Uno de los aspectos atractivos de administrar un sitio web en WordPress es la flexibilidad que nos brinda para incorporar contenido valioso de otras fuentes. En este contexto, contamos con una herramienta especialmente práctica: la API de WordPress.
A continuación veremos como podemos pintar entradas en WordPress extraídas desde una API de otro sitio en WordPress.
Tabla de contenidos
Que es la API de WordPress
La API de WordPress se refiere a un conjunto de rutas y puntos finales que permiten el intercambio de datos entre WordPress y otras aplicaciones externas, lo que facilita la integración de servicios y la personalización de sitios web basados en WordPress.
Podemos interpretar de manera más simple la API de WordPress como un traductor que permite que diferentes sistemas de software se entiendan entre sí. Es como si el sitio de WordPress hablara un idioma y otra aplicación hablara otro, la API actúa como un intérprete para que puedan comunicarse sin problemas.
Esto es realmente útil porque nos permite hacer cosas geniales, como integrar fácilmente las publicaciones de WordPress en otras plataformas, o incluso crear nuevas funciones personalizadas en el sitio, como formularios de contacto inteligentes o integraciones con redes sociales u otras plataformas.
Ventajas de usar la API de WordPress
La API de WordPress es como una caja de herramientas poderosa que te da la capacidad de personalizar, automatizar y conectar el sitio web de maneras increíbles.
Vamos a enlistar varias ventajas que vale la pena mencionar.
Integraciones sin problemas: nos permite conectar el sitio de WordPress con otras aplicaciones y servicios de manera eficiente, lo que significa que puedes incorporar fácilmente funcionalidades de redes sociales, herramientas de marketing y mucho más.
Flexibilidad y Personalización: con la API, puedes personalizar el sitio de WordPress de forma más avanzada, creando funciones específicas según sean las necesidades. Esto significa que es posible hacer que el sitio web sea exactamente como queremos, sin limitaciones.
Automatización eficiente: podemos automatizar tareas y procesos dentro del sitio web, lo que nos ahorra tiempo y esfuerzo. Esto puede ser útil para tareas como la gestión de contenido, actualizaciones automáticas y mucho más.
Acceso a datos en tiempo real: la API nos permite acceder y manipular datos en tiempo real, lo que es crucial si requerimos mostrar información actualizada de forma dinámica en el sitio web.
Escalabilidad: al usar la API, podemos crear sitios web que sean escalables y adaptables a medida que el negocio crece. Esto es esencial para mantener un sitio web funcional y relevante a medida que tu audiencia se expande.
¿Cómo pintar entradas en WordPress extraídas desde una API?
Para poder mostrar entradas en WordPress tomadas desde otra instalación, es necesario que el sitio del cual queremos obtener las entradas tenga la API habilitada. Para lograr esto, debemos tener en cuenta los siguientes puntos:
Verifica la URL de la API: primero, podemos validar cualquier sitio en WordPress intentando acceder a la URL de la API. Por lo general, la URL de la API sigue el formato sitioweb.com/wp-json/wp/v2/. Si podemos acceder a esta URL y ver datos en formato JSON, eso indica que la API está habilitada y funcionando sin inconvenientes.
sitioweb.com/wp-json/wp/v2/
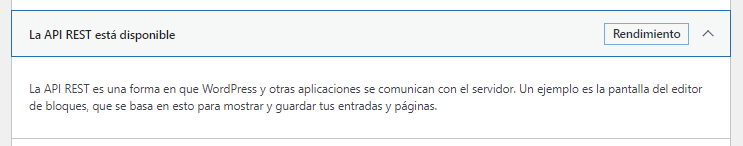
Comprueba la configuración de la API: debemos revisar si la configuración de nuestro sitio de WordPress. En el panel de administración, nos dirigimos a las opciones de “Herramientas -> Salud del sitio” entre las pruebas completadas en la pestaña de “Estado” debemos ubicar “La API REST está disponible”.
Pintar entradas por medio de Código
Mediante una función estructurada en un código personalizado, podemos emplear la URL del sitio desde el cual deseamos obtener sus artículos y presentarlos mediante un shortcode.
Este fragmento de código se debería incorporar en el archivo functions.php del tema activo, idealmente dentro de un tema hijo de WordPress. No obstante, con el fin de no afectar la integridad de los archivos esenciales de nuestro sitio, y para ilustrar este ejemplo, usaremos el plugin “Code Snippets”.
(Visita el plugin haciendo clic en la imagen ↑)
El código a emplear es el siguiente:
/*Mostrar las 3 últimas noticias de una web en WordPress*/
function get_3_posts_wordpress_api() {
$html = '';
// Hace una peticion a la url ingresada, para colocar mas noticias modificar --> ?per_page=3
$posts_request = wp_remote_get('https://blog.ted.com/wp-json/wp/v2/posts?per_page=3');
// Si la peticion genera error se mostrara lo siguiente
if (is_wp_error($posts_request)) {
return;
}
// Se obtienen los post
$posts = json_decode(wp_remote_retrieve_body($posts_request));
// Al encontrar informacion se pintan los post
if (!empty($posts)) {
$html = '<div class="news-container" style="display:grid; grid-template-columns: repeat(auto-fit, minmax(350px, 1fr)">';
// Se toma la informacion de cada noticia
foreach ($posts as $post) {
// Se coloca la URL del feed a tomar las noticias
$id = $post->id;
$response = wp_remote_get( 'https://blog.ted.com/wp-json/wp/v2/posts/'.$id );
$data = json_decode( wp_remote_retrieve_body( $response ) );
// Se toma la imagen del feed
$featured_media_id = $data->featured_media;
$image = wp_remote_get( 'https://blog.ted.com/wp-json/wp/v2/media/'.$featured_media_id );
$image_data = json_decode( wp_remote_retrieve_body( $image ) );
$image_url = $image_data->source_url;
// Se toman las categorías del feed
$categories = wp_remote_get( 'https://blog.ted.com/wp-json/wp/v2/categories?post='.$id );
$categories_data = json_decode( wp_remote_retrieve_body( $categories ) );
$categories_name = '';
foreach ($categories_data as $category) {
$categories_name .= $category->name;
$categories_name .= ', ';
}
$categories_name = substr($categories_name, 0, -2);
// Se toma la fecha
$date = date( 'j/n/Y', strtotime( $post->modified ) );
// Se le da estructrura a la vista de la noticia
$html .= '<div class="noticia-ppal">
<div class="noticia-grid">
<a href="' . esc_url( $post->link ) . '" target=\"_blank\"><img class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-orig-src="' . $image_url .'"></a>
<div style="margin-top:10px;margin-bottom:10px;"><span style="font-weight:bold;text-transform:uppercase;font-size:0.8rem;" "category-notice">'. esc_html($categories_name) . '</span></div>
<a style="font-size:1.1rem;line-height:1.1rem;font-weight:bold;margin-top:20px;" href="' . esc_url( $post->link ) . '" target=\"_blank\">' . esc_html( $post->title->rendered ) . '</a>
<br/> ' . esc_html( $date ) . '
</div>
</div>';
}
$html .= '</div>';
}
return $html;
}
// Se registra el shortcode "shortcode_ultimas_noticias" para que al usarlo, llame a la función get_3_posts_wordpress_api
add_shortcode( 'shortcode_ultimas_noticias', 'get_3_posts_wordpress_api' );
Para definir el código de manera simple podemos segmentarlo de la siguiente manera:
Primero que nada se define una función llamada get_3_posts_wordpress_api que se encarga de realizar las consecuentes acciones:
- Hacer una solicitud a una URL específica que devuelve las últimas noticias. El parámetro per_page=3 limita los resultados a tres noticias.
$posts_request = wp_remote_get('https://blog.ted.com/wp-json/wp/v2/posts?per_page=3');
if (is_wp_error($posts_request)) {
return;
}
//URL del feed
$id = $post->id;
$response = wp_remote_get( 'https://blog.ted.com/wp-json/wp/v2/posts/'.$id );
$data = json_decode( wp_remote_retrieve_body( $response ) );
//Imagen destacada
$featured_media_id = $data->featured_media;
$image = wp_remote_get( 'https://blog.ted.com/wp-json/wp/v2/media/'.$featured_media_id );
$image_data = json_decode( wp_remote_retrieve_body( $image ) );
$image_url = $image_data->source_url;
//Categorías
$categories = wp_remote_get( 'https://blog.ted.com/wp-json/wp/v2/categories?post='.$id );
$categories_data = json_decode( wp_remote_retrieve_body( $categories ) );
$categories_name = '';
foreach ($categories_data as $category) {
$categories_name .= $category->name;
$categories_name .= ', ';
}
$categories_name = substr($categories_name, 0, -2);
//Fecha
$date = date( 'j/n/Y', strtotime( $post->modified ) );
$html .= '<div class="noticia-ppal"> <div class="noticia-grid"> <a href="' . esc_url( $post->link ) . '" target=\"_blank\"><img class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-orig-src="' . $image_url .'"></a> <div style="margin-top:10px;margin-bottom:10px;"><span style="font-weight:bold;text-transform:uppercase;font-size:0.8rem;" "category-notice">'. esc_html($categories_name) . '</span></div> <a style="font-size:1.1rem;line-height:1.1rem;font-weight:bold;margin-top:20px;" href="' . esc_url( $post->link ) . '" target=\"_blank\">' . esc_html( $post->title->rendered ) . '</a> <br/> ' . esc_html( $date ) . ' </div> </div>';
Luego, se registra un shortcode llamado “shortcode_ultimas_noticias”, que activa la función “get_3_posts_wordpress_api” para mostrar las últimas noticias del sitio externo.
Si queremos cambiar el diseño de la vista de la noticia podemos usar a nuestro favor las clases que han sido definidas en el HTML pintado y asi aplicar estilos CSS en ellas, por ejemplo.
/*contenedor del html*/
.noticia-ppal{
padding:20px 10px;
}
/*contenedor de la noticia*/
.noticia-grid{
background-color:white;
box-shadow: 0px 60px 70px -20px #e6e6e6;
padding:10px 10px;
}
En resumen, este código nos permite obtener y presentar las tres últimas noticias de un sitio web específico en WordPress. El shortcode se puede usar en cualquier parte del contenido para mostrar estas noticias con el diseño que queramos. Además, es posible personalizar el aspecto de las noticias utilizando clases definidas y aplicando estilos CSS.
Vamos a utilizar el Shortcode para probar el correcto funcionamiento del código antes presentado. Debemos recordar que es posible incluirlo en cualquier tipo de contenido del sitio web, ya sea una entrada, una página, un widget o cualquier otro elemento, siempre que el sitio web, el constructor de páginas y el tema de WordPress activo lo permitan.
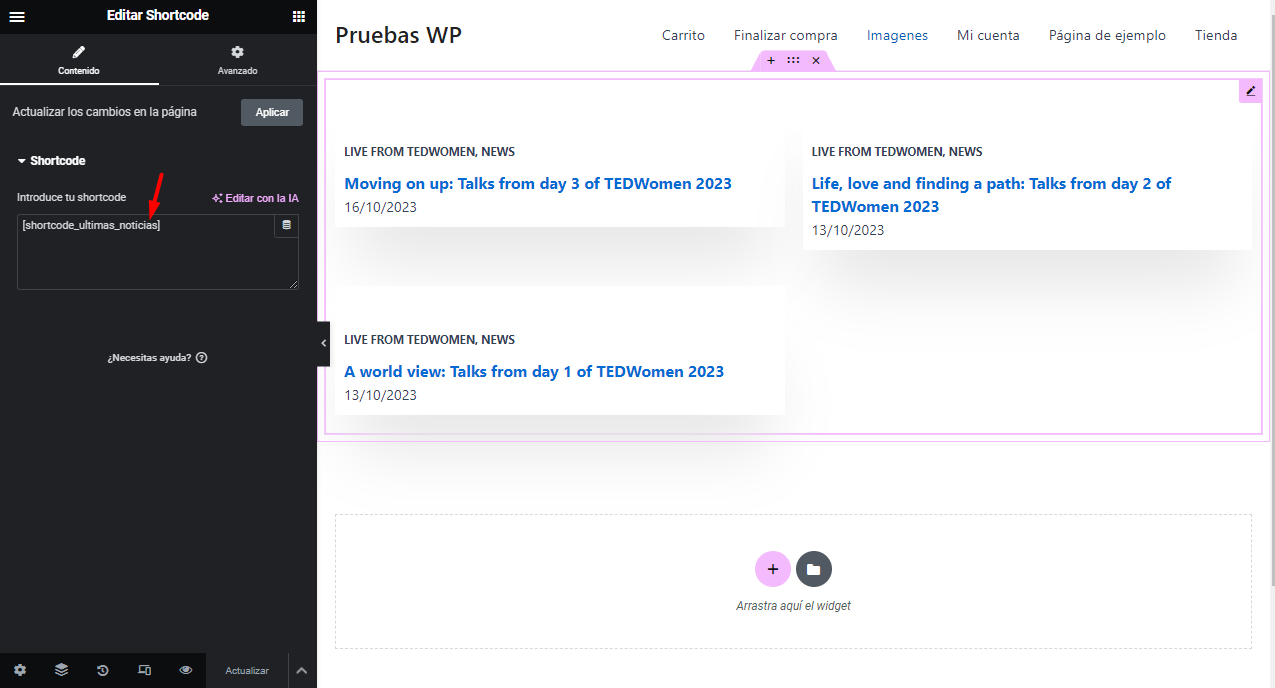
Para este ejemplo, vamos a añadir el shortcode desde Elementor usando el módulo específico para “shortcode”. Es sencillo y nos permite integrar fácilmente las últimas noticias en cualquier parte del diseño de la web.
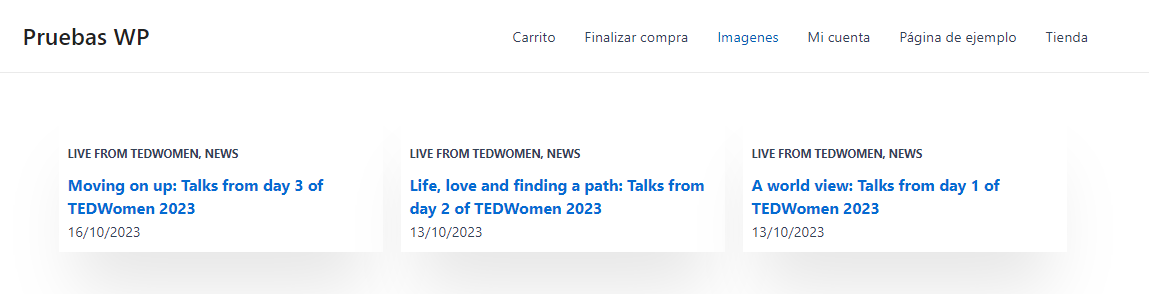
El shortcode fue definido como [shortcode_ultimas_noticias] y se mostrara de la siguiente manera.
Pintar entradas por medio de Plugin
Si la opción anterior, donde creamos un shortcode por nuestra cuenta para mostrar entradas en WordPress, te pareció complicada, hay una alternativa más amigable para aprovechar las ventajas que nos ofrece la API de WordPress.
En este caso, podemos utilizar el plugin llamado “REST API Post Embeds”. Este plugin nos brinda una serie de shortcodes simples que podemos utilizar para mostrar fácilmente el contenido de otro sitio que tenga habilitada su API. Es una forma conveniente y sencilla de integrar contenido de otros sitios en nuestra propia página.
(Visita el plugin haciendo clic en la imagen ↑)
Solo sera necesario instalar el plugin para que cumpla con su funcion si em,bargo de entrada no se vera ninguna nueva opcion habilitada, asi que debemos proseguir a armar el shortcode con los parametros necesarios para pintar entradas de manera correcta.
Los parametros que podemos incluir en el shortcode son los siguientes
url: URL del sitio del que desea recuperar publicaciones.
wpapi: por defecto, se establece en falso y debe establecerse en verdadero para recuperar publicaciones de un sitio que utiliza el complemento WP REST API.
ignore_sticky_posts: al definir como verdadero o falso es posible decidir si desea que la lista de publicaciones incrustadas incluya publicaciones fijadas.
include_images: cuando se establece en verdadero, si las publicaciones incluyen una imagen destacada, se mostrará sobre la publicación.
include_title: incluye el título de la publicación.
include_excerpt: incluye un extracto de la publicación si existe.
include_content: incluye todo el contenido de la publicación (incluidas las imágenes).
include_credits: incluye un enlace al final de la lista de publicaciones que enlaza a la fuente donde se encontraron las publicaciones.
image_size: permite controlar el tamaño de la imagen destacada que se muestra sobre las publicaciones, si ha establecido include_images en verdadero. La opción debe seguir este formato: ancho,alto, siendo el valor en píxeles.
order: orden en el que se muestran las publicaciones, desc o asc.
order_by: los valores aceptados para ordenar las publicaciones son los siguientes: modified (fecha de modificación), title,comment_count, ID, date.
number: el número de publicaciones que se mostrarán, se establece por defecto en el número de publicaciones que ha establecido en Configuración > Lectura en su panel de control. Si ese número es superior a 100, el valor predeterminado cambia a 20.
before: solo devuelve publicaciones fechadas antes de la fecha especificada. Usa un formato de fecha ISO 8601 como 2021-03-21.
after: solo devuelve publicaciones fechadas después de la fecha especificada. Usa un formato de fecha ISO 8601 como 2021-03-21.
tag: solo devuelve publicaciones pertenecientes a un nombre de etiqueta o slug de etiqueta específico.
category: solo devuelve publicaciones pertenecientes a un nombre de categoría o slug de categoría específico.
type: especifica el tipo de publicación. Se establece por defecto en publicaciones, use any para consultar tanto publicaciones como páginas.
exclude: especifica> excluye el (los) ID(s) de publicación especificado(s) de la respuesta. Acepta una lista separada por comas de ID de publicación.
author: especifica publicaciones de un ID de autor determinado.
wrapper_class: agrega una clase al contenedor alrededor de la lista de publicaciones.
headline: muestra un titular dentro de un h3, antes de la lista de publicaciones.
Conociendo ya los parámetros hemos creado el siguiente shortcode el cual mostrara 4 entradas.
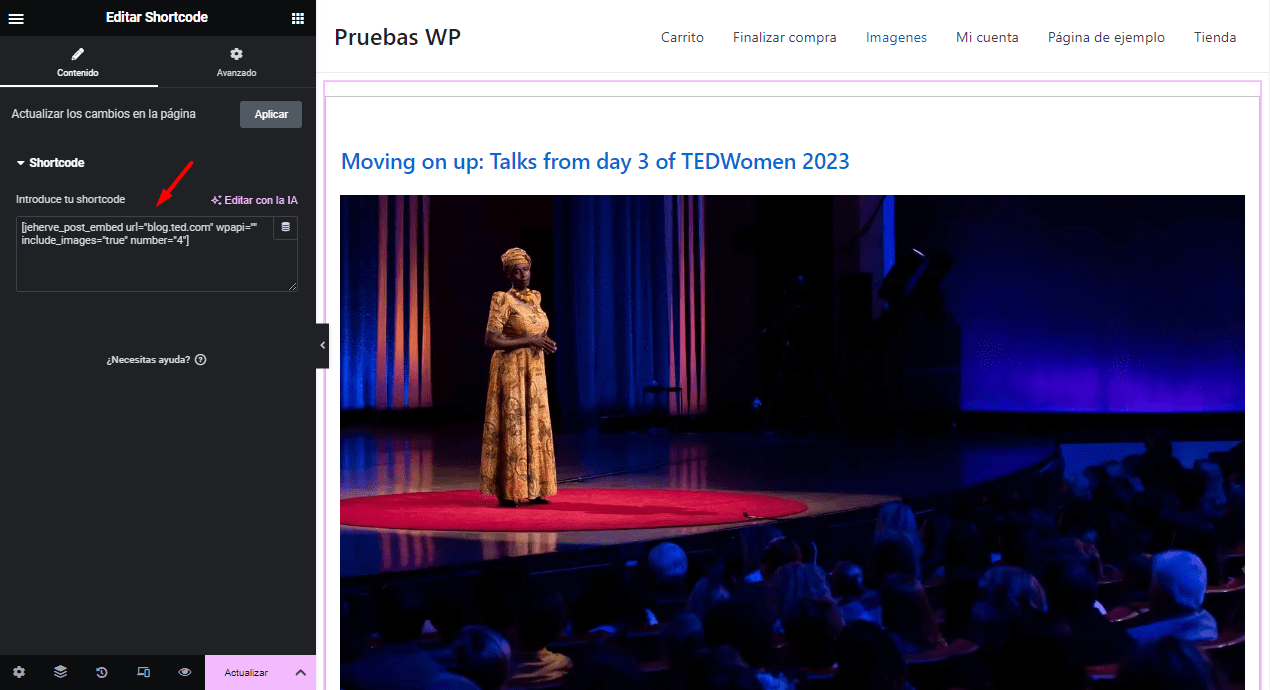
[jeherve_post_embed url="blog.ted.com" wpapi="" include_images="true" number="4"]
El cual lo incluiremos como en el ejemplo anterior por medio de Elementor y el módulo de “Shortcode”.
Y su aspecto en la vista al público es el siguiente.
Conclusión
Pintar publicaciones en WordPress a través de la API adquiere una gran relevancia porque simplifica y agiliza el proceso de publicación. La API permite la integración personalizada con diversas herramientas y servicios, lo que amplía las posibilidades de contenido en nuestra página web. Además, garantiza que el contenido esté siempre actualizado, ya que los cambios en la fuente original se reflejan automáticamente en el sitio de WordPress.
Si estamos migrando contenido desde otro lugar, la API facilita la transferencia de datos de manera sencilla y directa. También nos brinda la flexibilidad de presentar el contenido de acuerdo con la apariencia y estilo de nuestro sitio.
En resumen, la API de WordPress simplifica la gestión de contenido y ofrece oportunidades de personalización que enriquecen la experiencia del usuario.
También te puede interesar:
- Cómo optimizar imágenes en WordPress
- Corrige la ruta upload path en WordPress
- Cómo cambiar el tamaño imagen destacada WordPress
- ¿Como añadir una imagen a una categoría de WordPress?
- ¿Cómo encontrar la URL de una imagen de WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.