Un sitio web creado en WordPress puede escalar para adaptarse a una variedad de propósitos; desde un simple blog personal, hasta tiendas en línea y sitios corporativos.
Entre todas estas posibilidades, es natural preguntarse cómo potenciar la presencia de nuestro sitio de WordPress convirtiéndolo en una aplicación móvil.
Aunque no se trata necesariamente de una aplicación nativa para móviles, existe un término intermedio que permite lograrlo con solo algunos ajustes.
A continuación, describiremos qué son las Progressive Web Apps (PWA) y cómo podemos adaptar nuestro sitio web de WordPress para convertirlo en una de ellas.
Tabla de contenidos
- 1 ¿Qué son las Progressive Web Apps o PWAs?
- 2 Diferencias entre Progressive Web Apps y una aplicación nativa para móviles
- 3 ¿Por qué debería convertir WordPress en una PWA?
- 4 ¿Cómo pasar WordPress en una Progressive Web App?
- 5 Convertir WordPress en una Progressive Web App por medio de plugins
- 6 ¿Cómo probar la Progressive Web App del WordPress convertido?
- 7 Conclusión
¿Qué son las Progressive Web Apps o PWAs?
Las Progressive Web Apps (PWAs) son una forma de desarrollo web que combina lo mejor de las aplicaciones móviles y los sitios web. Son sitios web diseñados para verse y funcionar como aplicaciones nativas en dispositivos móviles y de escritorio.
Entre las ventajas que representan las PWAs podemos mencionar las siguientes:
Disponibilidad offline: pueden funcionar sin conexión a Internet, lo que las hace accesibles en situaciones de conectividad limitada.
Rápido rendimiento: ofrecen una experiencia de carga rápida y suave, lo que mejora la satisfacción del usuario.
Instalación sin tienda de aplicaciones: los usuarios pueden “instalar” (crear un acceso directo en sus dispositivos móviles) una PWA en su dispositivo sin necesidad de pasar por una tienda de aplicaciones.
Actualizaciones automáticas: las PWAs se actualizan automáticamente, lo que facilita la implementación de mejoras y correcciones.
Seguridad: utilizan HTTPS para garantizar la seguridad de los datos y la privacidad del usuario.
Las Progressive Web Apps resultan ser una opción atractiva para aquellas empresas y desarrolladores que desean proporcionar una experiencia de usuario de alta calidad en la web, combinando la accesibilidad de los sitios web con la funcionalidad de las aplicaciones nativas.
Diferencias entre Progressive Web Apps y una aplicación nativa para móviles
Las Progressive Web Apps (PWAs) pueden ser confundidas con las aplicaciones nativas para móviles y la realidad es que guardan diferencias importantes que vale la pena considerar.
Vamos a describir las diferencias más marcadas entre Progressive Web Apps y una aplicación nativa para móviles:
Instalación: las PWAs se pueden “instalar” directamente desde el navegador, mientras que las aplicaciones nativas generalmente se descargan desde tiendas de aplicaciones.
Acceso a hardware: las aplicaciones nativas tienen acceso completo al hardware del dispositivo, como la cámara y el GPS, mientras que las PWAs tienen un acceso limitado en comparación.
Distribución: las PWAs no requieren aprobación de tiendas de aplicaciones, lo que simplifica su distribución, a diferencia de las aplicaciones nativas que deben pasar por procesos de revisión y aprobación.
Uso offline: las PWAs pueden funcionar sin conexión a internet, mientras que las aplicaciones nativas pueden tener funcionalidades offline más complejas y completas.
Experiencia de usuario: las aplicaciones nativas tienden a ofrecer una experiencia más rica y fluida, con un rendimiento más rápido y una integración más profunda con el sistema operativo.
Con estos puntos podemos notar las claras diferencias que tienen las PWAs de las aplicaciones móviles.
Las PWAs son una opción más accesible y fácil de distribuir, especialmente para aquellas empresas que desean alcanzar a su audiencia a través de la web, mientras que las aplicaciones nativas proporcionan una experiencia más sofisticada y personalizada, con un acceso más completo al hardware y al sistema operativo del dispositivo.
¿Por qué debería convertir WordPress en una PWA?
La conversión de nuestro sitio WordPress en una Progressive Web App (PWA) puede ofrecer varios beneficios más allá de las bondades que brindan las PWA.
Vamos a mencionar aspectos a considerar si aún dudamos de tomar la decisión en convertir mi WordPress en una PWA:
Mayor velocidad de carga: las PWAs suelen cargar más rápido que los sitios web tradicionales, lo que mejora la experiencia del usuario y reduce las tasas de abandono.
Accesibilidad offline: las PWAs pueden funcionar sin conexión a internet, lo que permite a los usuarios acceder a tu contenido incluso en condiciones de conectividad limitada.
Instalación sin fricciones: los visitantes pueden agregar la PWA adaptada a la pantalla de inicio de su dispositivo con un simple clic, lo que facilita su uso regular.
Mayor compromiso: las notificaciones push en las PWAs permiten mantener a los usuarios informados y comprometidos, lo que puede aumentar la fidelidad de los usuarios.
Mejora de la retención de usuarios: al ofrecer una experiencia más rápida y fluida, las PWAs pueden ayudar a retener a los visitantes por más tiempo.
SEO mejorado: Google por defecto valora las PWAs con buena calificación debido a su rendimiento, lo que puede representar un impacto positivo en el posicionamiento del sitio web y en los resultados de búsqueda.
Menos dependencia de tiendas de aplicaciones: al convertir nuestro sitio en una PWA, es posible llegar a los usuarios sin pasar por tiendas de aplicaciones, evitando las restricciones y comisiones que estas pueden implicar.
Costos reducidos: las PWAs suelen ser más económicas de desarrollar y mantener en comparación con las aplicaciones nativas para diferentes plataformas.
La conversión de nuestro sitio en WordPress a una PWA parece ser un paso crucial para llevar nuestro sitio web al siguiente nivel, considerando los múltiples beneficios que implica, como mejorar la experiencia del usuario, aumentar la retención y el compromiso, y reducir costos, lo cual puede resultar altamente ventajoso para el sitio web o negocio en línea.
No obstante, es importante tener en cuenta que esta adaptación no es necesaria ni adecuada para todos los casos o proyectos. Un sitio web simple puede no requerir esta transición en absoluto.
¿Cómo pasar WordPress en una Progressive Web App?
Si ya hemos tomado la decisión de convertir nuestro sitio WordPress en una Progressive Web App (PWA) implica seguir algunos pasos y cumplir con ciertos requisitos técnicos.
Vamos a describir de forma sencilla los requisitos más importantes que debemos cumplir.
HTTPS/SSL: el sitio web debe estar configurado con una conexión segura HTTPS a través de un SSL en WordPress. Las PWAs requieren HTTPS por motivos de seguridad.
Service Worker: es necesario implementar un Service Worker, que es un script JavaScript que permite que el sitio funcione offline y gestione las notificaciones push.
Manifest Web: se debe crear un archivo llamado “manifest” el cual describe cómo debe comportarse la PWA cuando se instala en un dispositivo. Este archivo incluye información como el nombre de la aplicación, iconos, colores, etc.
Iconos y Splash Screen: es necesario proporcionar iconos de aplicación en diferentes tamaños y una imagen de pantalla de inicio (splash screen) para una experiencia visual agradable.
Diseño responsivo: aunque actualmente es una norma general, es crucial asegurarse de que el sitio web esté diseñado de manera responsiva para adaptarse a diversos tamaños de pantalla. Esto es especialmente importante dado que las PWAs están destinadas a ser visualizadas en una amplia gama de dispositivos móviles.
Notificaciones Push: si queremos utilizar notificaciones push en WordPress, sera necesario implementar esta funcionalidad en nuestra PWA y obtener el consentimiento del usuario para enviar notificaciones.
Rendimiento optimizado: otro punto que independientemente de la conversión, el sitio web debe estar optimizado para mejorar su velocidad de carga, minimizar las solicitudes de red y asegúrate de que el rendimiento sea óptimo para una experiencia de usuario excepcional.
Registro en el Service Worker: se debe registrar el Service Worker en el sitio WordPress, lo que generalmente se hace en el archivo index.html o un archivo de plantilla.
Una vez que hayamos cumplido con estos requisitos, nuestro sitio WordPress estará en camino de convertirse en una PWA. Debemos tener en cuenta que el proceso de conversión puede variar según los plugins y temas que tengamos activo, por lo que es recomendable investigar y documentarse al respecto del metodo a utilizar.
Convertir WordPress en una Progressive Web App por medio de plugins
Para simplificar este proceso, afortunadamente existen plugins que facilitan el cumplimiento de la mayoría de los requisitos técnicos necesarios para convertir WordPress en una Progressive Web App.
Recordemos que algunos requisitos, como la optimización del sitio, la capacidad de respuesta y la presencia de un certificado SSL, deben gestionarse por separado.
En esta ocasión, evaluaremos dos plugins que, además de recibir buenas valoraciones, son gratuitos.
Super Progressive Web Apps
(Visita el plugin haciendo clic en la imagen ↑)
Super Progressive Web Apps es un plugin de WordPress que permite convertir un sitio web en una Progressive Web App (PWA) de forma sencilla y rápida. Las PWAs combinan las mejores características de la web y las aplicaciones móviles, ofreciendo a los usuarios una experiencia similar a la de una aplicación móvil desde la pantalla de inicio de su dispositivo.
El plugin facilita que los visitantes vuelvan al sitio web y experimenten tiempos de carga casi instantáneos, incluso cuando están desconectados. Con Super Progressive Web Apps, los usuarios pueden “instalar” el sitio en la pantalla de inicio de su dispositivo, lo que les permite acceder al contenido de forma rápida y eficiente.
La instalación y configuración del plugin es simple y rápida, con la posibilidad de configurar la aplicación web progresiva en menos de un minuto. Además, el plugin realiza una desinstalación limpia, eliminando por completo los datos relacionados con la aplicación. Super Progressive Web Apps garantiza una experiencia fluida y de alta calidad para los usuarios que acceden al sitio a través de dispositivos móviles.
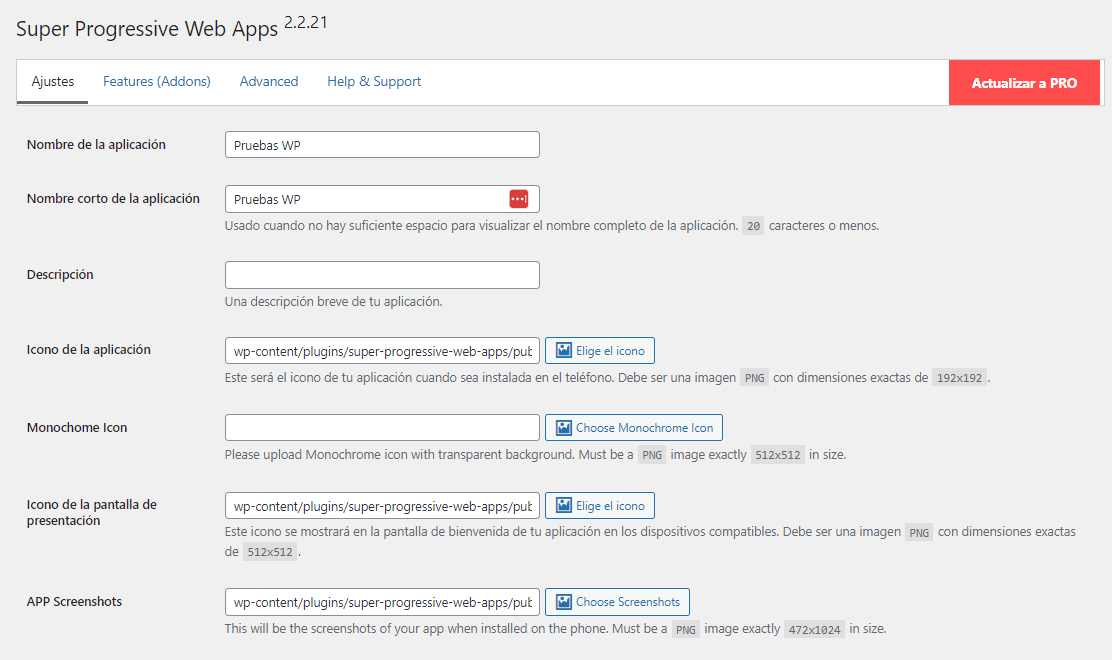
Una vez instalado el plugin “SuperPWA”, se agregará una nueva opción en el panel de administración de nuestro WordPress. Aquí podremos configurar varios aspectos clave de nueva aplicación web progresiva (PWA). Esto incluye el nombre de la aplicación, su descripción, los iconos que representarán la aplicación y la paleta de colores que se utilizará.
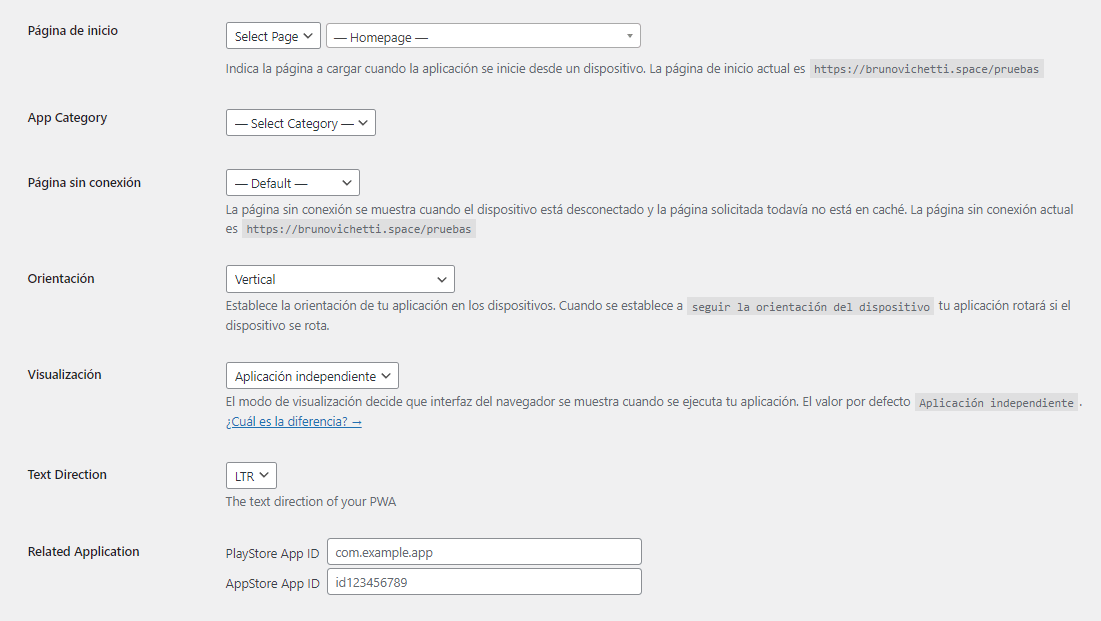
Además de estas configuraciones básicas, también es posible elegir una página específica para que funcione como la pantalla de inicio de la versión PWA. Podemos definir la categoría de la aplicación, la orientación en la que la aplicación será mostrada en relación al dispositivo en el que se visualiza, y si tenemos una aplicación registrada en Play Store para Android o en App Store para iOS que esté asociada al sitio, podremos introducir sus respectivos identificadores.
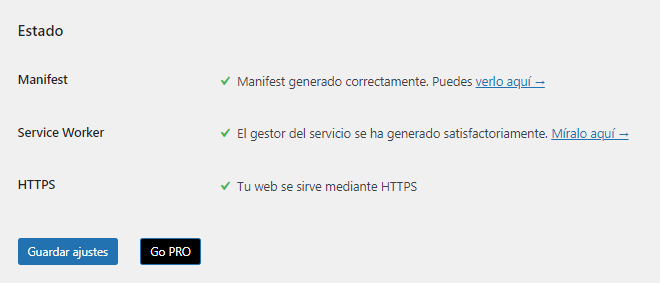
Es importante mencionar que este plugin, al igual que otros que permiten convertir sitios de WordPress en Progressive Web Apps, nos ayudará a cumplir con los requisitos previamente mencionados, incluyendo la creación de archivos como el “Manifest” y el gestor de servicios “Service Worker”.
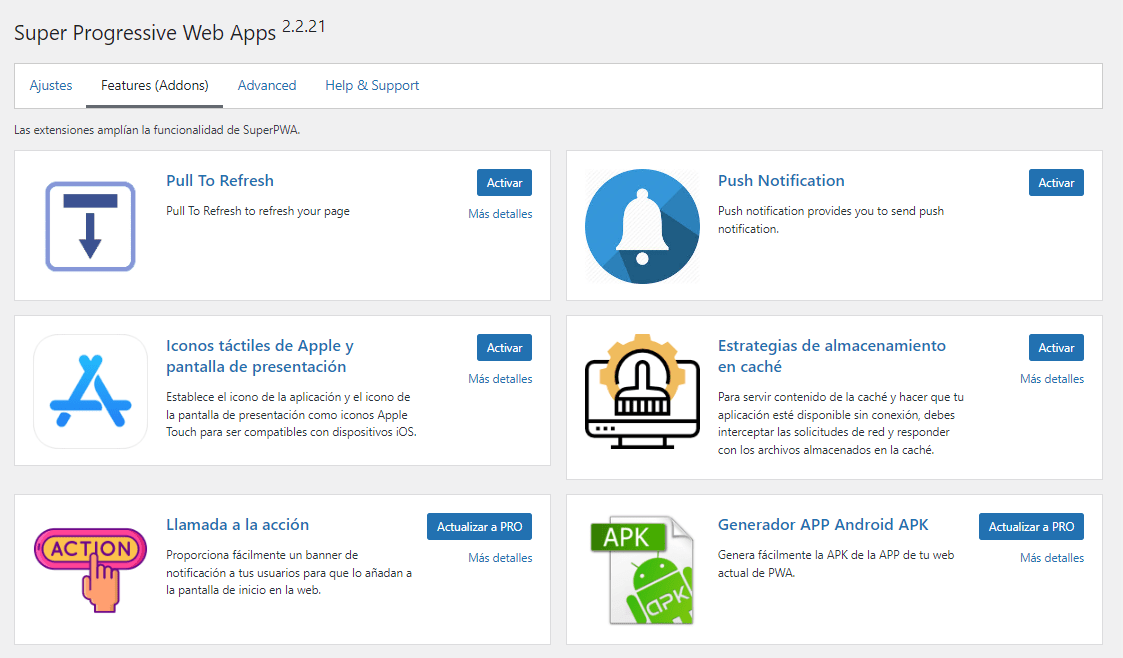
Otro aspecto destacable es la capacidad de incorporar extensiones que se aplicarán exclusivamente a nuestra Progressive Web App. Estas extensiones amplían las funcionalidades predeterminadas que obtenemos al realizar la conversión y están directamente asociadas al plugin instalado. Al respecto, se presentan tanto complementos gratuitos de activación sencilla como otros que solo estarán disponibles en la versión Pro.
PWA for WP & AMP
(Visita el plugin haciendo clic en la imagen ↑)
El plugin PWA for WP & AMP está diseñado para potenciar la experiencia del usuario al incorporar las Progressive Web Apps (PWA) en sitios de WordPress y AMP. Esta integración permite ofrecer a los usuarios una experiencia similar a la de una aplicación móvil directamente desde sus dispositivos.
Algunas de sus características destacadas incluyen la compatibilidad total con AMP, el soporte para múltiples sitios y el seguimiento UTM. Además, ofrece la opción de personalizar fácilmente la URL de inicio, así como estrategias de caché para activos habilitados para PWA.
El plugin implementa un service worker que gestiona el almacenamiento en caché de objetos externos para optimizar las solicitudes. También notifica a los visitantes sobre la posibilidad de agregar la versión de la aplicación a la pantalla de inicio, mejorando así la accesibilidad.
Otras funcionalidades relevantes son la optimización para trabajar sin conexión, la presentación a pantalla completa y la pantalla de presentación personalizable. Asimismo, el plugin se somete a un desarrollo continuo para garantizar un rendimiento óptimo y proporciona un sistema de estado en el panel para supervisar la configuración de PWA.
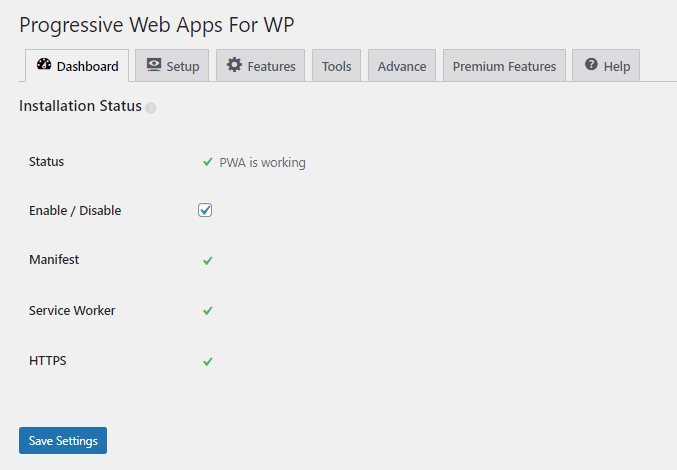
Tras la instalación del plugin, seremos redirigidos a una nueva vista que estará disponible a través de la nueva opción en nuestro escritorio de WordPress denominada “PWA”. Al igual que la herramienta mencionada anteriormente, encontraremos opciones de configuración bastante sencillas. La diferencia notoria es que, en este caso, las opciones están organizadas en pestañas. La primera pestaña nos mostrará el estado de la aplicación.
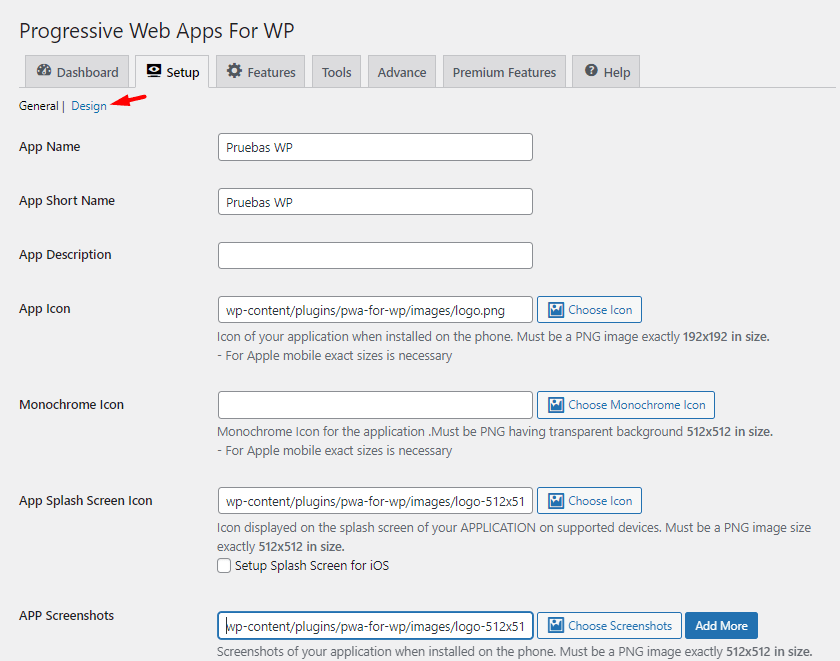
Dentro de la pestaña “Setup”, encontraremos opciones muy similares por no decir las mismas que mencionamos anteriormente, la posibilidad de configurar el nombre y la descripción de la aplicación, los iconos a mostrar y la capacidad de establecer una página específica como la vista principal de la aplicación. Además, en esta pestaña, tendremos una sección separada dedicada a la paleta de colores.
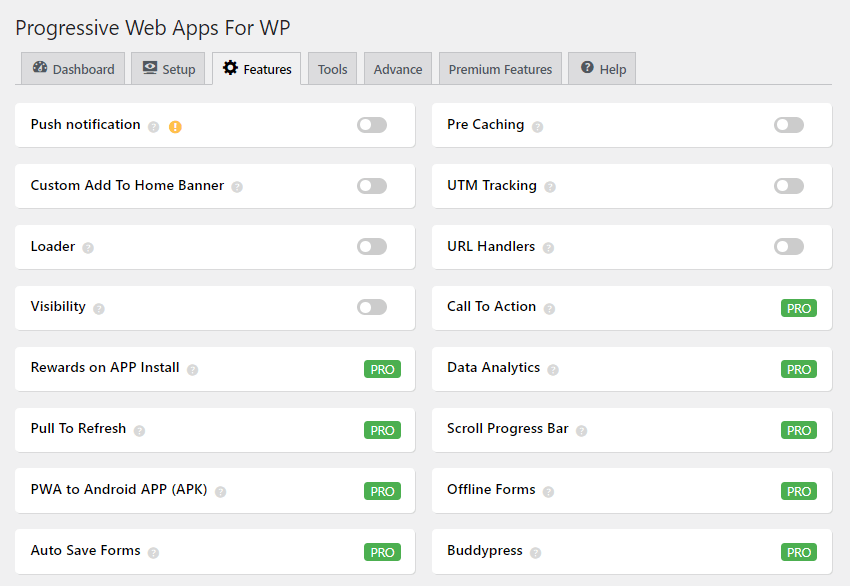
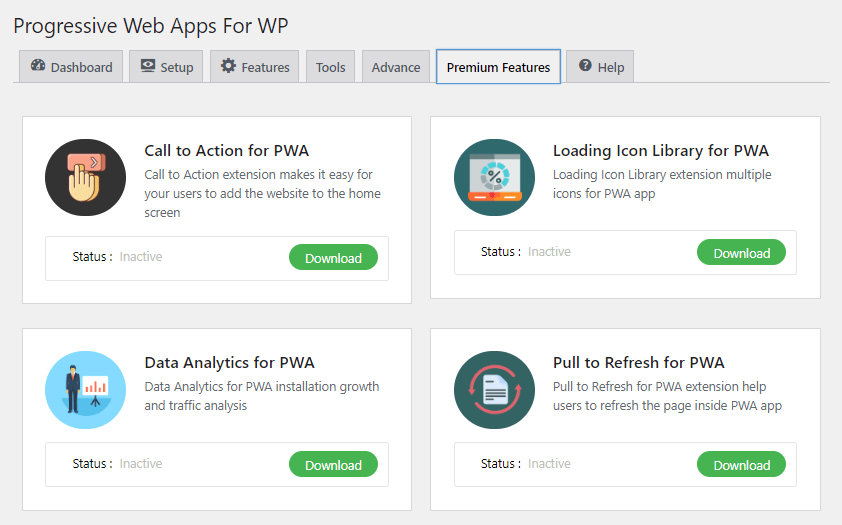
En la sección de “Features”, podremos encontrar todas las extensiones que el plugin ofrece para ampliar las funcionalidades de nuestra Progressive Web App. Continuamos manteniendo la premisa de que hay complementos disponibles para su uso inmediato en la versión gratuita, mientras que otros estarán bloqueados y solo serán accesibles en la versión pro del plugin.
Un aspecto destacable y digno de mención de este plugin es que, además de las extensiones que ofrece, presenta una sección especial de extensiones que se pueden adquirir por separado, cada una con su respectivo costo.
¿Cómo probar la Progressive Web App del WordPress convertido?
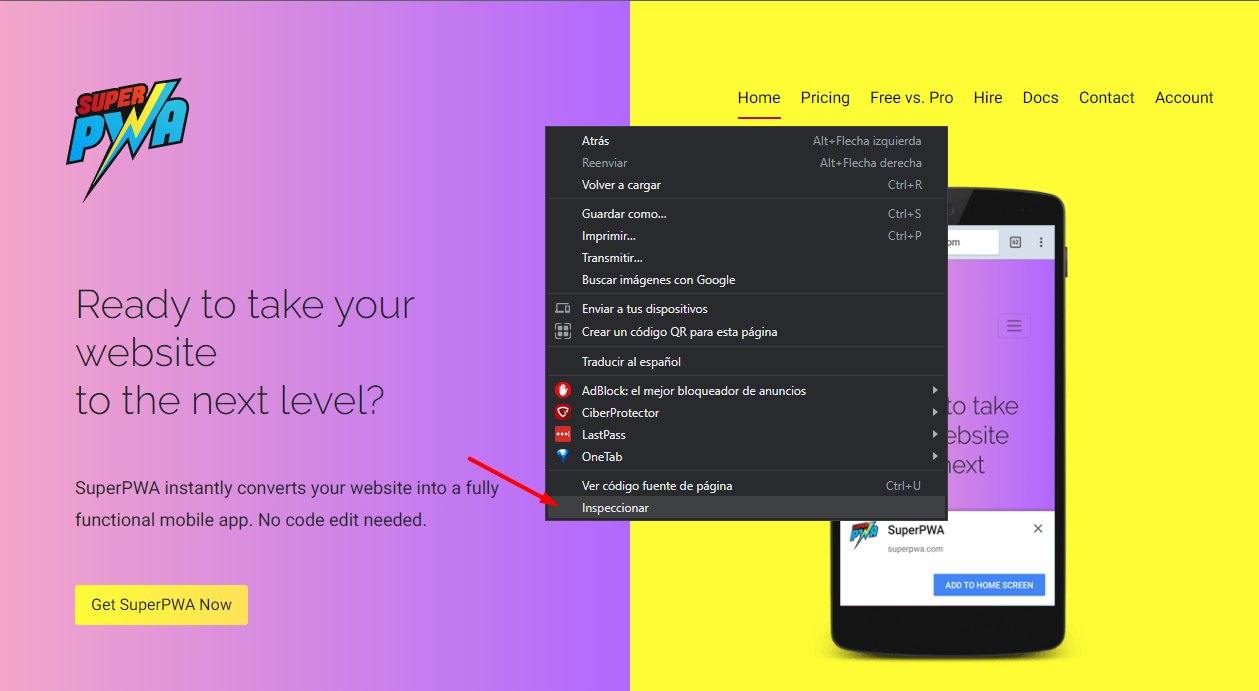
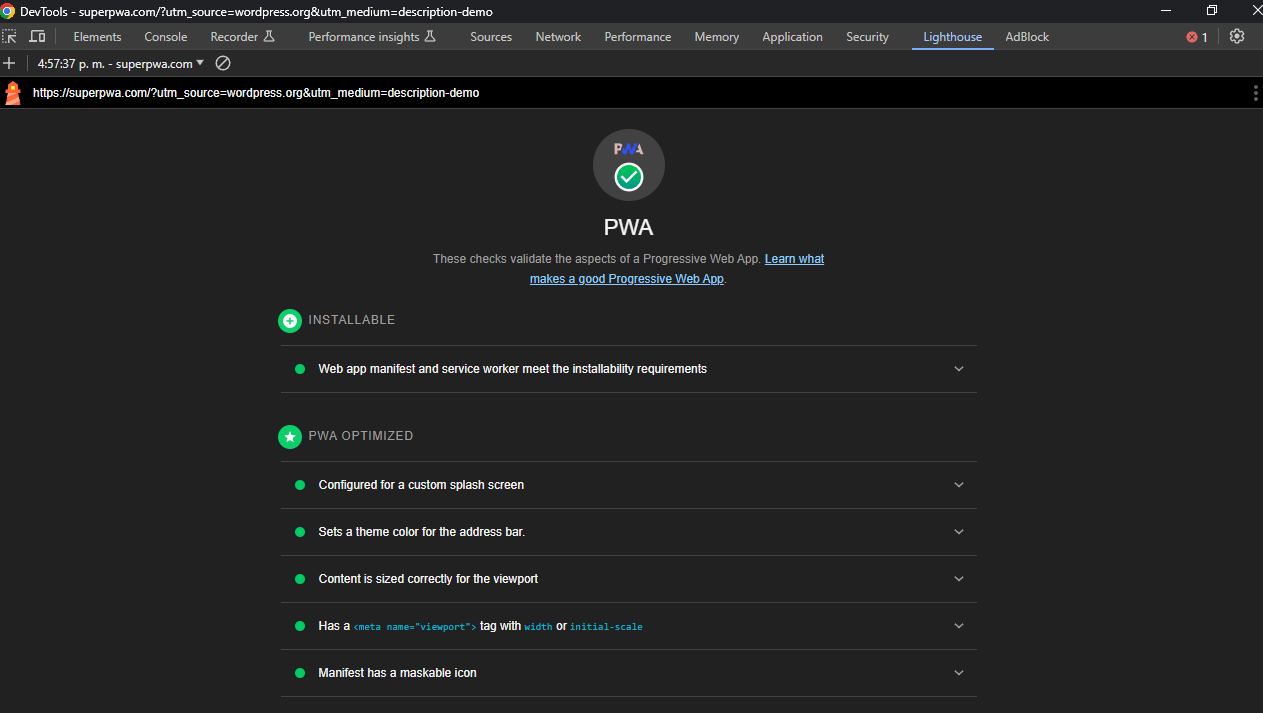
En primer lugar, podemos verificar si la Progressive Web App es válida utilizando las herramientas integradas en los navegadores populares como Chrome u Opera. Para esto, hacemos clic derecho en cualquier elemento de la web que queremos analizar y seleccionamos “Inspeccionar”.
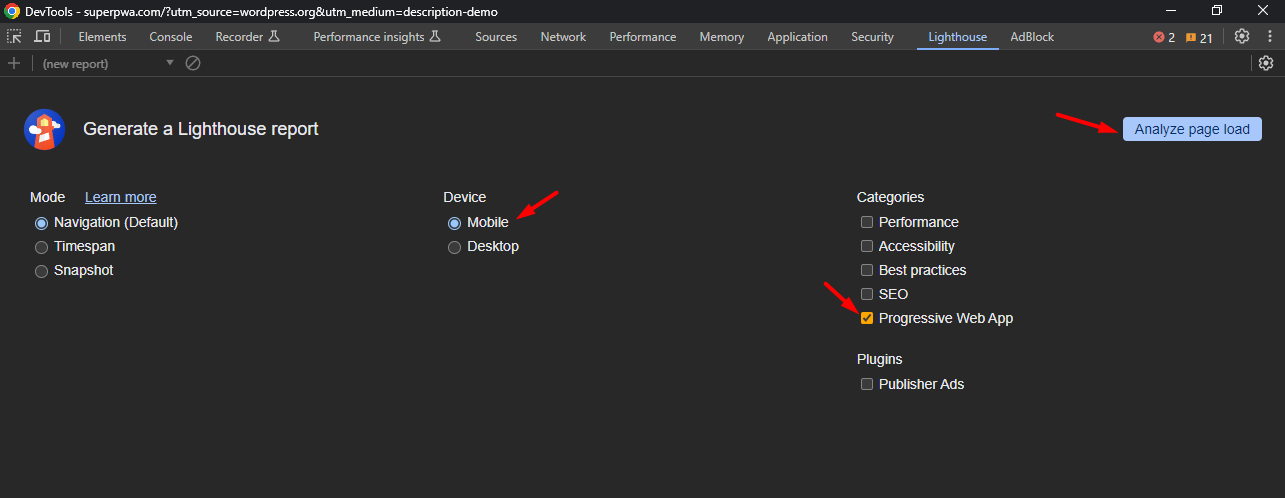
Una vez que se abra la nueva ventana del inspector, ubicamos la pestaña “Lighthouse”. Aquí, podemos realizar varios análisis, pero en particular nos enfocamos en la categoría “Progressive Web App”. Activamos esta opción y procedemos con el análisis haciendo clic en el botón “Analyse page load”.
Al terminar el análisis todas las comprobaciones deberían estar en verde, lo que significa que nuestra PWA funciona sin problemas.
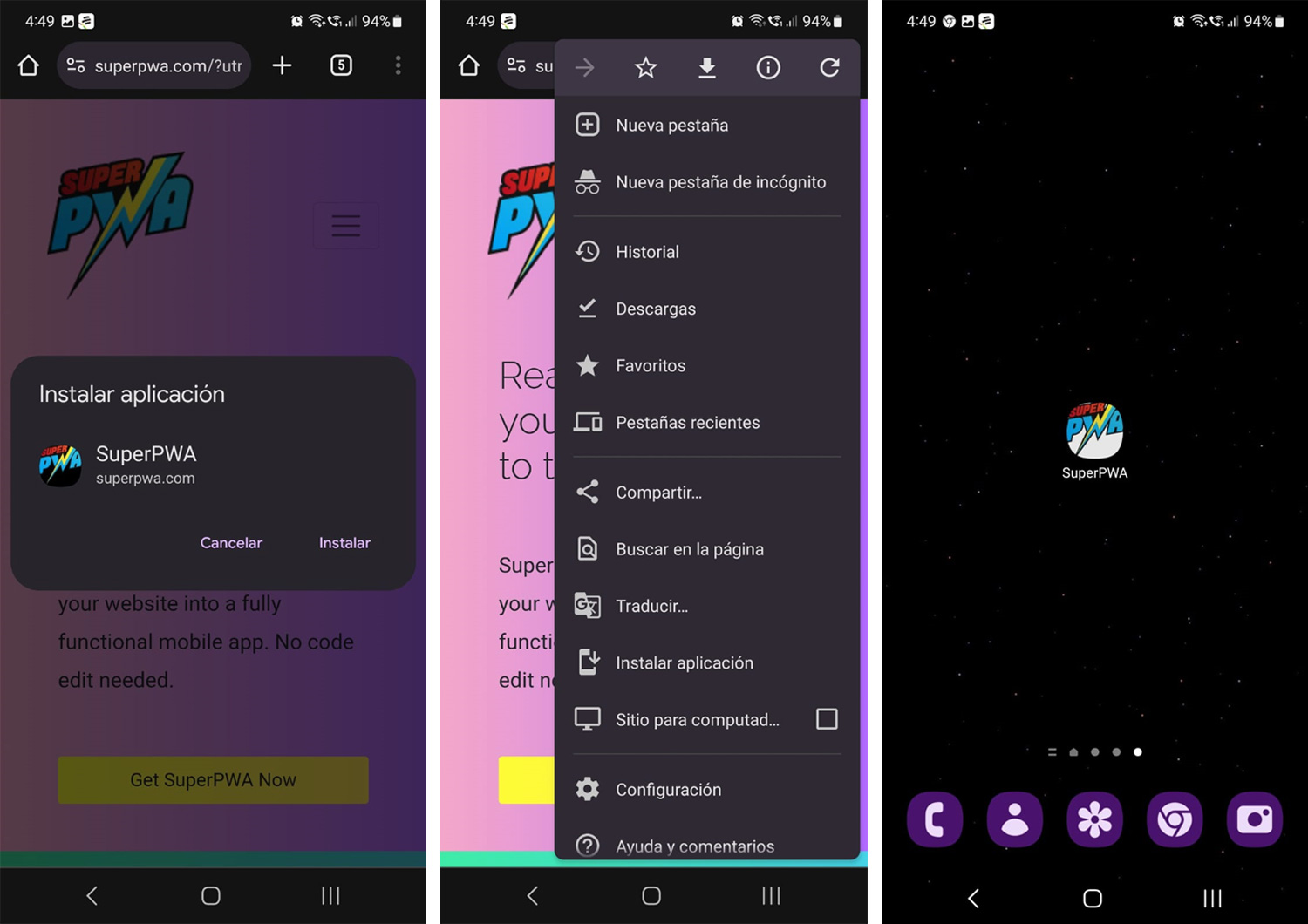
Por otro lado, podemos realizar la prueba directamente desde nuestro dispositivo móvil. Para ello, simplemente visita el sitio web donde aparecerá un mensaje que dice “Instalar aplicación”. En caso de que no aparezca este mensaje, puedes consultar las opciones del navegador para verificar si es posible instalar la web que estás visualizando.
Simplemente, inicia el proceso de instalación y veremos que el icono de nuestro sitio web aparece en la pantalla de inicio de nuestro dispositivo, como si se tratara de una aplicación.
Conclusión
Convertir nuestro sitio de WordPress en una Progressive Web App (PWA) puede parecer un proceso intimidante, pero en realidad es bastante sencillo utilizando las herramientas disponibles. Además, trae consigo importantes ventajas.
En primer lugar, mejora la experiencia de los usuarios en el sitio, haciéndolo más rápido y fácil de usar. Además, permite el acceso al contenido sin necesidad de conexión a internet, lo que garantiza que los visitantes puedan disfrutar del sitio en cualquier momento.
Además, transforma el sitio en algo similar a una aplicación que los usuarios pueden instalar directamente en sus teléfonos, lo que aumenta su compromiso y fidelidad. Al mismo tiempo, implica menos costos y esfuerzos de desarrollo en comparación con la creación de una aplicación nativa desde cero.
Finalmente, las PWAs son amigables para los buscadores, lo que ayuda a mejorar la visibilidad y la posición del sitio en los resultados de búsqueda. En resumen, convertir nuestro sitio de WordPress en una PWA no solo mejora la experiencia de los usuarios, sino que también lo hace más atractivo y práctico, lo que atraerá a más visitantes a nuestro sitio web.
También te puede interesar:
- Cómo mejorar la velocidad de WordPress
- Eliminar los recursos que bloquean el renderizado en WordPress
- Mejores plugins de tablas de precios para WordPress
- Mejores plugins de caché para WordPress
- ¿Cómo encontrar la URL de una imagen de WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.