Como usuarios habituales de plataformas digitales, aunque no siempre nos demos cuenta, hemos accedido, pulsado, copiado o generado algún enlace o URL.
Las URLs forman una parte fundamental de nuestro comportamiento al navegar por Internet.
Ya sea al hacer clic en un correo con una promoción de nuestra tienda favorita, al navegar por los enlaces de un sitio web, al copiar la URL de un vídeo para verlo más tarde o simplemente al interactuar con este artículo, todo ello no sería posible sin el uso de las URLs.
A continuación, explicaremos de la manera más detallada posible qué es una URL, cuáles son sus partes y cómo podemos crear una por nosotros mismos.
Tabla de contenidos
¿Qué es una URL?
Podemos definir que la dirección única que identifica a un recurso en Internet y permite acceder a él es lo que conocemos como URL, la abreviación de Uniform Resource Locator (Localizador Uniforme de Recursos).
Cada parte de las URLs tiene una función específica que contribuye a su formación.
Inician con el protocolo, que comúnmente es HTTP o el más seguro HTTPS (Profundizaremos en ellos más adelante).
Por su parte, el navegador debe recuperar el recurso de internet según lo indicado por estos protocolo. Luego se indica el nombre de dominio, que permite identificar en qué servidor está localizado el recurso que queremos encontrar. Como ejemplo, se señala que el recurso está alojado en el hosting de la organización o usuario ejemplo en www.ejemplo.com.
Despues del nombre del dominio se determina la ubicacion exacta del archivo en el servidor o la ruta del documento web, por ultimo es posible agregar parámetros para especificar características particulares del recurso solicitado o para enviar variables en la consulta por medio de la URL.
Al introducir una URL en el navegador, la información codificada se utiliza para localizar el recurso solicitado, como una página web, imagen, documento PDF u otro contenido disponible en la web, y luego se muestra en nuestra pantalla.
Puede parecer obvio, ya que ninguna URL es igual a otra, es por ello que es necesario que las URLs sean únicas para poder dirigir al recurso correcto. Los enlaces son la base del sistema de hipervínculos que posibilita la navegación de una página a otra en internet, solicitando con cada clic en un enlace el URL vinculado para acceder a nuevos contenidos.
¿Para qué sirve una URL?
Una URL dependiendo de su propósito puede cumplir varias funciones.
Identificar un recurso web: la URL es la dirección única que permite identificar a cada recurso en la web, ya sea una página, imagen, video, documento, etc. Esta dirección única es lo que permite acceder específicamente a ese contenido.
Localizar el recurso: por medio de la URL, los navegadores web pueden encontrar el recurso solicitado, independiente de dónde esté ubicado físicamente dentro de internet. La URL contiene la información necesaria sobre el protocolo y ruta para acceder al archivo.
Acceder al contenido: escribir o seguir una URL es la forma en que indicamos al navegador que recupere y muestre el contenido asociado. Por lo tanto, proporciona acceso directo al recurso nombrado.
Permitir el hipervínculo: las URLs son la base que sustenta el sistema de hipervínculos entre páginas web. Al hacer clic en un link se solicita la URL de destino para navegar rápidamente a ese contenido.
Transferir información: parte de una URL puede contener parámetros o solicitudes que transfieren información adicional al servidor cuando se accede al recurso. Por ejemplo, datos para filtrar, variables, identificadores, etc.
En definitiva, la función esencial de las URLs es proporcionar una forma estandarizada de nombrar, identificar, localizar y acceder a cualquier tipo de contenido disponible en la web por medio del protocolo HTTP. Son una parte integral del funcionamiento de internet.
¿Dónde encontrar una URL?
Existen una diversa cantidad de lugares donde podemos encontrar URLs, por ejemplo:
Barra de direcciones del navegador: cuando accedemos directamente a una página web escribiendo su URL en la barra de direcciones del navegador (Chrome, Firefox, etc). Por ejemplo, escribir “www.ejemplo.com”.
En hipervínculos o enlaces: si nos encontramos navegando en una página web y hacemos clic en un enlace, la URL del destino aparecerá normalmente en la barra de direcciones del navegador. Los hipervínculos contienen la URL del recurso vinculado.
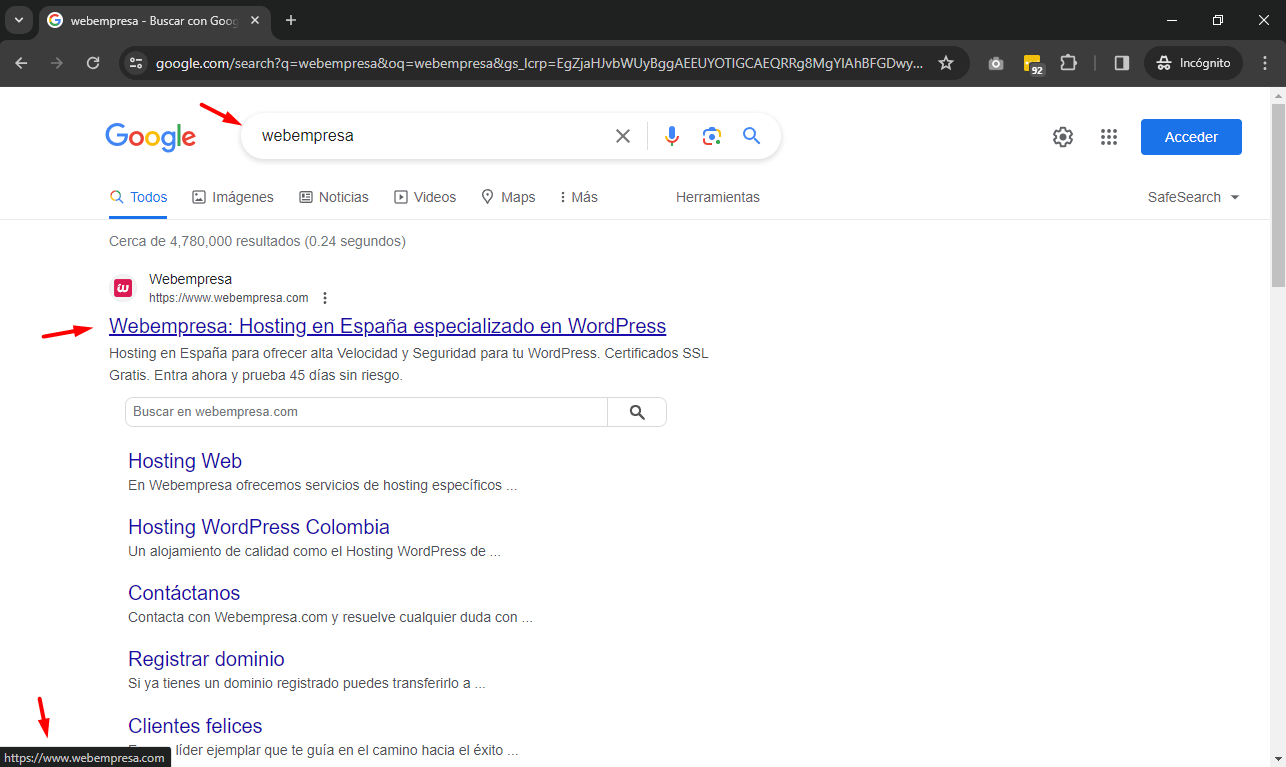
Buscando en internet: al realizar búsquedas en motores como Google, los resultados suelen mostrar la URL de las páginas web asociadas. Por ejemplo, al buscar “webempresa” el buscador arrojará resultados donde los enlaces estarán directamente relacionados con la URL “https://www.webempresa.com/”.
En documentos y archivos: las URL también se pueden incluir en documentos digitales como referencias a sitios web. Por ejemplo, en una biografía se puede referenciar la URL del sitio oficial de una persona.
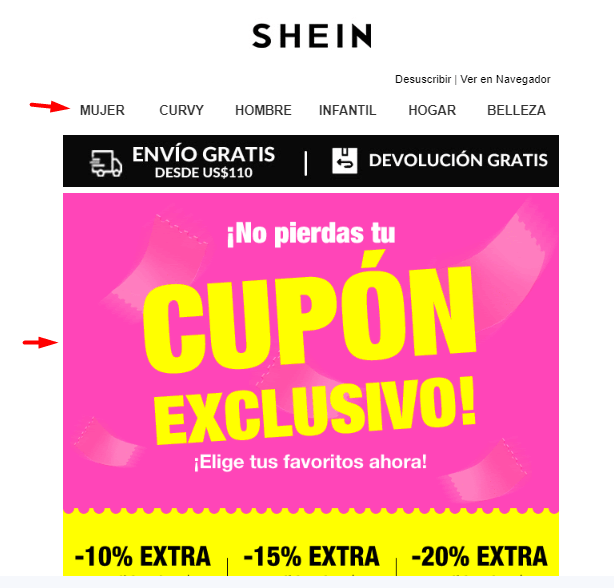
En publicidad o marketing: en anuncios, emails promocionales, redes sociales y otros espacios digitales es común que se indiquen URLs como un “Call to Action” o llamado a la acción para atraer tráfico. Por ejemplo, podemos encontrar enlaces incluidos en descuentos y cupones que podemos recibir por medio de correo electrónico.
Como podemos apreciar, las URLs están presentes en cualquier lugar donde exista la necesidad de referenciar o acceder a un recurso que se encuentra disponible en la web.
¿Cómo podemos abrir una URL?
La acción aparentemente simple de abrir una URL puede ser subestimada; no obstante, hay diversas formas de hacerlo para acceder al contenido que representa. Por ejemplo:
- Escribiendo la URL directamente en la barra de direcciones del navegador web (Chrome, Firefox, Edge, etc.) y presionando Enter. Por ejemplo: “www.sitio.com”
- Haciendo clic en un enlace o hipervínculo que contiene la URL. Los enlaces son comunes en páginas web, correos electrónicos, documentos y otras aplicaciones. Al hacer clic el usuario será dirigido automáticamente a esa dirección.
- Copiando la URL y pegándola en la barra de direcciones del navegador web para luego presionar Enter. Esta opción es útil cuando encontramos una URL escrita en un documento digital o en casos donde hayamos obtenido la URL desde otra fuente como chats, correos o cualquier otro medio digital.
- Arrastrando la URL hacia la ventana de un navegador abierto. Si tenemos la URL en texto plano, es posible hacer la acción de arrastrar al navegador y soltarla para que se abra la URL.
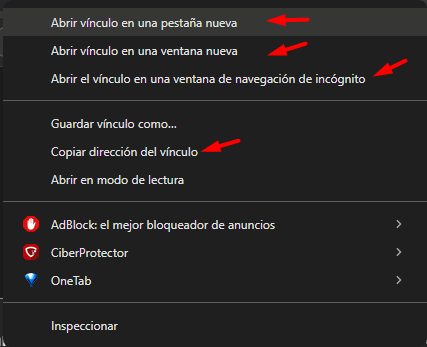
- Si hacemos clic derecho a un enlace en concreto, en el menú contextual del navegador suele haber una opción de “Abrir enlace” o “Abrir vinculo en una pestaña/ventana nueva” presentándonos varias opciones para manipular la URL.
Sin duda, la forma más directa es escribir o hacer clic en la URL desde cualquier aplicación compatible con direcciones web para enviar la solicitud al navegador.
Ejemplos de una URL
Existe una cantidad infinita de distintas URLs que podemos encontrar, sin embargo, podríamos segmentar los ejemplos según su uso de la siguiente manera:
Página web:
https://www.ejemplo.com/pagina http://www.ejemplo.es/entrada.html
Imagen:
http://www.ejemplo.com/backgrounds/space.jpg
Video de YouTube:
www.youtube.com/watch?v=CUMtPxzrajI
Archivos con su extensión:
http://www.ejemplo.com/productos/catalogo.pdf http://www.ejemplo.com/documentos/reporte.doc http://www.ejemplo.com/import/products.csv
Página web con parámetros:
www.mitienda.com/busqueda?category=shoes&tag=red,black
Perfil de redes sociales:
https://www.facebook.com/webempresa.hosting www.twitter.com/webempresa https://www.instagram.com/webempresa/
Artículo de Wikipedia:
https://es.wikipedia.org/wiki/URL
Resultados de búsqueda en Google:
www.google.com/search?q=webempresa
Como podemos apreciar, las URLs pueden apuntar a cualquier tipo de contenido web, desde páginas hasta archivos alojados en Internet. La URL por lo general contiene la información para encontrar al recurso en específico.
Partes de una URL
Una URL a simple vista por más corta que pueda parecer, a diferencia de algunas otras que son realmente extensas, están compuestas de varias partes que cumplen diferentes funciones.
Vamos a describir las partes de una URL a continuación.
Protocolo HTTPS/HTTP
(Visita el articulo haciendo clic en la imagen ↑)
El protocolo HTTP o HTTPS es una de las partes fundamentales de cualquier URL e indica cómo el navegador web debe recuperar el recurso de Internet.
HTTP significa “Hypertext Transfer Protocol”. Es el protocolo de transferencia de hipertexto que se utiliza a lo largo de la red para transmitir información entre el servidor y el cliente.
Al escribir una URL en el navegador, este establece una conexión con el servidor usando el protocolo HTTP para hacer la solicitud. El servidor envía el contenido en forma de HTML y otros datos, que el navegador interpreta y utiliza para renderizar una página web.
La versión segura de HTTP es HTTPS, donde la S significa “Secure” (seguro). HTTPS funciona de forma muy similar pero sobre una capa adicional de encriptación SSL (Secure Sockets Layer) o su sucesor TLS (Transport Layer Security).
Esta capa de encriptación protege la integridad de los datos enviados y garantiza que la comunicación entre el cliente y el servidor esté cifrada y sea confidencial. Evita que terceros puedan leer o modificar los datos intercambiados.
El protocolo HTTP permite transferir contenido web desde un servidor hacia el navegador para renderizar las páginas que vemos. Su contraparte HTTPS incorpora encriptación para proteger ese proceso de posibles ataques o espionaje de datos sensibles como contraseñas.
Las WWW y subdominios
El www y los subdominios son partes también de la estructura de las URLs que anteceden y complementan al dominio principal, aportando mayor información y organización.
El www hace referencia a las siglas World Wide Web, la denominación de la red informática global pública conocida como internet. Este subdominio www permite distinguir que el sitio web está diseñado para funcionar y accederse desde la web globals, en contraste con algunos sitios más antiguos que operan en intranets u otras redes privadas. Aunque mucho sitios modernos obvian el www, sigue siendo un subdominio muy común en las direcciones web.
Por otra parte, los subdominios cumplen la función específica de dividir o segmentar un dominio de internet grande en secciones más pequeñas según propósitos más concretos.
Por ejemplo, una tienda online puede usar el subdominio ventas.sitio.com para la sección de ofertas, soporte.sitio.com para la documentación a usuarios, y así sucesivamente. De esta forma, un mismo dominio principal puede organizarse en portales específicos gracias al uso de subdominios. Incluso un subdominio puede configurarse para que apunte a sus propios servidores y directorios independientes.
Podemos comprender como que él www distingue la web pública y los subdominios segmentan sitios complejos. Juntos permiten no solo identificar y localizar recursos web, sino también clasificarlos y estructurarlos de una manera más efectiva tanto para usuarios como administradores de los sitios web.
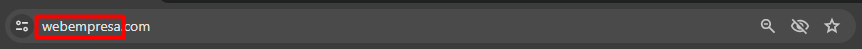
Nombre de dominio
El nombre de dominio es la parte central de una dirección web o URL que identifica de forma única a un sitio en internet.
Por ejemplo, en la URL “www.ejemplo.com/paginas”, el nombre de dominio sería “ejemplo.com”.
Entre las características importantes que posee el nombre de un dominio podemos destacar las siguientes:
- Viene después del subdominio (www) y antes de la ruta o path (/paginas).
- Debe ser único, no puede haber dos iguales.
- Termina con una extensión (.com, .org, .net, .edu, .gob, etc.) que indica el propósito del sitio web.
- La extensión también denota el ámbito geográfico o temático del dominio.
- Su asignación está regulada por la corporación ICANN a nivel internacional.
- Permite identificar fácilmente a una organización o propietario en Internet.
- Es indispensable para crear una identidad digital en la web.
El nombre de dominio es la parte esencial de una URL que la diferencia de cualquier otra dirección web mediante un identificador de sitio único e irrepetible. La elección de un buen nombre de dominio es clave en la estrategia digital de una empresa o marca en línea.
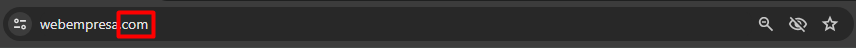
Extensión de dominio
La extensión de dominio es la parte final que sigue después del nombre de dominio en una dirección web y antes de la barra inclinada de la ruta.
Entre las características importantes que posee la extension de un dominio podemos destacar las siguientes:
Indica el tipo o categoría a la que pertenece el sitio.
.com: uso comercial .org: organización sin fines de lucro .net: red o infraestructura de internet .edu: institución educativa .gob: entidad gubernamental
También denota el país o región geográfica del sitio web.
.mx = México .cl = Chile .ar = Argentina
Entre otras características que vale la pena tener presente podemos mencionar las siguientes:
- Las extensiones más populares son: .com, .org, .net, .edu.
- Hay cientos de otras extensiones más específicas como .blog, .tienda, .nyc, etc.
- La extensión forma parte del nombre de dominio registrado internacionalmente bajo ICANN.
- Elegir una extensión apropiada es importante para la marca e identidad digital de un negocio o proyecto online.
La extensión de dominio clasifica el propósito y alcance geográfico de un sitio web, formando parte integral del nombre de dominio en cualquier URL junto con el identificador del sitio.
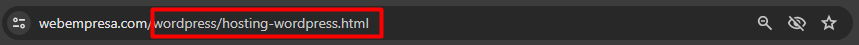
Ruta de la URL
La ruta o “path” de una URL indica la ubicación o directorio específico de donde se encuentra localizado el archivo solicitado dentro del servidor web.
Aparece después del nombre de dominio y comienza con una barra diagonal (/). Por ejemplo:
www.ejemplo.com/pictures/pets/dog.jpg
En esa URL la ruta sería: /pictures/pets/dog.jpg
Entre las características importantes que posee la ruta o “path” de un dominio podemos destacar las siguientes:
- Muestra los directorios o carpetas desde la raíz del sitio web donde se encuentra el archivo.
- Es sensible a mayúsculas y minúsculas.
- Identifica recursos de forma única. Cada archivo debe tener una URL con su propia ruta.
- Puede terminar en el nombre de un archivo como en el ejemplo anterior o en una barra inclinada si se trata de un directorio.
- Su estructura es definida por el administrador del servidor web.
La ruta de una URL nos permite identificar de forma precisa la localización de cualquier archivo dentro de la estructura de directorios de un sitio web por medio de la URL.
Parámetros
Los parámetros en una URL son valores adicionales que se pueden pasar en la dirección web para modificar el comportamiento del recurso que se solicita o para transmitir datos al servidor.
Los parámetros siempre van después de un signo de interrogación “?” y se separan con el símbolo “&”.
Por ejemplo:
www.mitienda.com/search?category=shoes&color=red&size=38
En esa URL los parámetros serían:
- category = shoes - color = red - size = 38
Entre las características importantes que posee los parámetros un dominio podemos destacar las siguientes:
- Enviar criterios de búsqueda y filtros para que el servidor entregue resultados personalizados.
- Suele ser usado en la paginación (indicar número de página).
- Especificar opciones de configuración.
- Transferir datos de identificación de sesión o usuario.
- Hacer la URL única para referenciar y compartir contenidos específicos.
Los parámetros de URL permiten pasar información adicional para que el servidor web pueda entregar un contenido a medida según lo que se solicita desde el cliente o navegador.
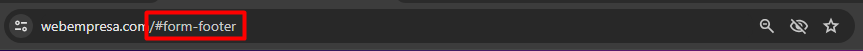
Enlace de Ancla
Un enlace de ancla (anchor link), también llamado marcador o fragmento de URL, es una parte opcional de la URL que permite apuntar a una sección específica dentro de una página web.
Se indica mediante el signo numeral “#” más un identificador. Por ejemplo:
www.ejemplo.com/#contacto
En esa URL, #contacto representa el enlace de ancla que apuntará a la sección que se encuentre identificada como “contacto” dentro del documento.
Entre las características de los enlaces de ancla podemos destacar:
- Permiten dirigir a los usuarios directamente a una parte relevante de una página larga, como una sección, párrafo o elemento de un listado.
- Se usan también para enlazar partes específicas de una página entre sí mismas, facilitando la navegación interna.
- Son muy útiles en documentación y artículos extensos.
- Mejoran la experiencia de usuario al evitarles tener que buscar manualmente la información.
El agregar un identificador de ancla o fragmento de URL es útil para guiar al usuario hacia contenidos específicos dentro de una misma página, optimizando así su navegación.
Tipos de URL
Si bien podemos clasificar las URLs que encontramos en dos grandes categorías, relativas y absolutas, siendo objetivos, también es posible categorizar los diferentes tipos de URLs según la funcionalidad y el propósito que tenga cada una.
Si tuviéramos que definir de manera sencilla los dos grupos mencionados anteriormente, las URLs relativas incluyen la ruta a un documento web específico, mientras que su contraparte, las URLs absolutas, muestran de manera detallada los parámetros y términos necesarios para apuntar a un documento web determinado.
Ahora, continuemos definiendo los distintos tipos de URL que podemos categorizar según su caso de uso.
URLs canónicas
Una URL canónica es la versión estándar, preferida o más simplificada que se usa para acceder a una determinada página o documento web.
Entre las características de una URL canónica podemos destacar:
- Es la URL “oficial” que el dueño del sitio ha definido para una página.
- No contiene elementos innecesarios como sesiones, parámetros de seguimiento o subdirectorios que tuviesen la misma funcionalidad.
- Generalmente contiene menos guiones, mayúsculas y directorios que otras variantes. Por ejemplo, diría “/acerca_de” versus “sobre/nosotros/”.
- Ayuda a evitar duplicar contenidos para los motores de búsqueda. Si existen varias URL que sirven el mismo contenido, la canónica es la URL principal.
- Es la ideal para utilizar y compartir para referenciar el recurso.
Una URL canónica es la versión preferida de dirección web para un recurso, establecida para mantener consistencia en los enlaces e indexabilidad en buscadores. Utilizar la URL canónica garantiza acceder a la última versión buscada.
URLs de devolución de llamada
Las URLs de devolución de llamada (callback URLs) son URLs que se utilizan en la autorización de OAuth 2.0 para redireccionar al usuario después de autorizar una aplicación.
OAuth 2.0 utiliza las Callback URLs para gestionar la autorización de aplicaciones de manera segura. Cuando una aplicación solicita acceso a los recursos del usuario, se redirige a este último a una Callback URL específica después de la autorización. Esto permite que el servidor de autorización entregue un código de autorización a la aplicación de manera segura.
Algunos aspectos clave sobre las URLs de devolución de llamada:
- Permiten que la aplicación obtenga un código de autorización después de que el usuario autorice el acceso. El servidor de autorización redirecciona al usuario a esta URL junto con el código.
- Deben registrarse con el servidor de autorización al configurar la aplicación. Solo se permitirán redirecciones a URLs registradas previamente.
- Deben ser HTTPS excepto para aplicaciones locales durante el desarrollo.
- Pueden ser múltiples por aplicación. Esto permite gestionar diferentes flujos en la app, como inicio de sesión y logout.
- Deben coincidir exactamente con una URL registrada, incluyendo HTTPS, host, ruta base, puerto si se usa uno no estándar.
- Se incluyen como parámetro en las solicitudes de autorización junto con otros como el scope, estado, etc.
Las URLs de devolución de llamada permiten completar de forma segura el flujo de autorización de OAuth 2.0 al redireccionar al usuario de vuelta a la aplicación con los datos de autorización necesarios.
URLs amigables
Las URLs amigables también conocidas como URLs semánticas o bonitas, son URLs personalizadas que son más fáciles de recordar y escribir que las URLs normales.
Entre las características de una URL amigable podemos destacar:
- Utilizan palabras clave, nombres de marca o frases fáciles de recordar en lugar de directorios o códigos sin sentido. Por ejemplo, www.ejemplo.com/tienda en lugar de www.midominio.com/store1991.
- Son más cortas y simples que las URLs estándar.
- No contienen parámetros, IDs de sesión o códigos técnicos.
- Redirigen a la URL real, por lo que técnicamente apuntan a un alias de la página destino.
- Permiten cambiar la URL real sin afectar la URL de vanidad, ideal para rediseños de sitio.
- Mejoran el branding y la memorabilidad de las URLs.
- Pueden personalizarse para campañas de marketing, eventos, landing pages, etc.
- Facilitan compartir y promocionar URLs en redes sociales y otros medios.
- Algunos CMS como WordPress permiten crear URLs amigables en WordPress de forma automatica.
Las URLs amigables mejoran la experiencia del usuario al hacer las URLs más simples y memorables, aunque redirigen al destino real de forma transparente. Son útiles para marketing, branding y usabilidad.
¿Cómo crear una URL?
Existen principalmente dos formas de crear una URL o dirección web.
- La primera es mediante el registro de un nombre de dominio personalizado.
- La segunda, usando subdominios gratuitos provistos por varias plataformas de creación de sitios web.
Veamos más en detalle cada opción:
(Visita el sitio web haciendo clic en la imagen ↑)
El procedimiento más común para obtener una URL es elegir un nombre de dominio, por ejemplo “ejemplo.com”, y registrarlo en una entidad acreditada para la asignación de nombres de dominio, como ICANN. Esto garantiza que ese nombre único identifique a nuestro sitio web en Internet.
Luego se apunta el dominio a una cuenta de alojamiento web, donde residirá el sitio. El resultado es una URL como https:/www.ejemplo.com, personalizable, profesional y propia.
Otra opción es utilizar URLs de subdominios gratuitos que proveen muchas plataformas de creación de sitios web, como WordPress.com o Blogger. En este caso, no hay que registrar un dominio, sino que éste es provisto por la plataforma.
Por ejemplo, al crear un sitio en WordPress.com, la URL resultante podría ser www.ejemplo.wordpress.com. La desventaja es que contiene el subdominio del servicio, en lugar de un nombre propio registrado.
Sin duda el registrar un nombre de dominio permite máximo control, personalización y profesionalismo, aunque tiene un costo. Por otro lado, las plataformas de sitios gratuitas entregan una URL funcional de manera rápida y sin costo, pero con menos flexibilidad.
Por este motivo, te recomendamos no escatimar esfuerzos al buscar el dominio que se ajuste a tus necesidades para tu próximo proyecto web. Puedes localizarlo en cuestión de segundos utilizando nuestro buscador de dominios disponible y listo para ti.
(Visita el sitio web haciendo clic en la imagen ↑)
Diferencia entre URL y Slug
A estas alturas, con la definición clara de qué es una URL, sus partes y tipos bien consolidados, es crucial resaltar un parámetro adicional para evitar confusiones: el slug en una URL.
La diferencia principal entre una URL y un slug radica en que la URL es la dirección completa que apunta a un recurso en internet, mientras que el slug es sólo la parte final que identifica únicamente ese recurso.
La URL incluye el protocolo completo (https://), el dominio o sitio web, la ruta o patl y el nombre de archivo o página web destino.
Por ejemplo, en la URL “https://www.ejemplo.com/blog/mi-articulo”, está incluyendo el protocolo HTTPS, el dominio www.ejemplo.com, la ruta /blog/ y el nombre de página “mi-articulo”.
El slug es únicamente esa última parte, “mi-articulo”, que sirve como identificador único de esa página al final de la URL. Los slugs se generan normalmente a partir del título de las páginas, convirtiéndolos a minúsculas, números y guiones para crear una versión adaptada y válida en las URLs.
A diferencia de las URLs independientes, los slugs sólo contienen letras minúsculas, números y guiones, sin espacios ni caracteres especiales. Además, los slugs deben ser únicos en un sitio, no puede haber dos páginas con el mismo slug. Cambiar el slug rompería la URL, lo que causaría que el contenido no pudiese ser visualizado, así que no deben modificarse una vez establecidos.
En esta comparativa podemos deducir que una URL es la dirección completa que localiza el recurso, incluyendo protocolo, dominio, ruta y nombre de página. El slug es simplemente la última parte que identifica únicamente esa página al final de la URL. La URL apunta al recurso, el slug lo identifica al final.
Diferencia entre URL y URI
Aunque en la práctica se utilizan de forma intercambiable, hay una diferencia sutil entre los conceptos de URL y URI.
Un recurso en una red está identificado de manera única por un URI (Identificador de Recursos Uniforme). Puede ser un nombre, una ubicación o ambos para un recurso. De esta forma proporciona un modo estandarizado de identificar recursos únicos sin importar la ubicación es su función principal.
Como ejemplo, el URI para identificar un usuario en un sistema podría ser “usuario1234” sin especificar la ubicación donde se almacena dicho usuario. Solamente provee un único identificador global.
Un URL es un tipo particular de URI que, además de identificar el recurso, también brinda la ubicación de dicho recurso en una red. Siempre que se use un URL, estará señalando la ubicación de un recurso.
Por ejemplo, en la siguiente URL “//ejemplo.com/perfil/usuario1234” solo el apartado “usuario1234” corresponde al URI donde ambos usados en conjunto nos permiten identificar globalmente al usuario y también proporciona la ubicación de su perfil en la web.
Para evitar confusiones, una URL es considerada como un URI, ya que provee un identificador único. Sin embargo, no todos las URI son URLs, ya que algunas URIs solo identifican sin especificar una ubicación como lo hacen las URLs.
En la práctica, los términos URL y URI se utilizan indistintamente para direcciones web y su distinción suele no ser de tanta relevancia. Sin embargo, en términos técnicos, los URIs identifican recursos mientras que los URLs los localizan y especifican en una red.
Enlaces Permanentes de WordPress
Los enlaces permanentes o permalinks en WordPress cumplen un papel muy importante para mejorar la experiencia de usuario y el posicionamiento en buscadores del sitio web. A diferencia de URLs con parámetros difíciles de entender, los enlaces permanentes permiten tener URLs personalizadas, amigables y fáciles de leer.
Los enlaces permanentes están compuestos típicamente por el título de la entrada o página en un formato optimizado para buscadores. Por ejemplo, reemplazando espacios por guiones y convirtiendo el texto a minúsculas. De esta manera, incluyen palabras claves relevantes para esa página específica.
Esto mejora el SEO en comparación con URLs genéricas de parámetros. Los motores de búsqueda le dan más valor a contenido cuyas URLs reflejan la temática mediante textos significativos.
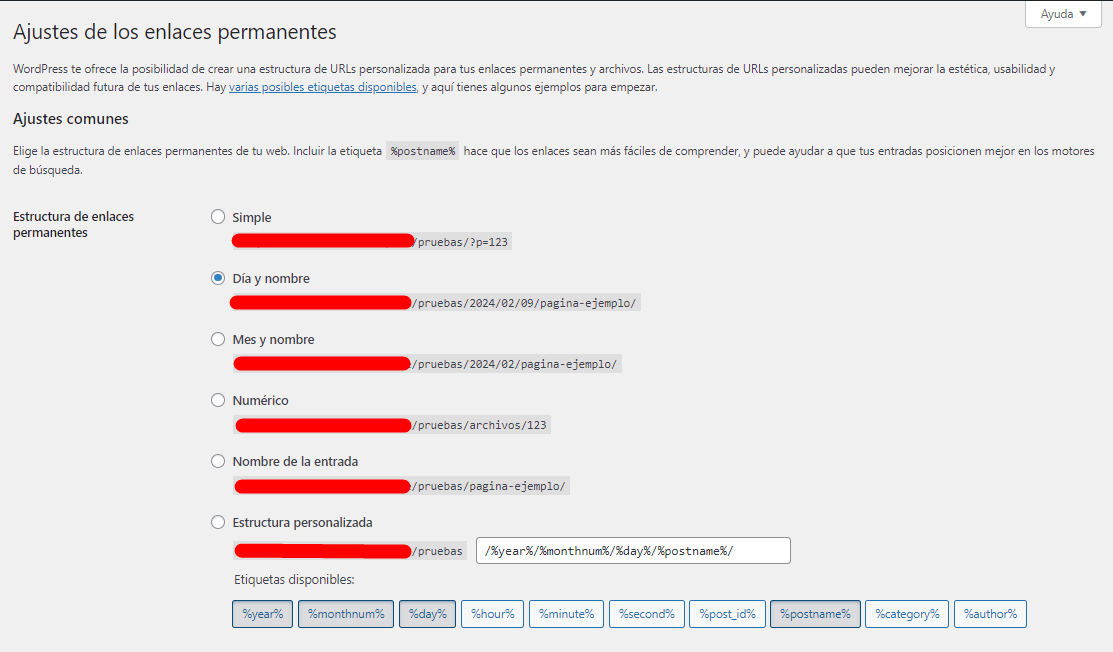
Otra ventaja es que se pueden configurar diferentes estructuras de enlaces permanentes para todo el sitio desde el panel de WordPress. Por ejemplo, para incluir la fecha, categorías, etiquetas, autor, etc. Esto ayuda a organizar mejor el contenido con URLs consistentes.
Los enlaces permanentes también mantienen su funcionamiento incluso si se cambia el título del contenido después. Evitan la rotura de enlaces que ocurriría con otros tipos de URLs. Además, se actualizan automáticamente cuando se publica nuevo contenido.
Los enlaces permanentes de WordPress aportan URLs amigables optimizadas para SEO, consistency organizacional en la estructura del sitio, y estabilidad en los enlaces, mejorando la experiencia del usuario. Son una característica esencial para mantener las slugs en WordPress.
Conclusión
Las URLs o localizadores de recursos uniformes son una pieza fundamental en la arquitectura y funcionamiento del internet actual tal y como lo conocemos.
La relevancia de las URLs es incuestionable, como hemos explorado a lo largo de este artículo. No obstante, es necesario resaltar algunas características clave. En primer lugar, las URLs posibilitan la identificación única de recursos digitales a nivel global. Cada URL representa un recurso específico en la web, ya sea una página, imagen, archivo PDF u otro elemento accesible en línea. Esto facilita la referencia y distinción de estos recursos de manera estandarizada.
Además, facilitan el acceso a los recursos mediante su localizador único. Conocer la URL de un recurso es suficiente para acceder a él, independiente de dónde esté alojado físicamente. Esto simplifica enormemente la distribución y el consumo de contenidos en la web.
Las URLs también posibilitan la indexación masiva de páginas y recursos por parte de los motores de búsqueda. Los rastreadores web utilizan las URLs para catalogar contenido, el cual luego puede ser encontrado por los usuarios.
Asimismo, las URLs se utilizan para la navegación hipertextual mediante enlaces entre secciones de un sitio web o entre sitios diferentes. Esta vinculación a través de URLs es la base de la experiencia de navegación web tal como la conocemos.
Por último, las URLs permitieron el surgimiento de la web descentralizada, en contraste con sistemas aislados de información. Gracias a ellas se puede enlazar contenidos interconectados distribuidos a lo largo de internet.
En definitiva, las URLs son un pilar fundamental de la web moderna, que permiten identificar, acceder, enlazar, indexar y navegar recursos digitales de una forma única, global y descentralizada. Su adopción cambió para siempre la publicación e intercambio de información digital.
También te puede interesar:
- Qué es un Hosting
- Qué es un Dominio
- ¿Cómo hacer una redirección en WordPress?
- ¿Qué es y cómo crear el archivo .htaccess de WordPress?
- ¿Cómo cambiar tu URL de WordPress?
- ¿Cómo encontrar la URL de una imagen de WordPress?
- ¿Cómo crear un acortador de URL en WordPress?
- Cómo hacer una redirección de un dominio a otro
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.