Es común navegar por internet y, al visitar nuestros sitios web favoritos, nos encontramos con la opción de compartir entradas o artículos interesantes. Podemos realizar varias acciones como compartirlos en redes sociales, copiar el enlace o dejar una reacción.
Sin embargo, entre estas interacciones, no tenemos una opción implícita que nos permita guardar el artículo para leerlo detenidamente en otro momento o simplemente tenerlo como favorito.
Aunque existe una manera de hacerlo, depende completamente del navegador que estemos utilizando y no es una función proporcionada por defecto por el sitio web.
Si tenemos un sitio web de noticias o un blog que comparte artículos con frecuencia, sería atractivo ofrecer una forma en la cual los lectores recurrentes puedan, además de reaccionar, guardar estos contenidos como favoritos. Es precisamente lo que abordaremos a continuación.
Vamos a plantear un método mediante el cual sea posible añadir un botón “Guardar en Favoritos” o “Ver más tarde” en nuestro sitio web en WordPress.
Tabla de contenidos
- 1 ¿Cuándo usar un botón de “ver más tarde” o favoritos en WordPress?
- 2 ¿Cómo añadir un botón de ver más tarde o guardar en favoritos en WordPress?
- 3 Conclusión
¿Cuándo usar un botón de “ver más tarde” o favoritos en WordPress?
Tal y como hemos comentado en la introducción de este artículo, permitir que los usuarios guarden artículos para leerlos más tarde o sean colocados como favoritos en un sitio desarrollado en WordPress puede parecer una funcionalidad poco explorada; sin embargo, sí que trae consigo varios beneficios interesantes que vale la pena mencionar.
Mejor experiencia de usuario: al proporcionar la forma en la que cualquier lector pueda guardar contenido para leer después o bien establecer como favorito, los usuarios no se sienten presionados a leer todo de inmediato. Esto representa una mejora su experiencia general, ya que pueden consumir el contenido a su propio ritmo y conveniencia.
Mayor alcance: cuando los usuarios marcar contenido como favorito o bien pueden guardar el contenido en la propia web, es más probable que regresen a la web para poder leerlo más tarde. Esto aumenta el alcance y las visitas recurrentes, lo que a su vez puede traducirse en más tráfico y mayores ingresos en caso de que el sitio web cuente con algún sistema de monetización.
Reducción de la tasa de rebote: si los usuarios al ingresar al sitio web encuentran un artículo interesante, pero no tienen tiempo de consumirlo de inmediato, en lugar de abandonar el sitio, pueden guardarlo para más tarde. Esta acción puede considerarse como una reducción en la tasa de rebote al mantener por más tiempo los usuarios de forma recurrente.
Fomento del consumo de contenido: al facilitar la lectura diferida, los usuarios tienen más probabilidades de consumir todo el contenido valioso que compartimos en nuestro sitio web, en lugar de abandonarlo por falta de tiempo.
Personalización de la experiencia: permitir que los usuarios puedan marcar como favoritos o guardar contenido para leer después crea una experiencia más personalizada, ya que pueden generar su propia lista de lectura basada en sus intereses y preferencias.
Aumento de las suscripciones: al ofrecer una función de “Leer más tarde” o “Listado de Favoritos”, los usuarios pueden estar más dispuestos a suscribirse a nuestro sitio o boletín para recibir notificaciones sobre el contenido guardado o cada vez que se publique un nuevo artículo.
Análisis de datos: agregar la funcionalidad de guardar contenido como favoritos, es posible rastrear qué contenido guardan los usuarios, de esta manera podemos obtener información valiosa sobre sus intereses y preferencias, lo que puede ayudar a mejorar nuestra estrategia al momento de crear contenido.
Hemos podido mencionar algunos beneficios interesantes que podemos obtener al permitir que los usuarios guarden artículos para leerlos más tarde o bien colocarlos como favoritos en WordPress.
¿Cómo añadir un botón de ver más tarde o guardar en favoritos en WordPress?
Para lograr plantear un método mediante el cual sea posible añadir un botón “Guardar en Favoritos” o “Ver más tarde” en nuestro sitio web en WordPress vamos a recurrir al uso de un plugin llamado “Favorites” el cual nos va a ofrecer la posibilidad de instaurar todas las funcionalidades que deseamos.
Añadir botón Guardar en Favoritos o Ver más tarde por medio de plugin
(Visita el plugin haciendo clic en la imagen ↑)
El plugin “Favorites” ha sido diseñado para satisfacer tanto a usuarios habituales como a desarrolladores avanzados de WordPress que deseen incorporar funcionalidades que permitan a los visitantes guardar sus contenidos favoritos, darles “me gusta”, marcarlos como preferidos y realizar acciones similares. Además, ofrece la opción de tener un listado que los visitantes puedan consultar más tarde lo que han guardado.
Una de sus principales características es su API, la cual posibilita personalizar prácticamente cualquier funcionalidad que se necesite. Además, se destaca por utilizar la mínima cantidad de marcado posible, lo que otorga un control total sobre el estilo sin interferir con el diseño del sitio web.
Las opciones del plugin son altamente intuitivas, permitiendo habilitar o deshabilitar la función de favoritos para cada tipo de publicación. El complemento se encarga automáticamente de colocar un botón de favoritos antes y/o después del contenido.
Entre las características destacadas se encuentra la posibilidad de que los usuarios registrados guarden sus contenidos favoritos solo cuando hayan iniciado sesión. Si esto se considera una limitación, no hay de qué preocuparse, ya que también está disponible la opción de guardar los favoritos de usuarios anónimos mediante una sesión o cookie. Los favoritos de usuarios registrados se almacenan como metadatos del usuario.
Para utilizar el plugin “Favorites” en nuestro sitio web, es necesario cumplir con algunos requisitos mínimos, como tener una versión de PHP 5.4 o superior y WordPress 3.8 o superior. Es importante tener en cuenta que para poder instalar el plugin se deben cumplir estos requisitos mínimos.
Aunque el plugin ofrece opciones simples para su configuración inicial, también brinda la posibilidad de aprovechar al máximo su API y una variedad de fragmentos de código disponibles en su sitio oficial. Con los conocimientos adecuados, se puede sacar el máximo provecho de todas sus funcionalidades.
(Visita el sitio web haciendo clic en la imagen ↑)
Configuración inicial del plugin “Favorites”
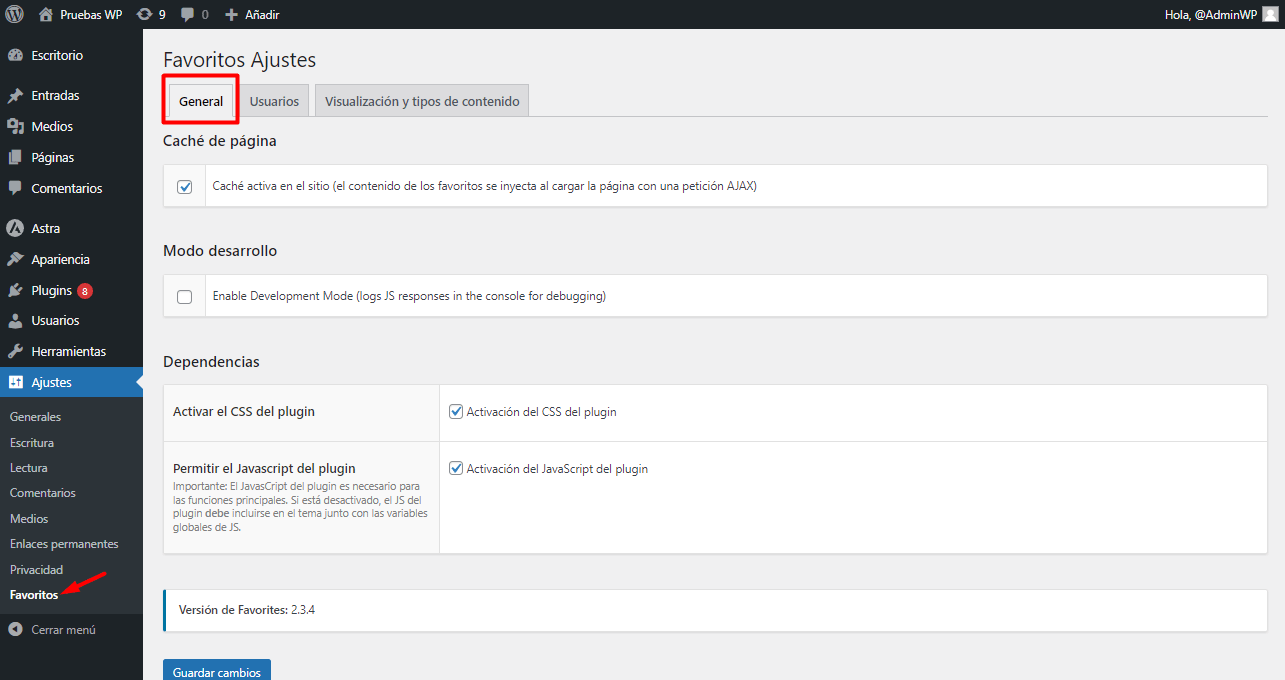
Una vez instalado el plugin “Favorites” vamos a tener una nueva opción desde el menu lateral del escritorio de WordPress la cual la vamos a poder ubicar desde Ajustes -> Favoritos.
Al ingresar en la opción “Favorites” vamos a tener una primera vista que corresponde a los ajustes generales del complemento.
Entre las opciones, vamos a poder apreciar lo siguiente:
Caché de página: si tenemos activada la gestión de caché en nuestro sitio web, ya sea a través de un complemento o de nuestro proveedor de hosting web, es crucial asegurarse de que esta opción esté seleccionada. Si la caché de página no está habilitada, desmarcar esta opción podría contribuir a mejorar el rendimiento.
Modo desarrollo: al activar esta opción, podemos visualizar los registros que puedan surgir en la consola del navegador para depurar posibles errores.
Dependencias: desactivar tanto los estilos CSS como los archivos JavaScript del complemento podría ocasionar problemas en su funcionamiento. Es fundamental tener en cuenta que los JavaScripts incluidos por el complemento son indispensables para garantizar su correcto funcionamiento.
Configurar comportamiento de los usuarios
Después de ver las opciones de ajustes generales podemos continuar con la siguiente pestaña, que corresponde a los ajustes asociados al comportamiento de los usuarios en el sitio web.
Entre las opciones disponibles vamos a poder apreciar lo siguiente:
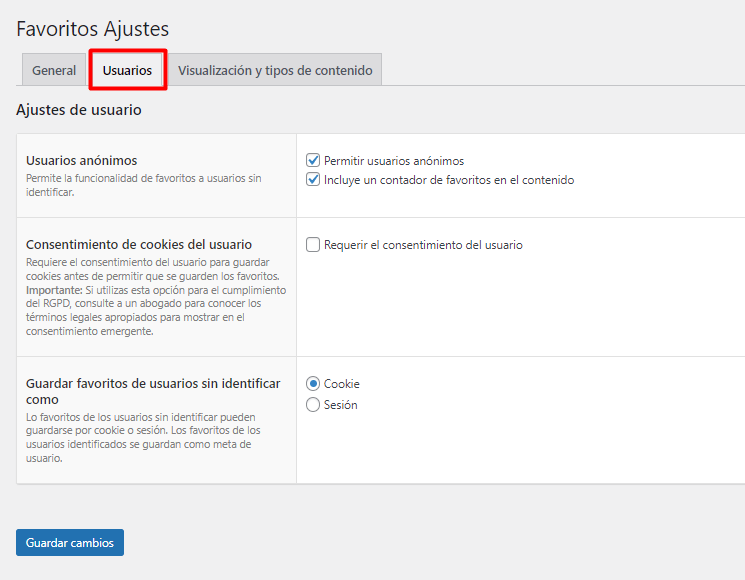
Usuarios anónimos: podremos ver dos casillas que pueden ser activadas, una corresponde el permitir que todos los usuarios anónimos puedan ver los botones de guardar favoritos.
La otra casilla que puede activarse corresponde a si queremos hacer visible un contador que corresponde al número de usuarios que han guardado o marcado como favorito determinado contenido.
Si no queremos que los usuarios anónimos formen parte del conteo global, debemos mantener la opción “Incluye un contador de favoritos en el contenido” desmarcada.
Consentimiento de cookies del usuario: al activar esta casilla debemos tener una configuración previa en el sitio web en el cual se cumpla con el consentimiento de las cookies y las normativas RGPD en WordPress, de ser este el caso debemos activar la casilla.
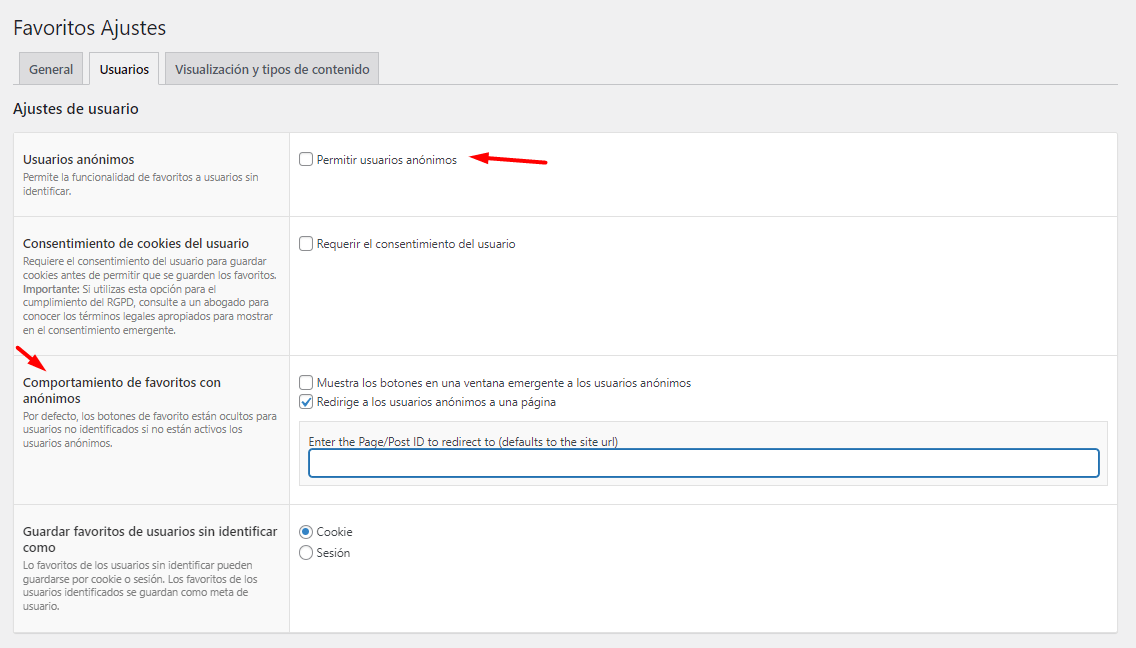
Comportamiento de favoritos con anónimos: en caso de que la casilla de “Permitir usuarios anónimos” se mantenga desactivada, el complemento interpreta que solo los usuarios registrados podrán guardar el contenido favorito, a su vez aparecerá otra sección de casillas correspondiente a cuál será el comportamiento de los botones.
Por un lado, si activamos la opción “Muestra los botones en una ventana emergente a los usuarios anónimos” cuando un usuario intente marcar como favorito un contenido, se mostrará una ventana modal con un mensaje que puede configurarse a nuestro gusto.
Por otro lado, si activamos la opción “Redirige a los usuarios anónimos a una página” podremos escoger una página destino, la cual el usuario será redireccionado al intentar marcar un contenido como favorito.
Cabe destacar que los botones para guardar el contenido como favoritos se encontraran ocultos por defecto para cualquier usuario que no haya iniciado sesión en el sitio web.
Guardar favoritos de usuarios sin identificar como: si permitimos que los usuarios anónimos puedan guardar su contenido como favorito, el contenido puede ser almacenado por medio de una cookie del navegador o en una sesión.
Recordemos que en el caso de los usuarios registrados, su contenido guardado como favorito es almacenado directamente como meta datos asociados al usuario.
Configurar botón Guardar en Favoritos o Ver más tarde
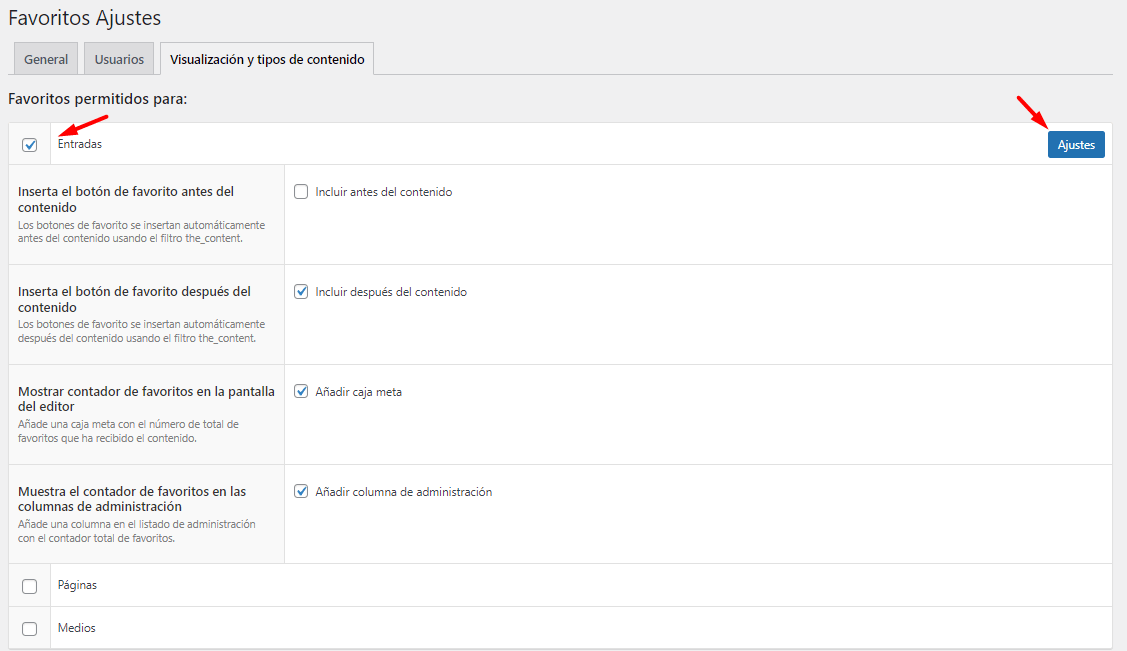
La última pestaña, pero no por ello menos importante, en la sección de ajustes del complemento “Favorites” se llama “Visualización y tipos de contenido”. Aquí, podremos definir en qué tipo de contenido deseamos que aparezca el botón para guardar como favorito y cómo personalizarlo para que se ajuste al aspecto visual de nuestro sitio web.
Favoritos permitidos para
En esta sección inicial de opciones, podemos configurar en qué tipo de publicaciones queremos que aparezca el botón para guardar como favorito. Al activar la casilla correspondiente al tipo de publicación, podemos ajustar los parámetros según sea necesario.
Opciones para insertar automáticamente el botón de favorito antes o después del contenido, mostrar el botón de favorito en el editor mientras se crea el contenido y, por último, activar la visibilidad del contador de favoritos en una nueva columna en el listado del tipo de publicación configurado.
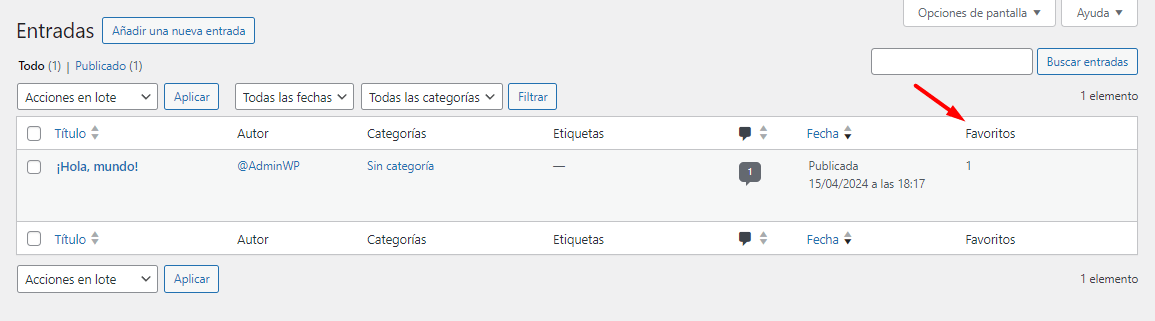
Para fines de este ejemplo hemos activado de que el botón de favoritos solo sea visible para el tipo de post de las entradas, es por ello que si nos dirigimos al listado de entradas vamos a poder apreciar una nueva columna que contabiliza el número de veces que los usuarios han guardado determinado artículo en favoritos.
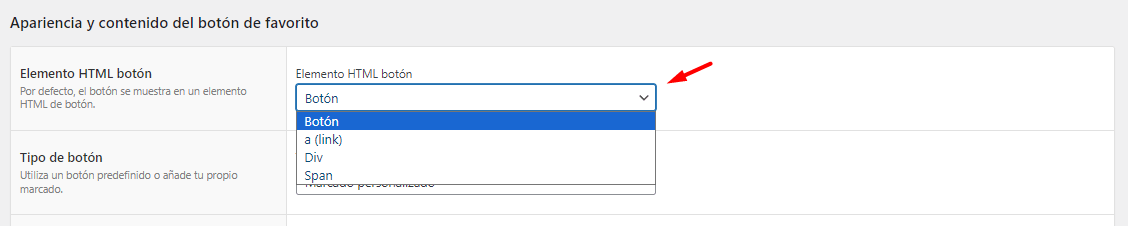
Apariencia y contenido del botón de favorito
En esta sección, podremos configurar el aspecto y, lo que es más importante, el modo en que se imprime en código el botón de favorito. Es posible cambiar con qué elemento HTML queremos que se muestre el botón.
De esta manera, tenemos más flexibilidad en caso de que deseemos utilizar estilos personalizados para el botón o bien optar por las opciones predeterminadas para una configuración rápida.
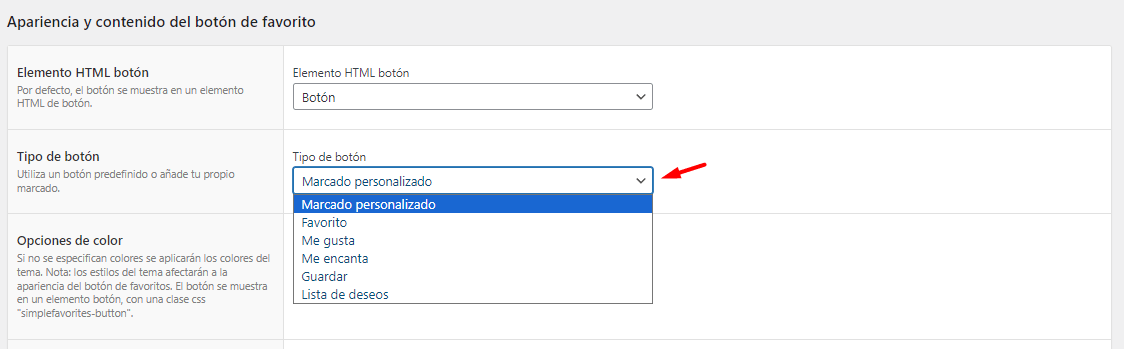
Seguimos con la opción “Tipo de botón”, que, combinada con la opción anterior de “Elemento HTML del botón”, nos permite establecer el propósito de nuestro botón al guardar contenido.
Tenemos opciones que van desde “Favorito”, “Me gusta” y “Guardar”, hasta la personalización, que nos permite colocar el texto que deseemos.
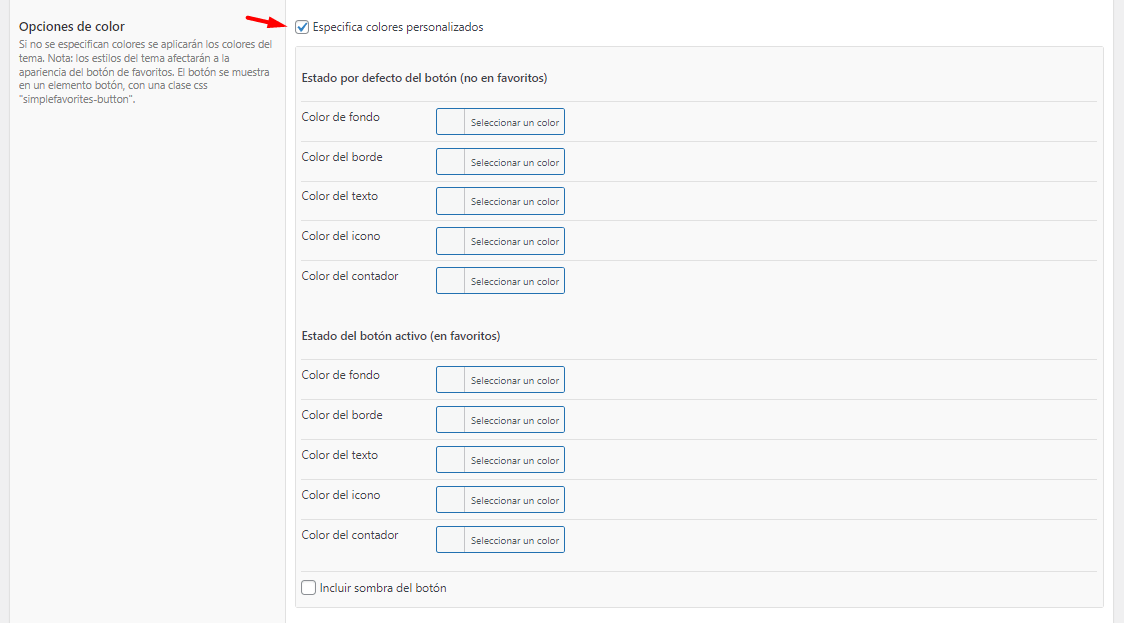
Si bien el botón por defecto se adapta a los estilos predefinidos de nuestro tema de WordPress activo, es posible personalizar los colores del botón de favoritos por medio de las “Opciones de color”.
Solo bastará activar la casilla de “Especifica colores personalizados” para comenzar a darle estilo propio al botón, considerando que tendrá dos estados, uno donde no se ha agregado el contenido a favoritos y otro cuando ya el contenido se encuentra en favoritos.
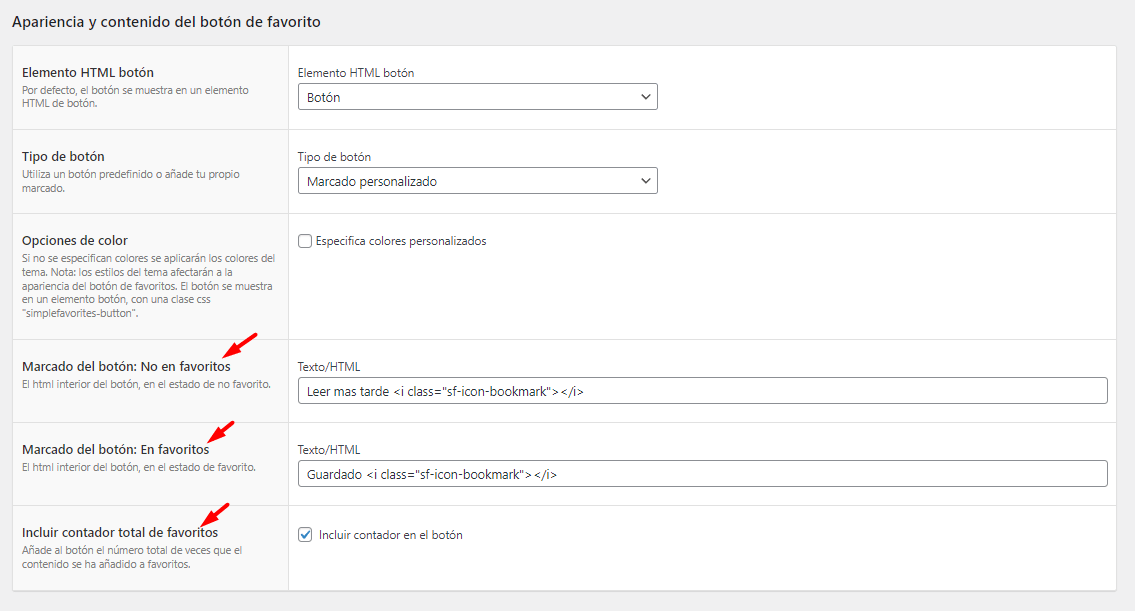
En últimas opciones que podemos definir si hemos escogido en “Tipo de botón” como marcado personalizado, vamos a poder editar el texto correspondiente a los dos estados que tendrá el botón de favoritos, cuando se ha guardado el contenido y cuando no se encuentra en favoritos.
También en el texto es posible agregar iconos, pero en formato HTML, si contamos con un tema que incluya un paquete de iconos, podemos inspeccionar y tomar dichos iconos por medio de una sintaxis similar a la siguiente.
<i class="sf-icon-bookmark"></i>
Si este no es el caso, podemos usar los iconos incorporados en el complemento “Favorites” los cuales serían los siguientes:
/*iconos favorites*/
.sf-icon-spinner:before {
content: "\e97b";
}
.sf-icon-favorite:before {
content: "\e9d9";
}
.sf-icon-checkmark:before {
content: "\ea10";
}
.sf-icon-bookmark:before {
content: "\e8e6";
}
.sf-icon-love:before {
content: "\e87d";
}
.sf-icon-wishlist:before {
content: "\e89a";
}
.sf-icon-like:before {
content: "\e8dc";
}
.sf-icon-star-empty:before {
content: "\e600";
}
.sf-icon-star-full:before {
content: "\e601";
}
/*estilos CSS tomados de https://github.com/kylephillips/favorites/blob/master/assets/scss/_icons.scss*/
En este caso solo tocaría remplazar la clase del icono que deseamos usar por el que corresponda, por ejemplo:
Agregar a Favoritos <i class="sf-icon-star-full"></i>
Al botón también se le puede activar que muestre o no el conteo de veces que determinado contenido ha sido agregado a favoritos.
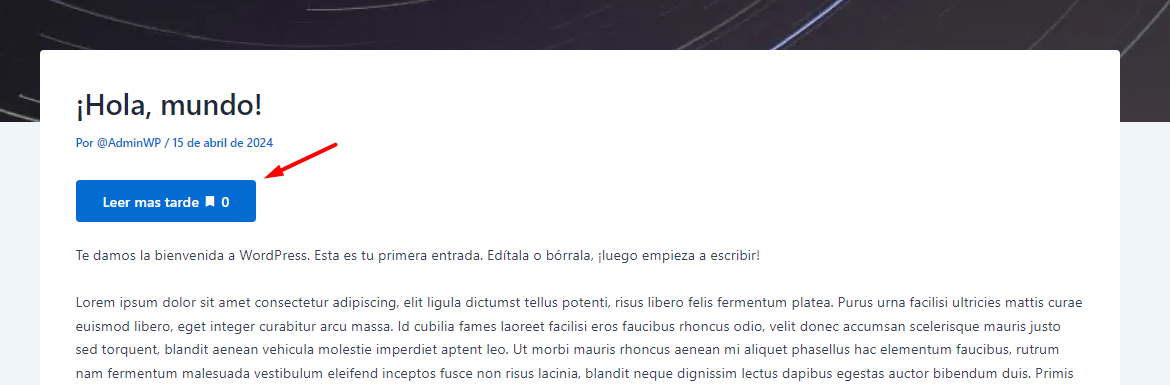
Con todos estos ajustes guardados ya podríamos visualizar en funcionamiento nuestro botón para guardar contenido en favoritos.
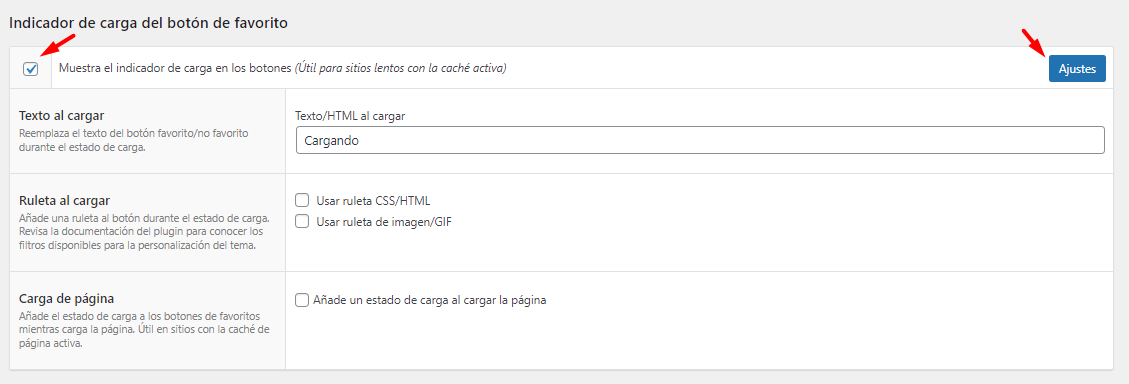
Continuando con las opciones adicionales que podemos encontrar en el apartado de visualización del botón es la posibilidad de activar un indicador de carga el cual se mostrara cuando el usuario haga la acción de guardar el contenido en favoritos.
Esta opción se recomienda activar cuando el sitio web tiene mucho contenido y además tiene la caché activa.
Configurar vista post guardados
Ya con el botón para guardar contenido como favorito configurado, aún nos queda poder presentar el listado donde se va a mostrar todo el contenido que los usuarios han ido almacenando para poder leerlo después o consultarlo cuando gusten.
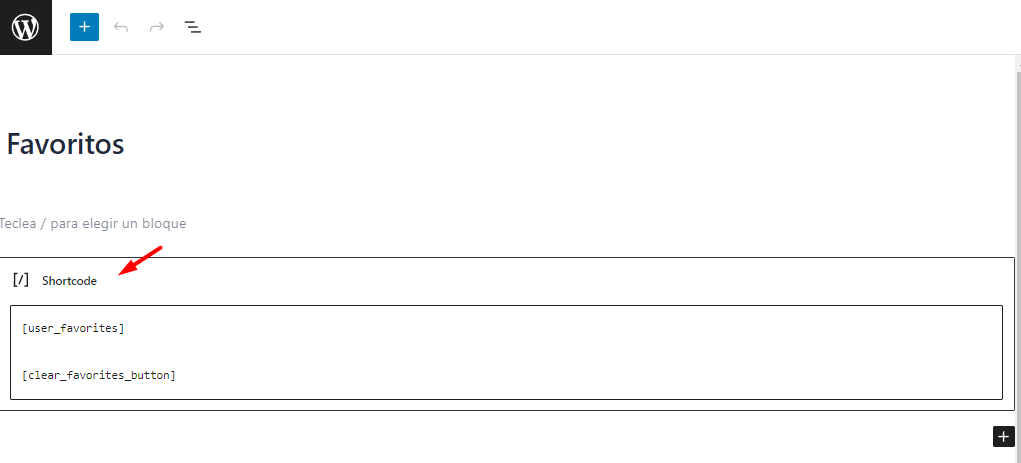
Debemos crear una página nueva, la cual en su contenido debe tener los siguientes shortcodes:
Este shortcode invoca el listado de los contenidos que han sido marcados como favoritos por el usuario.
[user_favorites]
Este otro shortcode presenta un botón que permite limpiar la lista de contenidos guardados como favoritos.
[clear_favorites_button]
La estructura de la página puede ser como queramos en cuanto a diseño, pero estos shortcodes en WordPress deben estar presentes.
Cabe destacar que contamos con total flexibilidad pudiendo usar el editor convencional de WordPress o bien cualquier constructor visual que usemos en el sitio web como pueden ser Divi o Elementor.
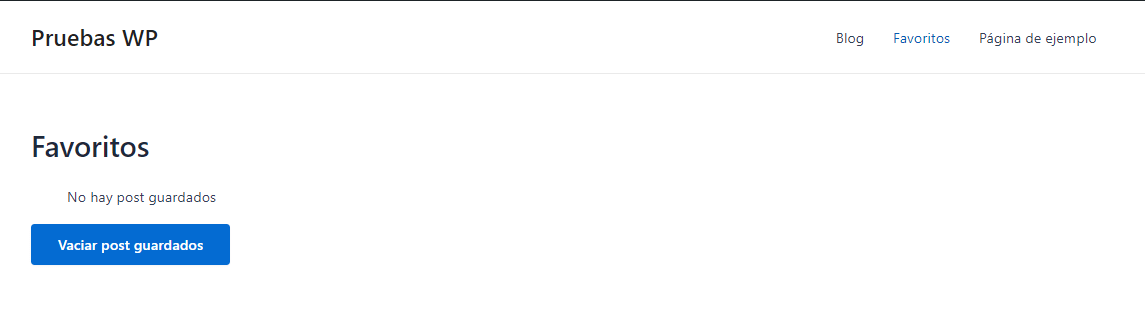
El aspecto de esta página es el siguiente, sin contenido guardado como favorito:
Este sería el aspecto simple con contenido guardado como favorito:
El aspecto que hemos podido apreciar puede ser ajustado tanto el listado de los contenidos guardados como el botón que nos permite limpiar toda la lista.
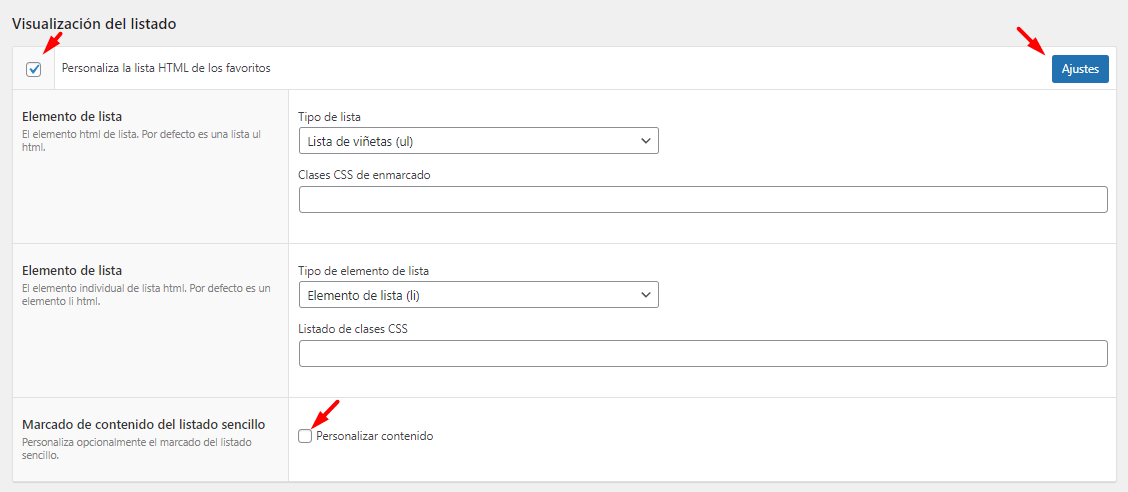
Si regresamos a los ajustes de “Visualización y tipos de contenido” vamos a poder apreciar una sección llamada “Visualización del listado” la cual si activamos la casilla “Personaliza la lista HTML de los favoritos” vamos a poder darle una estructura mucho más desarrollada de la que hemos visto en el ejemplo anterior.
Tal como en el caso de los botones, tenemos la posibilidad de cambiar la forma en la que se presenta el formato del listado general como de cada ítem de la lista en formato HTML, pudiendo ser cambiado del listado de viñetas a listado numerado o Div.
En el caso del elemento de la lista puede ser cambiado a un párrafo o bien un Div.
Para poder darle un formato con más elementos a cada contenido guardado en la lista, debemos activar la casilla dentro de los ajustes de marcado de contenido del listado sencillo “Personalizar contenido”.

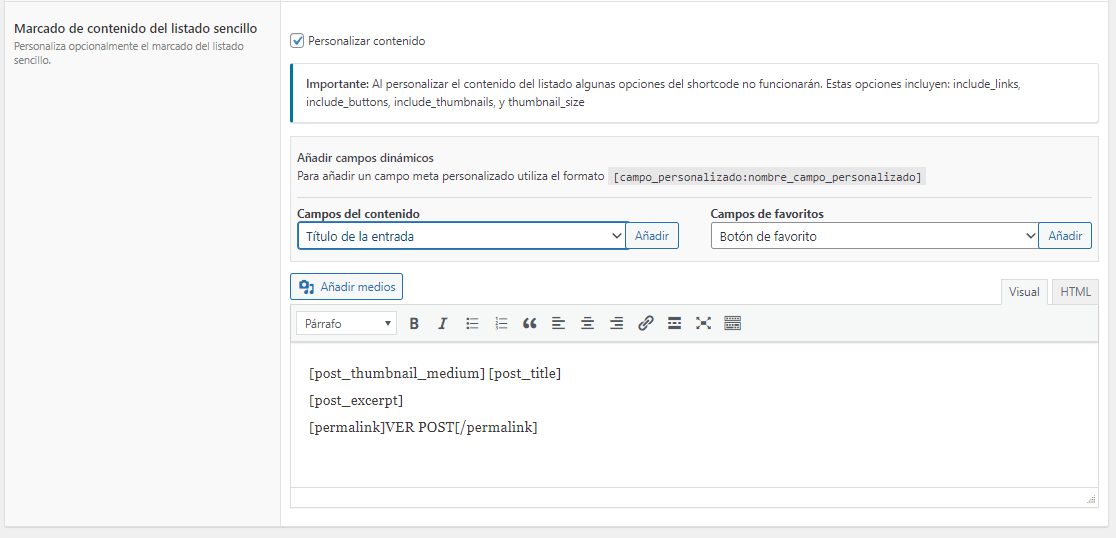
Cuando nos disponemos a personalizar el contenido del elemento de la lista de favoritos se nos va a desplegar un editor, el cual contara con dos selectores, cada selector nos permitirá insertar en el editor shortcodes que corresponden al campo del contenido o al campo de favoritos que queramos mostrar.
Para fines de este ejemplo queremos que cada elemento de la lista muestre lo siguiente:
- Imagen destacada
- Titulo de la entrada
- Extracto
- Enlace para ver la entrada

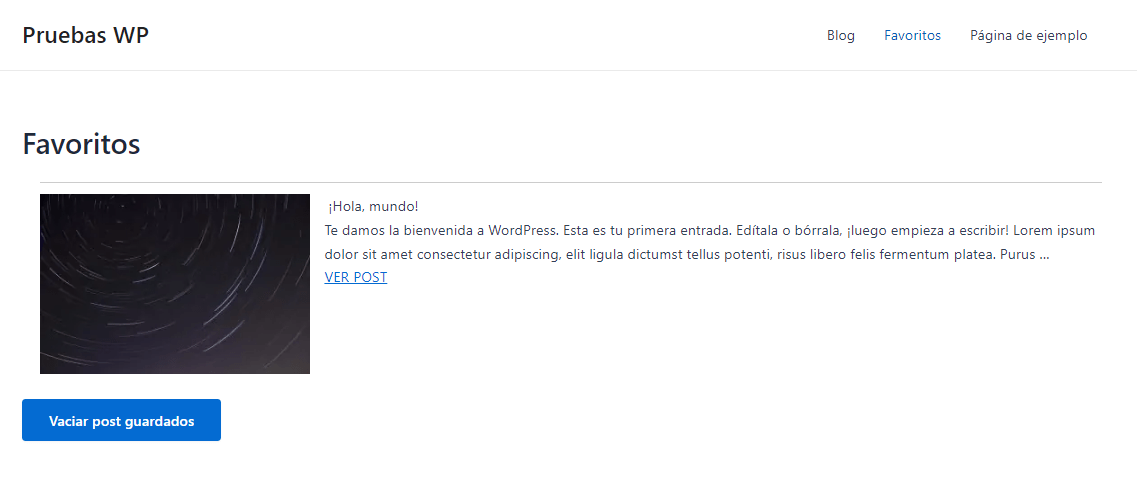
Con la estructura mostrada tomando los shortcodes directamente de los selectores mencionados tendremos una vista como la siguiente.

Es posible que sea necesario utilizar un poco de HTML y estilos CSS para darle un aspecto estético más acorde con la línea gráfica de nuestro sitio web. Sin embargo, contar con una estructura definida de una forma tan simple es un avance sustancial y extremadamente flexible.
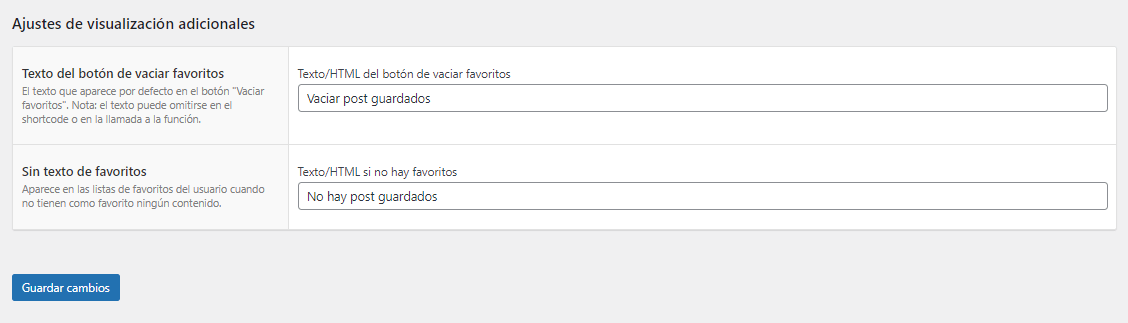
No debemos olvidar que podemos cambiar el texto correspondiente al botón que nos permite limpiar la lista de los favoritos guardados. Encontraremos esta opción al final de los ajustes, bajo el nombre de “Ajustes de visualización adicionales”.

Conclusión
Permitir que todos los visitantes de nuestro sitio web puedan guardar contenido como favorito en WordPress puede parecer una funcionalidad poco común, ya que sorprendentemente no hay muchos complementos que ofrezcan esto.
Sin embargo, es una función excelente porque hace que la experiencia de los usuarios sea mucho más dinámica y les ayuda a recordar lo que les gusta. Pueden guardar artículos o publicaciones que les interesen para leer más tarde, lo que facilita encontrar lo que les gusta.
Guardar contenido como favorito o para “leer más tarde” no solo hace que sea más conveniente para los usuarios acceder al contenido que les interesa, sino que también los motiva a seguir visitando el sitio web. Cuando pueden guardar contenido como favorito, es más probable que vuelvan en el futuro, lo que significa que visitarán el sitio más veces y pasarán más tiempo interactuando con el contenido.
Y para todos los propietarios y administradores del sitio web, además de los beneficios de tráfico, también es posible determinar qué tipo de contenido les gusta más a los usuarios y usar esa información para mejorar las entradas futuras.
Saber lo que les interesa a los visitantes es una ventaja que nos permite personalizar el contenido para mejorarlo y ofrecer una calidad aún mayor.
También te puede interesar:
- Widgets en WordPress, ¿Qué son y cómo añadirlos?
- Mejores plugins para WordPress Gratis
- Solo usuarios registrados puedan finalizar la compra en WooCommerce
- ¿Cómo añadir Google AdSense en WordPress?
- Diferencia entre entrada y página en WordPress
- ¿Cómo eliminar entradas en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.