Actualmente, son pocas las plataformas de comercio electrónico que no incluyen una sección dedicada a la gestión de la cuenta del cliente en sus tiendas en línea.
Aunque hay casos específicos en los que no es necesario, si tenemos un sitio de eCommerce completo, este apartado es tan esencial como cualquier otro.
Esta sección permite a los clientes mantenerse informados sobre sus pedidos y realizar otros ajustes de perfil, como la gestión de direcciones, métodos de pago, productos digitales e incluso descuentos.
Cuando comenzamos con WooCommerce, es común sentirse desorientado si no tenemos conocimientos amplios sobre cómo personalizar y darle nuestro toque personal a nuestro sitio web.
Esto es especialmente crítico para la sección “Mi Cuenta”, que, dependiendo del tema de WordPress activo, puede parecer muy simple y pasar desapercibida.
Por esto, en el siguiente artículo abordaremos varias modificaciones que, aunque parezcan simples, sin duda marcarán la diferencia en la experiencia del usuario al personalizar “Mi Cuenta” en WooCommerce.
Tabla de contenidos
- 1 ¿Qué es la sección de Mi Cuenta en WooCommerce?
- 2 Ventajas de personalizar la sección de Mi Cuenta en WooCommerce
- 3 Cómo personalizar Mi Cuenta en WooCommerce
- 3.1 Cambiar orden de opciones del menu de Mi Cuenta
- 3.2 Cambiar los nombres de las opciones del menu de Mi Cuenta
- 3.3 Ocultar opciones del menu de Mi Cuenta
- 3.4 Agregar iconos a las opciones del menu de Mi Cuenta
- 3.5 Agregar una opción al menu de Mi Cuenta como enlace externo
- 3.6 Agregar una opción al menú de Mi Cuenta con contenido
- 4 Conclusión
¿Qué es la sección de Mi Cuenta en WooCommerce?
La sección de “Mi Cuenta” en WooCommerce es una parte esencial de cualquier tienda en línea que se encuentre desarrollada por esta plataforma de eCommerce.
En esta sección la tienda se encarga de proporcionar a los clientes un área personal donde ellos por su cuenta puedan gestionar su información, dirección y pedidos.
Entre sus características en una instalación base de WooCommerce podemos encontrar las siguientes opciones en la página creada de “Mi Cuenta”.
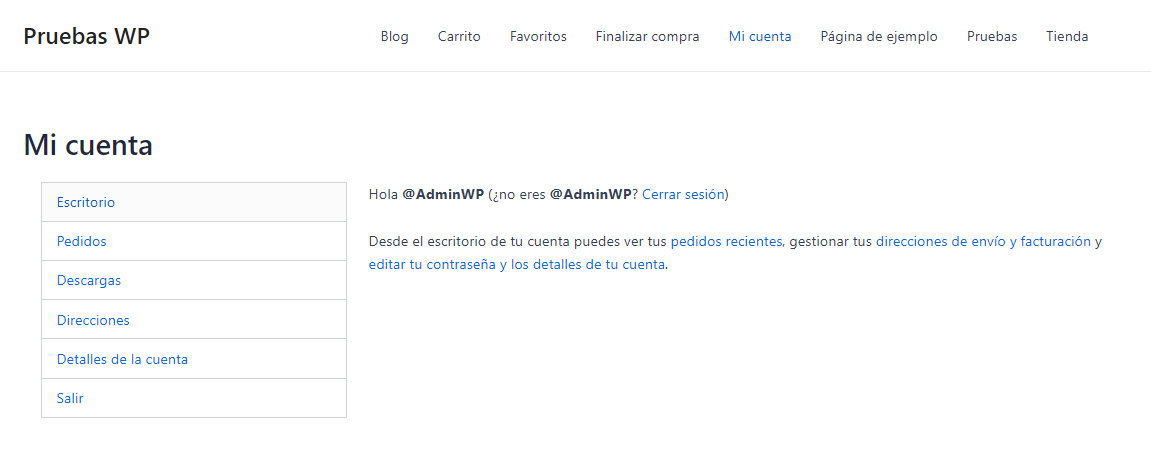
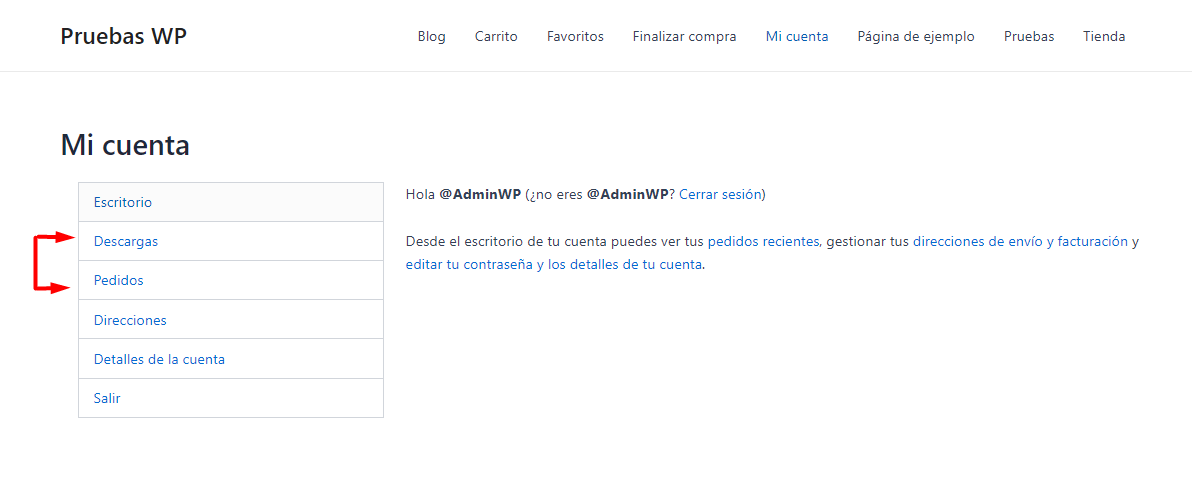
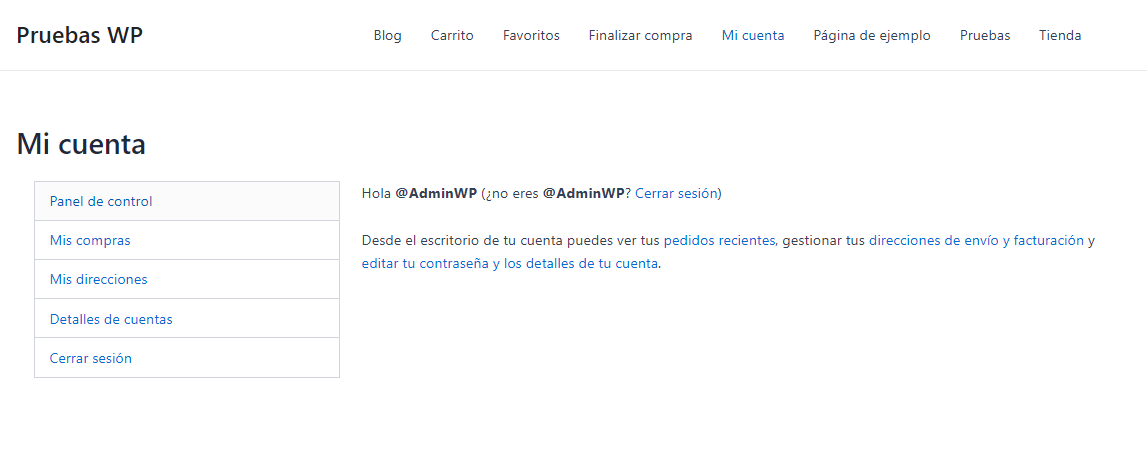
Página “Mi Cuenta”: al acceder a la página de “Mi Cuenta”, los clientes podrán apreciar un espacio de panel de control simplificado en el que tendrán una visión general de sus actividades, como los pedidos recientes y enlaces a diferentes subsecciones.
Pedidos: desde esta opción, los clientes podrán ver el historial de sus pedidos, el estado actual de cada pedido y detalles específicos. También pueden volver a ordenar productos previamente comprados de forma rápida.
Descargas: si en la tienda se ofrecen productos digitales, los clientes desde este apartado podrán acceder para descargar los archivos o medios multimedia previamente comprados.
Direcciones: desde este apartado los clientes pueden gestionar sus direcciones tanto de facturación como de envío. También pueden añadir, editar o eliminar direcciones según sean sus necesidades.
Detalles de la cuenta: en esta sección, los usuarios pueden actualizar toda la información relacionada con su cuenta, como nombre, correo electrónico y su contraseña.
Cerrar sesión: última opción del menú en el panel de control, la cual puede aparecer como simplemente “Salir”. Se trata de un enlace para que los clientes puedan cerrar sesión de forma segura.
¿Para qué suele usarse el apartado de Mi Cuenta en una tienda en línea?
Haciendo un ejemplo práctico podemos suponer que tenemos una tienda de ropa en línea. La página de “Mi Cuenta” le permitirá a nuestros clientes lo siguiente:
- Desde la opción de “Pedidos” podrán consultar su historial de pedidos para volver a comprar esos zapatos que ya se habían llevado.
- Desde este mismo apartado también podrán hacer varias acciones como compartir el enlace del producto que previamente compraron, descargar el recibo de compra en formato PDF, obtener información sobre el proceso de envío, validar si la tienda ha dejado algun comentario, entre otros detalles.
- Actualizar su dirección de envío si el cliente se han mudado recientemente.
- Agregar una nueva dirección de facturación que difiera de su dirección de envío.
- Actualizar su contraseña para mantener la seguridad de su cuenta.
La página de “Mi Cuenta” en WooCommerce
Como bien sabemos, al instalar y configurar WooCommerce por primera vez, se crean automáticamente las páginas esenciales, incluyendo la página de “Mi Cuenta”.
En caso de que esta página no se haya creado, siempre podemos generar su contenido utilizando un simple shortcode.
[woocommerce_my_account]
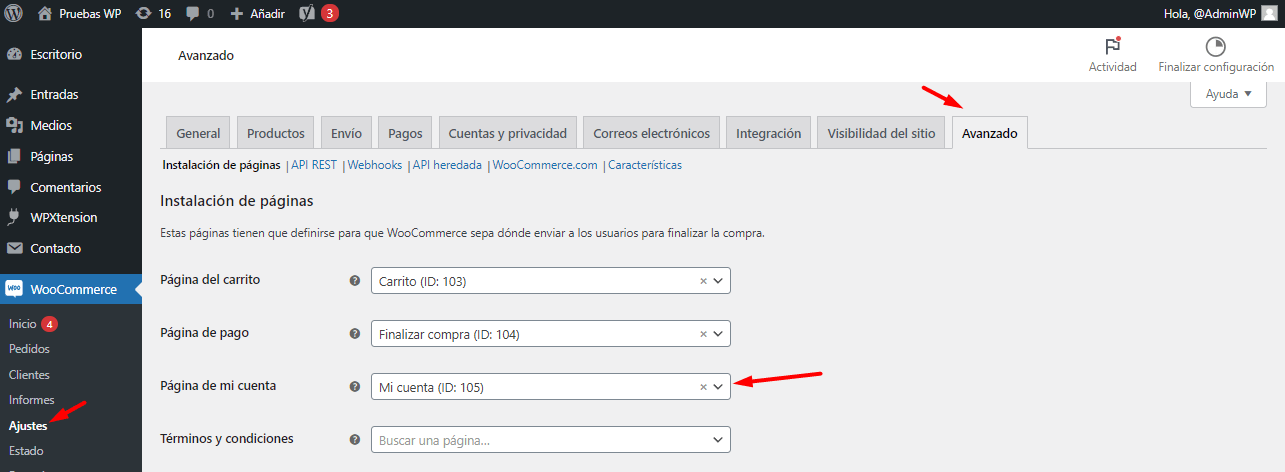
La pagina de “Mi cuenta” puede ser creada de forma manual al usar el shortcode antes mostrado, sin embargo, hay que recordar que debemos asociar esta página a los ajustes avanzados de WooCommerce. Para ello vamos a validar que se encuentre seleccionada la página deseada desde las opciones WooCommerce -> Ajustes -> Avanzado en el apartado “Instalación de páginas”.
Ventajas de personalizar la sección de Mi Cuenta en WooCommerce
Si bien al comenzar nuestro proyecto de tienda en línea con WooCommece la página de “Mi Cuenta” se encuentra completamente funcional, el realizar algunos ajustes “pequeños” pero determinantes pueden marcar la diferencia y aportarnos una serie de beneficios relacionados con la experiencia del usuario y sobre todo en la percepción de eficiencia que deseamos transmitir.
A continuación vamos a destacar algunas ventajas que podemos obtener al personalizar la sección de “Mi Cuenta” en WooCommerce.
Mejora en la experiencia del usuario: una interfaz personalizada y organizada le puede facilitar a los clientes encontrar lo que buscan de forma rápida, generando así una navegación intuitiva.
Por otro lado, si mostramos un diseño que resulte atractivo y coherente con la identidad visual que hemos establecido en todo el sitio web, podremos hacer que la experiencia al navegar este apartado sea más agradable.
Generar clientes fieles: cualquier usuario que se vea “atado de manos” al no poder modificar aspectos de un apartado que se supone está enfocado especialmente para el cliente, puede ser un factor que genere fricción e incomodidad.
Es por ello que al permitir a los clientes ajustar sus preferencias y detalles de cuenta, estaremos estrechando una relación más personal y de confianza.
Este lazo puede ser aún más estrecho y fuerte al brindarles acceso a recompensas, puntos y descuentos puede incentivar a realizar más compras y mayores conversiones.
Facilitar la gestión de pedidos: si en el apartado de mi cuenta podemos mostrar de forma implícita detalles completos sobre el estado e historial de pedidos, podemos reducir la percepción de sentirse “perdido” lo que involucra una reducción en la carga del servicio al cliente.
Por sí sola, la página de “Mi cuenta” es totalmente autogestionadle, haciendo que los clientes pueden actualizar sus datos personales, direcciones y métodos de pago sin necesidad de asistencia técnica, lo que ahorra tiempo tanto para ellos como para nosotros como administradores.
Incrementa las ventas: ya lo hemos abordado un poco en puntos anteriores; sin embargo, la página de “Mi cuenta” más allá de sus funciones nativas, somos libres de incorporar otros elementos como recomendaciones de productos basadas en el historial de compras del cliente.
También podemos agregar elementos dinámicos que siempre son vistosos, como carruseles de productos con descuentos exclusivos o ventas con tiempos cortos de caducidad, portando por el factor de urgencia y aumentando así la probabilidad de mayores ventas.
Refuerza la identidad de la tienda: al visitar cualquier sitio web, por lo general, cualquier usuario indistintamente que tenga conocimientos en las áreas de diseño o programación podrá apreciar a primera vista si el aspecto general es homogéneo.
Es por ello que aunque se trate de un tema más “Estético” que “Funcional” el mantener una consistencia visual es vital para reforzar la identidad de la tienda, además de que esta acción es una buena práctica en relación con la experiencia del usuario.
Por otro lado, la página de “Mi Cuenta” es la sesión ideal para implementar funcionalidades extra como un apartado de notificaciones sobre novedades, mensajes personalizados y eventos especiales.
Mejora la seguridad: aunque ya el cliente tiene la libertad de cambiar su contraseña desde la página de “Mi cuenta”, contando con la gran flexibilidad que nos otorgan los plugins de WordPress podemos contemplar añadir opciones de seguridad adicionales, como autenticación en dos pasos, o incluso el popular Social login.
Adaptabilidad: mencionado en el punto anterior, no debemos desaprovechar las capacidades que nos brinda un sitio web bajo WordPress y WooCommerce, pudiendo ampliar las capacidades de la página “Mi Cuenta” según sean las necesidades y crecimiento de la tienda en línea.
En este apartado el cliente, dependiendo de los complementos instalados, podría consultar desde membresías, suscripciones, afiliados, entre otras nuevas secciones.
Cómo personalizar Mi Cuenta en WooCommerce
A continuación vamos a presentar una serie de ajustes, los cuales principalmente serán realizados por medio de fragmentos de código en PHP, los cuales han sido probados previamente para que puedan ser funcionales en varios entornos de WordPress con WooCommerce.
Estos códigos por lo general pueden ser implementados al ser agregados al archivo de functions.php de nuestro tema activo (preferiblemente un tema hijo de WordPress) sin embargo, para la practicidad de los ejemplos que mostraremos y para no poner en riesgo archivos de vital importancia de nuestra instalación sugerimos utilizar el plugin Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
Este plugin de WordPress nos permitirá gestionar todos los fragmentos de código y snippets en WordPress que queramos sin correr el riesgo de causar un error crítico en nuestro sitio web.
Sin más, vamos a por ello.:)
Si bien el orden por defecto del menú que se presenta en la página de “Mi Cuenta” puede ser correcto, puede que uno de los ajustes que necesitamos realizar es mover o intercambiar de posición un par de opciones.
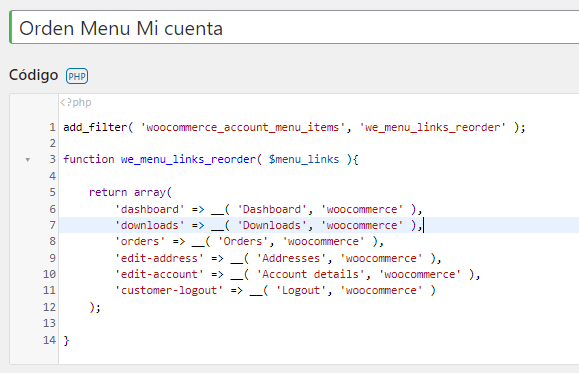
Precisamente esta acción es la que haremos gracias al siguiente fragmento de código.
add_filter( 'woocommerce_account_menu_items', 'we_menu_links_reorder' );
function we_menu_links_reorder( $menu_links ){
return array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'downloads' => __( 'Downloads', 'woocommerce' ),
'orders' => __( 'Orders', 'woocommerce' ),
'edit-address' => __( 'Addresses', 'woocommerce' ),
'edit-account' => __( 'Account details', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' )
);
}
Gracias a este código, es posible reordenar las opciones del menú en la página de “Mi Cuenta” según el orden establecido en la función.
Es tan sencillo como cambiar la posición de una opción en el código para que el cambio se refleje en la vista del cliente. En este ejemplo, como se puede apreciar en el fragmento de código, hemos movido la opción de “Descargas” antes de la opción de “Pedidos”.
Cabe destacar que las opciones en el arreglo de la función del código están en inglés por defecto; sin embargo, deberían ser fáciles de reconocer por sus nombres.
Como hemos podido ver en el ejemplo anterior, las opciones que componen el menú de “Mi Cuenta” por defecto se invocan en el arreglo por medio de sus nombres originales en inglés.
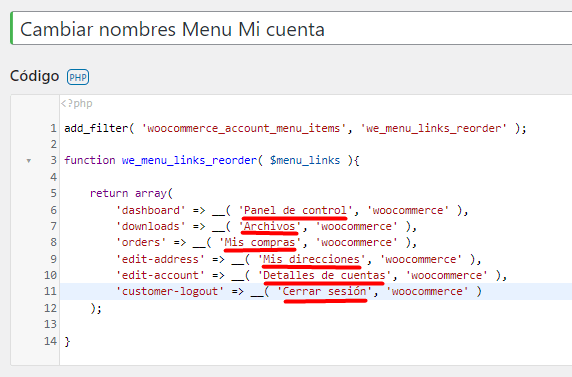
Pues tan simple como usar como base el propio fragmento de código anterior, podemos personalizar el nombre de las opciones por el que queramos, solo bastara editar los términos señalados en la siguiente captura.
add_filter( 'woocommerce_account_menu_items', 'we_menu_links_reorder' );
function we_menu_links_reorder( $menu_links ){
return array(
'dashboard' => __( 'Panel de control', 'woocommerce' ),
'downloads' => __( 'Archivos', 'woocommerce' ),
'orders' => __( 'Mis compras', 'woocommerce' ),
'edit-address' => __( 'Mis direcciones', 'woocommerce' ),
'edit-account' => __( 'Detalles de cuentas', 'woocommerce' ),
'customer-logout' => __( 'Cerrar sesión', 'woocommerce' )
);
}
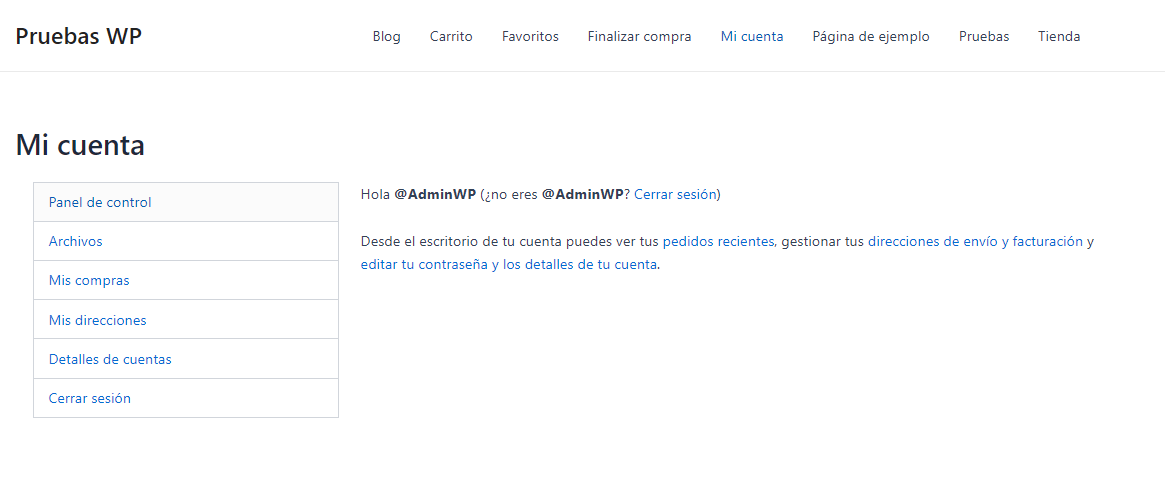
Obteniendo un resultado como el siguiente.
Continuando con los ajustes que pueden considerarse sencillos, ¿Como podemos ocultar una de las opciones del menu de la pagina de “Mi Cuenta”?, Si bien podríamos resolver esta solicitud de varias maneras, por ejemplo usando estilos CSS para ocultar la opcion a nivel de navegador.
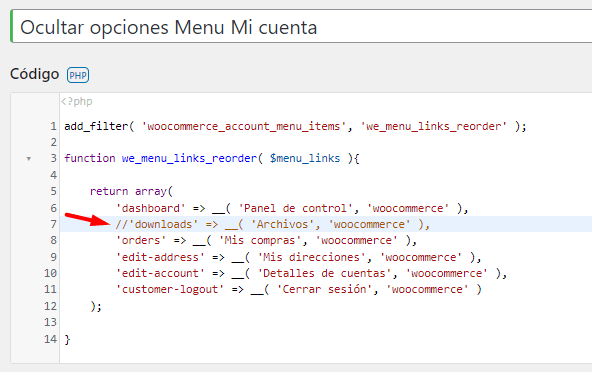
En esta oportunidad podemos seguir sacándole provecho al fragmento de código que hemos venido editando, ya que solo nos bastaria en comentar (usando // en la linea a comentar) la opción que queremos ocultar.
add_filter( 'woocommerce_account_menu_items', 'we_menu_links_reorder' );
function we_menu_links_reorder( $menu_links ){
return array(
'dashboard' => __( 'Panel de control', 'woocommerce' ),
//'downloads' => __( 'Archivos', 'woocommerce' ),
'orders' => __( 'Mis compras', 'woocommerce' ),
'edit-address' => __( 'Mis direcciones', 'woocommerce' ),
'edit-account' => __( 'Detalles de cuentas', 'woocommerce' ),
'customer-logout' => __( 'Cerrar sesión', 'woocommerce' )
);
}
Con este simple ajuste hemos ocultado por completo la opción de “Archivos” que habíamos editado en ejemplos anteriores.
Si bien podemos encontrar temas de WordPress que elevan su compatibilidad con WooCommerce, agregando sus propios estilos y aspectos gráficos, en algunos casos podremos apreciar iconos que identifican cada opción del menu de la página de “Mi Cuenta”.
En este caso estamos si usamos un tema lo más limpio posible (para fines de este ejemplo usamos Astra) no tendremos estos elementos que visualmente resultan atractivos al cliente y sin duda marcan la diferencia.
Gracias al siguiente fragmento de código podremos importar la biblioteca gratuita de iconos de Font Awesome.
add_action('wp_head', 'we_font_awesome_styling');
function we_font_awesome_styling(){
?>
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<style>
/*iconos opciones mi cuenta*/
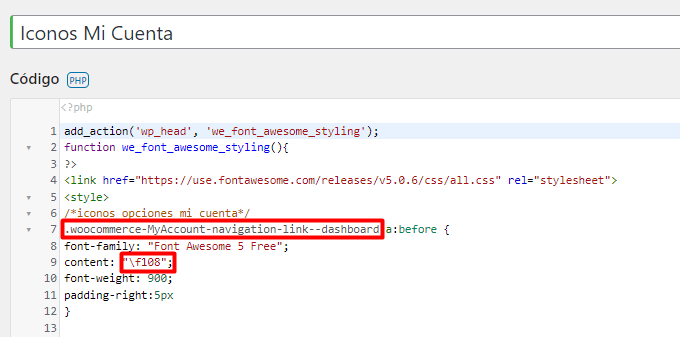
.woocommerce-MyAccount-navigation-link--dashboard a:before {
font-family: "Font Awesome 5 Free";
content: "\f108";
font-weight: 900;
padding-right:5px
}
.woocommerce-MyAccount-navigation-link--downloads a:before {
font-family: "Font Awesome 5 Free";
content: "\f0c7";
font-weight: 900;
padding-right:5px
}
.woocommerce-MyAccount-navigation-link--orders a:before {
font-family: "Font Awesome 5 Free";
content: "\f290";
font-weight: 900;
padding-right:5px
}
.woocommerce-MyAccount-navigation-link--edit-address a:before {
font-family: "Font Awesome 5 Free";
content: "\f279";
font-weight: 900;
padding-right:5px
}
.woocommerce-MyAccount-navigation-link--edit-account a:before {
font-family: "Font Awesome 5 Free";
content: "\f007";
font-weight: 900;
padding-right:5px
}
.woocommerce-MyAccount-navigation-link--customer-logout a:before {
font-family: "Font Awesome 5 Free";
content: "\f2f5";
font-weight: 900;
padding-right:5px
}
</style>
<?php
};
Para entender el fragmento de código y cómo utiliza los iconos gratuitos de Font Awesome, también hemos incluido algunos estilos CSS que se aplican a clases específicas para cada opción del menú de “Mi Cuenta”.
Para añadir o modificar cada opción, necesitamos dos elementos:
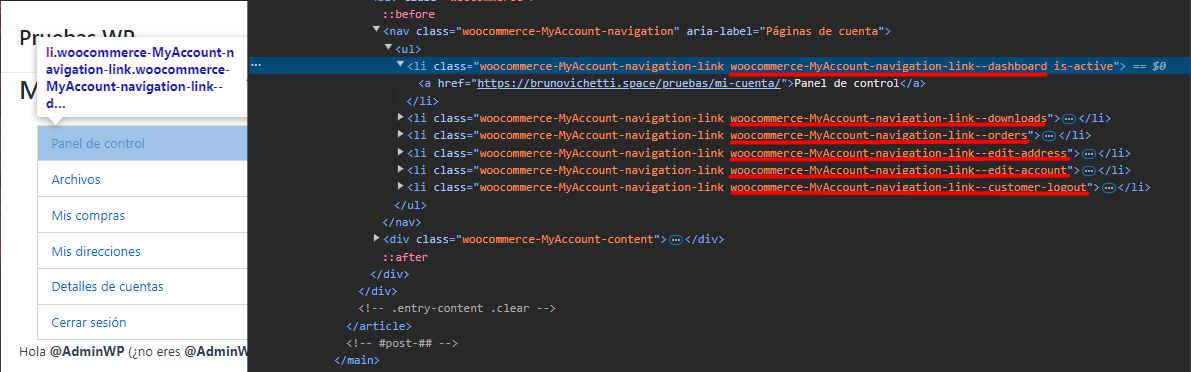
Inspector de elementos del navegador: Usando el inspector de elementos de tu navegador (Clic derecho -> Inspeccionar / F12), identifica las clases que corresponden a cada opción del menú.
Clases CSS: Estas clases se utilizan para apuntar a las opciones específicas del menú y aplicar los estilos deseados.
De esta manera, podemos personalizar la apariencia y funcionalidad del menú de “Mi Cuenta” según nuestras necesidades.
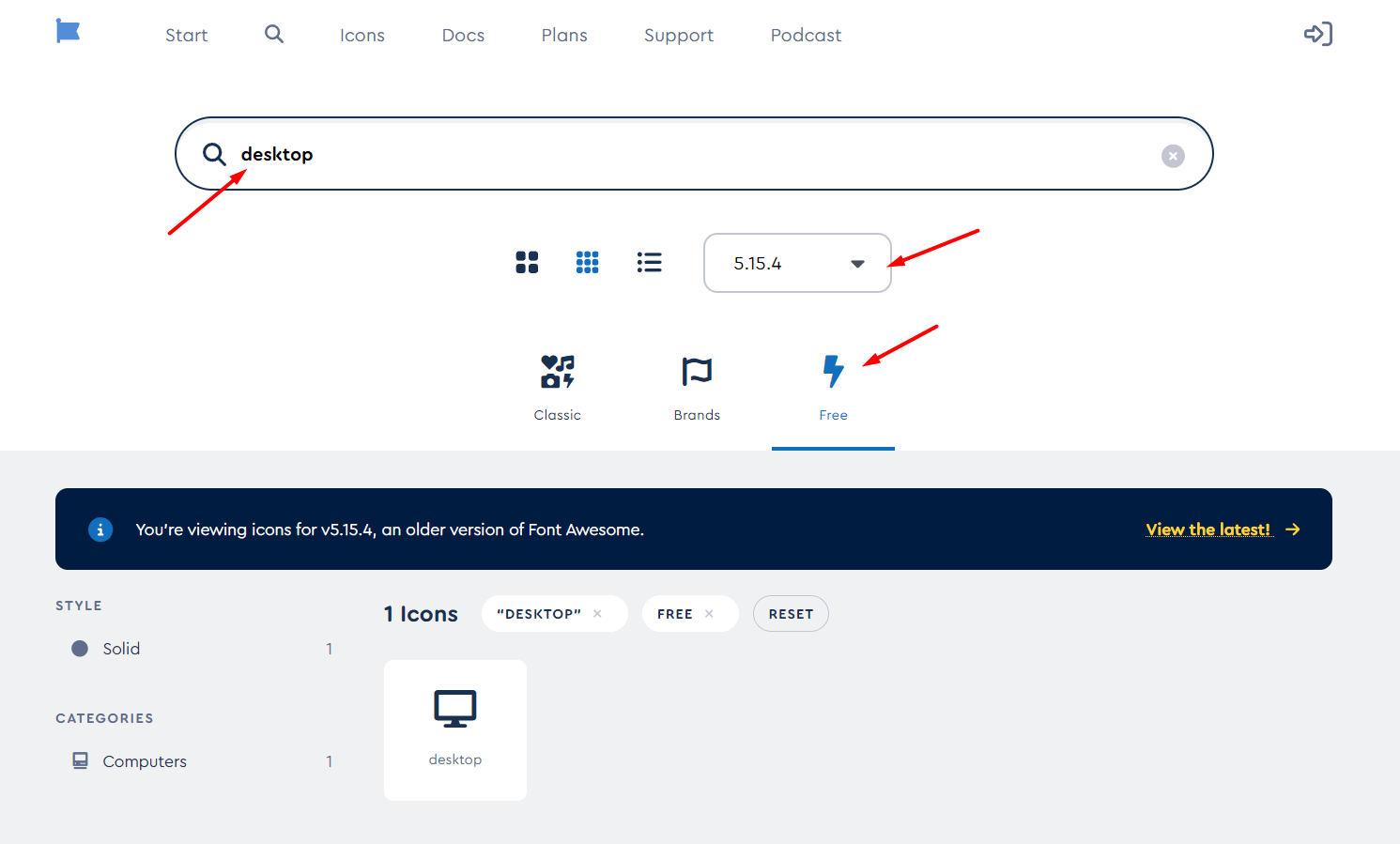
Por otro lado, necesitamos los iconos que vamos a colocar en cada una de las opciones de nuestro menú, para ello vamos a dirigirnos al apartado de búsqueda de iconos de font awesome.
Es necesario destacar que estaremos usando los iconos disponibles de forma gratuita y en su versión 5 (5.15.4 para ser exactos).
(Visita el sitio web haciendo clic en la imagen ↑)
Una vez ubicado el icono que necesitamos, al seleccionarlo en la parte superior de la ventana emergente vamos a poder identificar el formato que necesitamos para nuestros estilos CSS en WordPress, se trata del “Unicode” del icono.
Ya en conocimiento de ambos elementos, tanto las clases de cada una de las opciones del menu como los unicode de los iconos que vamos a utilizar, podemos proseguir a editar los estilos CSS delimitados en el fragmento de código.
Recordemos que podemos agregar o retirar tantos estilos CSS como sean necesarios.
Una vez hayamos realizado los cambios que creamos conveniente al guardar la estructura del fragmento de código, podremos ver un resultado como el siguiente.

La personalización a medida por medio de estilos CSS es realmente mucho más extensa de lo que acabamos de abordar, sin embargo, es un buen punto de partida para agregar aspectos gráficos que eleven la calidad del diseño.
Ya sabemos como renombrar, cambiar de posición e incluso personalizar el aspecto de las opciones del menú de “Mi Cuenta” ahora abordaremos un proceso algo más complejo que cubre una necesidad en concreto.
Vamos a agregar una nueva opción, que tendrá como redirección cualquier enlace externo que queramos, lo ideal es que sea dentro del mismo sitio web, pero es completamente válido usar cualquier otra URL.
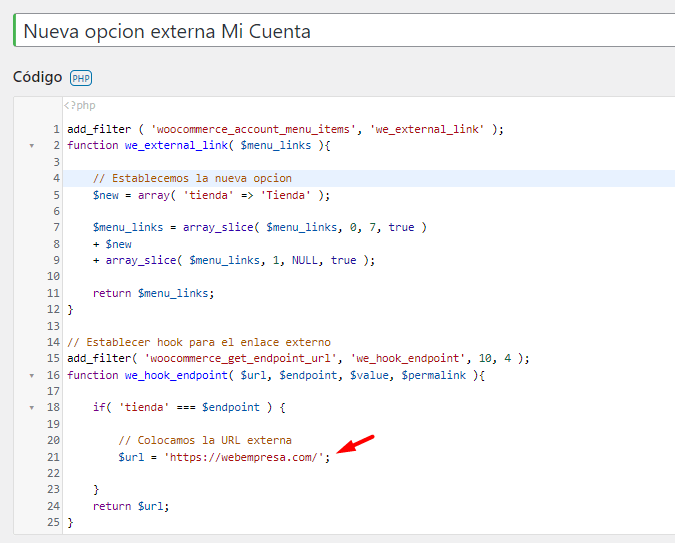
Para este caso vamos a usar el siguiente fragmento de código.
add_filter ( 'woocommerce_account_menu_items', 'we_external_link' );
function we_external_link( $menu_links ){
// Establecemos la nueva opcion
$new = array( 'tienda' => 'Tienda' );
// Definimos el orden en el menu
$menu_links = array_slice( $menu_links, 0, 7, true )
+ $new
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
// hook the external URL
add_filter( 'woocommerce_get_endpoint_url', 'we_hook_endpoint', 10, 4 );
function we_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( 'tienda' === $endpoint ) {
// Colocamos la URL externa
$url = 'https://webempresa.com/';
}
return $url;
}

La estructura del fragmento de código puede parecer complicada, pero es bastante directa. Primero, definimos el nombre que tendrá esta nueva opción.
Luego, utilizamos (array_slice) para establecer la posición de esta nueva opción en relación con las demás opciones del menú. En este ejemplo, hemos colocado el número “7” para que la nueva opción aparezca al final.
Finalmente, podemos especificar la URL de nuestra preferencia. Se sugiere modificar solo las partes comentadas en el código para garantizar su correcto funcionamiento.
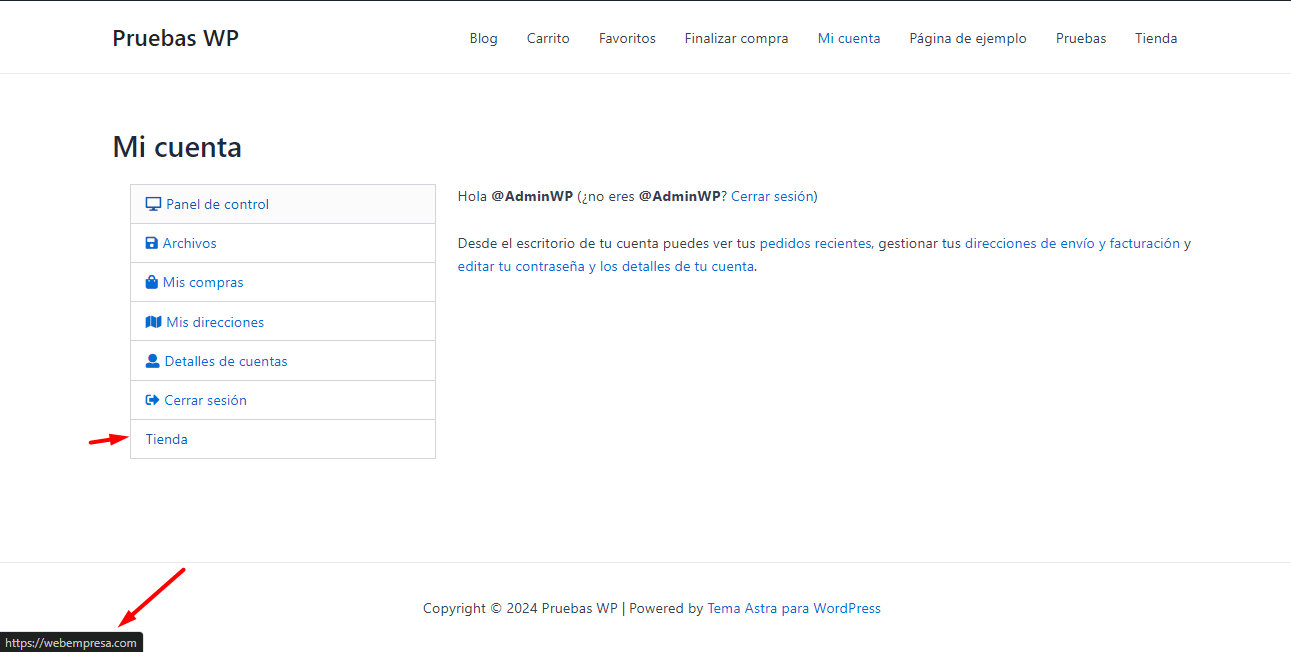
Una vez guardados los cambios, podremos ver la nueva opción en la página de “Mi Cuenta”.

Si se fijan en los detalles, notarán que la nueva opción no tiene un icono como las demás. Para añadirlo, podemos aplicar los ajustes explicados en el punto anterior.
Continuando con la premisa del ejemplo anterior, en esta oportunidad expandiremos aún más las posibilidades añadiendo una opción en el menú de la página de “Mi Cuenta” que contenga contenido personalizado y sea mostrado directamente desde la propia página.
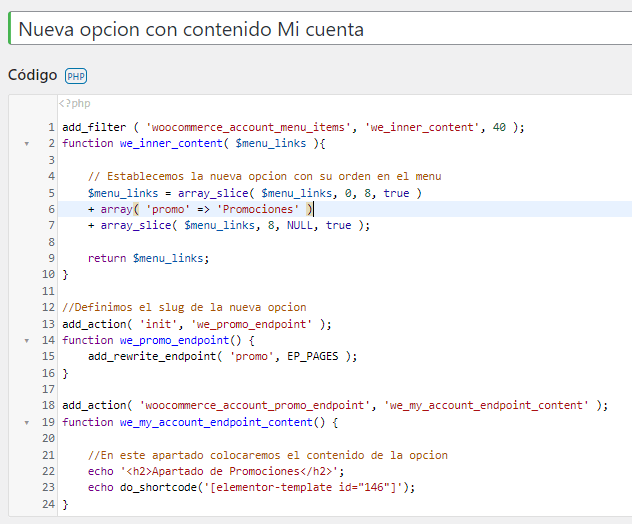
Para lograrlo vamos a usar el siguiente fragmento de código.
add_filter ( 'woocommerce_account_menu_items', 'we_inner_content', 40 );
function we_inner_content( $menu_links ){
// Establecemos la nueva opcion con su orden en el menu
$menu_links = array_slice( $menu_links, 0, 8, true )
+ array( 'promo' => 'Promociones' )
+ array_slice( $menu_links, 8, NULL, true );
return $menu_links;
}
//Definimos el slug de la nueva opcion
add_action( 'init', 'we_promo_endpoint' );
function we_promo_endpoint() {
add_rewrite_endpoint( 'promo', EP_PAGES );
}
add_action( 'woocommerce_account_promo_endpoint', 'we_my_account_endpoint_content' );
function we_my_account_endpoint_content() {
//En este apartado colocaremos el contenido de la opcion
echo '<h2>Apartado de Promociones</h2>';
echo do_shortcode('[elementor-template id="146"]');
}

Hablemos un poco de lo que hace este código, primero se añade una nueva opción llamada “Promociones” al menú de la página “Mi Cuenta” en WooCommerce y define el contenido que se mostrará cuando se seleccione esa opción.
La función (array_slice) corta el menú original en dos partes: las primeras 8 opciones y el resto. Luego, inserta la nueva opción “Promociones” en la posición 8, manteniendo el resto del menú intacto.
La función (add_rewrite_endpoint) crea una nueva URL amigable que WooCommerce reconocerá como una página personalizada en “Mi Cuenta”.
La función (we_my_account_endpoint_content) define el contenido que se mostrará en la página de promociones. En este caso hemos agregado un encabezado “Apartado de Promociones” y se ejecuta un shortcode de Elementor para mostrar una plantilla específica.
Como podemos observar, podemos colocar tanto texto plano, HTML o bien usar el (echo do_shortcode) para invocar shortcodes que contengan estructuras previamente creadas como en el caso de Elementor, esto con el fin de mostrar que las posibilidades son infinitas en cuanto a personalización.
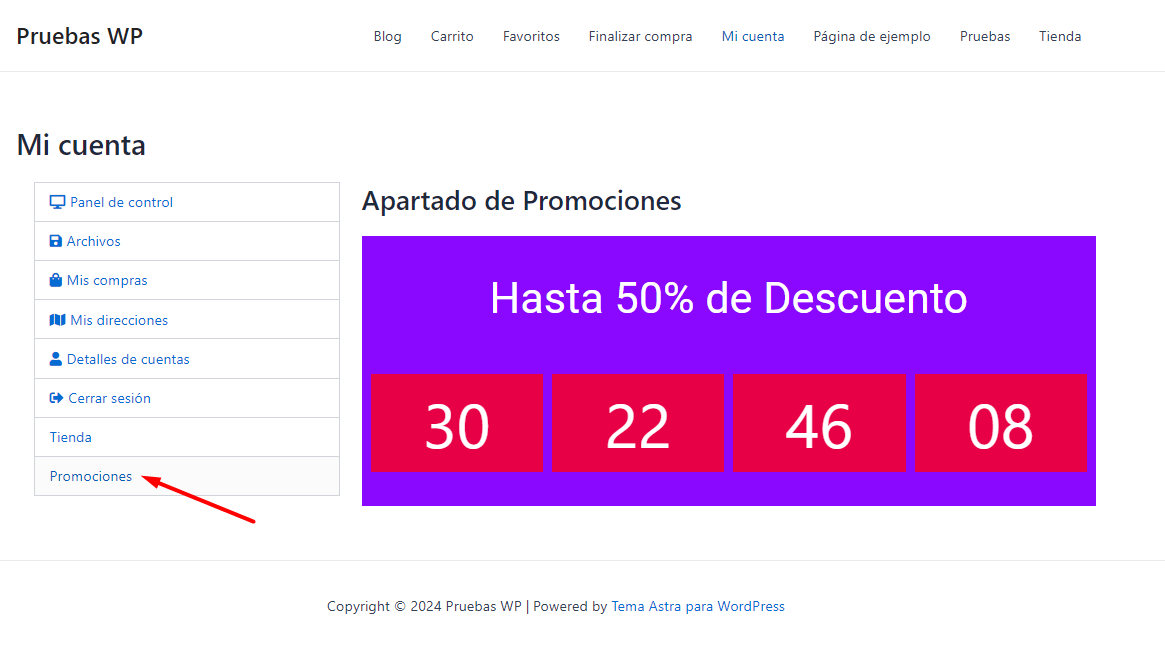
Una vez guardados los cambios, podremos ver la nueva opción en la página de “Mi Cuenta”.

De entrada es posible que al hacer clic en la nueva opción no redireccione de manera correcta, es porque debemos hacer un par de ajustes previos.
Primero debemos dirigirnos a Ajustes -> Enlaces permanentes, sin modificar ni tocar nada vamos a hacer clic en el botón de “Guardar cambios”, de esta forma actualizaremos la estructura de los enlaces permanentes reconociendo la opción creada.
Segundo, si tenemos algún plugin que se encargue de gestionar la caché debemos vaciarla por completo. Si cumplimos con este par de ajustes podremos apreciar el comportamiento de la nueva opción de forma correcta.
Conclusión
Si contamos con una tienda en linea desarrollada en WooCommerce es indiscutible que contamos con la página de “Mi Cuenta”, la cual hemos podido apreciar que su relevancia y funcionalidad aporta una serie de ventajas cuando nos preocupamos por darle la importancia que merece.
Recordemos que una interfaz personalizada y atractiva no solo facilita la navegación para nuestros clientes, sino que también refuerza la identidad visual que debe mantenerse homogénea a lo largo del sitio web, haciendo que la experiencia de compra sea más agradable.
Una página de “Mi Cuenta” bien diseñada permite a los clientes gestionar fácilmente sus pedidos, direcciones y métodos de pago, lo que puede reducir la carga de trabajo que podamos tener al gestionar el soporte. Al proporcionar acceso fácil a detalles de pedidos y descuentos, incentivamos la fidelidad del cliente y sobre todo a aumentar las ventas recurrentes.
El personalizar este apartado también ofrece la oportunidad de integrar funciones adicionales, como recomendaciones de productos y ofertas especiales, directamente en el “panel de control” del cliente. De esta manera no solo aprovechamos técnicas de marketing digital como generar el sentido de urgencia y las compras impulsivas, sino que también ayuda a construir una relación más cercana y personalizada con cada cliente.
Definitivamente, como administradores o dueños de una tienda en línea con WooCommerce, vale la pena invertir tiempo en personalizar la página de “Mi Cuenta”. Esto nos permite ofrecer a nuestros clientes una experiencia fluida, atractiva y personalizada en un área dedicada a su gestión y satisfacción.
- ¿Cómo crear una tienda online?
- Creador de tienda online
- ¿Cuánto cuesta crear una tienda con WooCommerce?
- 15 Consejos de seguridad en WooCommerce
- Cómo personalizar la página de tienda de WooCommerce con Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.