Seguro que alguna vez has visitado sitios web que, a primera vista, tienen un menú de opciones similar al de cualquier otro sitio informativo. Sin embargo, al interactuar con estas opciones, en lugar de ser redirigidos a páginas internas, somos llevados a secciones específicas dentro de la misma página.
Este desplazamiento dentro de una sola página mediante anclas es una característica clave que define a un sitio como un One Page.
A continuación, veremos cómo identificar un diseño One Page y cuáles son sus principales características para implementarlo en futuros proyectos.
Tabla de contenidos
¿Qué es un diseño One Page?
El diseño “One Page” o de una sola página se refiere a un tipo de diseño web en el que todo su contenido es presentado dentro de una sola página. En lugar de tener varias páginas internas de forma separada para diferentes secciones (como “Inicio”, “Nosotros”, “Servicios” y “Contacto”), todas estas secciones están organizadas y accesibles en una página única.
Con frecuencia, este tipo de diseño web suele utilizar un menú de navegación fijo que permite a los usuarios desplazarse de forma fluida (scroll) a través de las distintas secciones.
El diseño One Page es ideal para sitios con un contenido limitado, pero que quieren ofrecer una experiencia atractiva y directa a sus usuarios.
En la siguiente imagen podremos apreciar un ejemplo popular de un restaurante donde todo su diseño está basado en una página One Page.
Características del diseño One Page
En la definición, hemos identificado algunas características clave del diseño One Page. Ahora, vamos a profundizar en cada una de ellas para comprender mejor las ventajas que este tipo de sitio web puede ofrecernos.
Todo en una página: una de sus principales características es la capacidad de compactar todo el contenido del sitio web, siendo organizado en una única página, dividida en secciones que por lo general están alineadas verticalmente.
Navegación fluida: la navegación entre las diferentes secciones se realiza mediante el desplazamiento (scroll), ya sea manualmente o usando un menú de navegación por medio de anclas.
Menú de navegación fijo: por lo general, para fines de mejorar la experiencia del usuario, el menú se presenta de forma fija en la parte superior o lateral de la pantalla, permitiendo a los usuarios navegar entre las diferentes secciones de la página.
Diseño atractivo: al momento de crear una web, uno de los aspectos que debemos hacer hincapié es en establecer un diseño visual impactante con el uso de grandes imágenes, vídeos, y efectos visuales como animaciones de entrada o el efecto parallax, los cuales brindan de dinamismo y profundidad al desplazamiento a lo largo de la web.
Contenido optimizado: el contenido suele ser conciso y se enfoca en transmitir el mensaje de manera clara, evitando extender el sitio más de lo necesario. Además, se establece una estructura definida donde el uso y el cambio de tipografías grandes y colores llamativos guía la atención del usuario a través de la jerarquía visual, destacando las secciones más relevantes de la página.
Carga optimizada: diseñar una página web como “one page” significa que todo el contenido estará disponible en una única página. Por ello, para mantener una velocidad de carga aceptable, es fundamental implementar acciones de optimización como la reducción del tamaño de las imágenes, minimizar el uso de scripts pesados y utilizar de manera eficiente los estilos CSS y las interacciones con JavaScript.
Es importante monitorear de cerca el comportamiento de los Core Web Vitals, aplicando buenas prácticas, además de otras técnicas como el “Lazy Load” en las imágenes, de modo que solo se carguen cuando el usuario esté a punto de desplazarse sobre ellas.
Adaptabilidad: un aspecto clave al crear una página web en formato “One Page” es su adaptabilidad en una amplia gama de dispositivos móviles. Hoy en día, es común priorizar el diseño pensando primero en pantallas de dispositivos móviles, una práctica conocida como “Mobile First”.
Independientemente del dispositivo, ya sea en vistas de escritorio o en un teléfono móvil, el estándar mínimo es que cualquier sitio web debe ser completamente responsivo.
Elementos interactivos: en las partes de una web es fundamental el agregar elementos interactivos por medio de animaciones, formularios de contacto, galerías de imágenes, y otros elementos que pueden ser dinámicos sin necesidad de cargar una nueva página, recordemos que todo el contenido estará contenido en una página única.
Optimización SEO: el diseño “One Page” puede presentar ciertas desventajas en el posicionamiento del contenido. Aunque abordaremos estos aspectos más adelante, es importante destacar que ningún contenido quedará fuera del alcance de los motores de búsqueda si se siguen buenas prácticas.
Esto incluye el uso de palabras clave, la segmentación del contenido en “subsecciones” y el empleo de frases concretas que mejoren la legibilidad, lo que facilita la correcta indexación.
Enfoque especializado: el crear una página web con el diseño de “one page” cumple con el propósito de ser usado para casos concretos como landing pages, portafolios, presentaciones de productos, o cualquier otro sitio donde se desee comunicar un mensaje específico sin desviar la atención del usuario.
Diferencias entre Landing Page y One Page
Al crear una página web, al elegir su diseño y definir su propósito, es común confundirse y preguntarse si una One Page puede considerarse una Landing Page debido a las similitudes en sus características. Sin embargo, es importante destacar las diferencias clave entre estos dos tipos de páginas.
Propósito
Landing page: conocemos por una landing page como una página web independiente diseñada para un objetivo específico, generalmente asociado a campañas de marketing o publicidad. Su propósito principal es convertir a los visitantes en leads o clientes, mediante acciones como llenar un formulario, suscribirse a un boletín, o realizar una compra.
One page: se trata de un tipo de sitio web completo donde toda la información y secciones se encuentran contenidas en una sola página. Su propósito es proporcionar una experiencia de usuario fluida y sencilla, presentando toda la información relevante sin necesidad de salir y consultar paginas internas.
Contenido
Landing page: el contenido presentado en una landing page por lo general se encuentra enfocado y orientado hacia una llamada a la acción (CTA) concreta. Su diseño y texto están optimizados para una conversión directa, por lo que todo lo que se incluye está destinado a motivar al usuario a realizar dicha acción.
One page: por su parte en una one page, el contenido abarca múltiples secciones las cuales estan diseñadas para ofrecer una visión completa del tema, perfil o negocio. Aunque si que podemos incluir llamados a la accion (CTAs), este no es el enfoque principal como en el caso de una landing page.
Landing page: por lo general en una landing page el menú de navegación se encuentra limitado o bien inexistente. Esto se hace intencionalmente para mantener al usuario enfocado en el llamado a la accion principal y asi reducir distracciones. Por lo general, no hay un menú de navegación completo con enlaces salientes.
One page: en una web con diseño “One page” el menu de navegación es una parte central de la estructura, ya que este apartado se encarga de brindarle al usuario las opciones necesarias para moverse suavemente entre las diferentes secciones de la página. La estructura está diseñada para que el usuario explore el contenido de manera progresiva y secuencial.
Tiempo de visita
Landing page: ademas de conocer el propósito de una landing page, recordemos que están diseñadas para ser efectivas en un corto período de tiempo, con el objetivo de captar rápidamente la atención del usuario y guiarlo hacia la acción deseada.
One page: en contraparte, una one page al tener considerablemente más contenido y secciones, está diseñada para que el usuario pase más tiempo navegando y explorando la información.
SEO y Tráfico
Landing page: una lading page puede estar diseñada para campañas específicas y puede recibir tráfico principalmente desde anuncios pagados, correos electrónicos o enlaces directos. La optimización SEO puede pasar a un segundo plano, dependiendo de la naturaleza de la campaña.
One page: en el caso de una one page, si que es necesario realizar las buenas practicas de SEO con el fin de atraer tráfico orgánico desde motores de búsqueda. Al ser un sitio completo, la estrategia de SEO que se debe implementar debe estar más orientada a términos generales y múltiples palabras clave.
Escalabilidad
Landing Page: El propósito de una landing page no es necesariamente evolucionar o escalar más allá del objetivo inicial para el cual fue creada. Su diseño no está pensado para agregar grandes cantidades de contenido; en cambio, se enfoca en un mensaje claro y específico.
Extender su contenido, diseño y funciones podría transformarla en una página interna o incluso en una one page.
One page: aunque la pagina puede verse limitada en su capacidad para añadir muchas secciones nuevas sin querer afectar la experiencia del usuario, un sitio one page sigue siendo una pagina web completa que puede expandirse en cierto grado.
Cualquier one page puede mutar y convertirse en una pagina informativa al integrar contenido de paginas internas siempre y cuando se pueda conservar la interaccion con el contenido principal y su navegacion.
Casos de uso
Landing page: pese a que ya lo hemos mencionado, una landing page suele usar con frecuencia para reforzar las campañas de marketing digital, promociones, anuncios en redes sociales, y estrategias de captación de leads.
Debemos tener presente que en la actualidad tenemos una gran variedad de herramientas que nos permiten crear una landing page, por ejemplo WordPress es una solucion realmente atractiva para este caso.
Es posible crear una landing page en WordPress sin contar con ningun tipo de conocimiento avanzado de diseño y programacion, tambien hay opciones aun mas amigables al usuario como es el caso del creador de landing pages que ofrece Webempresa.
One page: en contraparte una one page suele ser utilizada en proyectos con fines un poco mas diversos como portafolios, presentaciones de productos, sitios de eventos, startups, y pequeñas empresas que quieren presentar su información de manera concisa y atractiva.
Este apartado lo expandiremos considerablemente en el siguiente punto.
Casos de uso del diseño One Page
El diseñar una pagina web con una estructura de “One page” puede resultar como la implementacion ideal bajo contextos donde la simplicidad, la fluidez en la navegación y la presentación de información condensada son clave.
Es por ello que en los siguientes puntos vamos a destacar algunos casos comunes con ejemplos referenciales en los que se ha usado diseño de one page.
Portafolios personales
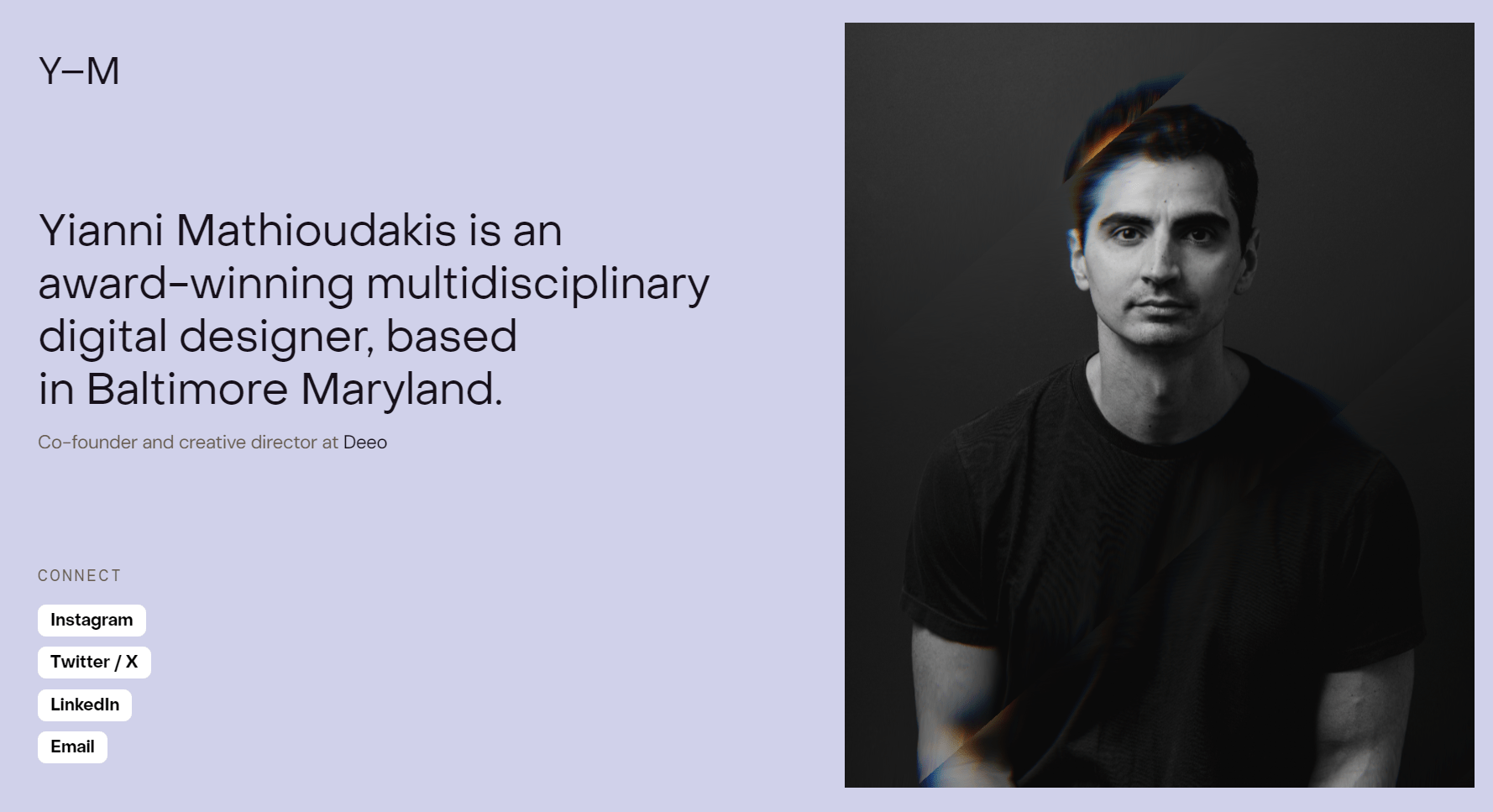
(Visita el sitio web haciendo clic en la imagen ↑)
Ideal para profesionales creativos como también artistas, diseñadores y desarrolladores pueden mostrar su trabajo de manera directa e impactante desde una one page. Las secciones pueden incluir biografía, galería de trabajos y datos de contacto, todo en una página bien constituida.
Por otro lado, es una forma más en la cual los profesionales pueden presentar su experiencia y habilidades, adaptando así de manera digital y sin limitaciones de deseo su CV en formato One Page, pudiendo incluso agregar su trayectoria profesional, educación, pasatiempos y otras referencias.
Productos o servicios
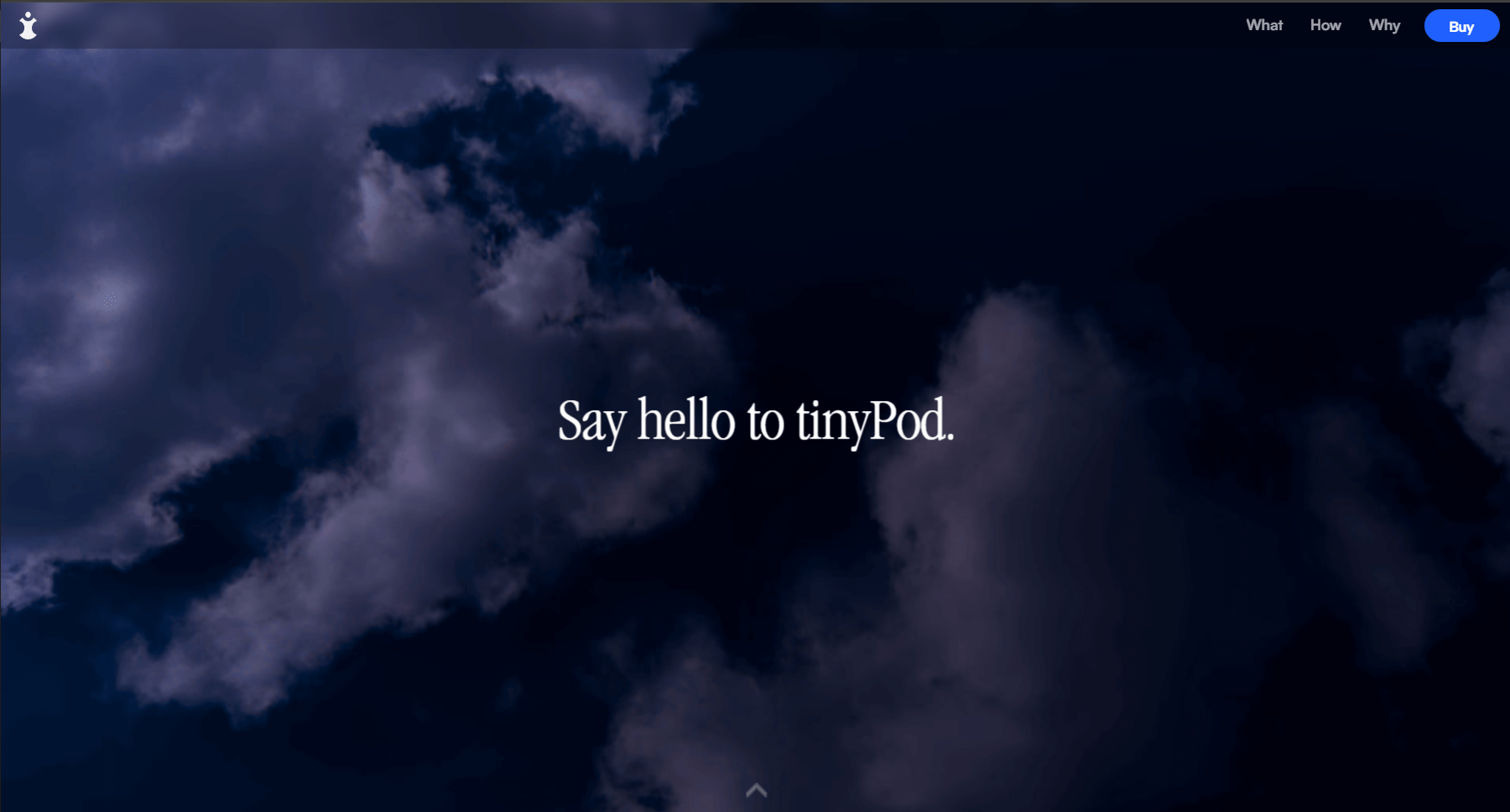
(Visita el sitio web haciendo clic en la imagen ↑)
Empresas que desean presentar y destacar el lanzamiento de un nuevo producto o servicio pueden optar por un diseño de one page que destaque las características, beneficios, testimonios de clientes, y un llamado a la acción para la compra o inscripción.
Eventos y conferencias
(Visita el sitio web haciendo clic en la imagen ↑)
Un sitio con diseño one page se ajusta totalmente a casos como conferencias, festivales, bodas, y otros eventos especiales en donde toda la información puede ser presentada desde un solo lugar, mostrando datos de relevancia como expositores, ubicación, paneles y llamados a la acción para realizar inscripciones.
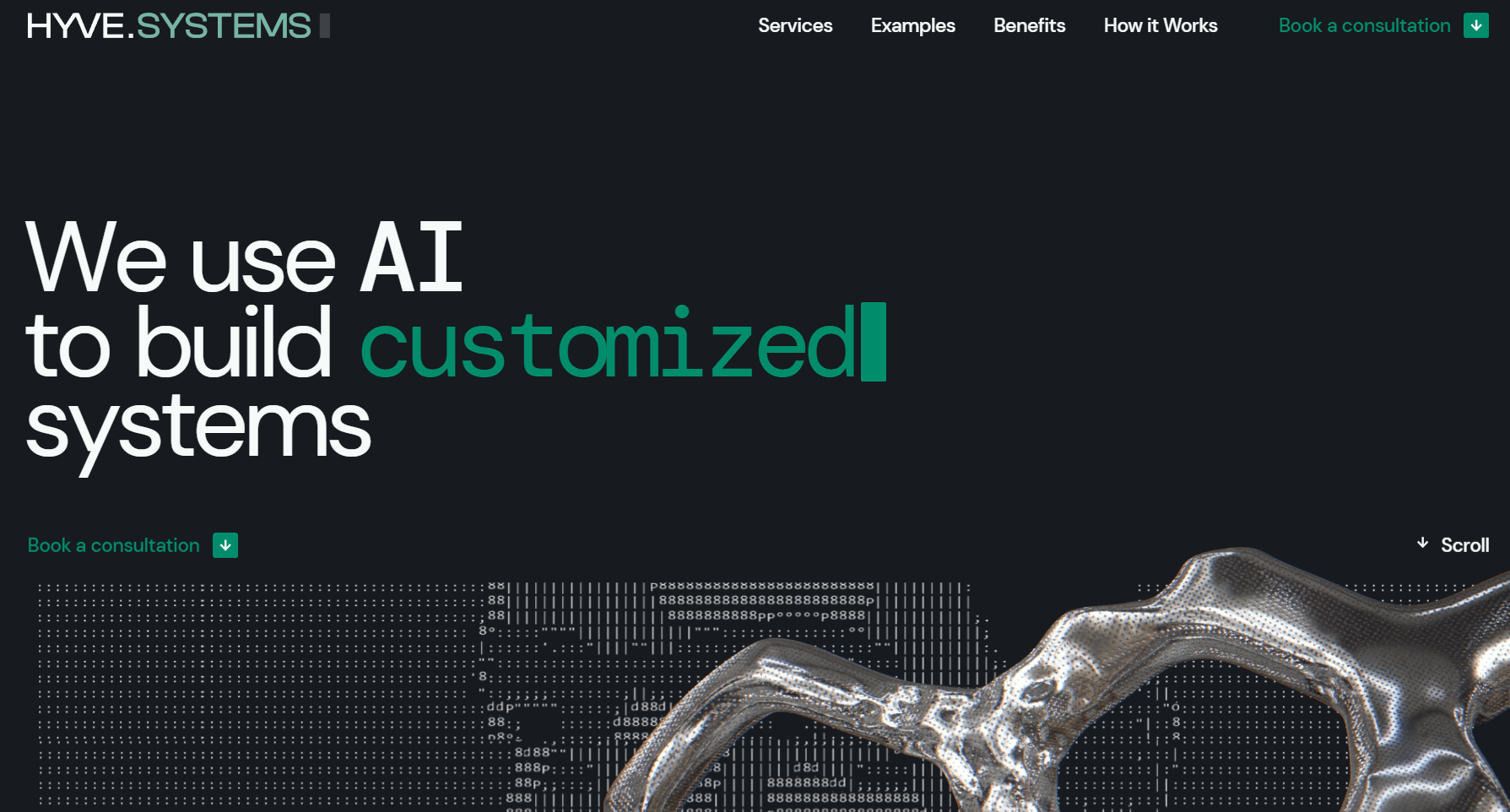
Sitios para startups y empresas
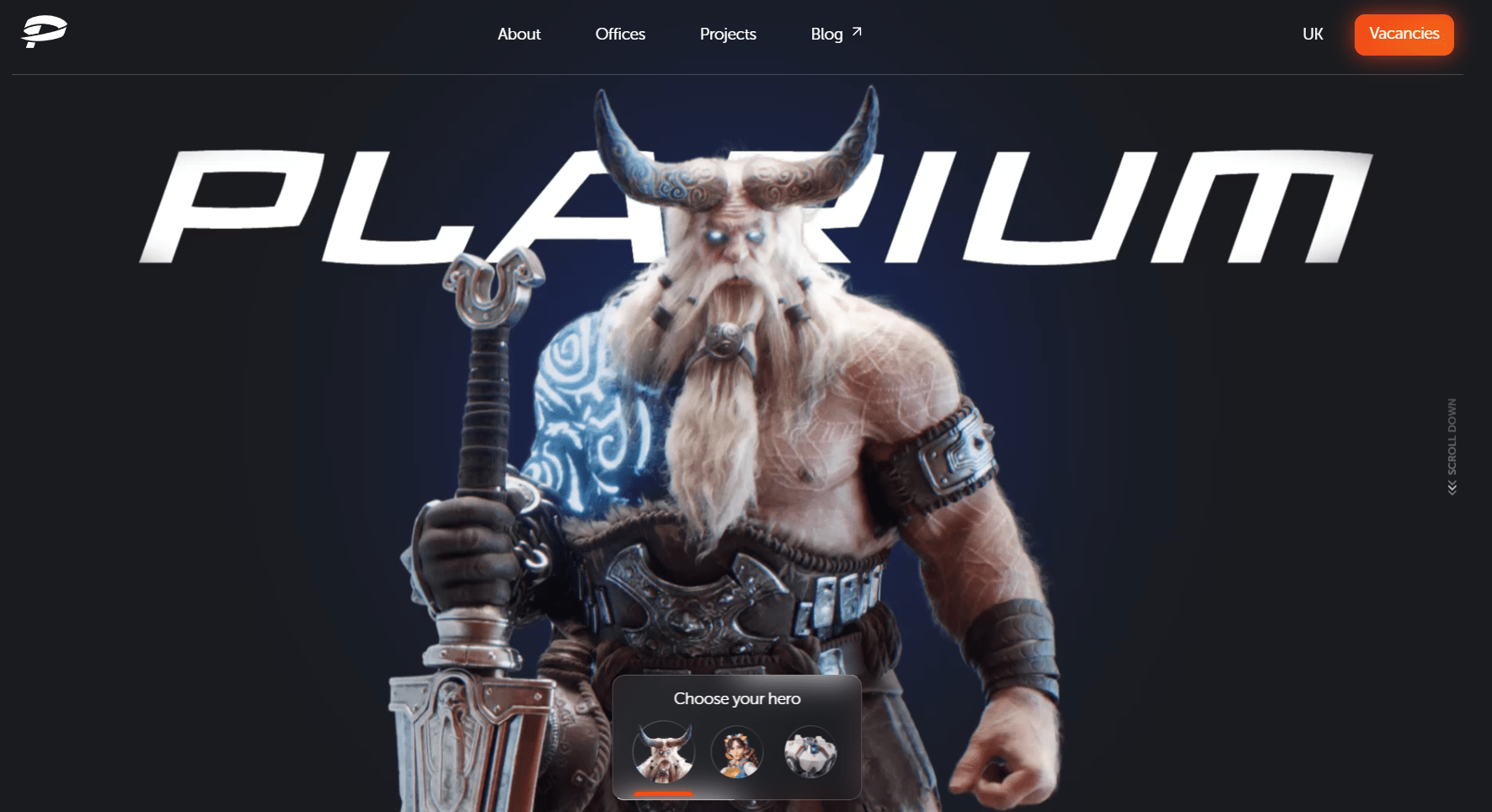
FOTO https://meet.plarium.com/en/ startups y empresas
(Visita el sitio web haciendo clic en la imagen ↑)
Las startups y pequeñas empresas suelen utilizar un tipo de diseño “one page” para presentar todo lo relacionado con su identidad corporativa, puntos como su misión, servicios, equipo, y contacto de manera concisa y efectiva, captando la atención de posibles inversores o clientes sin abrumarlos con demasiada información.
Campañas de marketing
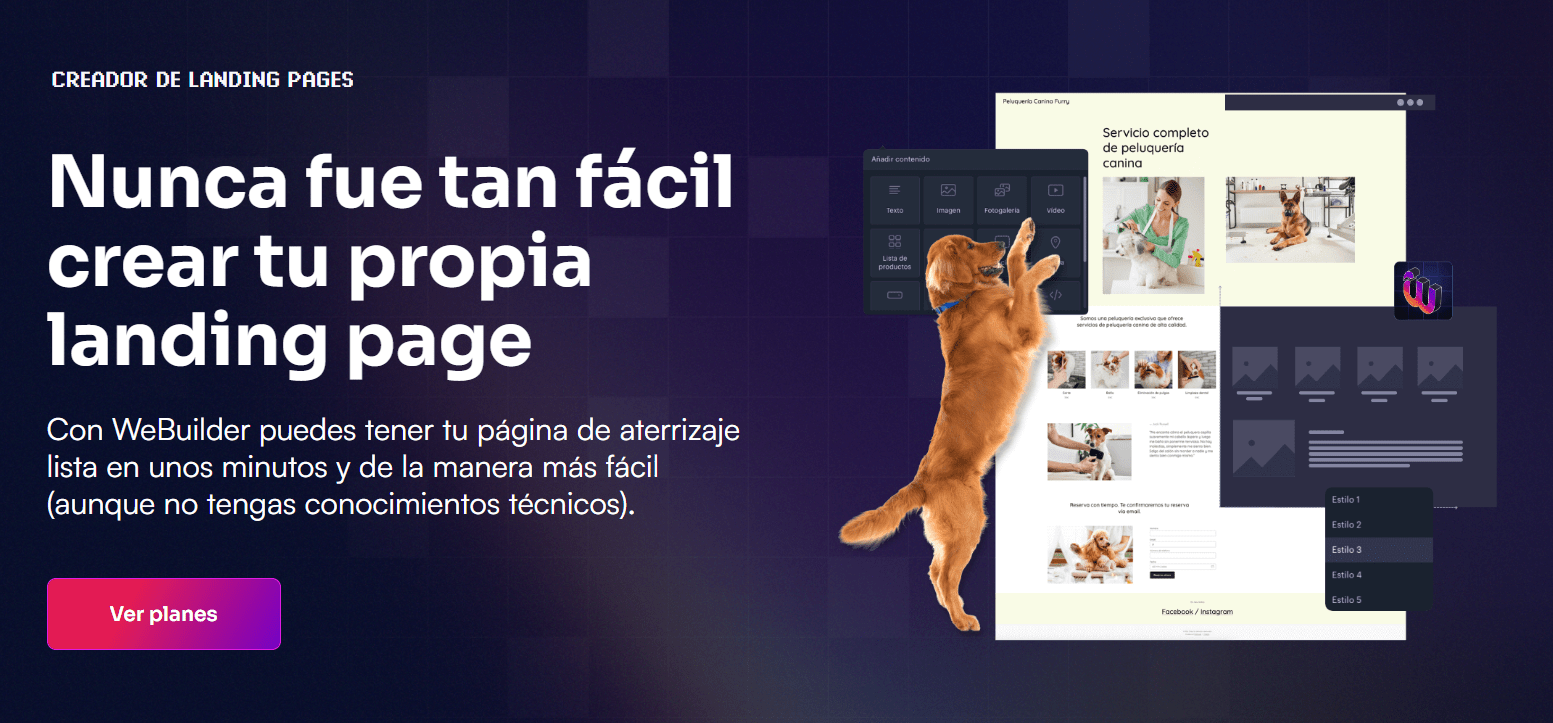
(Visita el sitio web haciendo clic en la imagen ↑)
Entre las herramientas más efectivas en el marketing digital podemos encontrar el uso de sitios web que puedan cumplir un determinado propósito a través de las campañas. Estas campañas se encargan de transmitir un mensaje claro y directo, como las promociones de temporada, descuentos especiales, o campañas de recaudación de fondos. Independientemente del mensaje, las campañas se ven beneficiadas del diseño one page para mantener la atención del usuario y guiarlo hacia la conversión.
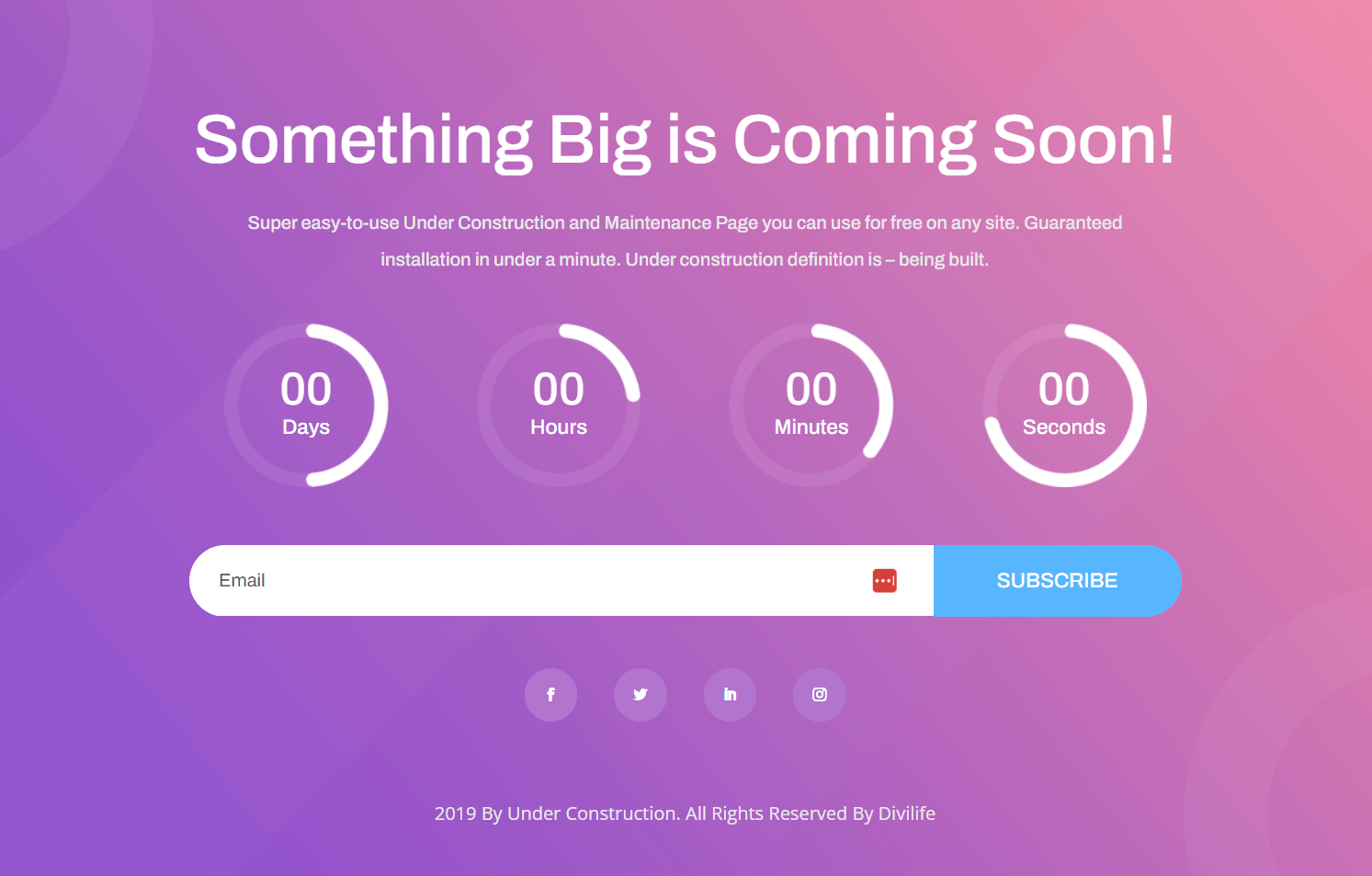
Próximamente (Coming Soon)
(Visita el sitio web haciendo clic en la imagen ↑)
El diseño de un sitio one page puede ser adaptado para ser utilizado como una página de “sitio en construcción” o “coming soon” donde se anuncian próximas aperturas, lanzamientos de productos o servicios. A esta página se le pueden añadir elementos dinámicos como un formulario de suscripción para mantener a los interesados informados o una cuenta atrás generando la expectativa por el lanzamiento del sitio web.
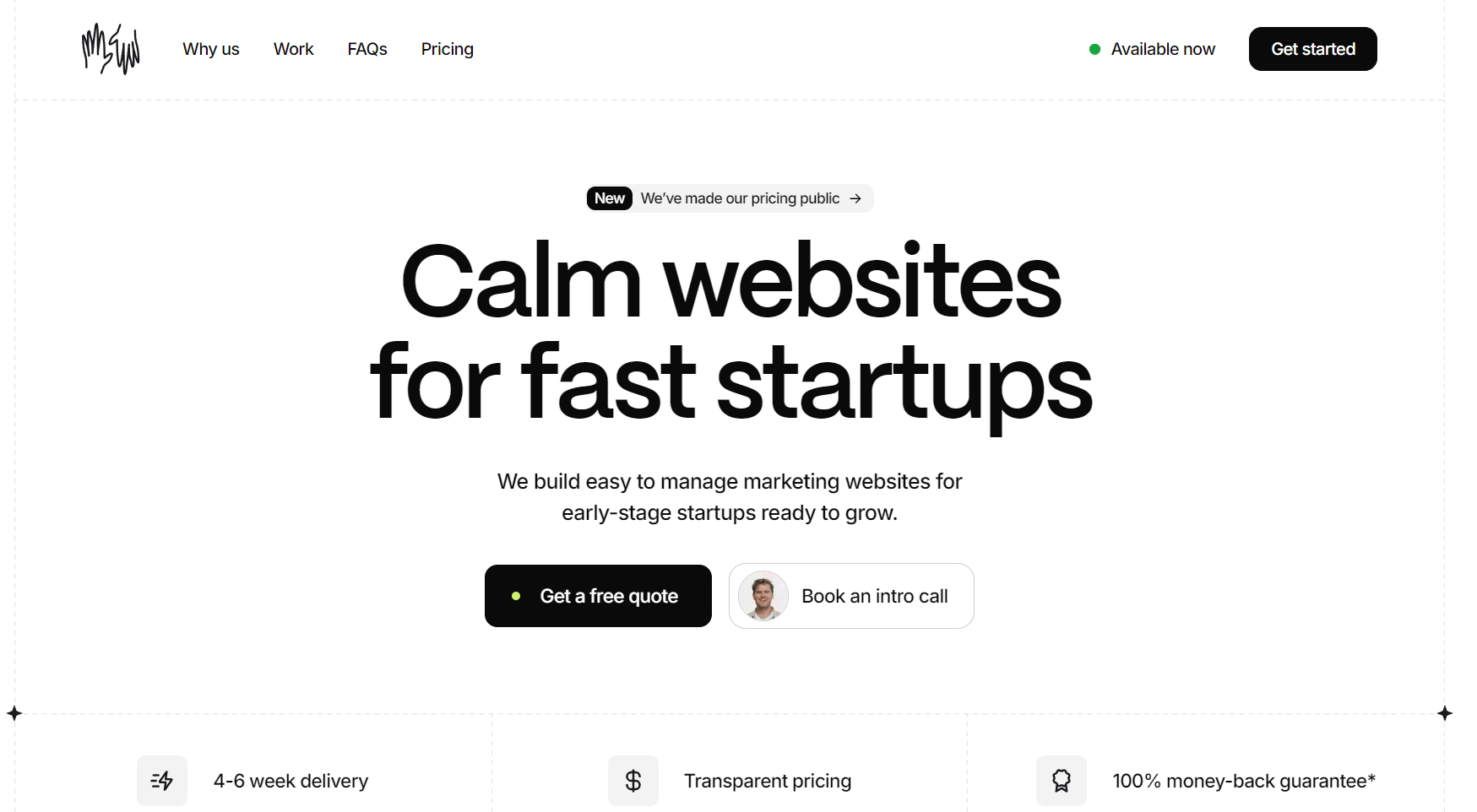
Pequeñas agencias
(Visita el sitio web haciendo clic en la imagen ↑)
Las agencias de marketing, consultoras o estudios de diseño suelen optar por un diseño one page para presentar sus servicios, equipo, casos de estudio y formas de contacto de manera directa y enfocada.
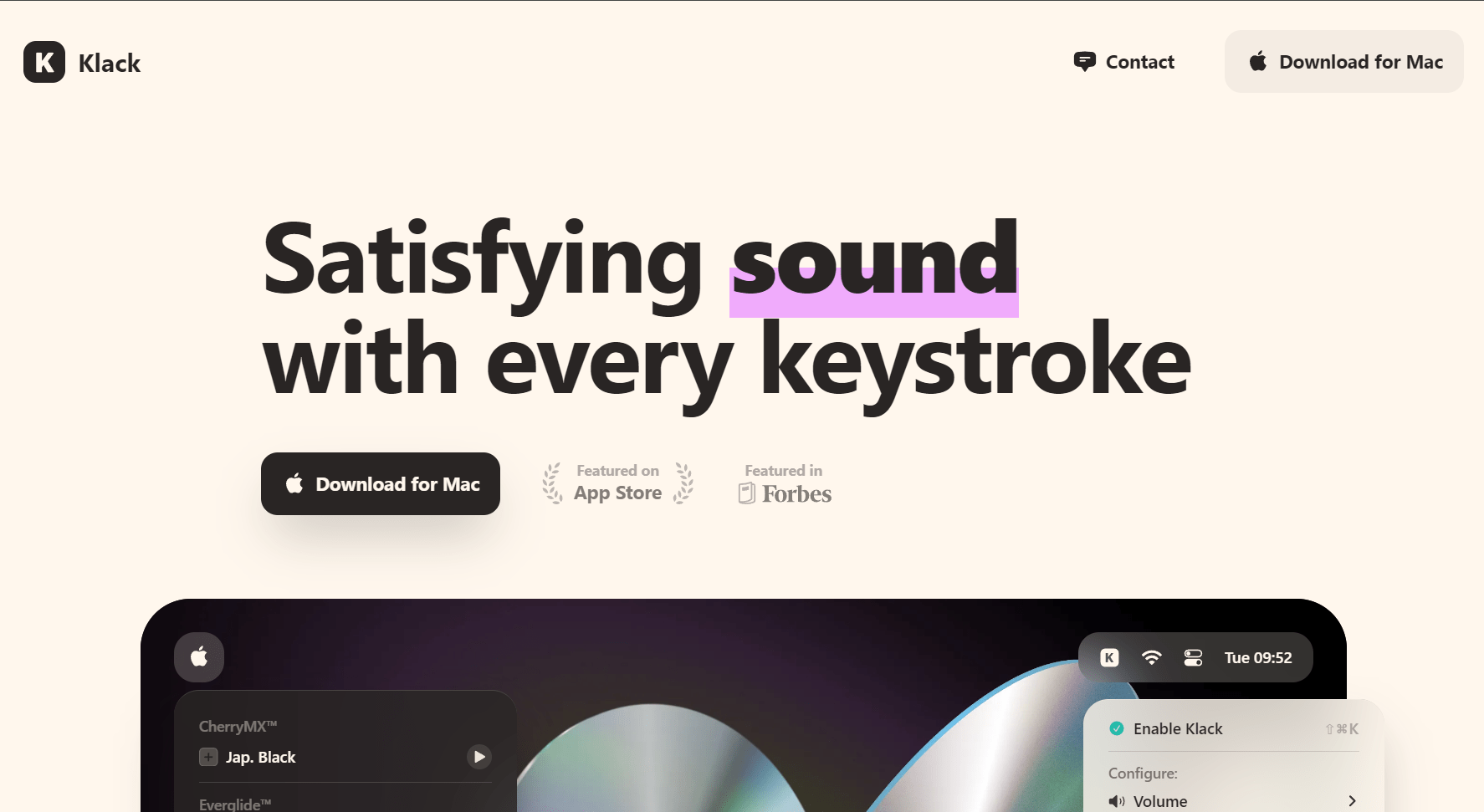
Promociones de aplicaciones
(Visita el sitio web haciendo clic en la imagen ↑)
Empresas de tecnología y proveedores de servicios tecnológicos pueden utilizar un diseño one page en sus sitios webs para promover aplicaciones móviles o software, destacando las características, capturas de pantalla, testimonios de usuarios, y enlaces de descarga.
Micrositios
(Visita el sitio web haciendo clic en la imagen ↑)
Un micrositio podría considerarse como una página web con un contenido mucho más concreto y bien definido. Este tipo de sitios son usados para campañas específicas, proyectos especiales o marcas dentro de una compañía más grande. Por medio del diseño one page pueden ofrecer una experiencia enfocada sin necesidad de un sitio web completo.
Ventajas y desventajas del diseño One Page
Con esto hemos podido apreciar todas las bondades y beneficios que podemos encontrar en el diseño one page, sin embargo, es necesario poder establecer una comparativa objetiva mencionando cuáles son las ventajas y desventajas de crear un sitio web con este tipo de estructura.
Ventajas del Diseño One Page
Experiencia de usuario optimizada: el sitio web, al presentar toda la información en una sola página, los usuarios no necesitan hacer clic en varios enlaces para encontrar lo que buscan. El desplazamiento vertical ofrece una experiencia de usuario más intuitiva y fluida.
Por otro lado los usuarios pueden acceder rápidamente a toda la información que es de relevancia, lo que puede aumentar la satisfacción y el tiempo de permanencia en la página.
Impacto visual: el diseño one page pese a que su contenido puede ser mas condensado no significa que su aspecto visual se vea anticuado o vacío, todo lo contrario, uno de los aspectos mas destacados en un sitio one page es su diseño atractivo con imágenes grandes, efectos de desplazamiento (como parallax), y un uso creativo de la tipografía.
Con estos recursos visuales podemos lograr captar y mantener la atención de los visitantes.
Comunicación directa: el poder consultar el contenido en su totalidad en una sola página resulta ideal para presentar un mensaje claro y enfocado, sin la distracción de múltiples secciones o sub páginas. Es perfecto para campañas, productos o servicios con un único objetivo.
Conversiones efectivas: siendo uno de los diseños favoritos por los especialistas de marketing digital, si la one page se encuentra bien diseñada, puede guiar al usuario hacia una llamada a la acción específica, como inscribirse en un servicio, descargar una aplicación, o realizar una compra.
Desarrollo y mantenimiento simplificado: el sitio web al solo contar con una sola página, el desarrollo es generalmente más rápido y menos complejo que en sitios web informativos con múltiples páginas internas. A su vez, el tiempo de creación como el mantenimiento resulta considerablemente más sencillo, ya que las actualizaciones y cambios se realizan en una sola página.
Responsive: cuando se utiliza el diseño one page puede resultar más sencillo el ejecutar la adaptación y optimización en dispositivos móviles, puesto que el contenido además de estar dispuesto de manera progresiva se adapta automáticamente al tamaño de la pantalla, ofreciendo una experiencia de usuario coherente en todos los dispositivos.
Desventajas del Diseño One Page
Limitaciones en SEO: al solo tener una página única se traduce a que solo contaremos con una URL única, este factor puede considerar más difícil el optimizar para múltiples palabras clave o temas diferentes. Además, la visibilidad de los motores de búsqueda puede verse limitada, especialmente si se desean posicionar en varios términos o categorías
Velocidad de carga: si bien podemos destacar el diseño de nuestra one page, no debemos sobrecargarla de elementos y contenido. Si la página tiene muchos elementos (imágenes pesadas, videos y animaciones), puede afectar negativamente la velocidad de carga, lo que a su vez puede impactar negativamente en el SEO.
Escalabilidad limitada: si la propuesta del negocio o marca que se presenta en el sitio web crece o se necesita agregar más contenido, puede volverse complicado mantener la estructura de una one page sin afectar la usabilidad y la estética general de la página.
En caso de que sea necesario añadir más contenido separado por secciones, probablemente sea necesario también añadir más opciones al menú de navegación, debemos considerar que mientras más larga sea la página, más difícil puede volverse la navegación, lo que puede ser frustrante para los usuarios.
Contenido limitado: continuando con la premisa del punto anterior, si se necesita presentar una gran cantidad de información o contenido detallado, un diseño de one page puede no ser la mejor opción, ya que podría resultar en una página sobrecargada.
En caso de que tengamos una gran cantidad de contenido que debe ser distribuido en diferentes secciones, un diseño de sitio web informativo con páginas internas podría ser más apropiado.
Problemas de compatibilidad y recursos: dependiendo de la plataforma o herramienta utilizada, como sistemas de gestión de contenido (CMS), al desarrollar un sitio web en formato One Page, la integración de complementos, módulos o plugins con funcionalidades específicas puede no ejecutarse como se espera, a diferencia de un sitio web convencional.
Además, como mencionamos en el tema del SEO, utilizar muchos elementos y scripts en una sola página puede generar problemas de rendimiento y compatibilidad, especialmente en navegadores más antiguos.
Estrategias de marketing limitadas: entre el abanico de estrategias y técnicas que se pueden emplear en el marketing digital, si nos encontramos ejecutando campañas publicitarias que necesitan realizar un seguimiento detallado en diferentes partes del sitio, al contar con un diseño one page puede limitar la capacidad de análisis y segmentación de estas campañas.
Considerando que se requiere que los usuarios realicen múltiples acciones (como suscribirse a un boletín, comprar un producto, y luego leer un blog), una estructura web convencional con páginas internas podría facilitar el seguimiento y la conversión en cada uno de estos pasos.
Conclusión
A lo largo del artículo, hemos podido conocer en detalle qué es el diseño one page y cuáles son sus implicaciones, así como las ventajas de utilizarlo en nuestros próximos proyectos web.
La estructura de un sitio one page es ideal si buscamos una página web sencilla, pero visualmente atractiva, que permita comunicar un mensaje claro y directo relacionado con el contenido que queremos destacar.
Este tipo de diseño es perfecto para proyectos con contenido limitado y objetivos específicos, como portafolios personales, proveedores de servicios, lanzamientos de productos o eventos, como hemos visto en los casos de uso.
Sin embargo, es importante recordar que, aunque ofrece numerosos beneficios, la decisión de optar por un diseño one page depende de la cantidad de contenido y del alcance que queramos lograr. Si necesitamos escalabilidad, optimización SEO avanzada o manejar mucho contenido, un sitio web convencional puede ser una opción más adecuada.
En última instancia, todo depende de las necesidades del proyecto y de nuestras preferencias. Hay muchas opciones disponibles, y con un buen conocimiento del diseño one page, podremos crear sitios web impactantes, con contenido claro y un propósito definido.
- WeBuilder: creado para crear sin complicaciones
- Crear menu fijo en Elementor version gratuita
- ¿Cómo añadir el efecto Parallax en WordPress?
- Cómo Subir una Página Web HTML a Internet
- Mejores plugins para crear una landing page en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.