Si somos propietarios de un sitio web desarrollado en WordPress y queremos configurar una vista de “próximamente” o activar el modo mantenimiento, normalmente necesitamos recurrir a plugins adicionales o fragmentos de código personalizados.
Sin embargo, si contamos con una tienda en WooCommerce, hay una opción más a considerar: con la última actualización, WooCommerce ha incorporado la opción de “Visibilidad del sitio”.
En este artículo, echaremos un vistazo rápido a esta nueva función de visibilidad y veremos cómo podemos omitirla si no la necesitamos.
Tabla de contenidos
¿Qué es la visibilidad del sitio de WooCommerce?
La nueva opción de visibilidad del sitio en WooCommerce es una de las principales incorporaciones de la actualización 9.1. Esta funcionalidad está diseñada para ofrecer una forma más sencilla de controlar si la tienda está accesible para los visitantes, sin necesidad de utilizar código personalizado ni plugins adicionales.
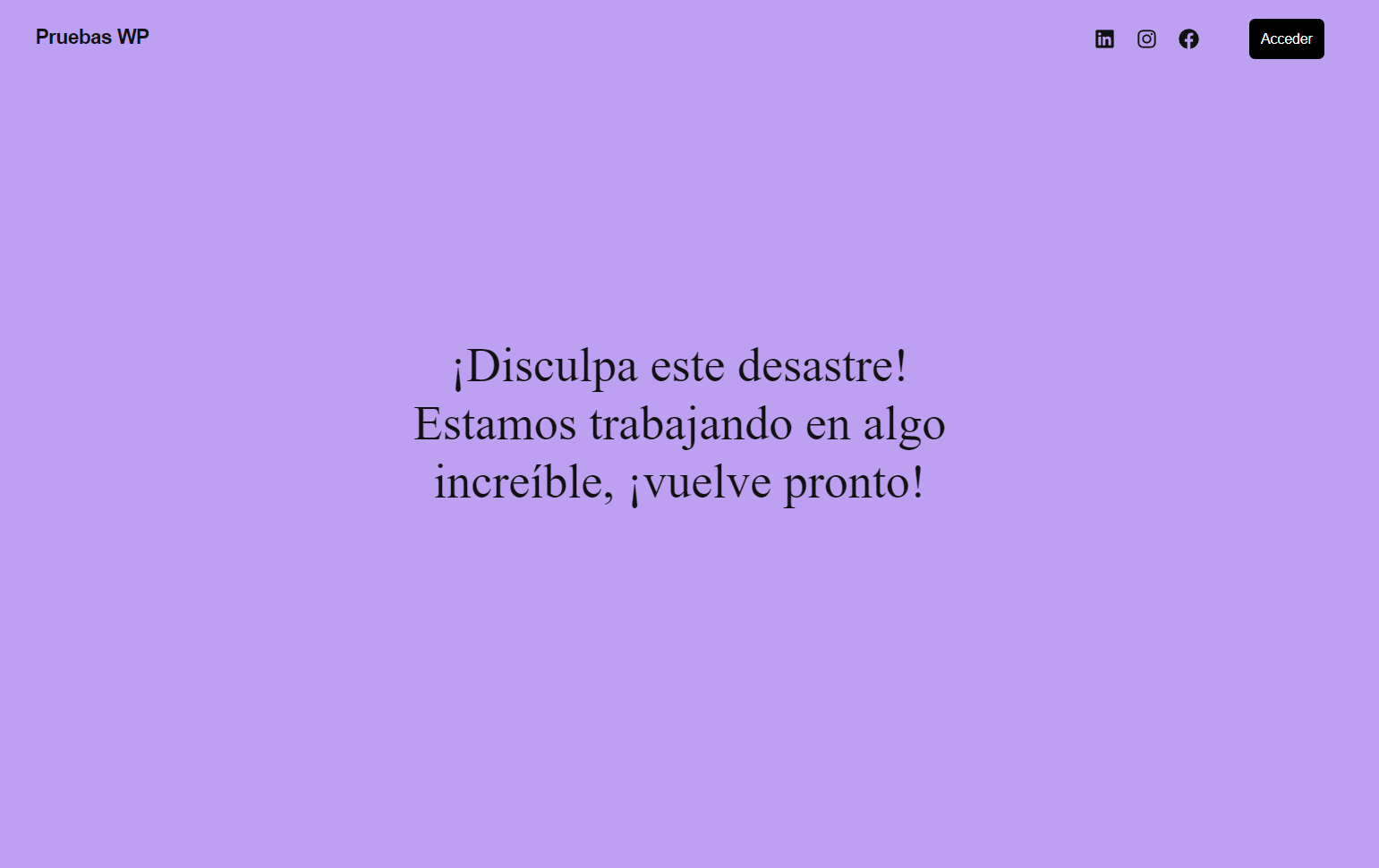
El modo “Próximamente”, también conocido como “Mantenimiento”, permite que los usuarios, aunque no puedan acceder por completo al sitio web, obtengan una vista preliminar con información contextual sobre los trabajos o futuras acciones que se realizarán en la tienda.
Esta opción es especialmente útil en situaciones donde es necesario hacer ajustes, actualizaciones o cuando simplemente no queremos que la tienda esté disponible temporalmente para el público.
¿Para qué sirve la visibilidad del sitio de WooCommerce?
Conociendo de qué trata esta nueva opción de visibilidad en WooCommerce, si bien podemos darnos una idea general de su utilidad, vamos a destacar para qué casos puede ayudarnos considerablemente.
Controlar el acceso a la tienda: podemos mantener la visibilidad de la tienda de manera privada mientras ejecutamos pruebas o preparativos sin necesidad de un plugin de mantenimiento ni códigos extras.
Mantener la experiencia del usuario: si contamos con clientes recurrentes, probablemente al suspender la visibilidad del sitio sin un mensaje claro ni profesional puede afectar considerablemente la experiencia del usuario, lo ideal es utilizar este modo para brindar contexto a todos los visitantes.
Simplificar tareas administrativas: gracias a que esta nueva opción viene integrada en el apartado de configuración de la tienda, el cambiar entre estos modos resulta muy sencillo, al cabo de pocos clics podremos alternar entre los modos de visibilidad sin la necesidad de recurrir a complementos externos o configuraciones adicionales.
Modos de visibilidad del sitio en WooCommerce
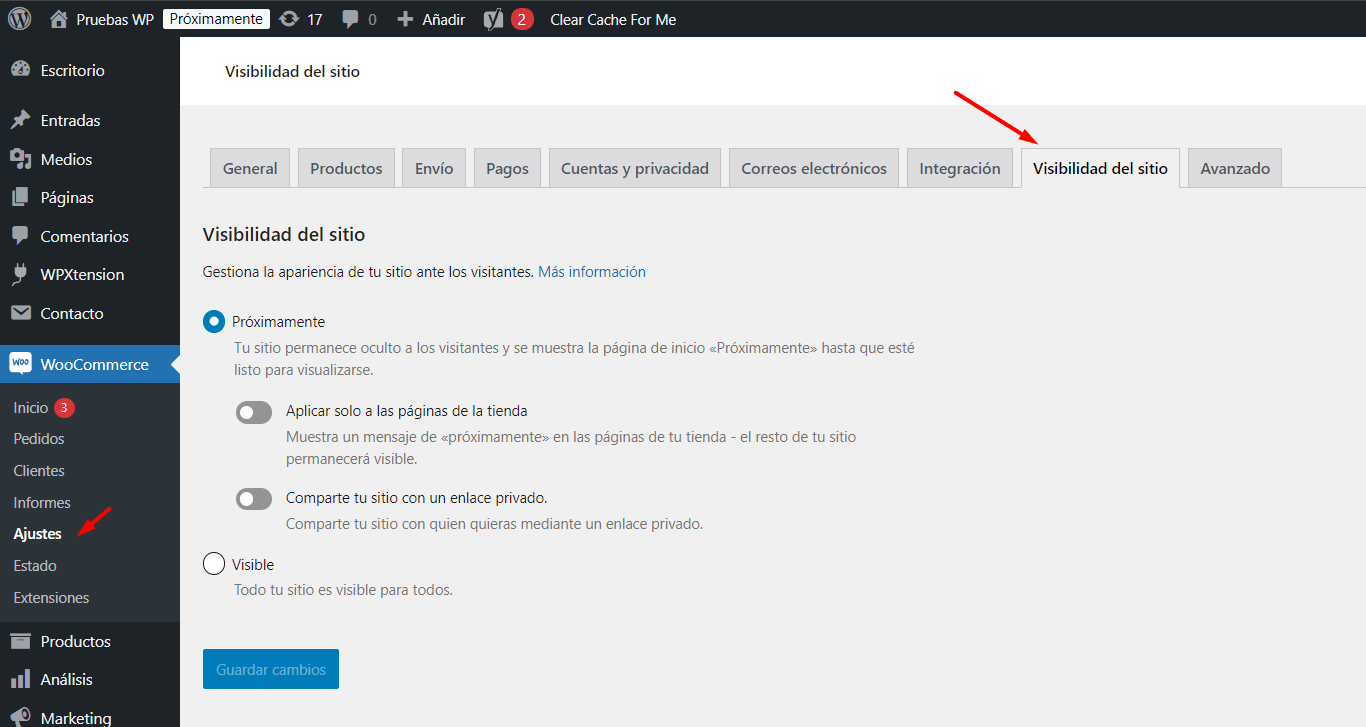
Principalmente, las opciones de visibilidad del sitio en WooCommerce se basan en dos apartados globales, las cuales las vamos a poder encontrar desde la vista interna de “Ajustes -> Visibilidad del sitio”.
Próximamente: la tienda no estará disponible para los visitantes, y en su lugar se mostrará una página personalizada, la cual indicará que la tienda estará disponible en el futuro.
Los clientes no podrán realizar pedidos en este modo, lo que lo hace ideal para tareas de mantenimiento o preparaciones previas a un lanzamiento.
La página que se muestra en este estado puede ser editada con un mensaje, un botón de acceso, y otros elementos básicos según sean nuestras necesidades, el apartado de personalización lo abarcaremos más adelante.
Visible: la tienda se encontrará completamente funcional para todos los visitantes, incluidos los usuarios registrados.
Este es el estado habitual que debe tener una tienda activa, aunque no es el valor predeterminado en nuevas instalaciones de WooCommerce.
Si realizamos la actualización de WooCommerce a la versión 9.1 desde una tienda ya operativa, esta opción se configurará automáticamente en modo visible.
Opciones de visibilidad del sitio de WooCommerce
Además de las configuraciones generales que hemos mencionado, existen otras opciones que vale la pena destacar, ya que algunas no se muestran de forma explícita y otras deben ser aplicadas manualmente según nuestras necesidades.
¿Cómo personalizar vista de próximamente?
Comencemos abordando cómo modificar la vista que aparece cuando se activa el modo “Próximamente” desde las opciones de visibilidad de WooCommerce.
Aunque este modo es compatible con la mayoría de los temas de WordPress, la posibilidad de editarlo solo está disponible si utilizamos un tema compatible con el nuevo editor de bloques de WordPress y Gutenberg.
Esto puede ser un inconveniente para algunos usuarios, pero es un aspecto importante a considerar si planeamos personalizarlo o preferimos utilizar una alternativa mediante plugins o código personalizado (Snippets de WordPress).
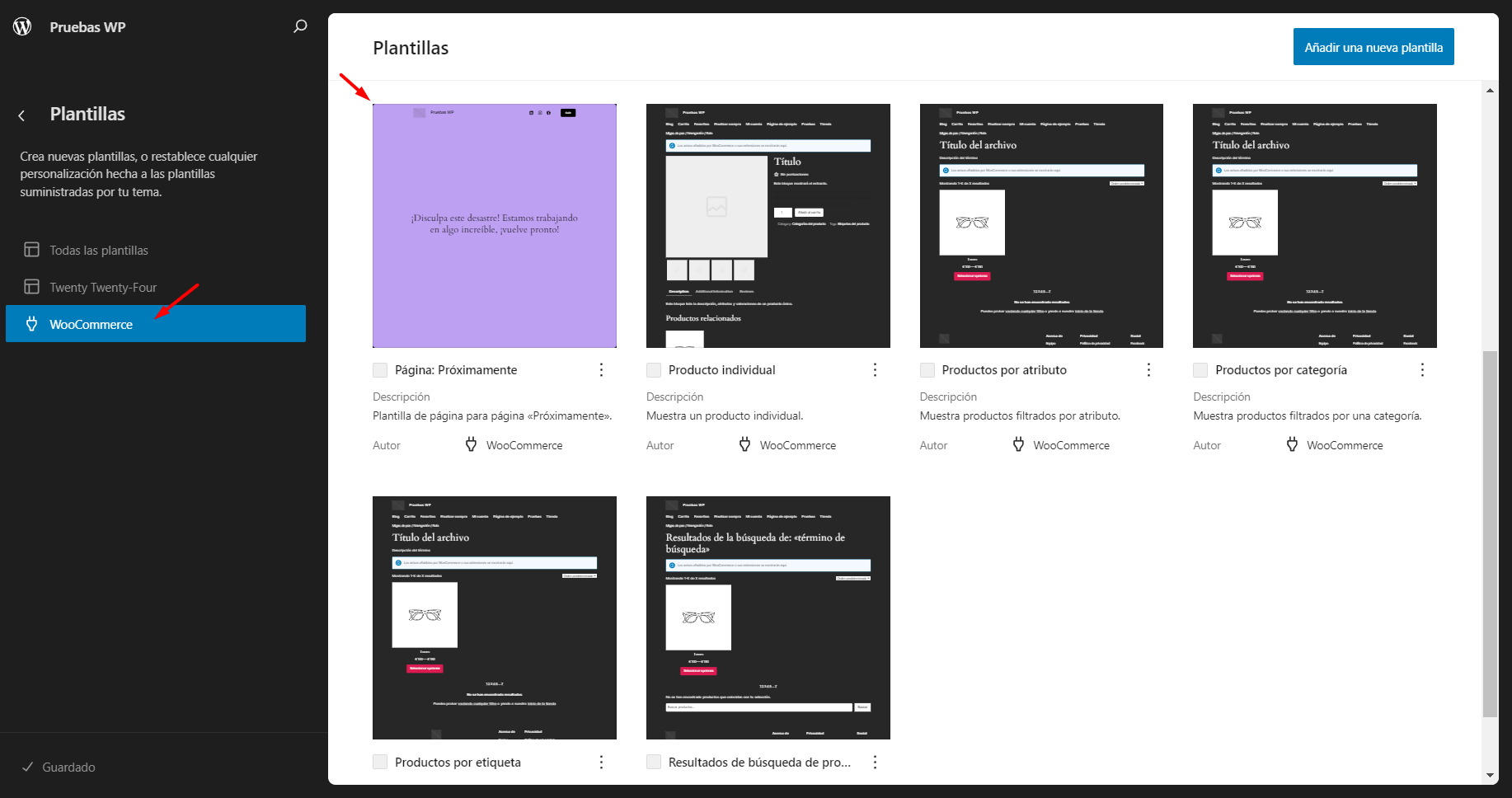
En caso de contar con un tema compatible, como “Twenty Twenty-Four”, podremos editar la vista del modo “Próximamente” yendo a la sección “Apariencia -> Editor”.
Desde el editor, solo tendremos que buscar la plantilla correspondiente a la “Página: Próximamente” para editarla a nuestro gusto.
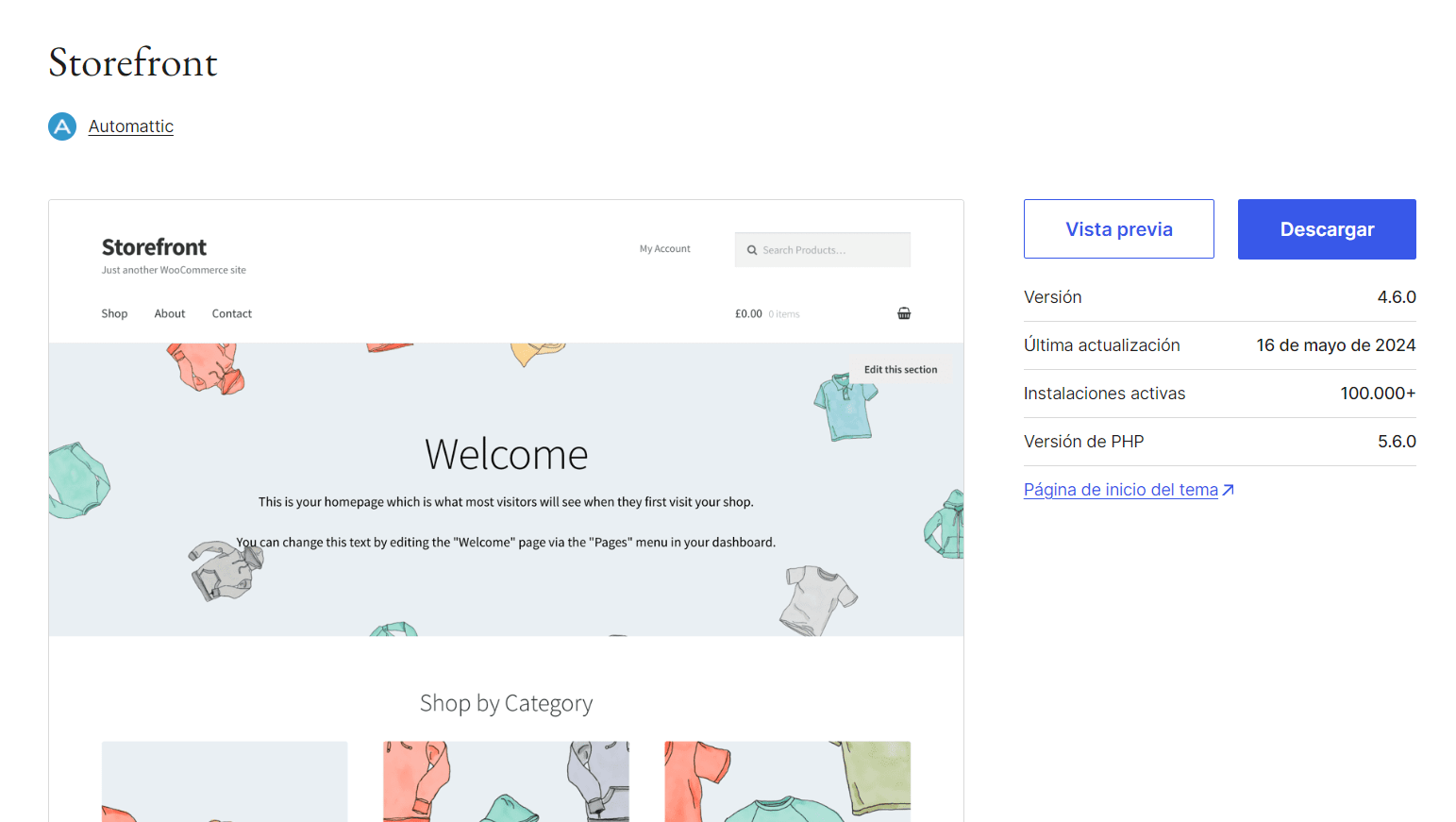
Esperamos que en futuras actualizaciones el nivel de compatibilidad con esta opción de personalización se expanda a los temas más populares, incluyendo Storefront, el tema insignia y gratuito de WooCommerce. Irónicamente, este tema no es compatible con el nuevo editor de bloques, ya que está basado en el editor clásico.
(Visita el sitio web haciendo clic en la imagen ↑)
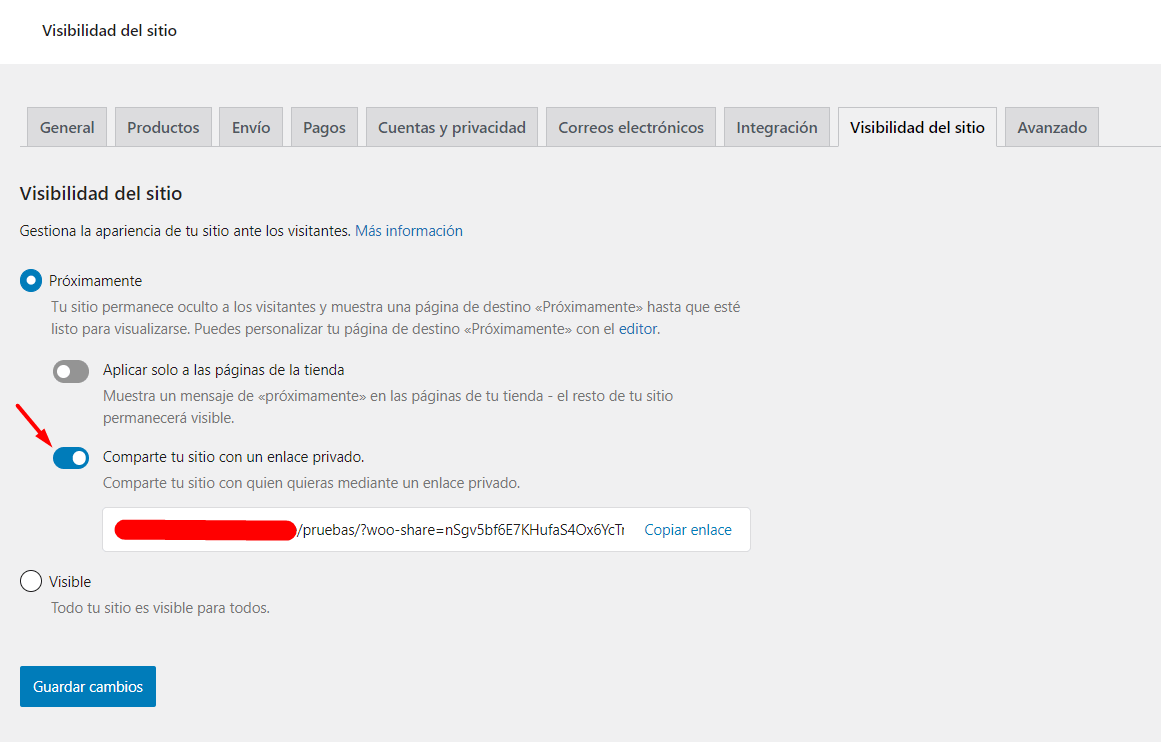
¿Cómo compartir el sitio con un enlace privado?
Desde las opciones de visibilidad del sitio que ya hemos repasado, hay un par de características interesantes que vale la pena destacar.
Una de ellas corresponde a la posibilidad de generar un enlace, que le permite a determinado usuario visualizar la página “omitiendo” el modo próximamente.
Solo basta con activar la opción para obtener el enlace con los parámetros necesarios.
¿Cómo activarlo solo en páginas de la tienda?
Por otro lado, también es posible configurar el modo “Próximamente” para que se aplique únicamente a las páginas relacionadas con la tienda en línea o asociadas con WooCommerce, como las páginas de productos, carrito y finalizar compra.
Si esta es nuestra preferencia, simplemente debemos activar la opción desde el apartado de visibilidad del sitio.
Es importante mencionar que, si activamos esta opción junto con la generación de un enlace privado, la estructura del enlace sufrirá una leve modificación.
¿Cómo quitar el nombre de visibilidad del sitio de WooCommerce de la barra de administración de WordPress?
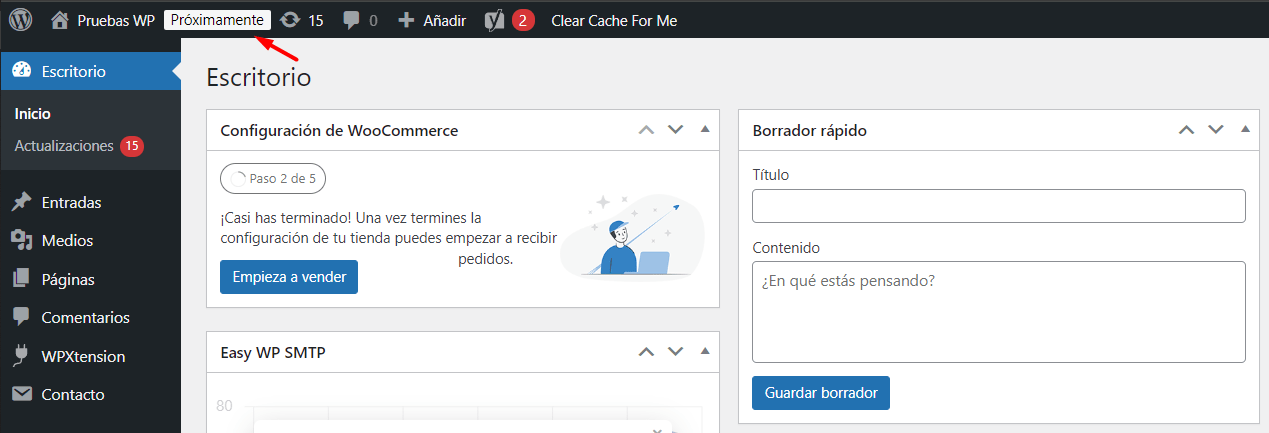
Como hemos mencionado anteriormente, la nueva opción de visibilidad del sitio en WooCommerce añade un aviso junto al nombre de nuestro sitio web en la barra de administración de WordPress, indicando si el sitio está en modo “Visible” (por defecto) o “Próximamente”.
Para algunos, este aviso puede resultar molesto, ya que además de ser llamativo, es visible para todos los usuarios con acceso al escritorio de WordPress.
Para ocultarlo, podemos implementar un fragmento de código simple pero eficaz, que podemos añadir al archivo functions.php.
Sin embargo, al trabajar con código personalizado, es preferible utilizar un plugin de gestión de fragmentos de código, lo que hace el proceso más sencillo y evita modificar archivos clave de nuestra instalación de WordPress, reduciendo el riesgo de errores.
En este caso usaremos el plugin de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
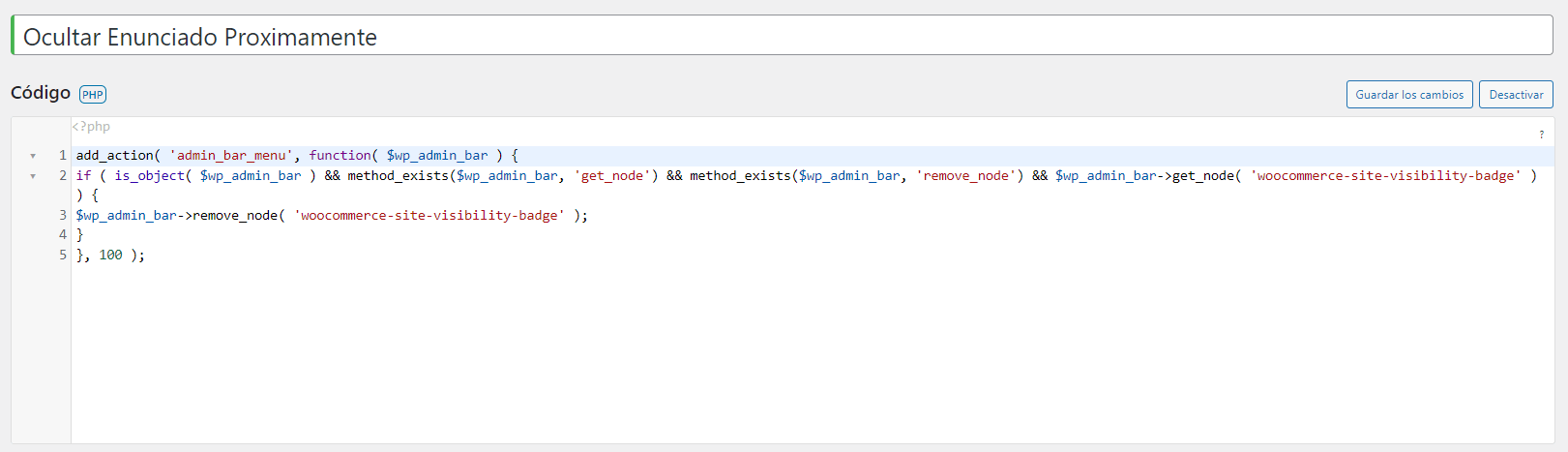
Con el plugin activo vamos a usar el siguiente fragmento de código.
add_action( 'admin_bar_menu', function( $wp_admin_bar ) {
if ( is_object( $wp_admin_bar ) && method_exists($wp_admin_bar, 'get_node') && method_exists($wp_admin_bar, 'remove_node') && $wp_admin_bar->get_node( 'woocommerce-site-visibility-badge' ) ) {
$wp_admin_bar->remove_node( 'woocommerce-site-visibility-badge' );
}
}, 100 );
Este código se encarga de revisar si el enunciado correspondiente a la visibilidad del sitio de WooCommerce se encuentra activo, independientemente de su estado, bien sea visible o próximamente.
Ahora bien, siguiendo la misma premisa de que la tienda en línea no solo es gestionada por nosotros, sino que compartimos labores con múltiples colaboradores, dependiendo de sus roles de usuario puede ser contraproducente dejar a simple vista la opción de “Visibilidad del sitio” desde el apartado de ajustes de WooCommerce.
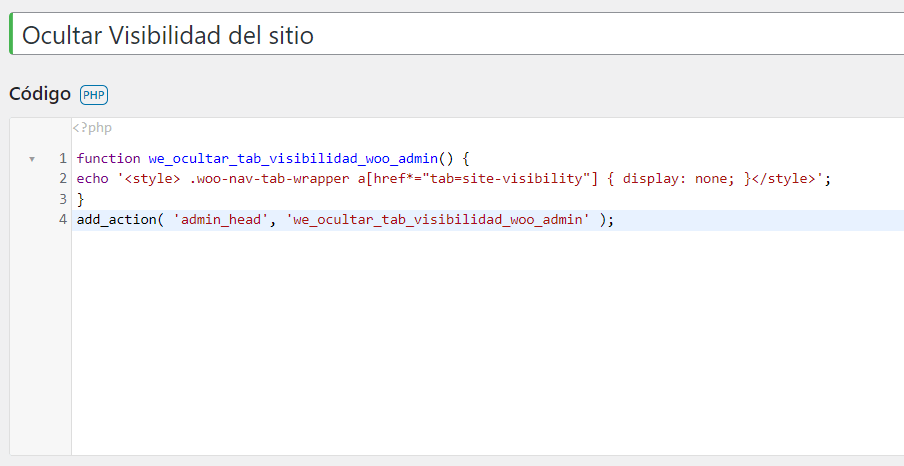
Es por ello que usando este otro fragmento de código podemos ocultar la pestaña correspondiente.
function we_ocultar_tab_visibilidad_woo_admin() {
echo '';
}
add_action( 'admin_head', 'we_ocultar_tab_visibilidad_woo_admin' );
De esta manera podremos evitar que se cambie el modo de visibilidad del sitio de WooCommerce al ocultar la pestaña correspondiente; sin embargo, siempre será posible acceder a este apartado desde la URL general, por ejemplo.
https://misitioweb.com/wp-admin/admin.php?page=wc-settings&tab=site-visibility
Conclusión
Cada actualización de los sistemas que soportan nuestro sitio web trae mejoras diseñadas para cubrir necesidades específicas. Sin embargo, adaptarse a estas nuevas funciones puede llevar algo de tiempo, como es el caso de la nueva opción de visibilidad del sitio en WooCommerce.
No podemos negar que esta opción simplifica la gestión de la tienda online, permitiendo a los administradores controlar fácilmente si la tienda está accesible para los visitantes, sin necesidad de instalar plugins adicionales o utilizar código personalizado.
Esta funcionalidad resulta especialmente útil cuando se deben realizar ajustes o actualizaciones, ya que ofrece una forma sencilla de colocar la tienda en modo “Próximamente” o mantenerla visible según las necesidades del negocio.
Como propietarios de una tienda en línea, podemos aprovechar al máximo esta herramienta gracias a su flexibilidad. Nos permite preparar la tienda para lanzamientos o realizar tareas de mantenimiento sin afectar la experiencia de los usuarios.
Aunque el nivel de personalización de la página de “Próximamente” aún tiene margen de mejora para competir con algunos plugins, la capacidad de editar esta sección es un valor añadido que permite mantener informados a los clientes, lo que aporta profesionalismo y continuidad a la presencia online del sitio.
En definitiva, la opción de visibilidad del sitio en WooCommerce mejora la gestión del acceso a la tienda, reduciendo la dependencia de herramientas externas y brindando a los administradores mayor control sobre cómo y cuándo presentar su tienda al público.
Estamos entusiasmados por ser partícipes de estas nuevas mejoras que, como suele decirse, donde menos es más, optimizan nuestras tiendas.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.