El marcado Schema es una herramienta fundamental para cualquier tienda en línea WordPress que busque destacar en los resultados de búsqueda y ofrecer una mejor experiencia al usuario. En WooCommerce, el uso del marcado de Schema ayuda a mostrar información extra sobre los productos, como precios, valoraciones y disponibilidad, de forma directa en los resultados de Google. Esto mejora la visibilidad y aumenta las posibilidades de que los usuarios hagan clic en nuestro sitio.
En esta guía, vamos a explorar cómo implementar el marcado Schema en una tienda WooCommerce, destacando las ventajas que ofrece para mejorar el rendimiento en motores de búsqueda y la experiencia del usuario. Aprenderemos desde los conceptos básicos sobre qué es el marcado de Schema y por qué es importante, hasta cómo implementarlo de manera efectiva usando diferentes herramientas y plugins de WordPress.
También aprenderemos a personalizar el marcado Schema para que se ajuste a las necesidades de nuestros productos en WooCommerce, lo que nos permitirá optimizarlo de manera más precisa y efectiva.
Ya sea que estemos comenzando en el comercio electrónico o queramos mejorar el rendimiento de nuestra tienda, esta guía nos dará las herramientas necesarias para implementar el marcado de Schema de forma rápida y efectiva, ayudando a maximizar el potencial de nuestra tienda WooCommerce en los resultados de búsqueda.
Tabla de contenidos
- 1 ¿Qué es marcado de Schema?
- 2 Ventajas de añadir marcado de Schema para WooCommerce
- 3 ¿Por qué es importante el marcado de Schema en WooCommerce?
- 4 ¿Cómo añadir el marcado de Schema en WooCommerce?
- 4.1 Agregar el Marcado de Schema para WooCommerce a través de un tema
- 4.2 Agregar marcado de Schema para WooCommerce a través de un plugin dedicado
- 4.3 Plugins adicionales para agregar el marcado de Schema para WooCommerce
- 4.4 WP SEO Structured Data Schema
- 4.5 Schema – All In One Schema Rich Snippets
- 4.6 Schema & Structured Data for WP & AMP
- 4.7 Schema App Structured Data
- 4.8 SEOPress – On-site SEO
- 4.9 Agregar el marcado de schema para WooCommerce a través del plugin de Yoast SEO
- 4.10 ¿Cómo añadir de forma manual el marcado Schema en los productos de WooCommerce?
- 5 Conclusiones
¿Qué es marcado de Schema?
El marcado de Schema, es una forma de etiquetar los elementos de nuestra página web para ayudar a los motores de búsqueda a entender mejor el contenido que se muestra. En otras palabras, es un lenguaje que da información extra sobre lo que ofrecemos, ayudando a los motores de búsqueda a mostrar datos relevantes de forma más atractiva y útil para los usuarios.


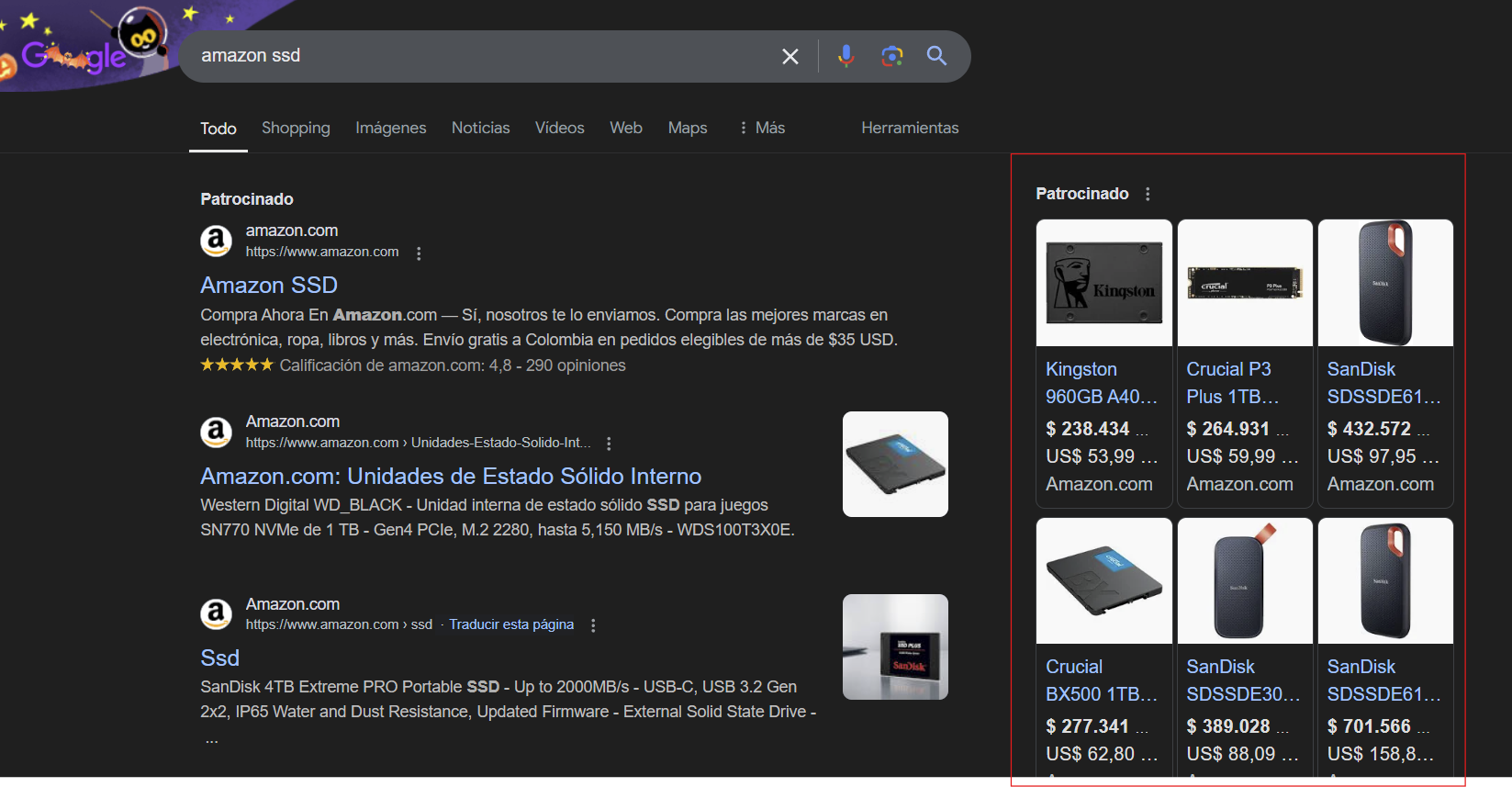
El uso de marcado de Schema nos permite destacar información clave en los resultados de búsqueda. Esto puede incluir valoraciones de productos, disponibilidad, precios, descripciones, y otros datos relevantes que pueden atraer la atención del usuario desde la propia página de resultados de Google (SERP).
A través de estas etiquetas, Google puede presentar lo que se conoce como rich snippets, fragmentos enriquecidos que proporcionan información útil de forma directa en los resultados de búsqueda. Por ejemplo, un rich snippet para un producto puede mostrar su precio, valoraciones de los usuarios, y disponibilidad, lo cual ofrece al usuario una imagen clara antes de hacer clic en el enlace.
Para una tienda WooCommerce, el marcado Schema es en especial importante. Cada producto que vendemos tiene varias características que los usuarios quieren conocer antes de tomar una decisión de compra: precios, descuentos, disponibilidad, y valoraciones de otros clientes.
El marcado de Schema nos permite estructurar toda esta información para que Google la muestre en los resultados de búsqueda. Esto, no solo incrementa la visibilidad de nuestros productos, sino que también mejora el porcentaje de clics (CTR) y, en consecuencia, puede impulsar las ventas.

El marcado Schema se implementa mediante código que puede ser incorporado de forma directa en el HTML de nuestra página o, más sencillo, mediante los plugins de WordPress. Estos plugins, como los que veremos en esta guía, facilitan la integración de los marcados de Schema sin necesidad de conocimientos de código, permitiendo definir qué tipos de datos queremos resaltar y de qué manera. Con unos pocos clics, podemos aplicar el marcado adecuado a cada producto de nuestra tienda.
Por ejemplo, con un plugin como Yoast SEO podemos agregar el marcado de Schema para indicar a Google detalles específicos de cada producto, como el nombre, la imagen, el precio, y las valoraciones. Este proceso, aunque parece técnico, se convierte en algo accesible y sencillo para cualquier persona que gestione un sitio WordPress, gracias a la interfaz intuitiva de estos plugins.
Con WooCommerce, el marcado de Schema nos da la posibilidad de mostrar información detallada sobre nuestros productos, mejorando así tanto la experiencia del usuario como la visibilidad de nuestra tienda.
Ventajas de añadir marcado de Schema para WooCommerce
Añadir marcado de Schema a nuestra tienda WooCommerce tiene muchas ventajas. A continuación, destacamos las principales:
Mayor visibilidad en los resultados de búsqueda: al proporcionar información estructurada, Google puede mostrar rich snippets, que destacan nuestra tienda y productos en los resultados de búsqueda.
Aumento del CTR (Click-Through Rate): los fragmentos enriquecidos atraen más clics, ya que proporcionan información útil y más atractiva de forma directa en la SERP.
Mejor experiencia del usuario: al mostrar información relevante, como precios y valoraciones, los usuarios tienen una idea clara de los productos antes de ingresar a la página, lo cual mejora la navegación.

Mejora en el SEO: Google favorece las páginas con contenido bien estructurado, lo que significa que el marcado de Schema puede ayudar a mejorar la clasificación de nuestra tienda en los motores de búsqueda.
Información precisa y actualizada: podemos asegurarnos de que la información mostrada en los resultados de búsqueda esté siempre actualizada, como precios, disponibilidad y ofertas especiales.
Reducción del porcentaje de rebote: al ofrecer a los usuarios la información que buscan desde el primer momento, es más probable que ingresen a nuestro sitio con una idea clara y permanezcan en él, reduciendo el porcentaje de rebote.
Mayor confianza del usuario: mostrar valoraciones y opiniones positivas como parte del rich snippet ayuda a generar confianza en nuestros productos y en nuestra marca.

Competitividad: si nuestros competidores no están utilizando el marcado de Schema, destacaremos frente a ellos en los resultados de búsqueda, logrando una ventaja significativa.
Optimizado para dispositivos móviles: los rich snippets se muestran de manera clara y atractiva tanto en dispositivos de escritorio como en móviles, mejorando la experiencia de compra desde cualquier dispositivo.
Mejor entendimiento del contenido por parte de los motores de búsqueda: el marcado de Schema permite a Google y otros motores de búsqueda entender mejor nuestro contenido, lo cual facilita que muestren los datos relevantes al usuario correcto, en el momento adecuado.
¿Por qué es importante el marcado de Schema en WooCommerce?
El marcado de Schema no solo es una opción para mejorar el rendimiento de nuestra tienda WooCommerce, sino que se ha convertido en una herramienta esencial para aquellos que buscan maximizar su visibilidad y rendimiento. Pero, ¿qué hace que sea tan relevante?
Entendimiento profundo del contenido por parte de los motores de búsqueda: el marcado de Schema le da a los motores de búsqueda una idea mucho más clara de lo que nuestro sitio ofrece. Este entendimiento profundo permite que Google muestre información precisa, ayudando a conectar mejor nuestra tienda con usuarios interesados.
Adaptación a la Edición Completa del Sitio (FSE): el uso del Schema permite integrar configuraciones que maximizan el rendimiento del contenido en diferentes contextos. Es en especial importante para quienes desean aprovechar las nuevas funciones y estar alineados con las mejores prácticas de desarrollo en WordPress.
Generación de fragmentos enriquecidos: los fragmentos enriquecidos ofrecen una ventaja significativa al dar al usuario una vista previa completa de nuestros productos, de forma directa desde la página de búsqueda. Esto significa que antes de que el usuario ingrese al sitio, ya tiene una buena idea de lo que ofrecemos, lo cual genera una experiencia más transparente y atractiva.

Facilidad de navegación y acceso a información: a través del marcado de Schema, podemos proporcionar información que facilita la navegación del usuario, como las valoraciones de productos y la disponibilidad. Esto es crucial para ofrecer una experiencia de compra sin fricciones y garantizar que los usuarios encuentren con rapidez lo que buscan.
Incremento de la tasa de conversión: al proporcionar más detalles y facilitar la comprensión de nuestros productos desde los resultados de búsqueda, se incrementa la confianza del usuario, lo cual se traduce en un mayor porcentaje de conversiones. Los usuarios que encuentran información relevante antes de ingresar a la tienda tienen una mayor propensión a realizar una compra.
Valor agregado en la experiencia de usuario: a diferencia de las ventajas técnicas, la importancia del marcado de Schema también radica en el impacto directo sobre la experiencia del cliente.
Preparación para futuras actualizaciones de Google: con el constante cambio de algoritmos y mejoras en la inteligencia de los motores de búsqueda, utilizar Schema nos mantiene un paso adelante. Al estructurar de forma correcta el contenido, nos aseguramos de estar listos para cualquier ajuste en las prácticas de indexación de Google, minimizando el impacto negativo de los cambios futuros.

La importancia del marcado de Schema en WooCommerce radica en su capacidad para mejorar tanto el rendimiento técnico como la experiencia del usuario. Nos proporciona herramientas para destacar entre la competencia, aumentar la confianza del cliente e impulsar nuestras ventas. Implementar el marcado de Schema ya no es solo una ventaja competitiva, es una necesidad para cualquier tienda WooCommerce que busque sobresalir en un mercado digital cada vez más saturado.
¿Cómo añadir el marcado de Schema en WooCommerce?
Añadir el marcado de Schema a nuestra tienda WooCommerce es un proceso clave para maximizar nuestra presencia en los motores de búsqueda y mejorar la experiencia del cliente. Por fortuna, existen varias formas de hacerlo, cada una adaptada a diferentes niveles de experiencia y necesidades específicas.
Podemos optar por integrar el marcado Schema mediante ajustes en el tema de WordPress, utilizar un plugin especializado o incluso configurarlo a través de herramientas populares como Yoast SEO. En los siguientes puntos de la guía, exploraremos cada uno de estos métodos, proporcionando instrucciones claras y accesibles para que puedas decidir cuál se adapta mejor a tu tienda y tus objetivos.
La elección del método dependerá de factores como el nivel de personalización que buscamos y la facilidad con la que queremos implementar estas mejoras. Más allá del enfoque que elijamos, el resultado será una tienda más optimizada y lista para destacar en los resultados de búsqueda.
Agregar el Marcado de Schema para WooCommerce a través de un tema
Una de las formas más sencillas de agregar el marcado de schema para WooCommerce, es mediante la instalación de un tema especializado para funcionar de la forma que estamos buscando sin instalación de plugins adicionales o tocar el código de nuestro sitio.
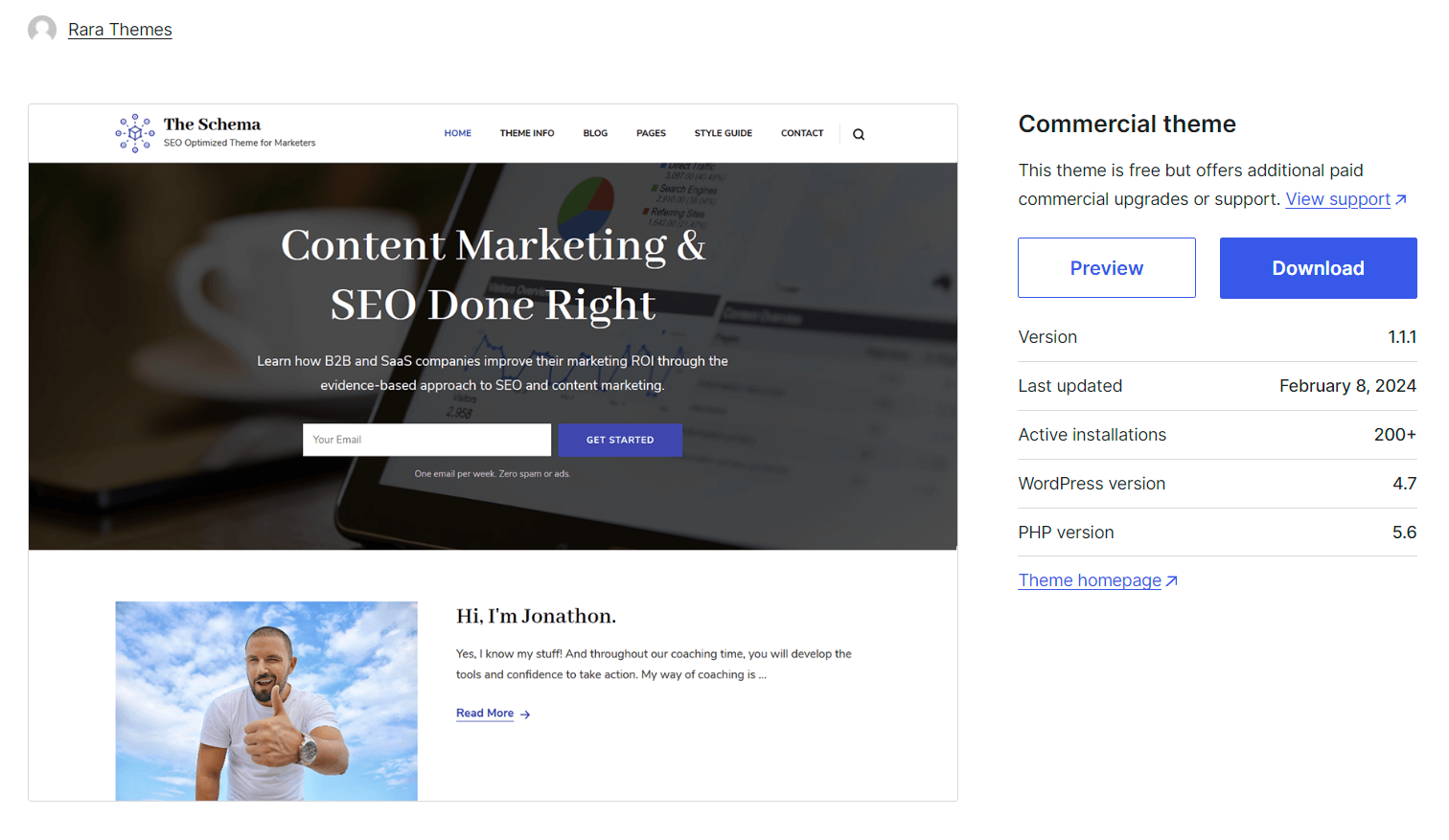
Uno de estos temas que podemos usar es The Schema, este está creado de tal forma que nos ayuda a impulsar nuestra auditoria SEO, incluyendo no solo el marcado de Schema para WooCommerce, este tema nos ayuda con cualquier otro Schema que necesitemos configurar en nuestro sitio.
Como es común en los temas hoy en día, podemos encontrar dos versiones del mismo, una versión Lite que es gratuita y no incluye todas las funciones y características que nos puede ofrecer el tema, pero es una muy buena opción con algunas funciones disponibles que podemos probar para que nos establezca los marcados de Schemas necesarios.
La otra versión de pago o versión premium si tiene todas las características adicionales que nos permite adaptar el marcado de Schema a las necesidades específicas de nuestra tienda, asegurándonos de que cada producto tenga la información adecuada para destacar en los resultados de búsqueda.
Agregar marcado de Schema para WooCommerce a través de un plugin dedicado
Para aquellos que prefieren una solución más sencilla y sin necesidad de modificar el código del tema, los plugins dedicados para el marcado de Schema son la mejor opción. Existen varios plugins en el mercado que se especializan en añadir el marcado de Schema de manera rápida y efectiva a nuestro CMS de WordPress.
Esta es una opción ideal para quienes no tienen conocimientos avanzados de programación o solo quieren ahorrar tiempo en la implementación. Sin embargo, es bueno tener en cuenta que para WooCommerce, la gran parte de los plugins son de pago.
Uno de los plugins más recomendados es Schema Pro, una extensión premium que facilita la integración del marcado de Schema en nuestra tienda WooCommerce. Schema Pro ofrece una interfaz fácil de usar que permite seleccionar los tipos de contenido que queremos marcar y aplicar el marcado de Schema adecuado con unos pocos clics.
Entre las principales características de Schema Pro se encuentra la capacidad de automatizar el marcado, asegurando que todos los productos y categorías tengan la información necesaria para ser mostrados en los rich snippets de Google.
Otra opción popular es el plugin Schema, que también facilita la integración del marcado de datos estructurados y proporciona una configuración intuitiva para aplicar el marcado de Schema a productos, páginas de WordPress y entradas de WordPress. Estos plugins suelen ser de pago, ya que ofrecen funcionalidades avanzadas, como la personalización del marcado para diferentes tipos de productos y la compatibilidad con otros plugins de SEO.
El uso de un plugin dedicado para añadir el marcado de Schema tiene varias ventajas. En primer lugar, nos evita tener que manipular el código del tema, lo cual reduce el riesgo de cometer errores que podrían afectar el funcionamiento de la tienda. Además, los plugins suelen actualizarse con regularidad, lo que garantiza que el marcado de Schema siga las mejores prácticas y las directrices más recientes de Google.
Lo primero que tendremos que hacer será Instalar un Plugin en WordPress, para ello vamos al dahboard de WordPress y seleccionamos Plugins > Añadir nuevo. Una vez aquí buscamos el plugin de Schema y hacemos clic en Instalar ahora. Hay otra forma de hacerlo y es el método manual, para ello lo descargamos el enlace que hemos visto antes.
Una vez en nuestras computadoras vamos a Plugins > Añadir nuevo > subir plugin. Aquí seleccionamos el plugin y realizamos la instalación. Una vez hecho esto ya podemos ingresar a su panel de configuración, para ello ingresamos al nuevo panel de Schema > Settings para comenzar a configurar nuestros marcados de Schemas.
Primero ingresamos información básica con la ayuda de un asistente que nos guiara paso a paso en el proceso, en caso de no verlo de forma automática podemos activarlo haciendo clic en el botón de ayuda guiada al ingresar a sus ajustes.

A través de este asistente tendremos algunos ajustes básicos, para que el plugin conozca nuestro sitio y nuestra intención en cuanto a SEO, una vez terminemos este proceso vamos a ingresar a los ajustes y veremos opciones de páginas o entradas para configurar en ellas el marcado de Schema.
Si queremos el plugin especifico o la extensión, en este caso para WooCommerce podemos ingresar en Esquema > Extensiones, es en esta sección donde podremos dirigirnos a la web oficial y comprar la extensión del propio desarrollador.
Plugins adicionales para agregar el marcado de Schema para WooCommerce
Algunos de estos ajustes también se pueden hacer por medio de un plugin adicional, tenemos algunos de los más populares para que de igual forma podamos configurar esta función en nuestro WooCommerce.
WP SEO Structured Data Schema
WP SEO Structured Data Schema es un plugin gratuito disponible en el repositorio de WordPress que ofrece una forma accesible para implementar el marcado de datos Schema en nuestra tienda WooCommerce. Este plugin está diseñado para ayudar a estructurar mejor la información de nuestros productos y servicios, de manera que los motores de búsqueda, como Google, puedan entender más lo que ofrecemos.
Schema – All In One Schema Rich Snippets
Una de las grandes ventajas de Schema – All In One Schema Rich Snippets es su simplicidad. No necesitamos tener conocimientos avanzados de programación para usarlo, ya que proporciona una interfaz amigable que permite agregar el marcado de Schema a diferentes partes de nuestro sitio, como productos, servicios, entradas del blog, entre otros. Además, podemos personalizar los datos que deseamos incluir, como precios, valoraciones, fechas de eventos, y mucho más.
Schema & Structured Data for WP & AMP
Schema & Structured Data for WP & AMP es otro poderoso plugin para implementar el marcado de Schema en nuestra tienda WooCommerce. Este plugin, disponible en el repositorio de WordPress, es compatible con AMP WordPress (páginas móviles aceleradas), lo cual significa que podemos añadir marcado Schema incluso en las versiones móviles aceleradas de nuestro sitio. Esto nos permite mantener un rendimiento optimizado en todas las plataformas y dispositivos.
El plugin también se destaca por su facilidad de uso, proporcionando una interfaz intuitiva que permite agregar y personalizar los esquemas de una forma sencilla, sin necesidad de tocar el código del sitio. Además, tiene la capacidad de importar datos de otros plugins de Schema, lo cual facilita la migración y el uso de información ya existente.
Schema App Structured Data
Schema App Structured Data es útil para aquellos que buscan una solución integral y avanzada sin sacrificar la facilidad de uso. La compatibilidad con otros plugins y la capacidad de personalización lo convierten en una opción robusta para cualquier tienda WooCommerce que quiera mejorar su SEO mediante el uso de marcado de Schema.
El plugin también se destaca por su facilidad de uso, proporcionando una interfaz intuitiva que permite agregar y personalizar los esquemas de una forma sencilla, sin necesidad de tocar el código del sitio. Además, tiene la capacidad de importar datos de otros plugins de Schema, lo cual facilita la migración y el uso de información ya existente.
SEOPress – On-site SEO
SEOPress es una solución para gestionar el SEO en nuestra tienda WooCommerce, incluyendo el marcado de Schema. Este plugin permite agregar datos estructurados de manera fácil y efectiva para ayudar a los motores de búsqueda a entender mejor nuestro contenido y a mostrarlo con rich snippets en los resultados de búsqueda.
Con SEOPress, podemos integrar marcado Schema para productos, servicios y otros tipos de contenido en nuestra tienda. La versión PRO nos permite una personalización más detallada del Schema, garantizando que toda la información de nuestros productos esté bien estructurada y sea relevante para los motores de búsqueda.
Para quienes buscan una solución todo-en-uno, SEOPress es una excelente opción que combina la optimización SEO en el sitio con la capacidad de implementar un marcado Schema efectivo, ayudando a mejorar tanto la visibilidad como el rendimiento de nuestra tienda en los motores de búsqueda.
Agregar el marcado de schema para WooCommerce a través del plugin de Yoast SEO
Agregar el marcado de Schema a través del plugin Yoast SEO es una de las formas más sencillas y accesibles de implementar el marcado de Schema en nuestra tienda WooCommerce. Yoast SEO es un plugin muy popular y muy utilizado en el ecosistema de WordPress, conocido en gran medida por sus funciones de optimización para motores de búsqueda. Sin embargo, también ofrece herramientas potentes para integrar el marcado de Schema sin necesidad de modificar el código del sitio.
Para comenzar a agregar el marcado de datos Schema con Yoast SEO, primero debemos asegurarnos de tener instalado y activado el plugin en nuestra tienda WooCommerce. Una vez instalado, ya sea por el medio tradicional de la búsqueda en el repositorio o bien con una instalación manual, el plugin nos proporciona un generador de marcado de Schema automático, que se puede configurar de acuerdo con nuestras necesidades.
Si es la primera vez que instalamos este plugin en nuestro WordPress, nos encontraremos con un asistente, muy instructivo, que nos guiara a través de unos pasos para completar tanto el nombre de nuestra web, como el enfoque de auditoria SEO que queremos tener.
Luego de terminar este proceso guiado tendremos acceso a la configuración del plugin para ello ingresamos en nuestro dashboard de WordPress, ingresamos al producto que queremos configurar y vamos al panel de apariencia en el buscador, En esta sección podemos personalizar como se debe mostrar nuestra tienda en los resultados de búsqueda, asegurándonos de que la configuración de marcado de Schema esté habilitada.

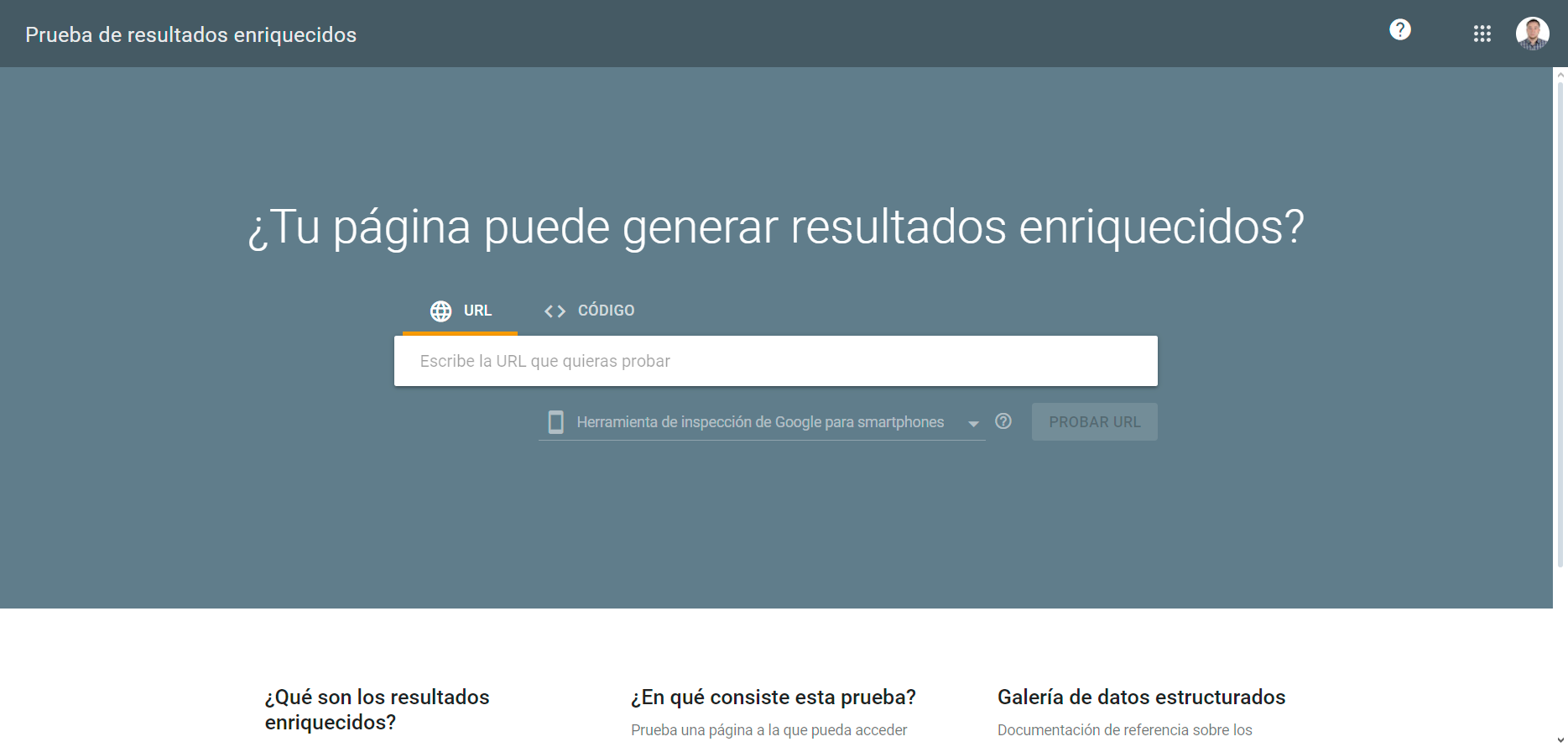
Después de realizar la configuración, es importante verificar que el marcado Schema se haya implementado de forma correcta. Para ello, podemos utilizar la herramienta de prueba de resultados enriquecidos de Google, la cual nos mostrará cómo se verán nuestros productos en los resultados de búsqueda y si hay algún error en el marcado.
El uso de Yoast SEO simplifica el proceso de añadir el marcado de Schema, en especial para aquellos que no tienen conocimientos de desarrollo web. Nos permite mantener nuestros datos estructurados actualizados, asegurando que Google y otros motores de búsqueda reciban la información más relevante y precisa sobre nuestros productos. Además, Yoast SEO se mantiene actualizado, lo que significa que nuestro marcado de Schema estará siempre alineado con las mejores prácticas de SEO.
¿Cómo añadir de forma manual el marcado Schema en los productos de WooCommerce?
Para añadir de forma manual el marcado de Schema en los productos de WooCommerce, no se requiere ser un experto técnico, pero sí seguir algunos pasos básicos para garantizar que se configure de forma correcta.
Antes de comenzar, es importante entender que el Schema Markup es un tipo de microdatos que se añade al código HTML de una página web. Este código le dice a los motores de búsqueda qué tipo de información está viendo, ayudando a mostrar rich snippets en los resultados de búsqueda. Para WooCommerce, esto significa mostrar detalles del producto, como precio, valoración, y disponibilidad.
Para añadir el marcado Schema de forma manual, necesitaremos acceder a los archivos de nuestro sitio. Esto se puede hacer desde nuestro WePanel o cPanel ingresando a la ruta Public_html > dominio > wp-content > plugins > WooCommerce > templates > templates > archivo archive-product o bien utilizando un cliente FTP como FileZilla y siguiendo la misma ruta.

Una vez hemos ingresado a nuestra carpeta y buscado el archivo, este muestra la información de cada producto individual. Ahora que estamos dentro del archivo de productos, podemos empezar a agregar las etiquetas de marcado de Schema. Para cada producto, al ser esta la plantilla de los productos se tomará en cuenta para cada uno de ellos, vamos a agregar al código lo siguiente:
<span itemprop=”name”><?php the_title(); ?></span>
<span itemprop=”description”><?php the_excerpt(); ?></span>
<span itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<span itemprop=”price”><?php echo $product->get_price(); ?></span>
<link itemprop=”availability” href=”http://schema.org/InStock” />
</span>
</div>
También tenemos un archivo functions.php que nos ayuda a buscar y editar el archivo de manera más sencilla. Podemos hacerlo de diferentes formas, como agregando el código directamente en nuestro tema o tema hijo en WordPress, accediendo a la ruta public_html > dominio > wp-content > themes > tema usado > archivo functions.php. También podemos usar plugins especializados para insertar nuestro código en WordPress.
Un buen ejemplo de esto es el plugin de wp code, este plugin nos ayuda no solo a agregar códigos PHP, sino también cualquier clase de código CSS y JavaScript para nuestro sitio, una vez instalado solo ingresamos al panel de wpcode > agregar nuevo codigo > codigo php para poder trabajar con este.
Hay que tener en cuenta las reglas generales de Schema, proporcionadas en la documentación oficial, sin embargo, el código que tendremos que agregar será el siguiente:
if (is_product()) { // Solo ejecuta el esquema en las páginas de productos de WooCommerce
echo ‘<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “‘ . get_the_title() . ‘”,
“description”: “‘ . get_the_excerpt() . ‘”,
“offers”: {
“@type”: “Offer”,
“price”: “‘ . wc_get_product()->get_price() . ‘”,
“priceCurrency”: “‘ . get_woocommerce_currency() . ‘”,
“availability”: “https://schema.org/’ . (wc_get_product()->is_in_stock() ? ‘InStock’ : ‘OutOfStock’) . ‘”
}
}
</script>’;
}
}
add_action(‘wp_footer’, ‘add_custom_schema_markup’);
Conclusiones
El marcado de Schema en WooCommerce se ha convertido en una herramienta imprescindible para quienes buscan optimizar su tienda en línea y mejorar la visibilidad en los motores de búsqueda. A lo largo de esta guía, hemos explorado qué es el marcado de Schema, cómo implementarlo utilizando diferentes métodos y herramientas, y por qué es crucial para destacar entre la competencia.
Con el uso de plugins, ajustes manuales o soluciones como Yoast SEO, podemos adaptar el marcado de Schema a las necesidades específicas de nuestra tienda y garantizar una experiencia de usuario óptima. Implementar el marcado de Schema no solo facilita la indexación de nuestros productos, sino que también mejora la forma en que estos se presentan a nuestros potenciales clientes, convirtiéndolo en una pieza clave del éxito de nuestro comercio electrónico.
Ahora es el momento de poner en práctica lo aprendido y llevar nuestra tienda WooCommerce al siguiente nivel.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.