Los elementos multimedia en un sitio web no solo aportan dinamismo al contenido, sino que también cumplen funciones clave como proporcionar un mejor contexto a los visitantes y ofrecerles una experiencia de navegación más intuitiva y atractiva.
Aunque las imágenes son el recurso multimedia más utilizado, es importante destacar otro elemento que, aunque puede ser menos flexible en su implementación, posee capacidades únicas que una imagen no puede transmitir por sí sola: los videos.
Al igual que las imágenes, los videos pueden integrarse en un sitio web de diversas formas, independientemente de cómo haya sido creado, ya sea a través de código puro o mediante un CMS como WordPress.
Por ello, en este artículo te mostraremos cómo añadir un video utilizando HTML, para que puedas integrarlo en cualquier sitio web que lo permita.
Tabla de contenidos
Ventajas de añadir vídeos en una web
Los videos son un elemento multimedia realmente poderoso que nos permite mejorar considerablemente la experiencia del usuario en un sitio web, presentando de una forma visual y atractiva información, captando la atención y aumentando el tiempo que los visitantes permanecen en la página web.
Ventajas de añadir videos en una web hay muchas, pero vamos a destacar algunas de las más interesantes.
Mayor participación: los videos suelen captar la atención de forma más efectiva que el contenido en forma de texto o incluso las imágenes estáticas, ya que los videos fomentan a interacciones como clics y tiempo de permanencia en el sitio.
Comunicación más efectiva: a través de los videos es posible explicar ideas complejas o mostrar productos y servicios de manera clara y visual, facilitando la comprensión por parte del usuario.
Mejor posicionamiento en buscadores: el incorporar videos en el contenido de nuestra página puede mejorar SEO general, ya que plataformas como Google suelen indexar y, por lo tanto, favorecer contenido multimedia en sus resultados.
Aumento en las conversiones: presentar contenido visual como videos promocionales o testimoniales puede generar mayor confianza y motiva a los visitantes a realizar acciones concretas, como comprar o registrarse.
Enfocado en usuarios móviles: en un mundo donde un gran porcentaje de los internautas consultan internet desde sus dispositivos móviles, los videos es un tipo de contenido enriquecido que resulta de fácil consumo, pudiendo hacerlo desde cualquier pantalla, mejorando la experiencia general del usuario.
Subir archivo de vídeo a una web
Antes de adentrarnos en la sintaxis necesaria para cargar un video utilizando HTML, es importante contar con un elemento esencial: el video en cuestión, cuyo enlace absoluto o URL será imprescindible para integrarlo correctamente.
Existen diversas formas de obtener la URL de un archivo, en este caso, un video en formato .mp4. Es relevante mencionar que el formato MP4 es ampliamente reconocido por ser el más amigable y universal para la reproducción de videos en los navegadores actuales.
Si buscas la mayor compatibilidad con los navegadores más populares, lo ideal es optar por el formato MP4, ya que garantiza una reproducción fluida y sin problemas.
En cuanto al proceso para cargar nuestro video y obtener su URL, hay varias maneras de hacerlo, como subirlo a nuestro hosting web o por medio de FTP. Sin embargo, para este ejemplo, utilizaremos un sitio web creado en WordPress.
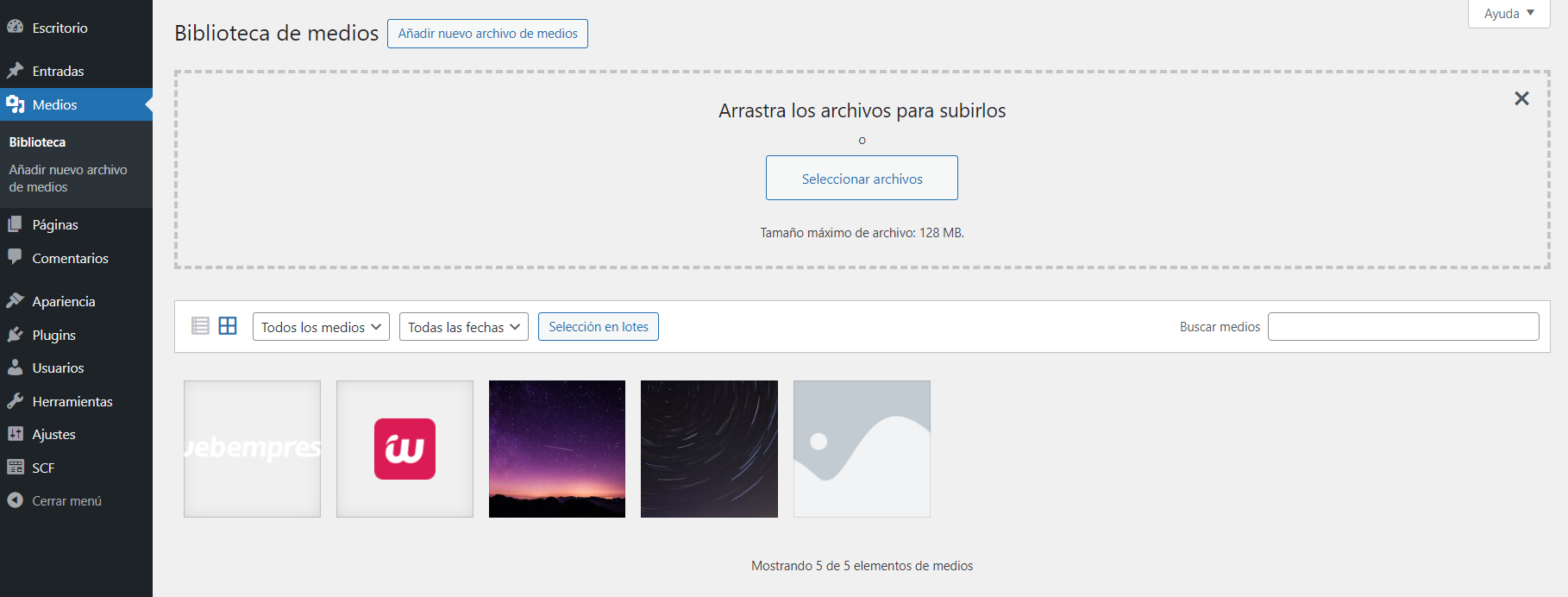
Con la práctica y eficiente biblioteca de medios de WordPress, solo será necesario arrastrar y soltar el archivo desde tu ordenador para subir el video al sitio web. También puedes optar por la opción “Añadir nuevo archivo de medios” y luego seleccionar el archivo deseado desde nuestro dispositivo.
Una vez el archivo del video se haya subido por completo, al seleccionarlo desde la biblioteca de medios de WordPress podremos consultar varias de sus características, entre ellas la URL absoluta del archivo.
Ya con la URL del archivo podemos continuar con la sintaxis necesaria para poder invocar nuestro video por medio de HTML.
Insertar vídeo en HTML
Dentro de la amplia variedad de etiquetas que conforman las estructuras HTML, las cuales funcionan como el “esqueleto” de todos los sitios web que conocemos, una de las más destacadas es la etiqueta “<video>”.
Esta etiqueta se utiliza para incrustar y reproducir videos directamente en el contenido de un sitio web, permitiendo a los usuarios visualizar el material sin necesidad de complementos adicionales, ya que los videos se reproducen de manera nativa desde el navegador.
Además, al tener control total sobre el código, podemos aprovechar al máximo las funcionalidades que ofrece la etiqueta “<video>” mediante el uso de sus atributos. Esto nos permite personalizar aspectos como el tamaño del contenedor, añadir controles de reproducción y mucho más, adaptando la experiencia a las necesidades específicas del sitio.
Atributos para vídeos HTML
A continuación vamos a describir de forma sencilla los atributos que podemos encontrar y añadir en la etiqueta de “<video>” en HTML.
src (Ruta del video): este atributo indispensable se encarga de definir la ubicación del archivo de video que se reproducirá. Puede ser una ruta local o una URL externa.
<video src="ruta_del_video.mp4"></video>
controls (Controles de reproducción): este atributo se encarga de activar los controles estándar del reproductor, como botones de reproducción, pausa, y control de volumen. Es útil para facilitar la interacción del usuario.
<video src="ruta_del_video.mp4" controls></video>
width y height (Tamaño del video): con estos atributos es posible definir las dimensiones del video en píxeles. Es útil para ajustar el diseño al espacio disponible.
<video src="ruta_del_video.mp4" width="640" height="360" controls></video>
autoplay (Reproducción automática): con este atributo es posible hacer que el video comience a reproducirse de forma automática cuando la página se carga. Sin embargo, muchos navegadores bloquean esta función a menos que el video se encuentre silenciado.
<video src="ruta_del_video.mp4" autoplay></video>
loop (Reproducción en bucle): este atributo permite que el video se reinicie de forma automática cuando llega al final, reproduciéndose de forma continua.
<video src="ruta_del_video.mp4" loop></video>
poster (Imagen de portada): por medio de este atributo podemos definir una imagen que se mostrará antes de reproducir el video, también servirá como vista previa si el video no llegase a cargar.
<video src="ruta_del_video.mp4" poster="imagen_portada.jpg"></video>
preload (Carga previa): este atributo indica cómo se debe cargar el video antes de que el usuario interactúe con él. Esto es posible por medio de las siguientes opciones:
- none: el video no se precarga.
- metadata: el video se precarga solo información básica como la duración.
- auto: se intenta precargar todo el video.
<video src="ruta_del_video.mp4" preload="metadata"></video>
muted (Silenciar el audio): este atributo hace que el video comience sin sonido, ideal para configuraciones en las que no se desea que el audio sea molesto. Sobre todo para cumplir lineamientos de reproducción en navegadores y dispositivos móviles donde la reproducción automática es una mala práctica.
<video src="ruta_del_video.mp4" muted></video>
Conociendo los atributos que pueden formar parte de la etiqueta de video en HTML un ejemplo de todo en uso podría ser el siguiente ejemplo:
<video src="ruta_del_video.mp4" controls width="640" height="360" autoplay loop muted poster="imagen_portada.jpg" preload="auto"> Tu navegador no soporta este video. </video>
Con estos atributos podemos ajustar el comportamiento y diseño del video para que se integre de manera óptima a tu sitio web.
Video HTML responsivo
Un aspecto que no debemos pasar por alto es la adaptabilidad del nuevo video incrustado en nuestro sitio web, para ello debemos hacer que el video sea responsivo. Esto implica que el video debe ajustarse automáticamente al tamaño de la pantalla del dispositivo, manteniendo siempre su proporción de aspecto.
Para poder lograr este ajuste tenemos varias formas de hacerlo, las mas simples es por medio de estilos CSS los cuales los podemos definir de la siguiente manera.
<style>
video {
max-width: 100%;
height: auto;
}
</style>
<video src="ruta_del_video.mp4" controls width="640" height="360" autoplay loop muted poster="imagen_portada.jpg" preload="auto">
Tu navegador no soporta este video.
</video>
En este caso usamos “max-width” para garantizar que el contenedor del video mantenga el ancho definido en su atributo, pero que de igual manera se adapte cuando se visualice en dispositivos con proporciones mucho más pequeñas.
A continuación una vista previa del video insertado por medio de HTML en una entrada de WordPress.

Conclusión
Tener conocimientos básicos de HTML nos permite utilizar etiquetas tan versátiles como “<video>”, facilitando la integración de videos en cualquier plataforma web, ya sea un CMS como WordPress o un sitio diseñado desde cero.
Incorporar videos como parte del contenido de un sitio web ofrece numerosos beneficios. No solo mejora la estética y la funcionalidad, sino que también enriquece la experiencia del usuario al proporcionar contenido visual más dinámico y atractivo.
Si una imagen vale más que mil palabras, un video eleva la expresión a otro nivel, aprovechando su dinamismo para reforzar el contenido, aumentar las visitas y contribuir a la exposición y al éxito de nuestro sitio web.
También te puede interesar:
- ¿Cómo poner una imagen en HTML en una web?
- Cómo insertar un video en WordPress
- ¿Cómo añadir vídeos de TikTok en WordPress?
- Insertar un video con AutoPlay en WordPress con Divi
- Cómo insertar Audio en WordPress con o sin plugin
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.