Según los métodos de atención y aprendizaje, como usuarios podemos clasificarnos en dos grandes grupos. Por un lado, están las personas auditivas, que retienen más información a través de sonidos; y por otro, las personas visuales, que se concentran principalmente en la percepción de imágenes y colores.
Cuando los visitantes de un sitio web pertenecen al grupo de usuarios predominantemente visuales, los elementos multimedia desempeñan un papel crucial. Sin embargo, el punto de partida más importante será, sin duda, la elección de los colores, especialmente el color de fondo.
A continuación, explicaremos de manera clara y práctica cómo cambiar el color de fondo de un elemento específico o de todo un sitio web utilizando HTML.
Tabla de contenidos
El fondo de color en un sitio web
El color de fondo en la mayoría de los sitios web que encontramos en internet suele ser blanco sólido. Esto se debe a que, en los inicios del diseño web, las estructuras digitales se inspiraban en la apariencia de una hoja de papel, trasladando la referencia del entorno físico al digital.
Sin embargo, desde la llegada de la Web 2.0, este estándar dejó de ser una regla inquebrantable. Ahora, el color de fondo de un sitio web puede adaptarse según la identidad gráfica del proyecto, las necesidades de contraste para los elementos que se incluirán, o simplemente las preferencias personales del creador.
Por otro lado, el uso de un fondo de color para un elemento o sección específica en un sitio web tiene un impacto crucial, tanto a nivel funcional como estético.
A continuación, destacaremos algunos puntos clave sobre su importancia:
Jerarquía visual: un fondo de color concreto permite destacar elementos o secciones específicas dentro del diseño. Por ejemplo, si deseamos destacar un botón de llamada a la acción (CTA) o separar secciones dentro de la misma página web como “sobre nosotros” o “contacto”.
Legibilidad y contraste: al establecer un color de fondo debemos garantizar que el texto u otros elementos dentro del contenedor sean fáciles de leer. Una sección con un mal contraste (por ejemplo, texto gris claro sobre fondo blanco) puede afectar de manera negativa la experiencia del usuario.
Psicología del color: un aspecto que los diseñadores usan a su favor es la conocida psicología del color, la cual se basa en que los colores influyen en las emociones y percepciones de los usuarios.
- Azul: Confianza y seguridad.
- Rojo: Urgencia o pasión.
- Verde: Armonía o naturaleza.
Aunque los colores pueden transmitir un amplio espectro de emociones, no necesariamente deben usarse con ese propósito exclusivo. Su flexibilidad y las posibilidades creativas en su aplicación son prácticamente ilimitadas.
Sin embargo, es igualmente válido reconocer que un fondo de color bien elegido puede reforzar de manera significativa el mensaje que deseas transmitir.
Diseño armónico: si elegimos colores para fondos de elementos concretos como el color de fondo del sitio principal, la armonía y contraste son clave. De esta forma podemos delimitar zonas o temas, ayudando a que el sitio tenga una apariencia organizada.
Accesibilidad: hacer que nuestro sitio web sea más accesible incluye considerar aspectos como el contraste mínimo recomendado e incluso incorporar opciones para personalizar los colores, pensando en usuarios con daltonismo. Estas prácticas no solo mejoran la experiencia de navegación, sino que también representan un valor agregado que fomenta la inclusión.
¿Cómo cambiar el fondo en HTML?
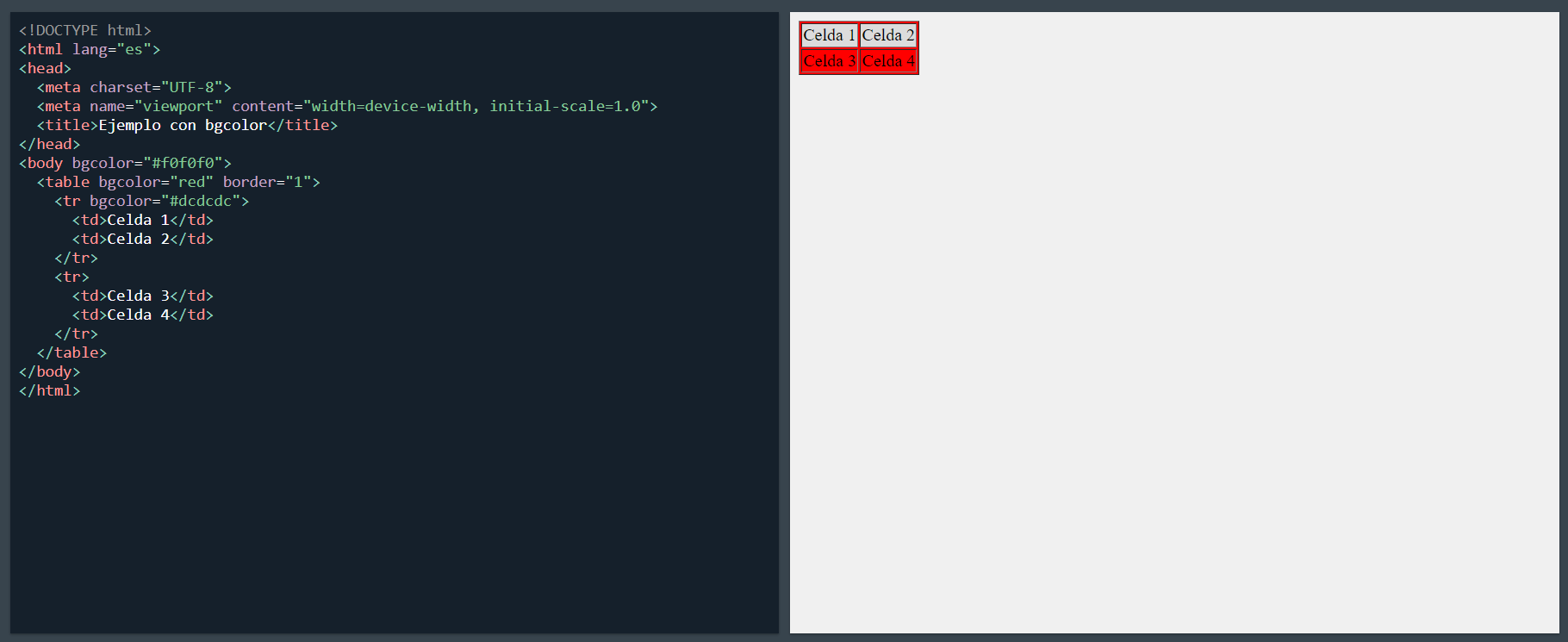
En versiones anteriores de HTML, existía la posibilidad de añadir directamente un atributo a la etiqueta para aplicar un ajuste de color de fondo. Este atributo, llamado “bgcolor”, ha quedado obsoleto en las versiones más recientes de HTML. Actualmente, la alternativa moderna y más práctica es el uso de estilos CSS.
Si deseamos cambiar el color de fondo de un elemento o sección en HTML, simplemente debemos definir la propiedad background o background-color mediante CSS. Estas propiedades permiten establecer colores sólidos, gradientes e incluso transparencias, las cuales abordaremos con más detalle más adelante.
¿Cómo cambiar el fondo en HTML de una sección?
Antes de comenzar, es importante determinar dos aspectos fundamentales. Primero, debemos identificar claramente el elemento o la sección cuyo color de fondo deseamos modificar.
Este proceso puede variar según el contexto. Si ya hemos desarrollado toda la estructura de la página HTML, lo más probable es que tengamos una idea precisa del apartado que queremos editar.
Por otro lado, si estamos evaluando realizar cambios sobre la marcha, lo ideal es aprovechar al máximo el inspector de elementos. Esta herramienta nos permitirá localizar el elemento en cuestión y verificar sus características, como clases o estilos CSS asociados.
El inspector de elementos, disponible en la mayoría de los navegadores populares dentro de las herramientas de desarrollo, no solo nos permite observar en tiempo real cómo se comporta el código que da forma a nuestro sitio web, sino que también ofrece la posibilidad de “probar” modificaciones.
Podemos experimentar con cambios en el contenido, la estructura y, en este caso particular, los estilos, para ajustar el diseño web de manera eficiente.
En la imagen de ejemplo hemos identificado un párrafo en específico al cual hemos cambiado el color de fondo utilizando la propiedad “background-color”.
Es importante recordar que los ajustes realizados desde el inspector de elementos, aunque sean visibles, no son permanentes. Por ello, es nuestra responsabilidad actualizar el código fuente y aplicar los estilos CSS correspondientes de forma adecuada para que los cambios sean definitivos.
Con el elemento a modificar previamente identificado, pasamos al segundo aspecto fundamental: escoger el color para el fondo. Como sabemos, los colores en sitios web pueden definirse de varias formas, ya sea utilizando su nombre estandarizado en HTML, un código hexadecimal, el formato RGB, entre otros.
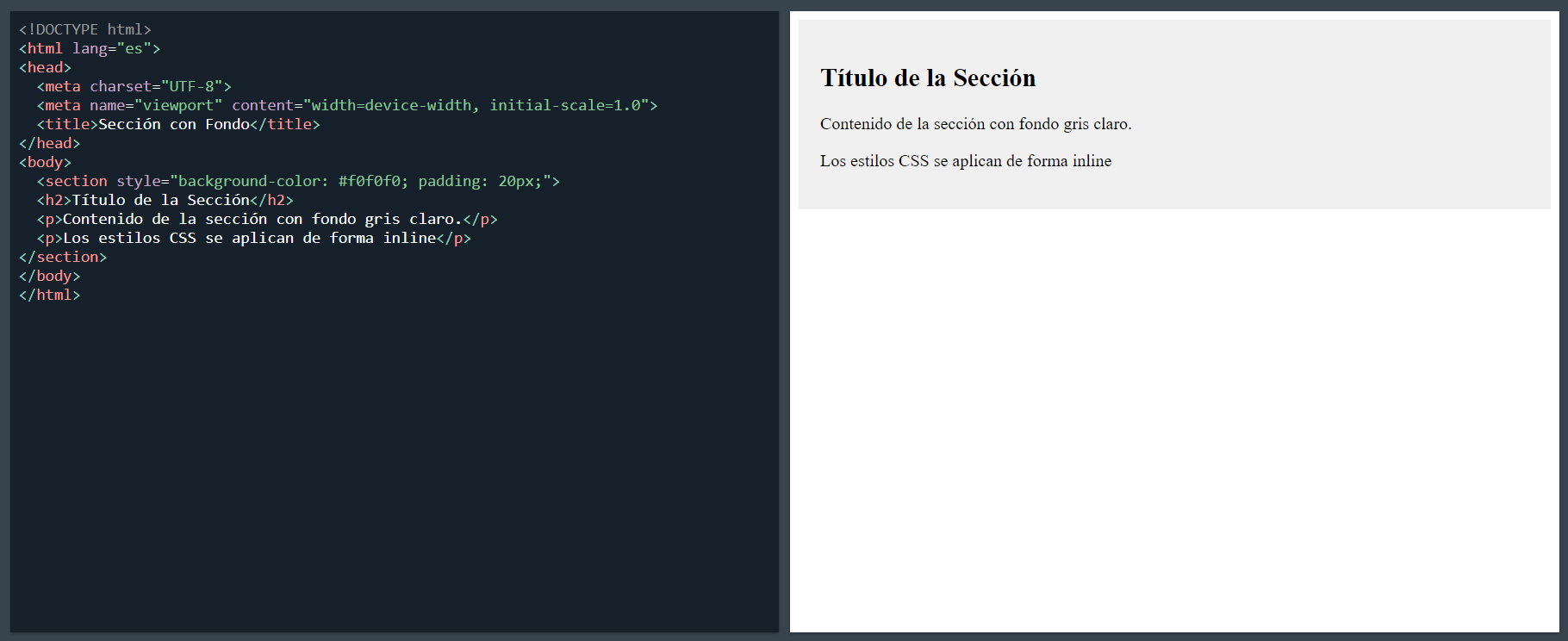
Contando con el elemento a modificar y el color previamente seleccionado solo queda aplicar los estilos CSS sobre dicho elemento, esto puede ser realizado de dos maneras.
Utilizando el atributo “style” directamente sobre el elemento (inline), aplicando los estilos CSS por medio de la propiedad “background-color”.
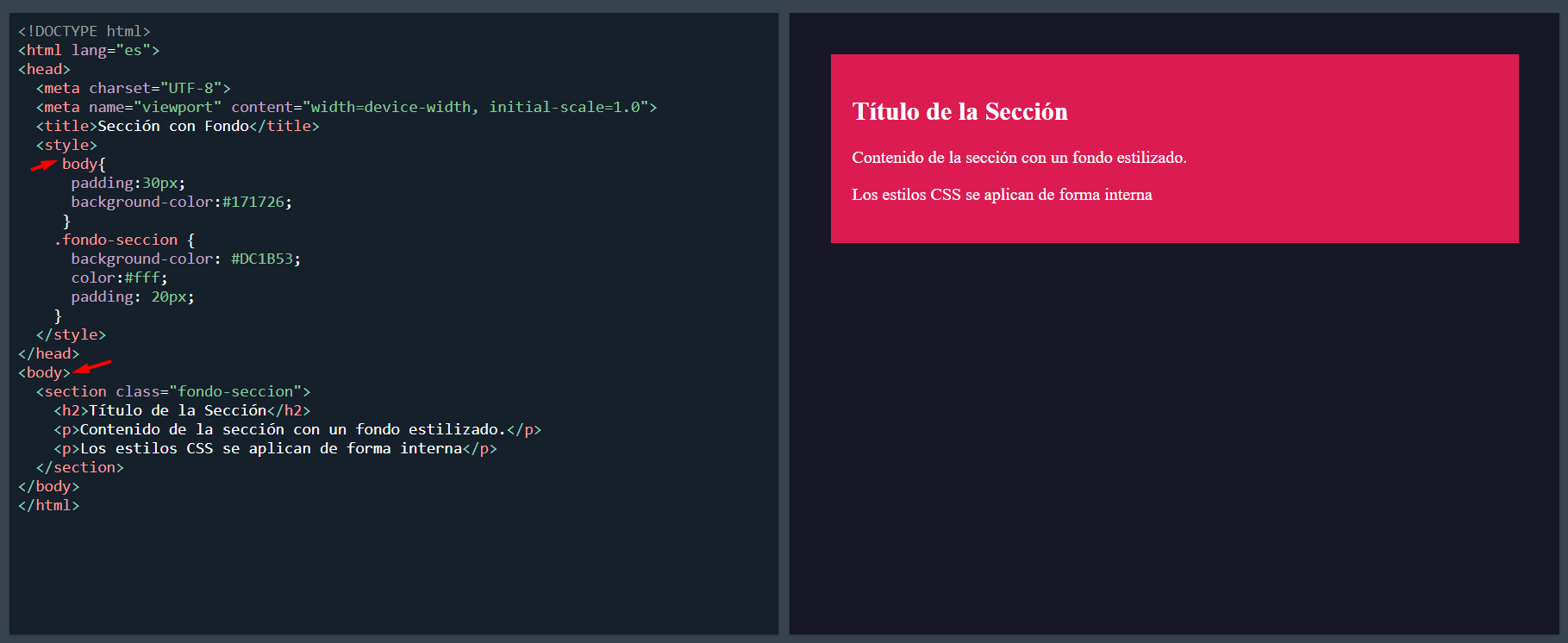
La otra vía de aplicar el ajuste es por medio de usar CSS desde un archivo externo o desde la invocación de los estilos usando la etiqueta “style” posicionada en la cabecera (head) de la página web.
En este caso se le ha añadido a la sección una clase llamada “fondo-seccion” la cual previamente cuenta con propiedades de estilo las cuales hacen que se cambie el color del fondo.
¿Cómo cambiar el fondo en HTML de una página web?
Cambiar el color de fondo, no solo de un elemento, sino de todo el sitio web, puede parecer un ajuste diferente; sin embargo, no lo es completamente. Basta con seleccionar el elemento principal, como el cuerpo (body) o el contenedor (container) principal, y aplicar los estilos CSS deseados.
Ya sabemos cómo hacerlo, ya sea de forma directa o utilizando estilos internos o externos.
Tomando la estructura de ejemplo que ya habíamos editado, en este caso solo hemos aplicado “background-color” directamente a la etiqueta del “body”.
Hay ajustes adicionales que hemos aplicado en cuanto a colores para que el contraste sea notable, pero la premisa sigue siendo la misma.
Tipos de colores de fondo en HTML
Si bien ya hemos aplicado cambios de color de fondo en HTML de forma satisfactoria, todos los colores que hemos usado han sido sólidos, es por ello que en vamos a presentar aún más opciones como la transparencia y el degradado multicolor en los fondos que ya hemos aplicado.
Color con transparencia como fondo en HTML
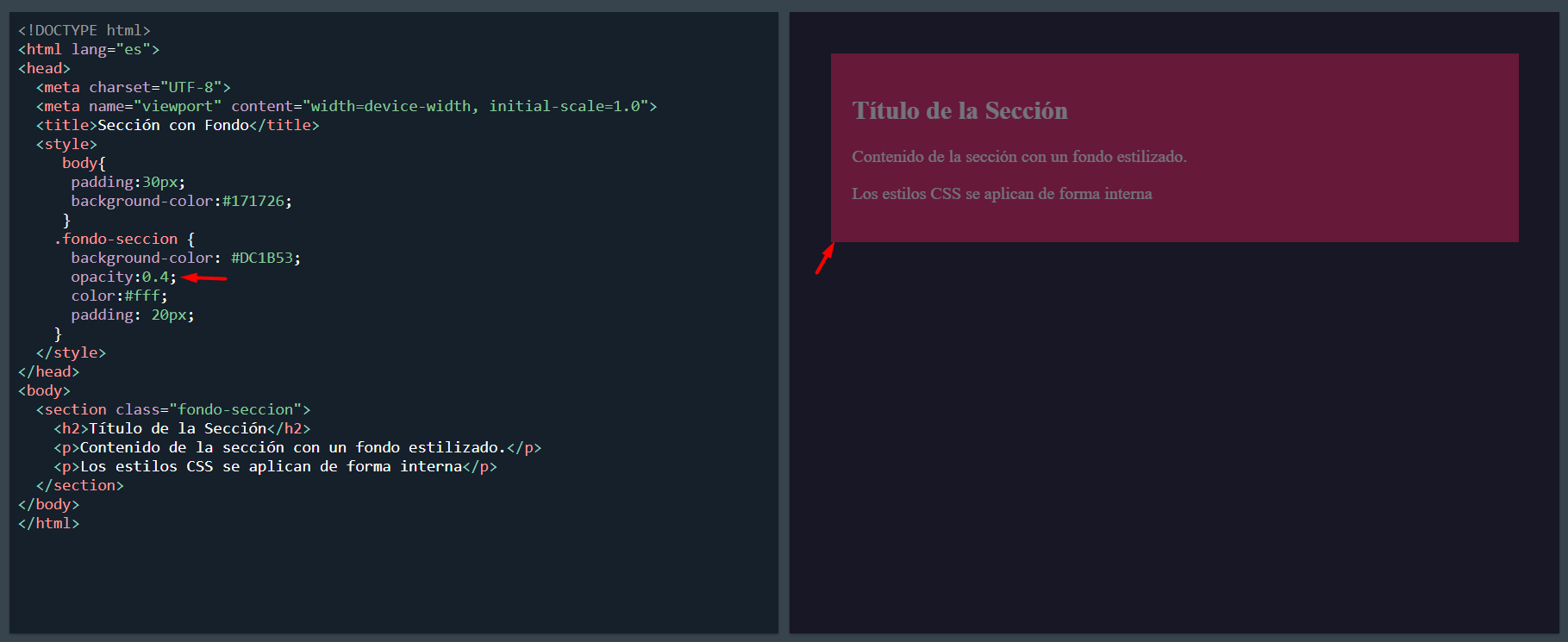
Cuando queremos aplicar transparencia a un elemento que ya posee un fondo, podemos cometer el error de usar la propiedad de “opacity” la cual nos permitirá en efecto aumentar o disminuir la opacidad del elemento por completo, donde “1” es totalmente visible y “0” es completamente transparente.
En el ejemplo podemos observar que, aunque se ha aplicado transparencia, esta afecta a todo el contenedor, incluidos los elementos de texto que contiene. Este no es el comportamiento deseado.
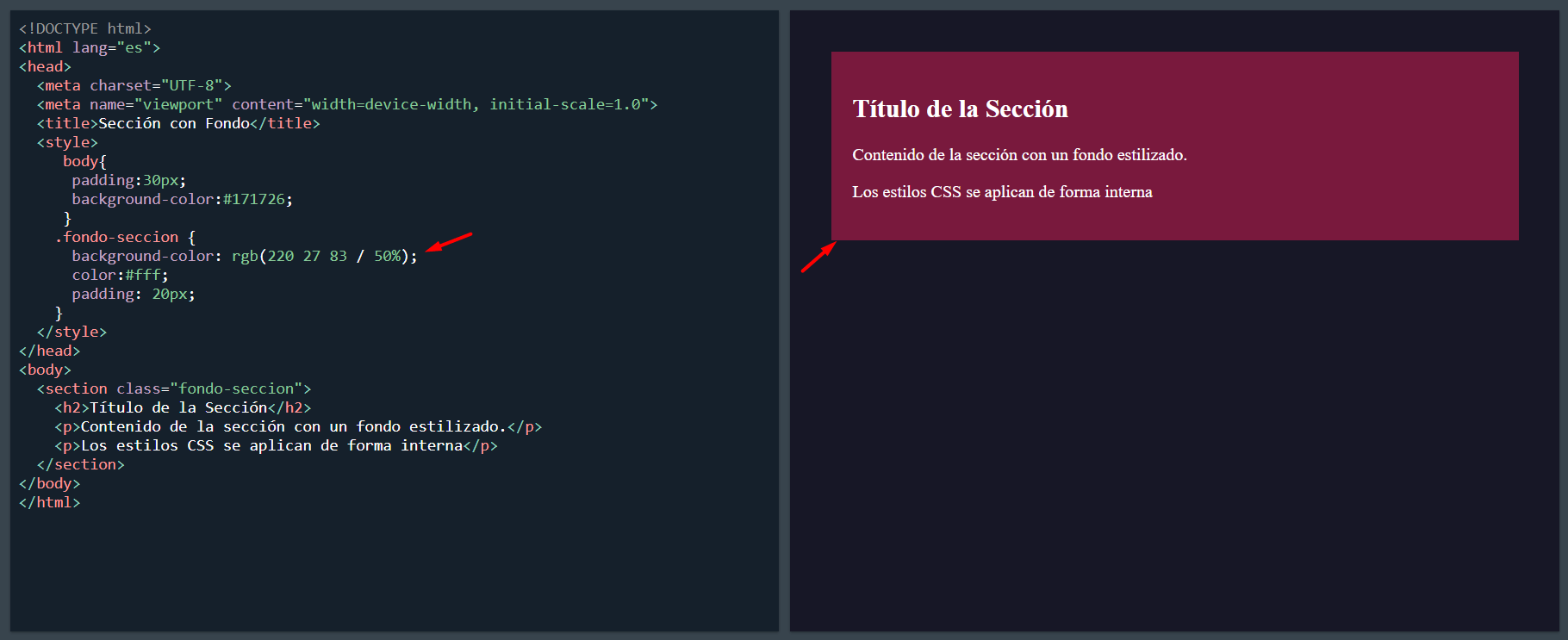
Si queremos aplicar transparencia únicamente al color de fondo de un elemento, lo ideal es modificar la forma en que se define el color.
En lugar de utilizar un código hexadecimal (que también puede manejar transparencia, aunque es menos práctico), se recomienda emplear códigos RGBA. Estos incluyen un parámetro alfa, encargado de controlar el nivel de transparencia del color de manera sencilla y eficiente.
Podemos apreciar que la clase “fondo-seccion” ha sufrido un cambio de color de fondo con transparencia gracias a que hemos colocado el color en formato RGBA a un 50% de su opacidad.
Color en degradado como fondo en HTML
Los colores de fondo en degradado pueden parecer complicados de aplicar, pero nada que por medio de la magia de los estilos CSS no podamos lograr, si se logra aplicar de forma correcta podemos añadir un dinamismo muy interesante a nuestros sitios web.
La base de fondos con degradados se basa en sacarle provecho a la propiedad “background”, donde podemos definir la función “linear-gradient” para degradados lineales o la función “radial-gradient” para degradados circulares.
La sintaxis básica debe contar con opcionalmente la dirección del degradado si es lineal, esta dirección puede ser por ejemplo:
- to right: De izquierda a derecha.
- to bottom: De arriba hacia abajo.
- 90deg: Horizontal de izquierda a derecha.
- 180deg: De abajo hacia arriba.
Luego deben definirse los colores junto a las respectivas posiciones o puntos de transición que abarcara cada uno de ellos en la composición, por ejemplo:
rgba(74,29,155,1) 0%, rgba(69,27,94,1) 35%, rgba(34,10,58,1) 100%
Obteniendo así la sintaxis base de nuestro color de fondo con degradado.
background: linear-gradient(90deg, rgba(74,29,155,1) 0%, rgba(69,27,94,1) 35%, rgba(34,10,58,1) 100%);
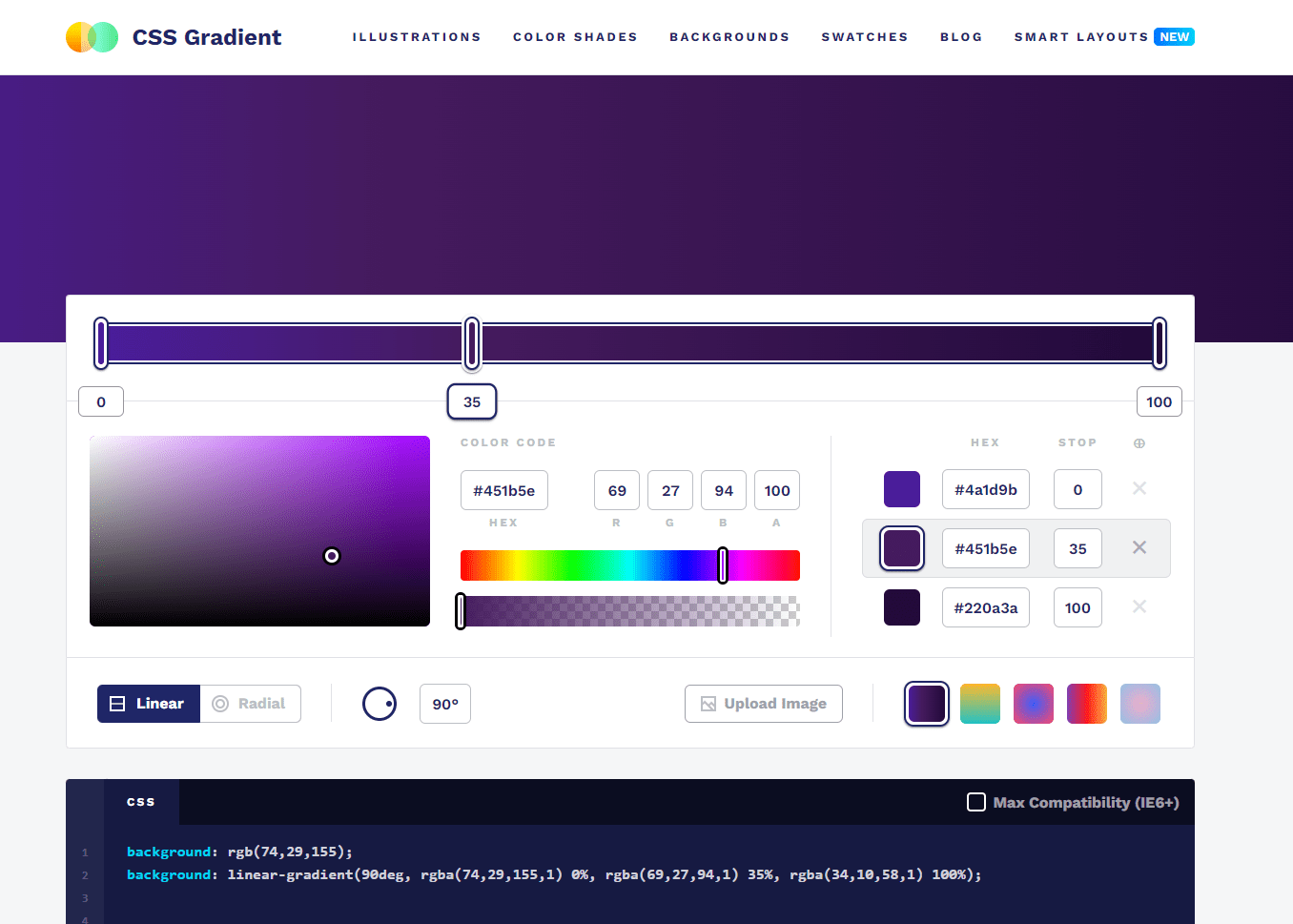
Si parece un poco intimidante el definir los colores, puntos de transición y la dirección del degradado, para nuestra suerte existe una herramienta en línea que nos permite construir y generar los estilos CSS requeridos para el degradado que queramos.
(Visita el sitio web haciendo clic en la imagen ↑)
Desde este sitio web podemos generar degradados tanto lineales como circulares con la cantidad de tonos de color que necesitemos.
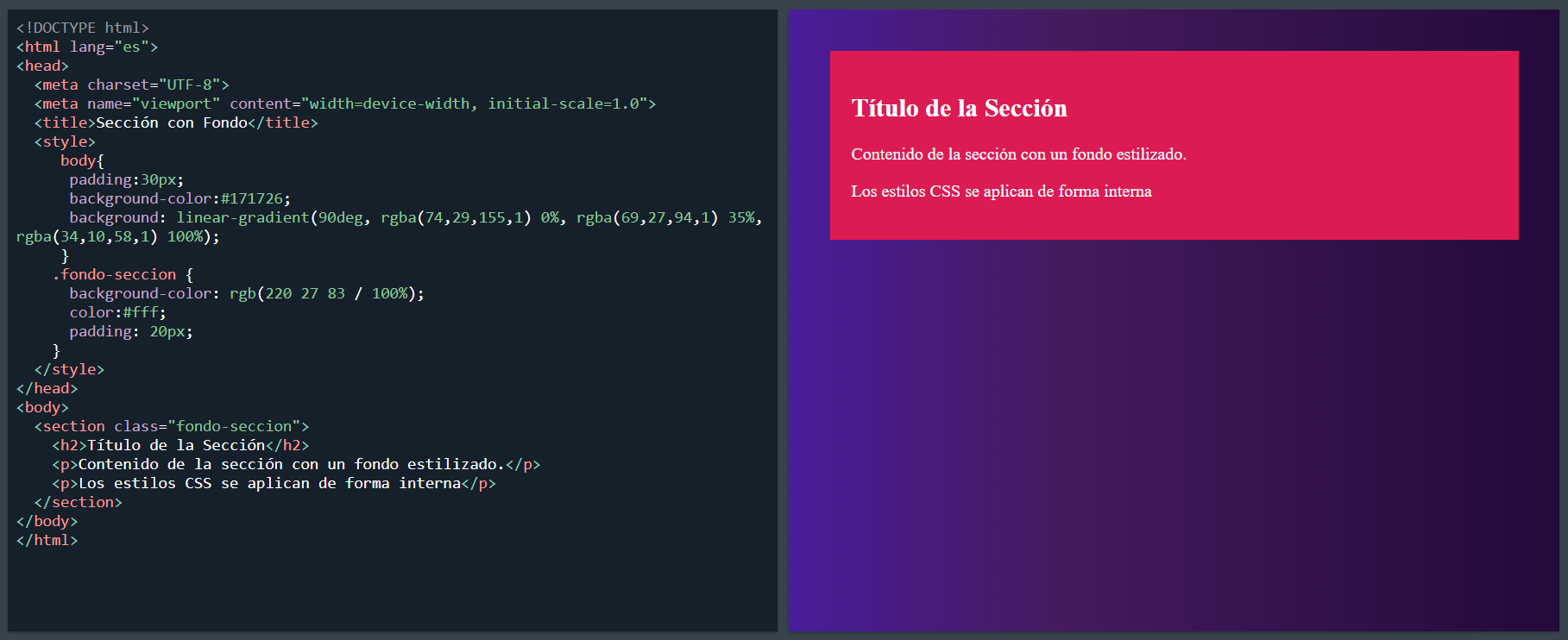
Ya con los colores definidos para el degradado que deseamos aplicar como color de fondo global, solo bastara con añadir los estilos CSS correspondientes a nuestro ejemplo para visualizar los cambios.
¿Cómo quitar el color de fondo en HTML?
Como último punto, si se nos presenta el caso de que en lugar de añadir un color de fondo a una determinada sección o página web, lo que se requiere es retirar el color por completo, tenemos un par de métodos a aplicar.
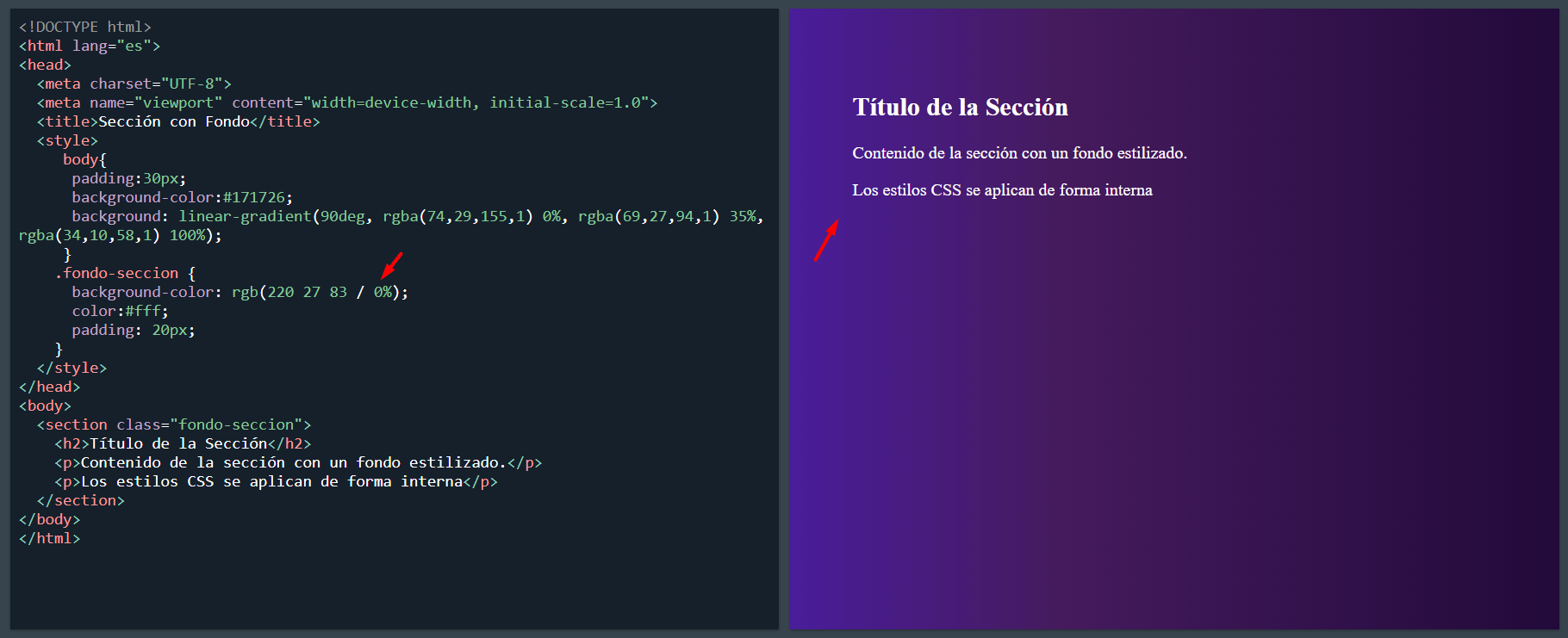
Podemos contemplar una acción que ya a estas alturas conocemos muy bien, si el color de fondo ha sido definido desde un código de color RGBA podemos aplicar la transparencia llevando el canal alfa a 0%.

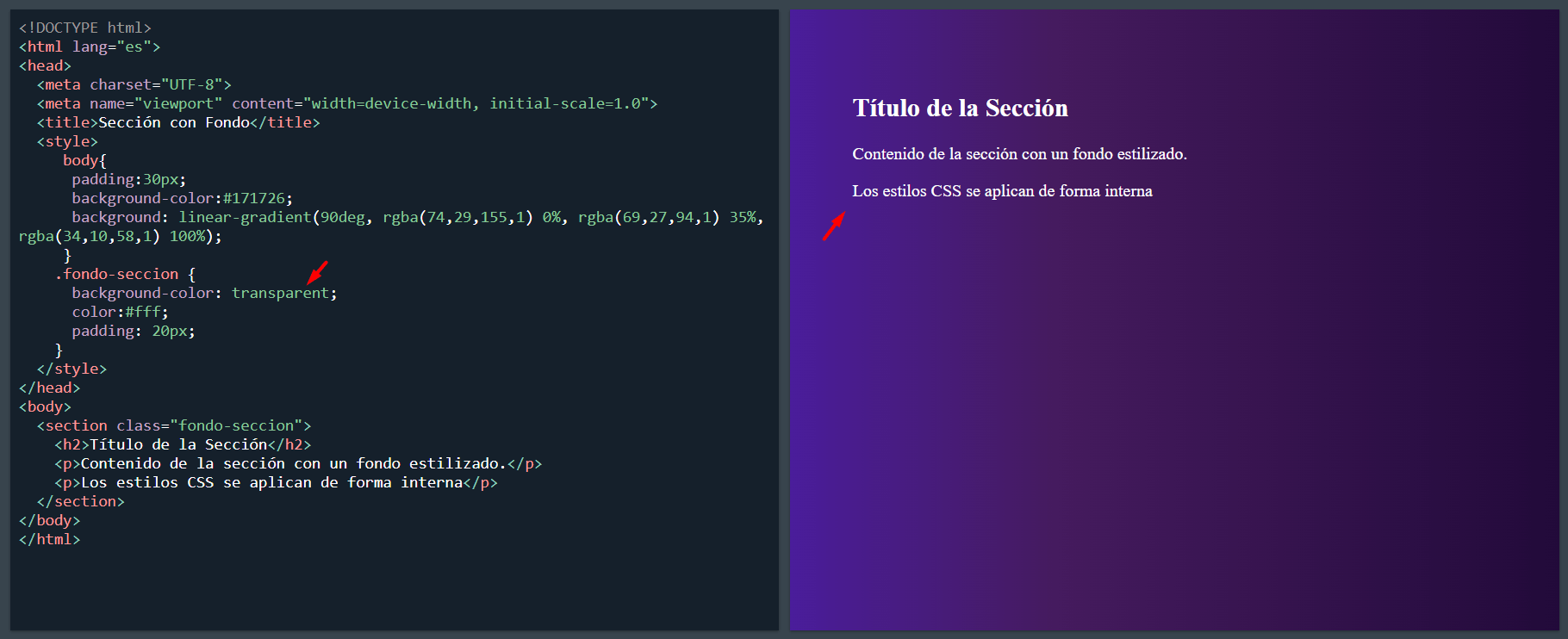
Otra herramienta que podemos agregar a nuestro abanico de opciones es definir la propiedad de “background-color” como “transparent”.
Recordemos que no existe un color transparente, lo que estamos haciendo es retirar por completo el color de fondo de un determinado elemento.
Conclusión
A lo largo de nuestro recorrido, hemos visto lo crucial que son los colores en un sitio web. Contar con la habilidad de cambiar el fondo de cualquier elemento o incluso el fondo completo de una página es una habilidad valiosa que amplía las posibilidades creativas y de diseño, mejorando la usabilidad.
Saber cómo aplicar un cambio de color de fondo en HTML es una práctica esencial que nos ayuda a mejorar tanto el diseño como la legibilidad del contenido. Elegir el color adecuado puede resaltar secciones importantes, crear contraste y facilitar la lectura. Además, nos permite hacer ajustes personalizados que se alineen con la identidad de la marca o las sensaciones que queremos transmitir.
En este sentido, los estilos CSS se convierten en nuestra herramienta más poderosa, pudiendo aplicar desde colores sólidos hasta degradados o transparencias, mejorando así no solo el aspecto visual, sino también la experiencia del usuario.
Gracias a los estilos CSS, podremos aplicar colores de fondo de acuerdo con nuestras necesidades y preferencias, adaptándolos a los requerimientos de cada proyecto.
También te puede interesar:
- Partes de una página web WordPress
- ¿Qué es un blog y para que sirve?
- ¿Qué es un CMS? Sistema de gestión de contenido
- Mejores editores HTML
- Mejores 10 editores de código para programar
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.