Cuando tenemos nuestro sitio web construido surgen necesidades adicionales de mejora, una de ellas es la de agregar nuevo contenido a través de módulos. Si el contenido que quiero agregar en el sitio web se puede colocar en una posición que ya existe en mi template, no hay mucho problema, caso contrario, será necesario agregar una nueva posición a la plantilla.
En este tutorial veremos cómo agregar una nueva posición a un template con la finalidad de colocar un banner en la parte superior, nos basamos en el template comercial Yourshop de la empresa gavick
Tabla de contenidos
1-Localizando el código :
Debemos localizar código de inserción de posiciones
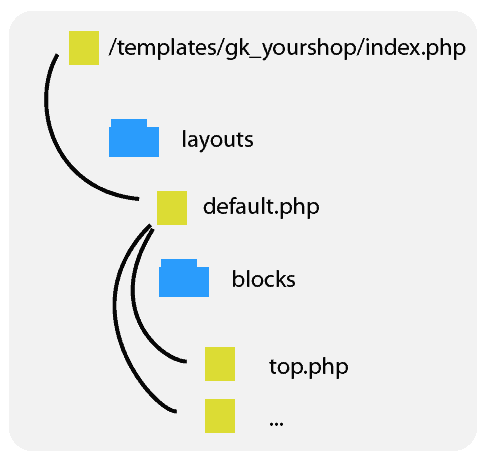
Estructura del template Yourshop
2- Agregando la posición:
Ubicamos el archivo top.php y agregamos el siguiente código antes de las etiquetas del logo
<div id=”bannersup”>
<jdoc:include type=”modules” name=”bannersuperior” style=”none” />
</div>
< ? php } ? >
3- Modificamos el archivo Xml del template:
Modificamos el archivo templateDetails.xml del template y agregamos una nueva posición a este archivo.
<position>bannersuperior</position>
4- Resultado Final:
Creamos un módulo personalizado que tendrá una imagen como banner y lo ubicamos en la posición recientemente creada (posición bannersuperior)
En el siguiente video se explica cómo agregar una nueva posición a un template comercial siguiendo los pasos anteriormente mencionados.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.