La tipografía es uno principales elementos que definen el estilo al crear nuestra web en WordPress.
Una vez que hemos elegido el tema que vamos a utilizar, el siguiente paso sería definir las características de estilo con la que queremos personalizar nuestra web.
Aquí tenemos que prestar especial atención primero a la paleta de color, que no es otro que los colores que queremos utilizar en nuestra web para los distintos espacios (cabeceras, botones, fondos, etc.), y, a continuación, a la tipografía, que es lo que nos ocupa ahora.
Tabla de contenidos
¿Qué tipografía elegir en WordPress?
Las tipografías son un importante elemento definitorio de nuestra web y hay infinidad de tipos: clásicas, elegantes, modernas, etc.
A la hora de elegir una tipografía tendremos que pensar primero cuál es el público objetivo de nuestra web.
Por ejemplo, si nuestra web está dirigida a un público más serio o formal, no tiene sentido que busquemos una tipografía muy atrevida.
La tipografía tiene que ir en consonancia con el contenido de nuestra web, y de la imagen que queramos transmitir.
Si nuestro tema no tiene la tipografía que queremos, podemos añadirla.
En Internet hay varios repositorios de tipografías en los que podemos hacer una detenida búsqueda antes de decidir la que queremos para nuestra web.
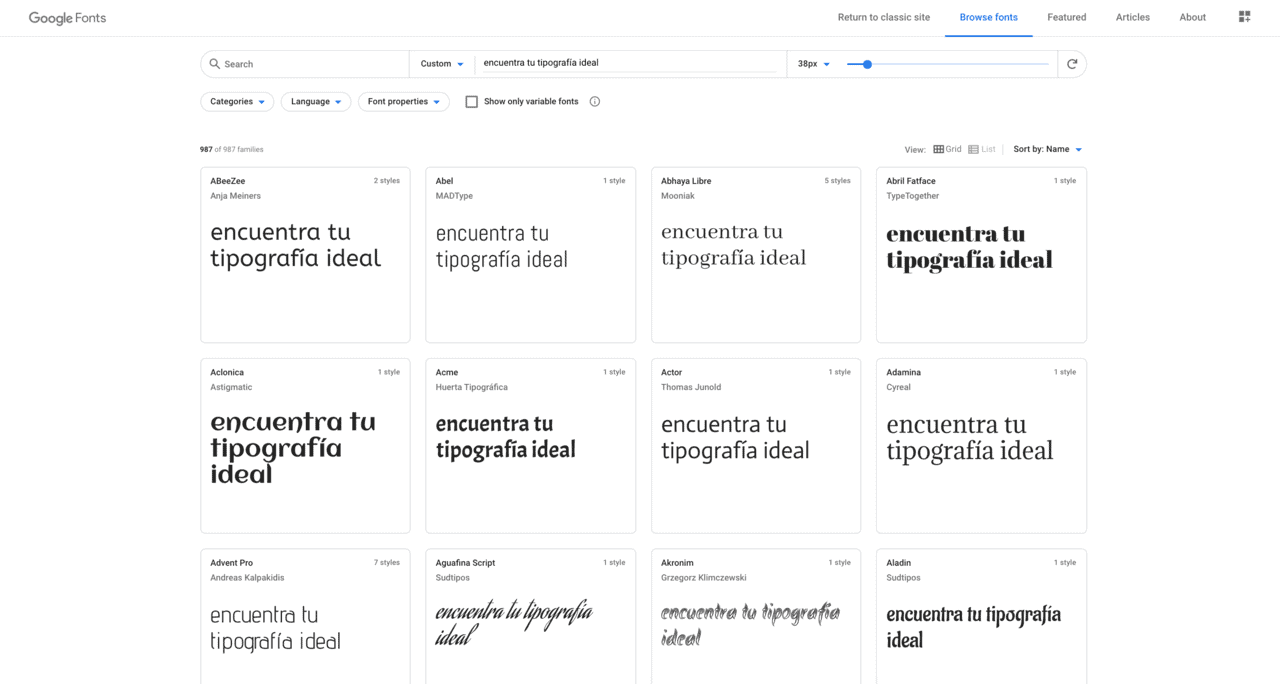
Quizás la más importante sea la Google Fonts. Es el repositorio oficial de tipografías de Google. Tiene 987 familias actualmente y no paran de subir nuevas casi cada día. Su uso es libre y gratuito y aquí puedes descargar tipografías de cualquier estilo.

¿Cómo instalar la fuente en WordPress?
Las tipografías de Google Fonts podemos instalarlas de dos formas en nuestra web:
-
La forma más rápida de instalar Google Fonts en WordPress es: Mediante el plugin Easy Google Fonts podremos buscar la tipografía que nos hace falta e instalarla rápidamente.
-
También podemos hacerlo insertando un sencillo código en la cabecera o head de nuestra web.
En este caso como estamos tocando el código de nuestra web, es aconsejable hacer una copia de seguridad antes de cambiar nada, por ejemplo puedes usar uno de estos plugins para hacer una copia de seguridad de WordPress
Una vez tengamos la copia de seguridad, tendremos que ir a https://fonts.google.com, que tiene el aspecto de un catálogo en el que podemos elegir.
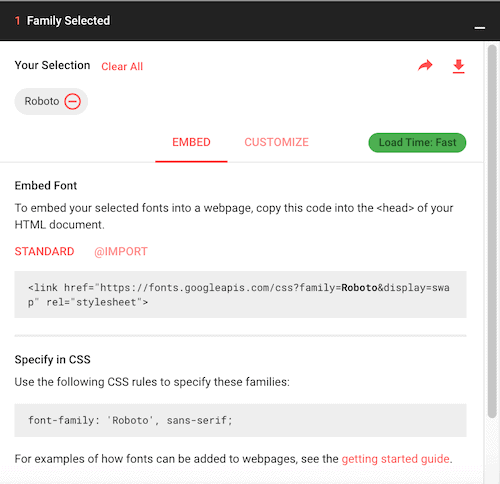
Elegimos la tipografía que más nos convenga y pulsamos en el botón añadir (+) y se añadirá el elemento tipográfico seleccionado a una especie de carrito. Abrimos el elemento seleccionado y donde pone “embed Font” y “estándar” seleccionamos el código que aparece ahí (empieza por la expresión “lik href:…”.
Ese código debemos pegarlo en el head de nuestra web. Veamos un ejemplo:
Si utilizamos el popular tema Divi de WordPress, tenemos una opción aún más fácil para añadir una tipografía personalizada para una página o sección de nuestra web. Previamente tendremos que descargar la tipografía de algún repositorio como DaFont a nuestro ordenador.
Con el constructor de Divi, vamos a la pestaña diseño de los ajustes del módulo. Ahí vemos que podemos cambiar la fuente para esa sección y que aparecen todas las fuentes que tiene el tema instalado.
Estas son, por cierto, las mismas extensiones que nos permiten cambiar de tipografía en WordPress, pero el anterior método es rápido y sencillo.
En resumen, ya tienes algo más en lo que pensar a la hora de diseñar tu web con WordPress.
No te conformes con la tipografía básica, y piensa en lo que quieres transmitir y cómo quieres que se lea.
¿Te ha resultado útil este artículo?

Especialista SEO en Webempresa.com