Cuando planificamos una tienda en WooCommerce, tenemos que pensar muchas cuestiones al principio que pueden afectar en gran medida al éxito futuro de nuestra tienda online y conseguir no solo atraer clientes, sino que se sientan motivados para elegir y comprar alguno de nuestros productos.
La configuración inicial de la tienda online es un momento clave porque, una vez hecha, los cambios en esta configuración y en el resto del diseño del sitio web de la tienda pueden resultar complicados o tener efectos inesperados.
Para personalizar las páginas de productos de WooCommerce, debemos tener en cuenta las distintas opciones disponibles, tal como veremos en este post.
Una vez montada nuestra tienda online, nos enfrentamos a un pequeño desbarajuste en las páginas de productos. No porque estén mal diseñadas, sino porque la página de producto en WooCommerce tiene muchos elementos que no encajan de forma natural dentro el diseño personalizado y la configuración de la tienda online.
Utilizando algunos mecanismos de WooCommerce y WordPress, podemos conseguir eliminar o modificar los elementos de una página de producto para conseguir una apariencia y funcionalidad adaptadas a las características de nuestra tienda online y su audiencia, para que los clientes se sientan cómodos durante su navegación.
Cuando llevas a cabo un proyecto de Ecommerce en WooCommerce tienes que desarrollar muchos aspectos que componen la tienda online, desde elegir una plantilla, trabajar el posicionamiento, pensar y crear la clasificación de productos en categorías y, un largo etc… y por mi experiencia hay un aspecto que sería el gran olvidado, la ficha de producto.
Es habitual dejar para el final la tarea de subir los productos, normalmente con prisas por la necesidad de abrir la tienda lo antes posible y descuidando en la mayoría de los casos los elementos clave de la página de producto en WooCommerce.
Y más cuando la mayoría de plantillas tienen muy limitada la personalización de la ficha de producto.
Tabla de contenidos
- 1 ¿Por qué debemos personalizar la página y las fichas de producto en WooCommerce?
- 2 Consejos de personalización de cada elemento clave de la página de producto en WooCommerce
- 2.1 Nombre del producto.
- 2.2 Descripción del producto.
- 2.3 Forma de presentar las variaciones de producto.
- 2.4 Ubicación y estructura de los precios
- 2.5 Mejora las imágenes de los productos
- 2.6 Botón de añadir al carrito.
- 2.7 Lista de deseos o Wishlist.
- 2.8 Elementos que generan confianza.
- 2.9 Dale más relevancia a los productos relacionados
- 2.10 Revisa la estructura de la página de producto
- 3 Cómo personalizar las páginas de producto
- 4 Conclusiones
¿Por qué debemos personalizar la página y las fichas de producto en WooCommerce?
Donde más impacta en las ventas el diseño de nuestra tienda online y la experiencia del usuario es en las páginas de los productos.
Son los escaparates digitales que presentan nuestros productos de la mejor manera posible y que motivan a los compradores a presionar el botón “Añadir al carrito”.
Las páginas de productos efectivas deben ser atractivas, informativas y optimizadas para que sean fáciles de visualizar, leer y navegar entre ellas. También expresan la identidad de nuestra marca, para diferenciarnos del resto de tiendas online que están a un solo clic de ratón de nosotros.
Aunque cada parte de la tienda online tiene su importancia a la hora de conseguir una venta, es en la ficha de producto donde normalmente se realiza uno de los últimos clics antes de esa esperada venta.
Es donde el producto se añade al carrito y por lo tanto donde tu cliente ha demostrado una verdadera intención de compra.
¿A la hora de elegir la plantilla de tu tienda en WooCommerce tuviste en cuenta la importancia de la página de producto? En la mayoría de vosotros estoy seguro que la respuesta es NO.
Si a esa situación le unimos el hecho de que la mayoría de plantillas no ofrecen muchas opciones de personalización de la ficha de producto nos encontramos en la necesidad de tener que personalizarlas.
Y el esfuerzo a la hora de mejorar las fichas de productos lo debes enfocar a la conversión. Es en estas páginas donde debes convencer a tu potencial cliente de que compre tu producto.
La mejora de los elementos clave que componen la página de producto va a tener una repercusión directa y positiva sobre las ventas de tu tienda.
Consejos de personalización de cada elemento clave de la página de producto en WooCommerce
Lo primero es tener claro a qué nos referimos con elementos clave. Y lo podemos definir como elementos de la página de producto donde se muestra una información o acción relacionada con el producto.
Me refiero a elementos básicos que siempre deben aparecer, como es el nombre del producto, la forma de mostrar el precio, descripción, imágenes o el botón de añadir al carrito.
Pero también elementos no básicos que van a ayudar al cliente a decidirse a realizar la compra, como puede ser la información extra, las valoraciones o los elementos que generan confianza.
Y si con todo no conseguimos la venta debemos contemplar otros elementos clave que hagan que el posible cliente no abandone la tienda como puede ser una sección de productos relacionados o alternativos, o un comparador de productos.
La estructura de la ficha de producto va a condicionar nuestras posibilidades de optimización. Esta estructura la elegimos al elegir la plantilla. Como ya he comentado no todas las plantillas te permiten cambiar la estructura de la página de producto.
Elijas la plantilla que elijas asegúrate que tu página de producto es totalmente responsive y se ajusta a todos los dispositivos, en especial al móvil.
Nombre del producto.
Al igual que con la página de producto, los nombres de los productos son uno de los elementos clave al cual se le presta poca atención.
Y es que, el nombre del producto va condicionar los resultados de búsqueda que puedan hacer los clientes en tu tienda, la navegación por la web, la facilidad para localizar el producto en la página de la categoría.
Y por supuesto también condicionará el posicionamiento en los buscadores. Un nombre de producto correcto mejorará nuestro porcentaje de clics y ayudará al potencial comprador a estar seguro de que va acceder a lo que busca y por lo tanto tendremos más posibilidades de que lo compre.
A la hora de poner el nombre al producto hay que primero pensar cómo lo buscarían tus clientes y luego tener en cuenta algunas recomendaciones.
En general se debe jugar con la marca, el modelo o tipo de producto y con los atributos más importantes.
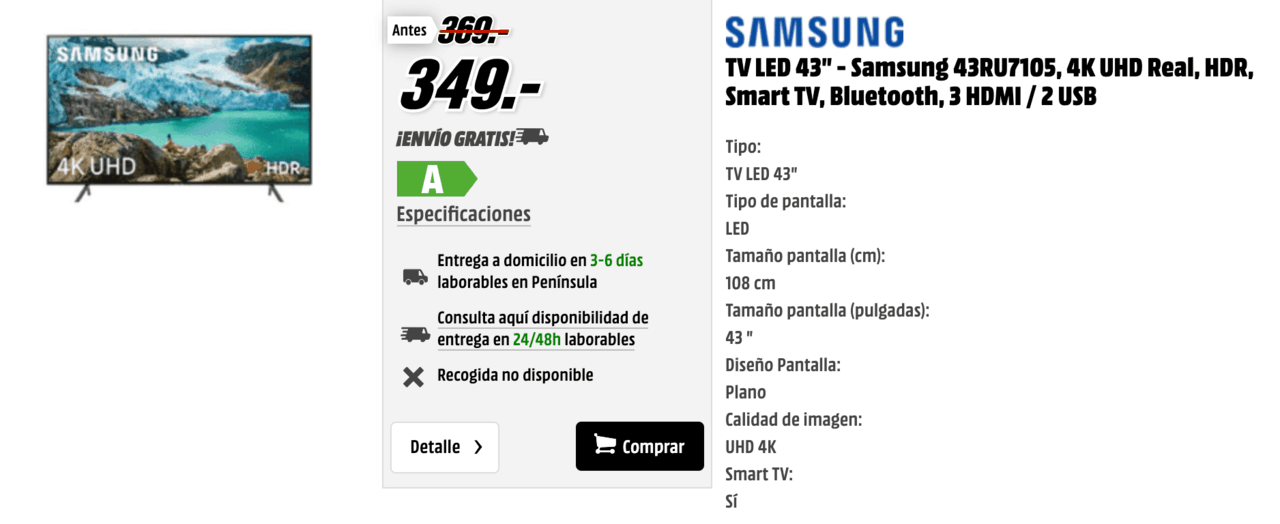
Si vendes productos donde la marca es importante, por ejemplo, teléfonos Samsung, a la hora de poner el nombre es recomendable poner la marca lo primero: “Samsung Galaxy A20e”.
Si vendes tus propios productos nunca debes poner tu marca en el nombre del producto.
Si a la hora de buscar tus productos tus posibles compradores lo hacen formulando búsquedas donde plantean un problema, el nombre de tus productos debe describir su funcionalidad. Por ejemplo: “Filtro potabilizador para velero Straw”. Como veis en este caso la marca va al final.
Si son los atributos o la funcionalidad del producto lo más importante para el potencial comprador deberás incluirlos en el nombre.
Descripción del producto.
En WooCommerce tenemos disponibles dos espacios para las descripciones del producto: la descripción corta que suele aparecer junto al nombre del producto y antes del precio; y la descripción larga que suele aparecer debajo de la foto y el precio.
Una regla muy importante a seguir en la forma de redactar, es centrarse en los beneficios del producto y los problemas que resuelve más que en sus características.
Esto no quiere decir que haya que olvidarse de todos esos datos técnicos que hacen de tu producto único, simplemente hay que colocarlos en el lugar adecuado dando prioridad a los beneficios.
Y por supuesto, no es una regla inquebrantable, volviendo al caso de venta de móviles, nadie va a necesitar para comprar un móvil que le presentes sus beneficios porque lo que seguro que va a buscar son las características técnicas para comparar con otros móviles y tomar una decisión de cuál comprar.
Pero siguiendo con la regla, en la descripción corta vamos a potenciar los beneficios o la resolución del problema sobre los datos técnicos.
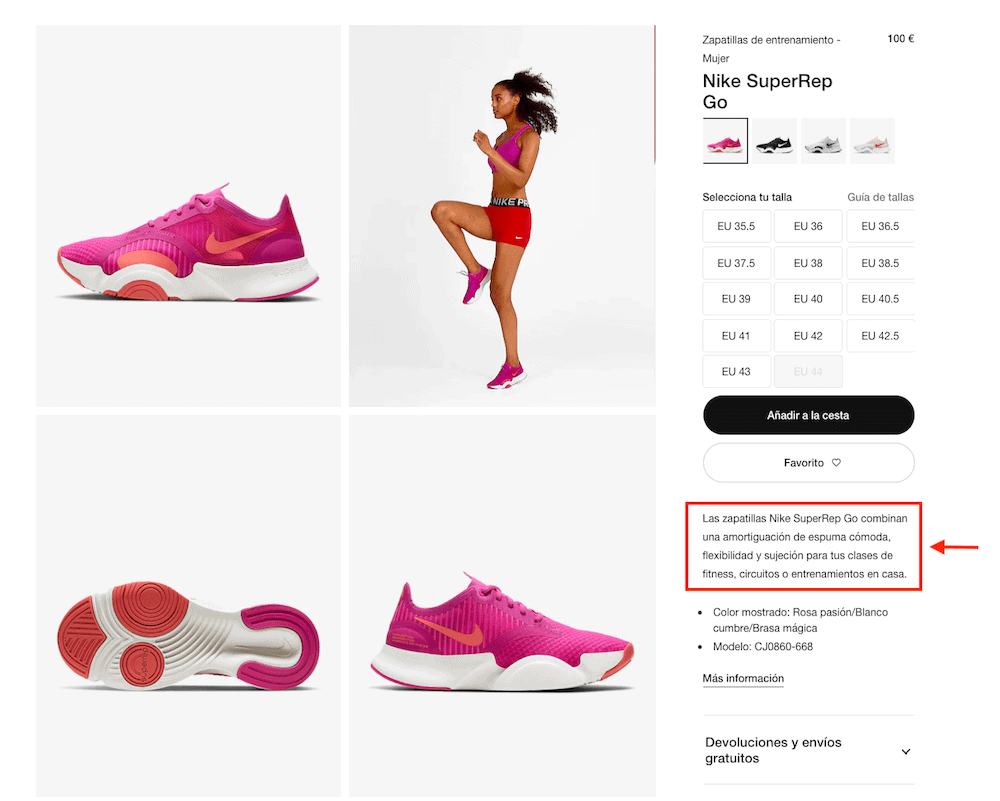
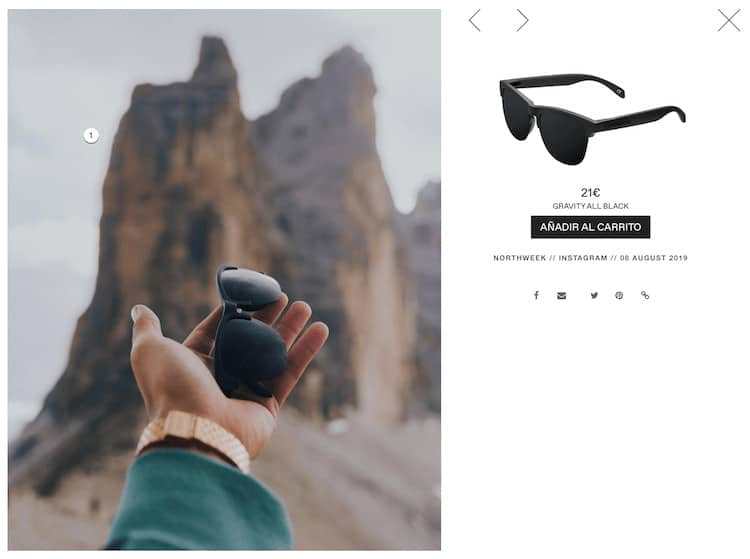
Y se llama corta porque debe ser corta. Sé que a veces es complicado resumir en este espacio todo lo que quieres contar, pero debes ser capaz de hacerlo como en el ejemplo:
Solo si no vas a utilizar descripción larga deberías alargar esta descripción. Por ejemplo, si vendes camisetas blancas de algodón no tiene mucho sentido escribir una descripción larga a no ser que la camiseta tenga una historia peculiar. En este caso puedes alargar la descripción corta y no utilizar la larga.
En la descripción larga es donde te tienes que lucir para conseguir la venta. En este apartado tienes espacio para ampliar los beneficios y la resolución de problemas que ofrece tu producto y también para las especificaciones técnicas.
De hecho, en WooCommerce puedes separar en tabs la descripción larga de las especificaciones si estas las introduces como atributos del producto.
Es muy importante no copiar las descripciones que vienen en los catálogos o webs del fabricante, ni las de tu competencia ya que esto hará que empeore tu posicionamiento en los buscadores. El buscador lo considerará contenido duplicado y no mostrará tu página de producto.
Para los datos técnicos puedes usar las listas. Eso mejorará su lectura.
En la descripción larga, WooCommerce te permite insertar fotos y vídeos. Los productos que tienen vídeos se venden más que los que no, pero intenta utilizar tus propios vídeos y no los que el fabricante te ofrece.
Y sobre todo optimiza para el SEO todo este contenido que has creado para la descripción.
Las fichas de producto son las mejores páginas para posicionar por long tail, piensa cual es la palabra clave larga (long tail) por la que quieres posicionar el producto y basa tu texto en ella.
Si añades imágenes no te olvides de optimizarlas añadiendo la palabra clave a la etiqueta ALT y en el título.
Revisa su tamaño ya que va influir en la velocidad de carga de tu página.
Forma de presentar las variaciones de producto.
Un elemento clave de las fichas de productos en WooCommerce es la forma de presentar las variaciones de productos.
En un principio la única posibilidad es mediante listas desplegables donde vas a seleccionar la variación que quieres adquirir.
Este apartado se puede mejorar mucho de manera visual convirtiendo esas listas en imágenes, cuadros de color o en radio buttons.
Esto lo puedes conseguir por medio de plugins para tal fin. Presentar las opciones de manera visual va a mejorar el índice de ventas incluso en el apartado de opciones del producto.
Ubicación y estructura de los precios
Los primeros dos pasos de la búsqueda del cliente en la página de un producto generalmente son los siguientes:
“¿Es esto lo que estoy buscando?”, y después “¿Puedo pagarlo?”.
Si los precios de los productos no destacan bajo la vista de los compradores, los estamos frustrando desde el principio y poniendo un obstáculo en su proceso de compra.
Debemos evitar perder posibles ventas debido a este defecto de diseño. Muchos temas de WooCommerce colocan el precio junto al título del producto, cerca de la parte superior de la página y en el lado derecho, una ubicación que se alinea mejor con la forma en que escaneamos un sitio web.
Las mejores prácticas también incluyen que para facilitar que el usuario comprenda rápidamente el precio, debemos personalizar las páginas de productos de WooCommerce para que:
- El precio se muestra en un tamaño de letra más grande.
- El texto está en negrita.
- El color de la fuente es muy visible.
Los tres son cambios de CSS relativamente fáciles en la mayoría de los sitios web.
Pero podemos dar un paso adicional para formatear estos precios. Por ejemplo, utilizar cajas que delimiten el precio para ayudar a los usuarios a ver instantáneamente las posibles ofertas para ese producto y distintas combinaciones (ofertas por comprar varias unidades, por ejemplo).
La mayoría de los temas de WooCommerce utilizan un selector desplegable para cambiar unidades, cuadros, etc., y hacer que el cliente explore ese menú para recorrer las distintas opciones disponibles de precios. De esta forma, facilitamos compras de mayor cuantía.
Asimismo, utilizar elementos visuales, como un icono junto al título del producto en la lista de precios de esta caja, botones de radio o una función de resaltado amarillo, ayudan a destacar el elemento seleccionado y que el usuario no tengas dudas qué va a añadir a su carrito.
Mejora las imágenes de los productos
La descripción del producto puede resultar evocadora, pero si sus fotos no tiene suficiente calidad o representatividad, afectará negativamente a las ventas.
Las imágenes de los productos venden más de lo que podría la descripción textual más elaborada y detallada.
Cuantos más recursos (sin excedernos) dediquemos para disponer de las imágenes de la mayor calidad posible, mayor será la atención e interés que despertemos en el usuario, puesto que el producto le entrará, directamente, por los ojos.
No nos limitemos, entonces, a fotos estándar de catálogo, sino que hagamos la nuestras propias con alta calidad siempre que sea posible.
Además, podemos personalizar las páginas de productos para que ayuden a destacar la visualización de esas fotos, que permitan ver el producto desde diferentes ángulos y situaciones. Cuantas más formas un cliente pueda ver un producto, más seguro y confiado se sentirá para comprarlo.
Por ejemplo, la barra lateral de navegación de miniaturas de los productos con el tema Storefront de WooCommerce resulta un lugar ideal para colocar imágenes secundarias de calidad que muestren distintas vistas del producto, sin necesidad de personalizarlo expresamente.
Por otra parte, los plugins de intercambio de imágenes pueden mostrar una imagen secundaria del producto cuando el cliente se desplaza sobre la imagen del producto en una categoría (por ejemplo, mostrar la parte posterior de una camiseta).
Pero si no queremos utilizar plugins, también podemos codificarlo mediante la función rollover de HTML5.
En todo caso, debemos asegurarnos siempre de que las imágenes tengan suficiente resolución para mostrar todos los detalles del producto, aunque con precaución: las imágenes de alta resolución son archivos grandes y pueden reducir la velocidad de carga de la página, por lo que deben estar bien optimizadas.
Por ello, recomiendo un plugin gratuito como optimizador.io que reduce el tamaño de tus imágenes entre un 20% y un 70% sin perder calidad y así puedes asegurarte de tener optimizadas todas tus imágenes a la vez y de forma automática (evitando reducir los tamaños una a una).
Y al igual que las imágenes utilizadas en la descripción no olvides de optimizarlas para el SEO añadiendo la palabra clave a la etiqueta ALT y en el título.
Botón de añadir al carrito.
Nos encontramos con otro elemento clave nada personalizable dentro de WooCommerce. Según la plantilla tendrá un estilo u otro y poco más podremos hacer.
Pero la elección de la forma, color, fuente y texto puede influir mucho en el proceso de compra.
Para poder personalizarlo deberemos recurrir a plugins que lo permiten.
A la hora de elegir el texto tenemos que tener cuidado, aunque nos puede parecer que el típico “Añadir al carrito” es simple, denota una acción sin compromiso, que el usuario puede seguir mirando y luego ir a pagar. En contraposición con textos como “Comprar ahora” que puede llevar a pensar que va a pagar sin ni siquiera poder revisar el carrito.
Quizás una buena variante puede ser utilizar “Añadir” con otra palabra como “bolsa” (tienda de ropa) o “Cesta” (tienda de comestibles).
Y que el texto esté en una sola línea ya que el usuario está acostumbrado a buscar los botones en ese formato.
La forma y el color del botón es otro aspecto a considerar. Hay mucho escrito sobre qué color es mejor que cual, incluso por sectores. En general debe tener un color de fondo con una letra que contraste sobre ese color.
Lo que es recomendable es que el botón no debe ser muy diferente de los botones del resto de la web ya que podría crear confusión y desconfianza entre los clientes.
Lista de deseos o Wishlist.
Todos hemos entrado alguna vez en una tienda a “echar un ojo” sin ni siquiera registrarnos como usuario, y hemos guardado el enlace, o hecho captura de pantalla para más adelante quizás realizar una compra.
Las wishlist sirven exactamente para eso, para no perder a los clientes que posiblemente les haya interesado algo de tu ecommerce.
Con las listas de deseos puedes permitir a los usuarios que hagan un seguimiento de su artículos favoritos, y puedes enviarles notificaciones de bajadas de precios o últimas unidades.
Ayudará a aumentar tu tasa de conversión y reducirá el porcentaje de carritos abandonados en tu sitio web.
Elementos que generan confianza.
Las imágenes y las descripciones son los principales elementos de nuestra ficha de producto para generar confianza de cara a generar una venta. Pero no los únicos.
Estos elementos se suelen colocar cerca del precio y junto a la descripción corta.
Iconografía que transmita información importante de un vistazo, por ejemplo:
Se pueden utilizar distintos iconos para indicar información sobre el tiempo de entrega, iconos de certificados como puede ser el de confianza online, sobre características importantes del producto o marca, métodos de pago, disponibilidad, etc.
Otro elemento que puede mejorar las ventas es ofrecer posibilidad de financiación.
También el ofrecer una información detallada y coste de los gastos de envío.
Y aunque la he dejado para la última puede que sea uno de los elementos que más confianza genera, las valoraciones de los usuarios. Evidentemente siempre que tu producto sea bueno y tus clientes hablen bien de ti.
Dale más relevancia a los productos relacionados
La función de “Productos relacionados” en las páginas de productos son un instrumento de gran eficacia para aumentar las ventas o la venta cruzada (Cross Selling) entre clientes.
La estrategia de ventas adicionales (“personas que también compraron”) es utilizada por las grandes tiendas online, pero las tiendas más pequeñas también pueden implementarla con la misma eficacia.
Debemos investigar qué disposición de los productos relacionados nos puede resultar más rentable, desde un diseño con un único producto relacionado (por ejemplo, para que la página sea sencilla y fácil de usar) o incluir varios productos relacionados en la mismas página personalizada de productos.
En el caso de mostrar varios productos, debe ser un número ajustado (entre 3 y 5), que sea fácil de visualizar tanto horizontalmente (para ordenador) como verticalmente (para móvil).
También debe incluir imágenes, de calidad y atractivas, y siempre que tengan relación con el producto principal (para no incordiar al cliente con algo que casi seguro no le interesa).
Algunos temas tienen páginas de productos que incorporan automáticamente los productos con etiquetas o categorías similares en su apartado de productos relacionados.
Al agregar productos específicos a estas categorías, podrá afectar a los elementos relacionados que se presentan en dicha página.
También podemos relacionar otros productos como ventas superiores o ventas cruzadas.
Las ventas superiores son artículos similares al de la página de producto, pero de mayor calidad y precio, y que recomendamos a los clientes.
Por su parte, las ventas cruzadas son artículos complementarios en los que un cliente podría estar interesado después de comprar el producto principal. Por ejemplo, después de añadir una bicicleta de montaña al carrito de compras, que tenga información sobre ofertas de accesorios de bicicleta y ciclista.
Quizás el producto que está mirando no sea lo que busca, pero no quiere decir que no lo tengas.
Por eso no puede faltar en la ficha de productos una sección con productos relacionados o recomendados.
Revisa la estructura de la página de producto
Un buen diseño de página de producto tiene elementos que funcionan como un todo, no están ubicados aleatoriamente a lo largo y ancho de la página.
En general, distinguimos dos bloques en una página web: el contenido “above the fold” (que es visible cuando se carga la página) y contenido “below the fold” (lo que el comprador debe desplazarse hacia abajo para ver.
El contenido visible es el que hace la venta, mientras que el contenido inferior es complementario y añade valor a nuestra propuesta de venta.
Toda la información que un comprador necesita para una compra inmediata debe aparecer en la parte superior y visible de la página, para que sea lo primero que vea, como:
- Imagen del producto.
- Título y precio del producto.
- Descripción y características más destacadas.
- Selector de tamaño (zoom), color y cantidad.
- Botón “Añadir al carrito”.
Para el contenido no visible, un formato muy utilizado por su versatilidad son las áreas de contenido organizado mediante pestañas, que ofrecen a los clientes información en una forma compacta, en la misma ubicación de la página, sin necesidad de deslizar la página hacia abajo (por ejemplo, en la versión móvil).
Cada pestaña puede incluir información en distintos formatos, no solo texto, sino también contenido audiovisual o, muy importante por su efecto motivador en la compra, las últimas reseñas y valoraciones de clientes que ya han comprado ese producto.
Cómo personalizar las páginas de producto
Disponemos de dos formas de personalizar las páginas de producto de WooCommerce:
– La primera, modificando directamente los ficheros PHP del tema y las plantillas para ajustar y distribuir el contenido según nuestras necesidades.
– La segunda, utilizando las funciones que incluya el tema WooCommerce que hayamos instalado o utilizar un plugin que permita crear, de forma visual, y configurar la página de productos.
La opción con el plugin o con las funciones del tema (si las incluye) no requiere ningún conocimiento técnico específico, más que conocer el entorno de administración de WordPress. Sin embargo, su capacidad de personalización está limitada a lo que ofrezca el plugin o tema.
Por su parte, modificar los ficheros PHP supone disponer de la mayor versatilidad posible para configurar y personalizar la página de productos, pero a costa de una cualificación técnica elevada y un conocimiento detallado de WordPress y WooCommerce.
El siguiente vídeo muestra cómo se puede hacer la personalización con los ficheros PHP y utilizando el plugin “PPOM for WooCommerce” (Personalized Product Option Manager):
Personalizar los ficheros PHP
El vídeo muestra la localización y la estructura de los ficheros PHP que debemos modificar, pero sin entrar en los detalles técnicos, que vamos a detallar en esta sección.
Es necesario tener conocimientos avanzados de PHP, WordPress y WooCoomerce para abordarlo con éxito.
Lo primero que podemos hacer es mostrar los productos en una plantilla diferente a la predeterminada. Para ello, se debe cargar el archivo single-product.php, que controla los ficheros de plantilla que muestran información del producto en la página.
Una práctica recomendable al personalizar las páginas de plantillas de temas y complementos es hacer una copia de la plantilla en el tema y hacer todos los cambios solo en la copia. De esta forma, si los temas o plugins se actualizan, nuestros cambios personalizados seguirán en el fichero de copia.
Los plugins y temas disponen de un amplio repertorio de actions personalizados y hooks que permiten hacer cambios directamente en los ficheros PHP del tema.
Lo bueno de todo esto es que no hay que pasar y modificar los ficheros de plantilla y el resultado es un código más limpio, sin duplicación de ficheros.
Usaremos single-product.php para llamar a los ficheros de plantilla que controlan la información y el formato de cómo se mostrará la información del producto en la página del producto. Del mismo modo, el fichero content-single-product.php es la plantilla del producto y se modifica para cambiar la información y el estilo de la página del producto.
Ahora debemos añadir el siguiente código para cambiar la plantilla de la página de producto (Single Product):
function get_custom_post_type_template($single_template) {
global $post;
if ($post->post_type == 'product') {
$single_template = dirname( __FILE__ ) . '/single-template.php';
}
return $single_template;
}
add_filter( 'single_template', 'get_custom_post_type_template' );
add_filter( 'template_include', 'portfolio_page_template', 99 );
function portfolio_page_template( $template ) {
if ( is_page( 'slug' ) ) {
$new_template = locate_template( array( 'single-template.php' ) );
if ( '' != $new_template ) {
return $new_template ;
}
}
return $template;
}
Ahora debemos modificar el fichero content-single-product.php, añadiendo cualquier producto o categoría al final de este fichero. Una buena práctica es darle un nombre que lo haga destacar e identificarse fácilmente.
Por ejemplo, una categoría con el nombre “BICICLETAS”, el nombre del fichero sería content-single-product-bicicletas.php.
De esta forma, podremos identificar el fichero correcto para una categoría fácilmente. Este fichero se utiliza para realizar las modificaciones para que la página de producto o la página de categoría se vea exactamente como queramos.
Ahora hay que modificar el fichero single-product.php, que contiene el bucle que decide qué plantillas se cargarán para mostrar los productos. Abrimos este fichero y buscamos el siguiente fragmento de código:
woocommerce_get_template_part( 'content', 'single-product' );
Y lo reemplazamos por el siguiente código, que verifica si un producto pertenece a una categoría en particular :
global $post;
$terms = wp_get_post_terms( $post->ID, 'product_cat' );
foreach ( $terms as $term ) $categories[] = $term->slug;
if ( in_array( 'NOMBRE-CATEGORÍA', $categories ) ) {
woocommerce_get_template_part( 'content', 'single-product-NOMBRE-CATEGORÍA' );
} else {
woocommerce_get_template_part( 'content', 'single-product' );
}
 
Usando el ejemplo utilizado anteriormente donde la categoría era “bicicletas” y content-single-product.php fue renombrado como content-single-product-bicicletas.php:
global $post;
$terms = wp_get_post_terms( $post->ID, 'product_cat' );
foreach ( $terms as $term ) $categories[] = $term->slug;
if ( in_array( 'bicicletas', $categories ) ) {
woocommerce_get_template_part( 'content', 'single-product-bicicletas' );
} else {
woocommerce_get_template_part( 'content', 'single-product' );
}
El siguiente paso es subir estos archivos a la tienda en WooCommerce.
Para asegurarse de que todo funcione sin problemas, habrá un subdirectorio /woocommerce/ en el directorio del tema. Ambos ficheros (content-single-product.php y single-product.php) irán en la misma carpeta.
Por último, accedemos al sitio web para verificar que las páginas de productos y categorías de productos muestran todos los cambios realizados en las plantillas que hemos personalizado.
Conclusiones
La personalización de las páginas de producto de WooCommerce nos permite adaptar el diseño y la funcionalidad de nuestra tienda online tanto a las características de los productos como a los gustos y hábitos de nuestra audiencia objetivo.
Las fichas de producto suelen ser uno de los elementos de una tienda online en WooCommerce al que se le presta menor atención, seguramente por la falta de configuración que ofrecen las distintas plantillas.
El proceso comienza identificando qué elementos de la página de producto son necesarios, cuáles se puede obviar y cuáles deberían modificarse para conseguir que el producto se muestre con todo el detalle que requieran los clientes y, además, incitarle a comprarlo.
Una vez identificados estos elementos, tenemos dos opciones para proceder con la personalización. La primera, más sencilla, es utilizar un plugin o las funciones del tema WooCommerce instalado para implantar los cambios que hayamos determinado.
Sin embargo, esta opción está limitada a las posibilidades del plugin o tema. En caso de necesitar más posibilidades de personalización, la única opción consiste en modificar los ficheros PHP de WooCommerce, utilizando actions y hooks de la plataforma, e incorporando los cambios en las plantillas.
Aunque muy versátil y potente, esta posibilidad requiere conocimientos avanzados de WooCommerce y WordPress.
Así que, es muy importante invertir tiempo y recursos en optimizar los nombres de los productos y sus descripciones, tener unas imágenes de la mejor calidad posible, pensar en la versión móvil y su velocidad de carga.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.