el tema Divi te permite crear de forma visual todo lo que quieras gracias a sus enormes funcionalidades.
Esta plantilla contiene uno de los mejores page builder para WordPress, que te permitirá hacer todo lo que desees dentro del diseño web.
Crear una página 404 no iba a ser menos para este gran maquetador.
Si no sabes lo que es o si te preguntas para que necesitas crear una página de este tipo te lo cuento.
Te aseguro que es muy necesario que la tengas implementada en tu sitio web.
Tabla de contenidos
¿Por qué crear una página 404 en Divi personalizada?
Lo primero que necesitas saber antes de crear una página 404 personalizada es que es “404”.
Pues bien, 404 es un error, es decir, es una página que no existe.
Te explico: cuando alguien accede a tu web a través de un enlace inexistente desde Google, una red social o cualquier otro sitio provoca un error 404.
Si ese enlace, no existe, está roto o mal escrito por el usuario, la web te muestra un mensaje de error 404 o File Not Found (página que no existe)
Básicamente se trata de uno de los más comunes tipos de errores HTTP, que indica que el host sí se ha comunicado con el servidor, pero no existe el recurso que ha sido solicitado.
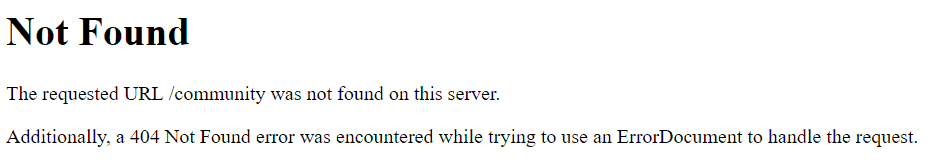
Esto arrojará lo siguiente cuando se intenta acceder a url inexistente:
En definitiva, se trata de un código de estado http incorrecto que hay que arreglar.
En resumen, si una URL no existe es porque ha sido eliminada por el administrador de la Web o porque el usuario introduce mal la URL.
Ahora bien, esto no es bueno por 2 motivos:
- No es nada bueno para Google, ya que le estás haciendo perder el tiempo rastreando y navegando hacía una página sin destino.
- Es muy malo para el usuario ya que no encontrará lo que estaba buscando. Además, le estarás restando usabilidad y en consecuencia un rebote alto en tu web si no le das alternativas para que no se vaya a la competencia.
- Eliminación de la url.
- Está mal escrita la sintaxis de la url por el usuario.
- La url producto o servicio se ha eliminado porque ya no existe ese producto o ese servicio.
- …
- Genera poca profesionalidad: si el usuario no encuentra lo que busca, es muy probable que cierre la pestaña y acuda al resultado de un competidor.
- Pérdida de ventas: si no ofreces al usuario un menú por el que moverse, un botón de acceso a otra parte de la web, un buscador u otro producto o servicio similar al que esperaba encontrar, estarás perdiendo muchas oportunidades sobre todo si se trata de una tienda.
- Perjuicios a nivel de SEO: si Google emplea un tiempo en tu web y ella le está mostrando errores 404, estará perdiendo el tiempo impidiéndole que llegue a página que si te interesa que visite y que igual por estos errores no llega a rastrear.
- Crear una fila donde meter un campo de texto.
- Luego he duplicado esa fila y cambiando el texto por “404”.
- En la pestaña de diseño puedes cambiar el tamaño, el color y añadir sombreado.
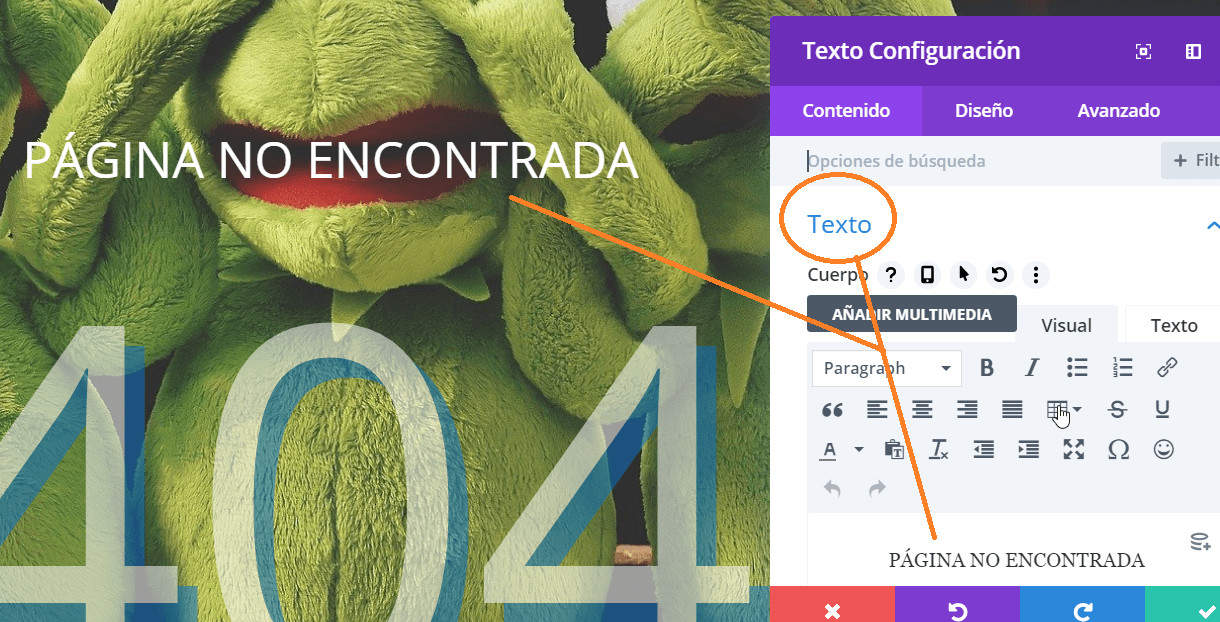
- Duplicidad de nuevo de la fila con el texto “404” cambiándolo a una explicación del error que muestra la página.
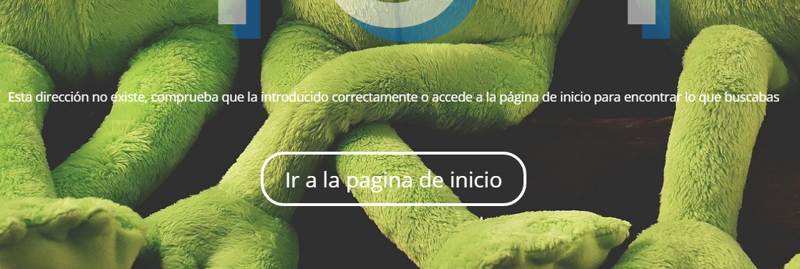
He cambiado el tamaño del mismo más pequeño. - Creación de un botón personalizado al que a través de las opciones de diseño he cambiado el color y añadido radio para dar un forma redondeada.
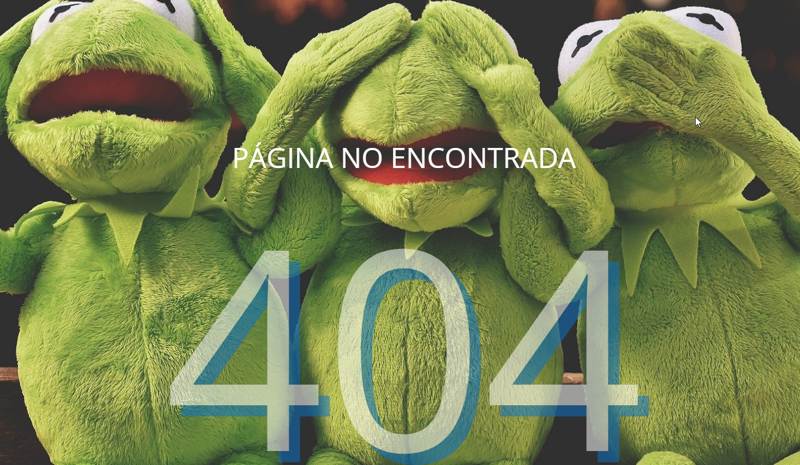
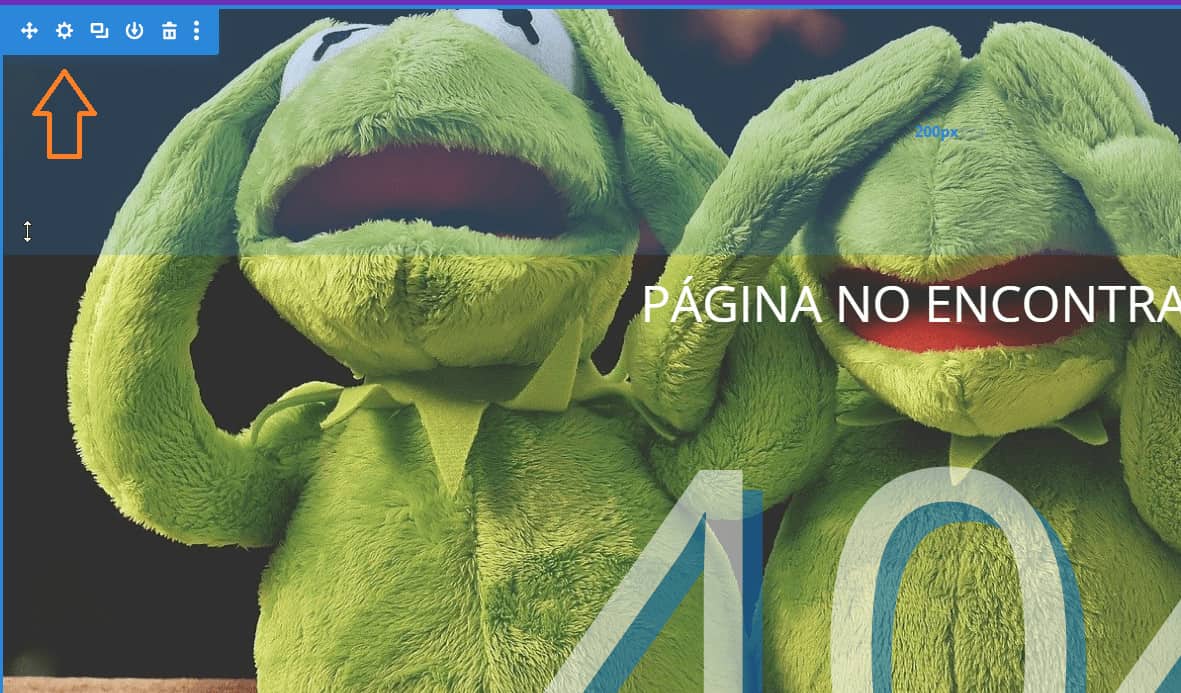
- He establecido un fondo completo de una imagen de unas ranas con cara de desesperación para que el usuario entienda y vea que el error es por un motivo invitando a que este vea que sucede,
Para ello tienes que hacer clic en la rueda dentada de la cabecera para establecer la imagen destacada que quieras. - He cambiado el color de los textos y el botón a blanco para que destaque sobre el fondo.
Además he establecido en la palabra “404” una sombra en azul y una transparencia a través de la opción filtro.
- Añado nuevo titulo con otra opción para el usuario.
- He creado una nueva sección donde he colocado la opción post slider donde se muestran los últimos post publicados en el blog.
- Puedes personalizar esta opción a tu gusto según las opciones de Post slider.
- Guarda la plantilla haciendo clic en los 3 puntitos y luego guardar.
- Vuelve hacía atrás y guarda todos los cambios.
Crear una página 404 arreglará ese problema haciendo por un lado que Google no encuentre este error y el usuario pueda tener una buena experiencia en tu sitio sin tener que salir de ella.
Por qué una página arroja el error 404
Una página puede haber dejado de existir por varios como pueden ser:
En cualquier caso, lo recomendable es siempre eliminar esta url temporalmente en Google Search Console, redirigir la url en WordPress hacía páginas o productos similares o establecer una redirección 410 en htacess para indicar que esta url ya no existirá jamás.
Todo esto hará que desaparezca del índice de Google evitando en parte que el usuario llegué a ella.
Que el usuario llegue a un página con error 404 a veces es inevitable.
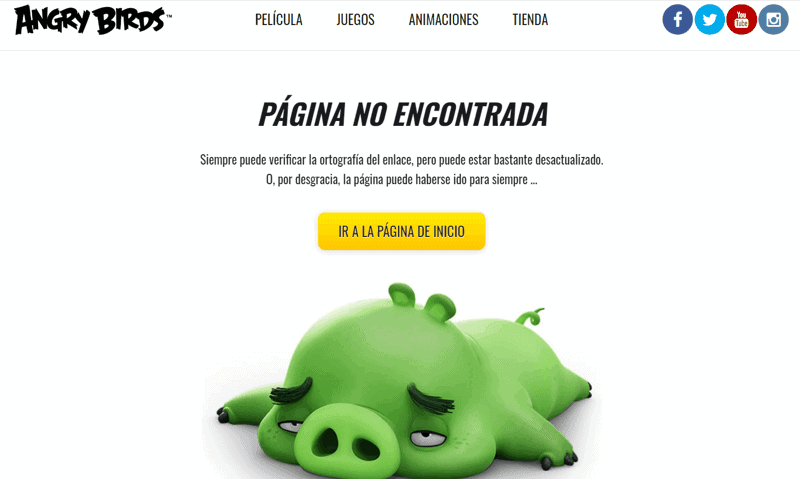
Por eso vas a aprender a crear una página personalizada 404 con la herramienta Divi, para que siempre que el usuario acceda a una dirección desconocida puedas ofrecerles una web con opciones de navegación como la que puedes ver en este ejemplo.
Podemos ver cómo de forma simpática la web de angry birds muestra que la página a la que el usuario quería acceder ya no existe.
Nada que ver con la anterior imagen de ejemplo con la página not found.
Ejemplos de páginas de error 404 en Divi personalizadas
Una página de error cuidada puede decir mucho de tu sitio web. Mira estos ejemplos de un HTTP error 404.
¿Abandonarías la página porque no has encontrado lo que esperabas o navegarías por ella buscando nueva información?
Estos son algunos de los mejores ejemplos:
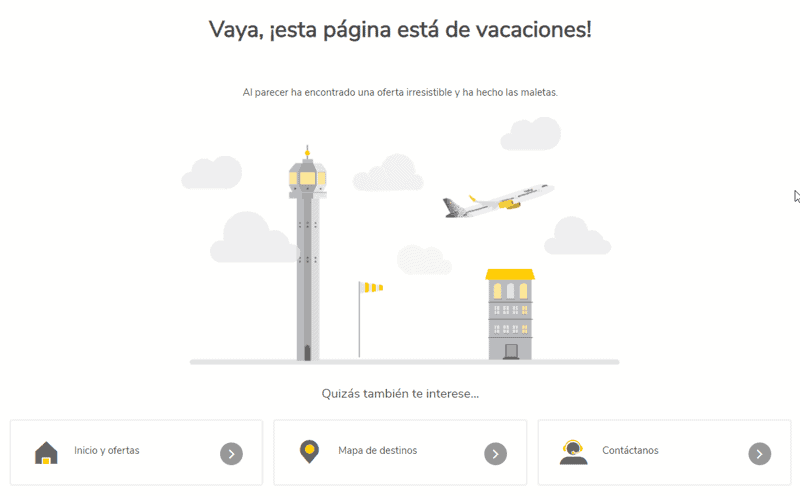
Vueling
Como no podía ser de otra manera Vueling usa la frase de estar de vacaciones para dar un toque de humor a la página buscada inexistente.
Despierta simpatía y no deja que el usuario se vaya mostrando diferentes opciones de navegación como ofertas, mapa de destino y contacto.
No todo el mundo hace esto. Puede ver grandes empresas cómo Cocacola que no sólo no tienen una página personalizada de error 404, además no cuentan ni con un mínimo buscador en su página de error.
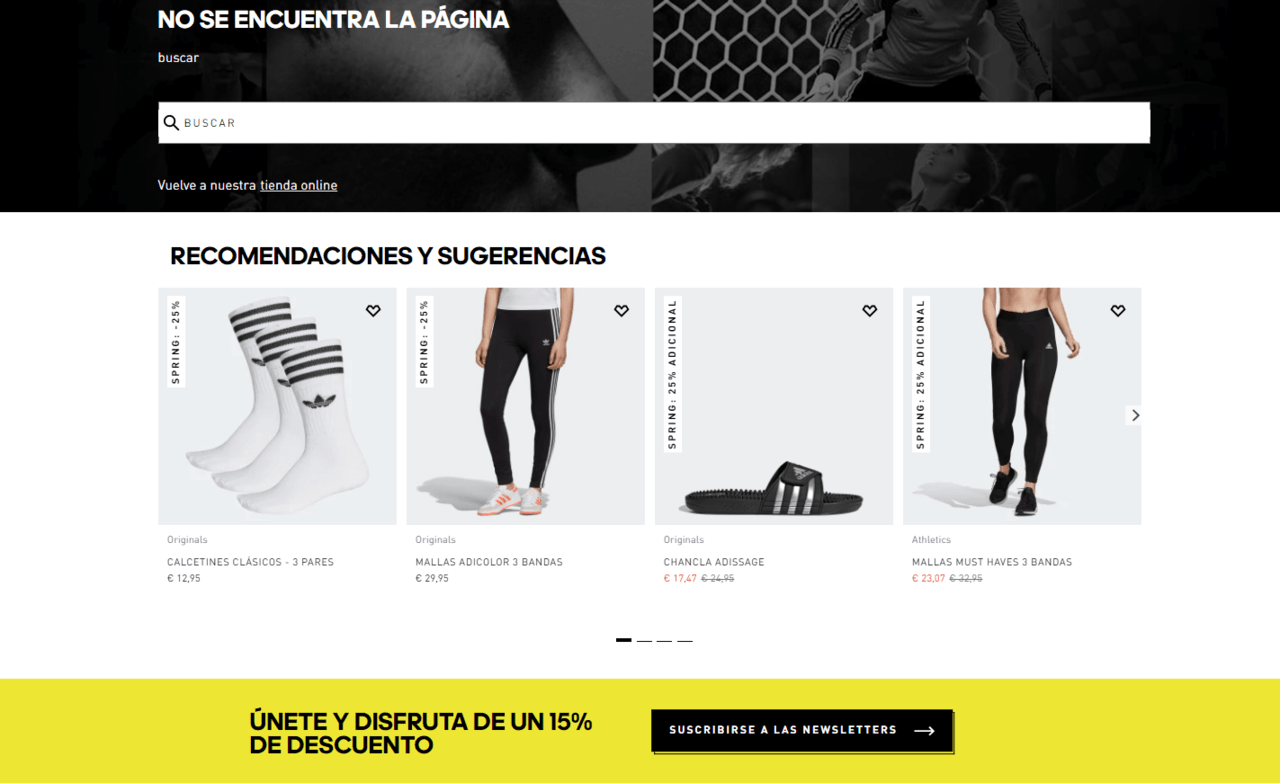
Adidas
La marca deportiva ofrece diferentes opciones en su mensaje de error.
Con una página personalizada muestra un buscador, una lista de productos sugeridos y una invitación a suscribirse a la web.
Además deja el menú visible y navegable para que pueda encontrar lo que estaba buscando.
Como ves no quieren que el usuario se vaya de la web y si lo hace que sea llevándose algún tipo de conversión.
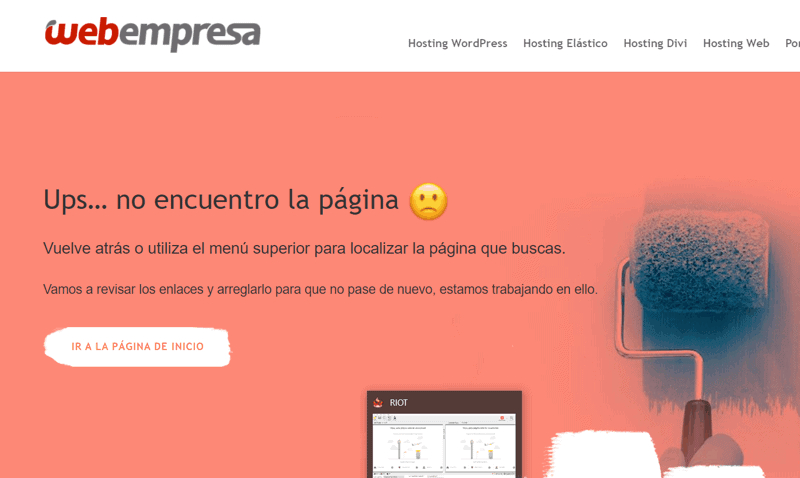
Webempresa
Webempresa cuida la página de error 404 mostrando opciones e indicando que van a solucionar el error para que no vuelva a pasar. Tienen en cuenta que muchos usuarios pueden pensar que es un error y dan un mensaje para una futura solución.
Mientras tanto te invitan a seguir navegando por la web.
Como ves una página bien creada puede hacer que tus conversiones aumenten.
Son algunas las veces que podemos cometer el error de tener webs internas rotas pero muchas más en las que el usuario por alguna razón escribe mal una dirección.
Tenemos que aprovechar las oportunidades que nos ofrece crear este tipo de páginas personalizadas.
Consecuencias de una página de error 404
Las consecuencias de no contar con una página personalizada de 404 no son catastróficas pero si son bastantes perjudiciales por varios motivos:
Puedes detectar los errores 404 en los análisis de cobertura de tu Google Search Console o con herramientas como Screaming Frog por ejemplo y poner remedio a esos errores.
Ahora que tienes claro lo perjudicial que es tener errores 404 en tu web, te voy a enseñar a crear una página personalizada 404 visual y funcional gracias a la herramienta Divi.
Vamos a ello.
Cómo crear un página 404 personalizada en Divi
Antes de enseñarte a crear una página de este tipo con Divi tienes que saber que existen varias formas de tener una página con un mensaje de error y con personalización.
Lo podemos hacer de forma técnica o usando Divi.
¿Qué ocurre? Que si lo hacemos de forma manual, el diseño a no ser que tengas muchos conocimientos en programación no vas a ser capaz de crear un diseño atractivo.
Con Divi esto no pasa ya que además de hacerlo fácil el diseño es muy atractivo.
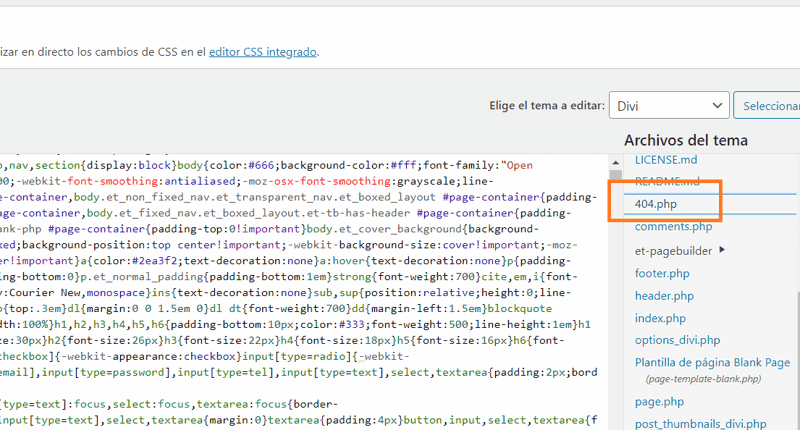
Si tu plantilla no incluye el archivo “404.php” tendrías que hacer algo para que muestre como mínimo que esa página no existe (como digo necesitas ir al panel de control de tu hosting y tirar de programación.
Si la incluye (como es el caso de Divi) ya por defecto tienes un aviso.
Para saber si al menos tienes un mensaje de error y no un mensaje de not found que pueda indicar al usuario que tu web directamente está rota, puedes visitar en el Administrador de WordPress>editor de temas y ver si tiene esa carpeta.
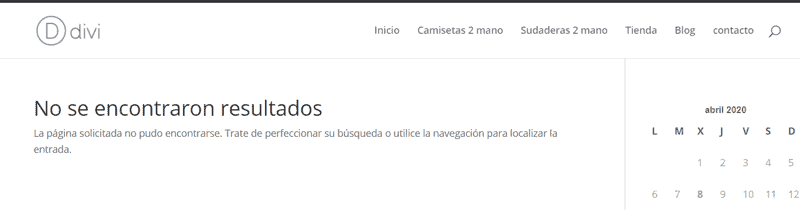
Esto hará que si la página no se encuentra muestre una página de error 404 simple. Incluso esto se puede cambiar si conoces programación php para darle mejor aspecto.
Esto es lo que ofrece si escribes o haces clic en un enlace que no existe:
Esto no es lo queremos ya que se puede mejorar si quieres mucho más el diseño que es lo que vamos a hacer ahora, crear un página personalizada con Divi que sea atractiva y con funcionalidades.
Proceso para crear la pagina 404 con Divi
Si usas WordPress con cualquier plantilla no adaptada a personalizar la página 404 por defecto necesitarás un plugin adicional. Este te va a permitir que decidas que página creada a tu gusto quieres que se muestre como página 404 cuando alguien accede a una url que no existe.
El plugin a instalar es 404 page y el funcionamiento es muy sencillo, simplemente instala y activa el plugin y sólo tendrás que asignar en la pestaña de opciones la página creada .
Con Divi no necesitas ningún plugin ya que te permitirá asignar la página que quieras como 404 gracias a sus opciones.
Además, como sabes, vas a poder conseguir un diseño muy atractivo y sobre todo con enormes opciones de diseño y opciones para la conversión.
Vamos a ello
Te dejo un video donde vas a ver todo el proceso de forma prácticas, si lo prefieres sigue leyendo la guía.
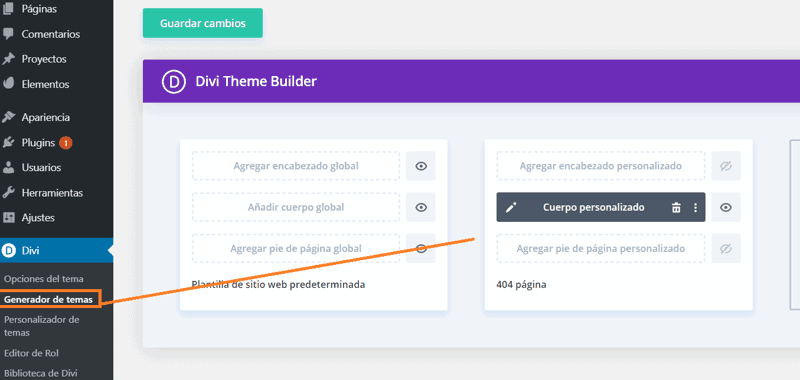
Lo primero que haremos es ir a la opción de Divi “Generador de temas” .
En esta opción haremos clic en Agregar nueva plantilla.
El funcionamiento sería exactamente igual si quisiésemos realizar una plantilla para páginas o plantilla para categorías en Divi.
Este apartado nos va a permitir crear una página personaliza para que sea independiente al resto de opciones globales.
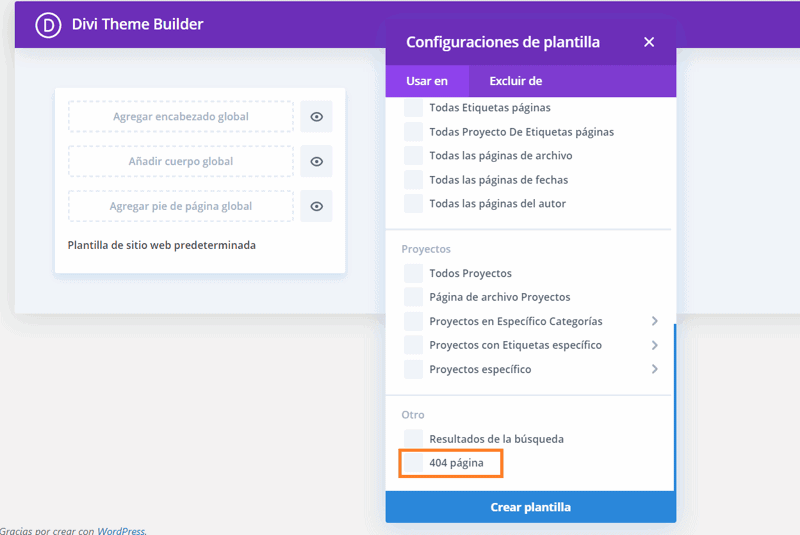
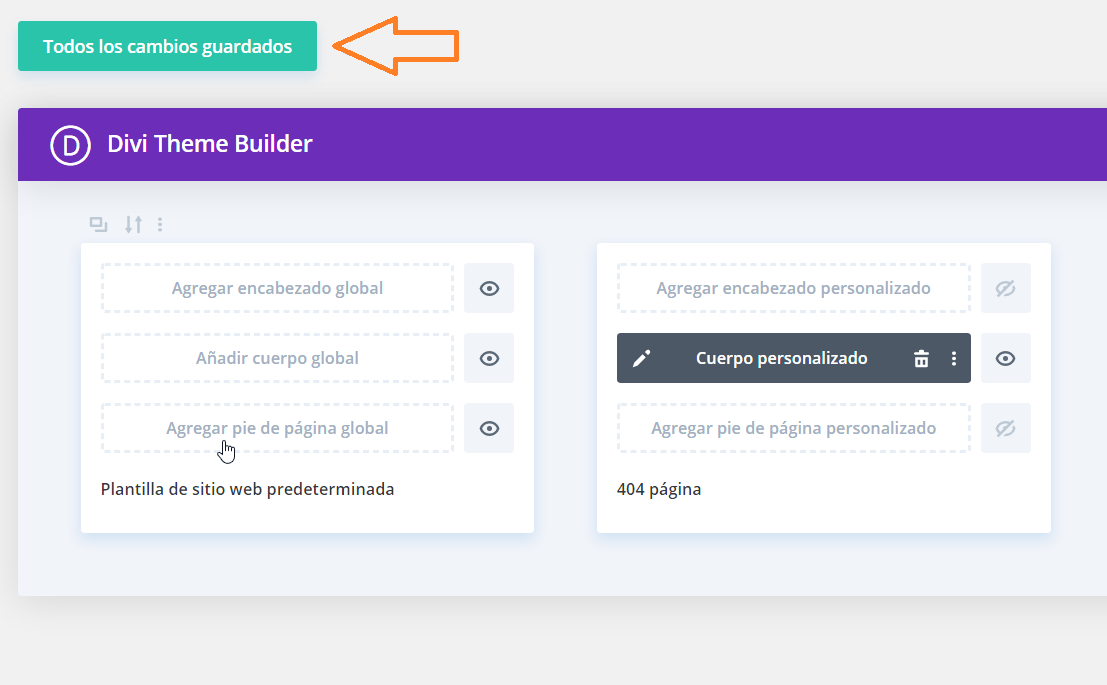
Una vez marques se despliegan opciones seleccionando la pestaña “404”.
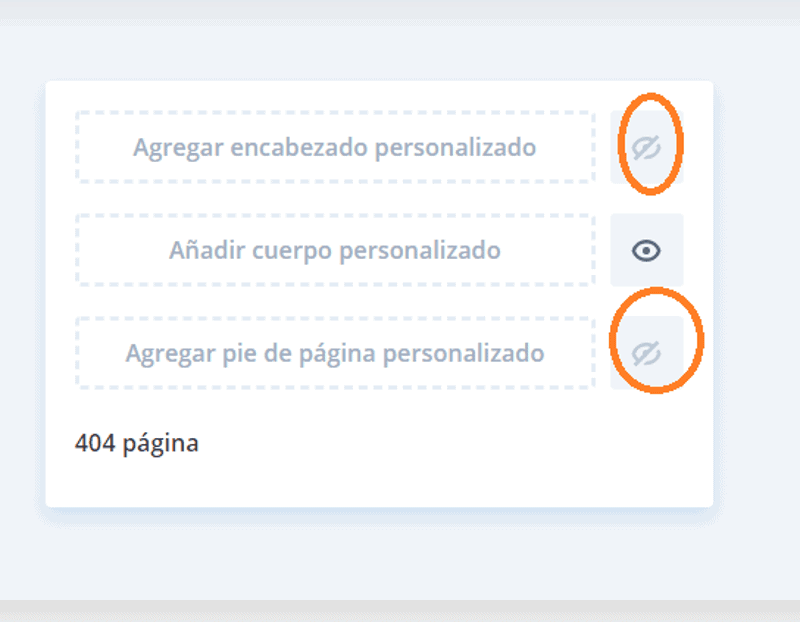
Podemos dejar las opciones como están o puedes quitar las opciones de cabecera o footer si quieres, desmarcando los botones (imagen pequeña ojos).
Vamos a personalizar la página con las órdenes dadas.
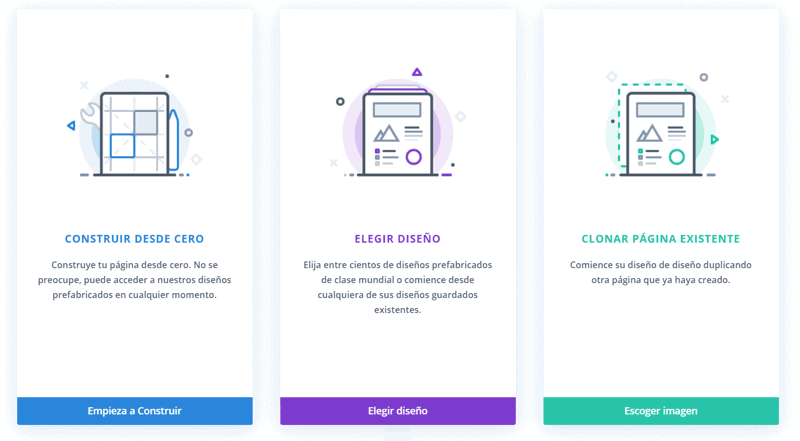
Haremos clic en Añadir cuerpo personalizado y aquí usaremos Divi como siempre, usando la opción Construir desde cero o puedes aprovechar las plantillas ya creadas.
Crea la página a tu gusto aprovechando todas las opciones que te ofrece Divi y sácale el máximo partido.
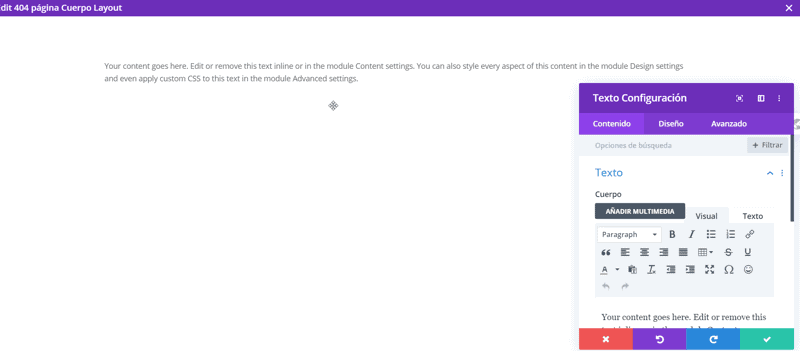
Este es el ejemplo creado en el video de arriba y explico en texto cómo se ha creado para que tomes de ejemplo tu propia creación.
Para crear esto es muy simple ya que sólo tienes que:
Una vez hagas clic en la rueda, tienes que ir a la pestaña fondo y ahí escoger color, color degradado o una imagen como en el ejemplo.
Ya está, ¿fácil verdad?
Cuando alguien ahora acceda a un enlace que no existe en tu web, irá a esta nueva página personalizada 404.
Conclusión
Cómo has podido ver en el post, crear una página 404, configurarla o diseñarla es una tarea que se debe realizar «casi por obligación».
Si tu sitio tiene un error del tipo “404 Not Found” con más razón tiene hacer como mínimo que muestre opciones de navegación por menús o usar un buscador.
Lo ideal, usar Divi y crear una página a tu gusto.
Si quieres aprender más sobre esta fantástica plantillas, como te he comentado otras veces puedes realizar los diferentes cursos gratuitos de Webempresa: Curso Divi y Curso Divi Avanzado.
¿Te ha resultado útil este artículo?

Diseñador web, SEO y consultor de Marketing Digital | Trabajo como freenlance realizando sitios web para clientes que desean hacer crecer su negocio a través de internet | Además, enseño en mi Blog cómo crear un proyecto web absolutamente de cero | Me puedes encontrar en las redes sociales .