Los sitios web han ido evolucionando, ahora vemos sitios que cargan diferente tipo de contenido, como imágenes, videos, archivos javascript, etc., sin embargo el protocolo HTTP, poco había cambiado, no es sino hasta la llegada de HTTP/2 que vemos un cambio importante, principalmente en performance, para enviar peticiones y recibir contenido.
En este artículo veremos más a detalle en qué consiste este protocolo, las ventajas que ofrece y cómo comprobar si tu sitio esta haciendo uso del mismo.
Antes de continuar, te comento que en Webempresa ya tienes HTTP/2 habilitado por defecto en todos los servidores (hosting), por lo que no tendrás que configurar nada para que puedas disfrutar de sus beneficios.
Tabla de contenidos
¿Que es HTTP/2?
Esta pregunta involucra algunos conceptos que tenemos que tener claros:
¿Qué es un protocolo?
En este contexto, nos referimos a un protocolo de comunicación, el cual es un conjunto de reglas que permiten que dos sistemas se comuniquen entre sí para transmitir información.
¿Qué es HTTP?
HTTP = Protocolo de Transferencia de Hipertexto (Hypertext Transfer Protocol por sus siglas en inglés), es el protocolo de comunicación que permite las transferencias de información a través de archivos, usualmente HTML, en internet.
¿Entonces qué es HTTP2?
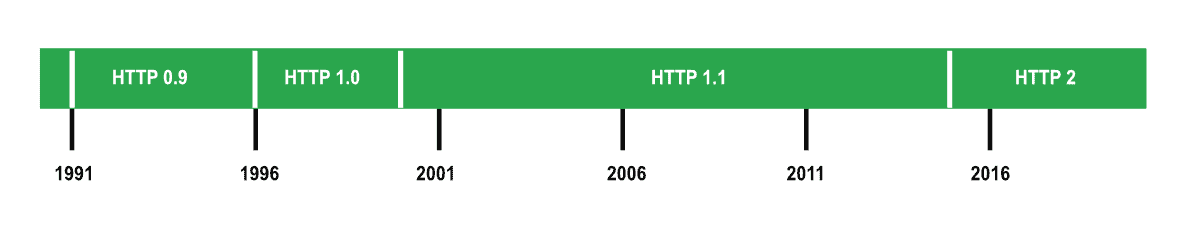
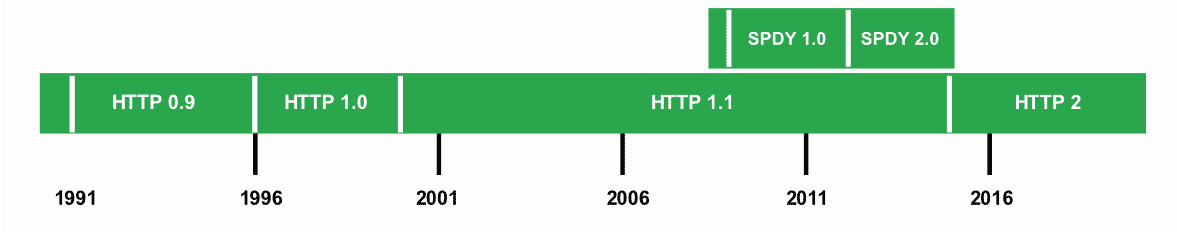
HTTP/2 es la nueva versión de HTTP, en la siguiente imagen vemos las diferentes versiones de este protocolo de comunicación a lo largo del tiempo.
Características del protocolo HTTP/2
Una de las principales mejoras de HTTP/2 con respecto a las versiones anteriores, es la rapidez en la comunicación, para lograr esto, el protocolo HTTP/2 tienes las siguientes características:
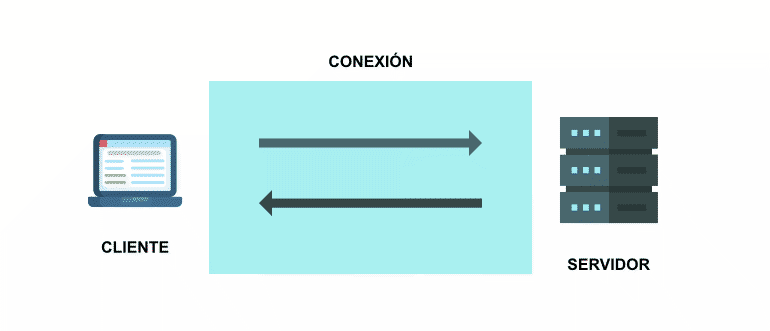
Una única conexión
Con HTTP 1.x para cargar cualquier elemento se requiere múltiples conexión TCP simultáneas. En el caso de HTTP/2 se utiliza una única conexión para ofrecer múltiples solicitudes y respuestas en paralelo
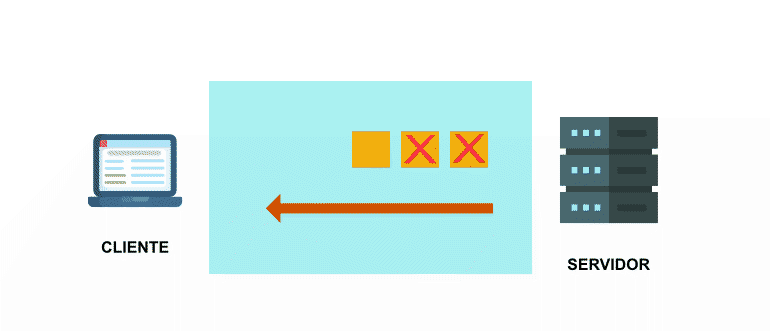
Eliminación de información redundante
Otra característica es la eliminación de información redundante y de esta manera evitar el envío de datos repetidos en la misma conexión, así se consigue una menor latencia.
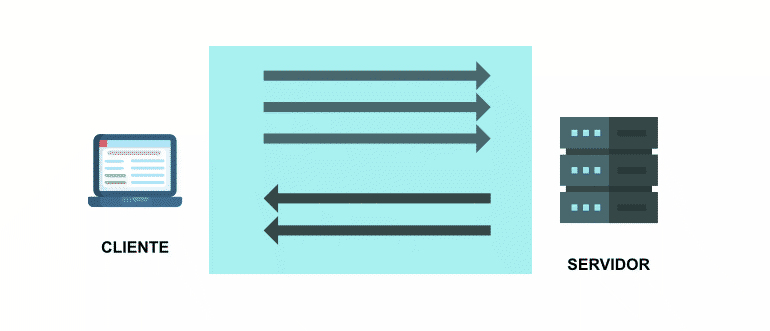
Multiplexación
Con HTTP 1.x el navegador envía una petición al servidor y debe esperar la respuesta para enviar la siguiente solicitud.
En HTTP/2 la multiplexación permite enviar y recibir varios mensajes al mismo tiempo para optimizar la comunicación, mejorando la velocidad y reduciendo la sobrecarga de los servidores.
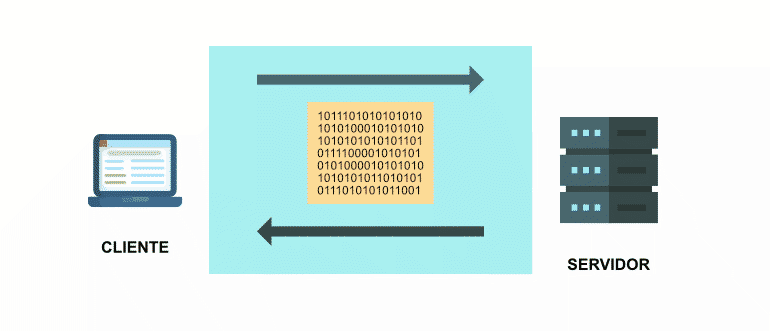
Protocolo Binario
Es que es más fácil para los sistemas trabajar con protocolos binarios, a diferencia de un protocolo de texto que es lo que usaban versiones anteriores de HTTP. Los protocolos binarios además son más simples y menos propensos a errores.
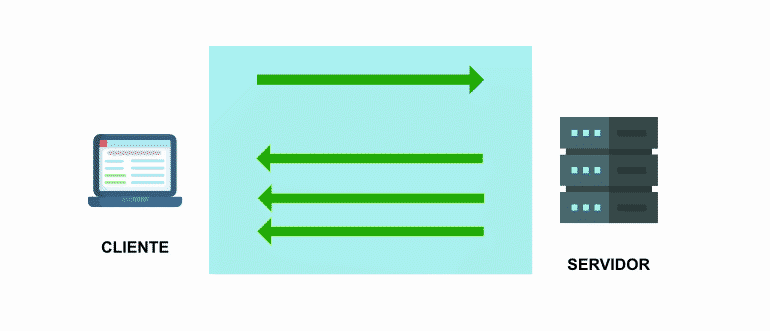
Servicio Server Push
Son estimaciones que hace el servidor para enviar mensajes antes de que el cliente lo solicite.
La forma de actuar es enviar varias respuestas a una única solicitud, es decir además de la solicitud original el servidor puede enviar recursos adicionales.
Un sitio web esta formado por decenas de archivos referenciados y que gracias al servicio Server Push el servidor envía tras recibir una única solicitud ya que asume que igualmente se necesitarán esos otros archivos, evitando así la solicitudes innecesarias.
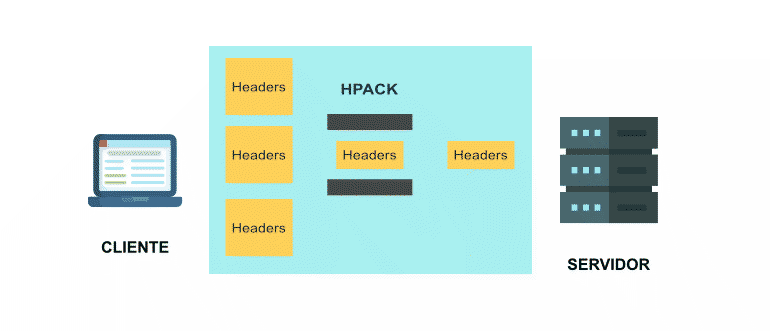
Compresión de Cabeceras
Cuando un cliente hace numerosas peticiones al servidor, los encabezamientos apenas cambian unos de otros, por lo que se envía mucha información redundante.
Con HTTP/2 las cabeceras experimentan compresiones, con lo que se obtiene mejores tiempos de respuesta. El algoritmo usado para esto es HPACK el cual se encarga adicionalmente de eliminar campos de cabecera redundantes y prevenir posibles vulnerabilidades.
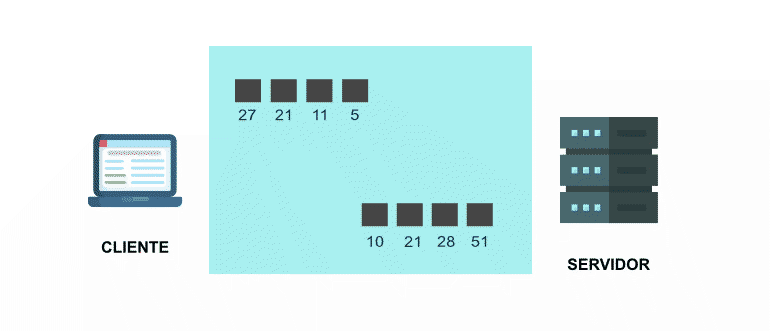
Priorización de flujos
Algunos objetos que componen la web son más importantes que otros, por lo que nos interesa que los objetos más importantes tengan más prioridad.
Un mensaje HTTP se puede dividir en múltiples fragmentos ya sea una petición de cliente o una respuesta del servidor. Es importante controlar el orden y el retardo en que estos fragmentos se transmiten.
Para controlar la la prioridad, HTTP/2 permite asignar un peso a cada fragmento (entre 1 y 256)
Ventajas de usar el protocolo HTTP/2
Visto las características anteriores, podemos ver que HTTP/2 ofrece muchas ventajas, algunas de las principales son:
– Mayor velocidad de carga
A diferencia de versiones anteriores, en donde las peticiones son secuenciales, es decir que se tiene que completar una petición para enviar la siguiente, en el caso de HTTP/2 se soluciona este problema con el Multiplexado. Esto mejora la velocidad de carga entre un 40% y 50%.
– Mejora del posicionamiento web
Aunque de momento los algoritmos de Google no penalizan el uso de versiones anteriores de HTTP, lo que si es conocido es que recompensan a los sitios que tienen una buena velocidad de carga, por lo tanto podemos deducir que HTTP/2 es positivo para el SEO de un sitio web.
Además se ha confirmado que Google rastrea con HTTP/2 siempre que el servidor lo permita.
– Priorización de carga
Antes de HTTP/2, los ficheros de un sitio web debían cargarse según un orden concreto, lo que evidentemente no ofrece una buena experiencia de usuario. Sin embargo con HTTP/2 todas las peticiones se envían a través de una conexión y es el navegador quien decide la prioridad de cada fichero.
– Menos consumo de banda ancha
HTTP/2 comprime los encabezados repetitivos y elimina información redundante, por lo tanto la transferencia de datos es bastante menos y por consiguiente hay una ahorro en el consumo de banda ancha.
– Presentación Inmediata
Con HTTP/2, el servidor puede enviar datos no solicitados por iniciativa propia, deduciendo de que el usuario requerirá esos datos en una futura solicitud.
SPDY y HTTP/2
En el 2010 Google lanzó el protocolo SPDY como una propuesta para mejorar las peticiones y respuestas del protocolo HTTP.
Se enfoca en reducir la latencia via TCP, además de compresión entre otras características.
HTTP/2 se basa en SPDY, y agrega mejoras adicionales, por lo que Google anunció que eliminará el soporte para SPDY en favor de adoptar HTTP/2
Comparación HTTP1.1 SPDY y HTTP/2
En la siguiente tabla vemos una comparación entre los distintos protocolos.
| HTTP1.x | SPDY | HTTP2 |
|---|---|---|
| No necesita SSL, aunque es recomendable | SSL requerido | No necesita SSL, aunque es recomendable |
| Cifrado lento | Cifrado rápido | Cifrado muy rápido |
| Una conexión por cada petición | Varias solicitudes por conexión TCP | Varias solicitudes por conexión TCP |
| Sin compresión de encabezados | Compresión de encabezados | Compresión de encabezados mejorada |
| Sin priorización de flujos | Priorización de flujos básica | Mecanismos mejorados para priorización de flujos |
El sitio http2demo.io web muestra de manera dinámica la carga de elementos usando tanto HTTP1.1 y HTTP/2
HTTPS y HTTP/2
HTTPS es una manera de encriptar las comunicaciones del protocolo HTTP, básicamente envuelve los mensajes en un formato encriptado usando SSL/TLS.
Ambos, tanto HTTPS como HTTP/2 se complementan, actualmente se recomienda usar HTTPS ya que adicional a las ventajas de seguridad también es considerado por los buscadores para dar
una buena puntuación a tu sitio.
Comprobar que tu web usa HTTP2
Como ya te había comentado en Webempresa todos los servidores ya tienen habilitado por defecto el protocolo HTTP2. Sin embargo depende también de tu navegador que soporte este protocolo.
En el siguiente enlace puedes comprobar las diferentes versiones de los navegadores que soportan HTTP2. Los navegadores actuales ya soportan HTTP/2.
Una manera simple de comprobar si tu sitio web es usando HTTP/2 es usar el inspector de código de tu navegador. Para abrir el inspector de código puedes usar:
- En Mac y Linux: Cmd + Opción + i
- En Windows : Ctrl + Shift + i
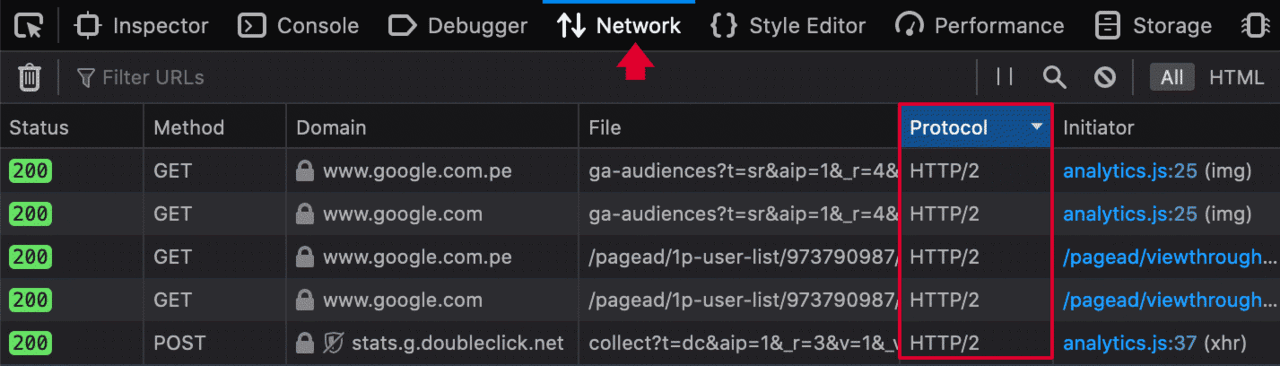
Veras que aparecerá una sección en la parte inferior, desde allí ubica el tab de network y luego carga el sitio web que quieres comprobar en la barra de direcciones de tu navegador, aparecerá algo similar a la siguiente imagen en donde puedes ver una columna de protocolo.
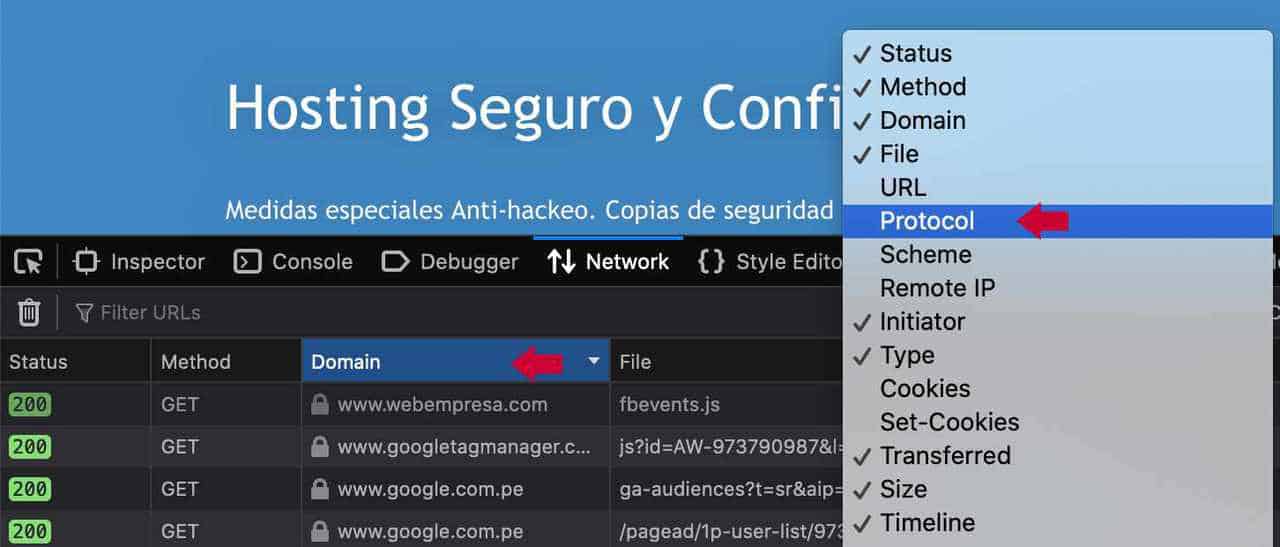
Sino aparece esta columna posiblemente tengas que habilitarla, para realizar esto lo único que tienes que hacer es posicionar el cursor en una de las columnas y con el botón alterno del mouse desplegar el menú emergente y luego habilitar la columna llamada protocolo.
Conclusión
Las tecnologías evolucionan para mejorar la experiencia de los usuarios al navegar en internet, una parte de esta evolución tiene que ver con la velocidad con la que el navegador se comunica con el servidor.
Las características de HTTP/2 para mejorar la velocidad de comunicación, como la multiplicación, eliminación de información redundante, compresión de cabeceras, etc. representan un cambio importante del protocolo HTTP.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.