Debido a la gran importancia que cobran las redes sociales en la difusión de nuestros sitios web, en este artículo vamos a explicar una extensión llamada Phoca Facebook Comments que hace uso del servicio de facebook para colocar comentarios en los artículos de nuestro sitio web.
Tabla de contenidos
1-Generalidades
La extensión Phoca Facebook Comments es un módulo y para mostrarlo en nuestro sitio web será necesario tener una posición habilitada, es recomendable tener una posición disponible en la parte inferior del contenido (component), en caso no se tenga una posición disponible podemos revisar el siguiente artículo que explica cómo agregar una nueva posición a la plantilla
2-Descarga y configuración de extensión
Procedemos a la descarga de Phoca Facebook Comments , instalamos y configuramos colocando en la posición adecuada, alguno de los parámetros más importantes son: El Application ID el cual será necesario configurar en el sitio web de facebook para desarrolladores y también el parámetro para mostrar los comentarios sólo en los artículos completos.
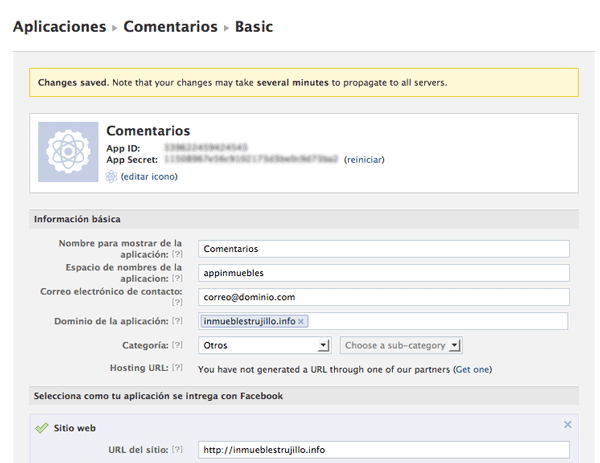
3-Obteniendo el ID de facebook
Encontrándonos conectados con una cuenta de usuario de facebook, desde la siguiente url http://developers.facebook.com/setup/ configuramos una nueva aplicación facebook, obtendremos el Application ID , el cual nos servirá para configurar nuestro módulo de comentarios.
4-Resultado Final
Finalmente obtendremos un resultado similar a la siguiente imagen.
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.