En este artículo voy a intentar hablarte (o más bien hacer una “clase de introducción”) a todo lo que tiene que ver con la Realidad Virtual y el 3D aplicado a tu web de WordPress.
Es cierto que este tema es muy reciente (en WordPress) y que hay muy poca información al respecto.
La buena noticia es que, aunque suene muy complicado o super moderno, no es tan complicado añadir Realidad Virtual a tu web, sea WordPress, o cualquier otro tipo de gestor de contenidos o simplemente mediante HTML.
Por ejemplo, en el caso de lo que nos interesa, WordPress, en su versión comercial (WordPress.com) desde hace relativamente poco es posible añadir fotos en 360º (más adelante vemos qué son y cómo hacerlas) mediante un shortcode.
[vr url=path-to-photo.jpg view=360]
Otro de los mitos sobre la Realidad Virtual que hay que aclarar aquí, es que no es tan caro como se cree.
Sí que es cierto que hace pocos años, era algo muy nuevo, y con dispositivos bastante caros, pero desde hace ya unos 3 años, existen bastantes dispositivos que nos van a permitir disfrutar de contenido VR a un precio muy bajo (te los menciono al final del artículo).
Sigue leyendo el artículo, y descubrirás si es buena idea o no, aplicar esta tecnología a tu web.
Tabla de contenidos
VR, AR, 3D
Antes de nada, quiero explicarte la diferencia entre los conceptos más cercanos en el campo semántico de la Realidad Virtual.
Aunque nos vayamos a enfocar más en el primero, conviene que sepas diferenciarlos, para que tu abanico de conocimiento de este tema sea mucho más amplio y puedas elegir mejor la tecnología a aplicar para la estrategia de marketing de tu proyecto online.
Realidad Virtual (VR)
Es lo que más te interesa en relación a tu web, y la principal tecnología que vamos a tocar en este artículo.
Por si tu poder de deducción te ha fallado esta vez, Realidad Virtual, en inglés es Virtual Reality, de ahí que las siglas sean VR (así la llamaré de ahora en adelante en el artículo), y no RV.
Y sí, es justo la imagen que te viene a la cabeza ahora mismo: alguien con unas gafas de esas de “Google” puestas, y moviendo sus brazos alocadamente y haciendo ruidos de sorpresa, con la boca abierta.
La VR está a la orden del día, aunque en mi opinión, todavía le queda mucho recorrido, sobre todo de cara a aplicar una experiencia VR avanzada en un proyecto web (más abajo te enseño como aplicar una experiencia VR básica).
La principal razón de pensar esto, es que hay una gran barrera a la hora de disfrutar de esta tecnología: hay que tener un dispositivo de realidad virtual, tanto para crear contenido, como para visualizarlo.
Aunque hayan dispositivos de VR por menos de lo que nos cuesta una cena en un restaurante, el hecho de tener que “utilizar” algo externo, que no sea nuestro móvil u ordenador, y encima, con cables (para disfrutar de una experiencia óptima), hace que la VR se vea, por ahora, destinada a un nicho muy concreto: gamers, early adopters, y demás nichos sedientos de nuevas tecnologías.
Eso sí, hay otro tipo de VR más “simplona”, que no requiere de uso de gafas, ni otro tipo de hardware, y en este artículo te voy a mostrar cómo la puedes integrar en tu sitio web.
Cuando llamo “simplona”, me refiero a algo como lo que puedes ver ahora mismo aquí: un viaje a las montañas de Rusia.
Realidad Aumentada (AR)
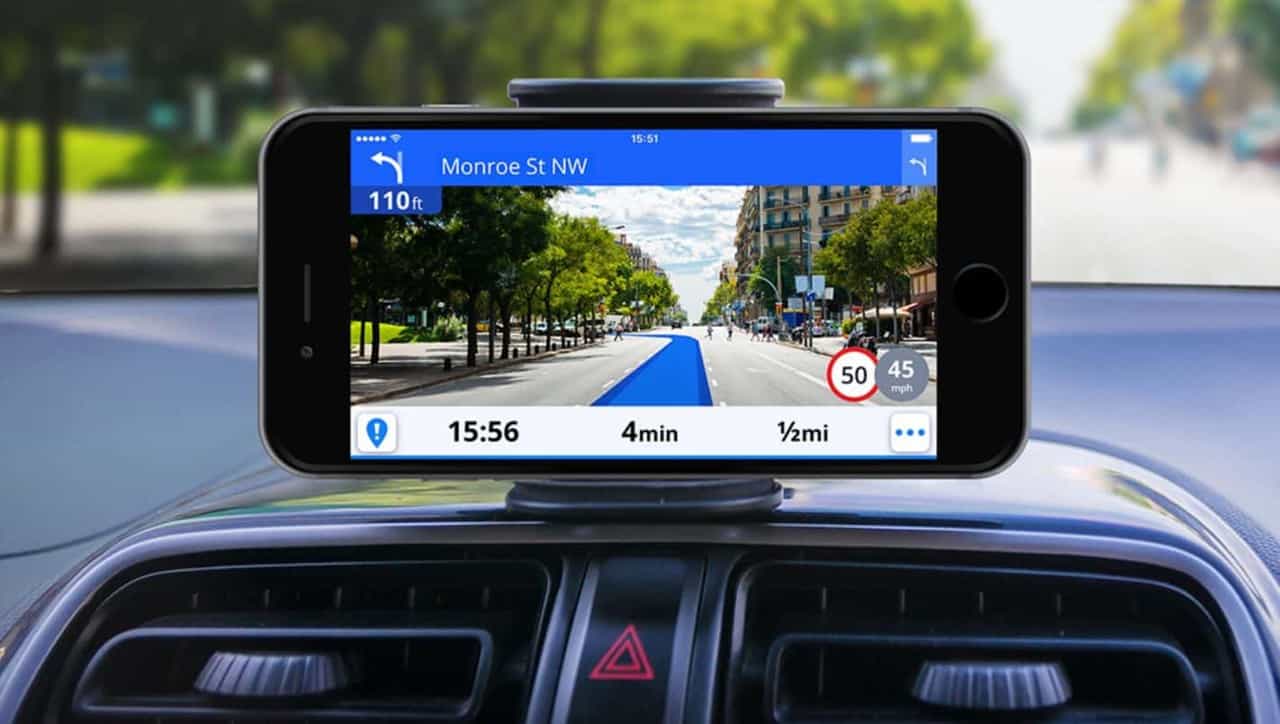
Prima hermana de la Realidad Virtual, la Realidad Aumentada (del inglés Augmented Reality) lo que hace es añadir un toque virtual, a un entorno físico y real.
Es más antigua que la VR, y todavía se sigue utilizando (y mejorando).
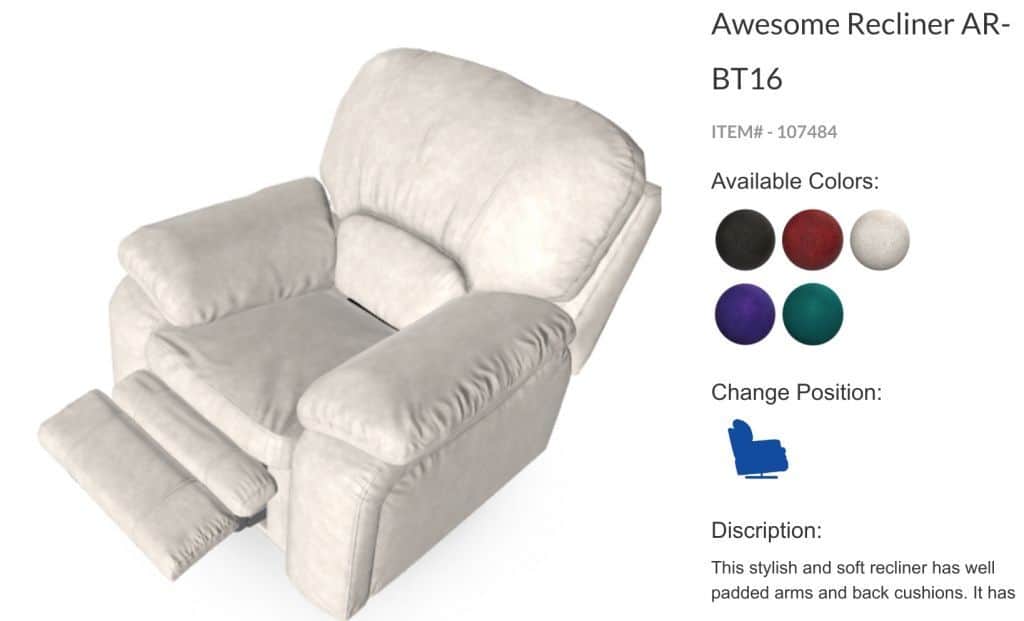
De hecho, seguro que conoces un claro ejemplo de uso: el catálogo de IKEA, en el que puedes, literalmente, ver cómo quedarán los muebles en tu casa, en tiempo real.
Incluso, si te apetece jugar unos minutos, te dejo aquí un ejemplo de una silla con AR escaneando el código a continuación (deberás descargar una aplicación de AR primero, si no la tienes ya).
Personalmente, me gusta más la AR que la VR, ya que la “inmersión” no es tan profunda y puedes estar todavía “conectado” con el mundo real.
La VR, por otro lado, te ausenta del mundo real (aunque hay que reconocer que a veces hace falta).
Tres Dimensiones (3D)
Y por último hablamos de algo que está completamente integrado en nuestro día a día (también de cara a proyectos web, siendo tendencia en diseño web en los últimos años).
Es el 3D (las tres dimensiones), y no hace falta que me extienda mucho en este punto, ya que lo conoces de sobra:
- Cine en 3D
- Impresoras 3D
- Videojuegos en 3D
- Productos de WooCommerce en 3D
- Sliders y efectos web en 3D
Pero pasemos ahora a la “miga” del artículo. ¿Es la VR la solución a tus problemas en tu web?
¿Deberías usar Realidad Virtual (VR) en tu sitio web?
Antes de explicar cómo integrar VR en WordPress, quiero que reflexiones unos minutos y respondas a las siguientes preguntas (te va a ahorrar tiempo en un futuro):
- Utilidad: Una experiencia de realidad virtual, ¿favorecería de alguna manera a tu negocio?
- Costes: ¿Te va a salir muy caro crear o producir esa experiencia VR, o no supondrá un coste excesivo?
- Tiempo: ¿Cuánto tiempo vas a dedicar a producir y mantener esa experiencia VR para tu web?
Retén ahora tus respuestas en la mente, y lee los beneficios que aporta la VR a un proyecto web, para que evalúes los dos lados de la balanza:
Beneficios de usar la Realidad Virtual en WordPress
- Te destaca de la competencia, según en qué mercado te muevas.
- La realidad virtual aplicada en WordPress, no requiere de muchas configuraciones y tecnologías por parte del usuario (en su parte más sencilla, que es la que nos interesa en este artículo).
- Los productos que vendas y que muestres mediante realidad virtual o 3D, ofrecerán al usuario una experiencia alucinante, y tendrás más posibilidad de ventas.
- Clientes potenciales pueden, literalmente, “probarse” tus productos antes de comprarlos o ver cómo quedan (véase el ejemplo de IKEA Place donde puedes ver como quedan los muebles de tu salón antes de comprarlos).
- El contenido VR es muy llamativo para determinados nichos, si ese es tu público objetivo (millennials, geeks, early adopters, gamers, y otras palabras tan de moda).
- El contenido VR mejora el SEO y disminuye el porcentaje de tasa de rebote.
- Hace que tu web luzca más profesional y deposita más confianza en tus clientes (obviamente, si la experiencia VR está bien hecha).
Realidad Virtual y WordPress (todo lo que tienes que saber por ahora)
Seguro que después de tanta explicación de VR y de todas sus características, ¡estarás impaciente por saber cómo implementarlo en tu web!
Y no te preocupes, porque es muy fácil (el implementarlo). Lo complicado o difícil es crear ese contenido.
Es decir, tienes que tener presente que hay dos elementos necesarios para incluir VR en tu web de WordPress:
- El contenido o experiencia de VR (Qué muestras)
- La plataforma web donde insertar dicha experiencia VR (dónde lo muestras).
- La librería de VR para poder “ver” ese contenido en tu web (cómo lo muestras).
Vamos a poner un ejemplo sencillo y muy utilizado, para que entiendas mejor el proceso: crear una landing page con una visita virtual a nuestro apartamento, para ponerlo en alquiler.
Para crear una experiencia VR básica, tal y como son las “visitas virtuales”, utilizaremos una app de móvil o una cámara que haga fotos o vídeos en 360 grados (más abajo tienes unos ejemplos).
Imagino que la opción más directa y barata para “probar” es la de la aplicación móvil. Prueba a utilizar una app cualquiera para hacer fotos en 360º o esféricas (prefiero no dar ningún nombre aquí).
Luego, mediante los plugins que te digo un poco más abajo (o mediante el shortcode mencionado a principio de este artículo si estás utilizando WordPress en su versión comercial), podrás mostrar ese contenido directamente al visitante.
La buena noticia es que tanto Google Chrome como Firefox ya tienen librerías de Realidad Virtual integradas en sus exploradores de Internet, así que no se requerirá de ninguna instalación extra por parte del usuario, y disfrutará directamente de su mini-experiencia virtual en tu web.
¿Cómo se conecta una tecnología con la otra?
Como ya te he adelantado en el punto anterior, la mejor manera (y más fácil) de integrar Realidad Virtual con WordPress es mediante el uso de plugins. Existen diversas soluciones que permiten incorporar experiencias inmersivas en un sitio web sin necesidad de conocimientos avanzados en programación.
Uno de los recursos más utilizados en la integración de Realidad Virtual con WordPress son las imágenes 360. También conocidas como imágenes panorámicas o fotos esféricas, estas capturan una vista completa en todas las direcciones, permitiendo a los usuarios explorar el entorno virtual de manera interactiva.
A diferencia de una fotografía convencional que solo muestra una parte de la escena, una imagen 360 ofrece una experiencia envolvente al permitir desplazarse dentro de ella, ya sea girándola con el ratón o utilizando una interfaz compatible con dispositivos VR.
Las imágenes 360 se generan mediante técnicas especiales de captura, como el uso de cámaras panorámicas con múltiples lentes o la combinación de varias fotografías tomadas desde diferentes ángulos. El resultado es una imagen panorámica unificada que abarca un campo de visión completo de 360 grados horizontalmente y 180 grados verticalmente.
En el contexto de WordPress, existen plugins especializados que facilitan la inserción de imágenes y videos 360 en un sitio web. Estas herramientas permiten a los visitantes navegar por entornos inmersivos directamente desde el navegador, sin necesidad de hardware adicional. Este tipo de contenido es ampliamente utilizado en aplicaciones de Realidad Virtual y Realidad Aumentada, así como en páginas web interactivas, presentaciones multimedia y tours virtuales.
Usos más comunes en WordPress
Antes de mencionar los plugins que te recomiendo que pruebes, te describo aquí los usos más comunes que se le da a la Realidad Virtual en WordPress, para que analices si tu objetivo corresponde con alguno de estos ejemplos que funcionan:
- Mostrar tours virtuales en webs de venta o alquiler de casas y apartamentos. (Ejemplo de algo muy avanzado).
- Mostrar tours virtuales por museos. (Ejemplo).
- “Probarse” ropa o accesorios online. (Esto requiere de tecnología más avanzada, que no da para explicar en este artículo).
- Mostrar coches por dentro. (Ejemplo de YouTube)
Para nuestro ejemplo, basta con que hagas una foto de tu casa con la aplicación que hayas elegido, y la tengas a mano para subirla a tu web (tal como harías con cualquier otra imagen).
La diferencia es que esa imagen en cuestión, tiene un formato especial, que, al subirla mediante los plugins que te menciono a continuación, podrás conseguir un efecto de VR.
Plugins a considerar
Ya dejo de enrollarme, y aquí te traigo los dos plugins más populares y consistentes que creo que pueden ayudarte a juguetear on la VR en tu WordPress.
WP VR – 360 Panorama and Virtual Tour creator for WordPress
(Visita el plugin haciendo clic en la imagen ↑)
Tiene una versión PRO y una gratuita.
Con la versión de pago podrás añadir elementos con los que tus visitas podrán interactuar (llamados HotSpots).
El plugin es muy intuitivo, aunque está en Inglés. Pero lo entenderás a la primera si no hablas este idioma.
Cuando creas tu primera “composición” de VR, te genera un shortcode, el cual podrás pegar en donde quieras en tu web, para poder mostrar la experiencia de VR.
WP-VR View – Add Photo Sphere, 360 video to WordPress
(Visita el plugin haciendo clic en la imagen ↑)
Este es otro plugin potente en cuanto a experiencias VR básicas.
En la web del autor, puedes ver algunos ejemplos, y el plugin funciona mediante shortcodes, tal y como funciona el anterior.
Ejemplos de “Gadgets” para disfrutar de la Realidad Virtual (independientemente de WordPress)
A continuación, y aunque no tenga mucho que ver con WordPress, quiero mencionarte ejemplos de aparatos y gadgets que te permitirán crear contenido VR de una manera fácil, así como visualizarlo.
No hay ningún enlace de afiliado ni me dan comisiones por cada venta, simplemente te los menciono para que los tengas en cuenta, si estás planteándote adquirir uno:
Para capturar imágenes en 360º:
-
Insta360 X3: una cámara de acción 360º que ofrece video en 5.7K, fotos de 72 MP y es resistente al agua.
Ricoh Theta X: ideal para visitas virtuales, captura imágenes de 60 MP y videos en 5.7K.
Kandao QooCam 8K: proporciona resolución 8K con estándares cinematográficos y permite capturar videos a cámara lenta en 4K a 120 fps
Para visualizar contenido en VR (de más barato a más caro):
-
Meta Quest 3S: un visor autónomo que ofrece experiencias de realidad virtual y mixta de alta calidad.
Pico 4: otro visor VR todo en uno que combina un diseño ligero con un rendimiento sólido.
HTC Vive Pro 2: ofrece una experiencia VR premium con una resolución de 5K y un amplio campo de visión.
PlayStation VR2: diseñado para la PlayStation 5, proporciona una experiencia inmersiva con seguimiento ocular y retroalimentación háptica.
Si te interesa alguno de estos gadgets, te recomiendo realizar una búsqueda en línea con el nombre del dispositivo para obtener más información sobre sus características, disponibilidad y análisis detallados.
Al no ser el objetivo principal de este artículo, he optado por no incluir enlaces directos a sus respectivas páginas de compra.
Conclusión
Si cumples alguno de los usos comunes de la VR en WordPress, es posible que esta tecnología te ayude a llevar tu web a otro nivel. Por ejemplo, si te dedicas a la venta o alquiler de bienes inmuebles, ofrecer recorridos virtuales puede marcar una gran diferencia en la experiencia del usuario y aumentar la confianza de los potenciales clientes. Lo mismo ocurre si gestionas un museo virtual, una tienda en línea con productos interactivos o cualquier otro proyecto donde la inmersión juegue un papel clave.
En mi opinión, la VR aún tiene camino por recorrer, pero su evolución es impresionante y cada vez más accesible para todo tipo de usuarios y negocios. Lo que hoy parece una novedad, en unos años podría convertirse en un estándar en la web.
Por eso, mi recomendación es que explores un poco las opciones que menciono en este artículo, pruebes distintas herramientas y, si realmente te convence la idea, inviertas en un buen gadget para crear y visualizar contenido VR. Quién sabe, ¡puede que termines convirtiéndote en un auténtico fan de la Realidad Virtual!
Espero que este artículo te haya sido útil y que te animes a dar el paso hacia un sitio web más interactivo e innovador.
¡Nos vemos en el próximo artículo!
¡Te mando un abrazo virtual, y muy real!
También te puede interesar:
- Añadir animaciones de contenido en WordPress (con y sin plugins)
- ¿Cómo mostrar código en WordPress?
- ¿Cómo insertar códigos QR en WordPress?
- Mejores plugins de galería de vídeos para Youtube
- Mejores plugins de galería de imágenes en WordPress
¿Te ha resultado útil este artículo?

Consultor de Marketing Online y WordPress con más de 8 años de experiencia. Creo webs con una experiencia de usuario enfocada a objetivos específicos (aumentar visibilidad, aumentar clientes, etc)y doy soporte a mis clientes con sus estrategias en redes sociales y en campañas de marketing online