
Desde la aparición de los page builders en WordPress, hoy en día prácticamente cualquiera, con un poco de paciencia, puede crear una página web con WordPress sin tener conocimientos de diseño y programación.
Los mejores Page Builders para WordPress han facilitado mucho la vida a los usuarios e incluso son utilizados por muchos diseñadores profesionales, quienes a pesar de tener los conocimientos necesarios para diseñar desde cero una web, prefieren utilizar este tipo de herramientas por las posibilidades que ofrecen y la rapidez con la que se crea un sitio desde cero.
Este tipo de herramientas son ideales para diseñar una página web utilizando cualquiera de las mejores plantillas para WordPress sin problemas, y no quedarás atado a ninguno, ya que aunque cambies de plantilla, en el futuro, tus diseños se mantendrán sin problemas en la mayoría de los casos.
De todas formas, existen Temas para WordPress que te permiten sacarle el máximo partido a todos estos maquetadores visuales, puesto que están creados para explotarlos al 100%. Astra Theme es uno de ellos, que si no lo conoces te recomiendo echarle un vistazo porque tiene muchísimas posibilidades.
Tanto si ya tienes una página web y quieres mejorarla, como si vas a empezar tu proyecto desde cero y no sabes por qué editor empezar, o si tienes problemas con tu tema actual por el efecto lock-in en WordPress, echa un vistazo a esta selección que he preparado y elige el que más te guste.
Tabla de contenidos
Qué es un Page Builder para WordPress
Un Page Builder o constructor visual para WordPress es un plugin o una extensión que se utiliza para crear o editar páginas y publicaciones de WordPress de manera visual, sin tener que escribir o modificar código.
Permite a los usuarios arrastrar y soltar elementos, como imágenes, texto y botones, para crear diseños personalizados.
Esto es muy útil para usuarios sin conocimientos de maquetación web, que carecen de habilidades de diseño o programación, ya que les permite crear páginas atractivas de manera fácil y rápida.
La lista de maquetadores visuales es enorme, pero te cito algunos muy conocidos:
- Divi
- Elementor
- Beaver Builder
- SeedProd
- Visual Composer Website Builder
- SiteOrigin
- WPBakery Page Builder
- MotoPress Content Editor
- Themify Builder
- Brizy
- Thrive Architect
- WP Page Builder
- Page Builder Sandwich
- Oxygen
- Genesis Pro
- Gutenberg (de Automattic)
Son muchos, muchos más los que existen, unos mejores que otros o con más funcionalidades, pero todos ellos orientados a lo mismo, poder editar o componer contenidos de un sitio WordPress de forma sencilla y muy eficiente.
Por qué usar un Page Builder en WordPress
Hace unos años, cuando comenzaron a surgir los primeros «constructores visuales» de contenidos, era muy escéptico con respecto a sus posibilidades y resultados, ya que estaban en una fase muy inicial de su desarrollo, lo que sumado a su precio, directamente los hacían inviables para la mayoría de usuarios que preferían utilizar el «Personalizador» de WordPress para el tema o plantilla y si no hacer los cambios y mejoras editando código CSS o de los archivos del tema.
En la actualidad los «builders» tienen altas capacidades en el tratamiento de contenidos, hasta el punto de ofrecer prácticamente todo lo que cualquier usuario sin conocimientos, o incluso desarrolladores necesitan para crear sitios eficientes, modernos y de calidad.
Yo mismo uso mucho Divi o Elementor para sitios web en producción, además del editor de bloques Gutenberg, nativo en el núcleo del CMS desde la versión 6.0 de WordPress.
Es por ello que te puedo dar razones para usar un «constructor visual» en WordPress para que tú evalúes si das el siguiente paso en tu web:
- Facilidad de uso: los page builders suelen ser fáciles de usar, incluso para aquellos que no tienen experiencia previa en diseño web o nunca han editado de forma visual los contenidos de una web.
- Flexibilidad: los usuarios pueden personalizar y modificar fácilmente el diseño de sus páginas web, creando diseños únicos y personalizados.
- Ahorro de tiempo: con un constructor visual es posible crear páginas web de forma más rápida, ya que proporcionan una interfaz visual para crear y modificar los contenidos, en lugar de hacerlo de la forma tradicional, con muchos menos recursos.
- No necesitas editar archivos de código: si no tienes conocimientos de programación, no es problema, con el uso de un builder no tendrás que editar archivos del tema para crear diseños más personalizados.
- Mejora la velocidad de carga del sitio: Al usar un page builder, la estructura de tu página estará mejor optimizada y esto se traducirá en una mejor velocidad de carga de todo el sitio.
Tras varios años maquetando a diario contenidos con un builder, debo decirte que ha sido la mejor elección que he tomado con respecto a la creación de sitios web en WordPress y la maquetación de sus contenidos.
Visual Composer Website Builder
Es probablemente uno de los primeros maquetadores visuales que aparecieron y está extendido por muchísimos sitios WordPress que puedes encontrar en las SERPS de Google.
Uno de los factores que más ha influido en su proliferación en miles de instalaciones es que viene incluido en la mayoría de Temas que se venden en sitios como ThemeForest, el mayor marketplace de plantillas para WordPress, de ahí que su utilización venga por defecto y miles de sitios lo utilicen.

Resulta muy cómodo utilizar este maquetador, ya que tan solo tienes que arrastrar y soltar el elemento que quieras y listo, vas diseñando tu plantilla.
Con este page builder de WordPress puedes crear tu propio sitio web y mucho más:
- Sitio web personal.
- Sitio web empresarial o de marca.
- Portafolio de trabajos.
- Página de aterrizaje o Landing Page.
- Página de «Próximamente».
- Página en construcción.
- Página en modo de mantenimiento.
- Blog de contenidos.
- Tienda de comercio electrónico.
Este constructor de contenidos incorpora elementos para casi la mayoría de ítems citados en la lista sin tener que recurrir a otros plugins adicionales para añadirlos a la web.
Algunas de las funcionalidades del builder solo están disponibles en la versión de pago, como son:
- Generador de páginas de archivo.
- Soporte WooCommerce.
- Contenido dinámico.
- Plantillas globales.
- Creador de ventanas emergentes.
- Post Grid dinámico.
- Gestor de roles.
- Gestor de fuentes.
- Soporte Premium.
El mayor inconveniente que tiene es que deja bastante código en tu página y además, si el día de mañana decides prescindir de él, tu diseño se verá totalmente estropeado y te será complicado reestructurar de nuevo los textos.
Divi Builder
Divi Builder o «Divi», a secas, ya que en sus orígenes el tema Divi se entregaba de forma independiente del constructor, y además tenías que instalar Divi Builder como maquetador visual para los temas creados por ElegantThemes u otros compatibles. En la actualidad, cuando contratas Divi, de una vez instalas todo de forma conjunta con el Tema.
Este es probablemente el page builder de WordPress más utilizado y para muchos el mejor, y eso que comenzó siendo un plugin válido para una única plantilla (la famosa plantilla Divi de ElegantThemes) para posteriormente evolucionar y convertirse en un plugin que puedes utilizar en cualquier otra plantilla de tu gusto.

Hay verdaderos fanáticos del plugin Divi y del tema Divi quienes, a día de hoy, a pesar de haber salido alternativas nuevas que le hacen frente, siguen defendiéndolo como el mejor de todos, sobre todo después de la versión 4 que mejora sustancialmente la anterior y reduce su peso y tiempos de creación a más de la mitad del tiempo.
Divi es probablemente el más sencillo de utilizar y con muy buenos resultados ¡apto para todos los públicos!
Si después de realizar tu análisis te decantas por él, échale un vistazo a nuestro Hosting Divi pensado para crear tu página web.
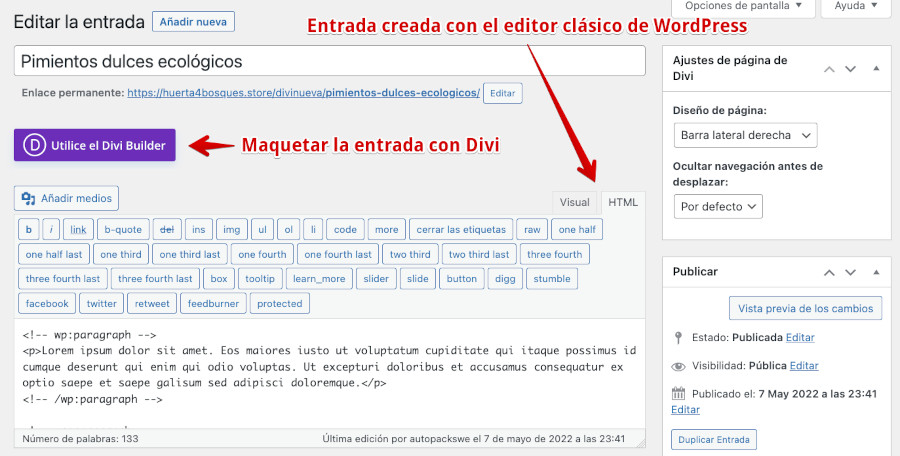
La maquetación de contenidos con Divi va integrada dentro de las Entradas o Páginas, y te da opción de escoger si una publicación la quieres seguir gestionando con el editor nativo de WordPress, el «clásico» o el editor de bloques Gutenberg.

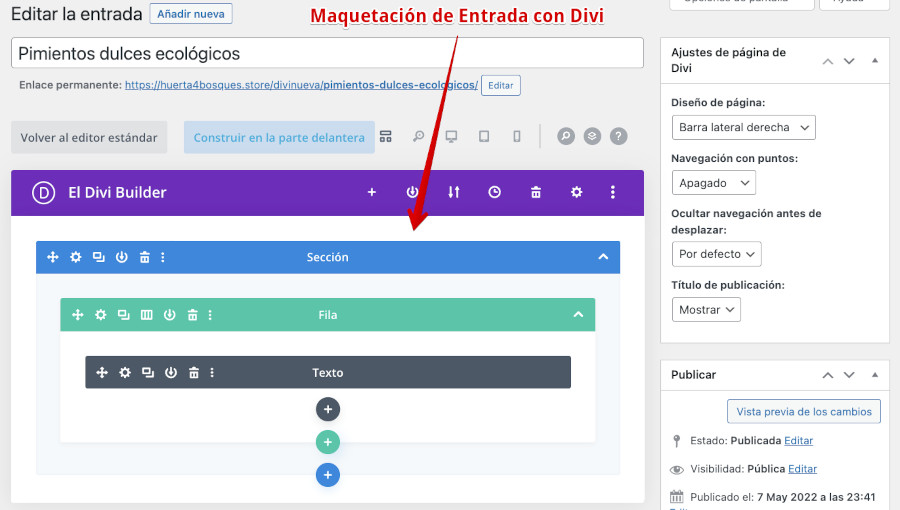
Al activar Divi Builder los contenidos pasan a gestionarse en Secciones, Filas y Módulos, pudiendo añadir tantos elementos como necesites para darle a tu publicación el aspecto deseado.

Si tuviese que destacar los puntos más positivos y fuertes de Divi serían:
- Fácil de usar: Con la opción de arrastrar y soltar es fácil de usar para cualquier persona, independientemente de su experiencia con la creación de sitios web.
- Personalización: Puedes personalizar todos los aspectos de la web, desde la disposición hasta el estilo.
- Diseño responsive: Divi Builder permite crear sitios web responsivos que se adaptan automáticamente a diferentes tamaños de pantalla.
- Layouts: Se incluyen más de 1000 layouts o plantillas profesionales que se pueden utilizar como base para tu sitio web.
- Integración con WordPress: Es un plugin para usar en WordPress, lo que significa que se integra perfectamente con tu plataforma de blog preferida.
- Velocidad de carga: Su código está optimizado para mejorar la velocidad de carga de tu sitio web.
- Opciones de diseño: Dispone de una amplia variedad de opciones de diseño que permiten crear un sitio web único y atractivo.
Aunque Divi tiene muchas ventajas al adoptarlo como «editor visual» de contenidos para sitios WordPress, no todo es a veces un camino de rosas y pueden surgir problemas, a veces derivados de alojarlo en un Hosting con pocos recursos, o por entrar en conflicto con otros plugins instalados en la web.
Puede ser un poco complejo de usar para algunos usuarios sin experiencia en diseño web. Su precio es posible que asuste a usuarios con proyectos personales que no tienen pensado invertir en un producto de estas características.
Además, el peso y tamaño de los archivos generados con Divi puede ser más grande que con otros constructores, lo que puede afectar negativamente el rendimiento del sitio, aunque no es lo habitual.
No obstante, las ventajas que tiene su uso para la maquetación de una web completa, no solo las publicaciones, lo hacen ser uno de los «builder» más interesantes y competitivos del momento.
Thrive Architect
Uno de los page builders que más ha destacado en España, ya que ha sido utilizado por mucha gente a pesar de que en el resto del mundo no es tan conocido, o por lo menos se utiliza mucho menos que los rivales que se comentan a continuación y que poco a poco se están comiendo el mercado.
Thrive Architect es un page builder pensado más especialmente para crear landing pages en WordPress o páginas de venta más específicas.

Es un completo diseñador de páginas, pero quizás está más centrado en la optimización de venta y captación de Leads, aunque como decimos, se pueden crear sitios completos con él.
Beaver Builder
Este es quizás el maquetador más utilizado por profesionales del diseño a día de hoy, ya que sus posibilidades son infinitas, si bien es cierto en ocasiones, si quieres hacer algo complicado, resultado algo más difícil de manejar que los otros, pero como digo, esto es debido a la infinidad de posibilidades que presenta.
Beaver Builder es un plugin para utilizar en WordPress, el cual permite a los usuarios crear páginas y diseños personalizados. Incluye una variedad de herramientas y elementos visuales, como módulos de texto, imágenes, botones y formularios, para facilitar la creación de contenido.
También es compatible con plantillas y diseños pre-construidos para ahorrar tiempo y esfuerzo en la creación de las páginas.

Utiliza un sistema de arrastra y soltar (Drag & Drop), que te permite ver en el frontal del sitio como vas modificando el diseño de tu sitio al instante.
Una de las cosas interesantes de Beaver Builder es la infinidad de addons que puedes encontrar en el mercado, los cuales te permiten tener infinidad de plantillas y bloques prediseñados por terceras partes listos para incluir en tu diseño con un simple clic de ratón.
Esto te da opciones infinitas para crear páginas web de forma rápida y sin conocimientos técnicos.
Elementor
Elementor «versión reducida» y Elementor PRO «versión completa de pago» es uno de los constructores que más rápido se ha popularizado, principalmente porque en sus inicios era completamente gratuito, aunque en la actualidad con la versión «Lite» se pueden maquetar sitios completos porque tiene un ecosistema de plugins gratuitos (también de pago) adicionales para mejorar sus características nativas.
Esto ha hecho que se convierta en la opción preferida de muchos usuarios que en principio no tienen interés en pagar por un plugin de este tipo.

Es cierto que si quieres lograr los mejores resultados y tener acceso a todas sus posibilidades, te tendrás que hacer con la versión de Elementor Pro, que es la de pago, pero para empezar o para cosas básicas la versión gratuita es bastante completa.
Por otro lado, al igual que Beaver Builder, cuenta con infinidad de empresas por detrás que están creando complementos muy buenos y asequibles, los cuales te permiten extender sus posibilidades hasta el máximo.
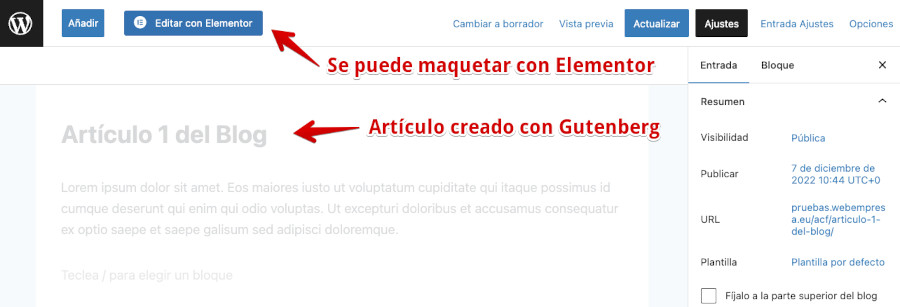
Si por ejemplo estás trabajando con la versión estable de WordPress, tendrás como editor nativo Gutenberg, pero si instalas Elementor, podrás editar y crear Entradas o Páginas con Elementor como maquetador para tus contenidos.

De esta manera, cualquier contenido puede ser enriquecido con Elementor sin tener que renunciar al editor nativo, que puedes utilizarlo para determinadas publicaciones, ya que ambos builder conviven sin problemas.
Conclusiones
Utilizar un page builder en WordPress es útil porque permite a los usuarios crear y personalizar sus páginas web de manera fácil y sin necesidad de conocimientos técnicos avanzados.
Con cualquiera de los existentes, un usuario puede crear páginas web atractivas y funcionales sin tener que editar archivos de código o contratar a un desarrollador para crear la web.
En 2023, los constructores visuales más recomendados para WordPress son:
- Elementor
- Divi
- Beaver Builder
- Thrive Architect
Sin embargo, es importante destacar que ningún constructor visual es perfecto para todos los casos y se recomienda investigar y evaluar cuál se adapta mejor a tus necesidades y preferencias.
Gracias al uso de este tipo de page builders en WordPress, se ha hecho posible la realización de diferentes cursos 100% gratuitos para exprimir al máximo todas sus funcionalidades como el Curso Elementor Básico o el Curso Divi de Webempresa University.
Y a ti, ¿Qué page builder de WordPress te parece el mejor?
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










