Ahora que ya sabes qué es la experiencia de usuario (UX) y en qué se diferencia de la usabilidad, vamos a continuar ahondando en el tema.
Ya sabes que, hoy en día, un sitio web es una herramienta muy valiosa: es una tienda abierta las 24 horas del día, por lo que tiene el potencial para ser tu as en la manga.
En este post vamos a explicarte en detalle por qué la UX es vital para el éxito de tu web y cómo puedes conseguirla.
Si quieres marcar la diferencia con tus competidores ¡sigue leyendo!
Seguro que alguna vez te ha pasado: te descargas una app y descubres que es un lío utilizarla.
O entras a una web a comprar un producto que deseas con locura, pero el proceso de compra te pide los mismos datos una y otra vez, acabas desesperándote y cierras la pestaña.
¿Te suena?
Pues no cometas el mismo error: tu web debe ser fácil de utilizar y ofrecer al usuario contenido pertinente, relevante y valioso que haga que disfrute de cada paso.
¿Y esto cómo se hace?
Tabla de contenidos
7 claves para aprobar en experiencia de usuario
Y es que la experiencia de usuario sigue siendo una asignatura pendiente en las webs españolas.
Según un estudio realizado por Top Position, solamente el 8% de las webs corporativas obtiene una buena valoración de su UX.
Vamos a darte algunos consejos concretos para que puedas mejorar la experiencia de usuario de tu web y hacerla más útil, más fácil de utilizar y más divertida.
¡Verás qué diferencia!
1. Deja miguitas de pan
Cada página que compone tu web debe tener un objetivo perfectamente claro: presentar un producto, dar la oportunidad de comprarlo, dar a leer un post, conseguir suscriptores para tu newsletter…
Una vez tengas claro el objetivo de cada página, concéntrate en conseguir que tus textos e imágenes guíen al usuario correctamente.
Filtra todo lo que resulte innecesario o confuso y marca un camino claro.
Para lograrlo, tendrás que utilizar llamadas a la acción atractivas.
Una llamada a la acción es un botón que incluye un verbo que anima al usuario a hacer algo concreto.
Elige las palabras con cuidado, porque es importante que consigas conectar con el cliente y convencerlo de que debe dar el siguiente paso.
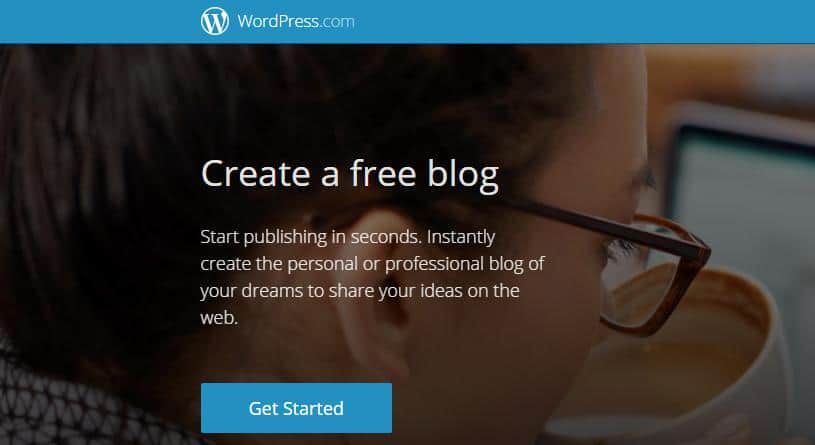
Un buen ejemplo de llamadas a la acción atractivas es nuestro amigo WordPress:
¿Por qué funciona tan bien? Porque utilizan su llamada a la acción como elemento central de la página y, sobre todo, ofrecen a sus visitas algo que quieren de verdad ¡y completamente gratis! No hay mejor forma de aumentar las conversiones.
2. No te pases de original
La coherencia es una virtud y, en tu web, todo debe encajar sin fisuras.
En lo que concierne a tu sitio, es mejor que no reinventes la rueda. Existen estándares que es mejor respetar, porque las visitas están acostumbradas a guiarse por ellos.
Por ejemplo, a menos que tengas un público muy concreto (e incluso así) es mejor no esconder demasiado el menú principal: cuando navegamos por una web, a ninguno nos gusta tener que rebuscar las cosas.
Sé coherente en lo referente al diseño. Le harás la vida más fácil a tus usuarios y conseguirás mejorar su experiencia y aumentar su nivel de satisfacción. Por ejemplo:
- Juega con una o dos fuentes en diferentes tamaños para títulos, subtítulos y párrafos.
- Asegúrate de que las imágenes compartan estética y estén situadas de forma similar.
- Utiliza un estilo parecido en todos tus botones de llamada a la acción.
3. Ofrece algo a cambio
Sé generoso con tus visitas: siempre que puedas, ofréceles algo a cambio de realizar la acción que les estás pidiendo.
Si cambias un mensaje como “Regístrate ahora” por “Regístrate y consigue una consulta gratis” conseguirás muchas más conversiones.
¿Un muy buen ejemplo? El de Netflix:
4. No te dejes nada en el tintero
Proporciona al usuario información suficiente para tomar una decisión.
Por ejemplo, si una persona quiere comprar algo en tu web y recibir el producto por correo, tendrás que informarle de los métodos de envío que puede elegir y cuánto tiempo tarda la entrega en cada caso.
Muestra los precios de forma clara durante todo el proceso de compra, sin ocultar nada.
Si al final del proceso hay sorpresas, el cliente se llevará una impresión desagradable.
Otro elemento informativo que puedes añadir son las opiniones de otros compradores: a todo el mundo le tranquiliza saber que está adquiriendo un producto de calidad (según Revoo, el 63% de la gente es más propensa a comprar tras leer opiniones de otros clientes, ¡ahí es nada!).
Última idea: informa a tus usuarios de las medidas de seguridad que utilizas para garantizar la seguridad de sus datos.
Un sello de protección puede marcar la diferencia, porque tranquiliza al cliente y evita que tenga miedo de comprar.
5. Simplifica el proceso todo lo posible
Tú debes proporcionar toda la información necesaria, como te comentábamos, pero no debes pedirle al cliente que pase por un aro tras otro para completar una tarea.
Seguramente tengas que pedirle algunos datos, sobre todo si se trata de una compra, pero debes pedirle única y exclusivamente los imprescindibles.
No te pongas a recoger datos a lo loco o se aburrirán y abandonarán el proceso.
¡Menos es más!
¿Sabías que Expedia, la agencia de viajes online, aumentó sus ingresos en 12 millones de dólares tras eliminar el campo “Nombre de la empresa” de su formulario de registro?
Seguramente tus cambios no serán tan trascendentales, pero merece la pena hacer un esfuerzo tan pequeño.
6. Cuidadito con los 404
Puede que a Google no le importe mucho encontrarse con un error 404 (no se ha encontrado la página), pero no hay cosa que moleste más a un usuario. Y tampoco hay que hacer trabajar en balde al robot de Google, no sea que se enfade 🙂
Cuando hacemos clic en un enlace o en una imagen, esperamos que nos lleve a donde queremos ir. Lo contrario nos molesta y ralentiza el uso de la web en cuestión, por lo que quizá nos vayamos a otra parte.
Los errores 404 y la mala velocidad de carga son dos de las cosas más frustrantes que le pueden pasar a un usuario de tu web.
Vigila las páginas de tu sitio que devuelven este error y, para aquellos casos en que no puedas evitarlo, crea una página de 404 personalizada.
En ella, ofrece al usuario un campo de búsqueda donde introducir lo que necesita y un enlace a algunas de las secciones más útiles de tu web: la Home es imprescindible, pero también puedes añadir la landing de tu Catálogo, de tu Galería de Imágenes, de tu Blog…
Todo dependerá del tipo de sitio web que tengas.
Un ejemplo de un error 404 bien traído, el de Facebook, sin ir más lejos:
7. Diseña responsive
No se puede estar contento con la experiencia de una web si resulta imposible (o muy difícil) navegar por ella.
El diseño web responsive consigue que tu sitio se adapte al tipo de dispositivo que utiliza cada usuario, ya que hoy en día la mayor parte del tráfico llega a internet a través de móviles y tablets.
Si quieres mantener y mejorar tu ratio de conversión, tienes que ponerte al día.
Si quieres saber más, consulta este otro artículo sobre la importancia del diseño responsive.
En conclusión
Una buena experiencia de usuario consigue que tus visitas no solamente consuman el producto que les ofreces, ¡sino que se lo pasen bien mientras lo hacen!
Si lo logras, estarás un paso más cerca del éxito.
Y no te tiene que costar una fortuna: los consejos anteriores son todos bastante sencillos, pero tienen grandes efectos sobre las conversiones.
Ahora, cuéntanos tú: ¿cómo vas a mejorar la experiencia de usuario en tu web? ¿Qué empresas se te ocurren que tengan una gran UX?
Encuéntranos en las redes sociales si quieres hablar del tema.
¡nos encantaría saber lo que piensas!