Activar el modo catálogo en Woocommerce es una tarea necesaria si quieres tener una tienda online donde mostrar tus productos pero no quieres establecer un sistema de pagos en la web.
Si lo que buscas es que tu sitio web tenga las mismas características y funcionalidades que un ecommerce pero no quieres dar la opción al cliente a que los compre directamente, la desactivación de los botones de compra es la solución.
Con esta simple acción vamos a conseguir convertir un comercio electrónico normal en un catálogo en línea.
Las razones por las que puedes necesitar llevar a cabo esta operación pueden ser varias:
- Quieres gestionar los pagos de otra manera y prescindir del pago directo.
- Necesitas un sistema de gestión de envíos entre tiendas propias o quieres que directamente se pongan en contacto contigo y no necesitas mostrar el precio ni gestionar el mismo automáticamente.
- Estás empezando a lo mejor no estás preparado para vender directamente. Con la activación del modo catálogo en WooCommerce.
- Te encuentras en medio de trámites legales y esos papeles tan necesarios no acaban de llegar.
- Pues estar estudiando y comparando la mejor forma de establecer el sistema de lógistica.
- Vas a realizar tareas de mantenimiento y quieres que los productos se sigan mostrando mientras se realizan los cambios sin tener la opción de comprar.
Cualquiera de estas situaciones se pueden presentar y activar el catalogo en tu WooCommerce es la solución.
Muy bien José, ¿Y cómo hago esto?
Como siempre te comento en otros artículos, de manera muy sencilla como vas a ver, concretamente tienes 3 opciones:
- A través del Plugin Catalog for WooCommerce.
- Instalando el Plugin Yith WooCommerce catalog mode.
- Insertando un código en el funtions.php de tu tema.
Si quieres ver como se hace, sigue leyendo el tutorial y/o mira este video donde te lo explico todo:
Tabla de contenidos
Cómo activar el modo catálogo con el Plugin Catalog for WooCommerce
Como siempre, accede al administrador de plugins y haz clic en añadir nuevo.
Busca el plugin Catalog for WooCommerce en el buscador, instálalo y actívalo.
En el panel lateral aparecerá una nueva opción llamada “catalog mode”.
Haz clic en ella y accederás a este simple y rápido panel de configuración en su versión gratuita (cuenta con opción Premium).
Como ves en la imagen, la configuración es de lo más fácil que puedes hacer.
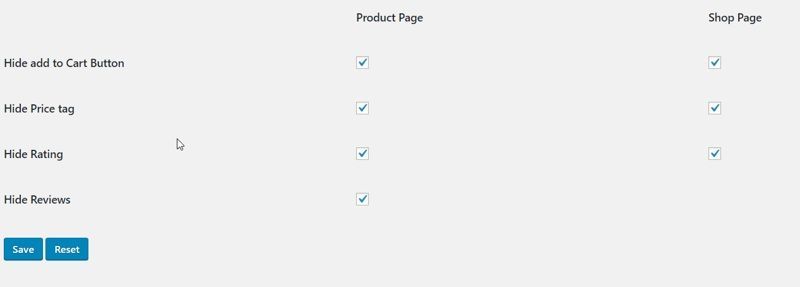
Versión gratuita Plugin Catalog for WooCommerce:
En el panel de la izquierda están las opciones para las descripciones de productos.
En el panel de la derecha cuentas con las pestañas para la página de la tienda.
En ambas puedes:
- Activar o desactivar los botones de compra.
- Eliminar o no el precio debajo de cada producto.
- Desactivar estrellas.
- Desactivar reviews (Esta última pestaña sólo está disponible para la versión Premium).
Si activas todas las pestañas tanto de la ficha de producto como la de la página de los productos, desaparecerán en toda la web tanto los botones como los precios convirtiendo tu tienda en una catálogo de productos.
¿Y qué ocurre con el carrito del menú? El carrito del menú sigue estando visible aunque no sirva para nada.
Para eliminarlo puedes hacerlo con las opciones de tu plantilla de WordPress o desactivándolo con CSS (lo veremos más abajo).
Nota: el plugin cuenta con una opción de settings para cambiar el formato de los botones, padding, colores, bordes etc…
Aunque no es una opción para catálogos propiamente, este plugin con esta función te puede servir para un futuro si tu plantilla no te da facilidades de edición de los botones.
- Permite esconder las reviews en los productos.
- Cuenta con la opción de aplicar a categorías concretas.
- Opción para que el producto se asigne como descargable sin tener que pagar.
- Establecer roles de usuario.
- Uso de formulario en lugar del botón para dar facilidad al cliente a que contacte directamente con el proveedor.
- Empleo de shortcodes para adaptar formularios como contact form 7 al establecido por el plugin de catálogo.
Cómo activar el modo catálogo con el Plugin Yith WooCommerce catalog mode
Este segundo plugin es prácticamente igual que el anterior. Cuenta con versión Premium y una de las diferencias principales es que este no te permite eliminar el precio.
Esto no es un problema ya que al querer crear un catálogo no necesitamos establecer precios y si los necesitamos por algún motivo, entonces perfecto.
Cuenta con una versión gratuita que puede ser más que suficiente para lo que estamos hablando, aunque la versión Premium cuenta con características interesantes.
Una vez instalado y activo en el administrador de WordPress aparece la opción Yith.
Haz clic en ella y accederás a las siguientes opciones:
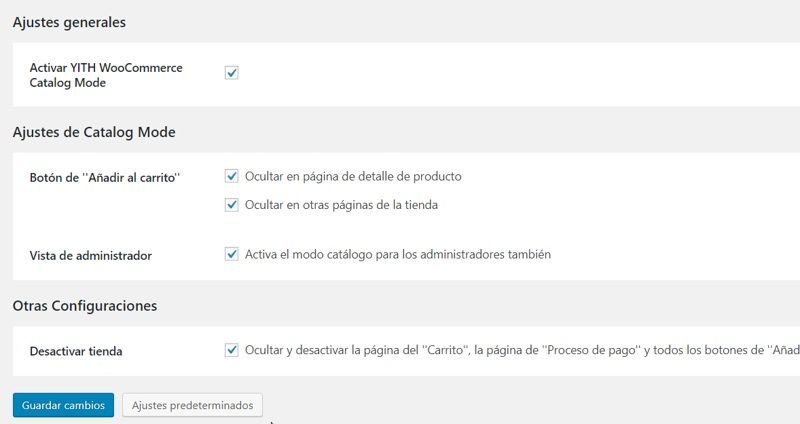
Características versión free Plugin Yith WooCommerce Catalog Mode:
- Pestaña de ocultar el botón de precio en la descripción de los productos.
- Pestaña para ocultar el botón precio en las páginas de productos.
- Activar o desactivar el modo catálogo para los administradores de la web.
- Ocultar todas las funciones del pago en carrito dejando inhabilitado el icono del carrito del menú.
Igual que con el anterior plugin tienes que desactivar el icono del menú gracias a las opciones de tu plantilla y si no te lo permite empleando CSS como ahora vamos a ver.
- Permite ocultar los precios por tipo de usuario o país haciendo que los precios sólo sean visibles en España por ejemplo.
- Desactivación de las valoraciones para quien tú quieras.
- Podrás cambiar el texto del botón haciendo que ahora el usuario pueda por ejemplo solicitar presupuesto.
- Opción de añadir un formulario de contacto para solicitar el presupuesto de un determinado producto. Además en todo momento tendrás el control sobre que producto es el solicitado ya que lo recibirás en el formulario pudiendo llevar el control de los más solicitados.
- Listas de exclusión de mostrar o no el botón el los productos que elijas.
¿Qué hacemos con el icono del carrito del menú? Igual que el anterior plugin se puede desactivar con la plantilla y si no es posible usaremos CSS. (ahora lo vemos).
Cómo activar el modo catálogo sin plugins
Si quieres evitar instalar un plugin, una simple línea de código va a convertir tu ecommerce en un catálogo de la misma forma que los anteriores.
Para ello sólo tienes que copiar el siguiente código en el funtions.php de tu tema.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); remove_action( 'woocommerce_simple_add_to_cart', 'woocommerce_simple_add_to_cart', 30 ); remove_action( 'woocommerce_grouped_add_to_cart', 'woocommerce_grouped_add_to_cart', 30 );
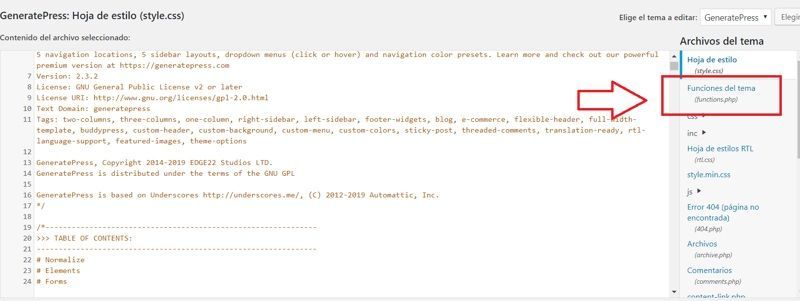
Para ello accede al panel de control de tu WordPress>Apariencia>Editor de temas.
Mira en la parte de la derecha donde tendrás que seleccionar el tema que estás usando en el desplegable y busca la línea donde pone archivo funtions.php.
Copia el código al final del todo y haz clic en guardar.
Nota: Si al hacer clic en guardar no te permite hacerlo es porque tienes asignado alguna prohibición por seguridad.
Tendrás que acceder desde el panel de control de tu hosting a la carpeta administrador de archivos y en la carpeta content buscar el tema y editar desde allí el código funtions y hacer lo mismo.
Si eres principiante o te da miedo el código te doy otra opción mucho más sencilla.
Instalar el código Code Snippets
Estarás pensando: ¿si voy a usar el código para ahorrar tener que instalar un plugin de catálogo, para que voy a instalar otro plugin para ello?.
Cierto, pero este plugin de Snippets es muy ligero y te va a permitir insertar de manera muy fácil cualquier código que quieras meter en el funtions en un futuro.
Además, si actualizas la plantilla, todos los códigos que tengas metidos en este plugin no se perderán.
¿Cómo funciona? Simplemente búscalo en el repositor de WordPress, instala y actívalo.
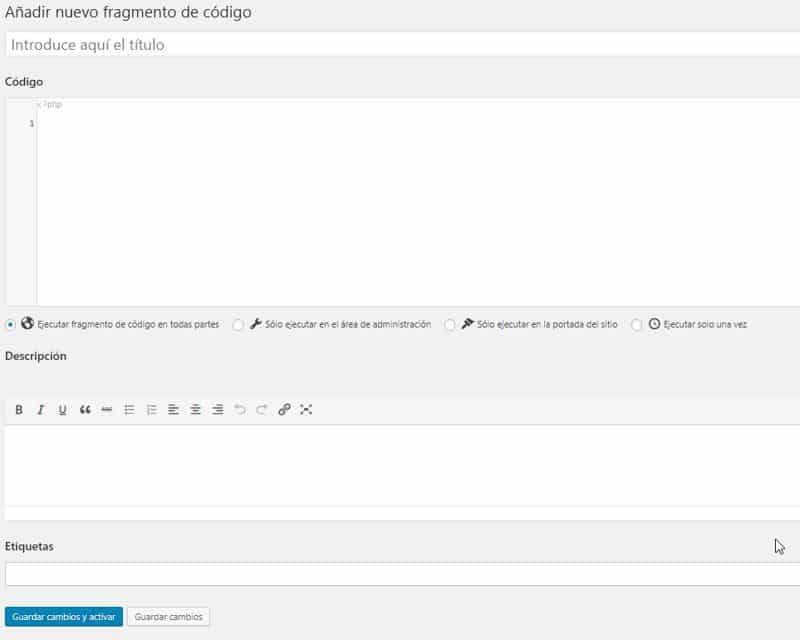
Haz clic en los ajustes (fragmento de código) y pulsa “Añadir nuevo”.
Introduce un título (por ejemplo código catálogo WooCommerce), inserta el código en el campo donde pone “código” y haz clic en guardar cambios y activar.
Ya está, esto hará lo mismo que el método de antes y podrás ver como los botones de las descripciones de los productos y la página de los mismos habrá desaparecido.
Después de esto sólo queda ver cómo eliminar el icono del carrito del menú.
Vamos a ello…
Para desactivar el icono del carrito del menú, tendrás que ver si tienes la opción en la plantilla de tu WordPress y si no la tiene hay, que usar código CSS.
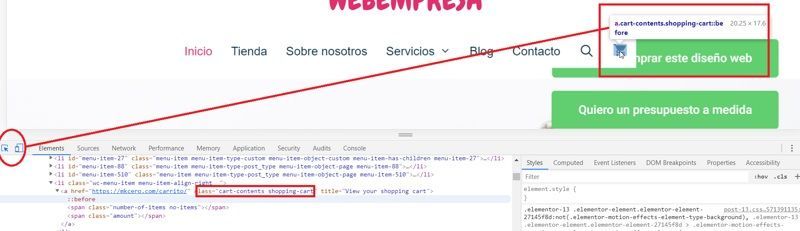
Para ello, hay que inspeccionar el elemento del carrito (en el video de arriba explico como se hace).
Es muy sencillo, haz clic en el botón derecho del ratón y elige “inspeccionar”. Con esto verás el código de la página (lo puedes hacer con Google Chrome o con Firefox).
Haz clic en la flechita de la izquierda (ver imagen) y sitúa el ratón encima del icono del carrito de compra.
Como ves en la imagen de arriba, aparece un código:
( .cart-contents.shopping-cart )
Este es el la class que identifica el carrito de compra en mi plantilla (en tu caso será otro).
Si te fijas, es el mismo que se ve en el código de abajo.
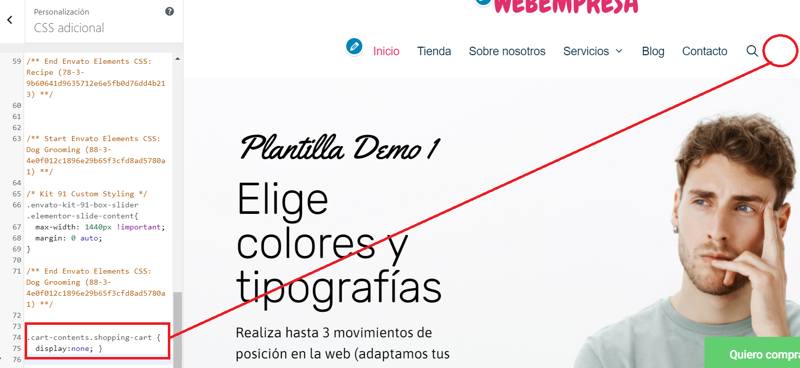
Esa línea es la que tienes que copiar y pegar en el personalizador css de tu plantilla.
Para ello, accede al panel de control y busca “personalizar”. Busca la opción “CSS adicional”, y al final inserta el siguiente código (recuerda que a según la plantilla el código será distinto.
Copia el tuyo y añade:
{ display:none; }
Ejemplo:
.cart-contents.shopping-cart { display:none; }
Si haces clic en guardar verás que el icono del carrito habrá desaparecido del menú.
Con esto tu tienda de Woocommerce se habrá convertido en un catalogo al 100%.
Conclusión
Has podido ver 3 formas de activación del modo catálogo en Woocommerce.
De forma muy sencilla has podido ver como eliminar los botones de acción en productos y páginas desaparecen.
Además has aprendido a eliminar del menú el icono del carrito usando CSS.
¿A qué esperas para activar tu catálogo de productos en tu ecommerce?
¿Te ha resultado útil este artículo?

Diseñador web, SEO y consultor de Marketing Digital | Trabajo como freenlance realizando sitios web para clientes que desean hacer crecer su negocio a través de internet | Además, enseño en mi Blog cómo crear un proyecto web absolutamente de cero | Me puedes encontrar en las redes sociales .