Mientras estamos haciendo compras en una tienda online, dependiendo de el tipo de tienda podemos apreciar que los procesos son mas directos o mas complejos con respecto a el paso a paso que debe ejecutar un posible comprador para realizar un pedido de forma satisfactoria.
Entre estos procesos hay artículos que pueden tener un stock definido disponible y solo tenemos permitido hacer la compra de una unidad, como también existe el caso completamente opuesto donde si sigue existiendo un stock definido, pero tenemos la posibilidad de llevar todas las unidades que queramos, cuando esto es posible debemos de hacerlo directamente en la vista detalle del producto, pero ¿Qué sucedería si habilitamos el campo de cantidad en el listado de los productos? haciendo que el potencial cliente no tenga necesario que ir a la vista detalle del producto, sino en su lugar desde el mismo listado aumentar o disminuir la cantidad de unidades que desea y lo añade directamente al carrito.
Esta acción representaría para algunos casos omitir un paso en el proceso de compra por lo que podría disminuir la fricción y ahorrarle tiempo al usuario.
A continuación, vamos a ver cómo podemos agregar un campo de cantidad en el listado de productos en WooCommerce.
Tabla de contenidos
Implementar Campo de Cantidad en WooCommerce
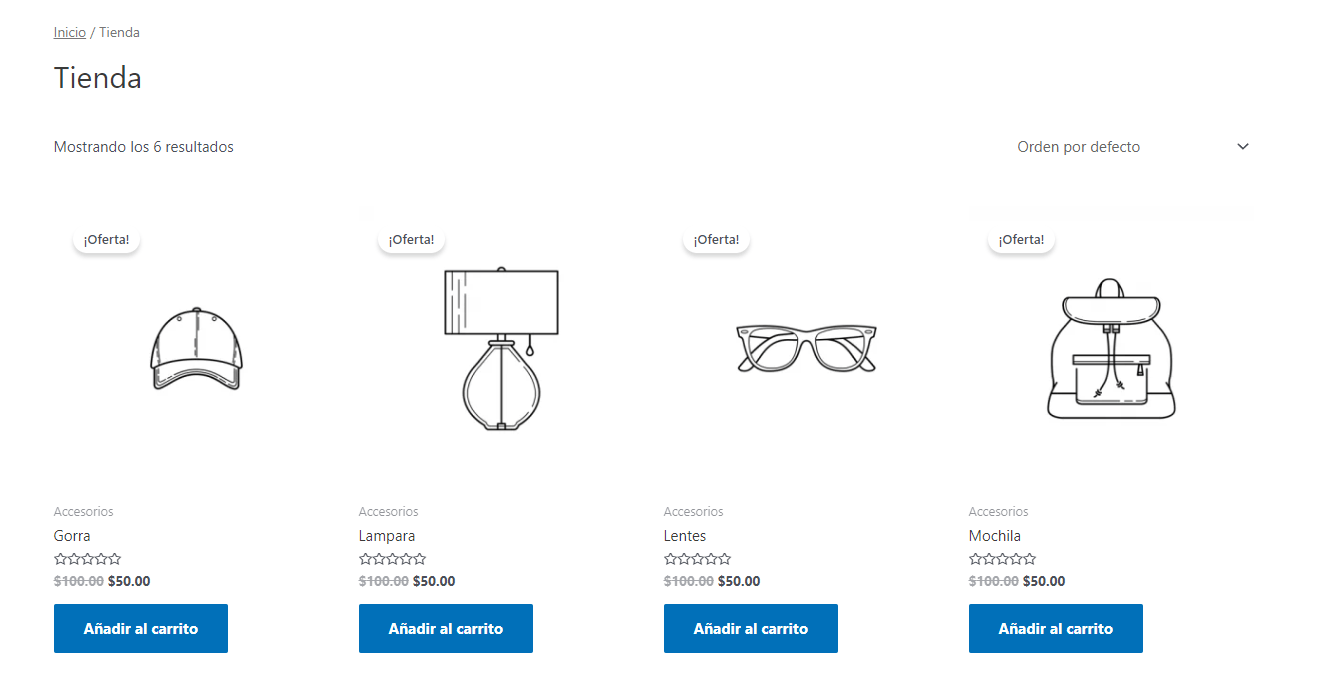
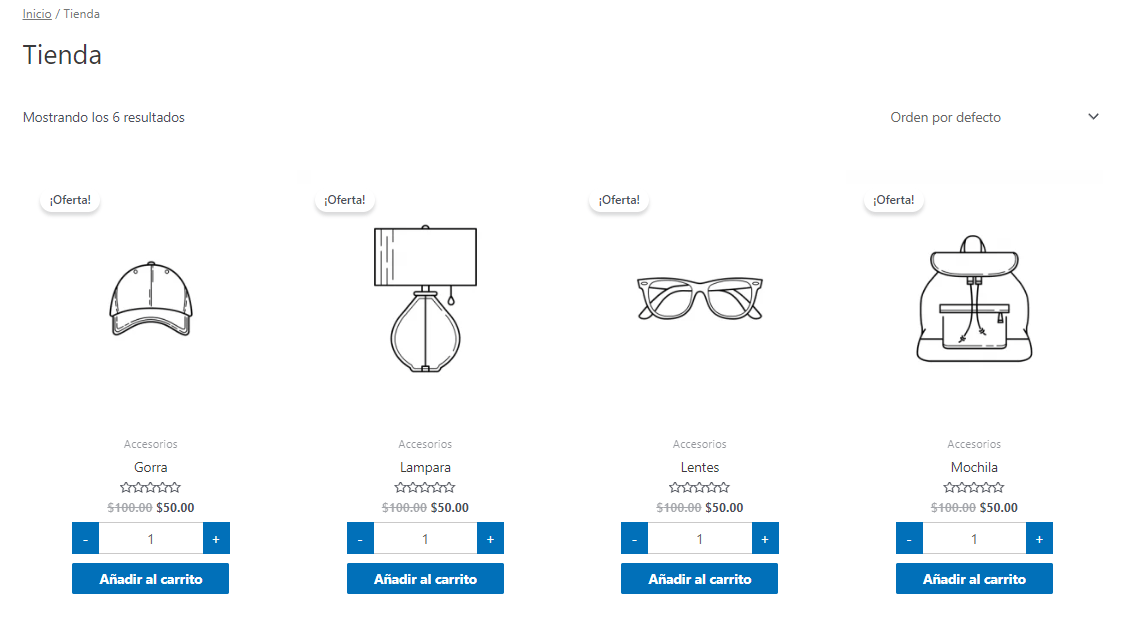
Actualmente en una tienda convencional con WooCommerce tendríamos un listado de productos similar al siguiente.
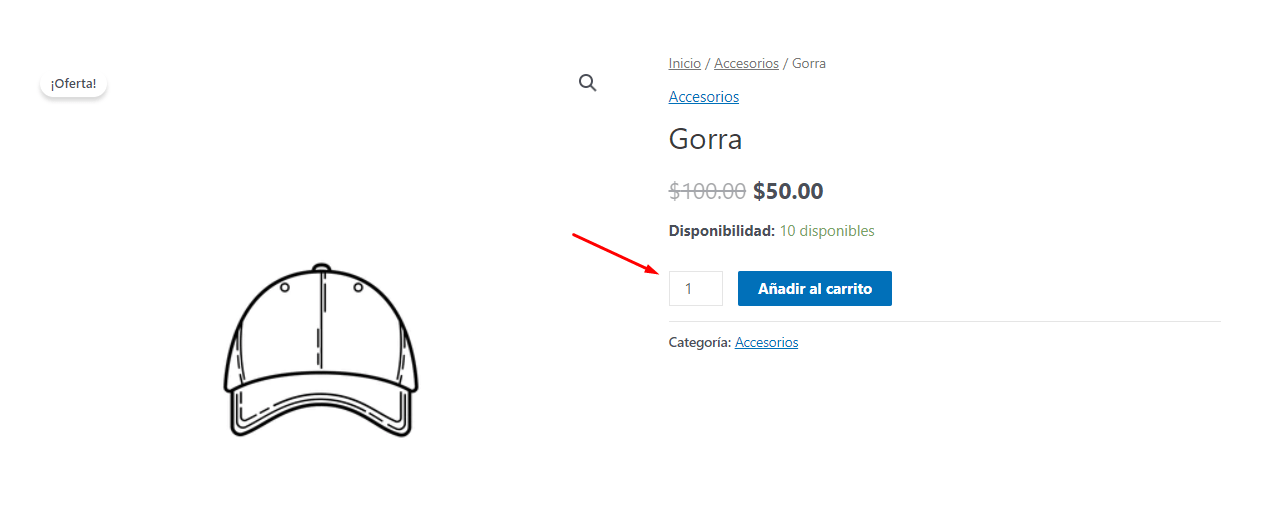
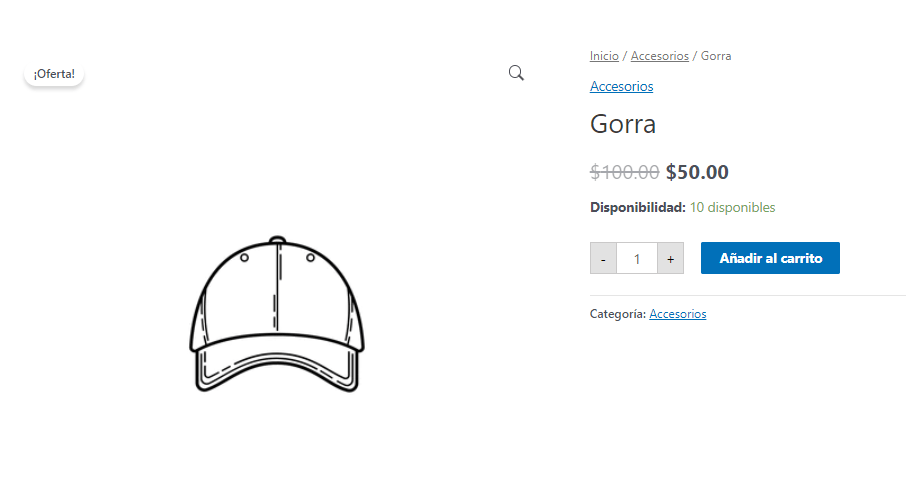
Donde para poder ver el campo de cantidad debemos ingresar en la vista detalle del producto.
La meta es que podamos agregar un campo de cantidad en el listado de productos en WooCommerce igual al que acabamos de visualizar en la vista detalle en el producto en el listado, sin necesidad de entrar en la vista detalle correspondiente, además tener los botones de mas (+) y menos (-) para aumentar o disminuir la cantidad deseada.
Para conseguir esto vamos a instalar el siguiente plugin llamado “Qty Increment Buttons for WooCommerce”, que la alerta de su actualización no te alarme, es un plugin bastante ligero que a día de hoy aun sigue funcionando sin problemas, vamos a instalarlo y revisar lo que nos ofrece.
Una vez instalado tendremos disponible una nueva opción desde Ajustes-> Qty Increment Buttons en el menu lateral del administrador de WordPress.
Configurando el Campo de Cantidad
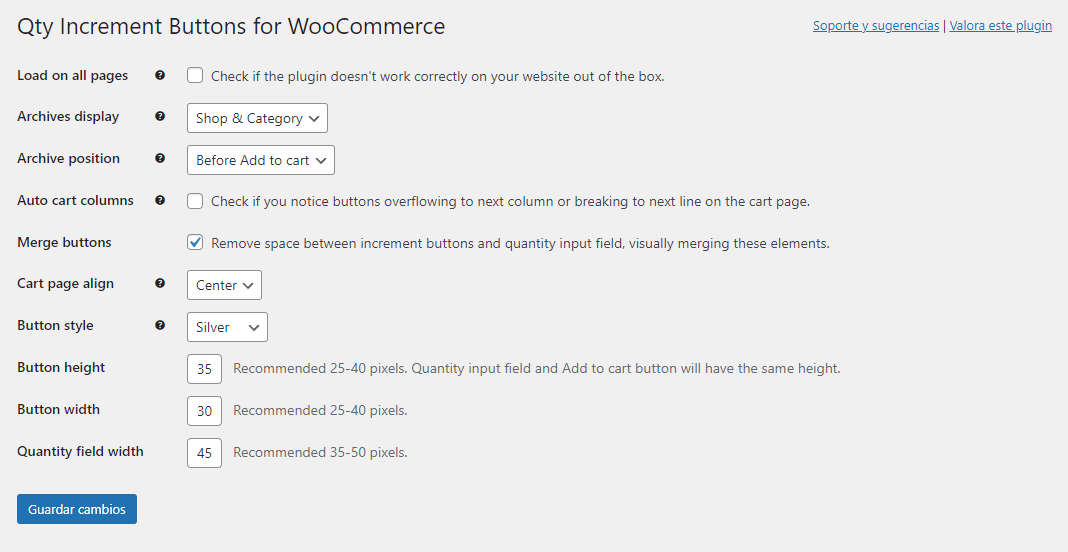
Desde el apartado de configuración del plugin que recién acabamos de instalar vamos a poder apreciar las siguientes opciones.
- Load on all pages: Al habilitar esta opción hará visible el campo de cantidad en todas las paginas que corresponda una vista de algún producto, se sugiere activar esta opción si el plugin no muestra el campo por defecto al ser activado.
- Archives display: Un selector que nos permite escoger que paginas de archivo va a aplicarse la vista del campo de cantidad, puede ser solo a la pagina de la tienda (Shop) a las categorías o a ambas inclusive.
- Archive position: Un selector que determina si el campo de cantidad va a aparecer antes o después del botón de añadir al carrito, su funcionamiento puede que no sea tan preciso ya que recordemos que varios temas ya tienen estilos predefinidos asociados a WooCommerce pero nada que no podamos ajustar por nuestra cuenta con un poco de CSS.
- Auto cart columns: Al habilitar esta opción hace que el botón de añadir al carrito y el campo de cantidad puedan alinearse de forma automática, también sirve para arreglar posibles desajustes estéticos por algún conflicto de estilos tal como mencionamos en el punto anterior.
- Merge buttons: Al habilitar esta opción remueve los espacios entre los botones de incremento y el campo de cantidad, haciendo que se vean como un elemento único.
- Cart page align: El campo no solo va a aparecer en el ítem del producto sino que remplazara todos los campos de cantidad correspondientes a WooCommerce en el sitio, en este caso podemos seleccionar la alineación del campo desde la vista de la pagina del Carrito, ya sea centrado, alineado a la izquierda o a la derecha.
- Button style: Podemos cambiar los estilos de color de los botones de incremento por unos que ya están predefinidos
- Button height: Podemos definir en pixeles el alto de los botones de incremento.
- Button width: Podemos definir en pixeles el ancho de los botones de incremento.
- Quantity field width: Podemos definir en pixeles el ancho del campo de cantidad.
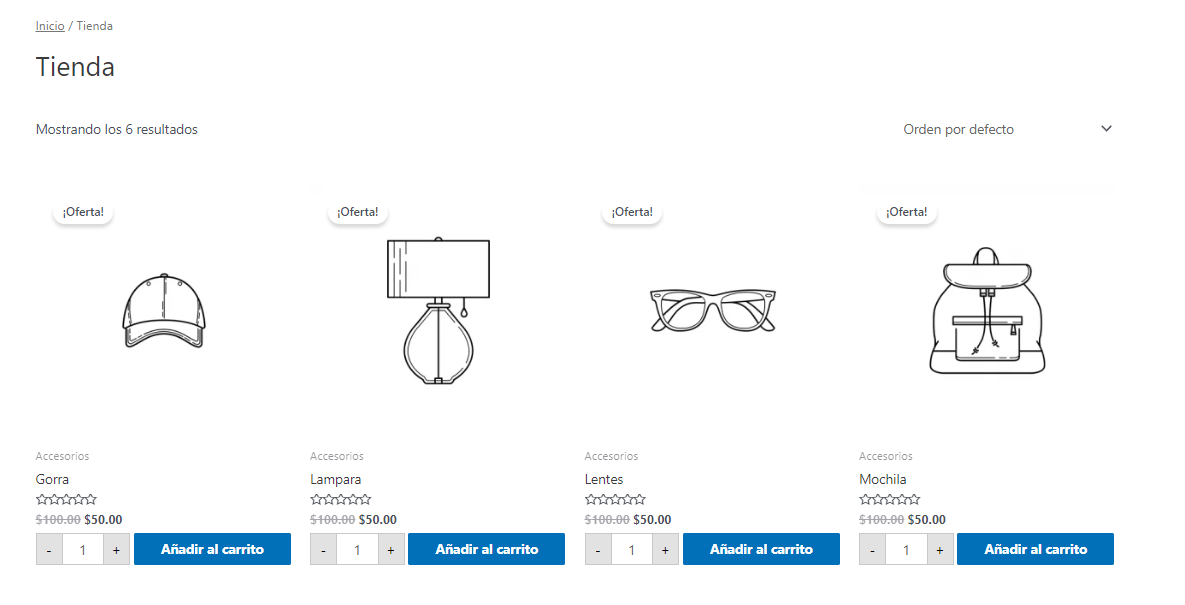
Una vez guardados los cambios validamos que aparezca el campo de cantidad con los botones de incremento correspondientes que acabamos de configurar, vamos a dirigirnos a las siguientes páginas.
Tienda
Vista detalle producto
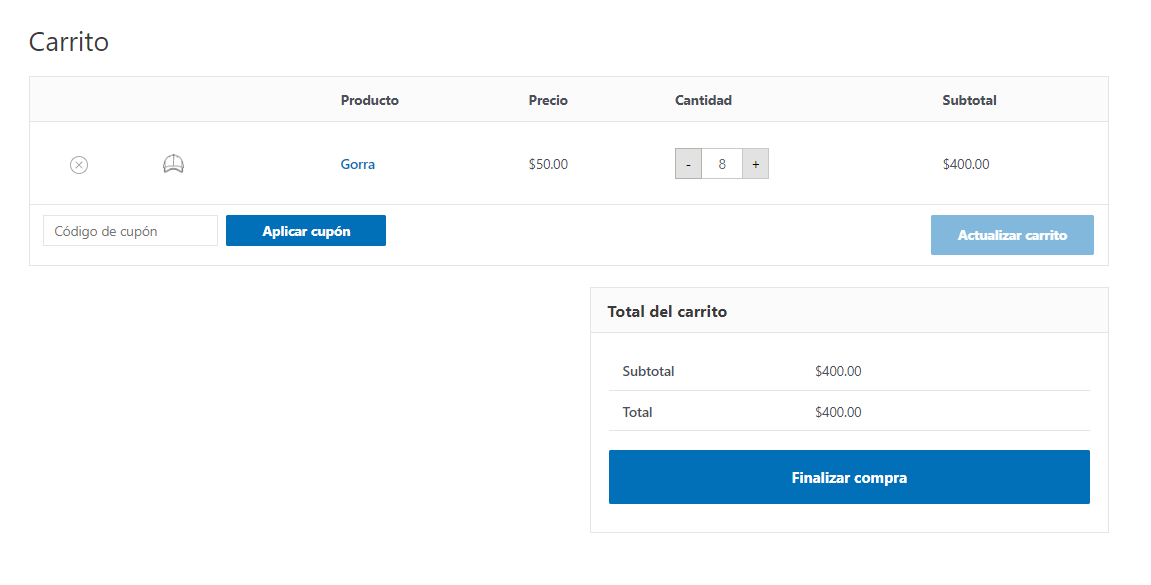
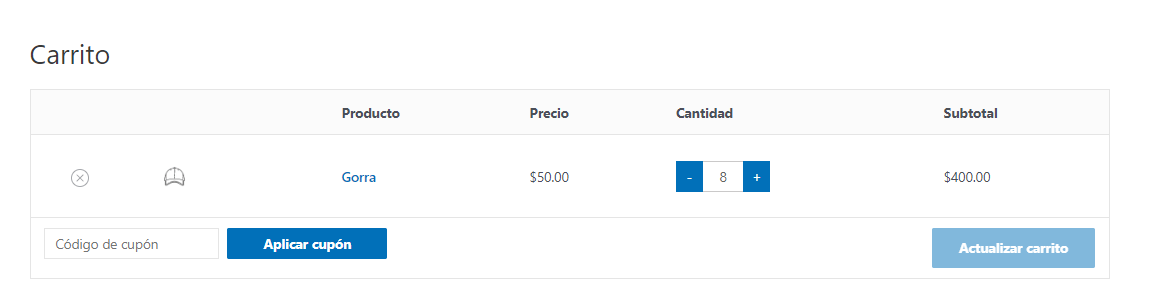
Carrito
Como podemos apreciar funciona sin problemas, sin embargo no me termina de convencer su aspecto en el item que corresponde al producto por lo que vamos a añadir estilo CSS a WordPress.
Personalizando el Campo de Cantidad
Como pudimos ver en las opciones descritas anteriormente, el aspecto del campo de cantidad como los botones de incremento tienen unos estilos base para la mayor compatibilidad posible con todos los posibles casos de uso entre temas y plugins activos que puedan interferir, pero si queremos que dicho campo y botones sigan una linea gráfica definida ya en nuestro sitio, siempre podremos optar por mejorar su aspecto por medio de CSS.
En este caso, para fines del ejemplo hemos utilizado el tema gratuito de Astra, lo deseado es hacer que el campo de cantidad y los botones de incremento queden arriba del botón de añadir al carrito, además de darles un color a los botones que vaya acorde con el del botón de añadir al carrito, vamos a ello.
/*alineamos los elementos del item al centro*/
.woocommerce ul.products li.product.desktop-align-left, .woocommerce-page ul.products li.product.desktop-align-left {
text-align: center;
}
/*centramos las estrellas*/
.woocommerce .star-rating {
margin: 0 auto !important;
padding-bottom: 20px;
}
/*aplicamos estilos de color globales*/
.qib-button:not(#qib_id):not(#qib_id) {
color: white;
background: #0170B9;
border-color: #cac9c9;
border-width: 0px;
}
.qib-button:hover:not(#qib_id):not(#qib_id){
background: #3A3A3A;
}
/*Aplicamos estilos solo visibles en el listado de items*/
.products .qib-container:not(#qib_id):not(#qib_id) {
display: table !important;
padding-bottom: 10px;
margin: 0 auto;
}
.products .qib-container .quantity input.qty:not(#qib_id):not(#qib_id) {
width: 115px;
}
@media(max-width:768px){
.products .qib-container .quantity input.qty:not(#qib_id):not(#qib_id) {
max-width: 100px;
}
}
@media(max-width:425px){
.products .qib-container .quantity input.qty:not(#qib_id):not(#qib_id) {
max-width: 66px;
}
}
Este es el resultado final donde podremos apreciar cómo se adaptan los estilos y el campo de cantidad según el botón de añadir al carrito, además de los colores en las otras instancias donde aparecen los botones de incremento.
Tienda
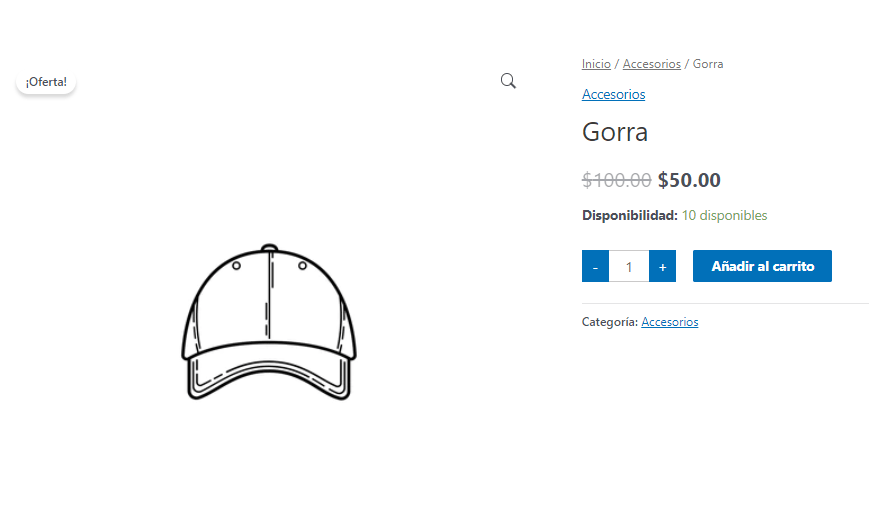
Vista detalle producto
Carrito
Tienda Responsive
Conclusiones
Como hemos podido apreciar por medio de un plugin concreto tenemos la capacidad de agregar una funcionalidad bastante peculiar, que le permitirá al usuario hacer su selección de una forma más rápida, de igual manera la implementación de este campo de cantidad en el listado de los productos no es algo requerido ni fundamental para que nuestra tienda funcione de forma correcta, pero para todos aquellos que se preguntaban si esto era posible siempre es valido tener estas opciones de personalización a nuestro alcance; para además de brindar opciones a los posibles clientes darle un factor característico que haga diferente a nuestro sitio.
Si deseas saber mas sobre como crear tu tienda en linea con WooCommerce, además de una variedad de contenido de valor que tenemos en nuestros artículos, te invitamos a echarle un vistazo a los siguientes enlaces.
- Artículos de WooCommerce
- Curso de WooCommerce
- Curso de WooCommerce intermedio
- Página de gracias WooCommerce
- Carritos abandonados WooCommerce
- Breadcrumbs WooCommerce
- Plugins para WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.