Si llegaste a esta entrada es porque tienes una web en varios idiomas o piensas en añadir la opción de multi-idioma, lo cual es una manera muy interesante de llegar a más usuarios y hacer la web visible para diferentes idiomas o para diferentes países.
Algo importante que tenemos que tener en cuenta cuando creamos un sitio multi-idioma es asegurarnos que los motores de búsqueda indexen el contenido en el idioma que corresponda. Para que esto pase, los bots deben entender que existen varias versiones de la página, cada una con un idioma distinto o para un país distinto, y ahí es donde entran en juego las etiquetas hreflang.
En este artículo, hablaremos sobre qué son las etiquetas hreflang en WordPress y cómo podemos añadirlas tanto manualmente como con plugins.
Tabla de contenidos
¿Qué son las etiquetas hreflang?
Las etiquetas hreflang simplemente son unos códigos añadidos en los encabezados de nuestra web, los cuales le indican a los motores de búsqueda qué idioma está usando esa página o para qué país está enfocada, veamos un ejemplo:
<link rel="alternate" href="https://nuestrositio.com" hreflang="es">
Si te fijas en el código, la etiqueta hreflang le está indicando a los motores de búsqueda que el idioma que muestra esa página es el Español y con alternate le indicamos que no es una versión nueva de la página, sino que es una versión de una página que ya tiene indexada.
Su funcionamiento es muy simple, lo que hace el hreflang es indicar a los buscadores que tenemos más de una URL que son idénticas, pero que se dirige a dos idiomas distintos o a dos países distintos.
Otra de las muchas bondades de esta etiqueta, que por cierto fue creada por Google en el 2011, es que podemos segmentar los idiomas por regiones, un ejemplo podría si tenemos una versión para México y otra para España.
Para España la etiqueta hreflang es “es-es”, mientras que para México sería “es-mx”, o por ejemplo en Cataluña, que prácticamente estamos obligados a tener la web en el idioma catalán y español, el código para la etiqueta hreflang en catalán sería ” ca-es “.
¿Por qué son importantes las etiquetas hreflang?
Son muchos los motivos por los cuales es importante implementar las etiquetas hreflang en WordPress, pero hay dos motivos fundamentales que no podemos olvidar.
Mejora el traspaso de autoridad entre las diferentes versiones
Con la etiqueta hreflang conseguimos mejorar el posicionamiento de la web según el país o idioma al que nos dirigimos. Supongamos que tenemos la web con distintos idiomas y no añadimos la etiqueta hreflang. En ese momento Google no verá que tenemos varias versiones para una misma URL, y no transmitirá autoridad entre ellas.
Evitamos el contenido duplicado
Al utilizar las etiquetas rel=”altérnate” hreflang=”x”, nos aseguramos que los motores de búsqueda puedan identificar a qué versión de nuestra web tiene que dirigir al usuario en función del idioma y localización de este.
Otra opción importante es que evitamos el contenido duplicado, ya que sin estas etiquetas corremos el riesgo de que Google encuentre dos URL con un alto nivel de duplicidad (en el caso de tener dos URL para el mismo idioma, pero distinto país) o que existen dos URL en distinto idioma, pero una de ellas es una traducción de otra, algo que puede ser perjudicial a nivel de SEO.
Hreflang, y diferenciación por países
Al crear las etiquetas Hreflang hay que tener en cuenta los siguientes detalles:
Colocar primero el código del idioma, seguido del código del país.
- Código de idioma: ISO 639-1
- Código de país: ISO 3166-1 Alpha 2
Por ejemplo, si tenemos un sitio multi-idioma en español e inglés, la anotación de hreflang sería la siguiente:
<link rel=”alternate” href=”https://tudominio.com” hreflang=”es-es” />
<link rel=”alternate” href=”https://tudominio.com/en/” hreflang=”en” />
A través de Hreflang insertaríamos una URL pivote para cuando la etiqueta de idioma o localización no coincide con ninguna de las disponibles ( hreflang=”x-default” ).
Por ejemplo, si quieres que se muestre por defecto la versión española cuando un usuario realiza una búsqueda desde un idioma no definido como alemán, polaco, portugués, etc, sería de la siguiente forma:
<link rel=”alternate” href=”https://tudominio.com” hreflang=”x-default”/>
En cambio, si prefieres que se muestre la versión inglesa cuando un usuario realiza una búsqueda desde un idioma no contemplado en el hreflang sería:
<link rel=”alternate” href=”https://tudominio.com/esn” hreflang=”x-default”/>
Esto dependerá de tu situación.
Agregar etiquetas hreflang en WordPress
Existen varias formas de agregar las etiquetas hreflang en WordPress.
Utilizar plugins es la forma más sencilla y común de implementarlas, pero también podemos añadirlas manualmente en la cabecera de nuestro sitio, vamos a ver todos lo medios que tenemos para implementarlas.
Agregar etiquetas hreflang en WordPress manualmente y de forma automática.
En el caso de que tengas dos web idénticas al 100%, pero cada una de ellas enfocadas a países distintos o dos idiomas distintos, puedes usar la siguiente implementación.
Sobre todo esta implementación es muy útil en el caso de que tengas dos web en el mismo idioma, pero para diversos países, como puede ser una web para México y otra para España.
Deberás asegurarte antes de realizar la siguiente implementación de:
- Tener las mimas URL en ambos dominios
- El slug de las URL de los diferentes dominios deberá de ser idéntico
- Instalaciones de WordPress diferentes
Si no se cumple estas dos condiciones, te recomendamos que uses una implementación a través de un plugin, ya que será más sencillo.
Esta implementación se basa en una expresión regular en PHP, como he comentado anteriormente, siempre y cuando las diferentes webs sean idénticas.
En nuestro caso añadimos el siguiente código a través de un Woody Snnipet.
Además, para este ejemplo tendremos dos versiones para un mismo idioma, una versión para España y otra para México.
Aunque tu caso puede ser distinto, solo tendrás que adaptar la parte del dominio y del código hreflang.
add_action( ‘wp_head’, function () { ?>
<link rel=”alternate” href=”<?php $url=”https://tudominio.com”; $url.=$_SERVER[‘REQUEST_URI’]; echo $url;?>” hreflang=”x-default”/>
<link rel=”alternate” href=”<?php $url=”https://tudominio.com”; $url.=$_SERVER[‘REQUEST_URI’]; echo $url;?>” hreflang=”es-ES”/>
<link rel=”alternate” href=”<?php $url=”https://tudominio.mx”; $url.=$_SERVER[‘REQUEST_URI’]; echo $url;?>” hreflang=”es-MX”/>
<?php } );
Este código de PHP deberás instalarlo en ambas páginas web.
Y lo que hará será añadir a todas las URL de tu sitio web una etiqueta Hreflang. Por ejemplo, si estamos en la URL /cómo-hacer-una-receta/, se añadirán las siguientes etiquetas hreflang:
<link rel=”alternate” href=”https://tudominio.com/cómo-hacer-una-receta/” hreflang=”x-default” />
<link rel=”alternate” href=”https://tudominio.com/cómo-hacer-una-receta/” hreflang=”es-es” />
<link rel=”alternate” href=”https://tudominio.mx/cómo-hacer-una-receta/” hreflang=”es-mx” />
Si no existiera la URL de https://tudominio.mx/cómo-hacer-una-receta/”. significará que tendremos un 404 interno dentro de la URL de https://www.tudominio.com/cómo-hacer-una-receta/, por ello, deberás asegurarte de que existen exactamente los mismos slug en ambos dominios, subdominios o subcarpetas.
NOTA: Este método es sencillo, pero hay que tener cuidado a la hora de implementarlo. En el caso de no estar seguro te recomendamos hacerlo de forma manual.
Agregar etiquetas hreflang en WordPress con plugins.
Qué bonito es trabajar con WordPress ¿Verdad?, y es que nos pone las cosas muy fáciles y en este caso no podría ser menos, ya que disponemos de plugins para idiomas en WordPress.
Incluso plugins específicos para añadir las etiquetas hreflang en WordPress. Sin tener que utilizar código, vamos a ver cómo añadirlo utilizando los plugins de idioma más populares y plugin exclusivos para añadir las etiquetas hreflang.
WPML
WPML es el plugin de idiomas para sitios multi-idioma más popular y nos facilita mucho la gestión de las etiquetas hreflang .
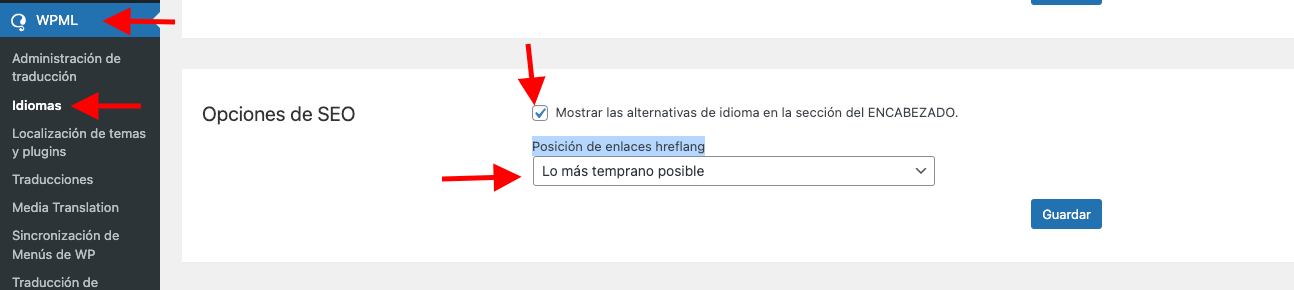
Simplemente, tendremos que activar la opción que nos proporciona el propio plugin Accediendo a WPML -> Idiomas. En la sección Opciones de SEO seleccionamos Mostrar las alternativas de idioma en la sección del ENCABEZADO y en el desplegable Posición de enlaces hreflang seleccionamos lo más temprano posible.
Ahora
PolyLang
Polylang es otro de los plugins multilingüe más populares, a diferencia de WPML este plugin tiene una versión gratuita y en este caso no tenemos que hacer casi nada, solo activamos los idiomas y el propio plugin se encarga de añadir las etiquetas hreflang de los idiomas que tengamos añadidos.
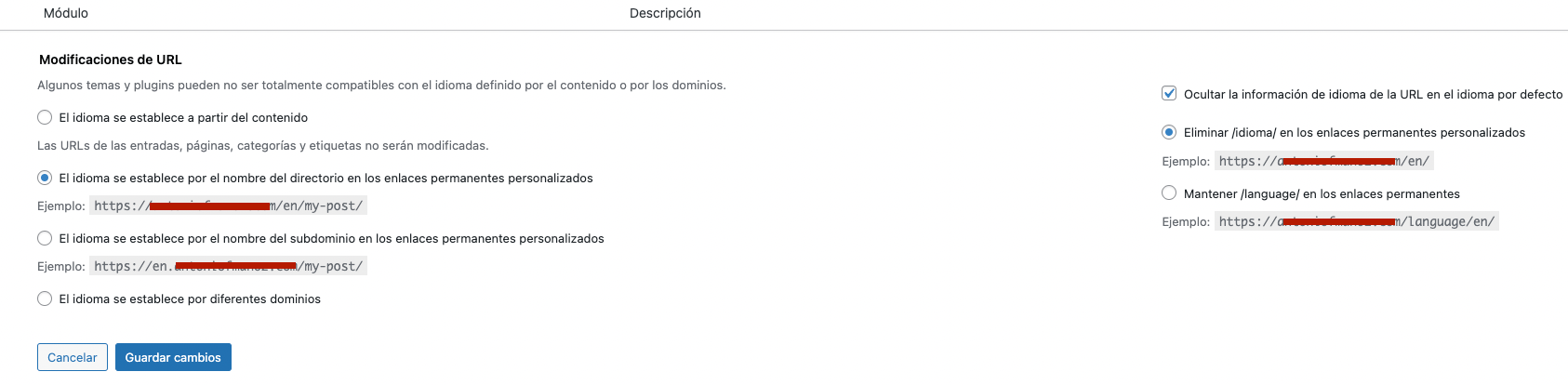
Una vez lo tienes configurado, podrás determinar qué tipo de implementación estás haciendo, por subdominio, subcarpeta o por dominios distintos. Esta opción la tenemos en Ajustes > Modificaciones de URL..
En el caso de tener diferentes instalaciones de WordPress tendrás que repetir estos pasos por cada instalación.
Por último, deberás ir asignando a cada URL la versión correspondiente.
Hreflang Manager
El plugin Hreflang Manager, aunque dispone de una versión de pago, lo podemos encontrar de forma gratuita en el repertorio de plugins de WordPress, y es una de las opciones para los que no utilizan plugins de idiomas para gestionar las traducciones.
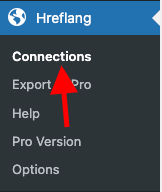
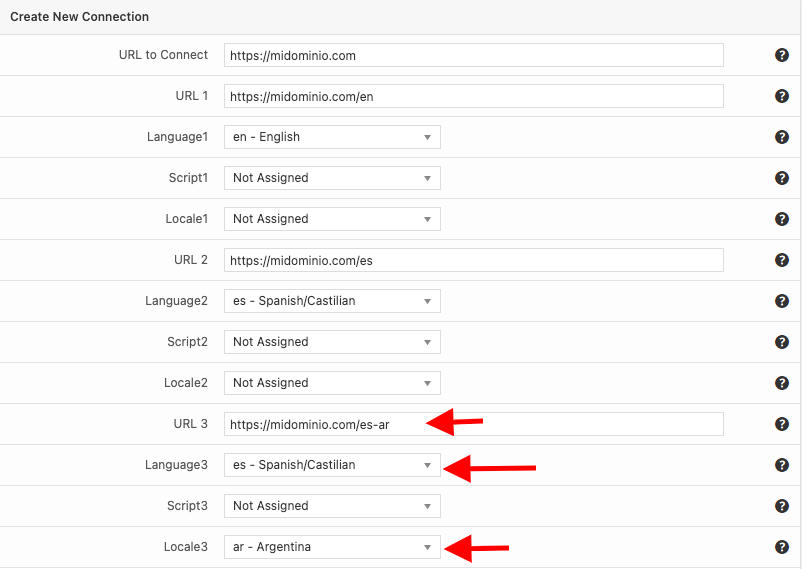
Su funcionamiento es muy sencillo, una vez instalado vemos que en el menú de WordPress tenemos un nuevo elemento Hreflang, seleccionamos la opción Connections.
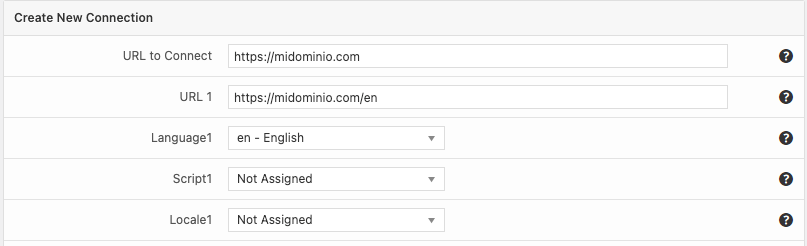
Lo que tenemos que hacer ahora es crear las conexiones para las diferentes versiones que tengamos creadas:
- URL to Connect: Añadimos la URL en la que queremos implementar la etiqueta Hreflang
- URL 1: Normalmente la misma URL que hemos añadido arriba
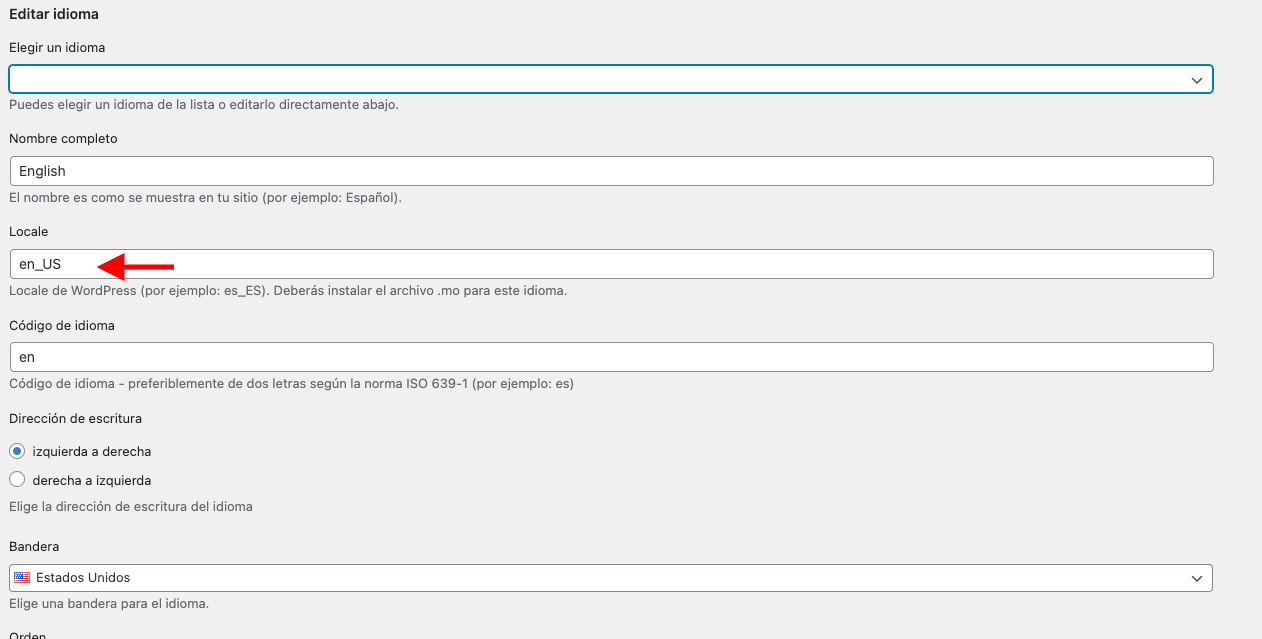
- Language: El idioma
- Script: La variante del Idioma, un ejemplo sería para el lenguaje en Árabe (mejor no marcar nada)
- Locale: Al país que nos dirigimos en el caso de tener más de una URL para el mismo idioma, pero diferentes localizaciones
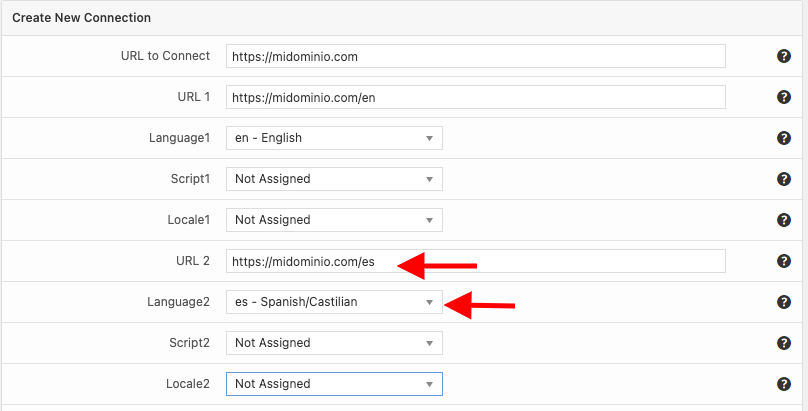
Ahora tendremos que configurar la URL2, o versión de la URL 1 que tenemos para otro idioma o país.
Vamos a crear la siguiente conexión que sería por ejemplo, para el idioma Castellano.
Supongamos que tenemos el idioma Castellano la página está enfocado al usuario Argentino, en este caso utilizaremos la localización:
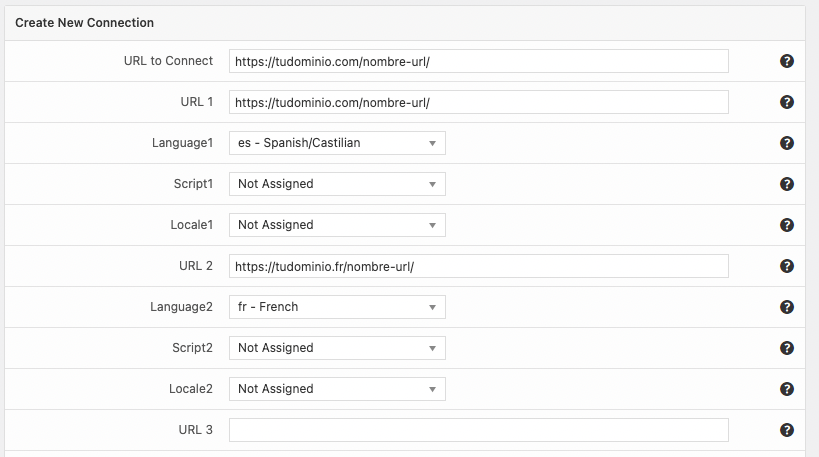
Esto lo tenemos que repetir para todos los idiomas que tengamos creados y en todas las páginas/entradas donde quieras que estén activas la etiquetas hreflang.
Por ejemplo, si quieres añadir la etiqueta hreflang en una concreta de WordPress deberemos indicar en qué URL, y cuáles son las diferentes versiones.
Este mismo procedimiento deberemos hacerlo en el resto de versiones, es decir, si añades la etiqueta hreflang a
- https://tudominio.com/cómo-hacer-una-receta/
Tendrás que añadir las mismas etiquetas hreflang a:
- https://tudominio.fr/comment-faire-une-recette/
Es decir, debe haber conexión entre ambas versiones, cada una debe referenciar a la otra.
Canonical y x-default
Es muy importante no confundir la etiqueta de hreflang “x-default”, que es única para todos los dominios conectados, con la etiqueta canonical, que es única para cada URL.
La etiqueta “x-default” es igual para todas la páginas, será la versión .com en nuestro caso, por ejemplo: para la URL
https://tudominio.com/cómo-hacer-una-receta/
sería:
link rel=”alternate” href=”https://tudominio.com/cómo-hacer-una-receta/” hreflang=”x-default” />
<link rel=”alternate” href=”https://tudominio.com/cómo-hacer-una-receta/” reflang=”es-es” />
<link rel=”alternate” href=”https://tudominio.mx/cómo-hacer-una-receta/” reflang=”es-mx” />
Para la URL de México:
https://tudominio.mx/cómo-hacer-una-receta/
sería:
<link rel=”canonical” href=”https://tudominio.mx/cómo-hacer-una-receta/”>
link rel=”alternate” href=”https://tudominio.com/cómo-hacer-una-receta/” hreflang=”x-default” />
<link rel=”alternate” href=”https://tudominio.com/cómo-hacer-una-receta/” reflang=”es-es” />
<link rel=”alternate” href=”https://tudominio.mx/cómo-hacer-una-receta/” reflang=”es-mx” />
Comprobar Hreflang
Para comprobar el Hreflang podemos usar diferentes herramientas:
- https://technicalseo.com/tools/hreflang/
- https://app.sistrix.com/es/hreflang-validator
- https://dejanmarketing.com/flang/
- https://chrome.google.com/
- Screaming frog
La redirección IP o por navegador se usa para enviar a un usuario a la versión correspondiente de la web en función de su IP o su navegador.
Qué dicen Google u otras fuentes
Google u otras fuentes desaconsejan este uso de redirección, indicando que se haga uso correcto la etiqueta Hreflang y de un selector de idioma o país.
No utilice el análisis de IP para adaptar su contenido. El análisis de ubicación de IP es difícil y generalmente no es confiable. Además, es posible que Google no pueda rastrear variaciones de su sitio correctamente. La mayoría, pero no todos, los rastreos de Google se originan en los EE. UU., Y no intentamos variar la ubicación para detectar variaciones en el sitio. Utilice uno de los métodos explícitos que se muestran aquí (hreflang, URL alternativas y enlaces explícitos).
Fuente:
- https://support.google.com/webmasters/answer/182192?hl
- https://ahrefs.com/blog/es/etiquetas-hreflang/#hreflang-issues-google-ignores
- https://www.youtube.com/watch?v=8ce9jv91beQ (minuto 13:45)
Conclusión
Como hemos visto, la etiqueta hreflang en WordPress es una forma de indicarle a los motores de búsqueda la página correcta que tiene que mostrar dependiendo del idioma del usuario o la localización, y así aportar un valor al usuario entregando el contenido que busca en su idioma al mismo tiempo que evitamos posibles problemas de contenido duplicado, y no nos olvidemos de los beneficios que aporta al SEO.
Ya viste que no es complicado implementarlas y que los beneficios son más que interesantes, así que si tienes una web que sirve contenido en diferentes idiomas ponte manos a la obra, y ayuda a los buscadores a servir el contenido de tu web en el idioma que el usuario está esperando.
También te puede interesar:
- Plugins SEO para WordPress
- Tutorial WordPress
- LMS WordPress
- Plantillas WordPress
- Google Maps WordPress
- Snippet WordPress
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa