La gran mayoría de los visitantes que tenemos, suelen visualizar nuestro sitio web desde sus dispositivos móviles, es por ello que además del estándar de diseño adaptativo, debemos considerar hacer que la interfaz sea lo más sencilla e intuitiva posible.
Por defecto, en la actualidad la gran mayoría de los temas para WordPress, aparte de ser responsivos, adaptan el menú de WordPress principal a una versión compacta que solo es visible en dispositivos móviles. La forma en como se muestra el menú puede variar, ya que por defecto puede ser un desplegable o mostrar un panel deslizante que contenga las opciones de dicho menú.
A continuación, vamos a ver cómo por medio de un plugin concreto le vamos a otorgar la capacidad de personalizar nuestro menú de panel deslizante en WordPress. Además, que este disponible indiferentemente de la resolución del dispositivo.
Tabla de contenidos
Para comenzar debemos tener en cuenta de que forma un menú en móviles se comporta, es de la siguiente manera, aparece el conocido icono de líneas o “menú hamburguesa” y al ser pinchado despliega las opciones del menú.
Lo que haremos es instalar el plugin llamado Responsive Menu – Create Mobile-Friendly Menu, el cual nos permitirá cambiar drásticamente el aspecto base que hemos visto anteriormente.
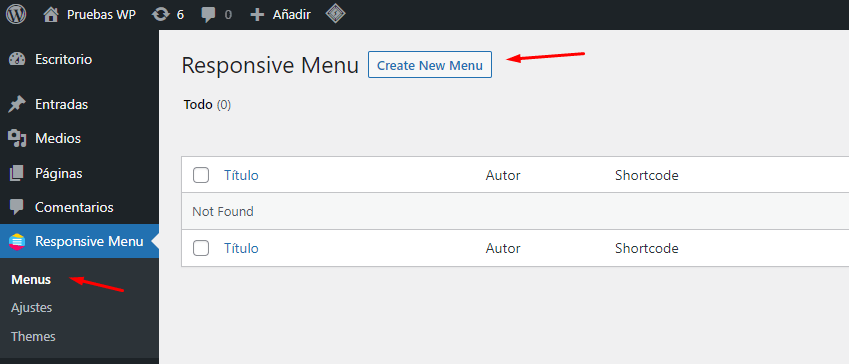
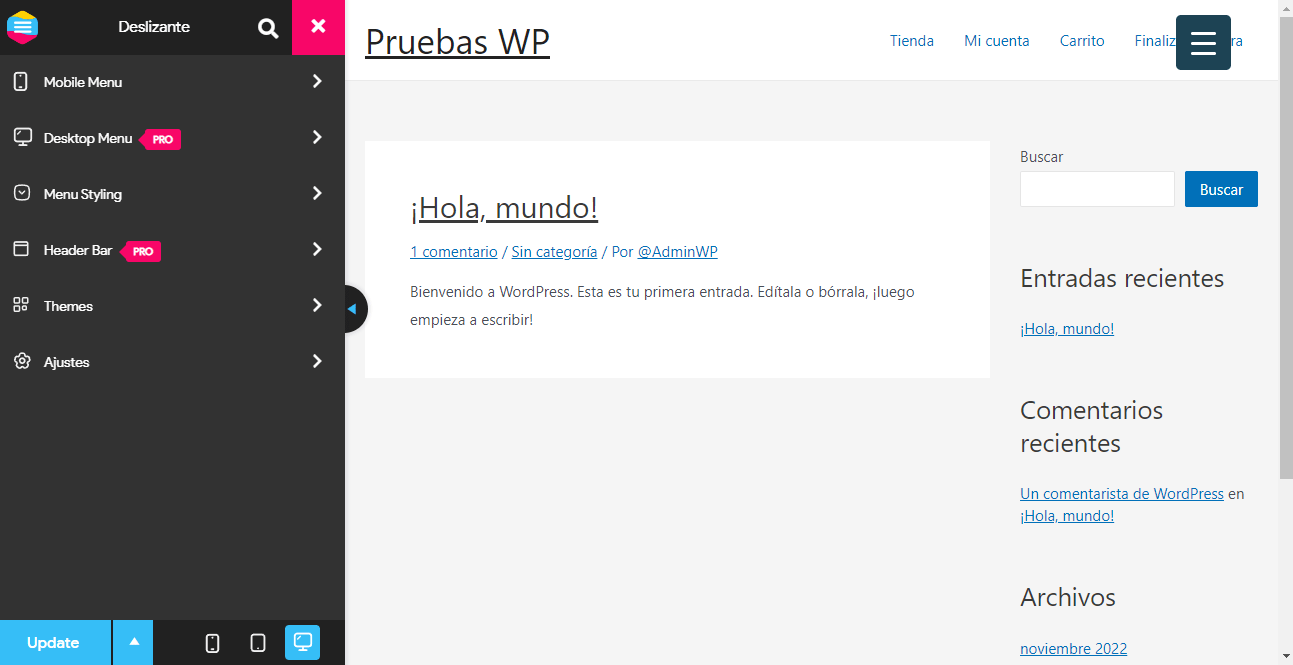
Una vez instalado vamos a tener una nueva opción en nuestro menú lateral en el escritorio de WordPress llamado “Responsive Menu”.
Tenemos algunas opciones, pero primero que nada vamos a crear un menu deslizante desde las opciones Responsive Menu-> Menus-> Create New Menu
Al momento de hacer clic en “Create New Menu” se nos va a desplegar un panel para crear nuestro menú.
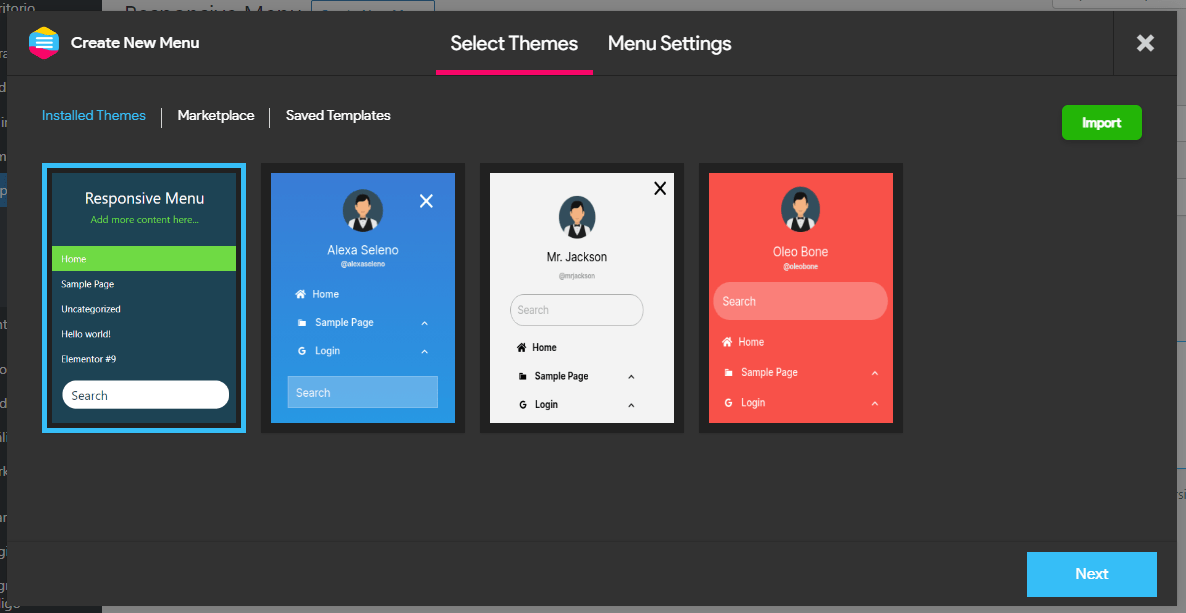
Select Themes
Donde podremos ver los temas pre cargados en el plugin, además de la posibilidad de importar temas, ver una tienda donde se pueden adquirir temas de pago y ver plantillas de configuraciones previas que hayamos guardado.
Debemos escoger un tema determinado para poder pasar a la pestaña de configuración.
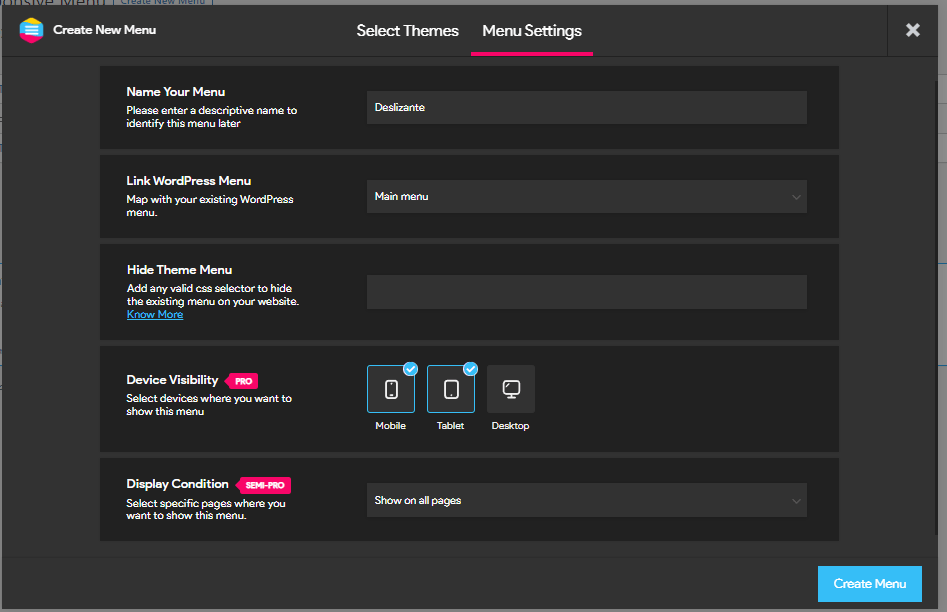
Menu Settings
Una vez escogido un tema pasaremos a la pestaña de configuración donde tendremos las siguientes opciones.
- Name Your Menu: Campo para darle un nombre a nuestro menú
- Link WordPress Menu: Un selector que nos permite escoger el menú que ya debemos tener creado previamente en WordPress desde el apartado Apariencia-> Menús
- Hide Theme Menu: Dependiendo del tema activo puede que se anteponga un menú deslizante ya activo por defecto, por lo que en este campo podemos colocar la clase de dicho menú para ocultarlo y en su lugar pueda verse sin problemas el que estamos a punto de crear desde este complemento
- Device Visibility: Podríamos escoger en que dispositivos estaría visible nuestro menú, sin embargo, es una opción solo disponible en la versión paga del plugin, de igual forma por defecto el icono de hamburguesa que invoca el panel deslizante estará visible en cualquier resolución
- Display Condition: Un selector que nos permite definir condiciones para que sea visible nuestro menú, en la versión gratuita solo podemos escoger entre la vista en todo el sitio o que se muestre al ser invocado por medio de un shortcode
Una vez al finalizar este procedimiento seremos redireccionados a la pantalla de edición de nuestro menú deslizante.
Ya en teoría tenemos el menú deslizante creado, de hecho podemos probar su funcionalidad con solo guardar cambios en botón de “Update” y visitar nuestro sitio web; sin embargo, vamos a darle estilos propios, además de repasar todas las opciones que tenemos disponibles.
Desde un panel lateral izquierdo vamos a poder ir ajustando el aspecto visual de nuestro menú deslizante, podremos apreciar que algunas opciones están parcialmente o totalmente bloqueadas, ya que son para la opción pro del plugin.
Considerando que soy varias opciones, vamos a hacer especial hincapié en las necesarias para personalizar por completo nuestro menú deslizante.
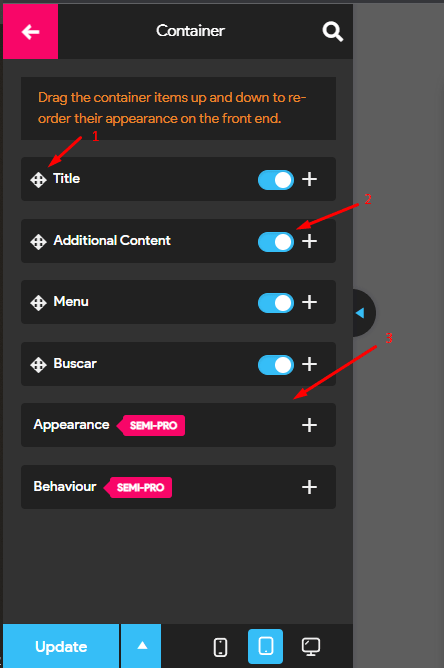
Container
Desde las opciones Mobile Menu -> Container vamos a encontrar las siguientes opciones, las cuales tiene varias peculiaridades.
- Cada opción con las flechitas direccionales corresponde a que estos elementos puedes ser arrastrados y ordenados a gusto
- Cada opción del elemento tiene un conmutador que permite habilitar o deshabilitar dicho elemento
- las últimas dos opciones corresponden a ajustes globales del contenedor a diferencia de los de arriba que son elementos dentro del contenedor
Considerando el comportamiento que tienen estas opciones podemos repasar cada una de ellas.
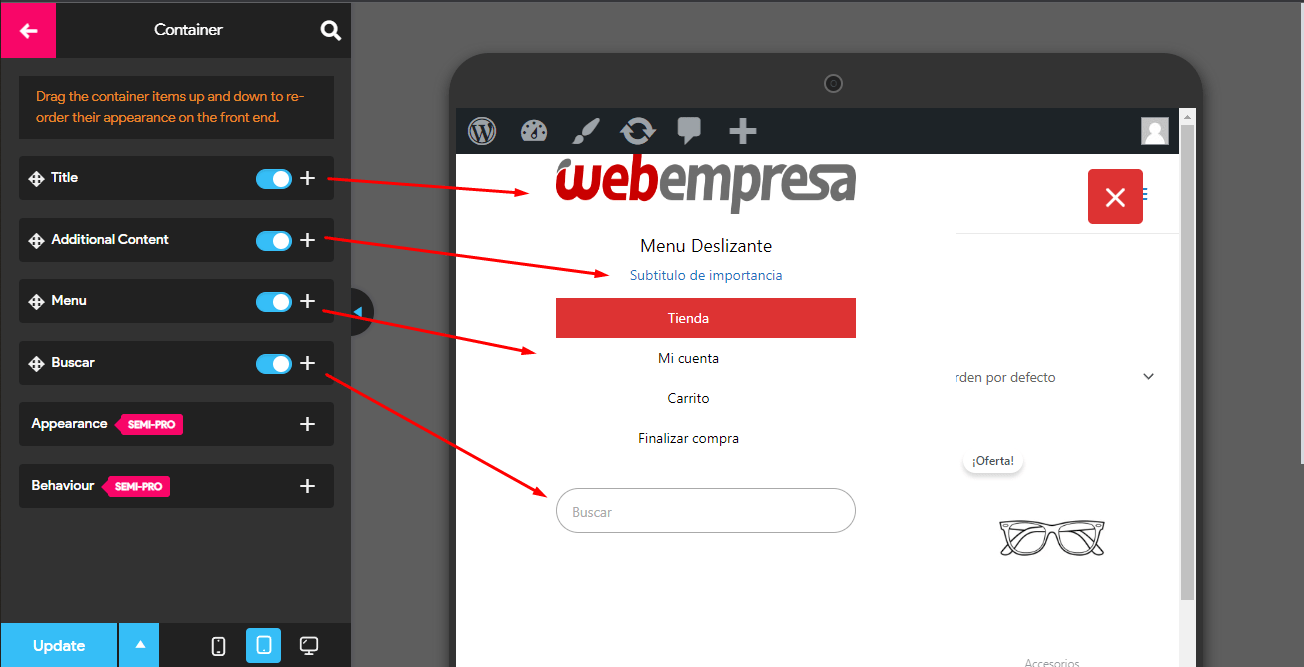
- Title: Corresponde al título del contenedor, además podremos agregar una imagen, ambos elementos pueden tener un enlace personalizado
- Additional Content: Un campo de texto que nos permite agregar algún párrafo adicional
- Menu: Las opciones de estilo y vista del menú que hemos asignado
- Buscar: Las opciones de estilo para la barra del buscador integrada al menu
- Appearance: Desde este apartado podremos definir los estilos del contenedor general, desde el ancho definido, fondo y espacios.
- Behaviour: Opciones referentes al comportamiento del menú, donde podemos asignar cuando debe ocultarse
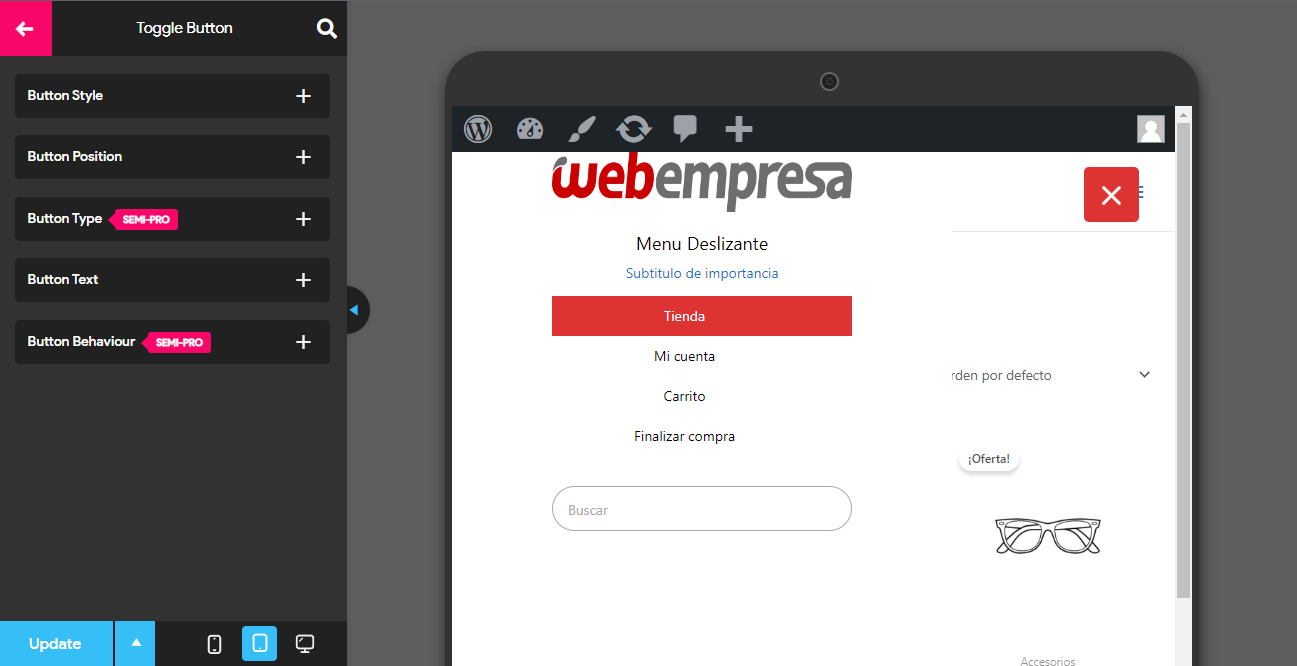
Toggle Button
Desde las opciones Mobile Menu -> Toggle Button vamos a encontrar las siguientes opciones para darle estilo al botón de hamburguesa.
- Button Style: Podremos cambiar los colores de fondo en estado normal y activo del botón
- Button Position: Podremos disponer, si el botón estará alineado a la derecha o a la izquierda, el espacio entre el tope de la página y el botón, además de cambiar el método de posición del elemento de fijo, absoluto o relativo
- Button type: Podremos escoger entre usar el icono de hamburguesa o cambiarlo por otro icono, incluso una imagen
- Button text: Podemos incluir un texto al lado del botón, esto suele ser utilizado para identificar el menú
- Button behaviour: Desde este apartado podremos agregar un selector al botón, ya sea una clase o un identificador, para luego aplicarle estilos CSS de ser necesario
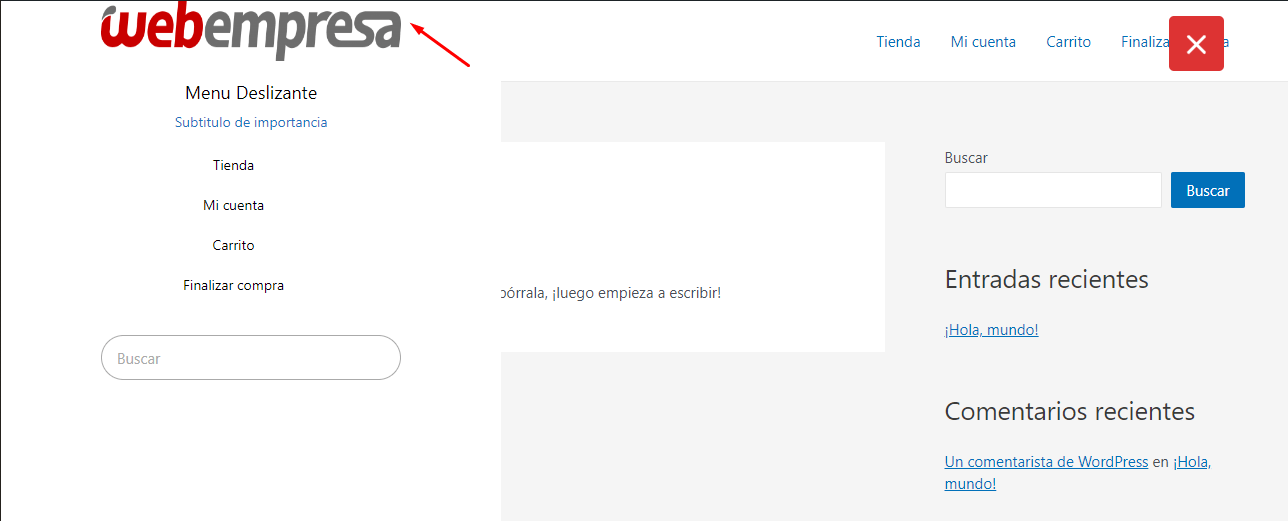
Para finalizar tendríamos un aspecto como el siguiente personalizando lo posible nuestro menú deslizante.
Como pudimos apreciar nuestro menú deslizante ya está completamente listo, de igual manera, tiene algunos detalles que me gustaría ajustar, en la siguiente foto podemos apreciar que el logo necesita un padding superior.
Para ello vamos a aplicar CSS los cuales podemos agregarlos desde las opciones nativas de WordPress Apariencia-> Personalizar-> CSS Adicional, pero en esta ocasión usaremos una opción que incorpora el propio plugin que estamos usando, en el cual podemos agregar estilos CSS directamente a nuestro menú.
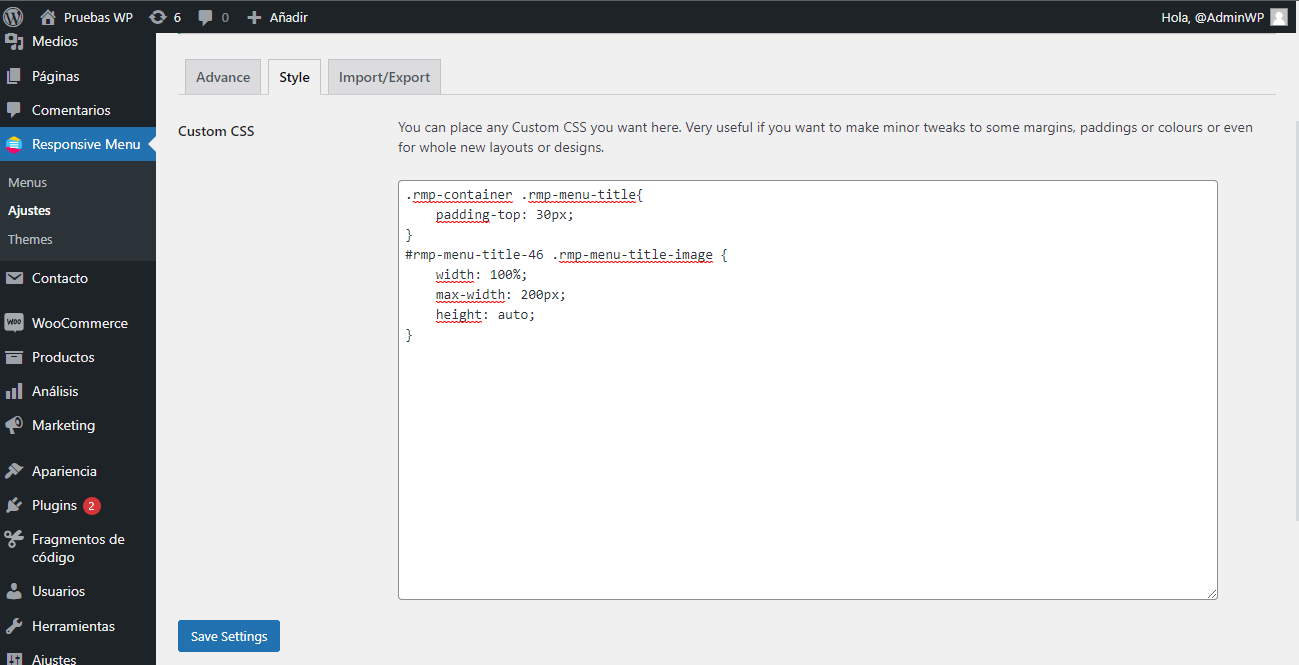
Desde las opciones Responsive Menu-> Ajustes-> Style encontraremos un apartado para colocar nuestros estilos CSS, los cuales son los siguientes
.rmp-container .rmp-menu-title{
padding-top: 30px;
}
#rmp-menu-title-46 .rmp-menu-title-image {
width: 100%;
max-width: 200px;
height: auto;
}
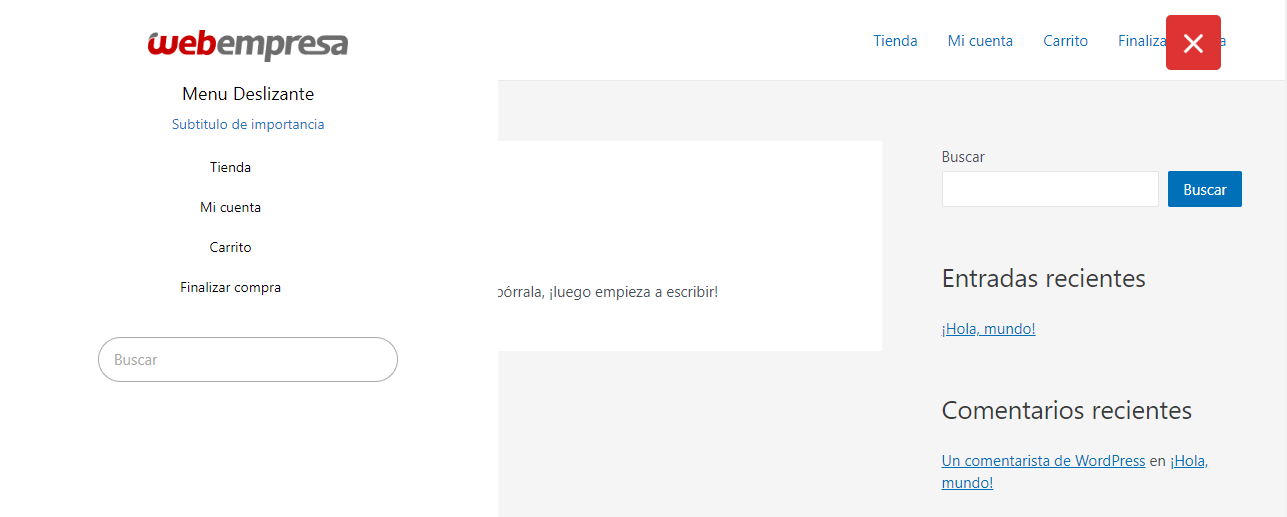
Y este es el resultado de aplicar los estilos CSS.
Conclusiones
Tal como hemos podido ver con tan solo el uso de un plugin concreto, podemos dotar a nuestra página web de un menú con un aspecto moderno y sobre todo adaptativo en cualquier dispositivo, sin importar el tema que tengas activo.
Para saber más información sobre plugins útiles que pueden potenciar las funcionalidades de tu sitio en WordPress puedes echarle un vistazo a los siguientes artículos.
- Entradas destacadas en WordPress
- Calendarios para WordPress
- Plugins Shortcodes para WordPress
- Style.css WordPress
- Https WordPress
- LMS WordPress
- WordPress vs Wix
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.