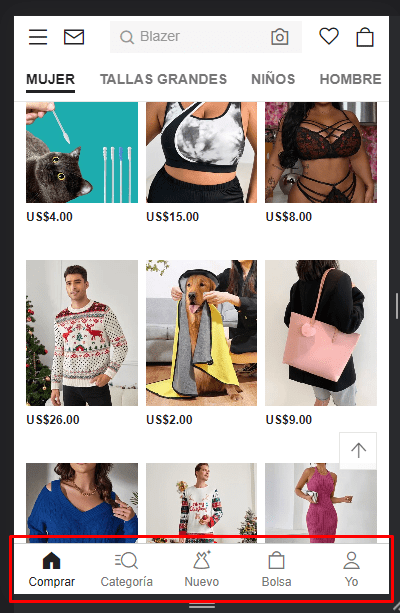
Mientras estamos navegando por internet y visitando paginas de tiendas concretas si lo hacemos desde un dispositivo móvil podremos apreciar que además de tener por lo general un diseño adaptativo responsive tienen una peculiaridad, un menu inferior que se mantiene de forma fija mientras recorremos el sito, dicho menu contiene enlaces concretos que facilitan el acceso directo en todo momento a estas opciones que son las mas comunes de utilizar.
El aspecto del menu al que nos referimos puede ser como el de el siguiente caso:
A continuación vamos a crear un menu para nuestras tiendas en Woocommerce el cual va a mostrarse independientemente del tema que tengamos activo y podremos personalizarlo a gusto.
Tabla de contenidos
Para comenzar solo bastara con instalar el plugin llamado WP Bottom Menu desde el apartado de Plugins-> Añadir Nuevo
Una vez instalado vamos a poder acceder a las opciones de edición de nuestro menu desde el apartado de Apariencia-> Personalizar
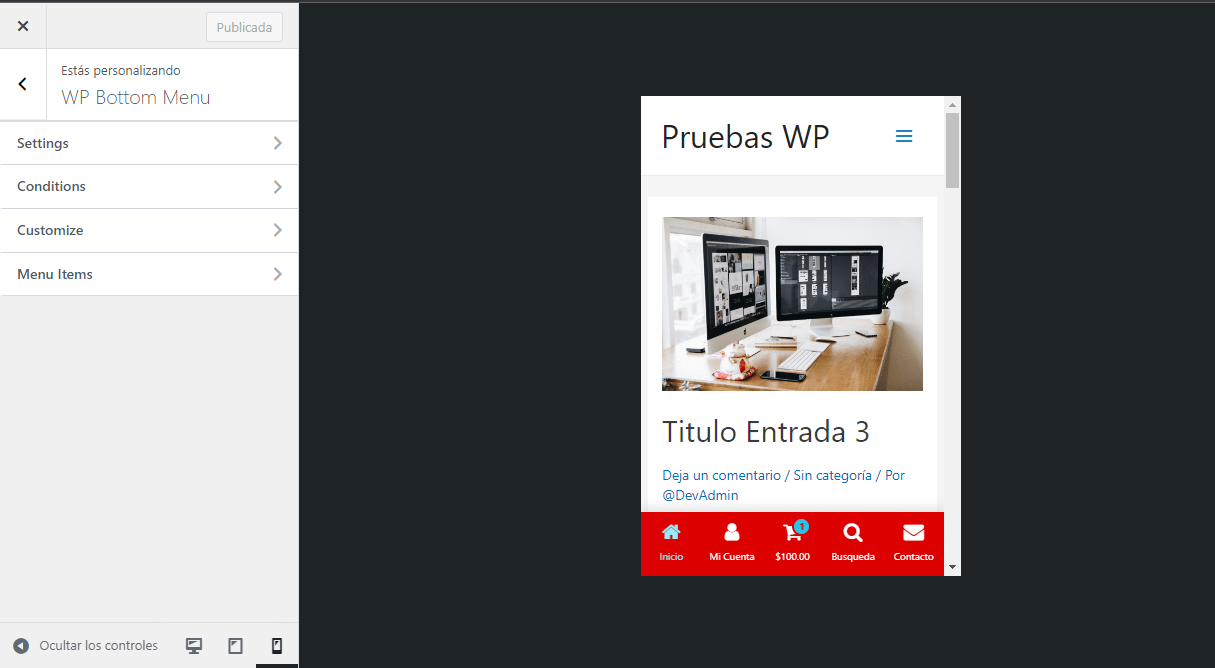
Una vez cargue el personalizador vamos a ver la opción disponible de WP Bottom Menu la cual contiene varios apartados que vamos a ir revisando a detalle.
Para fines prácticos del ejemplo ya he personalizado un poco el menu logrando un aspecto como el siguiente.
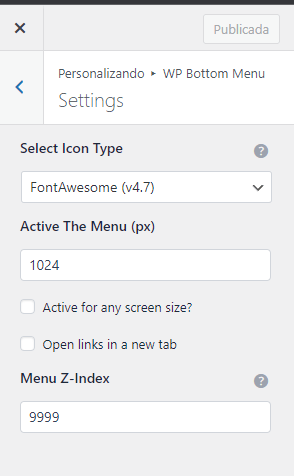
Settings
Desde la pestaña de settings vamos a encontrar las siguientes opciones.
- Select Icon Type: Un selector que nos permite intercambiar entre el compendio de iconos a utilizar, ya sea las versiones 4.7 o 6.1.1 de Font awesome o utilizar graficos en formato SVG que carguemos por nuestra cuenta
- Active The Menu (px): La proporción en pixeles de a partir de que ancho de pantalla debe mostrarse el menu
- Active for any screen size?: Si se activa esta opcion el menu será visible en todas las resoluciones incluida en escritorio
- Open links in a new tab: Si se habilita esta opción le otorga la acción a que todos los enlaces incluidos se abran en una pestaña nueva
- Menu Z-Index: Al manipular este valor hacemos que el menu este por encima de los elementos que pueda tener nuestro sitio, hay situaciones donde tenemos ventanas emergentes y otros elementos que tienen un z-index alto definido y puede interrumpir con la vista del menu, es por ello que puede elevarse este valor
Conditions
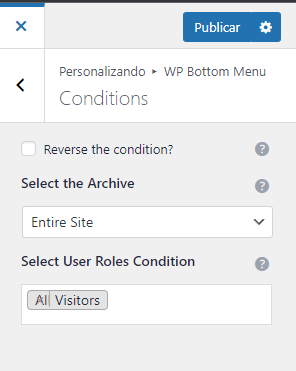
Desde la pestaña de conditions vamos a encontrar las siguientes opciones.
- Select the Archive: Tenemos un selector que dependiendo del tipo de pagina podemos definir donde queremos que sea visible el menu, por defecto esta preseleccionada la opcion de que sea visto en todo el sitio pero puede ser configurado a una interna en especifico
- Select User Roles Condition: Podremos seleccionar según los roles del sitio cuales tendrán la posibilidad de ver el menu, por defecto esta activo que todos puedan ver el menu
- Reverse the condition?: Si se habilita esta opción causara el efecto inverso de las dos opciones antes descritas, por ejemplo si se selecciona que el menu será visto en una pagina en especifica y para un tipo de usuario en especifico pues al habilitar esta opción, hará que el menu sea visible excepto en la seleccionado previamente
Customize
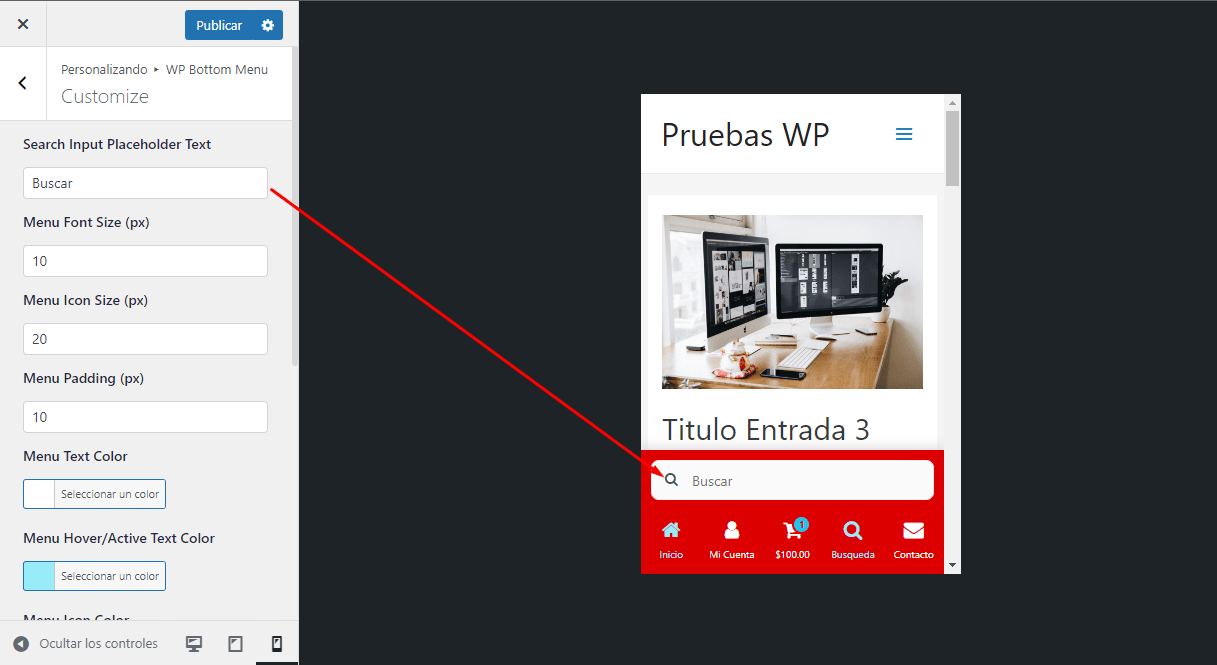
Desde la pestaña de customize vamos a poder definir el aspecto visual de nuestro menu desde el tamaño de las letras de las opciones, los iconos y sus respectivos colores, además tendremos unas opciones interesantes como las siguientes.
- Search Input Placeholder Text: Podemos definir el placeolder que va a tener la barra de búsqueda integrada al menu
- Disable title?: Si se habilita esta opción los textos debajo de los iconos serán ocultados
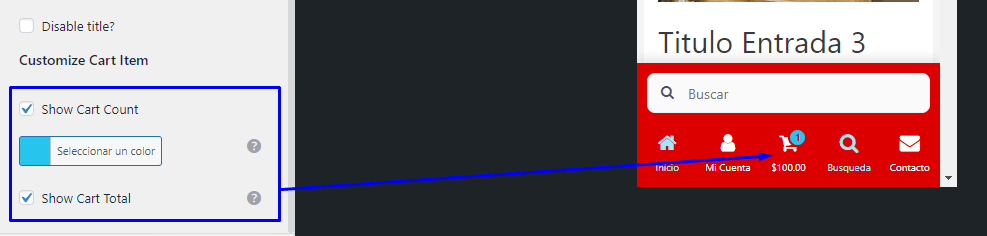
- Customize Cart Item: Desde este apartado vamos a poder añadir o quitar funcionalidades del icono correspondiente al carrito además de cambiar su color, entre estas opciones podemos mostrar/ocultar un identificador sobre el icono cuando tengamos un producto en el carrito como también podremos mostrar/omitir el valor total de los productos incluidos en el carrito solo cuando tengamos productos dentro de el mismo
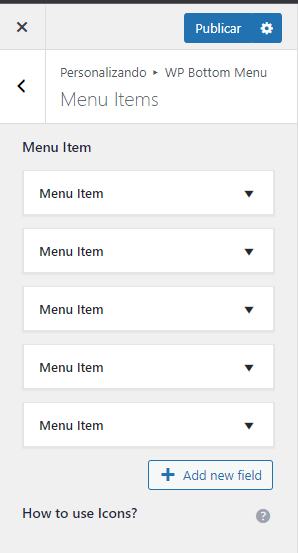
Menu Items
Desde la pestaña de menu items es donde vamos a poder gestionar todas las opciones que conforman nuestro menu, cada duna de ellas puede ser editada a gusto o simplemente ser eliminada, también podemos agregar opciones nuevas.
Las opciones a configurar conforme cada item que agreguemos son las siguientes:
- Menu type: Desde este selector podremos definir si el item tendrá como enlace una pagina predefinida como puede ser el Inicio o la tienda o por el contrario con la opcion “Custom” podemos definir un enlace personalizado
- Title: Corresponde al texto que tendrá el item
- Icon: En este apartado debemos colocar la clase del icono que queremos que aparezca, recordemos que en la pestaña de “Settings” escogemos que tipo de iconos vamos a utilizar pudiendo ser Font awesome en sus versiones 4.7 o 6.1.1, vamos a revisar mas adelante a detalle como ubicar esta clase
- Link: Por ultimo la URL de nuestro enlace personalizado
Si bien no tenemos un selector integrado como en otros plugins que solo basta con preseleccionar el icono que deseamos utilizar, en este caso debemos ubicar su nombre o mas bien su clase para poder ser invocado y el icono sea visible en nuestro menu.
No hay de que preocuparse, ya que por lo general algunos nombres son bastante obvios como el caso de la casita de inicio o el buscador siendo “fa-home” y “fa-seach” respectivamente.
Dependiendo de la version de Font awesome que hemos seleccionado el procedimiento difiere un poco.
Font Awesome version 4.7
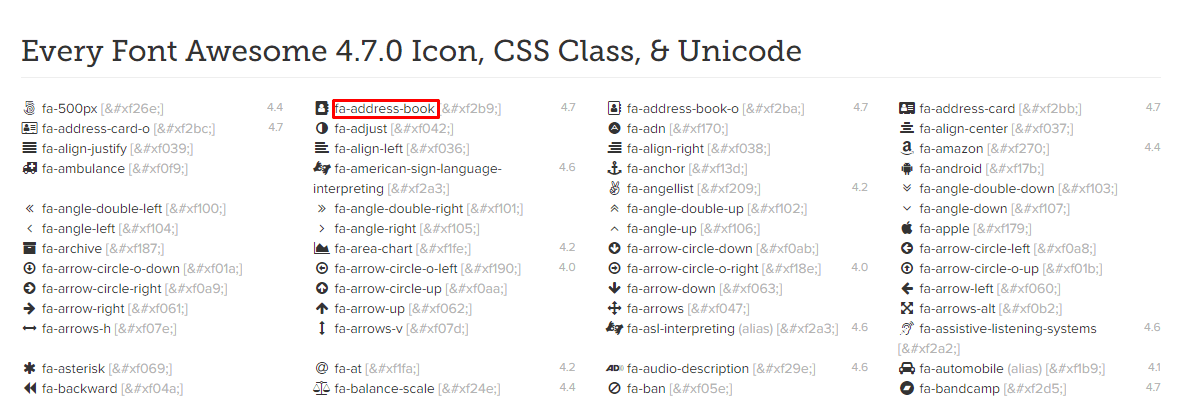
Si tenemos seleccionada esta version de Font awesome, podemos visitar el siguiente enlace y ver el listado de iconos disponibles.
Solo basta con ubicar el icono deseado y copiar su nombre.
Font Awesome version 6.1.1
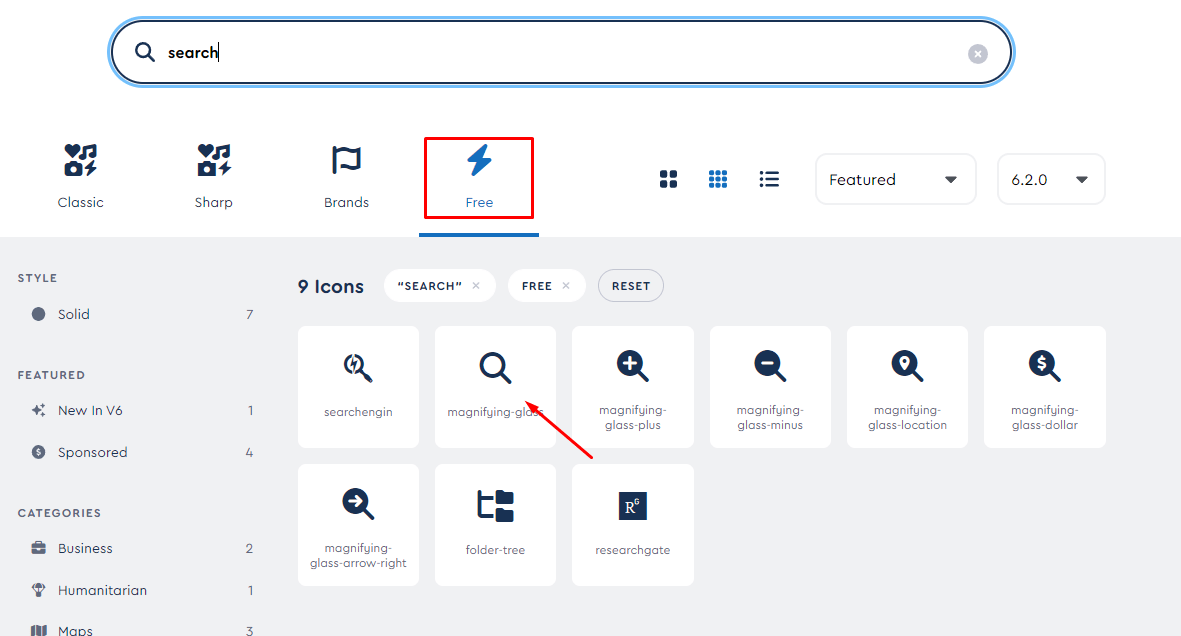
Si tenemos seleccionada esta version de Font awesome, podemos visitar el siguiente enlace y desde el buscador vamos a colocar alguna palabra que este relacionada con el icono que deseamos ubicar.
Seguido de ello en el listado vamos a seleccionar la opción “free” ya que los iconos premium involucra una suscripción que no esta contemplada por el plugin.
Una vez ubicado nuestro icono haremos clic sobre él.
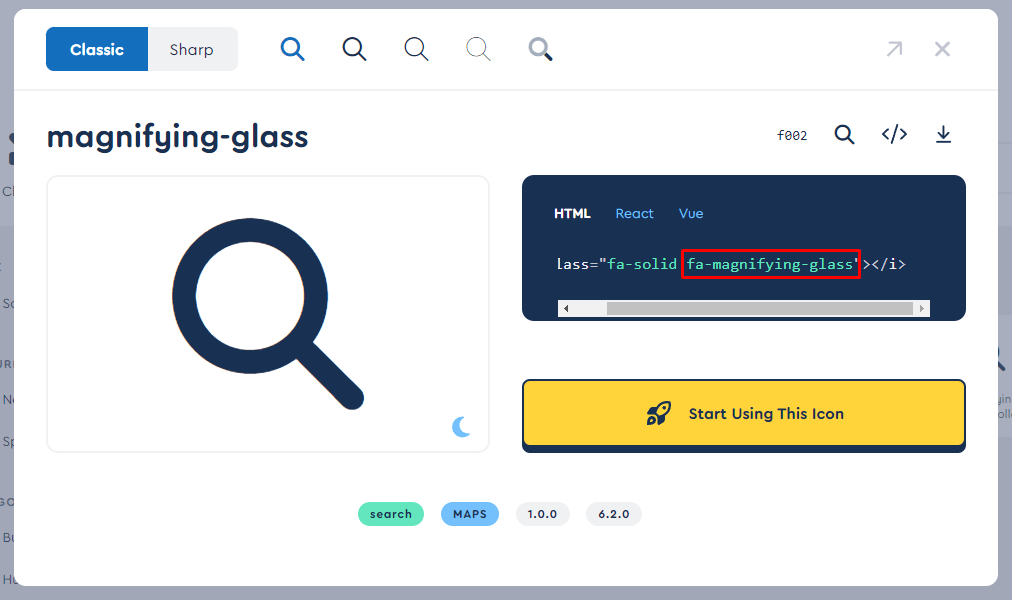
Al desplegarse la información del icono vamos a copiar la clase que corresponde a su nombre, por ejemplo:
Con dicha clase solo basta con colocarlo en el campo que corresponde en nuestro menu item.
A continuación por medio del siguiente GIF vamos a ver un poco del resultado final donde podemos apreciar el comportamiento de nuestro menu.
Conclusiones
Si bien este tipo de menu ya viene integrado en algunos temas premium o dependiendo del constructor visual existe la posibilidad de crearlo a medida sin duda no hay comparación a lo practico, rápido y funcional que resulta utilizar este plugin que además es completamente gratuito.
Si deseas conocer cómo puedes implementar otro tipo de opciones fijas en tu sitio y así hacerlo mas vistoso y dinámico puedes echarle un vistazo a los siguientes artículos que seguro serán de tu interés.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.