
Hoy en día el uso de las redes sociales y servicios externos de mensajería como parte de la construcción de un sitio web se ha vuelto cada vez más importante, y uno de estos sistemas de chat es precisamente WhatsApp.
Te explico cómo integrar WhatsApp en WordPress para gestionar el soporte, ayuda, comentarios o petición de información por parte de tus visitantes o clientes del sitio web que gestiones.
WhatsApp es uno de los sistemas de mensajería más utilizados y, por lo tanto, muy atractivo para implementar en un sitio web debido justamente al amplio uso que hay de esta aplicación en dispositivos móviles, aunque en entornos profesionales también está disponible para escritorio.
Ten en cuenta que muchos usuarios optarán por enviarte un mensaje a través de WhatsApp que usar un número de teléfono o incluso de un formulario de contacto.
Existen bastantes plugins, tanto en el directoprio de WordPress como desarrollados por empresas o particulares que ayudan a para integrar WhatsApp en WordPress, sin embargo en este artículo se aborda la implementación directa a través de código sin tener que recurrir al uso de plugins.

Ten presente que los plugins gratuitos existentes para WhatsApp no suelen permitir muchas personalizaciones en la integración, lo que te obliga a recurrir a otros de pago (comerciales) si realmente quieres hacer una integración de esta plataforma de mensajería instantánea en tu sitio de forma profesional y transparente al usuario.
Tabla de contenidos
- 1 Vídeo sobre WhatsApp en WordPress sin usar plugins
- 2 Por qué utilizar WhatsApp en WordPress
- 3 Añadir WhatsApp en WordPress manualmente
- 4 Click to chat de WhatsApp en WordPress
- 5 Creación de la URL
- 6 Creación del enlace HTML
- 7 Enlace con imagen
- 8 Resultado Final
- 9 Añadir WhatsApp en WordPress con un plugin
- 10 Arkibot, una alternativa muy interesante
- 11 Conclusiones
Vídeo sobre WhatsApp en WordPress sin usar plugins
En el siguiente vídeo te enseño a condensar las ideas vistas en este artículo para que aprendas, de forma práctica, cómo añadir WhatsApp en WordPress sin hacer uso de plugins.
Por qué utilizar WhatsApp en WordPress
Por la misma razón por la que añades un formulario de contacto para que los que visitan tu sitio puedan enviarte un correo electrónico para contactar, resolver dudas sobre tus productos o servicios o para comunicar incidencias con algún pedido realizado si tienes una tienda en línea.
Se trata de servicios de mensajería, en el caso del email, mensajería tradicional un tanto pasiva, ya que el usuario envía la consulta por correo electrónico y tú o la persona responsable de esas gestiones responde cuando lo recibe y tiene tiempo para atender dicha gestión.
El servicio de mensajería «instantánea» de WhatsApp goza de una gran ventaja frente al anterior, que es la inmediatez con la que la plataforma permite enviar el/los mensaje(s) al destinatario, incluso programar dichos mensajes con base en la geolocalización y zona horaria del destinatario para que el proceso sea lo más natural posible.
Al final, si de lo que se trata es de ponerse en contacto con los usuarios, el medio que se emplee es determinante para según qué estrategias de marketing, además te aseguras en un porcentaje muy alto que tus comunicaciones son leídas, incluso tienes casi constancia inmediata de que han sido recibidas e incluso leídas, aunque actualmente esto también se puede evitar y ocultar.


Por contra, tiene un inconveniente importante, principalmente en términos de cumplimiento del Reglamento General de Protección de Datos (RGPD), y es que necesitas que el destinatario de su consentimiento para que se produzca dicha comunicación, y eso debe ser algo previo a la comunicación en sí, y que puedes resolver con botones de «llamada a la acción» o CTA en tu sitio web, invitando al usuario que visita tu sitio WordPress a hacer clic en ese CTA y que lo envíe, junto con un mensaje específico (consulta de un producto, ayuda para soporte, etc.) a su App (aplicación) de WhatsApp y este acepte de inmediato dando continuidad al proceso.
Este tipo de estrategias de marketing en WordPress ayudan a captar leads de forma casi segura, ya que es casi una comunicación «punto a punto», es decir, de tu página WordPress al dispositivo del interesado o cliente, concretamente a su aplicación de mensajería instantánea.
Si quieres potenciar tu tienda, la venta de tus productos o simplemente dar un buen servicio «posventa», la integración de WhatsApp con WordPress debería ser parte de tu estrategia comercial o de marketing, ya que vender en este siglo implica utilizar métodos de este siglo y no de épocas anteriores.
Añadir WhatsApp en WordPress manualmente
De las diferentes formas que puedes encontrar para integrar WhatsApp en WordPress, una de ellas es el método manual mediante la generación de enlaces específicos que insertados en tu web, en Páginas o Entradas, como texto con enlace (CTA) puedan servir para que el visitante de tu sitio al hacer clic abra una ventana (modal o pestaña nueva) que le invite a abrir su App de escritorio, de navegador (WhatsApp Web) o la App nativa en su dispositivo móvil para recibir el mensaje y continuar el proceso.
¿Es efectivo este método manual?, pues tan efectivo como cualquier otro, incluso que la inserción de un botón de WhatsApp con un plugin, ya que en ambos casos se requiere de una acción a ejecutar por el usuario, por lo que el factor desencadenante de la acción será en menor o mayor medida el del poder de atracción que ejerza dicho CTA, sea un texto con enlace o un botón muy chulo con un icono de WhatsApp, si el usuario tiene la necesidad de hacer clic ¡lo hará! sea un texto o un botón.
Si escoges el método manual, en el bloque siguiente te explico cómo utilizarlo para crear enlaces con llamada a la acción, o sea, enviar el link con apertura de WhatsApp, y verás que no es tan complicado, y al final si te convence, pues un plugin que te ahorras instalar.
Es cierto que si lo que buscas es sofisticación en cuanto a la integración, quizás el método del plugin te resulte más interesante, sobre todo «los complementos comerciales» que son más completos y permiten muchas más personalizaciones y acciones a realizar.
Para iniciarte en esto de la mensajería desde tu WordPress para con los clientes, te invito a que practiques el método manual, que aunque más artesano, te sirve de entrenamiento para entender cómo funciona y qué pasos esenciales debes seguir.
Click to chat de WhatsApp en WordPress
Actualmente WhatsApp dispone de una funcionalidad que a través de una URL permite chatear directamente con un número de teléfono, incluso si este número no forma parte de tu lista de contactos.
Es suficiente con que sepas el número de teléfono móvil (no fijo) de la persona para crear un enlace, incluso se puede enviar un mensaje por defecto como parte de la construcción del enlace.
Además, esta funcionalidad te va a permitir usar el mismo enlace tanto para dispositivos móviles como para ordenadores, es decir, al usar el enlace desde un dispositivo móvil abrirá la app de WhatsApp en móvil.
En el caso de ordenadores abrirá el sitio de WhatsApp Web en un navegador.

Creación de la URL
Para poder enviar la URL a un usuario que no tengas en tu lista de contactos de la plataforma de mensajería, primero debes crear la URL que le permitirá a este acceder a una conversación contigo, sin que previamente ambos conozcáis el número de teléfono del otro.
Digamos que es un método un poco «puerta fría» pero funciona en muchos casos, sobre todo si previamente ha habido un contacto por otros medios entre ambos para poder emplazarse a conversar lo que sea por este medio de comunicación.
La sintaxis de la URL que se necesita crear es:
https://wa.me/<número-de-móvil>/?text=<texto>Reemplazar <texto> por el texto que quieres que se escriba por defecto.
A tener en cuenta:
- El número debe ser escrito sin espacios, ni guiones, ni símbolos matemáticos, por ejemplo:
+34-9991234567Debería ser escrito como:
9991234567 - El texto escrito por defecto debe estar codificado, es decir, se deben reemplazar los espacios y caracteres especiales, ya que este texto será parte de una URL, se puede usar un servicio como Urlencoder.io, por ejemplo:
El texto:
Quiero información adicional del producto - Usando el servicio de URLEncoder quedaría:
Quiero%20informaci%C3%B3n%20adicional%20del%20producto
Creación del enlace HTML
Una vez creada la URL ya solo queda generar el enlace HTML. Esto lo puedes realizar de manera manual usando HTML o usando el editor de bloques Gutenberg de WordPress.
Por ejemplo, para usar la siguiente URL:
https://wa.me/34123456789/?text=Quiero%20informaci%C3%B3n%20adicional%20del%20productoGenerando el enlace manual para WordPress
Si utilizas directamente HTML, el elemento ancla (anchor) de HTML será clave para ello y el código de enlace es:
<a target=“_blank” href="https://wa.me/34123456789/?text=Quiero%20informaci%C3%B3n%20adicional%20del%20producto">Preguntar por Whatsapp</a>Generando el enlace con el editor de WordPress
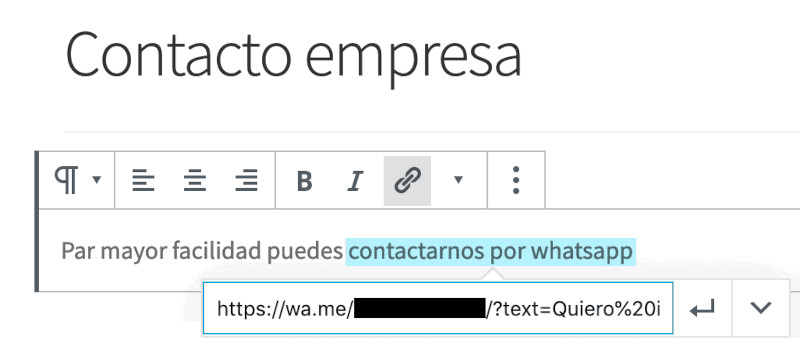
Sin embargo, la forma más simple es usar el editor de Gutenberg de WordPress, tal como se muestra en la imagen.
Por medio de este puedes añadir un enlace al seleccionar el texto y usar el botón de creación de enlace.

Enlace con imagen
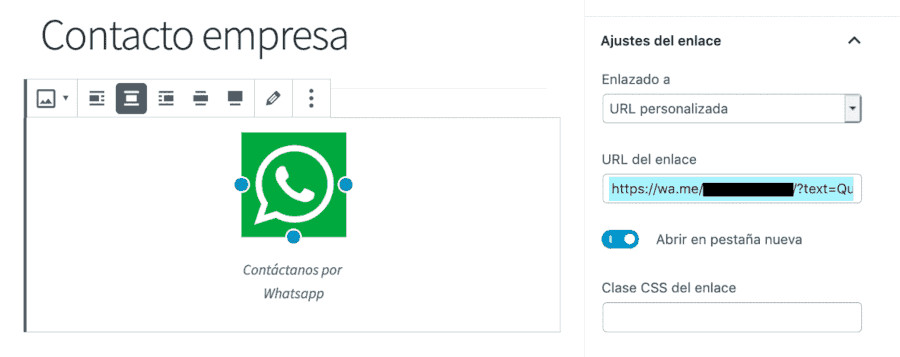
Sería mucho más atractivo añadir un icono de WhatsApp al enlace creado en lugar de solo texto.
Para hacerlo puedes utilizar alguna imagen y añadirla como parte de la construcción de tu enlace, por ejemplo se puede hacer de forma simple con el editor Gutenberg.

Resultado Final
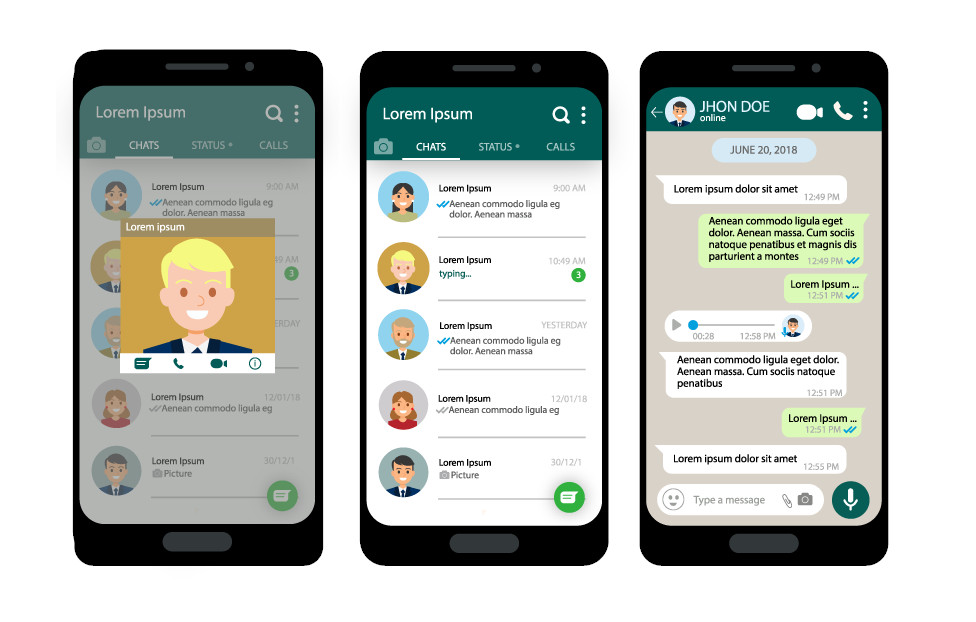
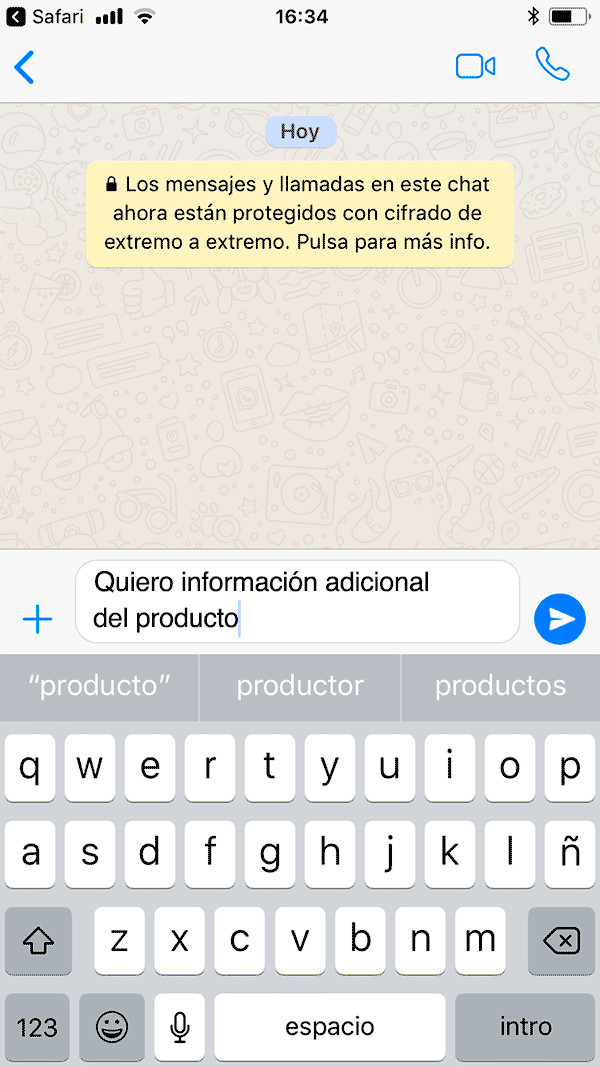
Al final, cuando se usa el enlace se abre la aplicación de WhatsApp, tal como se muestra en la siguiente imagen.

Este tipo de enlaces preparados expresamente para invitar al usuario a preguntar, contactar, o la acción que hayas previsto, son muy útiles.
Por un lado, te permiten obtener el número de teléfono del contacto que visita el link, y además, en caso de que no responda y no elimine el chat creado, tú podrás interactuar con dicho usuario, preguntándole o enviándole por ejemplo un enlace a un infoproducto o descarga de un producto digital en WooCommerce de manera que se genere una relación o sinergia positiva entre tu, tu marca y el lead.
Si además conectas esta información por ejemplo con alguna herramienta de marketing de automatización, como puede ser Mautic, obtienes contactos con nombre y apellidos y un correo electrónico, datos a partir de los cuales puedes segmentarlos y añadirlos a tus acciones de marketing mediante campañas, etc.
Añadir WhatsApp en WordPress con un plugin
Como bonus del artículo, a pesar de haberte indicado al principio que la intención era mostrarte cómo añadir un botón de esta red social (no confundas con añadir el icono de WhatsApp en tu web, eso es otra cuestión), quiero ayudarte en el proceso de integración de este servicio de mensajería en tu sitio, si no te va lo del código, mediante el uso de un plugin.
De los muchos plugins que hay, y para que te sirva como camino corto o rápido para conseguir lo mismo que te he contado más arriba, pero desde el dashboard de tu sitio web y sin calentarte mucho la cabeza, te cito plugins que te permiten hacerlo.
¿Hay plugins para añadir WhatsApp en tu web?. Pues si, unos cuantos, si no mira esta lista.
- Joinchat: Ver plugin – Versiones gratuita y de pago
- WP Social Chat – Click To Chat App: Ver plugin – Versiones gratuita y de pago
- WP Chat App: Ver plugin – Versiones gratuita y de pago
- Cresta Help Chat: Ver plugin – Versiones gratuita y de pago
- Add Chat App Button: Ver plugin – Gratuito
- Order on Mobile for WooCommerce: Ver plugin – Versiones gratuita y de pago
- Simple Webchat: Ver plugin – Gratuito
Me voy a centrar en el artículo en el uso del plugin Click to Chat ya que su funcionalidad es lo más parecido a lo explicado en los puntos anteriores, de manera que su funcionamiento a estas alturas es posible que no te resulte confuso o complicado.
WhatsApp en WordPress con el plugin Click to Chat
Con este plugin puedes ayudar a que tus clientes, usuarios habituales o visitantes se pongan en contacto contigo (o tu marca) mediante WhatsApp o WhatsApp Business con un solo clic (WhatsApp Chat, Group, Share).
La versión gratuita (tiene versión ampliada de pago) es suficiente para empezar en esto de la gestión de soporte, incidencias, compras, etc., con tus clientes o usuario, ya que permite las funciones necesarias para que opere en tu sitio con normalidad.
Haz clic en la imagen para acceder al plugin en WordPress.org
Tiene cosas chulas como:
- Personalización de los estilos escogidos de los 8 disponibles.
- Uso de shortcodes (códigos cortos).
- Indicar varias posiciones preestablecidas para mostrar el botón.
- Añadir imágenes personalizadas o GIFs.
- Integración vía Zapier, IFTTT y otros servicios con webhooks.
Una vez lo instalas y lo activas veras en el dashboard un aviso informativo invitándote a añadir el número de teléfono donde usas WhatsApp para dejarlo configurado.
Si haces clic en el enlace que figura en ese aviso te lleva hasta Click to Chat – Chat Settings para qye revises y apliques las configuraciones y personalizaciones pertinentes para el plugin.
Los campos importantes a cumplimentar para que funcione son:
- Número de WhatsApp: Donde añades el código de País (ejemplo: +34 para España) y el número del teléfono móvil donde se recibirán y gestionaran los mensajes de WhatsApp para tu sitio web.
- Mensaje prerrellenado: Similar a lo que viste en el punto Formación del enlace HTML de este artículo.

Configuraciones del plugin Click to Chat en WordPress
El resto de campos son los concernientes a estilos, visibilidad del botón en páginas y contenidos de tu sitio web, posición y estilo del botón, y poco más en la versión gratuita. Si quieres más cosas tendrás que plantearte la versión completa (PRO) o algún otro plugin de la lista anterior.
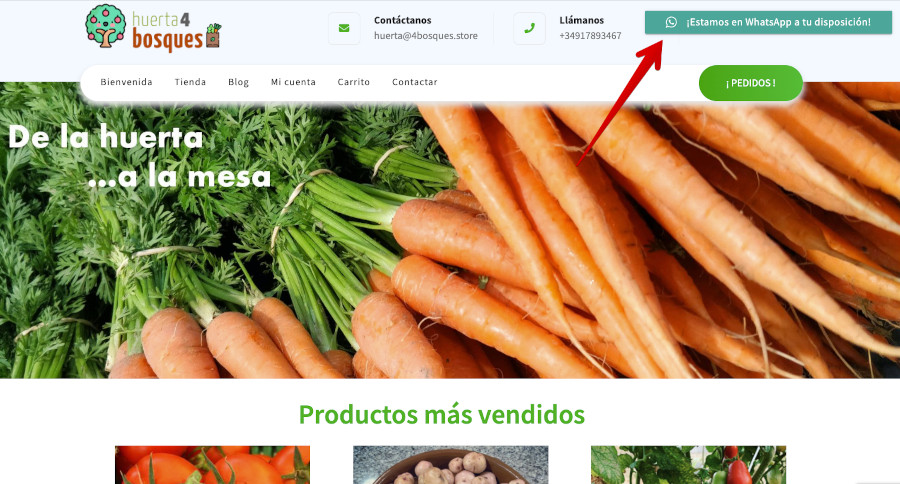
Una vez lo configures en tu sitio web, lucirá más o menos como en la imagen, dependiendo del estilo que hayas seleccionado y del nivel de personalización que le apliques.

Además puedes utilizar algunas variables para cambiar valores dinámicamente y personalizar mejor el mensaje:
- {site} – Título de tu sitio web, tienda o negocio.
- {title} – Título de la página.
- {url} – URL de la página web.
- [url] – URL completa de la página web, incluidos los parámetros.
Estas variables te ayudan por ejemplo a saber desde qué página inicia el chat de WhatsApp el usuario.
Un ejemplo de este uso sería:
¡Hola {site}!
Nombre:
Quiero más información sobre - '{title}' - {url}
Y la personalización llegaría así compuesta:
¡Hola Tienda de Zapatos!
Nombre:
Quiero más información sobre - 'Zapatos de hombre negros con costura blanca' - https://dominio-del-sitio.com/zapatos-negros-costura-blancaArkibot, una alternativa muy interesante
Es cierto que muchos usuarios tienen ya normalizado el uso de WhatsApp para toda forma de comunicación con familiares, amigos, grupos afines e incluso a nivel comercial para dar soporte desde su web a clientes, alumnos o cualesquiera que gestionen de forma comercial.
Pero quizás no sea la herramienta más formal o seria que una empresa deba adoptar para mostrarse como canal de ayuda o soporte a sus clientes o interesados, y esto es algo que a fecha de hoy desde Meta, la empresa propietaria de WhatsApp, no han conseguido que mejore en lo que a imagen de cara a la galería se refiere.
Por eso, para integrar un sistema de chat en WordPress que aporte confianza y además otras funcionalidades de las que carece WhatsApp, hay que centrarse en herramientas más profesionales y específicas, porque detrás de ellas siempre hay funcionalidades extendidas que las dotan de capacidades apropiadas para estas cuestiones.
Arkibot es una aplicación o herramienta creada por el equipo de desarrolladores de Webempresa, que está centrada en ofrecer un sistema de chat o chatbot que se puede integrar en casi cualquier gestor de contenidos, en incluso en sitios web HTML, para que los visitantes de ese sitio puedan verlo y utilizarlo para contactar con quienes están detrás del sitio visitado.
Por medio de esta herramienta te será posible establecer una relación rápida y muy dinámica, que además podrás automatizar para que no tengas que invertir tu tiempo en responder a los usuarios, clientes o interesados, cada vez que abran una consulta.
Tienes varios planes que puedes contratar con Arkibot, para cubrir tus necesidades:
- Plan Inicio: 300 chats al mes.
- Plan Profesional: 1.500 chats al mes.
- Plan Negocio: 5.000 chats al mes.
- Plan Empresa: 10.000 chats al mes.
El volumen de chats que te ofrece cada plan disponible es el total de la cuenta, y se distribuye entre todos los bots que existan en ella, ya que puedes crear varios bots diferentes para páginas específicas o una red de sitios que gestiones, con targets independientes, si fuese tu caso.
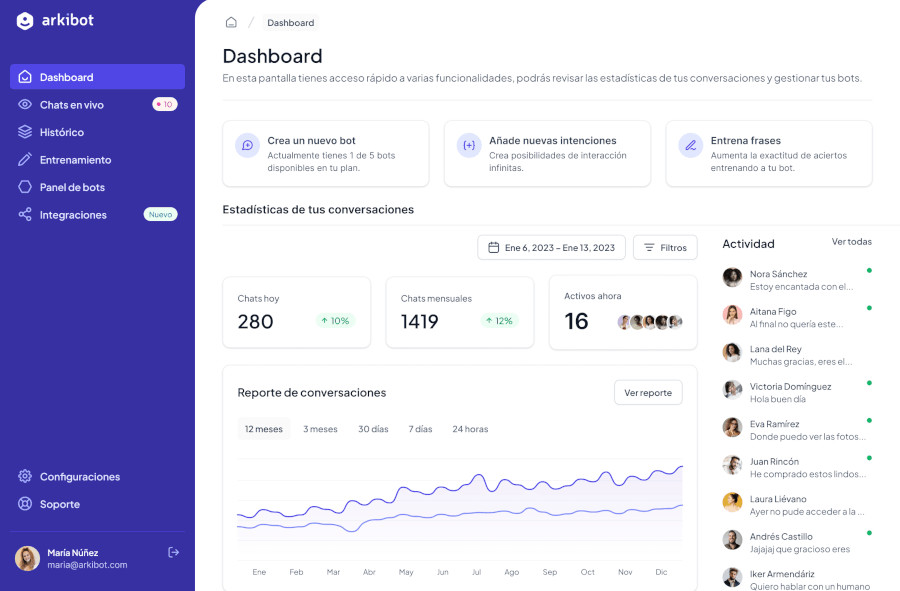
En Arkibot encontrarás un dashboard muy completo, desde el que gestionar todas las funcionalidades necesarias para monitorizar tus chats, tomar el control de aquellos en los que consideres que debes intervenir para ayudar al usuario o cliente, así como ver estadísticas de chats y otros datos importantes.

En la documentación de Arkibot encontrarás todo lo necesario para poner en marcha tu chatbot en WordPress, en pocos minutos, de forma rápida y con un acabado muy profesional, y para las dudas ¡siempre estará disponible el Soporte de Arkibot! 🤖👍
Conclusiones
Como has podido comprobar, es posible usar la funcionalidad de Click to Chat de WhatsApp para generar una URL y luego un enlace que sirva para que el usuario abra la aplicación o sitio web de WhatsApp y empiece a comunicarse contigo, tu marca, empresa o servicio.
Espero haber resuelto tu duda principal ¿por qué utilizar WhatsApp en WordPress?, pero si te queda algún rastro de duda, ahí van algunos motivos más:
- Te permite fidelizar a tus clientes ofreciéndoles una comunicación rápida y personalizada.
- Los mantienes informados de cambios o incidencias en tus servicios.
- Les facilitas información de novedades y stock de productos por los que se hayan interesado.
- Aportas mucha más confianza a los clientes que saben que estás a un mensaje de distancia.
- Centralizas el soporte en una sola aplicación “en tu mano” (ideal para pequeños emprendimientos).
- Potencias la conversión de interesados a clientes o compradores.
- Puedes integrar WhatsApp en tu estrategia de “marketing automatizado”.
Hay muchas formas de implementar WhatsApp en WordPress, de forma manual, usando código específico, o a través de plugins, donde hay muchos para elegir, o incluso mediante el uso de scripts de plataformas especializadas en facilitarte este tipo de servicios apoyados por el uso de inteligencia artificial.
Todo va a depender de qué es lo que quieres que el CTA de WhatsApp haga en tu sitio y el nivel de integración, personalización e interacción de los visitantes o clientes para con tu sitio o el soporte que ofrezcas por este canal de comunicación al alcance hoy día de cualquiera.
Lejos quedan los tiempos en los que les decías a tus clientes o interesados que te enviasen un email para obtener información de tal o cual servicio o producto, no es rápido, no está a mano siempre y “es aburrido enviar correos” en la era de las comunicaciones rápidas.
Utilizando en tu provecho o de tu empresa o marca el servicio de mensajería rápido de Wasap puedes llegar mejor, a más usuarios, potenciales clientes y tener un nivel de conversación más directo y personal con cada uno de ellos. ¿A qué esperas para poner un botón de chat en tu sitio web?
Y si un chat con Wasap te resulta “pobre” en cuanto a funcionalidades o ajustes de marca de la herramienta, siempre podrás utilizar Arkibot para ofrecer un sistema automatizado de chat que te ayude a mantener la comunicación segura y fluida con tus usuarios, cliente so posibles «leads» teniendo el 100 % del control de todo lo que se habla, cómo y cuando.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.