Las redes sociales en la actualidad representan uno de los medios donde miles de personas muestran sus gustos y opiniones, entre ellos muchos enlaces son compartidos a través de ellas, estos enlaces con destinos a infinidad de sitios web donde su contenido seguramente tiene algún tipo de relevancia para quien lo comparte.
Es casi que una regla que un sitio web WordPress tenga presencia en las redes sociales, por lo que requiere de iconos característicos para hacer el vínculo entre la red social y el sitio, estos enlaces también pueden presentarse por medio de botones.
A continuación, vamos a revisar cómo podemos añadir botones de redes sociales en nuestro sitio en WordPress.
Tabla de contenidos
Agregar botones de redes sociales en nuestro sitio en WordPress tiene varios beneficios, entre ellos podemos mencionar los siguientes:
Mejora la visibilidad y la accesibilidad de las redes sociales asociadas al sitio: Al agregar botones de redes sociales en nuestro sitio web, hacemos que los perfiles en redes sociales sean más visibles y accesibles para los usuarios que visiten la página. Esto puede ayudar a aumentar los seguidores y a hacer que el contenido sea más compartido en general.
Facilita la promoción del sitio web: Al hacer que tu contenido sea más fácil de compartir en redes sociales, estás facilitando la promoción de tu sitio web. Cuando los usuarios comparten tu contenido en sus redes sociales, están ayudando a difundir tu marca y a atraer más tráfico a tu sitio.
Aumenta la interacción con los usuarios: Al permitir que los usuarios compartan el contenido del sitio web en sus redes sociales, estamos fomentando la interacción con los seguidores y usuarios. Esto puede contribuir a construir una comunidad alrededor de la marca, además de aumentar el compromiso de los usuarios con el sitio web.
Mejora el SEO: Agregar botones de redes sociales en el sitio web puede representar un impacto positivo en el posicionamiento en los motores de búsqueda. Cuando los usuarios comparten el contenido de determinada página en redes sociales, esto contribuye al aumento de tráfico, como también puede mejorar el perfil de enlaces entrantes, lo que estas acciones si duda potencian el posicionamiento en los resultados de búsqueda.
Para agregar botones e iconos de redes sociales a nuestro sitio existen una gran variedad de plugins que podemos utilizar, sin embargo, en este caso, considerando que solo deseamos que sean mostrados en el área de widgets vamos a echarle un vistazo a los siguientes:
(Visita el plugin haciendo clic en la imagen ↑)
Social Icons Widget & Block es un plugin desarrollado por WPZOOM que permite agregar fácilmente botones de redes sociales a nuestro sitio web en WordPress. Dicho plugin, nos permite crear un widget o un bloque de botones de redes sociales personalizados y agregarlo en cualquier parte del sitio que en este caso el tema de WordPress lo permita.
Es realmente fácil de usar y cuenta con varias opciones de personalización para adaptar los botones de redes sociales al diseño del sitio al que vamos a implementar, vamos a repasar sus funciones a continuación.
Despues de instalar el plugin vamos a poder encontrar desde el menu lateral en el area de administración en WordPress en la opcion de ajustes tendremos la nueva opcion “Widgets de iconos sociales”
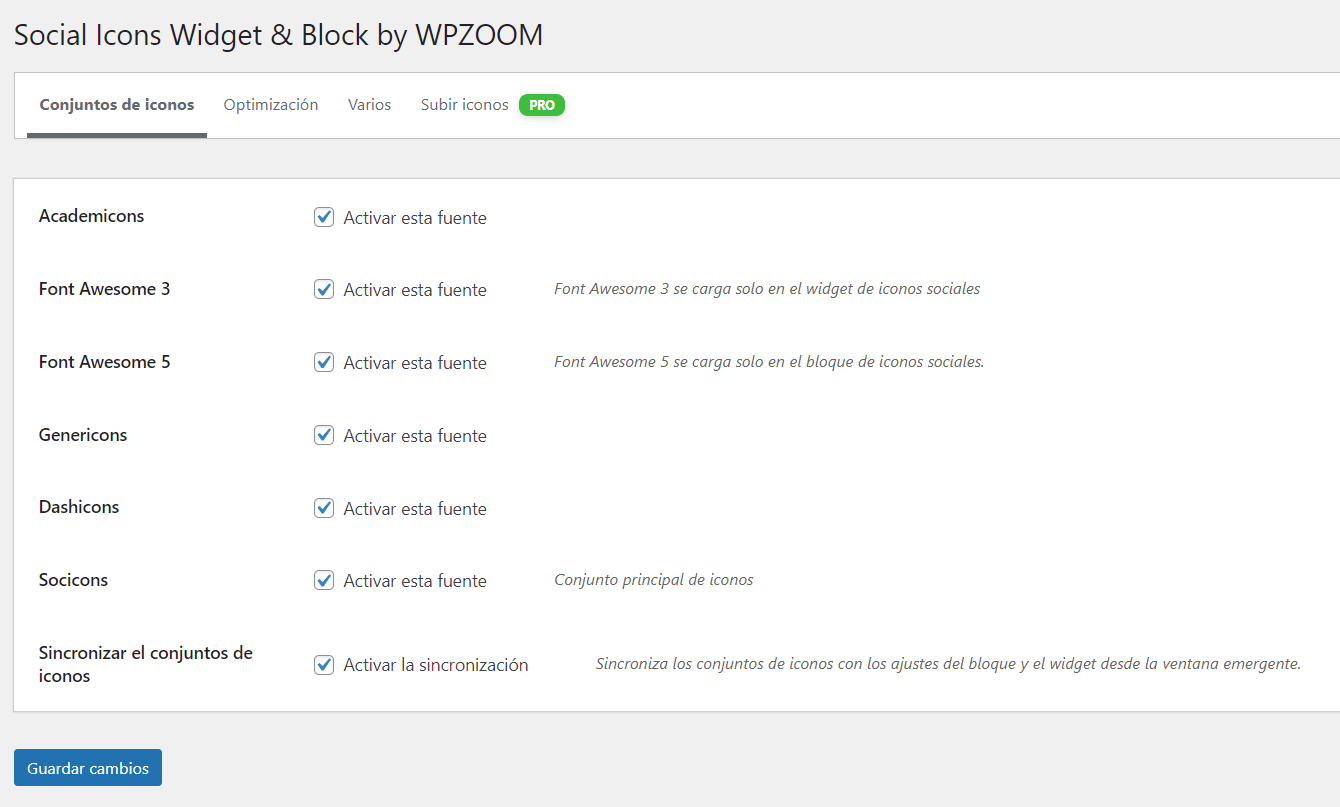
Donde en la primera pestaña de opciones corresponde a “Conjuntos de iconos” donde por medio de cajas de activación vamos a poder habilitar una serie de paquetes de iconos que nos brindaran una variedad de opciones.
Para poder seleccionarlos posteriormente al crear el widget con las redes sociales que queramos.
Desde la pestaña de “Optimización” podremos precargar las fuentes para evitar que durante la carga de los iconos puede apreciarse una especie de destello, además de favorecer a los tiempos de carga.
En la pestaña “Varios” vamos a poder desactivar las funcionalidades por defecto que trae el plugin en los módulos de widget y bloque de iconos sociales.
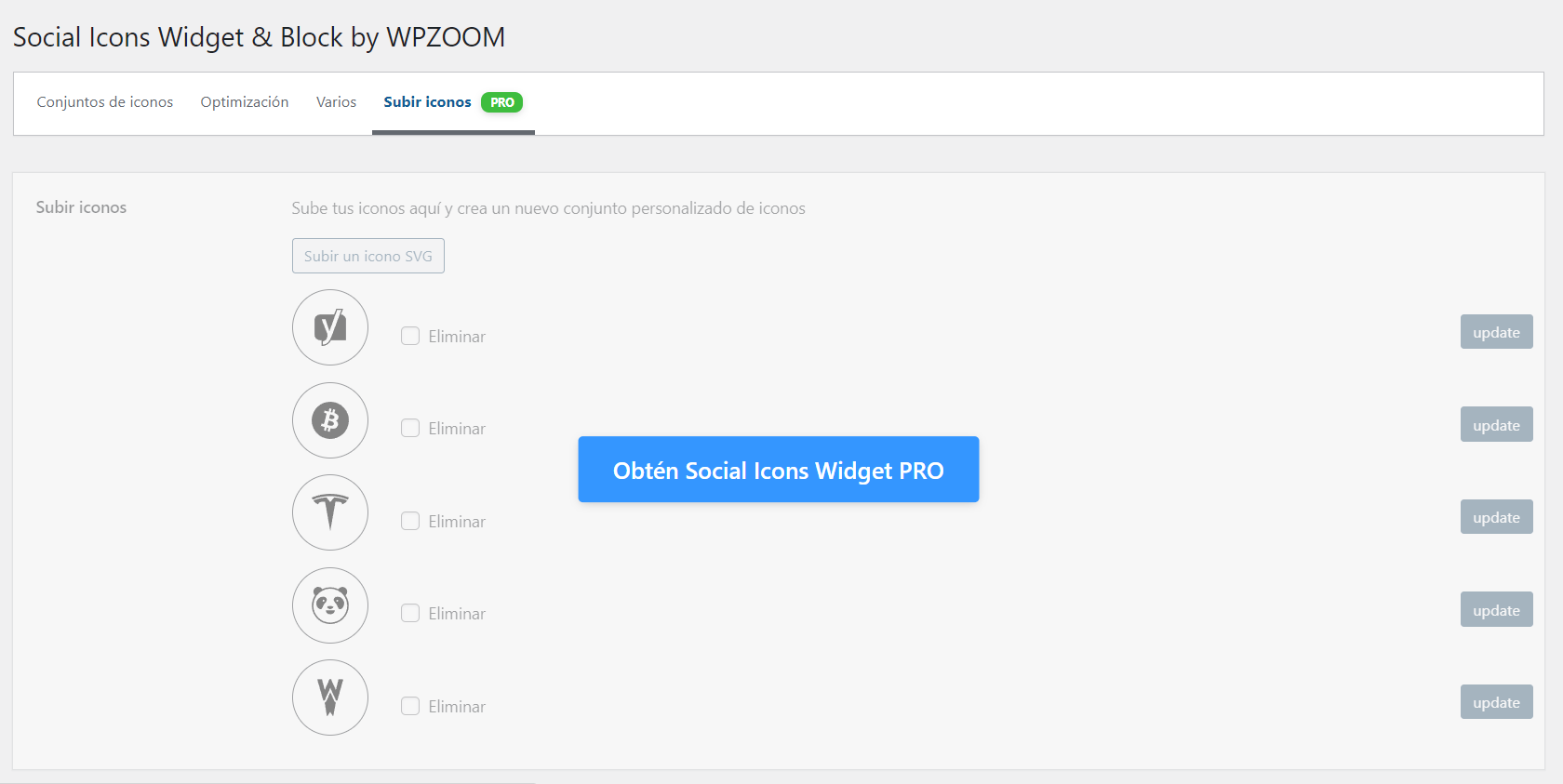
También hay una opción para subir iconos, pero solo está disponible en su versión PRO.
Vamos a crear un widget que contenga los botones de las redes sociales según el plugin que recién acabamos de configurar.
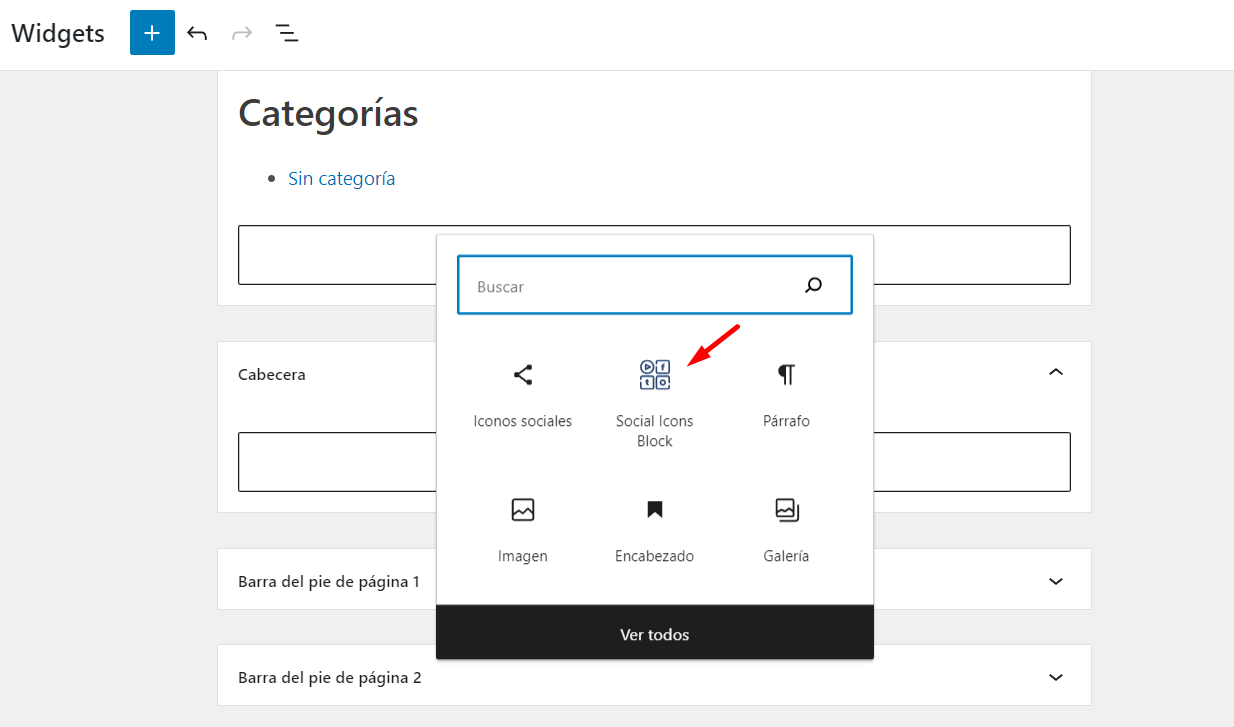
Una vez añadido el módulo de las redes sociales vamos a poder gestionar los botones correspondientes donde podemos cambiarlos, eliminarlos o agregar más de ellos.
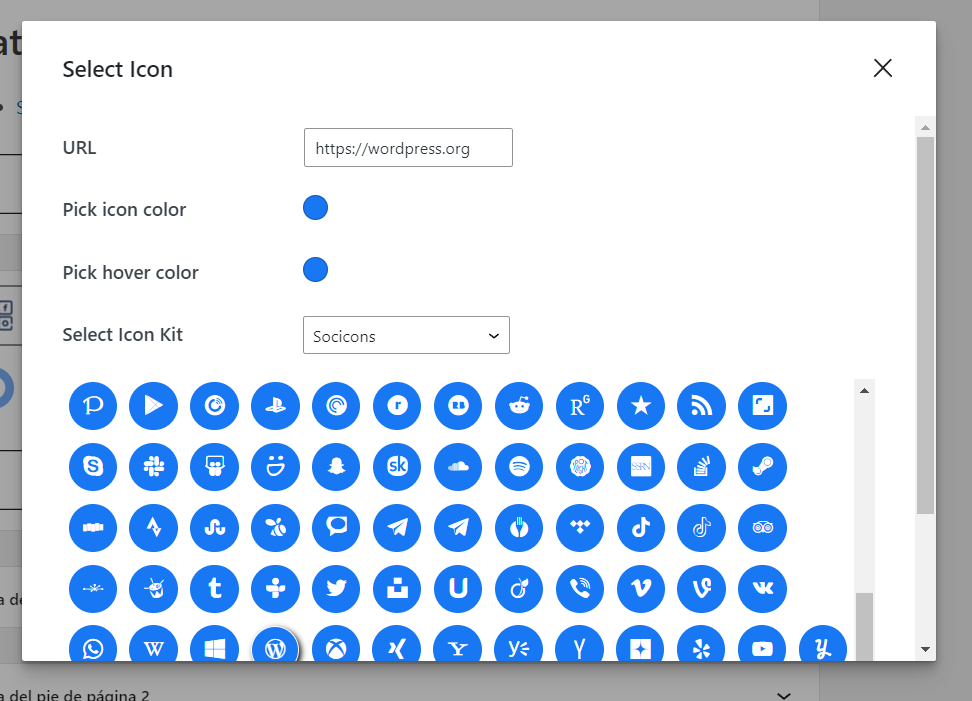
Al agregar un botón nuevo podremos asignarle una URL, configurar los colores de fondo del icono en estado normal, cuando el cursor le pase por encima y cambiar el icono entre todas las bibliotecas precargadas.
También desde las opciones del bloque podremos aplicar varias configuraciones de Estilos, alineación, espaciado entre iconos, colores de los iconos y por último desde el apartado avanzado podremos estipular una clase que nos permitirá aplicar estilos CSS personalizados.
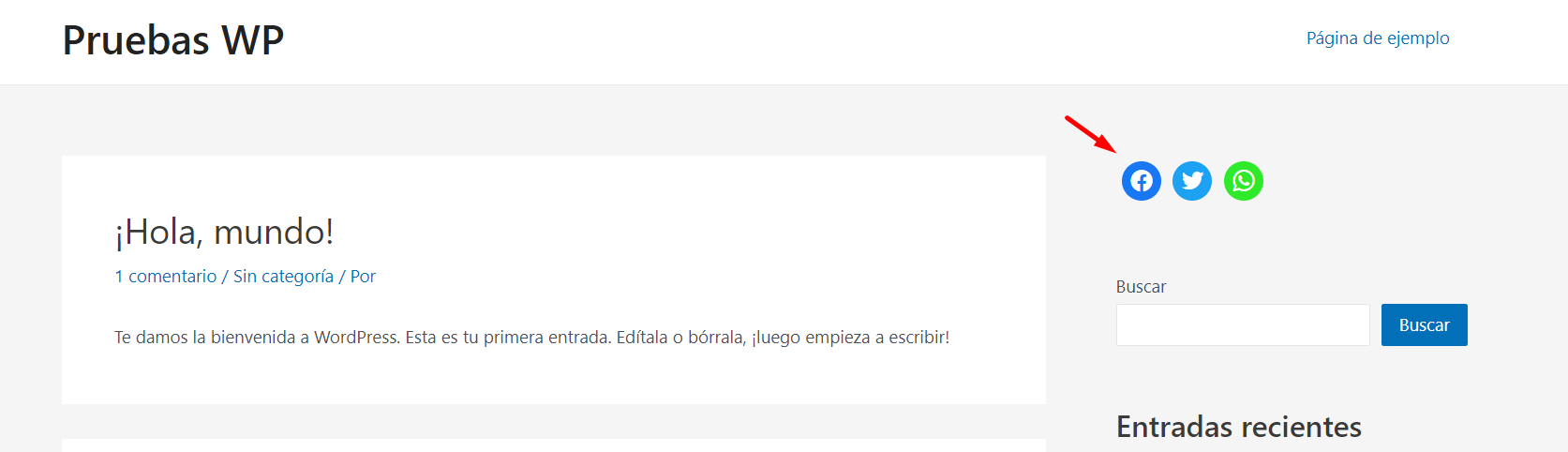
Luego de guardar nuestros ajustes podremos ver el resultado en la posicion donde vayas a insertar el Widget en WordPress de redes sociales.
Por medio de los Widgets también podemos crear los botones de las redes sociales sin necesidad de un plugin en concreto, tenemos varias alternativas vamos a revisar un par de ellas.
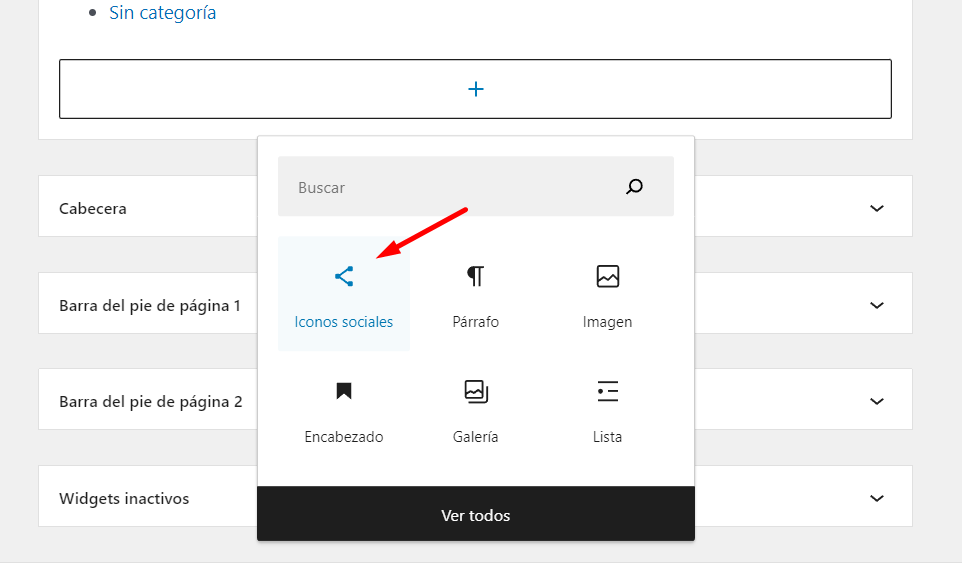
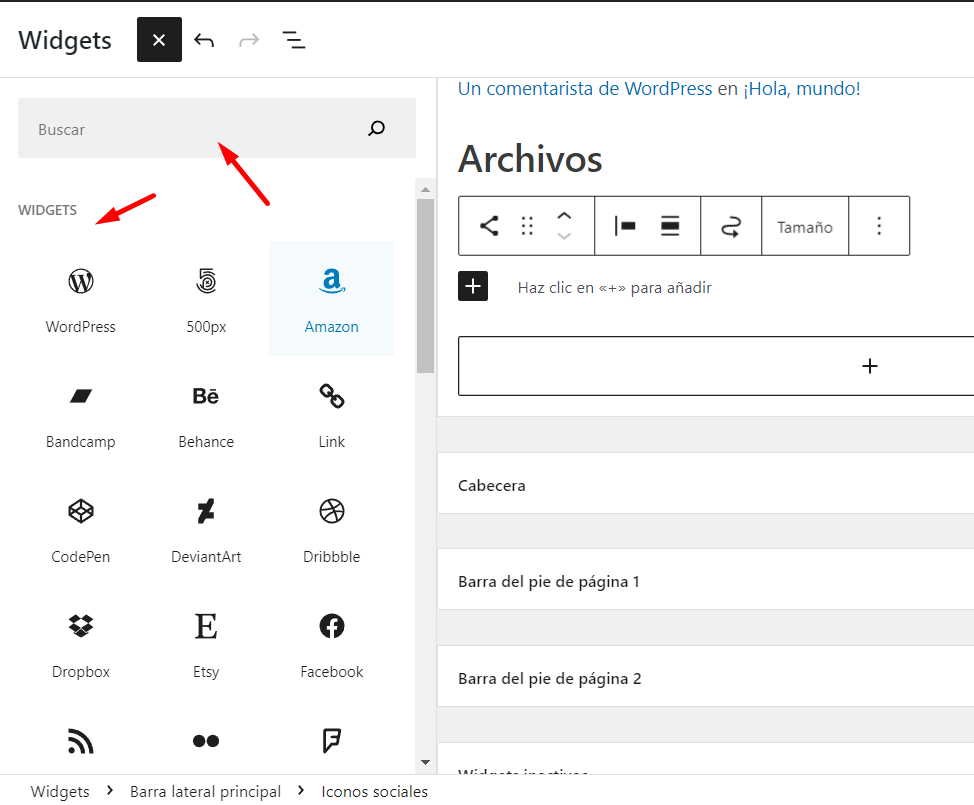
Primero podríamos utilizar el Widget “Iconos sociales”, el cual está disponible por defecto desde el apartado de widgets de WordPress.
Una vez agregado el Widget podremos seleccionar entre el listado de iconos disponibles los deseados, debemos tener presente que para que el icono en efecto se muestre debe tener configurado un enlace valido.
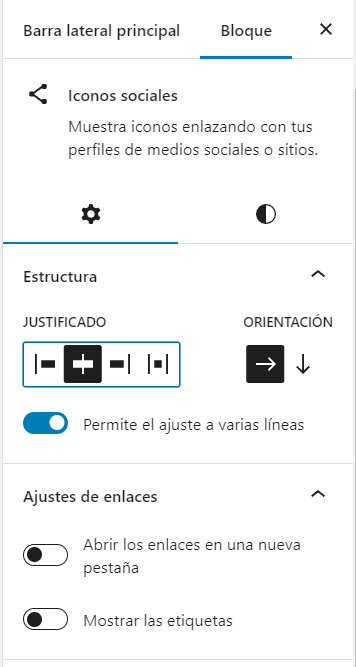
También desde las opciones del bloque podremos configurar su alineación, su orientación, si se mostraran las etiquetas de cada red social y si su enlace va a abrirse en una ventana nueva.
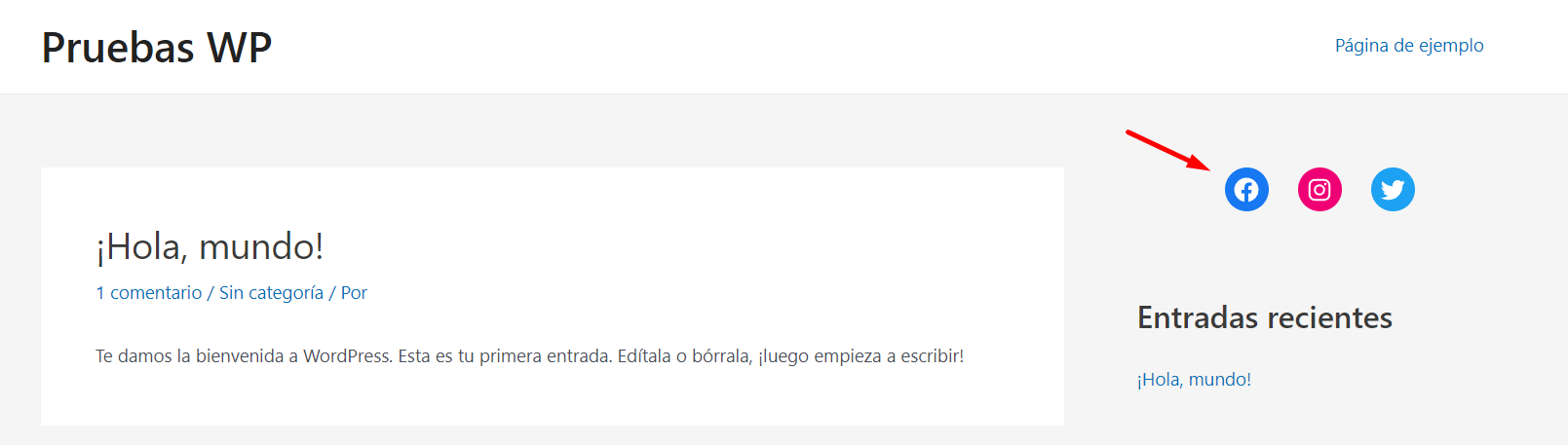
Este sería el resultado final utilizando el Widget indicado.
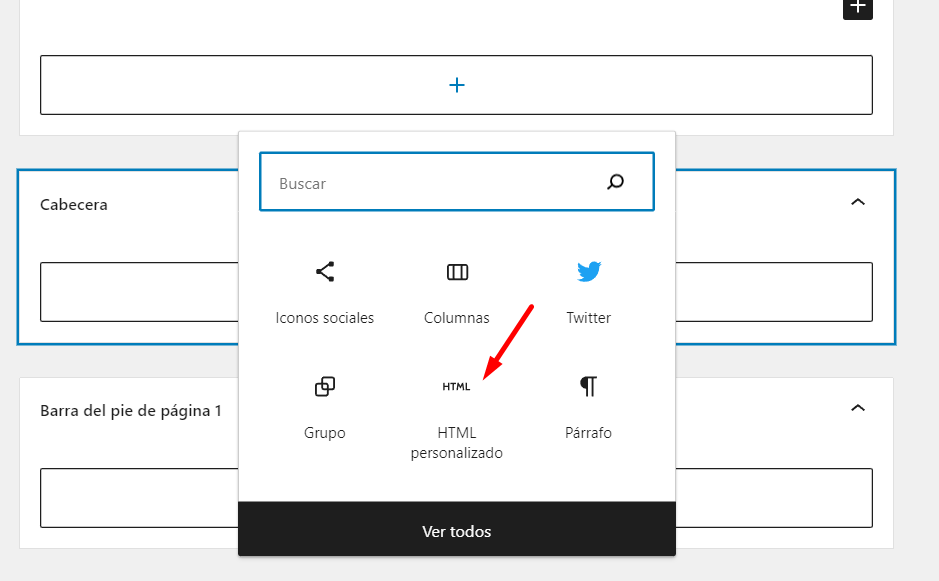
Si no vemos disponibles los iconos deseados o queremos utilizar en su lugar imágenes personalizadas, siempre podemos usar el Widget de HTML, donde por medio de un código simple y utilizando enlaces podemos lograr fácilmente resultados similares a los obtenidos en métodos anteriores.
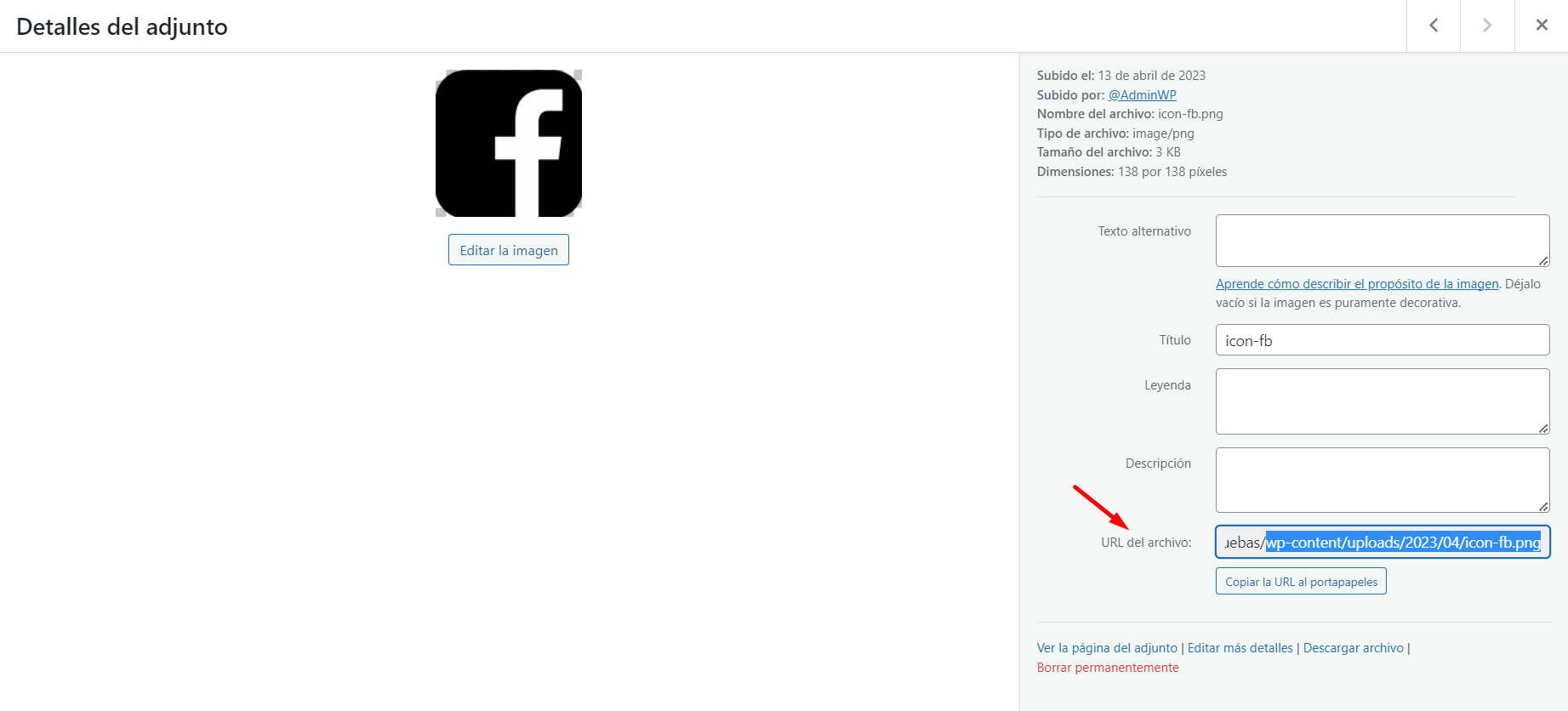
Primero que nada los iconos o imágenes a utilizar preferiblemente deberían encontrarse en la biblioteca de medios de nuestro sitio en WordPress, esto es, para obtener la URL de cada imagen de forma sencilla.
Teniendo los enlaces de las imágenes vamos a proseguir a utilizar un código corto como el siguiente:
<div> <a href="http://facebook.com/"><img style="margin:5px" src="url-de-imagen" width="30" height="30" alt="Facebook"></a> <a href="http://instagram.com/"><img style="margin:5px" src="url-de-imagen" width="30" height="30" alt="Instagram"></a> <a href="http://twitter.com/" ><img style="margin:5px" src="url-de-imagen" width="30" height="30" alt="Twitter"></a> </div>
Recordemos que debemos remplazar los enlaces a las redes sociales correspondientes como también las URL de cada imagen tal como hemos mostrado desde la biblioteca de medios, hechos estas adaptaciones el código lo añadiremos por medio del Widget de HTML personalizado.
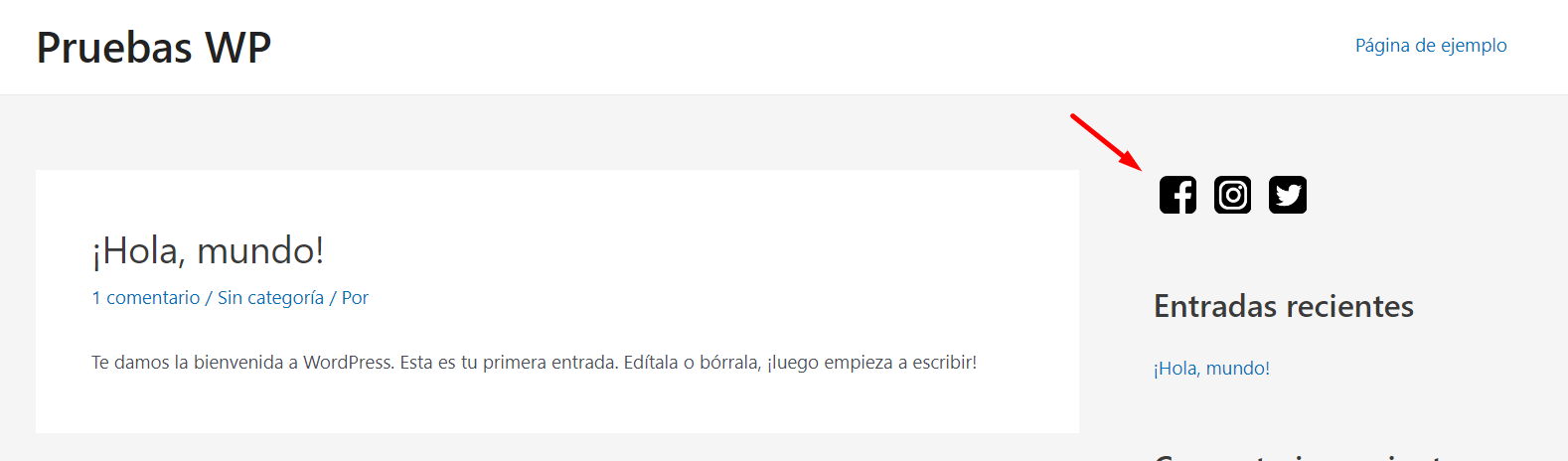
Una vez agregado tendrá un aspecto como el siguiente:
Conclusión
El agregar botones de redes sociales en nuestro sitio web en WordPress sin duda trae consigo una serie de beneficios, entre los cuales podemos decir que es una forma efectiva de mejorar la visibilidad y accesibilidad de las redes sociales asociadas a la página, facilitar la promoción del contenido compartido, aumentar la interacción con todos los usuarios y mejorar el posicionamiento en los motores de búsqueda.
Por otra parte, el implementar estos botones en nuestro sitio en WordPress es una tarea relativamente sencilla que desde las propias opciones nativas podemos crearlos o si requerimos de opciones más concretas para personalizar, mayor cantidad de iconos y funcionalidades hay una gran selección de plugins a las que podemos acudir además del descrito en este artículo.
También te puede interesar:
- Como crear un botón animado en Elementor Pro y Elementor Gratuito.
- 6 Botones personalizados en Divi para tu sitio web
- Mejores plugins de botones flotantes en WordPress
- Mejores plugins WordPress para redes sociales
- Cómo instalar el píxel de Facebook en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.