Cuando personalizamos nuestro sitio web y dependiendo del tipo de funcionalidad que necesitamos añadirle tal vez uno de estos es añadir la opción que el cliente seleccione una fecha cuando desea recibir su paquete por ejemplo.
Esta funcionalidad por defecto no puede añadirse en el formulario, sin embargo con un código y algunos estilos en nuestras reglas CSS podemos añadir esta funcionalidad extra.
Tabla de contenidos
Como agregar campo de fecha en el formulario
Lo primero que tenemos que hacer es añadir el siguiente código en nuestro archivo function.php
Este archivo lo puedes encontrar en tu cuenta de cPanel > Administrador de archivos > Public_html
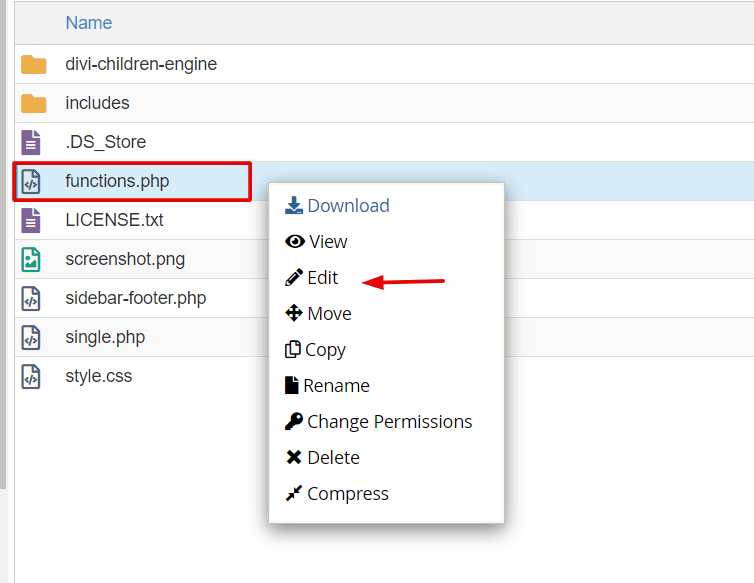
Una vez en este apartado ingresa a la carpeta donde tienes los archivos de tu sitio web y ubica la ruta wp-content/themes/tu_tema y edita el archivo function.php (ten en cuenta que siempre es preferible usar un tema hijo)
// Register main datepicker jQuery plugin script
add_action( 'wp_enqueue_scripts', 'enabling_date_picker' );
function enabling_date_picker() {
// Only on front-end and checkout page
if( is_admin() || ! is_checkout() ) return;
// Load the datepicker jQuery-ui plugin script
wp_enqueue_script( 'jquery-ui-datepicker' );
}
// Call datepicker functionality in your custom text field
add_action('woocommerce_after_order_notes', 'my_custom_checkout_field', 10, 1);
function my_custom_checkout_field( $checkout ) {
date_default_timezone_set('America/Los_Angeles');
$mydateoptions = array('' => __('Select PickupDate', 'woocommerce' ));
echo '<div id="my_custom_checkout_field">
<h3>'.__('Información de envio').'</h3>';
// YOUR SCRIPT HERE BELOW
echo '
<script>
jQuery(function($){
$("#datepicker").datepicker();
});
</script>';
woocommerce_form_field( 'order_pickup_date', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'id' => 'datepicker',
'required' => true,
'label' => __('Seleccionar Fecha'),
'placeholder' => __('Select fecha'),
'options' => $mydateoptions
),$checkout->get_value( 'order_pickup_date' ));
echo '</div>';
}
Una vez añadimos él funciona para mejora la visualización del calenadrio solo tendremos añadir el siguiente código CSS en el apartado de Apariencia > Personalizar > CSS Adicional
#ui-datepicker-div {
background: #ffffff;
padding: 20px;
width: 20%;
}
a.ui-datepicker-next.ui-corner-all {
margin-left: 50%;
}
table.ui-datepicker-calendar {
width: 100%;
}
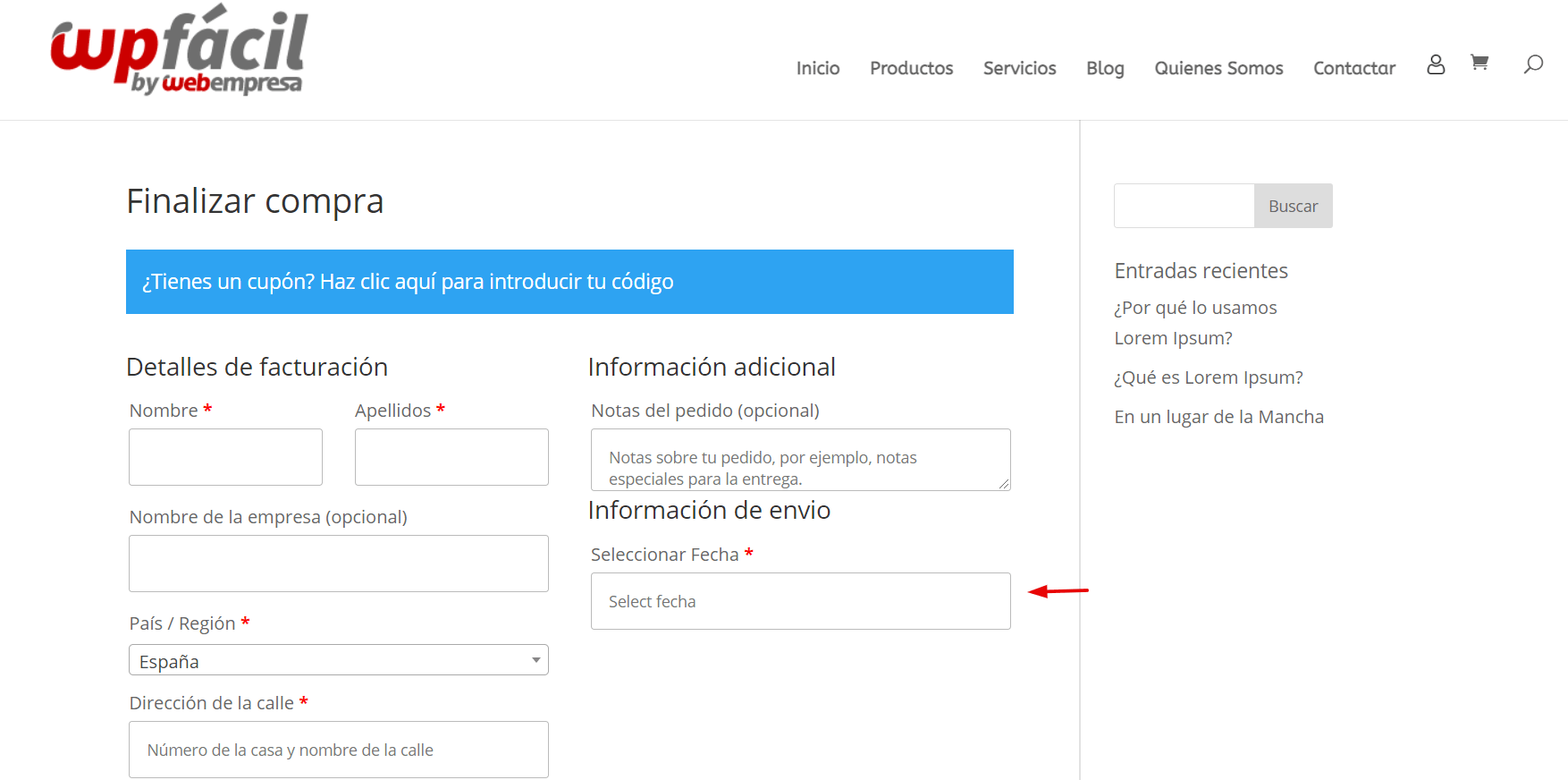
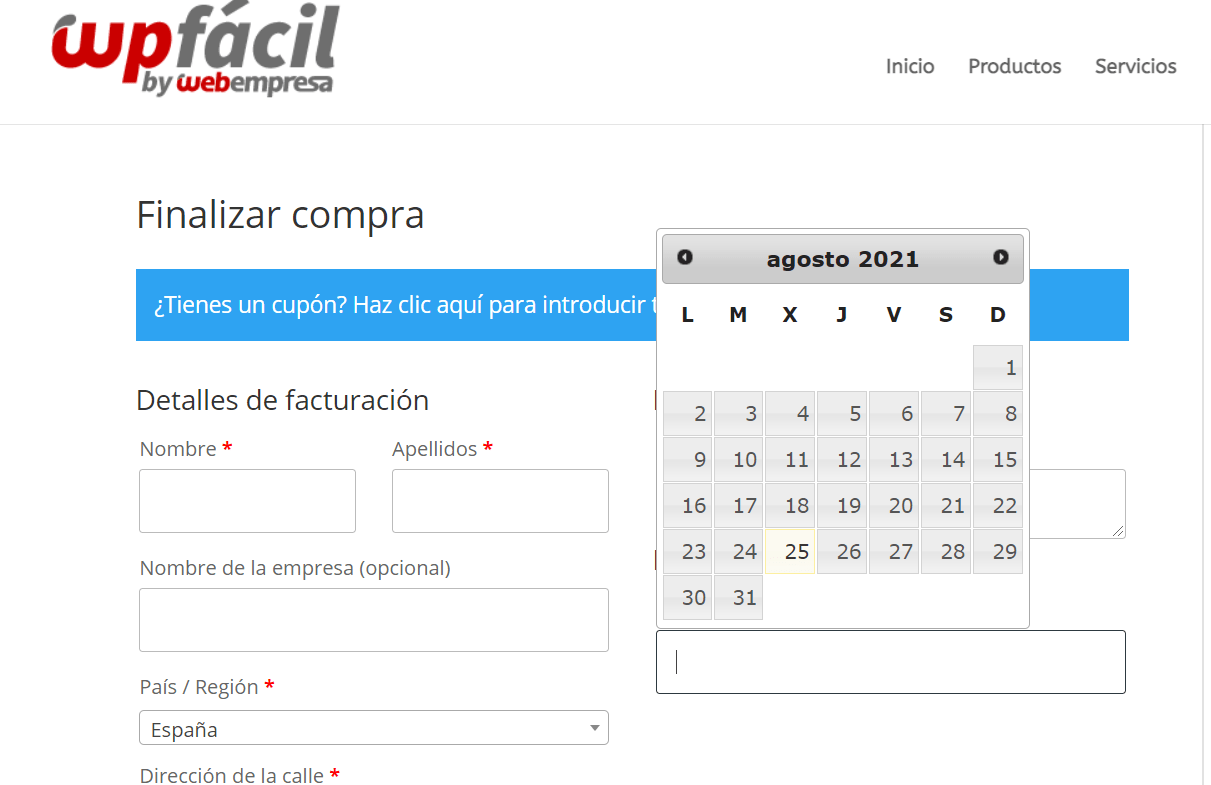
Una vez guardemos los cambios podremos ver activa el nuevo campo para seleccionar una fecha en el formulario de finalizar compra.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.