Cuando tenemos necesitas de añadir campos adicionales en nuestro formulario de compra de la tienda, podemos usar varias opciones disponibles que nos permiten personalizar las opciones.
Una de estas siempre será por medio de un complemento, y otra por medio de una combinación de complementos con código personalizado, en este caso vamos a ver lo que seria dos complementos que nos pueden ayudar con esta necesidad, aunque primero una vista general.
Tabla de contenidos
- 1 Que es el checkout de woocommerce
- 2 Donde configurar la página de checkout y su configuración
- 3 Por qué modificar la página de checkout
- 4 Plugin checkout field editor de WooCommerce
- 5 Plugin wooCommerce Multi-Step Checkout
- 6 Plugin woocommerce PDF & packing slips
- 7 Agregar campo a checkout con complemento woocommerce PDF & packing slips
- 8 Conclusion
Que es el checkout de woocommerce
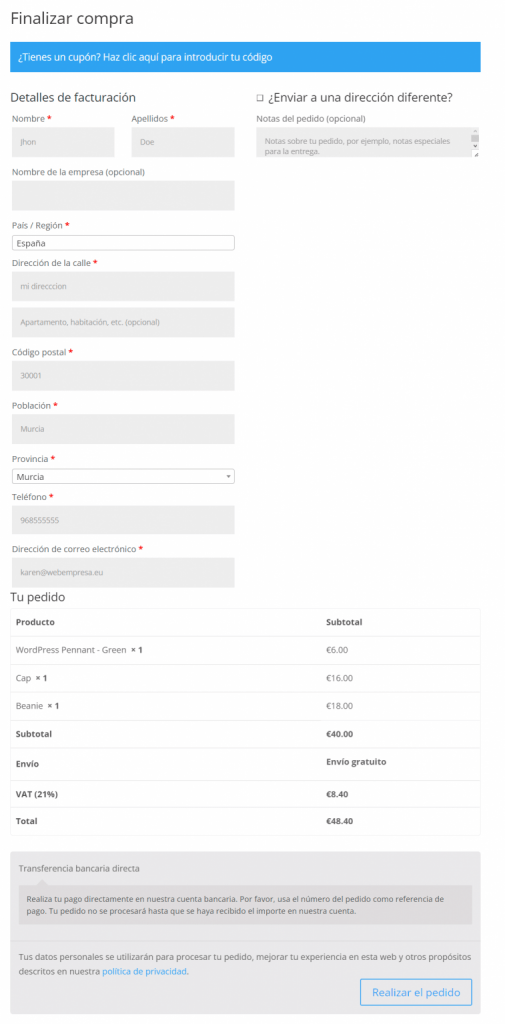
Cuando configuras tu tienda woocommerce por primera vez, el plugin crea y asigna automáticamente una página de pago. Si la previsualizas en tu sitio esta se vera de una forma simple y básica solicitando la información pertinente:
Entre los datos que encontramos en esta página básica están los siguientes:
- Detalles de facturación
- Nombre y apellido
- Nombre de la empresa
- Dirección (Ciudad, País, Distrito y Código Postal)
- Número de teléfono
- Dirección de correo electrónico
- Notas de pedido
- Declaración de la política de privacidad
Esta es una información necesaria para que woocommerce complete la compra y tenga todos los datos necesarios para la misma y pueda generarse una orden de forma satisfactoria.
Sin embargo, no hay nada aquí que necesariamente aumente sus conversiones o reduzca el abandono del carrito. Además, es posible que la página predeterminada no proporcione la información más relevante o útil para su empresa. Entonces, como muchos propietarios de sitios de WooCommerce, puede cambiar tanto el diseño como el contenido de la página de pago.
Antes de entrar en las diferentes formas en las que puedes personalizar la página de pago en WooCommerce, hay algunas cosas que debes entender primero. Vamos a dar un repaso general a las características que podemos modificar del woocommerce, así como diversas configuraciones que nos pueden ayudar.
Donde configurar la página de checkout y su configuración
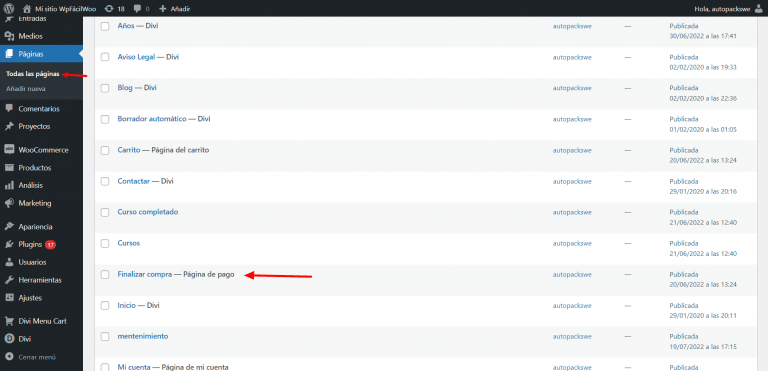
WooCommerce crea automáticamente una página de pago para su tienda después de activar el complemento. Puede encontrarlo ingresando a Páginas > finalizar compra en el panel de administración:
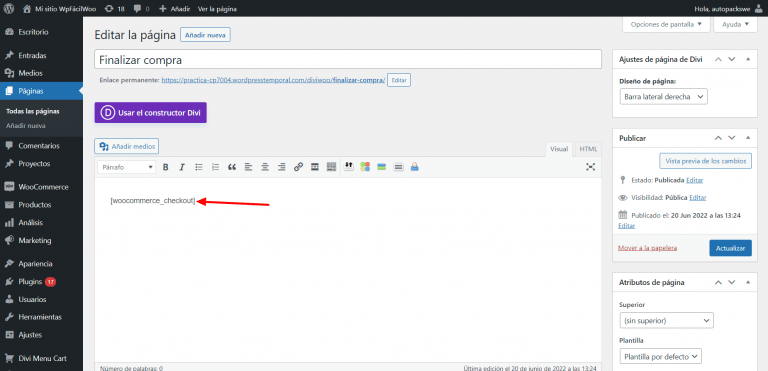
Incluso podemos ver que está identificada como página de pago por el propio wordpress, se puede editar la página como lo harías con cualquier contenido de WordPress. De hecho, esta página en instalaciones de wpfacil se encuentran editadas para que se muestre en español, en lugar de checkout, también se puede añadir una imagen destacada, modificar los atributos de la página, etc. Lo que contiene esta página es el shortcode:
[woocommerce_checkout]
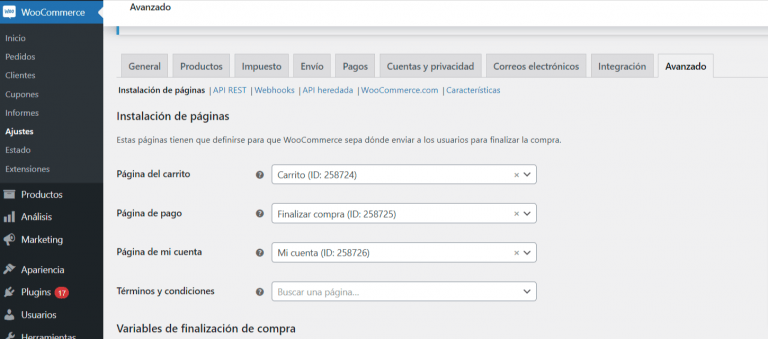
Entre los ajustes de woocommerce para poder modificar esta página también los encontramos en nuestro backend woocommerce > ajustes > avanzado:
Por qué modificar la página de checkout
Esta es una pregunta que posiblemente nos estemos haciendo en este momento, básicamente nuestra página de pago es lo último que el cliente ve antes de terminar de completar su pedido, por lo que es fundamental asegurarse de que la página de pago de woocommerce esté bien diseñada y funcione de manera que fomente las conversiones. Hay muchas maneras en las que puedes proporcionar una mejor experiencia, como por ejemplo:
- Cambiar el diseño y la plantilla de la página
- Creando una página de pago de una página
- Añadir, quitar o reorganizar los campos
- Cambiar las etiquetas de los campos de entrada y el texto de los botones
- Requiriendo que se rellenen ciertos campos
- Activando automáticamente el envío gratuito
- Vincular directamente los productos a la página de compra
En cualquiera de los casos podremos contar con algunas opciones que nos permitirán modificar los campos de nuestros formularios, así como la obligatoriedad de los mismos para poder mejorar la experiencia de usuario.
Plugin checkout field editor de WooCommerce
Si necesitamos una forma rápida y sencilla de personalizar los campos de pago en WooCommerce, una de las mejores y más populares complementos para esto es el de Checkout Field Editor.
Este es un plugin o complemento gratuito que nos permite agregar o modificar los campos de formulario en nuestra página de pago de WooCommerce. En el cual vamos a poder habilitar o deshabilitar ciertos campos, así como reorganizarlos según necesitemos en nuestras páginas de finalizar compra.
Aunque la versión gratuita te permite manejar estas tareas básicas, woocommerce checkout field editor pro viene con una funcionalidad adicional. Esto incluye 17 tipos de campo personalizados.
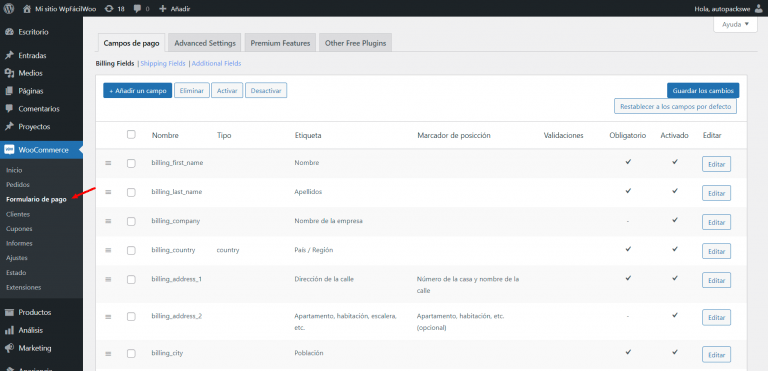
Cuando está activado, puedes configurar los ajustes ingresando a woocommerce > formulario de pago:
En este panel tenemos tres tipos diferentes de campos que podemos editar:
- Billing (Facturación)
- Shipping (Envío)
- Additional (Adicional)
Podemos seleccionar el campo que queremos cambiar y luego hacer clic en el botón Eliminar, Activar o Desactivar. Para añadir un nuevo campo, hacemos clic en el botón de añadir un campo.
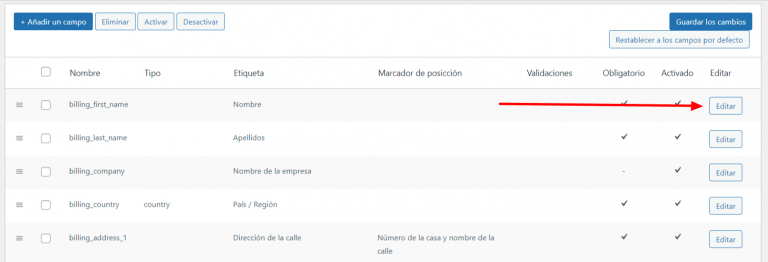
Si lo que necesitamos es cambiar un campo de un formulario existente, debemos seleccionar el cuadro de la derecha y hacer clic en el botón Editar.
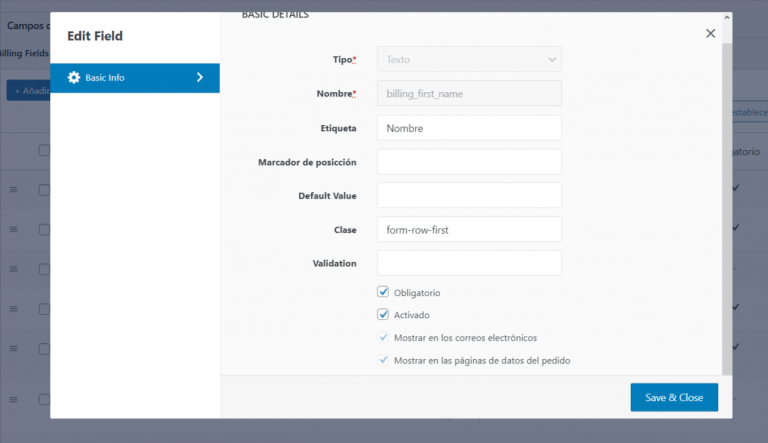
Se abrirá un panel en el que podremos cambiar el tipo de campo (solo en la versión premium), editar la etiqueta del campo, elegir si es necesario y mucho más:
De la misma forma, si necesitamos mover el orden de nuestros campos, resulta tan sencillo como utilizar las tres líneas ubicadas en el inicio de la sección que deseamos mover y nos cambiara inmediatamente el cursor al que se muestra cuando podemos mover iconos de nuestra pc.
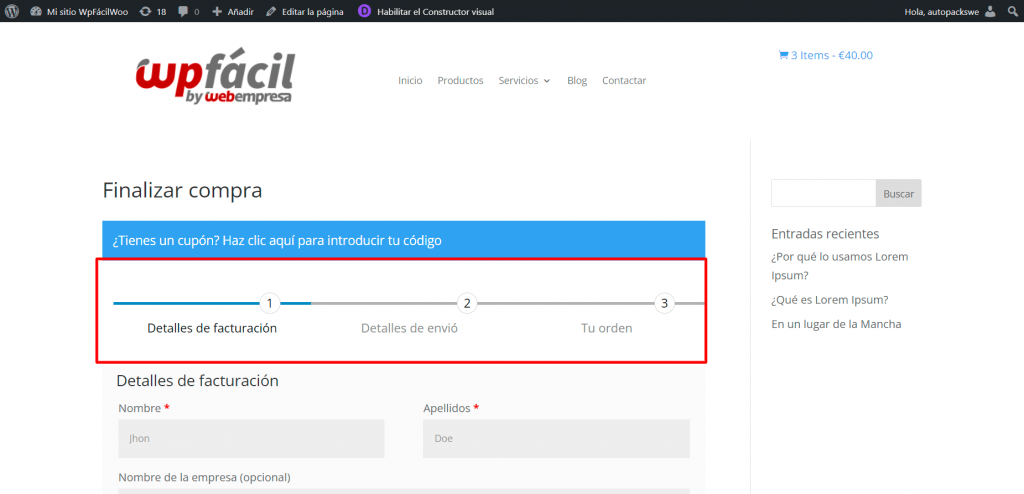
Otra elegante, pero sencilla forma de personalizar nuestra página de finalizar compra, es por medio de un multistep, es decir, un paso a paso que indique cuanto nos falta para completar del todo nuestro pedido.
Plugin wooCommerce Multi-Step Checkout
Este complemento nos ofrece una forma fácil y sencilla de configurar en nuestro sitio un paso a paso, que va a indicarle al usuario en que punto del proceso de compra está ubicado y cuantos faltan para terminar del todo:
Para esto vamos a instalar el complemento wooCommerce Multi-Step Checkout:
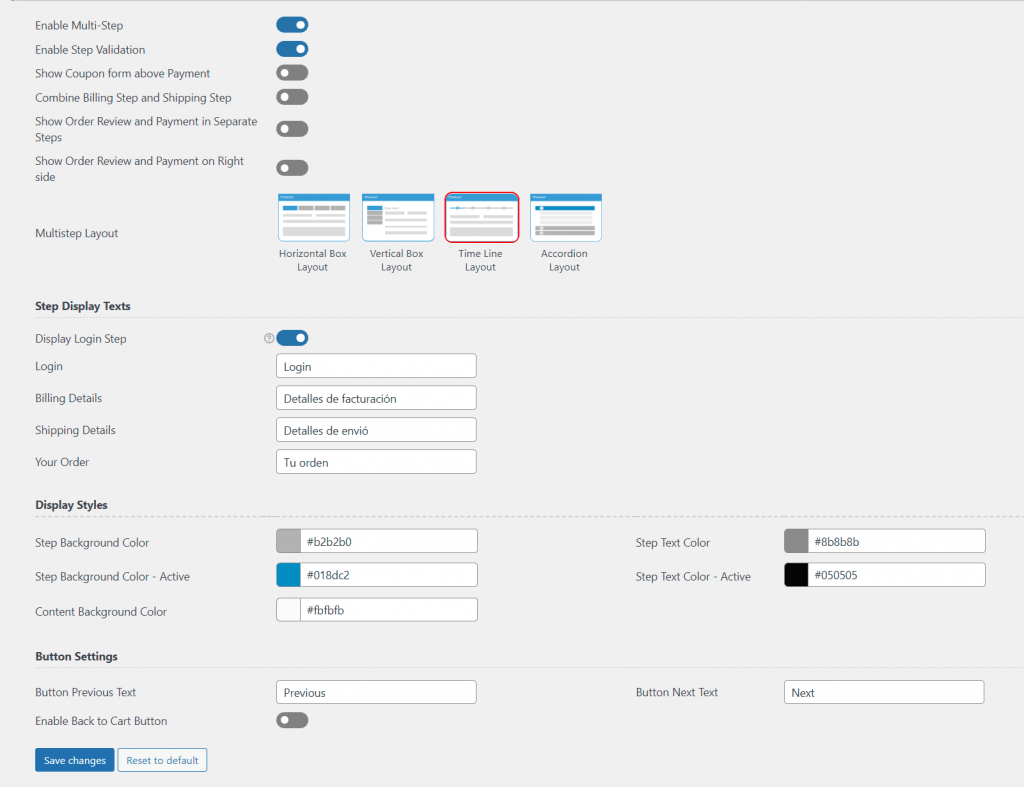
Una vez que instalemos este complemento tendremos a disposición los ajustes generales del mismo, ubicados en woocommerce > multi step checkuot, dentro de este menú nos encontraremos con las únicas opciones que nos permite modificar del complemento, es bastante sencillo:
Tenemos a disposición diversas opciones entre las que destacamos:
Multi step layout: Nos permite seleccionar el tipo de diseño que tendrá nuestro paso a paso, entre los cuales podemos elegir de las 4 opciones que tenemos.
Step display text: En este paso podemos decidir si activamos o no el texto para dicho paso, así poder dejarle saber al usuario si se encuentra en el paso de envío o en el de facturación.
Display styles: Como el propio nombre lo indica en esta sección vamos a poder modificar los estilos (colores y fondos) de nuestro paso a paso.
Todas las opciones como podemos ver son bastante sencillas de comprender y de configurar para tener en pocos pasos nuestro sistema de progreso o pasos en nuestra página de checkout.
Plugin woocommerce PDF & packing slips
Este complemento también nos permitirá agregar nuevos campos a nuestro woocommerce así como también su función principal, que es la de enviar a nuestros usuarios, automáticamente la factura en PDF a los correos electrónicos que decidamos.
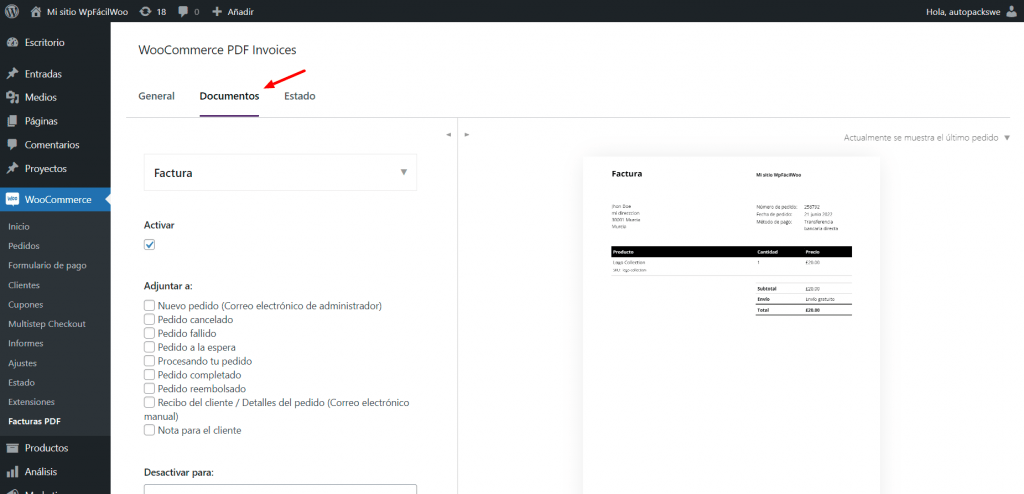
Una vez instalamos el complemento, tendremos a disposición un nuevo menú en el panel de woocommerce para poder modificar estas características woocommerce > Facturas PDF, una vez ingresamos vamos a ignorar el primer panel y vamos a ir directamente al segundo que se llama Documentos:
Una vez que ingresamos aquí lo que vamos a destacar es el asignar a, de tal forma que configuramos primero que nada en que momento se va a entregar este pdf al cliente, si es cuando se crea el pedido o bien una vez que es recibido por el mismo.
Luego de que configuramos esto y tenemos en nuestra configuración definida el momento, ya podemos ingresar a general, donde tendremos la posibilidad de realizar algunos ajustes importantes como lo son.
Adjuntar logotipo: Nos permite adjuntar nuestro propio logo de empresa para que este visible en nuestra vista previa ubicada en el panel lateral derecho.
Datos de la tienda: Dirección, descripción y términos y condiciones son una de las opciones que tenemos para poder dar información sobre nuestra tienda en este pdf generado.
Tamaño del archivo: Esta opción nos permite seleccionar directamente el tamaño que va a tener nuestro archivo en formatos de impresión, es decir tipo a4, carta, oficio, etc.
Como ver el documento: El primero de todos, nos permite indicarle al sistema si se va a visualizar esto en una pestaña o bien se va a descargar al usuario y luego el verlo por medio de cualquier lector pdf.
Este complemento resulta de utilidad a la hora de agregar un valor adicional a nuestro wordpress, sin embargo, eso no es todo lo que podemos hacer con él.
Agregar campo a checkout con complemento woocommerce PDF & packing slips
Este complemento nos permite agregar un valor adicional como lo en el de un pdf para nuestro cliente, pero eso no es todo, podemos agregar un nuevo campo personalizado a nuestro checkout haciendo lo siguiente.
Vamos a ingresar la siguiente función, en donde podemos añadir más opciones a checkout de WooCommerce, en este caso añadimos los campos Razón social, dirección fiscal e IVA necesarios para la creación de la factura.
En el primer bloque utilizamos woocommerce_form_field para crear los campos personalizados que necesitemos, podemos crear tantos como queramos.
La última función wpo_wcpdf_billing_address es la que se encarga de añadir los datos en la Factura, generada por el complemento de woocommerce PDF invoices & packing slips
Para añadir estas opciones puedes hacerlo en el archivo function.php el cual está ubicado en tu tema hijo o tema padre en caso de no estar utilizando un tema hijo en la siguiente ruta.
Cpanel > Administrador de archivos > Public_html > Dominio > wp-content > Themes > tema o tema hijo > archivo functions.php
También podemos utilizar un complemento para agregar código personalizado, como sería el caso del complemento Code Snippets ya conociendo donde y como agregar código, pasamos directamente al mismo.
/*** Añade campos adicionales a la página de checkout de WooCommerce*/
add_action( 'woocommerce_after_order_notes', 'agrega_mi_campo_personalizado' );
woocommerce_form_field( 'Razón-Social', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Razón Social'),
'required' => false,
'placeholder' => __('Añade la Razón Social '),
), $checkout->get_value( 'Razón-Social' ));
woocommerce_form_field( 'Dirección-Fiscal', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Dirección Fiscal'),
'required' => false,
'placeholder' => __('Añade la Dirección Fiscal '),
), $checkout->get_value( 'Dirección-Fiscal' ));
woocommerce_form_field( 'IVA', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('IVA'),
'required' => false,
'placeholder' => __('21% '),
), $checkout->get_value( 'IVA' ));
echo '';}
/*** Comprueba que los campos no estén vacío*/
add_action('woocommerce_checkout_process', 'comprobar_campo_vacios');
function comprobar_campo_vacios() {
// Comprueba si se ha introducido un valor y si está vacío se muestra un error.
if ( ! $_POST['Razón-Social'] )
wc_add_notice( __( 'Razón Social, es un campo requerido. Debe de introducir su Razón Social para finalizar la compra.' ), 'error' );
if ( ! $_POST['Dirección-Fiscal'] )
wc_add_notice( __( 'La Dirección Fiscal, es un campo requerido. Debe de introducir su Dirección Fiscal para finalizar la compra.' ), 'error' );
if ( ! $_POST['IVA'] )
wc_add_notice( __( 'El IVA, es un campo requerido. Debe de introducir su IVA para finalizar la compra.' ), 'error' );
}
/*** Actualiza la información del pedido con el nuevo campo*/
add_action( 'woocommerce_checkout_update_order_meta', 'actualizar_info_pedido_con_nuevo_campo' );
function actualizar_info_pedido_con_nuevo_campo( $order_id ) {
if ( ! empty( $_POST['Razón-Social'] ) ) {
update_post_meta( $order_id, 'Razón-Social', sanitize_text_field( $_POST['Razón-Social'] ) );
}
if ( ! empty( $_POST['Dirección-Fiscal'] ) ) {
update_post_meta( $order_id, 'Dirección-Fiscal', sanitize_text_field( $_POST['Dirección-Fiscal'] ) );
}
if ( ! empty( $_POST['IVA'] ) ) {
update_post_meta( $order_id, 'IVA', sanitize_text_field( $_POST['IVA'] ) );
}
}
/*** Muestra el valor del nuevo campo en la página de edición del pedido*/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'mostrar_campo_personalizado_en_admin_pedido', 10, 1 );
function mostrar_campo_personalizado_en_admin_pedido($order){
echo ''.__('Razón-Social').': ' . get_post_meta( $order->id, 'Razón-Social', true ) . '';
echo ''.__('Dirección-Fiscal').': ' . get_post_meta( $order->id, 'Dirección-Fiscal', true ) . '';
echo ''.__('IVA').': ' . get_post_meta( $order->id, 'IVA', true ) . '';
}
/*** Incluye el campo en el email de notificación del cliente*/
add_filter('woocommerce_email_order_meta_keys', 'muestra_campo_personalizado_email');
function muestra_campo_personalizado_email( $keys ) {
$keys[] = 'Razón-Social';
return $keys;
$keys[] = 'Dirección-Fiscal';
return $keys;
$keys[] = 'IVA';
return $keys;
}
/***Incluir en la factura (necesario el plugin WooCommerce PDF Invoices & Packing Slips)*/
add_filter( 'wpo_wcpdf_billing_address', 'incluir_Campos_en_factura' );
function incluir_Campos_en_factura( $address ){
echo $address . '';
$wpo_wcpdf->custom_field( 'Razón-Social', 'Razón Social: ' );
$wpo_wcpdf->custom_field( 'Dirección-Fiscal', 'Dirección Fiscal: ' );
$wpo_wcpdf->custom_field( 'IVA', 'Iva: ' );
echo '';
}
Conclusion
Como podemos ver a lo largo de este artículo no solo existe un método de personalizar nuestro checkout con un campo adicional, sino que también podemos agregar o darle un toque adicional a nuestra página de finalizar compra utilizando diversos complementos que muchas veces vamos a necesitar, como es el caso de woocommerce PDF invoices & packing slips para poder generar facturas en nuestro negocio, sino que también vamos a poder agregar de forma más personalizable para el usuario la posibilidad de ver en que paso de su compra se encuentra, con el complemento de Multi-Step Checkout.
Teniendo esto en cuenta podemos llegar a tener un checkout o página de finalizar compra más personalizada a nuestro negocio y que se adapte a las necesidades del mismo, pudiendo agregar o modificar campos que son necesario en nuestro día a día.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.