En este tutorial veremos una forma sencilla con la cual podremos añadir iconos en nuestro menú usando el tema Divi, para poder configurar estas opciones no hace instalar un complemento adicional solo usaremos código CSS y los iconos que tenemos disponibles en la librería de Divi.
Los primero que tenemos que hacer es añadir una clase para nuestros elementos del menú, para ello tenemos que habilitar la adición de clases CSS en el menú.
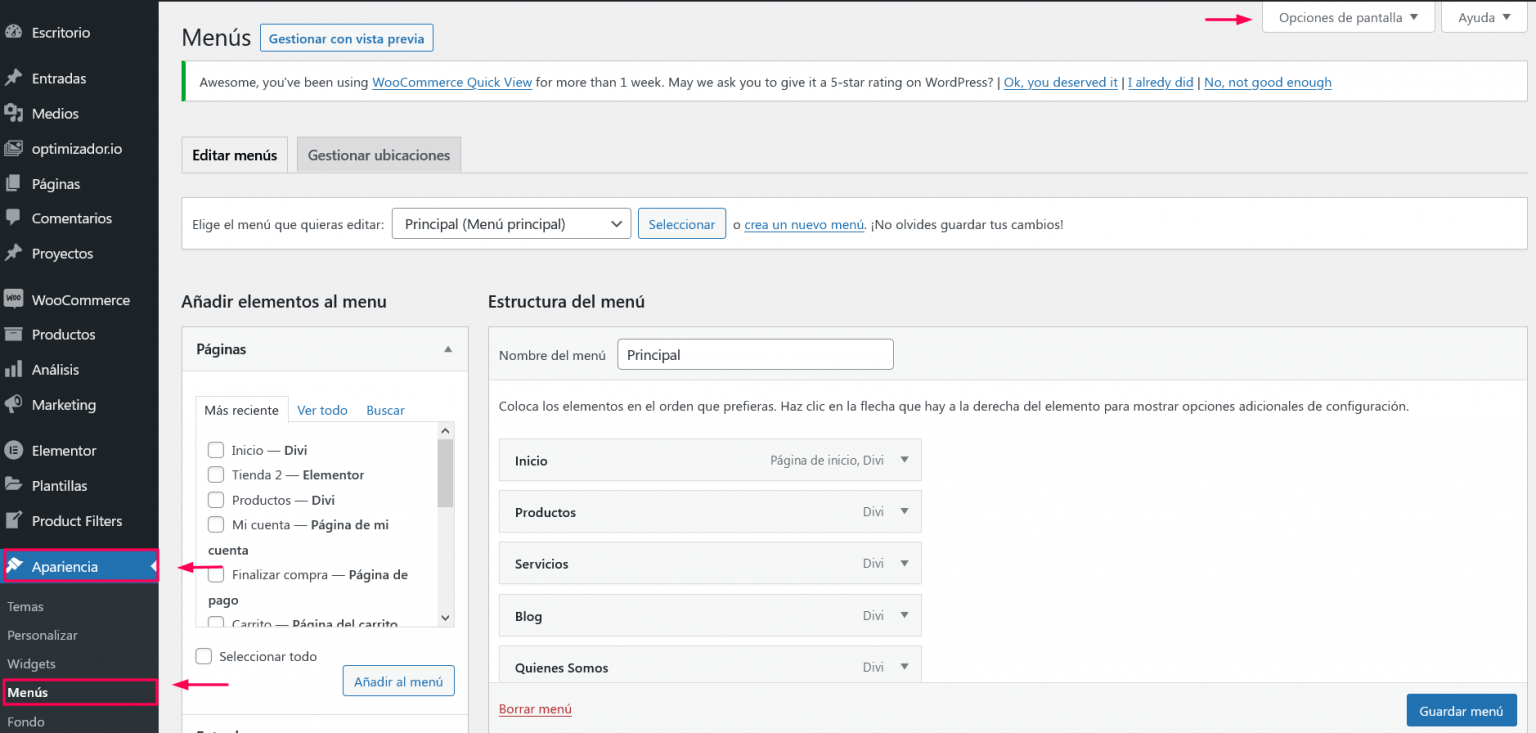
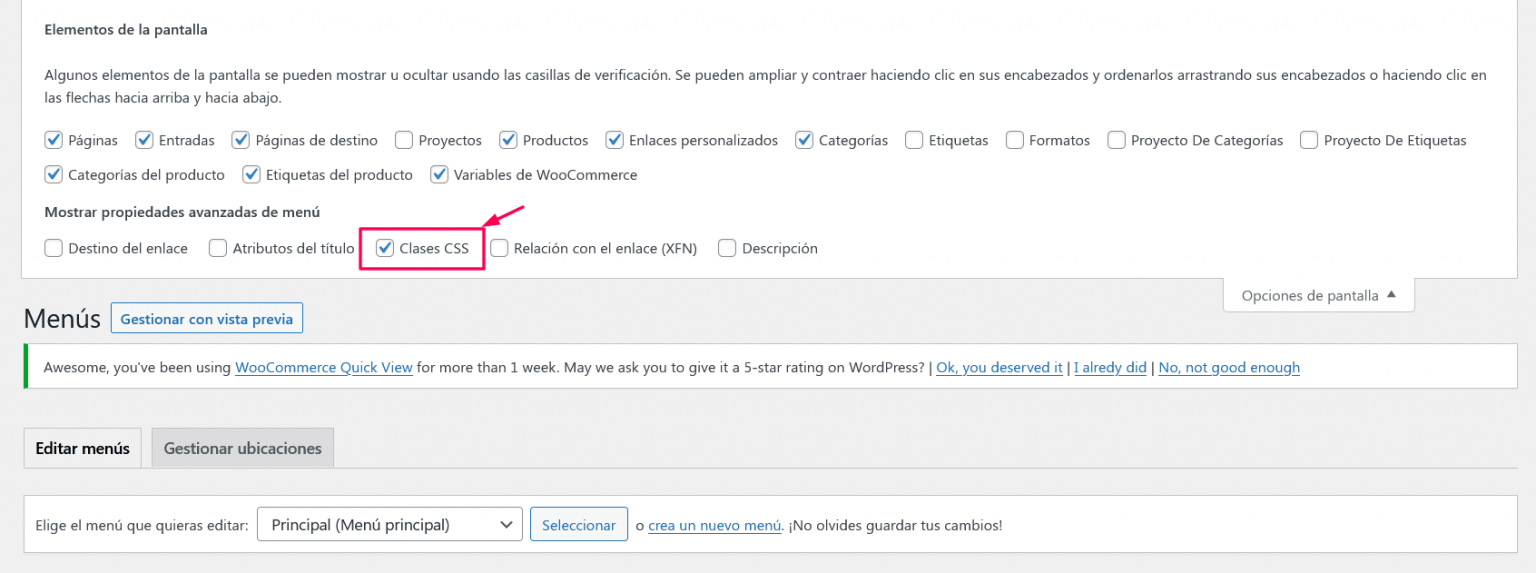
Esto es muy sencillo lo que tenemos que hacer es ir Apariencia -> Menú y en las opciones de pantalla ubicada en la parte superior a la derecha selecciona “Clases CSS”
Una vez marquemos esta opción esto no permite añadir una clase dentro de las opciones de los elementos del menú
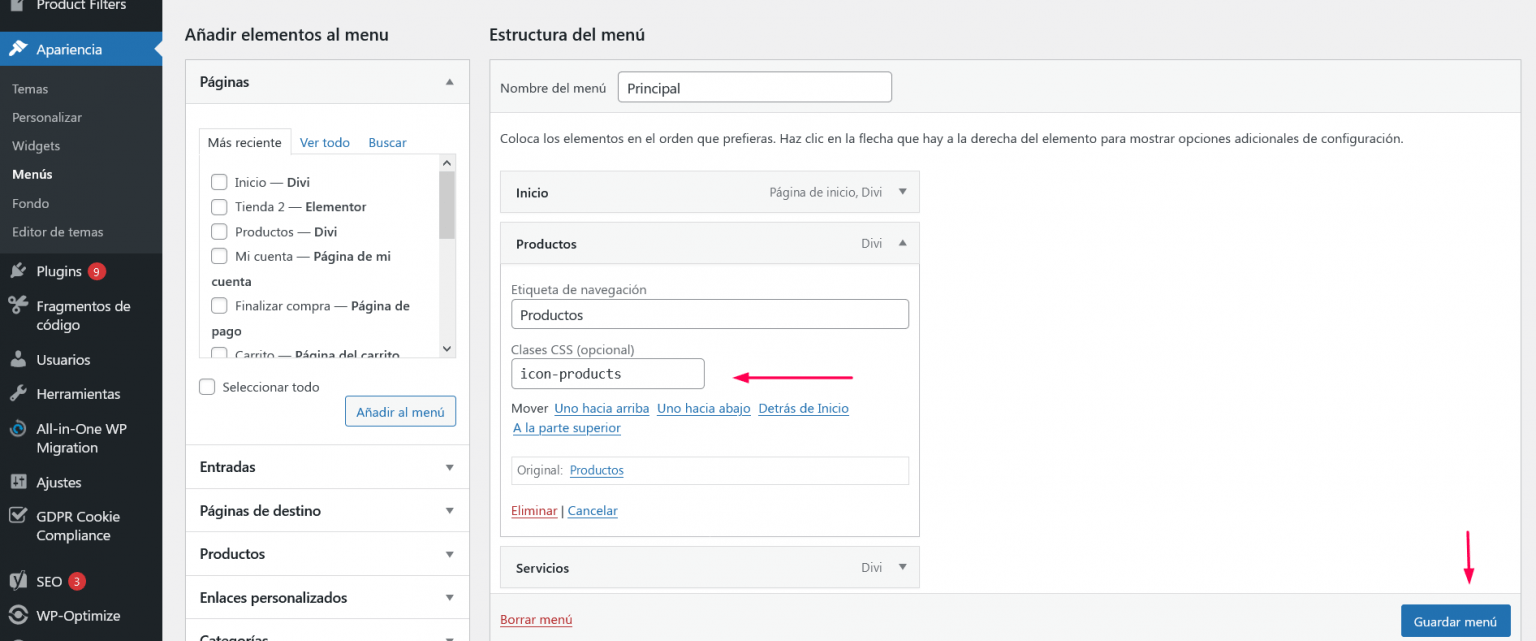
Solo tenemos que asignar una clase al Item donde deseamos añadir un icono.
Para este ejemplo, he utilizado “icon-products” pero puedes utilizar el nombre que deseas por lo que puedes configurar tu clase como quieras.
Ten en cuenta de no usar acentos, caracteres especiales ni espacios.
Tabla de contenidos
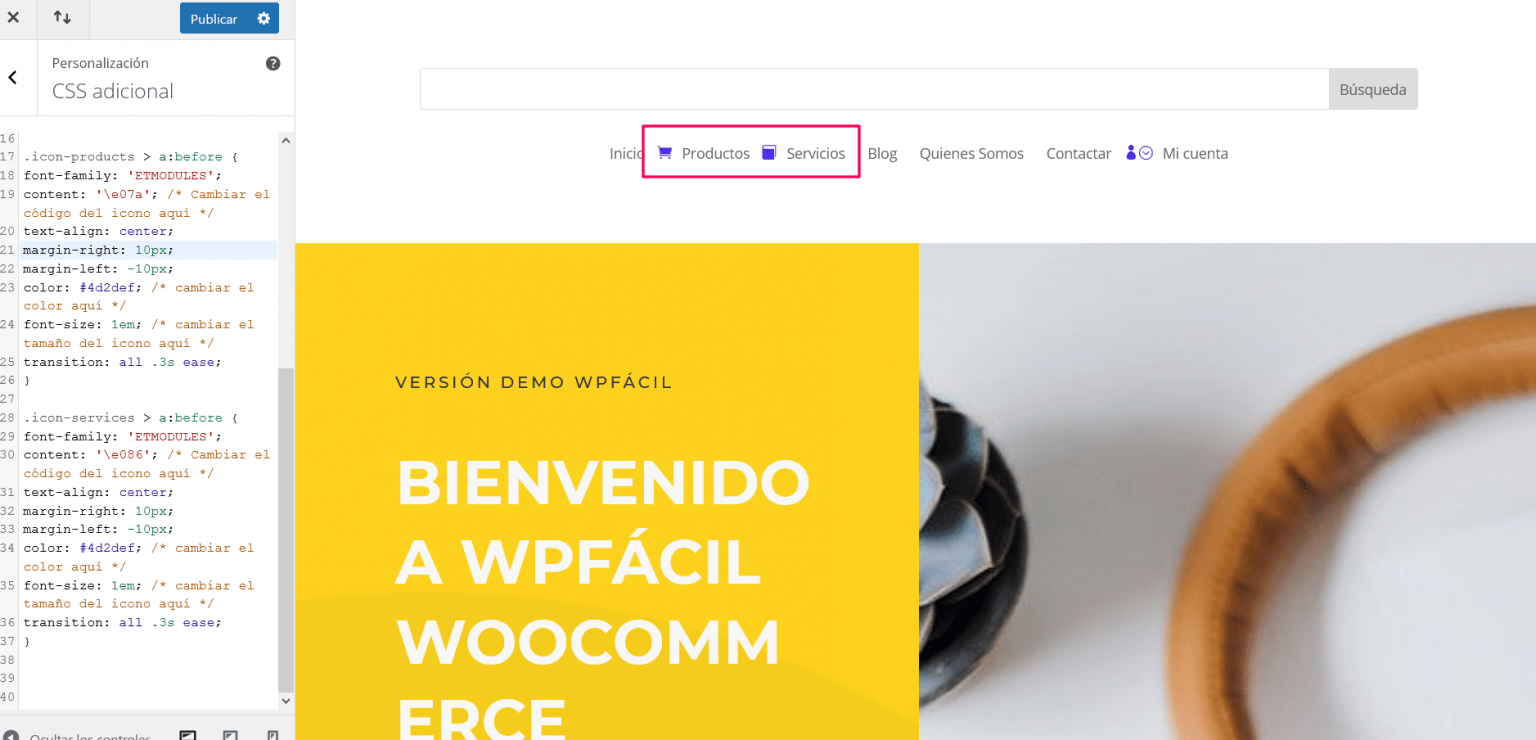
Una vez tenemos asignado la clase en el elemento del menú puedes añadir el CSS para que los iconos aparezcan, estas opciones debes añadirles en el apartado Apariencia > Personalizar > CSS adicional y copia y pega el siguiente código:
.icon-products > a:before {
font-family: 'ETMODULES';
content: '\e07a'; /* Cambiar el código del icono aquí */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* cambiar el color aquí */
font-size: 1em; /* cambiar el tamaño del icono aquí */
transition: all .3s ease;
}
En este estructura podemos cambiar:
- El .icon-products llama a la clase definida anteriormente en el elemento del menú
- font-family: ‘ETMODULES ‘ indica la fuente de los iconos que debe utilizarse. Esta fuente es nativa en Divi, solo debes llamarla.
- content: ‘\e009’; indica qué icono mostrar de la biblioteca de Divi
- color: #4d2ef; indica el color del icono (puedes encontrar códigos de colores en el siguiente enlace aquí ).
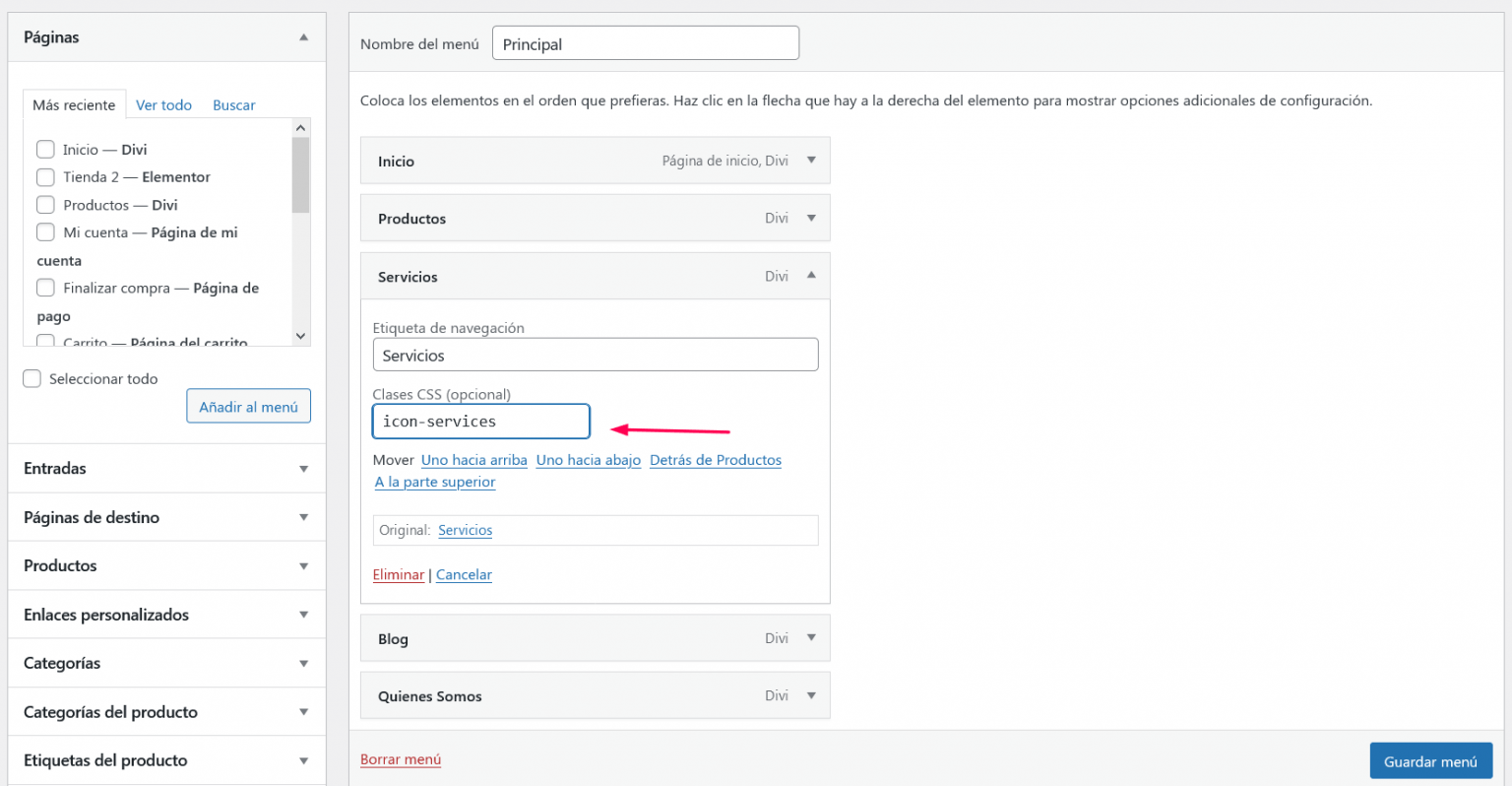
Si deseas insertar diferentes iconos en cada elemento de tu menú solo basta como crear una clase diferente para este item y duplicar el código CSS, por ejemplo
Las opciones del código CSS debe ser:
.icon-services > a:before {
font-family: 'ETMODULES';
content: '\e086'; /* Cambiar el código del icono aquí */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* cambiar el color aquí */
font-size: 1em; /* cambiar el tamaño del icono aquí */
transition: all .3s ease;
}
De forma que en el apartado Apariencia Personalizar CSS Adicional debe quedar
.icon-products > a:before {
font-family: 'ETMODULES';
content: '\e07a'; /* Cambiar el código del icono aquí */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* cambiar el color aquí */
font-size: 1em; /* cambiar el tamaño del icono aquí */
transition: all .3s ease;
}
.icon-services > a:before {
font-family: 'ETMODULES';
content: '\e086'; /* Cambiar el código del icono aquí */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* cambiar el color aquí */
font-size: 1em; /* cambiar el tamaño del icono aquí */
transition: all .3s ease;
}
¿Como saber que iconos añadir?
Puedes encontrar todos los códigos de los iconos de la biblioteca de Divi en el siguiente enlace -> Complete Set and Unicode Reference Guide
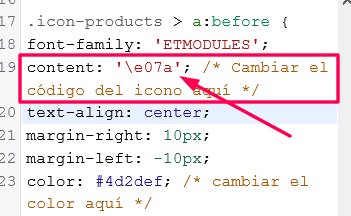
Dentro de la documentación veras todos los iconos que tiene disponible la biblioteca de Divi, para añadir un icono veras que se muestra un código del cual debemos eliminar el prefijo “&#x” y el punto y como (;) y solo utilizar lo números el resto “e07a”
Este sera el código que añadiremos en content de nuestro código CSS
content: '\e07a';
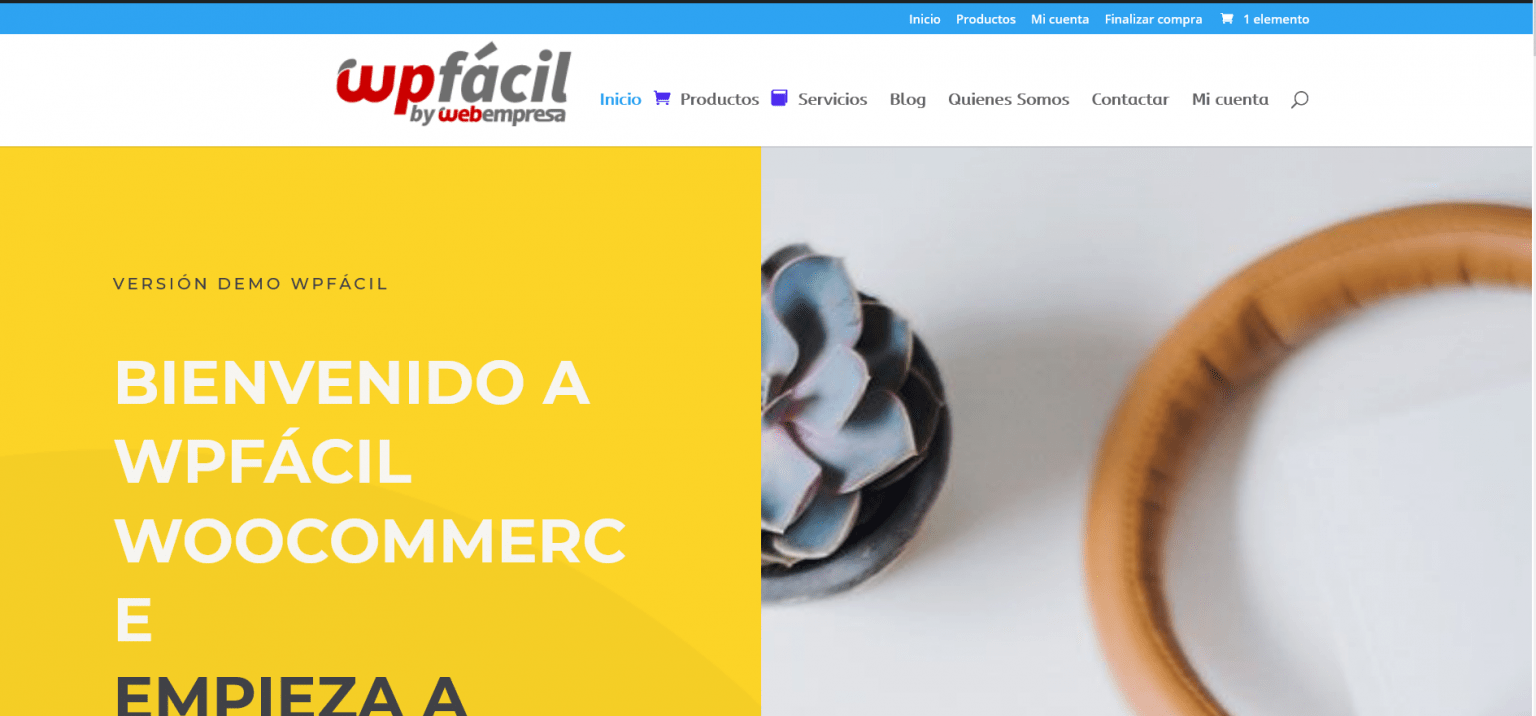
Una vez guardemos los cambios veremos desplegados los iconos configurados en nuestro menú.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.