Una de las funcionalidades que usualmente queremos añadir en nuestra tienda es un nuevo botón personalizado en la vista simple del producto que nos permita añadir un enlace con la opción de regresar a la tienda, por ejemplo.
Añadir este botón es muy sencillo, para ello solo tenemos que añadir el siguiente código en nuestro function.php (preferiblemente un tema hijo) o a través de un plugin como code snippets.
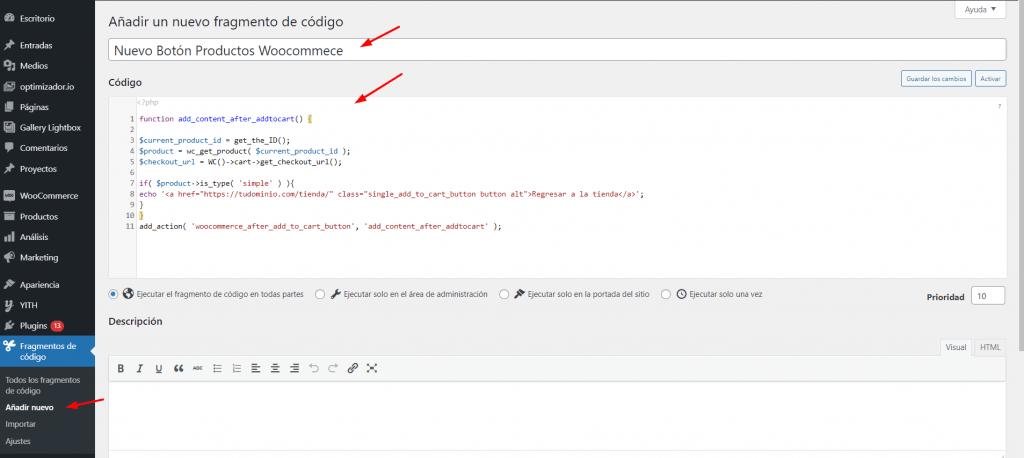
Una vez tenemos el plugin instalado tenemos que ir al apartado Fragmento de código -> Añadir nuevo y pegar el siguiente código
function add_content_after_addtocart() {
$current_product_id = get_the_ID();
$product = wc_get_product( $current_product_id );
$checkout_url = WC()->cart->get_checkout_url();
if( $product->is_type( 'simple' ) ){
echo '<a href="https://tudominio.com/tienda/" class="single_add_to_cart_button button alt">Regresar a la tienda</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );
Tabla de contenidos
Recuerda que debes modificar la ruta https://tudominio.com/tienda/ por la de tu tienda.
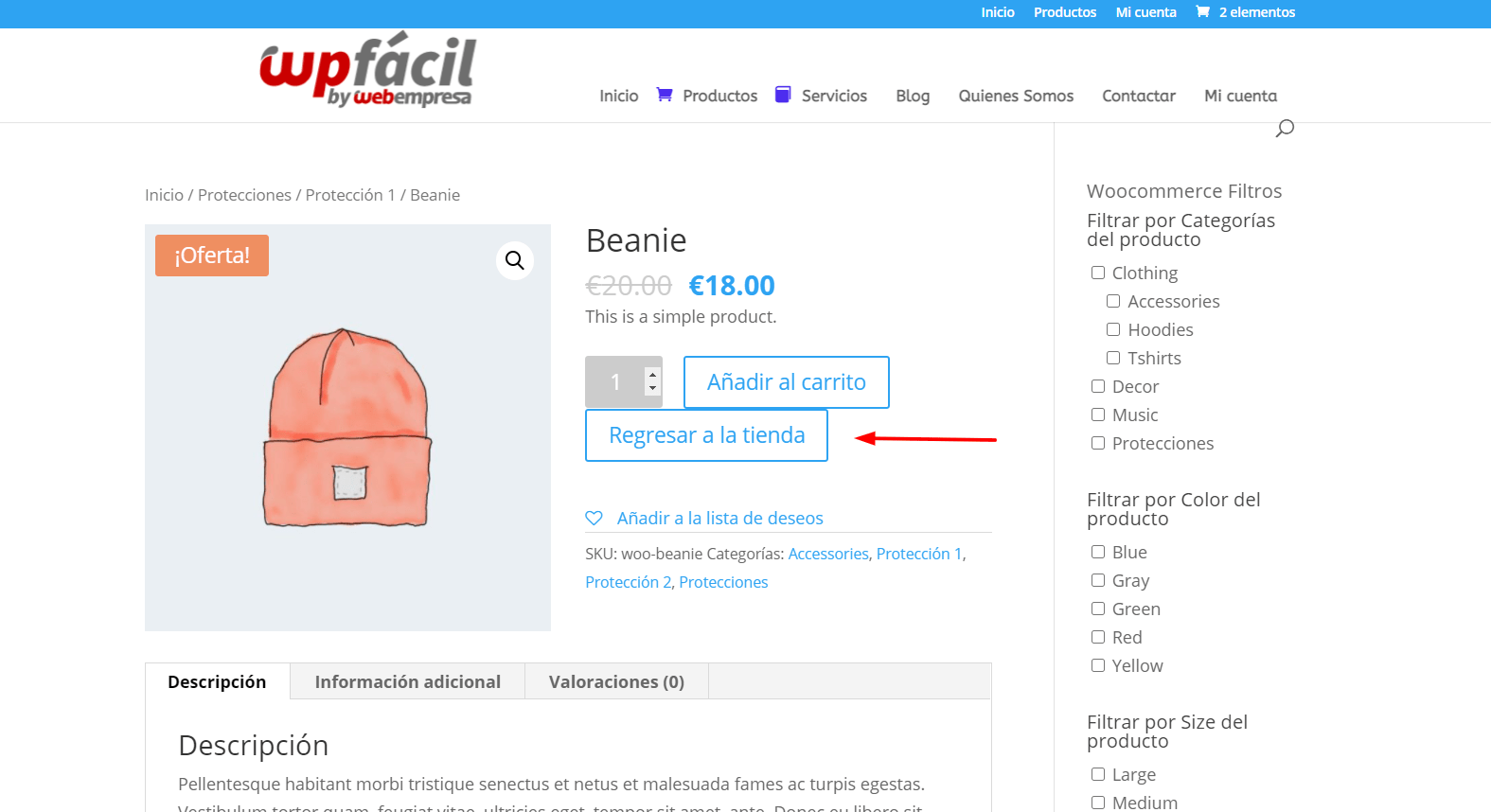
De esta forma una vez pulses sobre cualquier producto podrás ver tu nuevo botón añadido
Para añadir estilizar mejor tu botón y añadir espacio entre cada elemento, añade el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
a.single_add_to_cart_button.button.alt {
margin-top: 20px;
}
El resultado final será tu botón nuevo con un espacio entre cada elemento
Puedes ver el proceso completo de su configuración en el siguiente video
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.