Según sea la visibilidad y el diseño de nuestro sitio web, puede que entre los ajustes que queramos realizar sea el añadir una imagen a una categoría de WordPress, lo cual puede ser una labor que de entrada no es tan simple como parece.
A continuación vamos a puntualizar ventajas de añadir una imagen a una categoría de WordPress, además de varias opciones de como podemos lograrlo.
Tabla de contenidos
Ventajas de añadir una imagen a una categoría de WordPress
Las categorías en WordPress son una función de clasificación y organización que nos permite agrupar y categorizar el contenido del sitio web de manera temática. Además, proporcionan una forma estructurada de organizar tus publicaciones y ayudan a los visitantes a navegar y encontrar contenido relevante.
Aunque no es indispensable el añadir una imagen a una categoría de WordPress, puede haber algunas ventajas al hacerlo. Aquí vamos a enlistar algunas razones por las que podríamos considerar añadir una imagen a una categoría:
Mejora visual: al añadir una imagen a una categoría de WordPress, le daremos una mejora a la apariencia visual del sitio web. Las imágenes sin duda ayudan a captar la atención de los visitantes y hacer que la navegación sea más atractiva y menos monótona.
Identificación rápida: las imágenes pueden ayudar a los visitantes a identificar rápidamente el tipo de contenido que encontrarán en una categoría en concreto. Una imagen que sea relevante puede transmitir de forma visual la temática o el enfoque de la categoría, lo que facilita la búsqueda de contenido específico.
Experiencia del usuario: las imágenes pueden mejorar la experiencia del usuario al navegar por nuestro sitio web. al añadir una imagen a una categoría de WordPress, brindas una representación visual que ayuda a los visitantes a comprender rápidamente el contenido que se encuentra en dicha categoría, lo que puede conducir a una mejor experiencia de navegación.
Diferenciación de categorías: si tenemos varias categorías en el sitio web, añadir imágenes a cada una puede ayudar a diferenciarlas visualmente. Esto puede facilitar la navegación y la comprensión de las diferentes secciones de tu sitio.
Marketing y branding: si nuestro sitio web se encuentra en los fines comerciales o de branding, añadir una imagen a una categoría de WordPress puede ser una forma de destacar tus productos, servicios o valores de marca. Las imágenes atractivas y relevantes pueden captar la atención de los visitantes y ayudar a promover la marca.
Si decides añadir una imagen a una categoría de WordPress, asegúrate de que estas imagenes sean relevantes, de alta calidad y estén correctamente optimizadas para la web. Esto ayudará a mantener un sitio web atractivo y de carga rápida.
¿Cómo añadir una imagen a una categoría de WordPress?
Tal como ya hemos descrito anteriormente, por defecto no hay una opción obvia que permita añadir una imagen a una categoría de WordPress, sin embargo, vamos a evaluar varias formas en las que podemos cumplir este cometido.
Habilitando el editor TinyMce en la descripción de las categorías
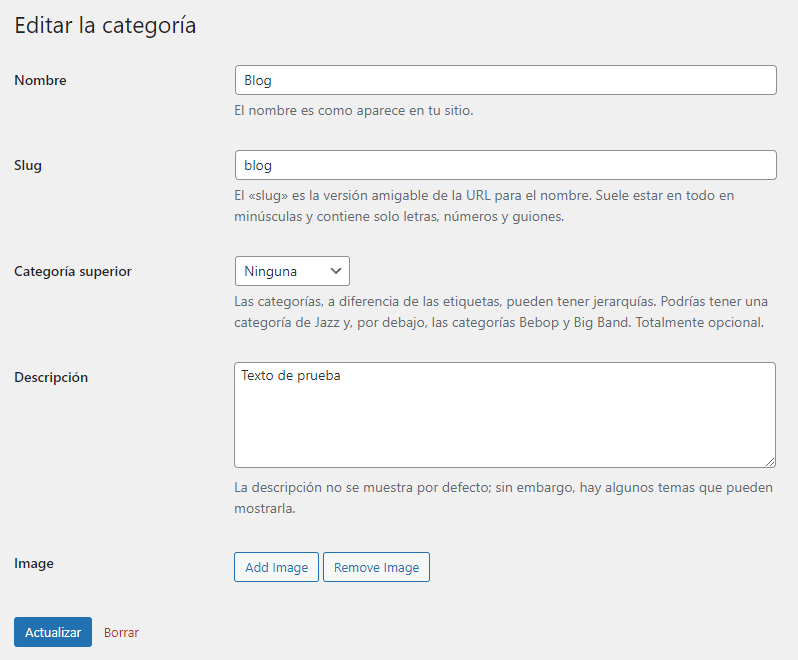
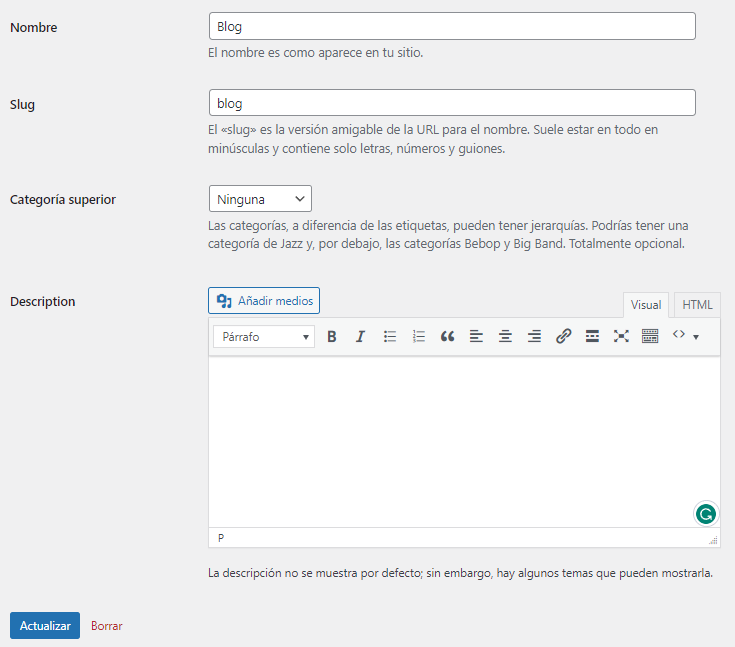
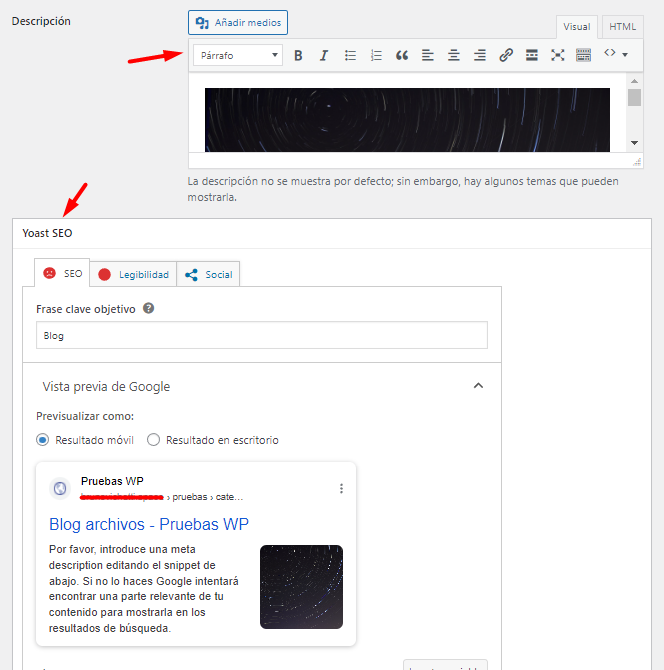
Al crear una categoría en WordPress, si nos dirigimos a su vista de edición, podremos ver los campos de Nombre, Slug y la Descripción.
Debemos tener en cuenta que el siguiente comportamiento puede variar según sea el tema activo que tenga el sitio web, en este caso estamos utilizando para las pruebas el tema Astra, el cual si muestra de forma visible la información que se ingrese en el campo de descripción en la categoría.
Sin embargo, en este campo solo tenemos permitido el ingreso de texto, si intentamos agregar código HTML o algún Shortcode en WordPress solo será interpretado como texto simple.
Para que el campo pueda interpretar HTML o en su defecto poder cargar imágenes directamente en él, vamos a habilitar el editor TinyMCE.
En WordPress, TinyMCE es un editor visual que proporciona una interfaz intuitiva y fácil de usar para crear y editar contenido enriquecido. Ofrece una serie de herramientas y funciones de edición de texto, similares a un procesador de textos, que permiten dar formato al contenido de manera visual sin necesidad de escribir código HTML.
Con TinyMCE Editor, podemos aplicar estilos de texto (negrita, cursiva, subrayado), crear listas numeradas o con viñetas, alinear el texto, insertar imágenes y enlaces, ajustar el tamaño y el color de fuente, y mucho más. También proporciona opciones para incrustar videos, agregar tablas, trabajar con código HTML y previsualizar el contenido antes de publicarlo.
Para implementar el editor TinyMCE tenemos dos maneras de hacerlo.
Por medio de código
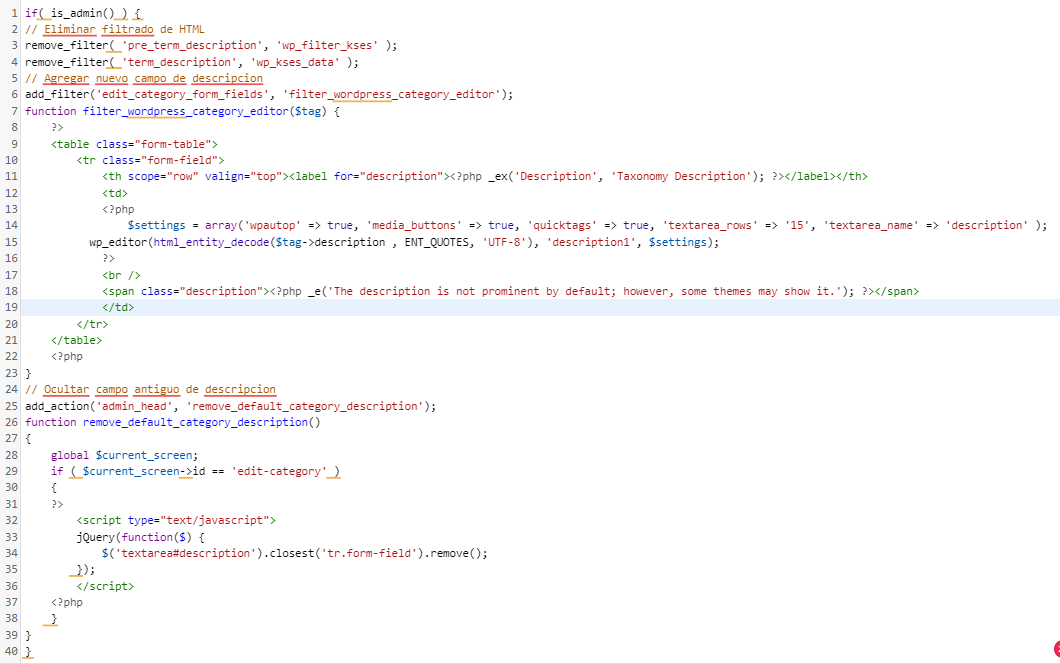
Utilizando el siguiente fragmento de código, el cual puede ser incluido en el archivo functions.php preferiblemente desde un tema hijo de WordPress o bien utilizar algún plugin que gestione snippets en WordPress o códigos personalizados como es el caso de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
if( is_admin() ) {
// Eliminar filtrado de HTML
remove_filter( 'pre_term_description', 'wp_filter_kses' );
remove_filter( 'term_description', 'wp_kses_data' );
// Agregar nuevo campo de descripcion
add_filter('edit_category_form_fields', 'filter_wordpress_category_editor');
function filter_wordpress_category_editor($tag) {
?>
<table class="form-table">
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _ex('Description', 'Taxonomy Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(html_entity_decode($tag->description , ENT_QUOTES, 'UTF-8'), 'description1', $settings);
?>
<br />
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
</table>
<?php
}
// Ocultar campo antiguo de descripcion
add_action('admin_head', 'remove_default_category_description');
function remove_default_category_description()
{
global $current_screen;
if ( $current_screen->id == 'edit-category' )
{
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
}
}
Pasemos a describir un poco que es lo que el fragmento de codigo hace.
El primer bloque de código verifica si se está ejecutando en el área de administración (is_admin()) y luego elimina dos filtros de seguridad que normalmente se aplican a la descripción de las categorías para filtrar el HTML. Esto permite que se utilice HTML en la descripción de la categoría sin restricciones (remove_filter()).
A continuación, se agrega un nuevo campo de descripción personalizado a la interfaz de edición de categorías (add_filter()). Este campo se muestra en una tabla y permite ingresar una descripción más detallada utilizando un editor de texto enriquecido proporcionado por wp_editor(). Se configuran varias opciones para el editor, como permitir párrafos automáticos, botones de medios, atajos de teclado y filas de texto ($settings).
Se muestra un mensaje debajo del campo de descripción explicando que la descripción puede no ser prominente en todos los temas.
Luego, se utiliza add_action() para ejecutar una función que oculta el campo de descripción original proporcionado por WordPress (textarea#description) . Esto se hace mediante la eliminación de la fila correspondiente del formulario en el que se encuentra el campo. Se utiliza jQuery para seleccionar y eliminar la fila en el momento en que se carga la página en el área de edición de categorías (admin_head).
Ya con nuestro codigo personalizado instalado vamos nuevamente a la vista de edicion de la categoria para validar que ha funcionado el ajuste pudiendo viosualizar asi el nuevo campo de Descripcion con el editor TinyMCE.
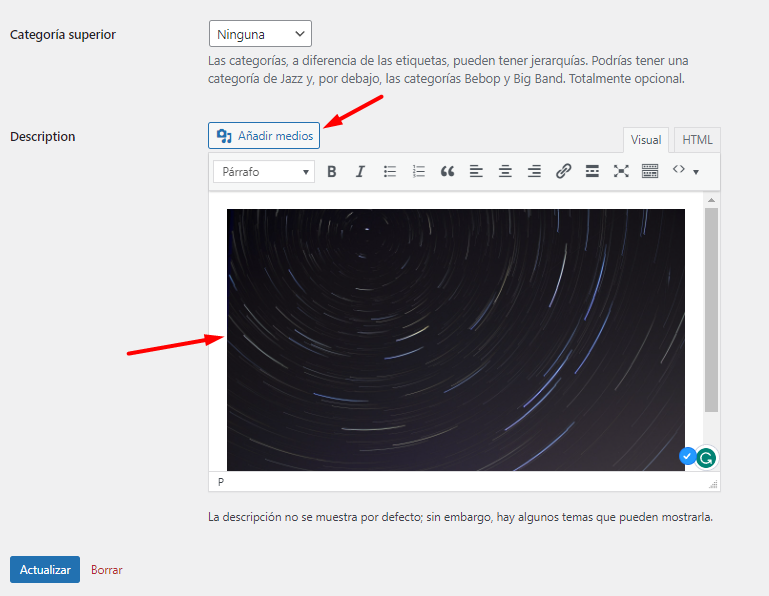
Ya en el nuevo campo tenemos la libertad de colocar contenido con mayor flexibilidad en estilos y elementos, entre ellos podremos colocar una imagen directamente desde nuestra biblioteca de medios.
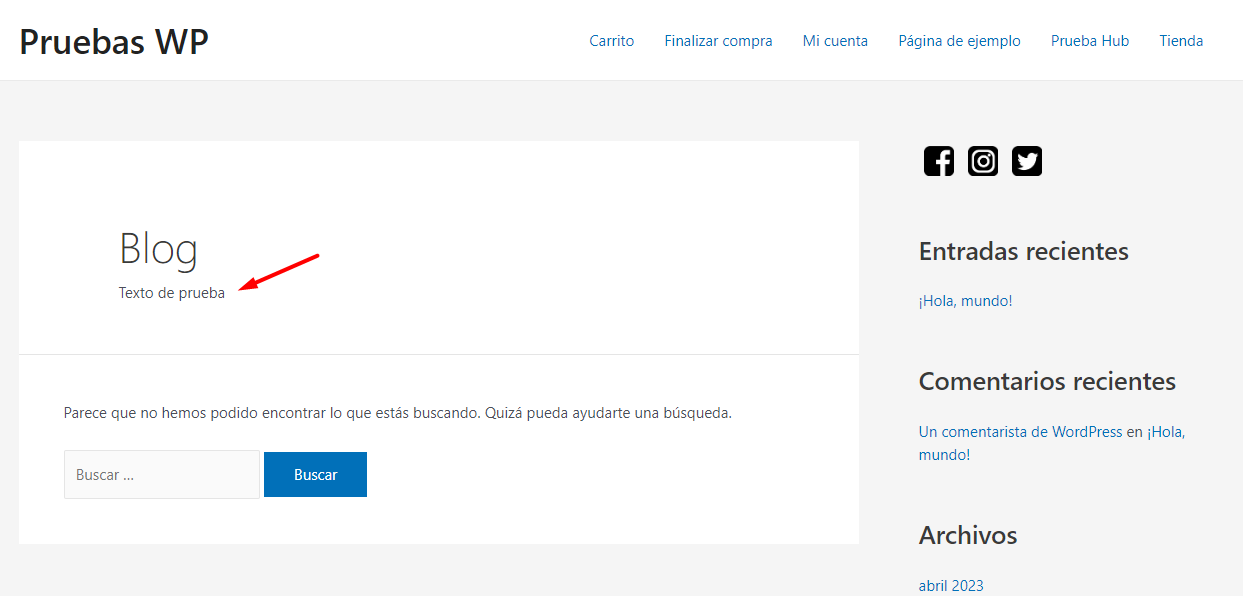
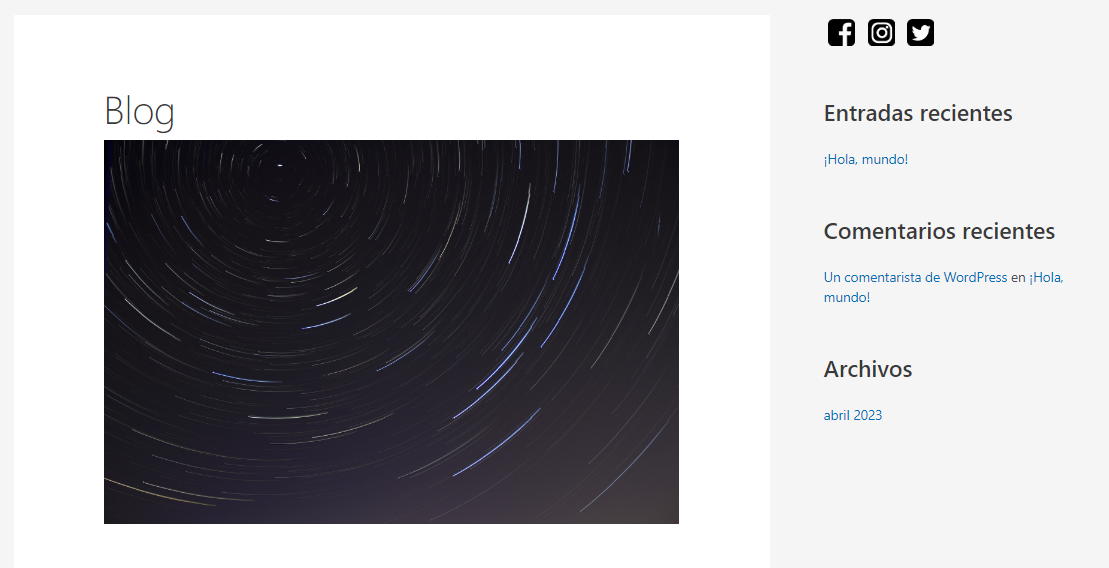
Una vez agregada la imagen, validamos como se muestra en la vista al público de la categoría que acabamos de modificar.
Como podemos apreciar funciona muy bien, sin embargo, tal como hemos mencionado antes, todo dependerá de la configuración por defecto que tenga el tema activo, si permite o no la vista de la descripción de la categoría.
La otra manera de habilitar el editor TinyMCE es simplemente al tener activo o instalado el plugin de Yoast SEO.
Utilizando Advanced Custom Fields
(Visita el plugin haciendo clic en la imagen ↑)
Si el tema que tenemos activo no muestra por defecto el campo de descripción de la categoría y no nos permite añadir una imagen a una categoría de WordPress, simplemente no se ubica en la posición deseada, podemos recurrir a utilizar Advanced Custom Fields.
ACF permite crear diferentes tipos de campos personalizados, como campos de texto, campos de texto enriquecido, campos de imagen, campos de selección, campos de fecha y muchos más. Estos campos se pueden asociar a diferentes tipos de contenido, como entradas, páginas, usuarios y términos de taxonomía.
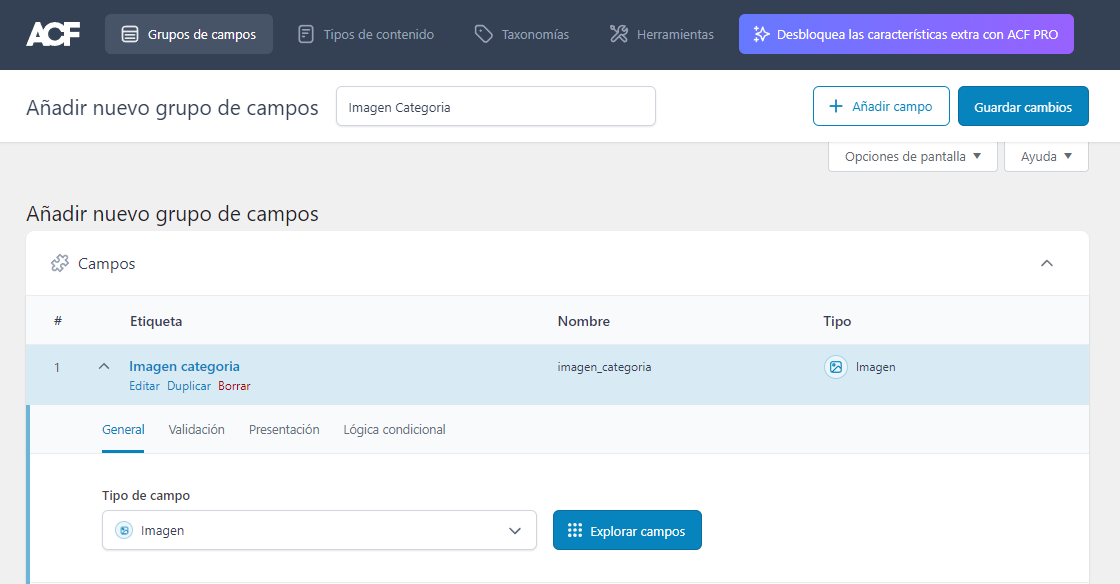
Una vez instalado el plugin vamos a crear un grupo de campos, en el cual agregaremos un campo.
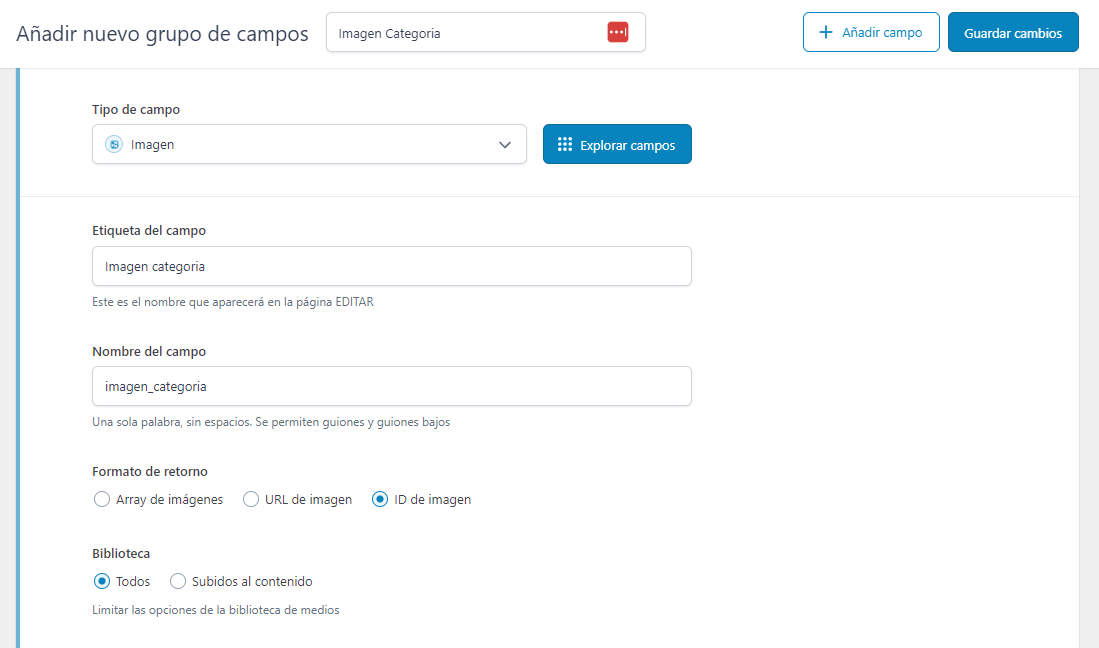
El tipo de campo será de imagen y estará configurado para obtener las imágenes según su ID directamente desde nuestra biblioteca de medios.
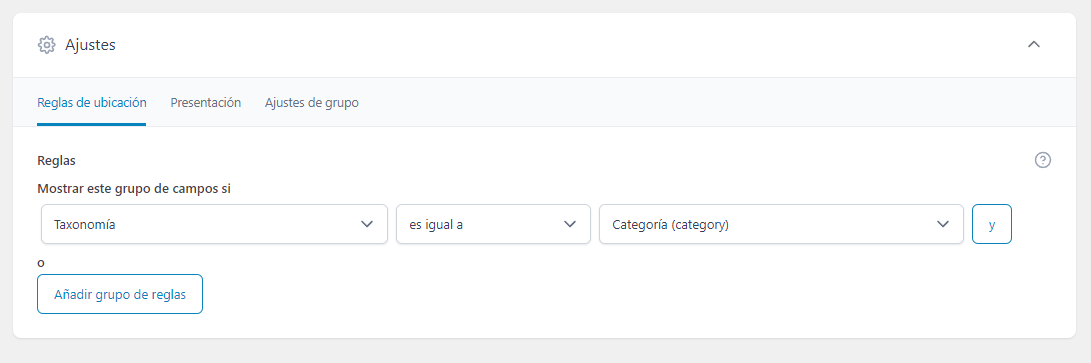
También vamos a definir en el apartado de ajustes, las reglas de ubicación, donde solo debe mostrarse el campo en la taxonomía de las categorías.
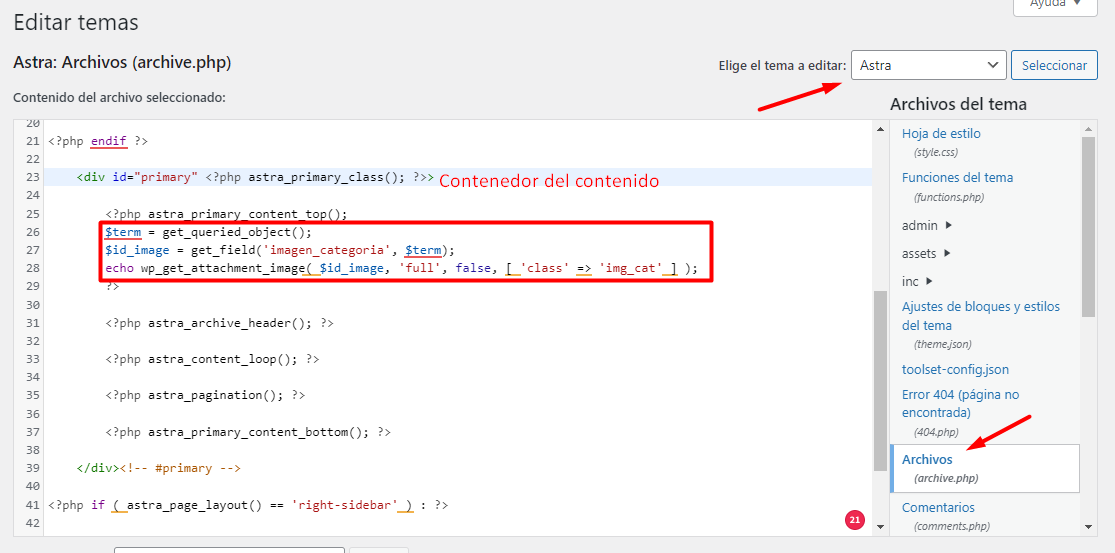
Una vez todo esto este listo vamos a proseguir a invocar el campo que recién acabamos de crear y para ello es necesario modificar un poco el código de uno de los archivos que compone nuestro tema activo, vamos a ubicar el archivo “category.php” o en su defecto de que no exista debe estar nombrado como “archive.php”.
Al ubicarlo, ya sea desde el administrador de archivos del panel de nuestro servidor o desde las opciones de WordPress Apariencia -> Editor de archivos y temas, vamos a agregar el siguiente fragmento de código, el cual hará visible la imagen en la estructura de la vista de la categoría.
$term = get_queried_object();
$id_image = get_field('imagen_categoria', $term);
echo wp_get_attachment_image( $id_image, 'full', false, [ 'class' => 'img_cat' ] );
Hay que tener ciertas consideraciones al momento de hacer uso del código para que funcione de forma correcta.
Debemos tener una noción de la estructura de la sección donde vamos a incluir el código, en el ejemplo lo estamos colocando en la parte más arriba del contenedor con el ID “primary” del tema de Astra.
Definamos de que se trata cada línea del código que acabamos de usar.
$term = get_queried_object();: esta línea de código obtiene el objeto de la categoría actual en la que te encuentras. get_queried_object() recupera la información de la categoría actual basada en la URL o la consulta actual.
$id_image = get_field(‘image-category’, $term);: aquí, se utiliza la función get_field() de ACF para obtener el valor del campo personalizado “image-category” asociado a la categoría actual. Se asigna este valor a la variable $id_image. El segundo parámetro, $term, se utiliza para especificar que se está obteniendo el valor del campo personalizado para el término de categoría actual.
echo wp_get_attachment_image( $id_image, ‘full’, false, [ ‘class’ => ‘img-category’ ] );: en esta línea de código se muestra la imagen asociada a la categoría utilizando la función wp_get_attachment_image().
Se pasa el ID de la imagen $id_image como primer parámetro y se utiliza el tamaño “full” como segundo parámetro para obtener la imagen completa sin redimensionarla.
El tercer parámetro se establece en false para no mostrar el enlace a la imagen. Luego, se pasa un array como cuarto parámetro para agregar una clase CSS a la imagen, en este caso, “img-category”.
Una vez modificado el archivo vamos nuevamente a la vista de edición de la categoría donde podremos visualizar el campo que hemos creado. Prosigamos a agregar una imagen.
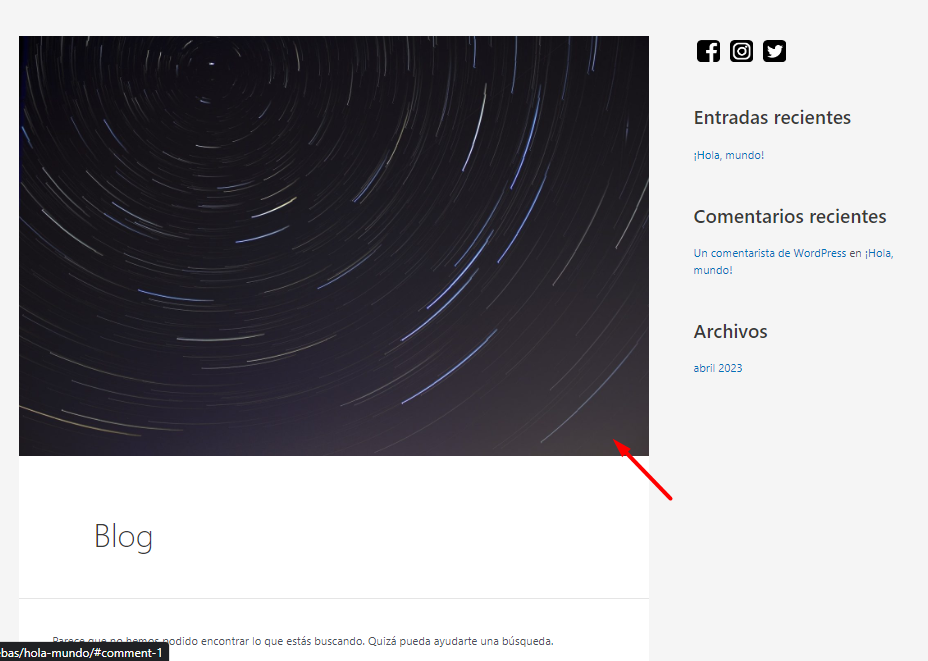
Al guardar cambios y visitar la vista de la categoría al público tendremos un aspecto como el siguiente.
Conclusión
Sin duda el añadir una imagen a una categoría de WordPress, pese a que no es una funcionalidad que viene por defecto en nuestra instalación, sí que podemos sacar provecho de ella, ya sea por medio del campo de descripción de la categoría o bien creando un nuevo campo por el cual sea posible el agregar y gestionar imágenes en todas las categorías de nuestra página web.
Debemos tener presente que más que una mejora visual, el añadir una imagen a una categoría de WordPress debe tener un propósito, tanto de identificar como para mejorar la experiencia de usuario mientras navega por el sitio web.
Por último, los casos explicados puede que no puedan representarse de manera fiel en otras instalaciones de WordPress, ya que cada tema posee una estructura diferente, sin embargo, la premisa es la misma y es posible conseguir un resultado favorable.
También te puede interesar:
- Mejores plugins de galería de imágenes en WordPress
- Mejores plugins para crear un Portafolio en WordPress
- Atributos de imágenes en WordPress y SEO
- Cómo cambiar el tamaño imagen destacada WordPress
- Cómo Proteger Imágenes en WordPress
- Imágenes en WordPress, ¿Cómo gestionar tamaños?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.