¿Recuerdas cuando en este blog hablaba de FlippingBook para gestionar catálogos en formato PDF y que fueran visualizados por los usuarios como si fuese una revista en papel?
Mucho ha llovido y escampado desde entonces y que buenos recuerdos!! …por eso quiero volver al tema, pero esta vez para explicarte cómo insertar Archivos PDF en WordPress procedentes de issuu, una revista digital en formato PDF, un infoproducto, un PDF de documentación, un manual, ufff! da tanto de si este formato que el límite debes ponerlo tu.
¿Qué es issuu?, una plataforma online muy molona que permite subir archivos en varios formatos, principalmente PDF para exhibirlos a modo de revista de papel y luego compartirlos o incrustarlos en tu web, mediante el script que la plataforma facilita y usarlos en tus páginas o post. ¿te animas? …pues vamos a probar!
Para experimentar en este artículo con issuu y tu blog de WordPress no necesitas utilizar ningún plugin.
¿Que necesitamos para el experimento?
- Una cuenta en issuu ¡gratuita! (puede ser de pago también).
- Un blog hecho con WordPress.
- Un PDF con contenido interesante (si es posible que sea de tu autoría).
- 5 minutos de tu tiempo.
Con estos elementos podemos acabar publicando contenidos muy chulos en nuestro Blog de WordPress procedentes o alojados en issuu con una vista estilo revista que estoy seguro va a molar al más pintado.
¿Hay un plugin?, si, pero actualmente este método de integración de archivos procedentes de issuu está obsoleto, tal y como el propio nombre del plugin indica en el enunciado.
Pero como te dije, en este artículo no hablamos de plugins así que olvídalo y sigamos…
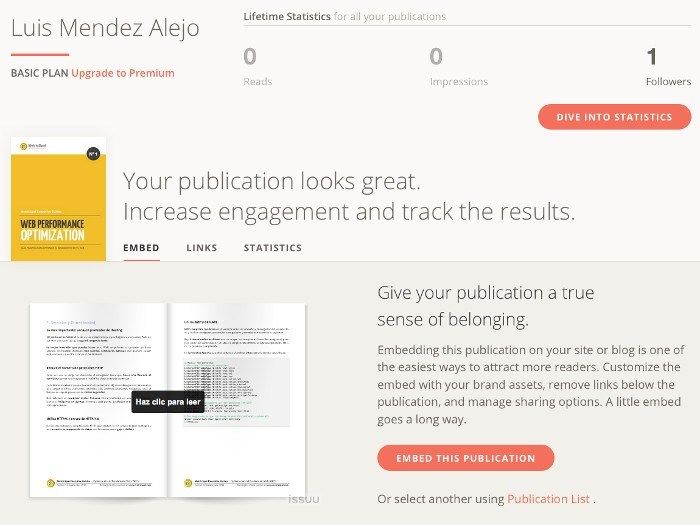
Accede a tu cuenta de issuu y ve al apartado Publisher Home que es donde se van mostrando los archivos que hayas subido en formato PDF.
Verás que al lado derecho de la portada de tu archivo hay tres opciones: Home, Links, Statictis.
Por defecto debes encontrarte ya en Embed por lo que a la derecha de la animación de tu archivo hay un botón rojo llamado Embed this publication desde donde puedes obtener el código necesario para insertar la publicación en tu web.
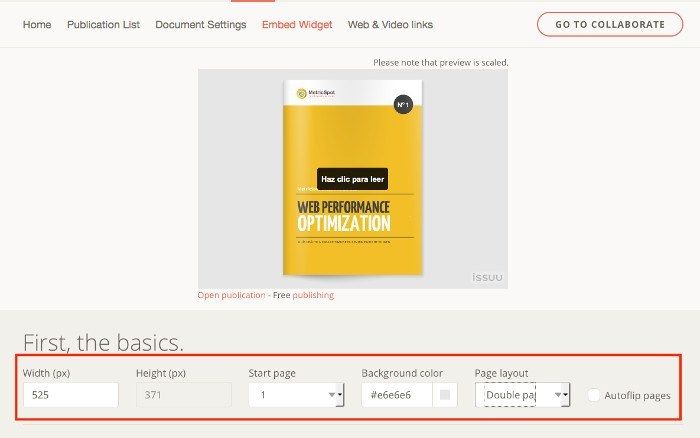
Importante que establezcas el ancho que va a ocupar el documento en tu web, por lo que te recomiendo que midas el espacio disponible (hay reglas para navegadores como Measure IT On que puedes usar para tomar medidas) donde se mostrará.
En qué página comienza el documento a visualizarse (interesante si es un catálogo y quieres mostrar determinada página con un producto específico).
El color de fondo que puedes personalizarlo acorde a la imagen corporativa de tu web.
Y si quieres página doble (estilo revista -recomendado-) o una sola página de cada vez (estilo ebook en Kindle vertical).
No te recomiendo activar “Autoflip automático”.
El resto de opciones es solo para cuentas PRO de issuu.
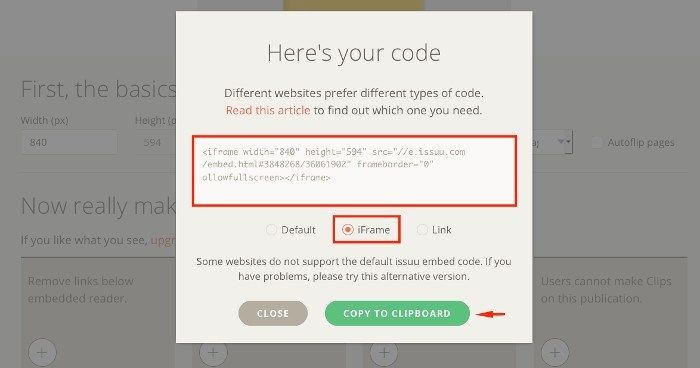
Bien, ve al final de esa página (scroll) y haz clic en el botón verde Save & Get Code para obtener el código embed para tu web.
Esto abre una ventana popup donde debe escoger la opción iFrame para que el código se adapta a esta opción.
Haz clic en el botón verde Copy to clipboard para hacerte con el código en cuestión:
<iframe width="840" height="594" src="//e.issuu.com/embed.html#3848268/36061902" frameborder="0" allowfullscreen></iframe>
¡Listo!, clic en Close y al paso siguiente, venga vamos.
Accede a tu web WordPress (vale también una Tienda hecha en WooCommerce donde tengas un Blog y quieras mostrar un catálogo) y edita un post del blog donde quieras insertar un catálogo en formato PDF, un tutorial u otro archivo PDF para que sea navegable desde el propio post por parte de los visitantes a tu blog.
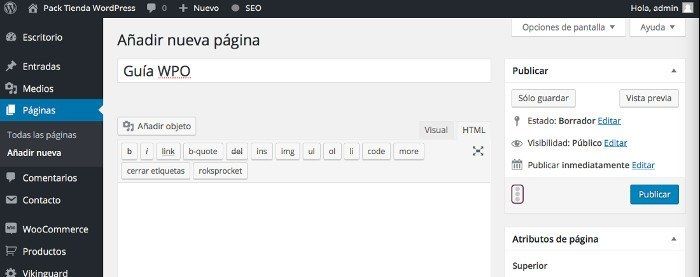
Yo para este ejemplo he creado primero una página a la que he llamado Guía (en tu caso puede ser Catálogo, por ejemplo) y he accedido a dicha página que lógicamente estará en blanco.
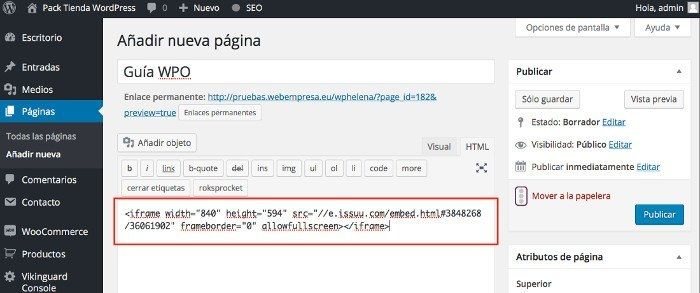
Y en el cuerpo de la página pega el script obtenido en issuu.
Rellena los datos de SEO y clic en Publicar.
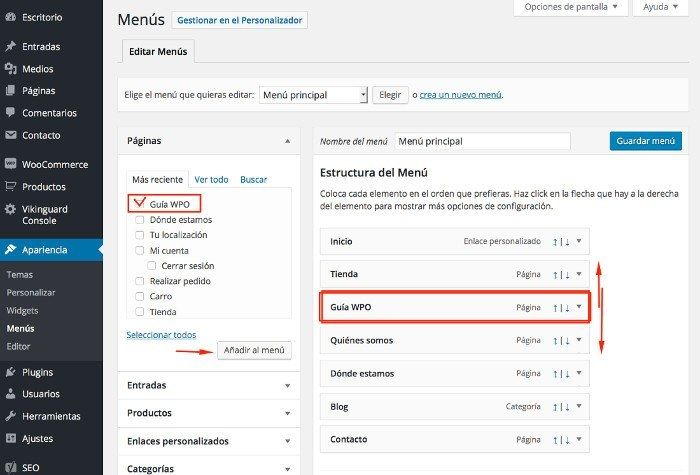
Ve a Apariencia, Menús, y crea un ítem de menú nuevo para la página creada.
Guarda el menú y ve al frontal de tu web WordPress a verificar si aparece este nuevo ítem de menú y veamos como funciona o cual es el resultado obtenido.
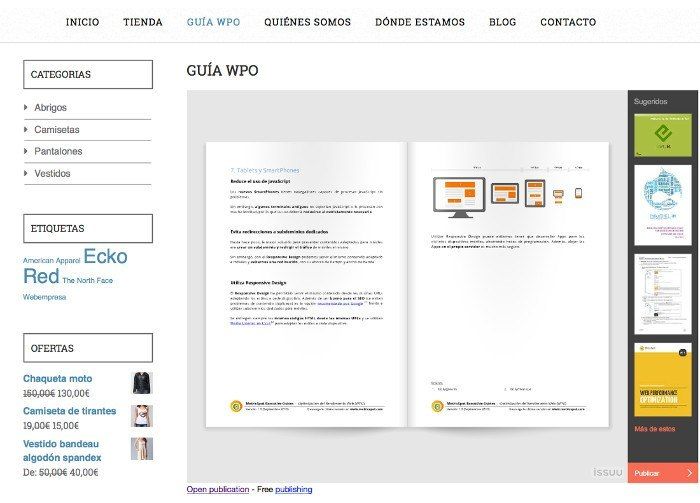
Y lo mejor de todo ¡el resultado!
Ahora te toca a ti hacer un poco de cosmética en esa página, quitando menús o widgets que estorben, ajustando mejor el tamaño de la vista de la publicación, etc.
Si tienes versión PRO (de pago) de issuu podrá personalizar mucho más la publicación embebida en tu sitio web.
Imagínate cómo pueden lucir tus catálogos de ropa, de piensos de perros, de ropa infantil, o de infoproductos de Cursos de SEO, WordPress ..ufff que se me va la pinza jejeje
Si haces clic en la publicación puedes leerla a pantalla completa en tu dispositivo, tablet o tu pantalla de 27 pulgadas y disfrutar de la lectura con todo el lujo de detalles que la publicación incorpore.
Hay muchas formas de mostrar revistas, PDFs, documentos, publicaciones, pero con issuu mola mucho más hacerlo ヅ
Nota: El documento WPO Guide mostrado en este ejemplo es propiedad de MetricSpot y ha sido usado a efectos ilustrativos.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University