
En este artículo veremos cómo aumentar la cantidad de productos por fila de tres productos a cuatro productos en la vista grid de PrestaShop. Anteriormente habíamos visto una personalización en esta misma pantalla de cómo cambiar la vista por defecto grid a lista, sin embargo en este artículo trabajaremos con la vista de grid
Tabla de contenidos
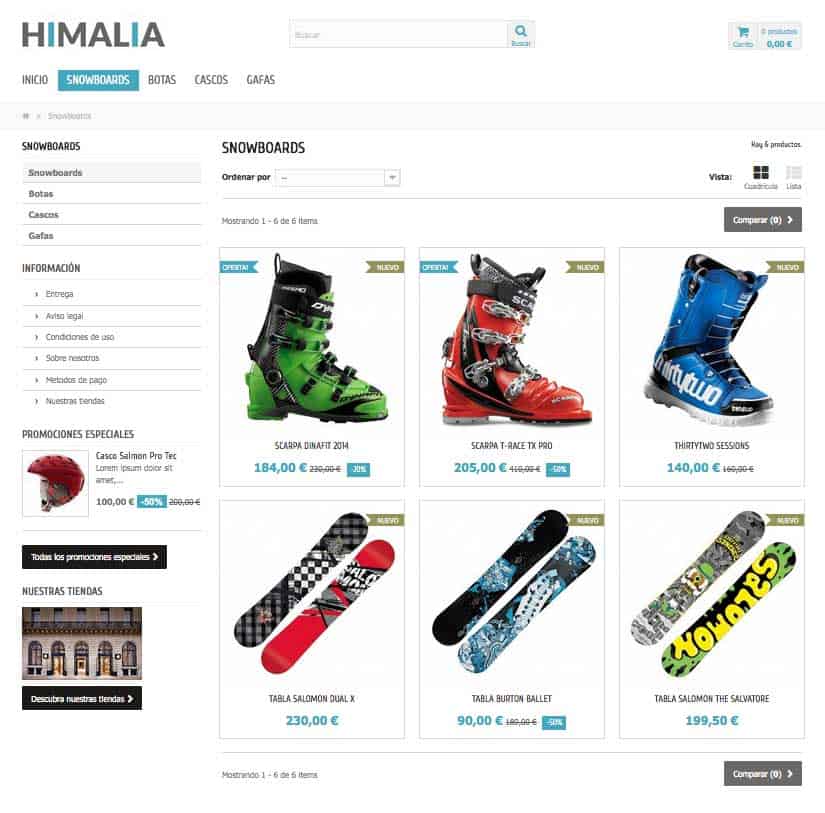
Situación inicial, tres productos por fila
Cambiando el archivo CSS del theme
Básicamente esta modificación sólo requiere cambiar CSS, usualmente los themes tienen un archivo de personalización en la siguiente ruta :
Donde THEME_USADO, sería el theme que se esta utilizando, hay que tener en cuenta que este código sólo funcionará para themes basados en el theme por defecto (default_bootstrap) de PrestaShop, si este archivo no existe o no se esta cargando se tendría que agrear al final del archivo : /themes/THEME_USADO/css/global.css
Se deberá agregar el siguiente código CSS al final del archivo CSS :
ul.product_list.grid > li.first-in-line { clear: none!important; }
.product_list.list .col-md-3 { width: 100%; }
@media (min-width:980px){ .product_list.grid .col-md-4
{ width: 25%; min-height:400px; } }
El código de min-height se puede cambiar de acuerdo a la necesidad que se tenga, puede variar entre 300px y 500px esto representa la separación entre filas
Para el caso de algunos themes que tienen una separación entre filas como el theme Cilene Webempresa, adicional al código anterior se tendría que agregar :
.product_list.grid li.borde-producto
{ clear:none!important;
display:none!important; }
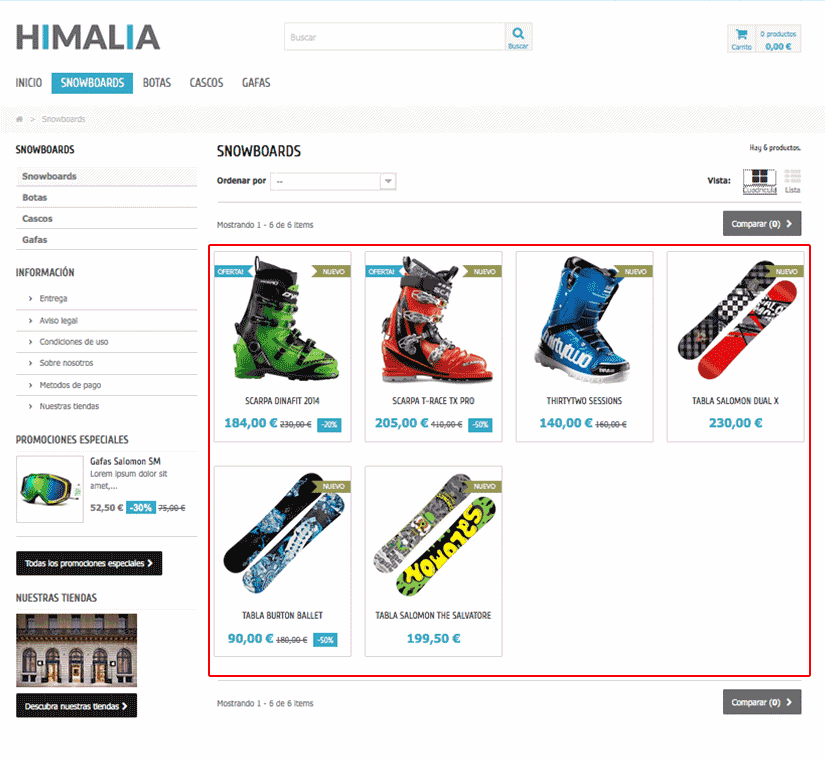
Resultado Final
Tener en cuenta :
- Todos los Packs PrestaShop Webempresa están basados en el theme por defecto Bootstrap de PrestaShop, por lo que este código sería aplicable para los packs con tres productos por fila
- Para las modificaciones de código directamente en el servidor se puede usar el Administrador de Archivos del Cpanel
- Se recomienda hacer una copia del archivo CSS a modificar.
- Refrescar el navegador y limpiar la cache para ver los cambios.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.