
En este artículo te voy a hablar de Cómo hacer un Pop Up en WordPress.
Sé que existe una relación amor-odio con este recurso tan utilizado por muchas webs; pero el objetivo es que entiendas bien que un pop up, en buenas manos, puede ser muy efectivo (hay estudios que demuestran que bien utilizado puede aumentar las probabilidades de venta o suscripción en un 600 %).
Personalmente, no suelo utilizar pop ups en WordPress (la razón es que no necesito este tipo de funcionalidades para los clientes, ya que sus webs no utilizan esta herramienta).
Pero si estás leyendo estas líneas, es porque o bien quieres aprender a utilizar los pop up WordPress como se debe (te lo digo más abajo), o bien porque tienes una necesidad muy específica para tu web, y estás barajando diferentes opciones para conseguirla.
Sigue leyendo porque al final del artículo habrás adquirido más conocimiento acerca de los pop ups y su uso correcto.
Si vas haciendo scroll con tu ratón sobre este artículo, a medida que lo lees, ¡descubrirás lo que es un pop up en vivo!
Tabla de contenidos
Qué es un Pop up en WordPress
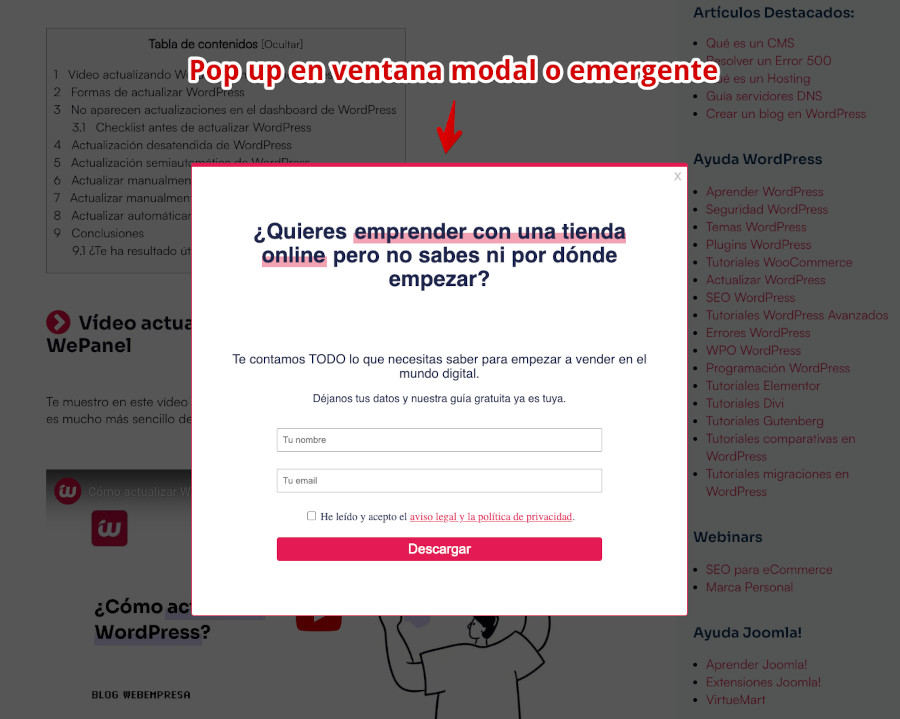
Entender que es un “pop up”, ventana modal o ventana emergente es importante para poder plantearte los usos que le puedes dar en tu sitio web, que no son pocos, sobre todo para promocionar productos o servicios.
Imagino que a estas alturas del mundo digital, ya te queda claro qué es un pop up y, mal usados, lo molestos que pueden llegar a ser los anuncios emergentes.
Pero si acabas de salir de un búnker en el cual te metiste en el año 1995 y crear webs WordPress para ti o tus clientes es lo primero que se te ha pasado por la cabeza al salir (bienvenid@, por cierto), te voy a explicar, de manera fácil, qué es un pop up.
En el día a día, sobre todo si vives en una ciudad mediana o grande, ya vives rodeado de pop ups de carne y hueso.
Hablo, por ejemplo, de aquellas situaciones en las que vas tranquilamente andando por una calle transitada y te asalta una persona con un chaleco de tela, una tarjeta de identificación con su foto y te dice: ¿perdona, tienes un momento? (aquí está el pop up caritativo que no es muy efectivo).
En otra situación puedes estar en una tienda de ropa mirando unos pantalones que te encantan y una persona que trabaja en la tienda, más o menos de tu edad, se acerca y te dice: oye, veo que estás mirando estos pantalones. Es para que sepas que este próximo sábado vamos a tener un descuento del 30 % en algunos artículos, incluidos estos pantalones, (a este pop up lo llamo el elocuente y es de verdad muy útil).
Y para rematar la metáfora con los pop ups de la vida real, hay uno que no le gusta a nadie. Es un pop up que puede ser de varios colores (dependiendo de dónde vivas) y que te aparece de repente mientras conduces para decirte: ¿Sabe usted por qué le he parado? Documentación por favor. (Este pop up mejor que no te lo encuentres nunca).
Todo esto son pop ups extrapolados al mundo real, y que llevados al mundo digital tienen actualmente un efecto similar en quien los visualiza.

Bueno, disculpas aquí por este apartado / monólogo cómico, pero es que explicar un pop up a día de hoy, es bien difícil (ya que todo el mundo sabe qué es), y quería ser original.
¡Sigo con el artículo, que esto que viene te interesa!
¿Cuándo puedes usar un Pop up en WordPress?
Como en todo lo relacionado con el marketing online y con la creación web, aquí depende más el cómo que el qué.
Un pop up es de verdad muy poderoso (utilizado en un contexto muy concreto) que depende tanto del objetivo que tengas en ese momento, como del tipo de público al que vaya destinado.
Un pop up mal utilizado, sin contexto con la página desde la que se muestra o abusivo en su presentación e insistencia, acaba siendo la peor estrategia de marketing para tu sitio, ¡tus visitantes abandonarán de inmediato!

No obstante, puedo darte algunos consejos generales, para que tengas claro cuándo sí y cuándo no utilizar un pop up en WordPress.
Estos son algunos de los muchos ejemplos de buen o mal uso de pop ups, pero quiero que captes la idea esencial de en qué momento es bueno usarlos y cuándo no conviene hacerlo.
Ejemplos de buen uso de los Pop ups
Los pop ups pueden ser útiles en algunos casos específicos en la web, como por ejemplo:
- Para avisar de que hay una App móvil de la web que se visita: justo acabo de ver un pop up así en una tienda online que visito con frecuencia a través del móvil en Google Chrome, y me ha alegrado el día. Me la he bajado instantáneamente.
- Para ofrecer un descuento en toda la web, si se gira una ruleta rusa con diferentes premios en cada trozo de la ruleta: mira que no me suelen hacer efecto los pop ups, pero este me ha llamado tanto la atención y me ha parecido tan original, que he insertado mi email, para poder girar la rueda. (me ha tocado un 50 % de descuento).
- Utilizar pop ups con un diseño sencillo, claro y que se entienda lo que ofrece en menos de 2 segundos: en otra tienda en línea de accesorios de mascotas, ofrecían envío gratis por compras superiores a 40 euros.
El pop up utilizado era elegante, sencillo, pequeño y no molestaba para nada en la navegación del sitio web. - Un pop up que aparezca tras haber visitado 4 o 5 páginas de una web: estoy buscando comprar un ordenador nuevo, y he aterrizado en el análisis de uno de los ordenadores que tengo como finalistas para la compra.
He ido navegando por la web, mirando otros artículos, y al cabo de 4 artículos vistos, me ha aparecido un pop up ofreciéndome suscribirme a su lista de distribución por correo electrónico. Lo he hecho encantado.
Es importante tener en cuenta que los pop ups deben utilizarse con moderación y deben ser relevantes para el usuario. De lo contrario, pueden resultar molestos y disminuir la experiencia de usuario e incluso hacer que se marchen del sitio web por discordar del uso de esa publicidad modal molesta.
Ejemplos de mal uso de los Pop ups
Hay algunos usos que no se recomiendan para los pop ups en la web, ya que pueden resultar molestos o engañosos para los usuarios:
- Utilizar más de un pop up en una misma página, sea del tipo que sea (vemos los tipos de pop ups más abajo).
- Mostrar un pop up nada más entrar a la web, pidiendo tu email o algo parecido (en mi opinión, estos son los menos útiles).
- Poner pop ups en móviles (es un error estético y de usabilidad, y además Google te lo penaliza en cuanto a SEO).
- Utilizar pop ups que bloquean la pantalla entera y no te dejan ver el contenido. Es frustrante. Abandonos al 99 %, te lo aseguro. No lo hagas.
- pop ups pidiendo un like o un follow en Instagram o X (esto me recuerda al pop up caritativo que hemos mencionado al inicio del artículo).
- Un pop up demasiado estrambótico o muy pobre en diseño, confuso, que no comunica.
Como ves, estos son solo algunos ejemplos de buenos y malos pop ups.
Dejo en tus manos el ser auto-crític@ y saber si tu idea de pop up o el que ya estés utilizando en tu web, te va a ser útil o no de cara a los objetivos que te hayas propuesto.
Tipos de Pop up en WordPress
Sigo ahora con los tipos de pop-ups en WordPress, a ver si alguno de ellos hace sonar la campana en tu área cerebral destinada a la inspiración y las ideas creativas.

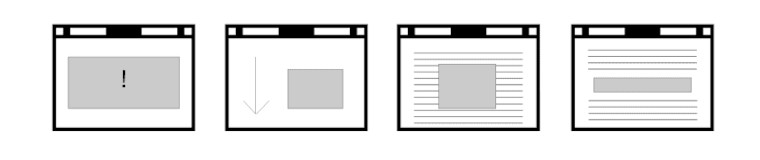
Existen varios tipos de pop ups que se pueden utilizar en un sitio web:
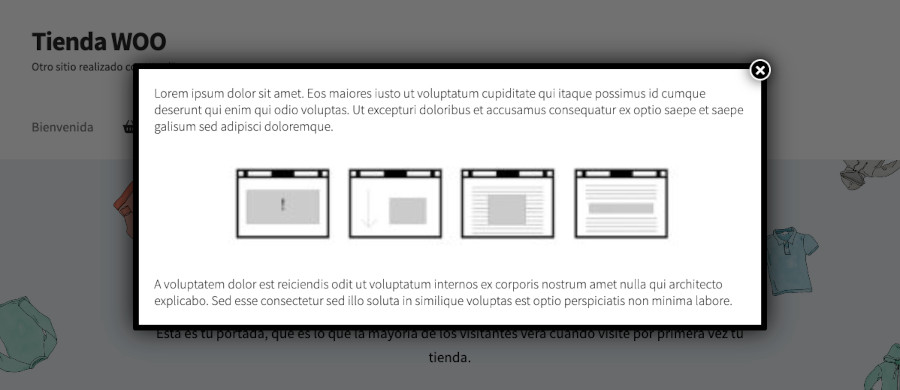
- pop ups modales: se trata de ventanas emergentes que aparecen encima del contenido de la página y bloquean la navegación hasta que el usuario cierra el pop up o realiza una acción específica, como hacer clic en un botón.
- pop ups flotantes: ventanas modales que aparecen en una esquina de la pantalla y pueden seguir al usuario mientras navega por la página.
- pop ups full screen: son ventanas emergentes que cubren la totalidad de la pantalla y requieren que el usuario cierre el pop up para poder seguir navegando.
- pop ups intersticiales: son avisos flotantes que aparecen entre dos páginas, justo antes de que el usuario acceda a la siguiente página. Muy usado en determinados medios de comunicación escrita en Internet.
- pop ups al hacer clic: estos se muestran cuando el usuario hace clic en un enlace o botón específico en la página. También conocidos como CTA.
Hay otros, algunos de los cuales te los voy a describir mejor a continuación.
Es bueno tener en cuenta que algunos tipos de pop ups, como los modales y los full screen, pueden resultar molestos para los usuarios si se utilizan de forma excesiva o sin considerar sus preferencias. Por lo tanto, es recomendable utilizar estos tipos de pop ups con moderación y de forma que aporten información o acciones relevantes para el usuario.
Pop up de Salida o Exit Intent
El pop up “Exit Intent” es una técnica de marketing utilizada para detectar cuando un visitante de un sitio web está a punto de abandonar la página y, en respuesta a este comportamiento, se le muestra un mensaje o acción específica con el objetivo de retenerlo en el sitio o convertirlo en un cliente potencial.
Ya ves que el disparador de este tipo de ventanas modales o avisos es la intención del visitante de abandonar la actual página visitada, algo que se percibe si el puntero del ratón se aproxima a áreas definidas “de salida”.
Este tipo de aviso emergente es útil para ofrecer un gran descuento llamativo o algo que sea de mucho interés para tu público objetivo (a mí ya me han cazado un par de veces así).
Otro buen ejemplo para utilizar pop ups de salida son los carritos abandonados en WooCommerce.
Cuando añades artículos al carrito en una tienda online, y vas a cerrar la página por cualquier razón, puede ser una buena opción de alerta y recordatorio de que tienes artículos en la cesta, por si quieres terminar la compra antes de marchar.
Cosas que se pueden hacer con el “Exit Intent” en un sitio web:
- Ventanas emergentes de último minuto: Se pueden mostrar ventanas emergentes con ofertas especiales, descuentos, suscripciones a boletines informativos u otros llamados a la acción (CTA) para retener al visitante.
- Recopilación de datos de contacto: Se puede mostrar un formulario de captación de datos de contacto para que el visitante proporcione su dirección de correo electrónico o información de contacto antes de irse.
- Comentarios o encuestas: Pueden mostrarse mensajes solicitando comentarios sobre la experiencia del visitante o invitándolo a participar en una breve encuesta.
- Ofertas personalizadas: Se pueden mostrar recomendaciones de productos relacionados con la página que el visitante estaba viendo, ofreciendo una experiencia de compra más personalizada.
- Contenido adicional: Se puede redirigir al visitante hacia contenido relacionado o útil antes de abandonar el sitio. (Similar al de productos relacionados).
El objetivo del “Exit Intent” es reducir la tasa de rebote en WordPress, retener a los visitantes, aumentar las conversiones y mejorar la experiencia del usuario. Sin embargo, es importante utilizarlo de manera efectiva y no abusar de él, ya que las ventanas emergentes invasivas pueden dar como resultado una experiencia negativa para los usuarios.
Pop up scroll
Se trata de una variante de un pop up o ventana emergente que aparece en un sitio web cuando un visitante hace scroll (desplazamiento) hacia abajo en una página.
A diferencia de los pop ups tradicionales que aparecen inmediatamente después de cargar una página o cuando el visitante realiza una acción específica, como hacer clic en un enlace, los pop ups de scroll se activan cuando el visitante se desplaza hacia abajo en el contenido de la página.
Este tipo de pop up WordPress suele ser muy útil cuando tienes una landing page en WordPress para cierto producto o servicio, y ofreces, al alcanzar más o menos ¾ partes de tu web al hacer scroll hacia abajo, un descuento suculento o algo parecido.
Es el ejemplo de pop-up que usamos en los artículos del blog de Webempresa y que seguramente ya has podido descubrir.
Es bastante efectivo porque si el visitante hace ese tan deseado scroll hasta esa profundidad en tu web, en teoría, es porque le interesa lo que está viendo y quiere más información.
De ahí la importancia de tener un gran diseño web que cree una necesidad en tus visitas.
Pop up basado en un clic o interacción
Al referirme a un “pop up basado en un clic o interacción” hablo del tipo de ventana emergente que aparece en un sitio web después de que un visitante realiza una acción específica, como hacer clic en un enlace, un botón o una imagen, o interactuar de alguna otra manera con el contenido o elementos del sitio.
A diferencia de los pop ups tradicionales que aparecen de forma automática al cargar una página, los pop ups basados en clic o interacción se desencadenan en respuesta a la acción intencional del usuario.
En una web, por ejemplo, con artículos sobre algún tema en concreto, se suele utilizar mucho la búsqueda de contenido para encontrar más fácilmente un tema, o en una tienda online, el buscador de productos en WooCommerce para encontrar un tipo de objeto en concreto.
¿Qué tal si cuando se haga una búsqueda, sea cual sea, muestras en la página de resultados un pop up (al cabo de unos 5 o 10 segundos) que ofrezca recibir un email con futuros resultados de dicha búsqueda, para futuros artículos o productos?
Sería una manera muy efectiva de captar emails de posibles leads en tu web, ofreciéndoles algo de utilidad y haciéndoles la vida más fácil.
Pues este tipo de pop-up basado en clics, o cualquier interacción con tu web, ofrece estos recursos tan interesantes.
Pop up embebido en el sitio web
Este último tipo de pop up, no llega a ser un pop up en sí (porque no aparece de repente), sino que ya está ahí, pero sí que considero que tiene las mismas funciones que un pop up normal, ya que tiene una finalidad concreta (que pinches, que registres, que hagas algo).
Normalmente van en esa zona invisible de toda web, llamadas barras laterales, o entre párrafos en un artículo, por ejemplo.
Tienen cierto equilibrio entre su intrusividad, y la capacidad que tiene el visitante medio para ni siquiera verlos.
Así que ya lo sabes, si tu actual pop up se parece a cualquiera de estos tipos que acabo de mencionar, vas por el buen camino, o no. Todo depende de cómo lo uses, y para que lo uses.
Paso ahora a explicarte los mejores plugins que, a mi modo de ver, puedes utilizar para hacer un Pop Up en WordPress.
Justo después te indicaré en un breve videotutorial cómo hacer uno en tu web.
Mejores plugins para pop ups en WordPress
Hay cientos de opciones en el universo de WordPress para crear un pop up. La verdad es que es bastante difícil decidirse por una solución específica, por lo que tu necesidad puntual va a decir mucho en este sentido, para escoger basándose en funcionalidades y no solo de su estética.
Lo ideal es que consigas tener todos los tipos (o casi todos) de pop ups que he descrito, y que tenga estadísticas para los mismos (para poder afinar tu puntería y alcanzar la efectividad suprema con tu estrategia y objetivo de venta).
Plugins gratuitos o freemium
Son los que más suelen gustar. Pero claro, todo lo gratuito suele ser limitado, o tener un plugin de pago detrás, si quieres opciones más útiles.
No obstante, y para que veas que también me llevo bien con los plugins gratuitos, voy a utilizar uno llamado pop up Maker, para enseñarte a cómo hacer un Pop Up en WordPress (más abajo, en el videotutorial).

Este plugin es gratuito, pero ofrece actualizaciones o soporte comercial de pago
Un plugin que te permite crear ventanas emergentes de suscripción, de correo electrónico, de actualización de contenido, de generación de clientes potenciales, de comercio electrónico, de formulario de contacto, de venta cruzada en WooCommerce, y de lo que se te ocurra.
Con este plugin, puedes personalizar y desencadenar pop ups de diferentes formas para interactuar con los visitantes de la web de manera efectiva.
Una de las funcionalidades principales de Popup Maker es poder diseñar ventanas emergentes, atractivas y altamente personalizadas sin necesidad de conocimientos de programación, pues el plugin proporciona un constructor visual que permite ajustar fácilmente el contenido, el diseño y los estilos de los pop ups, añadiendo texto, imágenes, videos, botones, etc., y adaptar su aspecto para que coincida con la estética de la web.
Se pueden configurar pop ups para que aparezcan en respuesta a diversas acciones, como clics en enlaces, botones o imágenes, o después de un cierto tiempo de inactividad en la página, o mostrar ventanas emergentes en páginas específicas, categorías, etiquetas o incluso para determinadas audiencias.
También es posible medir y analizar el rendimiento de las ventanas emergentes creadas, utilizando para ello informes detallados sobre las conversiones, tasas de clics y otros datos clave que ayudan a evaluar la efectividad de estos pop ups, pudiendo ajustar las estrategias de marketing.
Plugins de pago
Tengo mucha debilidad por los servicios de pago. Más que nada porque yo también ofrezco un servicio de pago a nivel profesional, y me gusta esforzarme por ofrecer calidad, soporte y continuidad.
Dicho esto, de entre todos los plugins premium que conozco, el que mejor suele funcionar es el de OptinMonster.

Este plugin es gratuito, pero ofrece actualizaciones o soporte comercial de pago
Se trata de un plugin para WordPress, muy versátil, que ofrece una amplia gama de funcionalidades para mejorar la captación de leads en WordPress y conversiones en tu sitio web.
Una de sus características destacadas es la creación de pop ups y formularios de alta calidad, que se pueden personalizar de acuerdo a tus necesidades específicas, diseñando formularios de suscripción, cajas de registro, barras flotantes, y más, con una interfaz de arrastrar y soltar muy intuitiva.
Con el plugin OptinMonster puedes hacer segmentación de audiencia, mostrando mensajes personalizados a diferentes grupos de visitantes en función de su comportamiento y preferencias, aumentando la relevancia de tus mensajes y, por lo tanto, mejorando la tasa de conversión.
También puedes llevar a cabo Test A/B en WordPress, que te permite comparar diferentes versiones de tus pop ups para identificar cuáles generan mejores resultados.
Eso sí, utilízalo solamente si:
- Usas mucho los pop-ups y forman una parte importante de tu estrategia de marketing.
- Estás dispuesto a desembolsar un dinerillo cada mes.
A cambio te llevas una herramienta muy completa con la que puedes hacer verdaderas maravillas para potenciar el marketing y las conversiones en tu sitio WordPress.
Formando parte de una herramienta
Estos son los que más suelo utilizar, porque es mucho más fácil, está integrado en las herramientas que utilizo, y no hace falta ningún plugin externo.
Si utilizas algún Page Builder para WordPress (tipo Elementor, Divi Builder, etc.) o algún servicio de plugins “todo en uno” tipo WPMUDEV, podrás utilizar sus creadores de pop ups de una manera efectiva y sencilla.

Eso sí, no todos vienen con estadísticas (sobre todo en los page builders), pero para acciones pequeñas y puntuales, sirve perfectamente.
Sin plugins, todo embebido
Este tipo de pop up funciona de la misma manera que cuando insertas un mapa de Google Maps en WordPress, en tu web.
En la herramienta generadora de pop ups, puedes dar rienda suelta a tu imaginación y creatividad, y cuando tengas listo el pop up, te darán un código para insertar en tu web.
Hay gente que prefiere utilizar este tipo de solución, sin tener que utilizar un plugin extra para su web. Es una buena opción también.
No conozco muchas soluciones de este tipo, pero te recomiendo GetSiteControl.
A continuación te menciono las diferentes maneras de crear un pop up en WordPress, y estoy seguro de que alguna de estas opciones te va a interesar.
Crear un pop up en WordPress
Bueno, ha llegado el momento de crear ese tan deseado pop up en una web de ejemplo, para que veas si esto de los pop ups va contigo o no.
El que voy a utilizar en el vídeo (y los pasos que te describo a continuación) es el de Popup Maker (el cual tiene una versión de pago, también).

Popup creado con el plugin «Popup Maker» en su versión gratuita
A continuación te describo paso a paso cómo crear un Pop Up con este plugin gratuito:
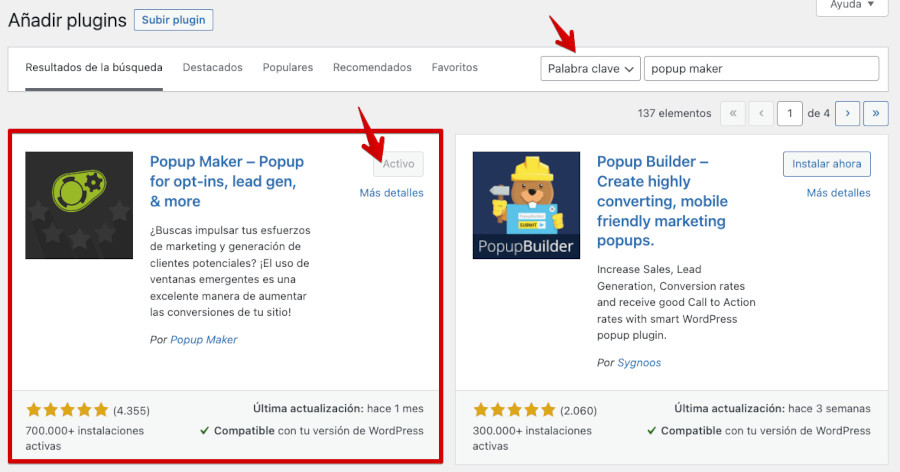
Paso 1: Instalar el plugin y activarlo
Desde el repositorio de WordPress buscas “Popup Maker”, luego lo instalas y activas para poder empezar a utilizarlo.

No está de más que hagas una copia de seguridad de tu web antes de instalar el plugin por si toqueteas mucho luego la web, haces cambios para adaptar tus “pop ups” y finalmente te arrepientes de todos los cambios aplicados y quieres recuperar el estado anterior de la web de forma rápida.
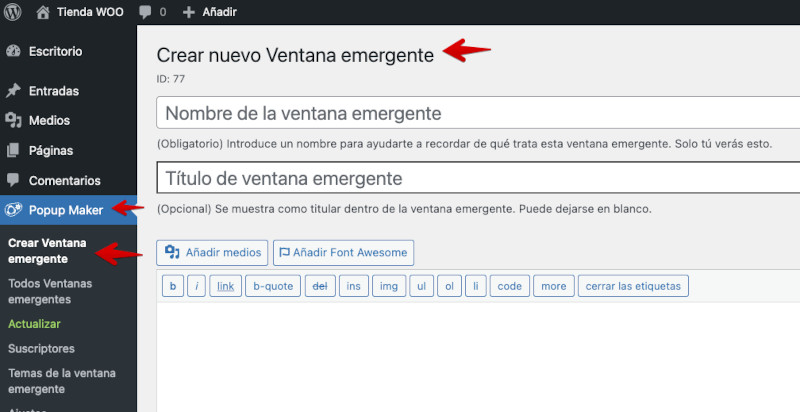
Paso 2: Crear nuevo pop up
En las opciones que te da el plugin, selecciona Crear nueva Ventana emergente.

Paso 3: Insertar el contenido del pop up
Aquí debes añadir el título del pop up (para que sepas cuál es en un futuro), y opcionalmente añadir un título para mostrar a tus visitas.
A continuación viene la parte creativa de crear un buen pop up con aspecto profesional.
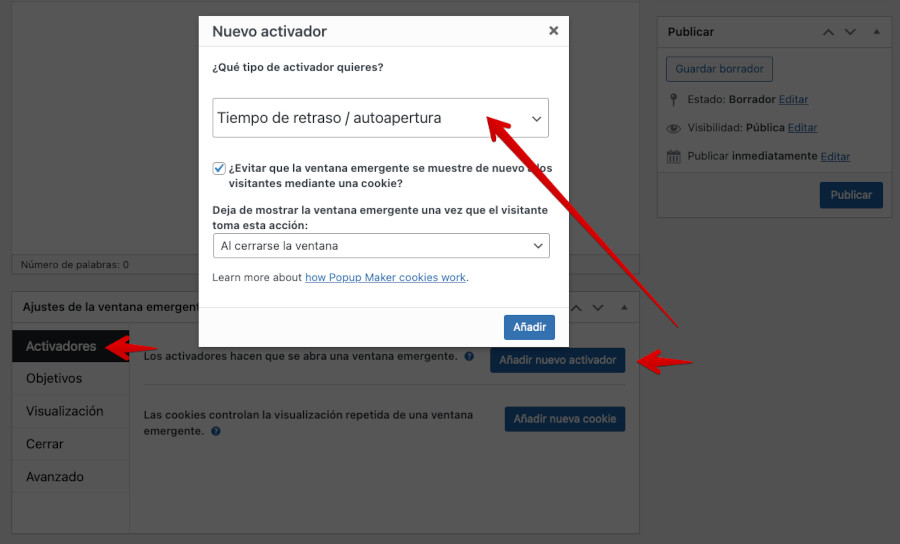
Paso 4: Añadir un disparador
En las opciones que se muestran un poco más abajo, selecciona el evento por el que quieres que aparezca tu pop up. Yo he elegido por tiempo.

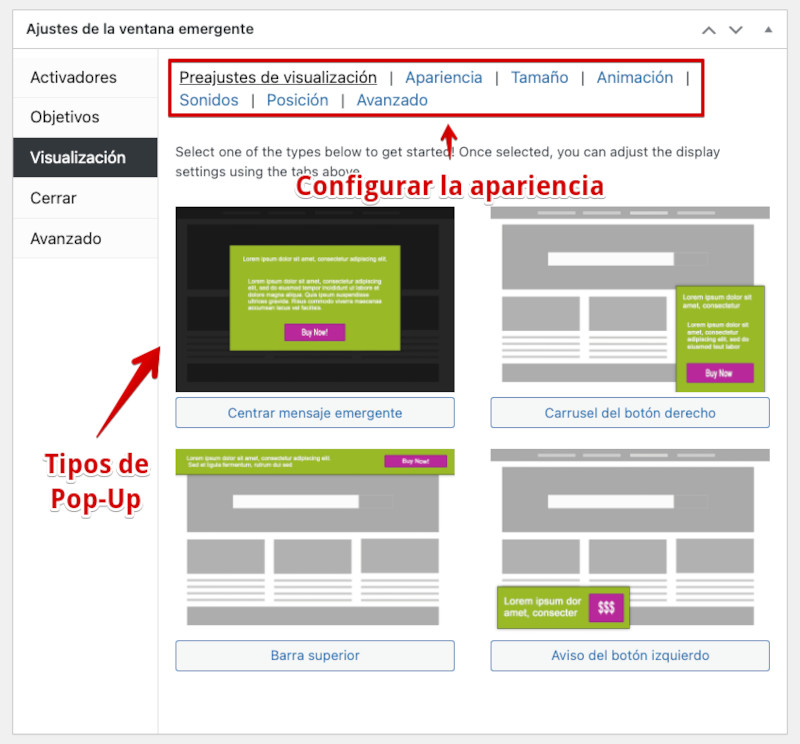
Paso 5: Apariencia del pop up
Por último, selecciona la apariencia del pop up. Verás que puedes elegir entre varios temas predefinidos que te ofrece el plugin. De esta manera tendrás un pop up con aspecto profesional en un abrir y cerrar de ojos.

Vídeo sobre cómo crear un pop up
En el siguiente vídeo te explico cómo crear un “pop up” o ventana modal utilizando el plugin pop up Maker en su versión gratuita.
Conclusiones
Como ves, los pop ups, aunque cada vez menos utilizados, siguen siendo útiles, dependiendo de cómo los utilices y a quién vayan destinados.
Elige bien el tipo de pop up que más se adapte a lo que quieres transmitir, crea un buen diseño que comunique tu mensaje con efectividad, y analiza los resultados al detalle, para poder optimizar tu estrategia al máximo.
Ten en cuenta que la efectividad de los métodos de pop ups en sitios de WordPress depende en gran medida de tu audiencia, tus objetivos y la forma en que los implementes.
Por ejemplo, si tu objetivo es aumentar las suscripciones al boletín, un pop up de entrada o temporizador podría ser efectivo. Si deseas promocionar una oferta especial, entonces utilizar un pop up de clic podría funcionar mejor.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.










