Cuando empezamos a desarrollar en WordPress tenemos que pensar en crear proyectos que les ayuden a nuestros usuarios y ya no se trata solo de la funcionalidad que les podamos aportar, hay que evitar las cargas de recursos innecesarios, que sean fáciles de utilizar y que no sobrecarguen las instalaciones. Piensa que el ecosistema de WordPress se basa en el código abierto y esto nos permite colaborar y mejorar el codigo juntos. Esto hace que Automattic se tome muy en serio las buenas prácticas y exige unas pautas estrictas para aceptar un complemento en el repertorio de plugins de WordPress.
Afortunadamente tenemos complementos que nos ayudan con la creación de plugins para WordPress.
En este artículo vamo a revisar cómo nos puede ayudar Boilerplate code a crear plugins en WordPress.
Tabla de contenidos
- 1 ¿Qué es boilerplate code?
- 2 Usando Boilerplate en proyectos de WordPress
- 3 Conclusión
¿Qué es boilerplate code?
Boilerplate es una palabra inglesa que significa Repetitivo y de eso se trata, se utiliza para referirse a un conjunto de código básico que se utiliza como base para el desarrollo de un proyecto o una aplicación.
El término boilerplate no solo se aplica a la codificación también tenemos boilerplate tex que básicamente es lo mismo pero enfocado a los textos, para hacernos una idea, imagínate por un instante que eres un Notario donde se crean muchos documentos con los textos similares, contrato de vivienda, venta de automóviles…… Estos contratos son los mismos para todas las personas lo único que puede cambiar es el nombre del titular pero las demás condiciones no cambian o simplemente tiene unas modificaciones mínimas, el notario solo tiene que realizar esas mínimas modificaciones e imprimir el documento sin tener que redactarlo todo de nuevo.
Si enfocamos el ejemplo anterior al código viene a ser lo mismo, ¿Para qué reescribir código que ya tenemos? y eso es el Boilerplate code.
Beneficios de utilizar Boilerplate code
La pregunta que muchos se hacen ¿ por qué debo utilizar Boilerplate code ? la respuesta la obtenemos del propio boilerplate code que se describe a sí mismo como ” una base estandarizada, organizada y orientada a objetos para crear complementos de WordPress de alta calidad “.
- Estructura Organizada: Los plugins de WordPress no tienen una estructura definida incluso muchos complementos están compuestos por un solo archivo pero a medida que el complemento va creciendo y se hace más grande una organización de su estructura nos ayuda a su mantenimiento. Boilerplate tiene una estructura de carpetas organizadas lo que nos permite mantener un orden y al trabajar siempre con esa misma estructura tenemos un mejor control a la hora de trabajar en diferentes complementos.
- Orientado a objetos: Se basa en el concepto de clases y objetos. Este tipo de programación se utiliza para estructurar el código en piezas simples y reutilizables de planos de código (clases) para crear instancias individuales de objetos.
- Estándares de codificación de WordPress: Boilerplate code utiliza los estándares de codificación de WordPress siendo algo importante si queremos subir nuestro plugin al repertorio de WordPress, además que hace más fácil el mantenimiento y la lectura si es reutilizado por otras personas.
- Estándares de documentación de WordPress: Cuando escribimos un código una de las cosas más importantes es documentarlo, Boilerplate code utiliza los estándares de documentación de WordPress permitiendo tener todo nuestro código bien documentado para que en un futuro si tenemos que realizar algún cambio encontremos bien explicado como funciona, por qué y para qué lo escribimos.
- API de WordPress: Por supuesto, Boilerplate code utiliza las API de WordPress estandar, por lo que podemos utilizar los ejemplos que se encuentran en el Codex de WordPress .
- Generador de complementos: WordPress Plugin Boilerplate tiene un proyecto complementario, un generador de complementos. El generador reemplaza las diversas cadenas y nombres de archivos con la información de nuestro complemento para que no tengamos que hacer todo esto manualmente.
¿Por qué utilizar Boilerplate code en WordPress?
Los complementos de WordPress utilizan funciones comunes como puede ser la activación, desactivación, al igual que los enlaces que se deben implementar. Boilerplate code nos crea una estructura común bien diseñada aplicando los estándares de buenas prácticas en el código . El Código repetitivo nos proporciona tres cosas que hacen que nuestro código mejore, desarrollo más rápido, Mantenimiento más fácil y mejor calidad de código, lo que nos convierte en excelentes a la hora de desarrollar complemento para WordPress.
- Mejora la productividad: Cuando escribimos código podemos pasarnos horas escribiendo algo que ya lo hemos utilizado en otros proyectos y que simplemente no varía. al reutilizar código podemos estar ahorrando mucho tiempo. Para poner un ejemplo piensa en los Snippets en WordPress que básicamente son funciones que podemos copiar/pegar y nos permite realizar algunos cambios o extender funciones, pues sería lo mismo aprovechar el código que ya tenemos aunque en el caso de Boilerplate code va un poco más allá y nos permite crear una estructura estándar para el proyecto que estemos creando.
- Mejora el mantenimiento: Al trabajar con una estructura estándar nos ayuda a mantener y mejorar el código de una forma más eficaz ya que su código es fácil de leer. Al tener una estructura estandarizada cualquier desarrollador puede revisar el código y saber exactamente dónde buscar y también nos ayuda a nosotros ya que el código que escribimos hace algún tiempo puede que se vuelva incomprensible, Boilerplate nos presenta el código ordenado y con comentarios para saber exactamente qué es lo que hace cada bloque de código.
- Mejora la calidad de tu código: Los complementos de WordPress muchas veces dejan mucho que desear con su código, el uso de Boilerplate code nos ayuda a evitar ese problema ya que utiliza una estandarización del código. Los complementos creados con Boilerplate code se ajustan a un estándar de buenas prácticas manteniendo un código limpio y en su lugar correcto proporcionando una estructura que nos ayudará a no omitir o implementar algo en el lugar que no es correcto.
Usando Boilerplate en proyectos de WordPress
Existen varios sistemas para poder utilizar Boilerplate en nuestros proyectos, vamos a ver dos de los más populares que son Boilerplate code para plugins y el otro es Boilerplate code para themes WordPress
Boilerplate code para plugins WordPress
WordPress Boilerplate Plugin es un conjunto de código que se utiliza como base para el desarrollo de plugins de WordPress. Es una plantilla o un marco de trabajo que proporciona una estructura y un conjunto de herramientas básicas para el desarrollo de un plugin de WordPress, lo que puede hacer que el proceso sea más eficiente y fácil de entender para aquellos que estén trabajando en el proyecto.
El código de WordPress Plugin Boilerplate suele incluir una estructura básica de archivos y carpetas, un archivo principal de plugin con información sobre el plugin y sus autores, y algunas funciones y clases básicas que se utilizan comúnmente en la mayoría de los plugins de WordPress. También puede incluir comentarios y documentación que pueden ser útiles para comprender mejor el funcionamiento del plugin y cómo se puede personalizar y ampliar.
El uso de WordPress Plugin Boilerplate es útil porque proporciona una base sólida y consistente para el desarrollo de un plugin de WordPress, lo que puede ayudar a ahorrar tiempo y esfuerzo al no tener que crear todo el código desde cero. Además, también puede ser útil para aquellos que estén empezando a desarrollar plugins de WordPress y quieran aprender cómo funcionan y cómo se pueden crear de manera efectiva.
Podemos descargar directamente los archivos y utilizarlo como base para el desarrollo de un plugin de WordPress. Una vez descargado, se puede empezar a trabajar en el plugin siguiendo la estructura y las instrucciones proporcionadas en el código.
Aquí hay algunos pasos básicos para utilizar WordPress Plugin Boilerplate:
- Descarga el código de WordPress Boilerplate Plugin desde la página oficial o desde un repositorio en línea.
- Descomprime el archivo descargado y lo subimos en la carpeta de plugins de tu instalación de WordPress.
- Renombra el archivo principal y las carpetas del plugin para que reflejen el nombre de tu plugin.
- Abre el archivo principal del plugin y reemplaza la información de autor y el nombre del plugin con los tuyos.
- Comienza a trabajar en el plugin siguiendo la estructura y las instrucciones proporcionadas en el código de WordPress Boilerplate Plugin.
Es importante recordar que WordPress Boilerplate Plugin es solo un marco de trabajo para el desarrollo de plugins de WordPress, por lo que tendrás que añadir el código necesario para hacer que tu plugin funcione de la manera que deseas. Sin embargo, el uso de WordPress Plugin Boilerplate puede ahorrar tiempo y esfuerzo al proporcionar una estructura sólida y un conjunto de herramientas básicas para el desarrollo de un plugin.
WordPress Plugin Boilerplate Generator
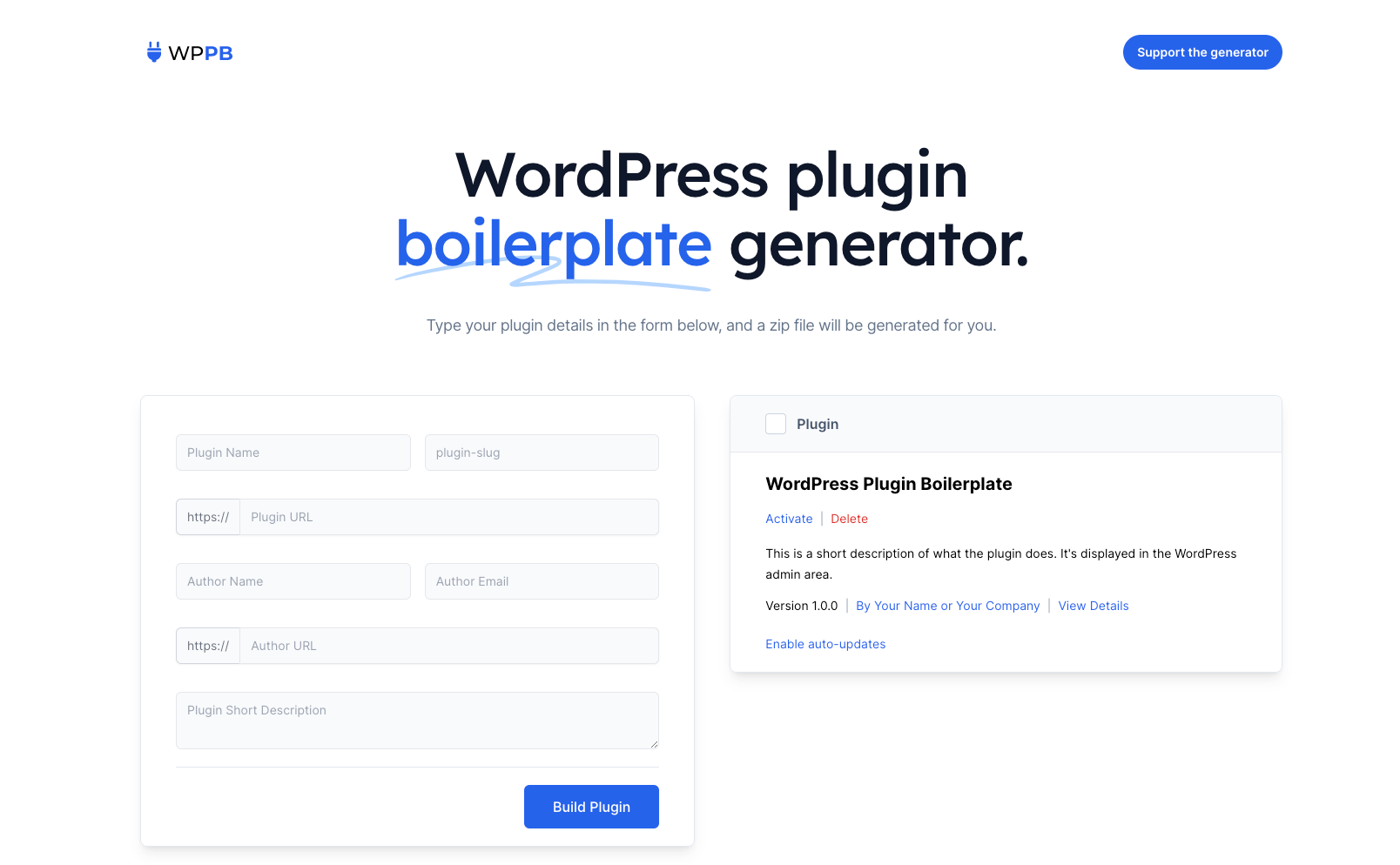
Para evitarnos todo el tema de renombra archivos, crear enlaces y las demás modificaciones que tendríamos que hacer al descargar los archivos del repertorio, vamos a utilizar WordPress Plugin Boilerplate Generator que es una herramienta en línea la cual nos permite a los desarrolladores crear un conjunto de código boilerplate (o base) para el desarrollo de un plugin de WordPress de manera rápida y sencilla.
Una vez accedemos a la página vemos un formulario para rellenar unos datos básicos del plugin que deseamos crear, como el nombre, la descripción y el autor.

WordPress plugin boilerplate generator.
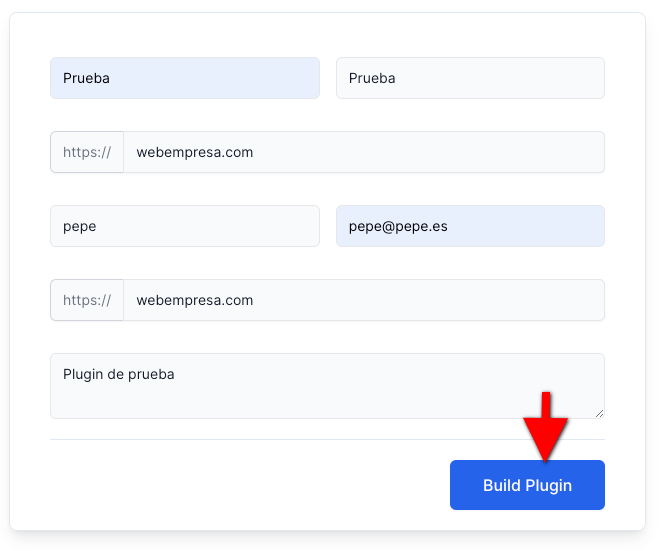
Las opciones como veis son muy sencillas solo tenemos que añadir el nombre del plugin, Autor, Email y una descripción, una vez lo tengamos pulsamos en Build Plugin y se nos descarga un archivo ZIP con toda la estructura del plugin:

Crear y descargar WordPress plugin boilerplate generator
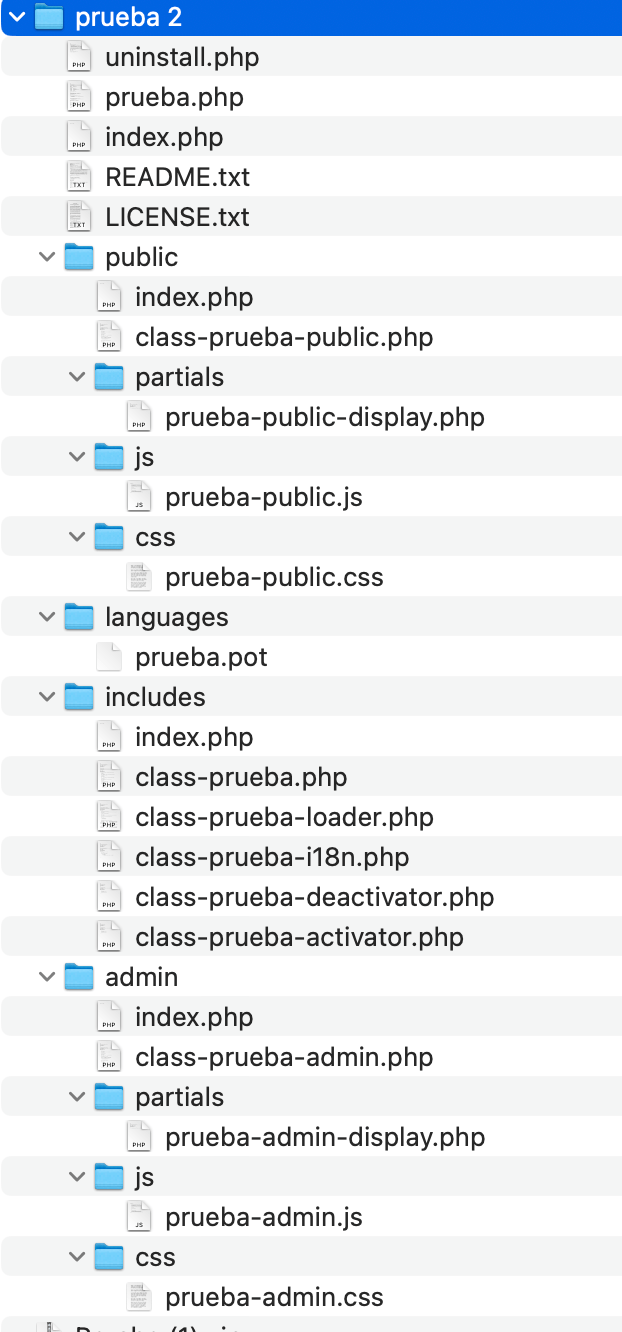
Si descomprimimos el plugin veremos la estructura que nos creó WordPress Plugin Boilerplate Generator

Estructura de Boilerplate code para plugins WordPress
La estructura del plugin se compone de varios archivos y carpetas, incluyendo:
- Un archivo principal de plugin, que contiene la información básica del plugin y carga todos los demás archivos y carpetas del plugin.
- Un archivo README.txt que describe lo que hace el complemento, quién lo creó, así como un registro de cambios e información de versiones.
- Una carpeta “includes”, que contiene archivos de funciones y clases que se utilizan en el plugin.
- Una carpeta “languages” que contiene todos los archivos necesarios para las traducciones.
- Una carpeta “admin”, que contiene archivos y carpetas relacionadas con la parte de administración del plugin.
- Una carpeta “public”, que contiene archivos y carpetas relacionadas con la parte pública del plugin.
- Un archivo “uninstall.php”, que contiene código para desinstalar el plugin y eliminar cualquier rastro de él de la base de datos de WordPress.
Instalar plugin creado con WordPress Plugin Boilerplate Generator
La instalación del plugin no tiene ningún misterio y se realiza como cualquier otro plugin:
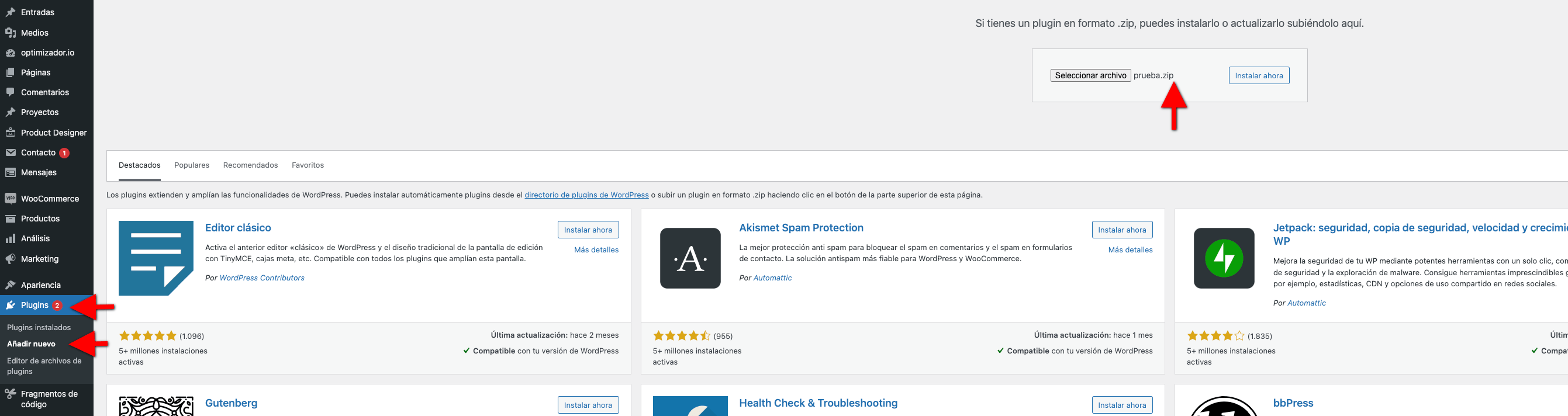
Accedemos a Plugins -> Añadir nuevo y subimos el plugin

Instalar plugin WordPress Plugin Boilerplate Generator
También podemos subir el archivo desde nuestro administrador de archivos de WEPanel
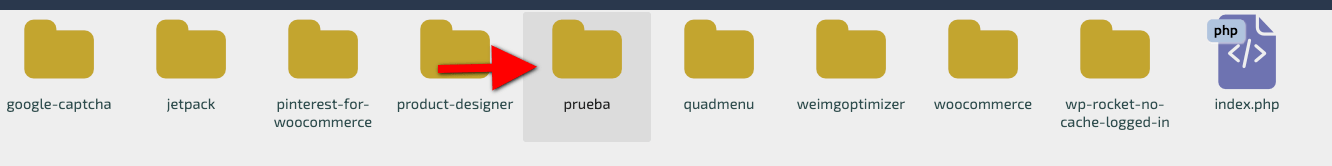
Accedemos a la carpeta donde tenemos la instalación y subimos el archivo descargado anteriormente con el plugin a la carpeta wp-content -> plugins, una vez subido lo descomprimimos y el resultado sería algo como lo siguiente:

Carpeta prueba del plugin BOILERPLATE WORDPRESS PLUGIN
Si os fijais en la imagen vemos que dentro de la carpeta wp-conten -> plugin tenemos una carpeta con en nombre prueba que es la carpeta del plugin que subimos y descomprimimos
Activar/Desactivar plugin
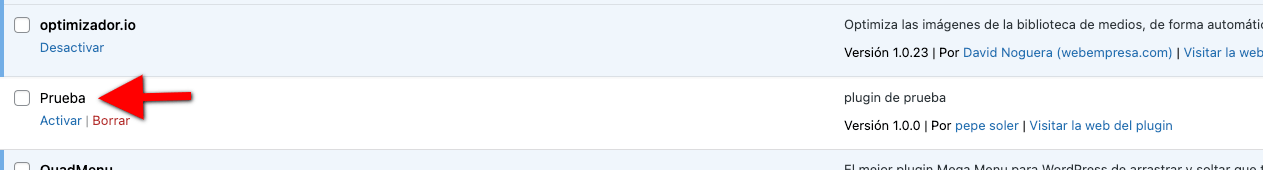
Una vez instalado, copiando la carpeta o subiendolo desde el escritorio de WordPress, si accedemos a plugin veremos que nos aparece el plugin que acabamos de subir:

Instalación Plugin BOILERPLATE WORDPRESS PLUGIN
Podemos Activar o desactivar el plugin en WordPress como cualquier otro plugin, pero si os dais cuenta cuando lo activamos no pasa nada ya que el plugin está vacío no hemos programado nada.
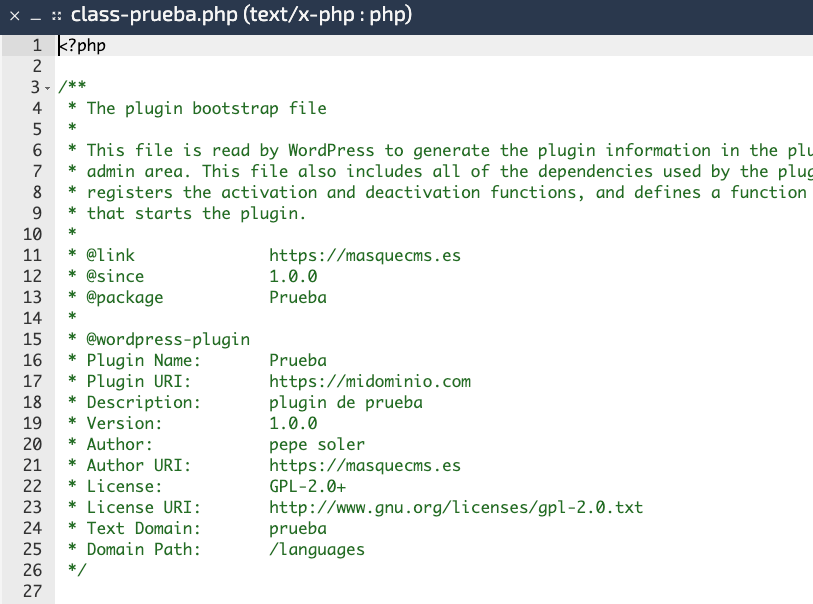
Vemos también que en la descripción tenemos la versión del plugin, el autor y la descripción de plugin, estos datos los podemos modificar editando el archivo class-NombrePlugin.php modificando la cabecera.

Cabecera BOILERPLATE WORDPRESS PLUGIN
Vamos a darle un poco de alegría al plugin añadiendo algunas funcionalidades.
Si activaste el plugin habéis podido comprobar que no ofrece ninguna opción ni se muestra en el menú del administrador de WordPress, esto es por que el plugin está vacío solo tiene la estructura, ahora nos tocará darle funcionalidad y lo primero que vamos hacer es añadir en el menú del administrador de WordPress una opción para que cuando se active podamos acceder a las opciones de plugin.
Añadimos el Hook del admin
Lo primero que tenemos que hacer es editar el archivo class-NombrePlugin.php que encontrarás en wp-content/plugins/prueba/includes/class-prueba.php, si te das cuenta la carpeta del plugin y el nombre del archivo es prueba que es nombre que le puse al plugin para este ejemplo, en vuestro caso el nombre cambiará por el nombre del plugin.
El siguiente paso será buscar la función:
private function define_admin_hooks()
Al final de esa función y antes del cierre añadimos lo siguiente:
// Añadimos plugin menú principal $this->loader->add_action( 'admin_menu', $plugin_admin, 'add_menu' );
El bloque de código completo tendría que ser algo parecido a esto:
/**
* Register all of the hooks related to the admin area functionality
* of the plugin.
*
* @since 1.0.0
* @access private
*/
private function define_admin_hooks() {
$plugin_admin = new Prueba_Admin( $this->get_plugin_name(), $this->get_version() );
$this->loader->add_action( 'admin_enqueue_scripts', $plugin_admin, 'enqueue_styles' );
$this->loader->add_action( 'admin_enqueue_scripts', $plugin_admin, 'enqueue_scripts' );
// Añadimos plugin menú principal
$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_menu' );
}
Lo que hemos hecho es añadir la función “add_menu” al hook “admin_menu”. El siguiente paso será definir la función “add_menu”.
Igual que hicimos anteriormente tenemos que editar el archivo class-prueba-admin.php que podemos encontrar en wp-content/plugins/prueba/admin/class-prueba-admin.php, el nombre del archivo cambiará por el nombre que le pusisteis a vuestro plugin.
Buscamos la siguiente función:
public function enqueue_scripts()
Después del cierre de esa función y antes del último cierre añadimos lo siguiente:
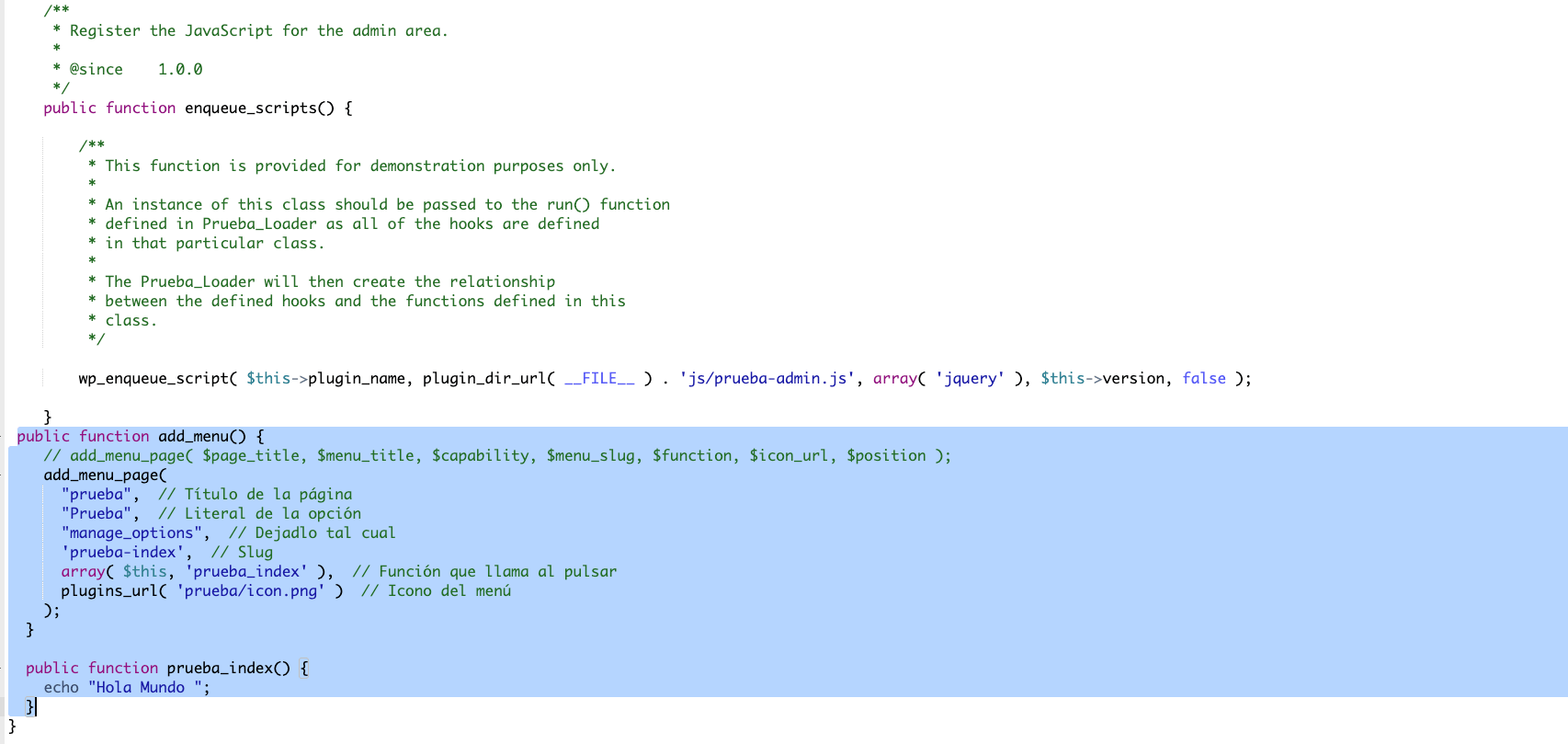
public function add_menu() {
// add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
add_menu_page(
"prueba", // Título de la página
"Prueba", // Literal de la opción
"manage_options", // Dejadlo tal cual
'prueba-index', // Slug
array( $this, 'prueba_index' ), // Función que llama al pulsar
plugins_url( 'prueba/icon.png' ) // Icono del menú
);
}
public function prueba_index() {
echo "Hola Mundo ";
}

Añadimos el menú page al BOILERPLATE WORDPRESS PLUGIN
Lo que hicimos es definir la función add_menu() que habíamos declaró cuando declaramos el Hook. La función añade el menú con la función add_menu_page()
En la función add_menu_page le pasamos la función prueba_index que será la que se ejecutará cuando se pulse en la opción del menú, en nuestro caso solo imprimir “Hola Mundo” en la página del plugin
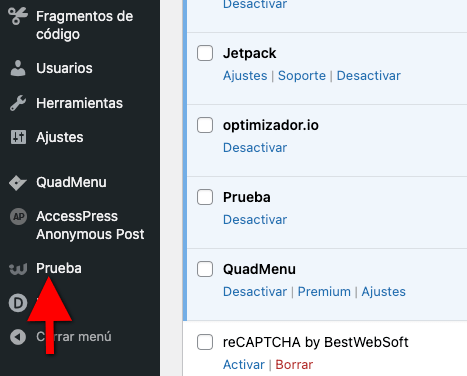
Si recargamos la administración de WordPress veremos que tenemos un nuevo elemento en el menú del administrador de WordPress con un enlace hacia nuestro plugin:

Plugin Menu en el administrador de WordPress
PÁGINA AJUSTES
Hemos visto cómo podemos añadir nuestro plugin al menú de WordPress, ahora nos tocará crear la página de opciones del menú.
Lo primero será añadir la función que se encargará de indicar la ruta donde esta la página de configuración del plugin, en este caso el archivo será prueba-admin-display.php que se encuentra dentros de la carpeta admin/partials/
Editamos el archivo class-prueba-admin.php donde añadimos las opciones del menú y añadimos lo siguiente:
public function feed_directory_index() {
include plugin_dir_url( __FILE__ ) .'partials/prueba-admin-display.php';
}
El código completo quedaría de la siguiente manera:
public function add_menu() {
// add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
add_menu_page(
"prueba", // Título de la página
"Prueba", // Literal de la opción
"manage_options", // Dejadlo tal cual
'prueba-index', // Slug
array( $this, 'prueba_index' ), // Función que llama al pulsar
plugins_url( 'prueba/icon.png' ) // Icono del menú
);
}
public function prueba_index() {
include plugin_dir_url( __FILE__ ) .'partials/prueba-admin-display.php';
}
Vale ya le indicamos al plugin que el archivo de configuración o administrador del plugin es prueba-admin-display.php que se encuentra dentro de la carpeta partials
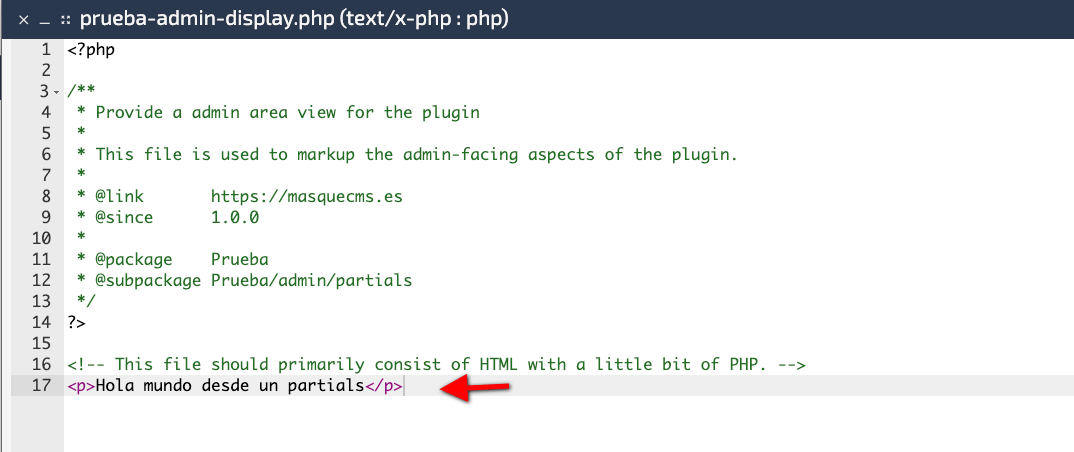
El siguiente paso será editar el archivo prueba-admin-display.php y añadimos lo siguiente:
<p>Hola mundo desde un partials</p>

Página configuración plugin boilerplate wordpress plugin
Ahora si accedemos al plugin veremos que muestra el texto ” Hola mundo desde un partials ”

Ejemplo página administración plugin BOILERPLATE WORDPRESS PLUGIN
Bueno es un buen comienzo para empezar a desarrollar nuestro plugin y solo hemos tenido que rellenar un formulario y con eso hemos obtenido toda la estructura de nuestro plugin.
Estarás pensando, como en todos los sitios se termina con un Hola Mundo, pues vamos a darle un poco más de alegría y lo que vamos hacer es mostrar una tabla con los roles de usuario que tenemos creados y al mismo tiempo que podamos eliminar los que no necesitemos.
En el archivo prueba-admin-display.php añadiremos lo siguiente:
<?php
defined('ABSPATH') or die("Por aquí no vamos a ninguna parte");
if (!current_user_can ('administrator')) {wp_die (__('No tienes suficientes permisos para acceder a esta página.', 'delete-roles'));}
if (isset($_REQUEST['rol']) && $_REQUEST['rol']!=='administrator') {remove_role($_REQUEST['rol']);}
$roles=[];
$lista='';
foreach (get_editable_roles() as $key => $rol) {
$roles[]=['slug'=>$key,'rol'=>$rol['name']];
$users = count(get_users(['role'=>$key]));
$Ok=($users<1 && !in_array($key, ['administrator','editor','author','subscriber','contributor']));
$url='tools.php?page='.urlencode ($_REQUEST['page']).'&rol='.$key;
if (!$Ok) {$Elimina='';} else {$Elimina='<a href="'.$url.'">Eliminar</a>';}
$lista.='<tr><td>'.$key.'</td><td>'.$rol['name'].'</td><td>'.$users.'</td><td>'.$Elimina.'</td>';
}
?>
<div class="wrap">
<h2><?php _e('Gestionar roles','delete-roles') ?></h2>
<table class="wp-list-table widefat fixed striped media">
<thead><tr><th>Slug</th><th>Rol</th><th>Usuarios</th><th>Acción</th></tr></thead>
<tbody><?php echo $lista; ?></tbody>
</table>
</div>
El código es bastante simple. lo primero que hacemos es comprobar que el usuario tienes permisos administrador con la función current_user_can
Con la función get_editable_roles obtenemos los roles existente y la cantidad de usuarios que tiene asignados ese rol con get_users.
Luego tenemos dos funciones que nos permiten hacer de nuestro código tenga la capacidad de ser Multilenguaje
- __(‘Texto a traducir‘,’dominio-de-texto‘) : Esta función recibe 2 argumentos, una cadena de texto y dominio de texto. Al ejecutar esta función WordPress buscará si existe una traducción disponible en el idioma actual. Si es así devolverá el texto traducido y si no la encuentra usará el texto original. El dominio sirve para identificar el contexto de nuestros textos y diferenciarlos de los utilizados por otros plugins o temas.
- _e(‘Texto a traducir‘,’dominio-de-texto‘) : Es similar a la anterior, solo que el resultado se muestra directamente en pantalla.
Al utilizar estas funciones podemos dar soporte a varios idiomas incluso podemos utilizar plugins como Poedit o WPML, el resto del código muestra los resultados en una tabla.
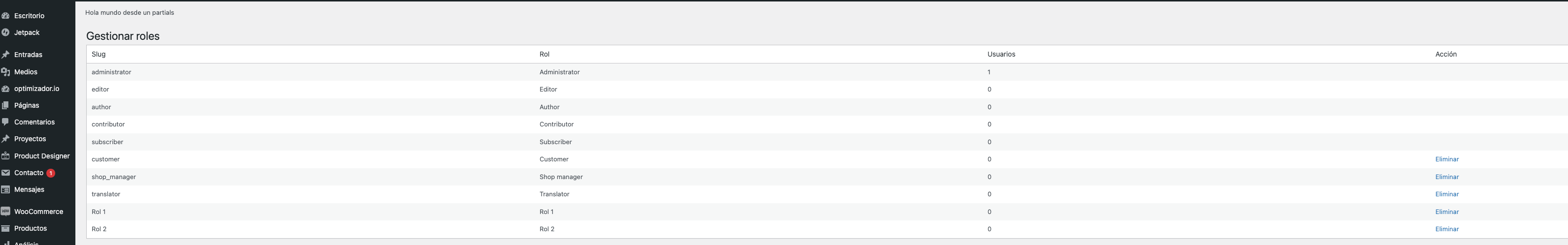
Si recargamos el plugin veremos que nos muestra la tabla con los roles que tenemos creados y una opción para poder eliminar el Rol:

Página inicial admin BOILERPLATE WORDPRESS PLUGIN
Bueno ya tenemos nuestro plugin creado, hemos descargado nuestro plugin y le hemos dado algo de funcionamiento ahora os toca a vosotros poner un poco de imaginación y con algo de ganas empezar a construir vuestros plugin personalizados.
Conclusión
Como habrás podido ver, el uso de boilerplate code nos ayuda a mejorar nuestra productividad aunque pienso que antes de empezar a utilizarlo lo mejor es estar familiarizado con el desarrollo de plugins.
El uso boilerplate es recomendable cuando estamos trabajando en un proyecto en el cual están implicados varios desarrolladores o si queremos enviar nuestro plugin al repertorio de plugins de WordPress además nos permite familiarizarnos con el desarrollo utilizando los estándares de codificación de WordPress.
No todos los proyectos necesitan utilizar esta técnica, es posible que solo necesitemos un complemento sencillo que con dos archivos tengamos suficiente, ya dependera de lo que realmente necesitemos que haga ese complemento.
Ten en cuenta que lo primero siempre es familiarizarse con la estructura de boilerplate pero una vez conozcas todo el código estándar, estarás en una buena posición para empezar a crear complementos que sigan los estándares de codificación de WordPress.
También te puede interesar:
- Webp WordPress
- como editar html en WordPress
- Cómo proteger el acceso WP-Admin de WordPress
- Shortcodes WordPress
- Accesibilidad WordPress
- Páginas web hechas con WordPress
- functions.php WordPress
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa