
En este artículo veremos una aplicación práctica de modificación de la plantilla protostart y el uso de bootstrap, que es una de las nuevas características técnicas que ofrece Joomla 3
Tabla de contenidos
Generalidades
Bootstrap es un framework para la construcción de interfaces web, incluye varias características, entre ellas la inclusión de librerías como javascrip, el uso de plantillas css para responsive design, etc, para más información puede visitar el sitio oficial de Bootstrap
Bootstap y Joomla
La plantillas por defecto en Joomla 3, tanto para el backend como el frontend, hacen uso de bootstrap en su construcción. Por ejemplo para el caso de la plantilla protostar veremos que hace referencia a los archivos de bootstrap que se encuentran en las rutas :
/media/jui/css ,
/media/jui/js ,
/media/jui/img
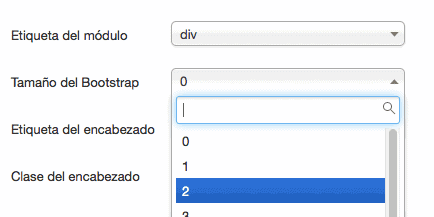
Además en Joomla 3, se incluye configuraciones adicionales para el uso de bootstrap en la configuración avanzada de módulos veremos que podemos configurar la cantidad de columnas de un módulo para una posición específica.
Hay que tener en cuenta que la plantilla debe implementar el código necesario para que esto funcione.
Modificando la plantilla protostar
La plantilla protostar en su versión 1.0 en las posiciones que define, no soporta el uso de la característica de columnas usando bootstrap. Vamos a modificar la posisión : position-3 de la plantilla.
En el archivo /templates/protostar/index.php, ubicamos la posición 3 , aproximadamente ne la línea 175 y agregamos un contenedor con la clase row-fluid y cambiamos el style por html5
<div class="row-fluid">
<jdoc:include type="modules" name="position-3" style="html5" />
</div>
Realizando esta modificación ahora podremos configurar para esta posición las columnas de bootstrap para los módulos.
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.