Es muy probable que en más de una ocasión hayamos tenido este tipo de contratiempos, que al compartir un articulo visualizamos una imagen que no deseamos o que simplemente muestre un error desconocido.
Esto es debido a que Facebook también posee su propia cache. Facebook proporciona una herramienta para desarrolladores llamada Debugger que la puedes localizar en el siguiente enlace: https://developers.facebook.com/tools/debug/, para poder acceder a esta herramienta tenemos que tener creado un perfil en Facebook.
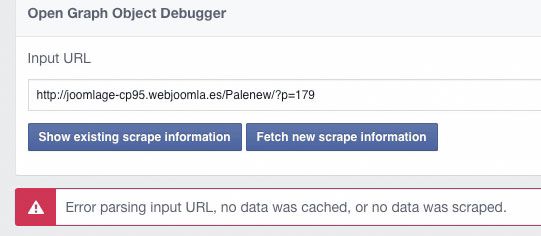
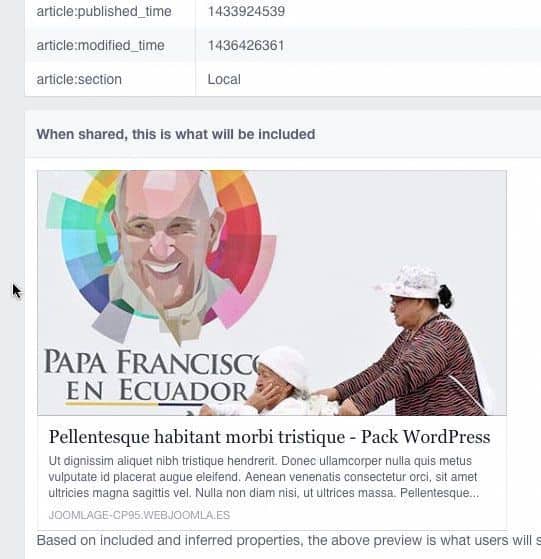
Al ingresar a la herramienta tendremos que insertar la url que deseamos analizar, si presionamos sobre el botón debug se mostrarán los resultados. En caso de existir errores el análisis lo describirá caso contrario nos brindará una previsualización del contenido.
Es muy probable que no se muestre el contenido deseado después de haber realizado la actualización de nuestro articulo ya sea en Joomla. WordPress o PrestaShop. Para realizar la corrección tendremos que presionar sobre el botón Fetch new sarape information que realizará la acción de “cacheado” del contenido. En algunas ocaciones tendremos que presionar varias veces este botón para que se muestre el contenido real.
Si en algún momento el error persiste podremos descartar que sea un problema de cache de Facebook sino de nuestro sitio web, sin embargo contaremos con una herramienta para realizar comprobaciones.
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.