Si bien en Divi, tenemos la flexibilidad de disponer como se van a visualizar los elementos que incluimos en nuestra maqueta, puede presentarse el siguiente caso:
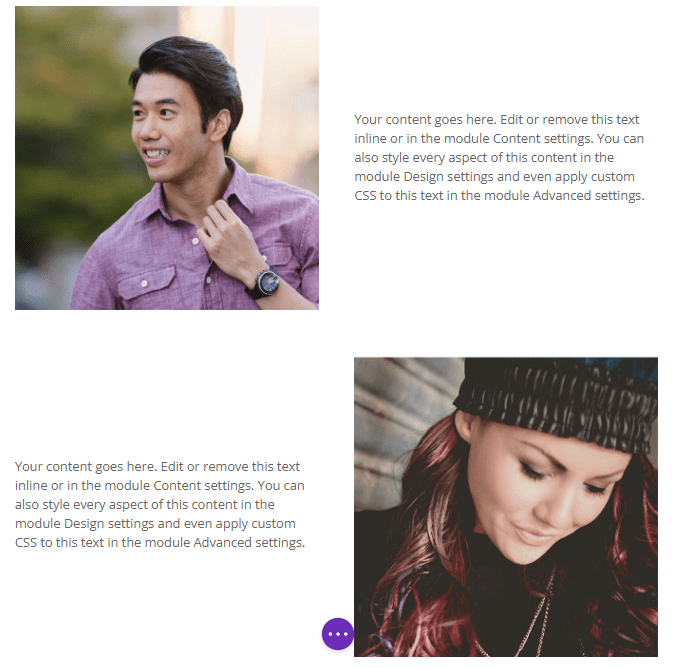
Se presentan dos filas, en donde cada una de ellas contiene dos columnas. A fines de diseño, alternamos la disposición de la imagen y el texto para hacerlo más vistoso; sin embargo, el inconveniente sucede cuando pasamos a la vista móvil.
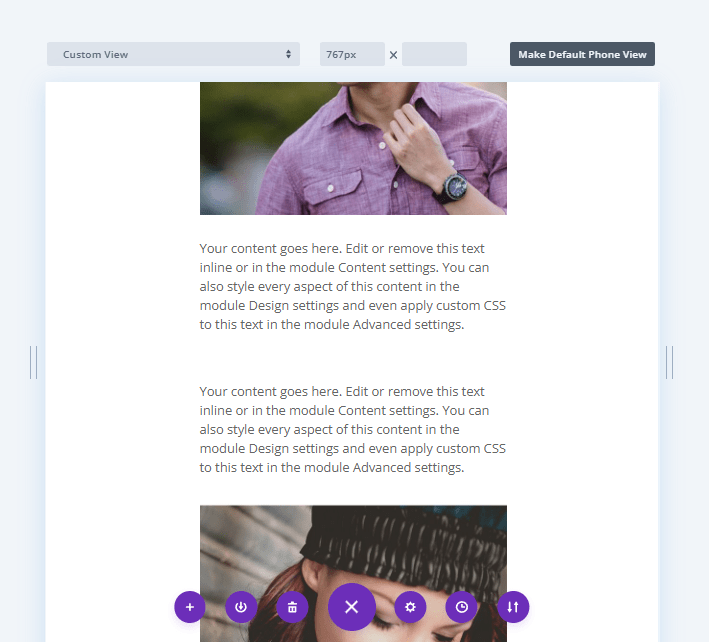
Como podemos apreciar, las columnas en la vista móvil toman un orden por defecto de una sobre la otra, siempre, de izquierda a derecha; lo que causa la impresión de que es un error, por lo que, la imagen debería de aparecer antes que el texto correspondiente.
Tabla de contenidos
Cambiar disposición de elementos en vista móvil
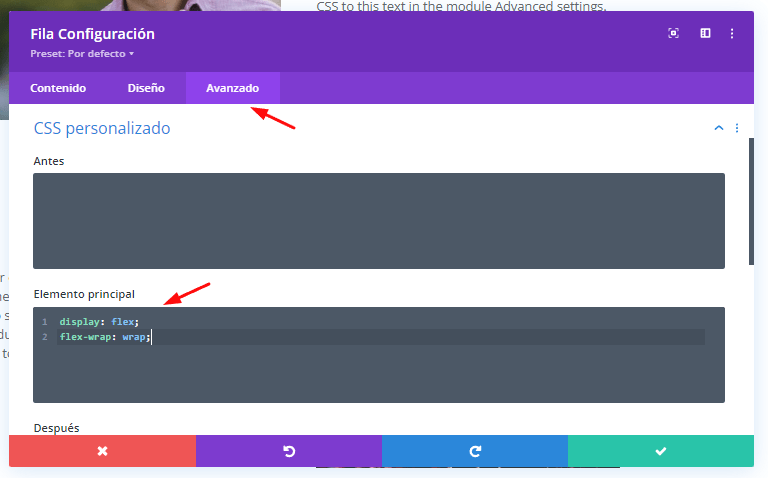
Por medio de unas simples líneas de estilos CSS, vamos a disponer que columna se mostrara primero sobre otra en la vista móvil. Para ello, primero vamos a otorgarle los siguientes estilos a la fila que contiene las columnas que queremos cambiar de posición, por medio de las opciones de edición: Avanzado-> CSS personalizado-> Elemento principal
display: flex; flex-wrap: wrap;
Una vez realizado este ajuste en la fila, vamos a proseguir a definir el orden de las columnas también por medio de una línea de CSS.
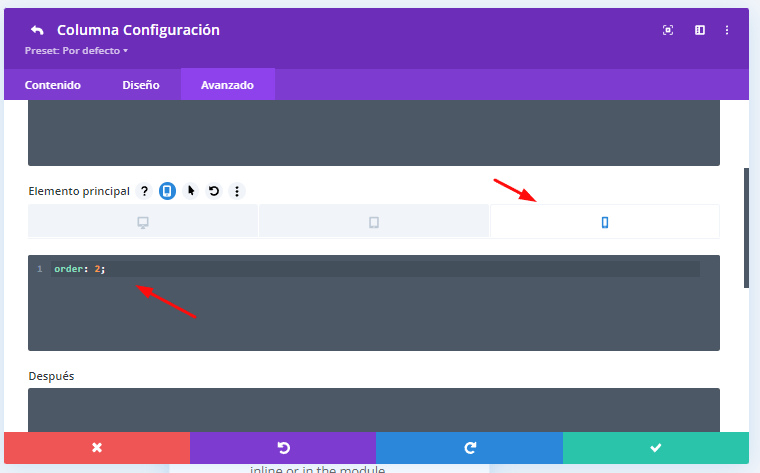
Esto podemos lograrlo solo identificando cuál va a ser la columna que deseamos que aparezca primero, colocándole “order: 1;” y la que le prosigue seria “order: 2;” y así sucesivamente, dicho ajuste puede aplicarse a cuantas columnas sean necesarias. Prosigamos a agregar los estilos mencionados.
order: 1; order: 2;
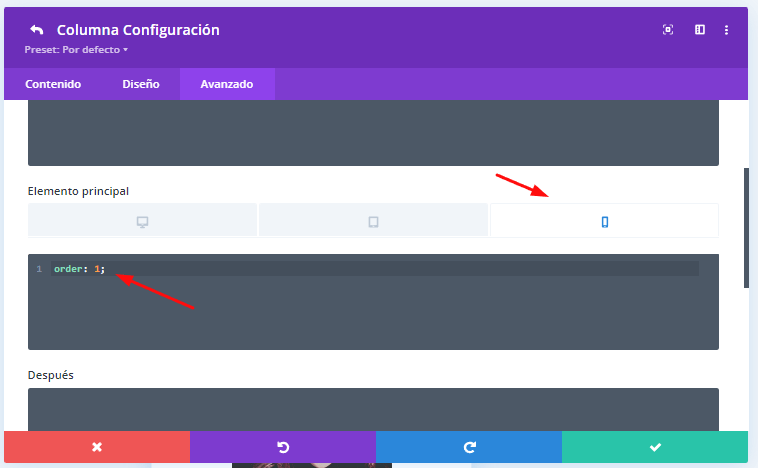
Vamos a la columna y desde las opciones de edición Avanzado-> CSS personalizado-> Elemento principal, delimitando que los estilos solo sean aplicados en vista móvil.
Aplicamos el mismo procedimiento en la columna siguiente asignando el orden que le corresponde.
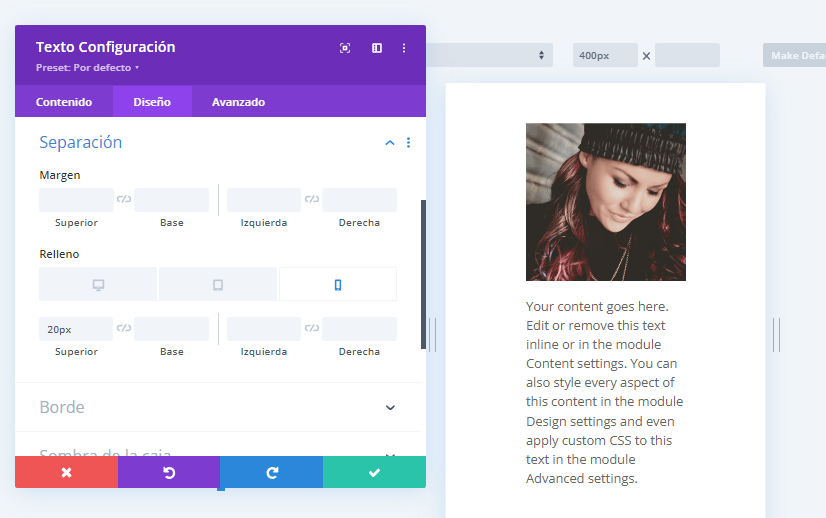
Validamos que ha tomado el aspecto deseado y aplicamos padding superior de ser necesario.
Conclusiones
Y así, tenemos el control de como se muestran las columnas de una fila en la vista móvil con solo usar unas pocas líneas de estilos CSS. Es una solución simple, a una limitante que se nos presenta al momento de crear nuestras maquetas.
Si te ha gustado esta publicación y te interesa seguir aprendiendo más tips y mejorar en la construcción de tus sitios utilizando Divi puedes echarle un vistazo a los cursos gratuitos que tenemos al respecto
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.