Al trabajar en nuestra tienda en línea con WooCommerce, una de las funcionalidades más interesantes y utilizadas es la capacidad de crear productos simples y variables.
Cuando configuramos un producto variable, el precio puede cambiar según los atributos seleccionados por el cliente. Sin embargo, inicialmente el precio del producto se muestra como un intervalo, indicando el valor más bajo y el más alto.
Este formato de presentación de precios puede generar confusión en los clientes potenciales. Por ello, en este artículo presentaremos alternativas para cambiar o quitar el intervalo de precios en productos variables de WooCommerce.
Tabla de contenidos
¿Qué es un producto variable en WooCommerce?
Antes de profundizar en el tema, es importante comprender qué es un producto variable en WooCommerce.
Además de los productos simples, en plataformas de ecommerce avanzadas como WooCommerce, podemos crear productos variables. Estos son productos que tienen la capacidad de ofrecer diferentes variaciones de un mismo artículo, cada una con sus propios atributos, precios y niveles de inventario.
Este tipo de producto es ideal para ofrecer una amplia variedad de opciones a los clientes desde un único producto, como distintos tamaños, colores, materiales, entre otras combinaciones.
Por ejemplo, en una tienda en línea que ofrece calzado, un producto variable podría ser un par de tenis que se encuentren disponibles en varios colores y en diferentes tallas para hombres y mujeres. Estas características (Color, Talla y Género) se consideran atributos de un producto variable, permitiendo a los clientes seleccionar sus preferencias directamente desde la página del producto.
Las características clave que ofrecen los productos variables en WooCommerce podemos mencionar las siguientes:
- Atributos: permiten definir las diferentes opciones disponibles, como talla y color.
- Variaciones: cada combinación única de atributos establece una variación distinta dentro del producto.
- Precios diferenciados: es posible establecer un precio específico para cada variación del producto.
- Gestión de inventario: a nivel organizacional cada variación puede tener su propio codigo SKU, precio, y numero de inventario de stock.
- Imágenes diferentes: cada variación puede contar con su imagen concreta para brindar asi una mejor visualización de las opciones del producto.
¿Por qué cambiar o quitar el intervalo de precios en WooCommerce?
Cambiar o eliminar el intervalo de precios en los productos variables de WooCommerce puede parecer un ajuste sencillo y directo, pero es importante tener claras las razones detrás de este cambio y considerar sus posibles consecuencias.
Evitar confusión: el mostrar un intervalo de precios como primera vista en un determinado producto puede confundir a los clientes, ya que no queda claro cuál es el precio final hasta que se seleccionan todas las opciones del producto.
Mejorar la experiencia: al mostrar un precio sea el más alto o el más bajo en lugar de un rango, los clientes pueden tomar decisiones de compra más rápidas y con mayor confianza.
Decisiones rápidas: continuando con lo mencionado en el punto anterior, si el precio se presenta de manera clara, facilita que los clientes se decidan a comprar sin titubeos, lo que puede representar un aumento en la tasa de conversión.
Evitar carritos abandonados: uno de los motivos por los cuales los potenciales clientes dejan su carrito abandonado es gracias a la confusión que pueden generar los productos en cuanto a sus precios variables, mostrar un precio definido puede reducir este comportamiento.
Promociones y descuentos: si usamos a nuestro favor estrategias de marketing, probablemente sea mucho más sencillo promocionar productos cuando se muestra un precio específico en lugar de un intervalo. Los descuentos y ofertas se presentan como más efectivos y sobre todo más claros.
Productos destacados: si presentamos precios fijos, aunque el producto pueda ser variable, puede contribuir a posicionar el producto en el mercado de una manera más efectiva, mostrando claramente uno de los valores ofrecidos.
Flexibilidad en la presentación: así como tenemos control sobre las variaciones que tiene el producto, un valor agregado es tener la capacidad de personalizar como se muestran los productos en la tienda, pudiendo optar por mostrar el precio de la variación más común o más vendida, ayudando a destacar la opción preferida o más accesible.
Mejorar posicionamiento: un producto que sea atractivo a los clientes/visitantes sin duda será más tomado en cuenta por los motores de búsqueda, los cuales se encargaran de indexar mejor todos aquellos productos con precios claros, mejorando así su visibilidad.
Tráfico educado: todos aquellos clientes que lleguen a nuestra tienda en línea probablemente ya tienen una idea clara del precio, lo que atrae a compradores más calificados y con mayor intención de compra.
¿Cómo cambiar o quitar el intervalo de precios en WooComnmerce?
Ahora es momento de ponernos manos a la obra y cambiar, o incluso quitar, el intervalo de precios que aparece en nuestros productos variables. Para ello, tenemos dos opciones.
Por un lado, evaluaremos algunos fragmentos de código concretos, pero potentes, que cubrirán gran parte de nuestras necesidades.
Por otro lado, para aquellos que no se sienten cómodos manipulando código, revisaremos un plugin que realiza gran parte del trabajo de forma casi automática.
Por medio de Código
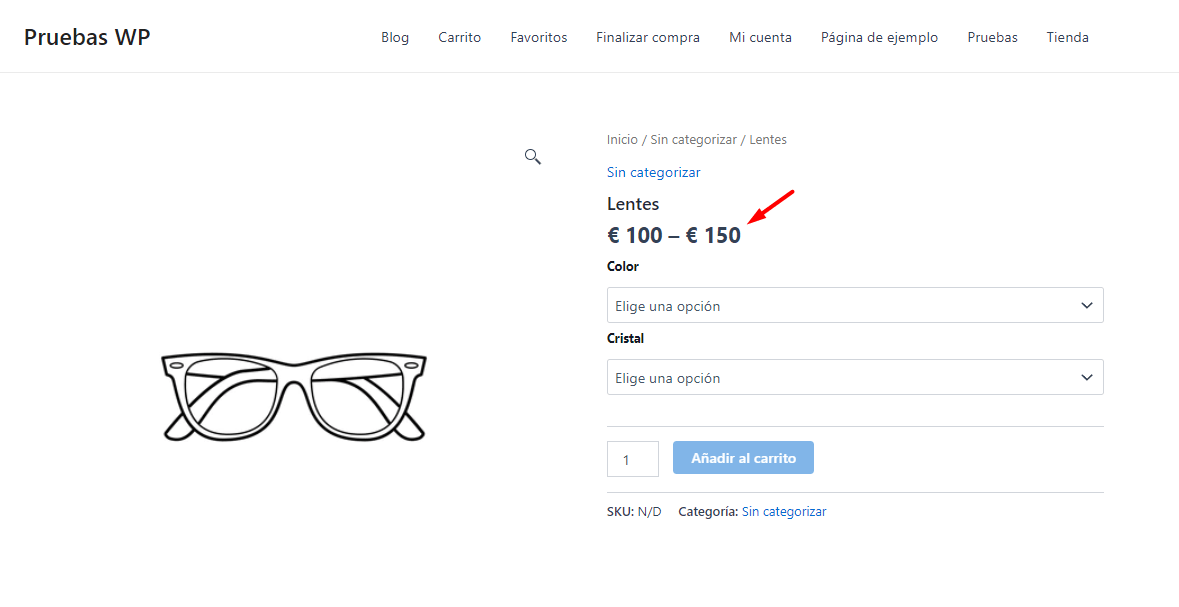
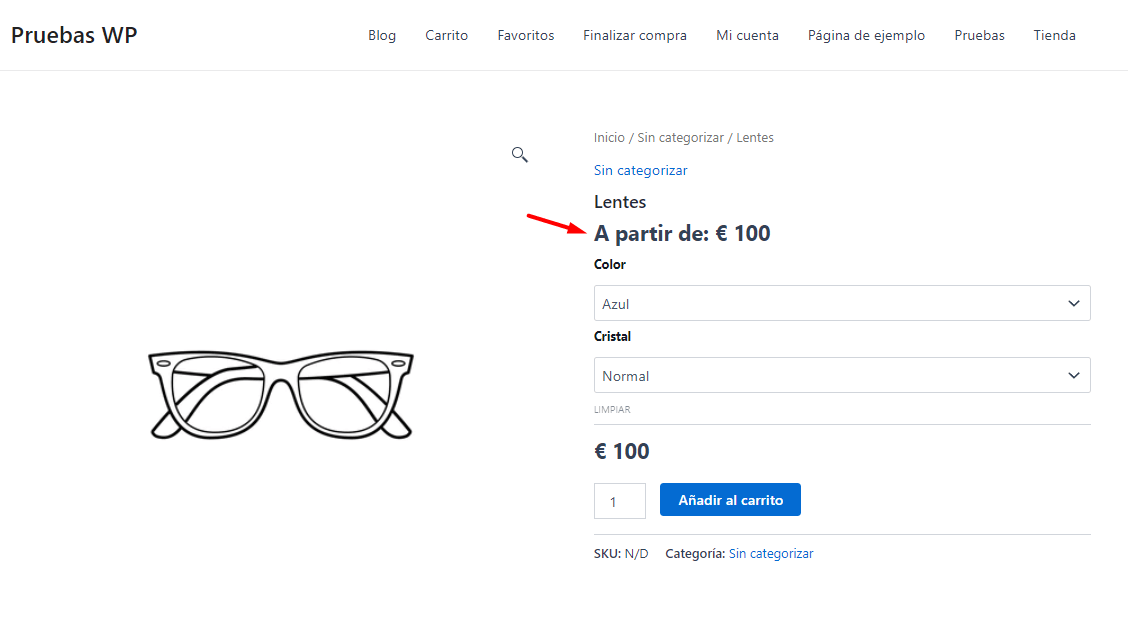
Primero que nada vamos a plantear el escenario general para poder ejemplificar los procesos de manera gráfica, en una tienda en línea con WooCommerce tenemos un producto variable el cual presenta los atributos de “Color” y “Cristal” al tratarse de unos lentes/gafas.
El atributo del color no representa cambios en su valor, pero el cristal dependiendo de si es “Normal” o “Polarizado” sí que aumenta su precio.
En la siguiente imagen podremos apreciar como se muestra el intervalo de precios en el producto, este es el apartado que queremos modificar.
Ahora bien, vamos a emplear fragmentos de código (Snippets de WordPress), los cuales para que puedan funcionar de manera correcta se deben incluir en el contenido del archivo functions.php.
Para editar este archivo es necesario hacerlo bien sea desde las opciones nativas de WordPress (preferiblemente se edita con un tema hijo de WordPress activo) o desde una conexión por medio de un cliente FTP. Sin embargo, para no tener que tocar archivos críticos de nuestra instalación de WordPress se recomienda usar en su lugar el plugin de Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
Por medio de este complemento tendremos la libertad de añadir tantos fragmentos de código como queramos sin poner en riesgo la integridad del archivo functions.php ni de nuestro sitio web, pudiendo ser desactivados a gusto.
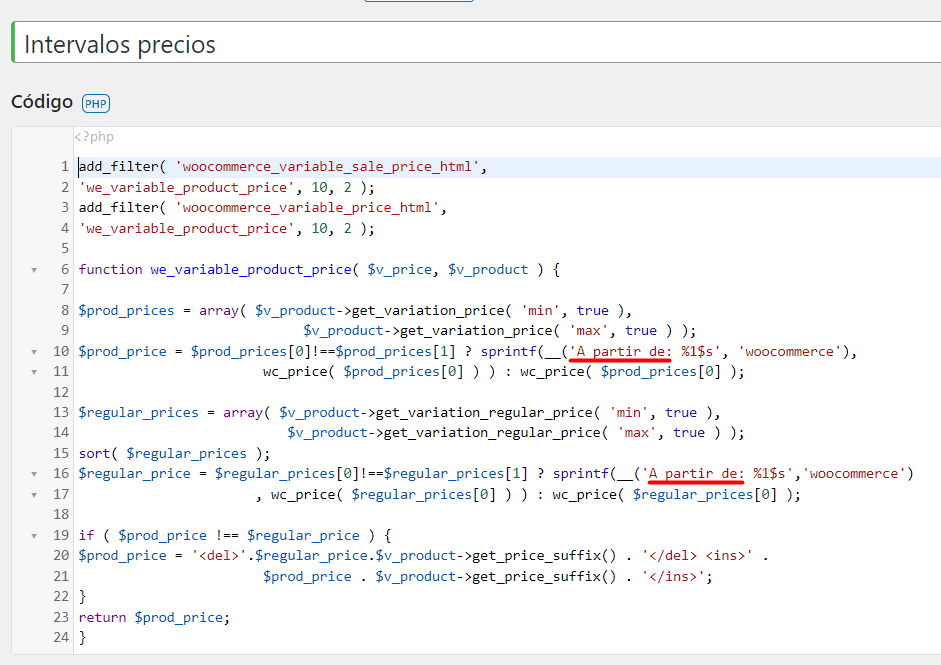
Ya con la herramienta instalada vamos a usar el siguiente fragmento de código en PHP:
add_filter( 'woocommerce_variable_sale_price_html',
'we_variable_product_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html',
'we_variable_product_price', 10, 2 );
function we_variable_product_price( $v_price, $v_product ) {
$prod_prices = array( $v_product->get_variation_price( 'min', true ),
$v_product->get_variation_price( 'max', true ) );
$prod_price = $prod_prices[0]!==$prod_prices[1] ? sprintf(__('A partir de: %1$s', 'woocommerce'),
wc_price( $prod_prices[0] ) ) : wc_price( $prod_prices[0] );
$regular_prices = array( $v_product->get_variation_regular_price( 'min', true ),
$v_product->get_variation_regular_price( 'max', true ) );
sort( $regular_prices );
$regular_price = $regular_prices[0]!==$regular_prices[1] ? sprintf(__('A partir de: %1$s','woocommerce')
, wc_price( $regular_prices[0] ) ) : wc_price( $regular_prices[0] );
if ( $prod_price !== $regular_price ) {
$prod_price = '<del>'.$regular_price.$v_product->get_price_suffix() . '</del> <ins>' .
$prod_price . $v_product->get_price_suffix() . '</ins>';
}
return $prod_price;
}
Este código personalizado se encarga de modificar cómo se muestran los precios de los productos variables en WooCommerce, mostrando así la variación con el precio menor o el más bajo.
Dependiendo de si hay una oferta o no, muestra el precio regular tachado y el precio de oferta destacado, o simplemente el precio regular si no hay descuento.
Además, se usa como prefijo el texto “A partir de:” para indicar que hay variaciones en los precios de las diferentes opciones del producto, cabe destacar que este texto lo podemos modificar en el código por cualquier otro que queramos, es importante cambiarlo en las dos instancias donde aparece para que tome el ajuste.
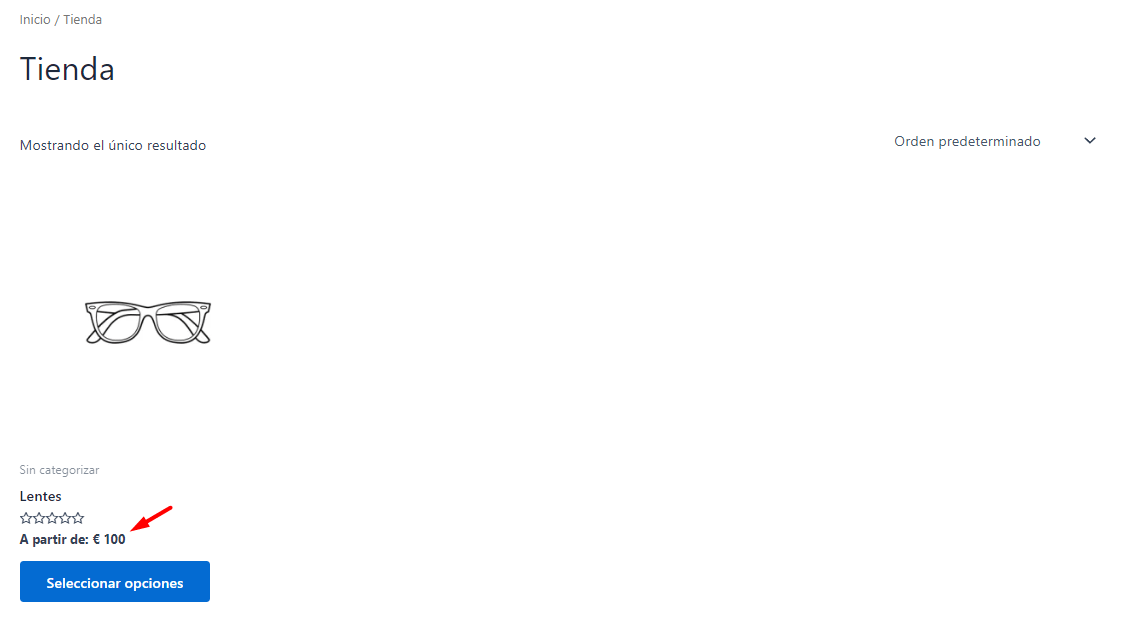
Una vez activado el fragmento de código podremos apreciar que el ajuste se replica tanto en el listado de productos como en la vista detalle del producto.
Vista de la tienda
Vista detalle del producto
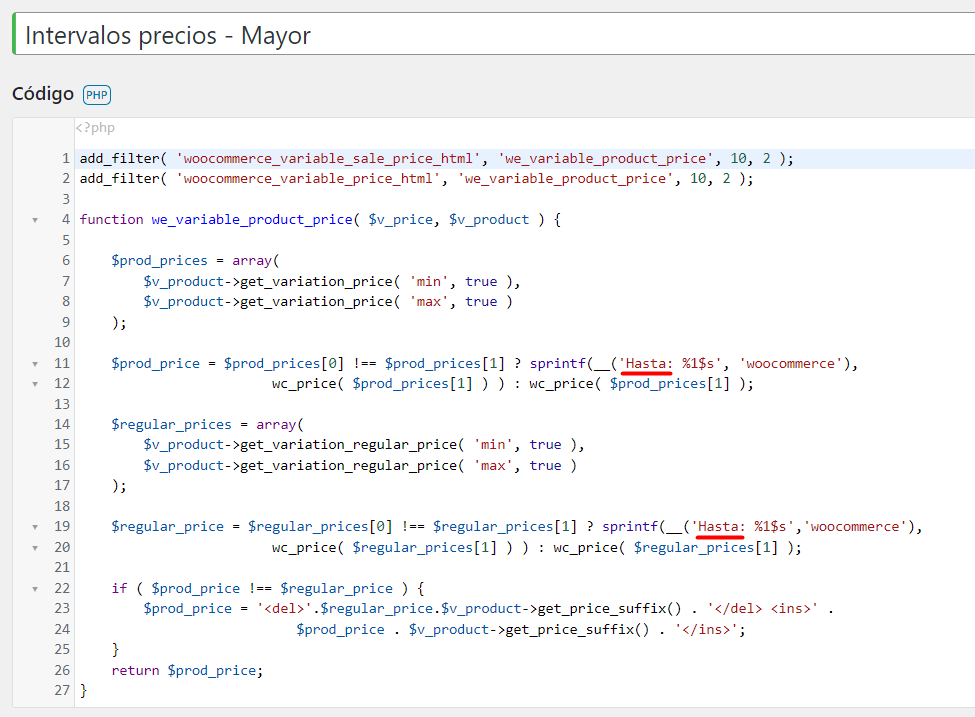
Que sucede si en lugar de mostrar el precio que contenga la variación de menor valor queremos es mostrar su contraparte, el precio con la variación de mayor valor, si este es el caso presentamos una versión modificada del fragmento de código anterior.
add_filter( 'woocommerce_variable_sale_price_html', 'we_variable_product_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'we_variable_product_price', 10, 2 );
function we_variable_product_price( $v_price, $v_product ) {
$prod_prices = array(
$v_product->get_variation_price( 'min', true ),
$v_product->get_variation_price( 'max', true )
);
$prod_price = $prod_prices[0] !== $prod_prices[1] ? sprintf(__('Hasta: %1$s', 'woocommerce'),
wc_price( $prod_prices[1] ) ) : wc_price( $prod_prices[1] );
$regular_prices = array(
$v_product->get_variation_regular_price( 'min', true ),
$v_product->get_variation_regular_price( 'max', true )
);
$regular_price = $regular_prices[0] !== $regular_prices[1] ? sprintf(__('Hasta: %1$s','woocommerce'),
wc_price( $regular_prices[1] ) ) : wc_price( $regular_prices[1] );
if ( $prod_price !== $regular_price ) {
$prod_price = '<del>'.$regular_price.$v_product->get_price_suffix() . '</del> <ins>' .
$prod_price . $v_product->get_price_suffix() . '</ins>';
}
return $prod_price;
}
En este caso, el fragmento de código personalizado se encarga de modificar cómo se muestran los precios de los productos variables en lugar de mostrar el precio mínimo, muestra el precio máximo de las variaciones.
Tal como en el ejemplo anterior, se usa un prefijo de texto “Hasta:” para indicar de manera visual al cliente que se está mostrando el precio más alto disponible, este texto puede ser editado por cualquier otro de preferencia.
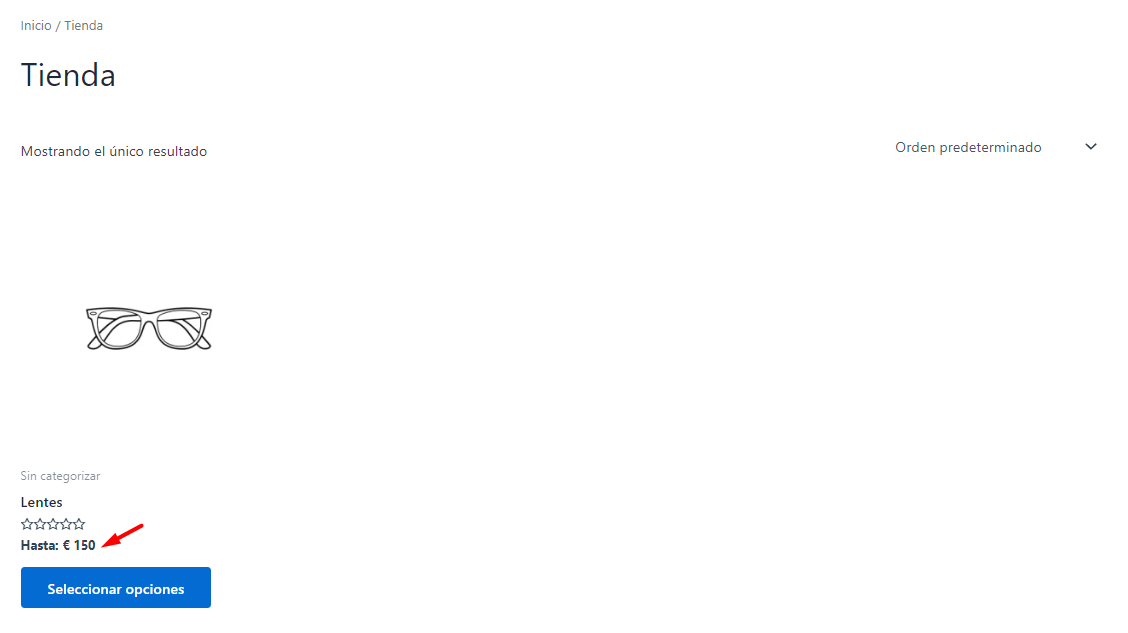
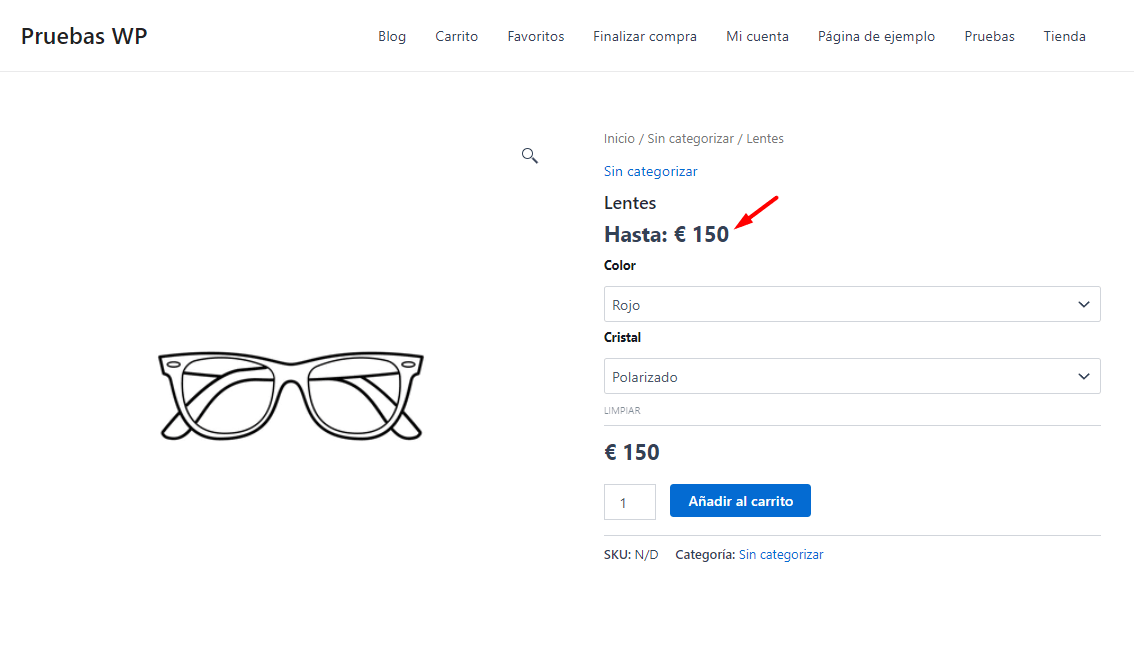
Una vez activado el fragmento de código podremos apreciar que el ajuste se replica tanto en el listado de productos como en la vista detalle del producto.
Vista de la tienda
Vista detalle del producto
Por medio de Plugin
Si el uso de los fragmentos de código antes presentados nos parecen muy complicados de emplear, para nuestra suerte existe un plugin para WooCommerce que nos facilita el proceso de manera considerable, se trata de “Variation Price Display Range for WooCommerce”.
(Visita el plugin haciendo clic en la imagen ↑)
El plugin “Variation Price Display Range for WooCommerce” nos brinda las opciones para cambiar el formato de los precios que se muestran en la tienda y en las páginas de productos individuales para productos variables en WooCommerce.
Por defecto, hemos podido apreciar que WooCommerce muestra un rango de precios, desde el más bajo hasta el más alto (por ejemplo, € 100 – € 150) bajo el título del producto. Esto puede generar confusión sobre el precio que el cliente pagará al seleccionar las opciones que quiera del producto.
Es en este apartado donde el plugin toma el protagonismo, mejorando la presentación de los precios de productos variables y agrupados, facilitando la comprensión de los precios para todos nuestros clientes.
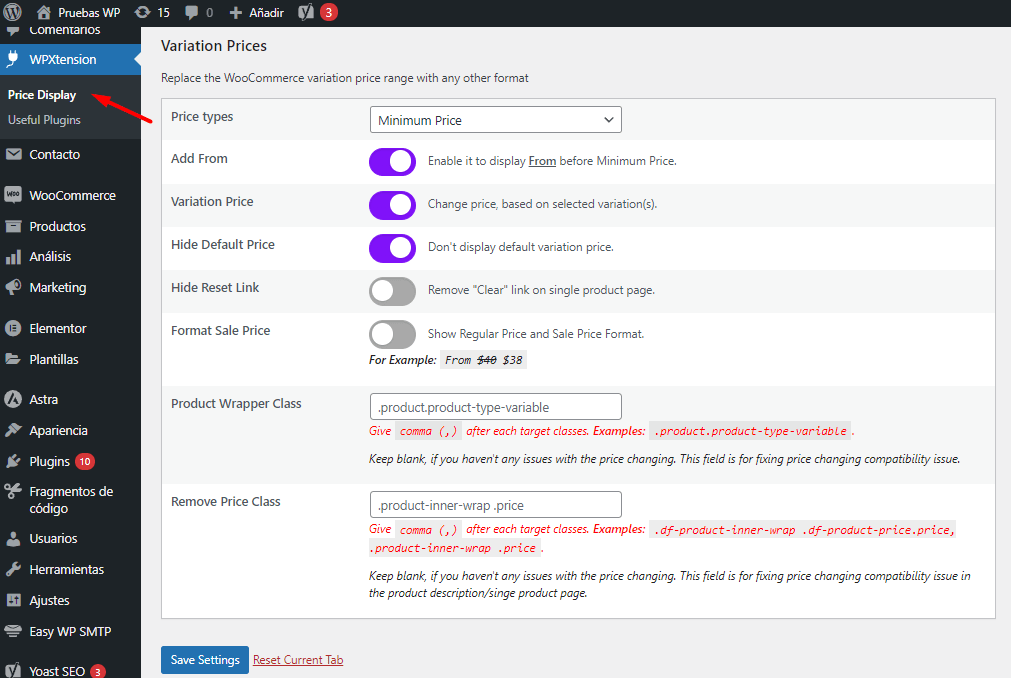
Una vez instalado el plugin podremos ir a su configuración desde la nueva opción disponible en el menu lateral de nuestro escritorio de WordPress bajo el nombre “WPXtension”.
Desde este apartado podremos apreciar la vista que nos permitirá realizar varias configuraciones relacionadas con los intervalos de precios en productos variables.

Price Types: desde este selector podemos establecer cómo se mostrará el intervalo de precios en los productos variables. Podemos elegir mostrar solo el precio más bajo, el precio más alto, o el intervalo completo desde el precio más bajo hasta el más alto, y viceversa.
Add From: si activamos esta opción, se agrega un prefijo al precio, como se ha visto en ejemplos anteriores. La única limitación es que no podemos modificar este texto a nuestro gusto.
Variation Price: por defecto, el usuario debe interactuar primero con las opciones variables, y solo cuando se hayan seleccionado todas las opciones, se muestra el precio final. Si activamos esta opción, en lugar de aparecer el precio debajo de las opciones variables, se cambiará directamente en el precio que aparece debajo del título del producto.
Hide Default Price: al activar esta opción, el precio mencionado que aparece debajo de las opciones variables luego de haberlas seleccionado, queda completamente oculto.
Hide Reset Link: así como podemos ocultar el precio resultante de seleccionar todas las opciones disponibles, también podemos ocultar la opción que permite limpiar estas opciones.
Format Sale Price: si una de las variaciones tiene un precio de descuento, al activar esta opción, el precio de descuento será visible.
Product Wrapper Class: este campo está disponible para colocar la clase correspondiente al contenedor de la vista detalle del producto. Por defecto, debe dejarse vacío, pero si el comportamiento del precio variable es errático, debemos colocar la clase para solucionar este posible conflicto.
Remove Price Class: este campo está disponible para colocar la clase correspondiente al contenedor que posee el precio variable del producto. Por defecto, debe dejarse vacío, pero si el comportamiento del precio variable es errático, debemos colocar la clase para solucionar este posible conflicto.
Una vez tengamos el plugin configurado con aquellas opciones que creamos convenientes, tendremos un comportamiento como el siguiente:
Conclusión
A lo largo de este artículo, hemos visto que cambiar o quitar el intervalo de precios en los productos variables de WooCommerce puede traer varias mejoras importantes a nuestra tienda de ecommerce. No solo optimiza la experiencia del usuario, sino que también tiene un impacto significativo en diversos aspectos.
En primer lugar, al presentar un precio claro y específico en lugar de un intervalo, facilitas la toma de decisiones para los clientes. Esto reduce la confusión y hace que el proceso de compra sea más transparente y ágil, lo que puede incrementar la tasa de conversión.
Además, una presentación de precios más clara puede mejorar la efectividad de las posibles estrategias de marketing que tengamos contempladas. Con un precio fijo bien definido, podemos establecer promociones y ofertas de manera más efectiva, atrayendo a más clientes y potenciando las campañas publicitarias, así como destacando ofertas especiales.
Por último, pero no menos importante, ajustar la forma en que se presentan los precios de los productos variables tiene un efecto positivo en la visibilidad general de la tienda en los motores de búsqueda. Los robots de indexación pueden trabajar de manera más eficiente con precios claros, lo que mejora el posicionamiento en los resultados de búsqueda y atrae más tráfico calificado tanto a los productos individuales como a la tienda en línea.
En definitiva, independientemente del método que escojamos para modificar cómo se muestran los precios en nuestros productos variables, esta ajuste que puede parecer un cambio menor trae consigo una serie de beneficios que vale la pena incluir como una mejora prácticamente indispensable para nuestros sitios webs creados con WooCommerce.
- Extender límite de 50 variaciones en Wooocommerce
- ¿Cómo cambiar el texto del botón “Añadir al carrito” en WooCommerce?
- Deshabilitar métodos de pago en WooCommerce en función del importe
- ¿Crear subastas en WooCommerce?
- WooCommerce subscriptions, ¿qué es y cómo usarlo?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.