Es muy común que necesitemos añadir campos o información adicional en los formularios de finalizar compra en WooCommerce y que para ello usemos diferentes complementos como podemos detallar más adelante, pero estos muchas veces no son suficientes y no tenemos un extra que sería el de agregar este campo a nuestro email, para que la persona tenga esta información adicional sobre su pedido.
Tabla de contenidos
Checkout field editor
Uno de los complementos que podemos utilizar al momento de generar nuevos campos es el mas sencillo y mas utilizado, checkout field editor.
Agregar campos personalizados a plantillas de email
Ahora que conocemos como agregar estos campos a nuestro WordPress nos planteamos la duda de, es posible agregar estos campos a nuestro correo electrónico generado por WooCommerce para que el cliente pueda comprobar lo que ha seleccionado o qué información adicional ha escogido para su orden de compra es la correcta.
En este caso, añadirlo es muy sencillo y toda la información al respecto se encuentra documentada en la página oficial de WooCommerce. Puedes acceder a ella en este enlace Add a custom field (in an order) to the emails
Igualmente, podemos ver el procedimiento a continuación.
¿Cómo añadir este campo en los emails de nuevas órdenes de compra?
El procedimiento para añadirlo es muy sencillo, solo tenemos que usar el siguiente código en el function.php o de nuestro tema (preferiblemente un tema hijo de WordPress) ubicado en:
wePanel > Administrador de archivos > Public_html > Dominio > wp-content > themes > Tema o tema hijo utilizado > archivo functions.php
También podemos agregarlo a través de un plugin como code snippets.
El código que necesitamos añadir es el siguiente (recuerda que en él debemos especificar los identificadores y nombre de esta campo)
/**
* Añadir campos adicionales dentro del email de ordenes en WooCommerce
*/
add_filter( 'woocommerce_email_order_meta_fields', 'custom_woocommerce_email_order_meta_fields', 10, 3 );
function custom_woocommerce_email_order_meta_fields( $fields, $sent_to_admin, $order ) {
$fields['billing_invoice'] = array(
'value' => get_post_meta( $order->id, 'billing_invoice', true ),
);
return $fields;
}
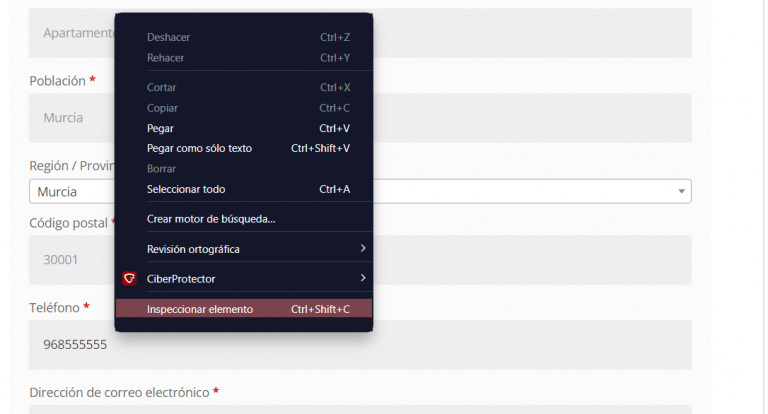
Para identificar este campo podemos usar el inspector de elementos de nuestro navegador (puedes ver cómo usar el inspector de elementos en este articuló) lo que tenemos que inspeccionar es específicamente el campo en el editor, por ejemplo el teléfono:
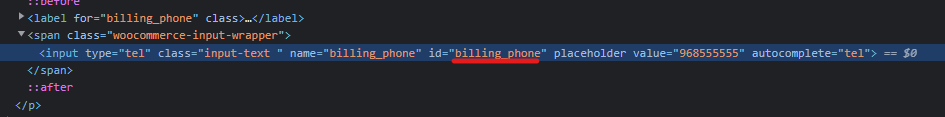
Luego de que inspeccionamos directamente en el elemento que queremos agregar, tomamos en consideración el ID:
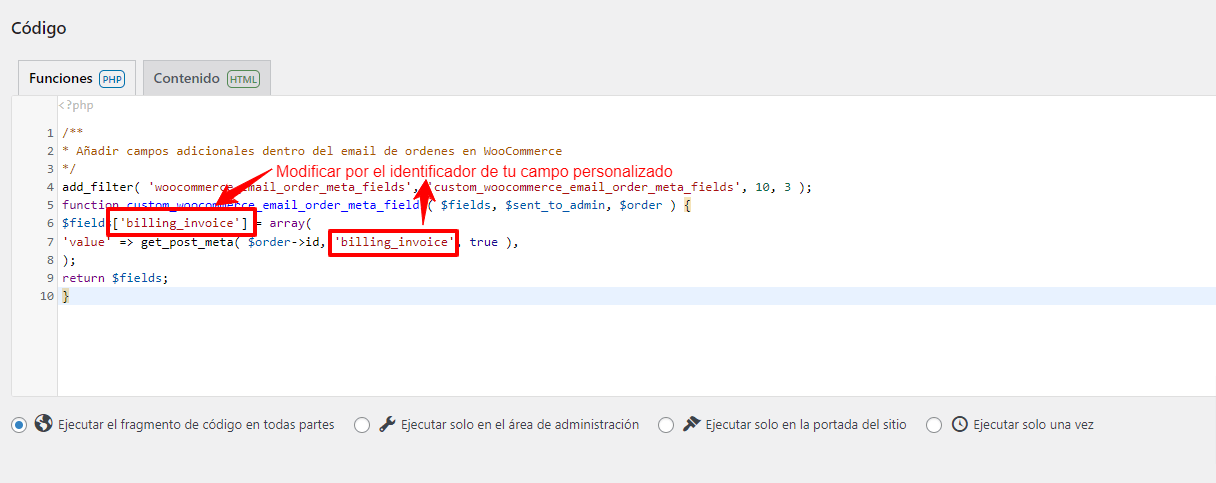
Ya con este definido solo tendríamos que sustituir en nuestro código personalizado el espacio que queremos mostrar:
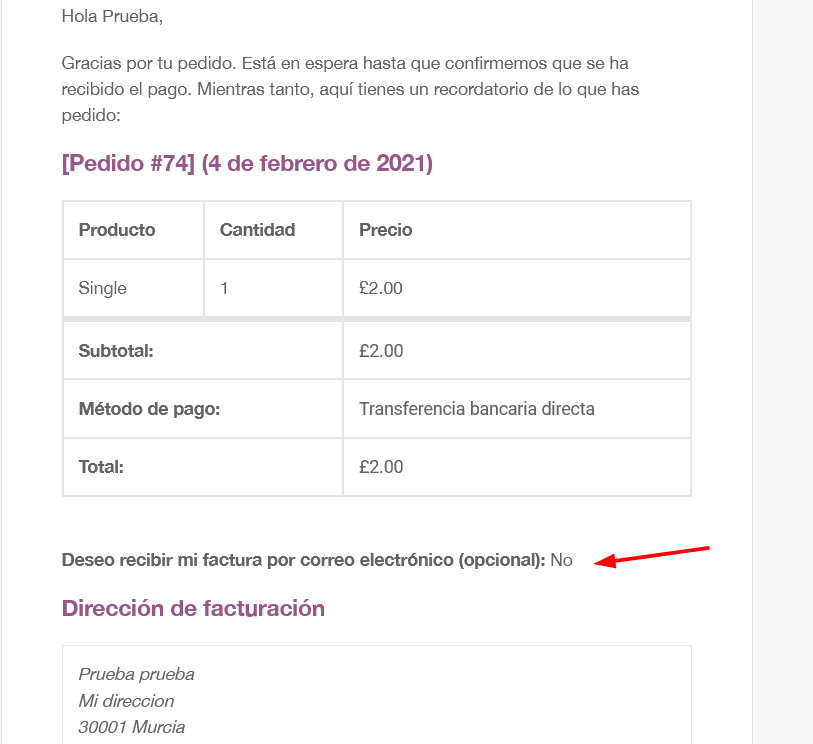
Al guardar los cambios de esta forma, se obtiene el resultado deseado, logrando así añadir la información adicional dentro de la información del email al cliente.
Conclusión
Como ya hemos visto previamente, WooCommerce es una herramienta muy manejable, que nos permite agregar y eliminar elementos que necesitemos, de tal forma que el hecho de agregar a nuestra plantilla de correo un campo se hace sencillo, con un simple código que vemos durante esta guía, tenemos a disposición el poder agregar tantos campos necesitemos, solo agregando nuevamente la función con otro nombre o agregando más elementos a mostrar.
También te puede interesar:
- Diferentes precios por país en WooCommerce
- Campo de confirmación de registro en WooCommerce
- Bizum en WooCommerce
- Productos Virtuales WooCommerce
- Límite de 50 variaciones por producto en WooCommerce
- Actualizar automáticamente el carrito de WooCommerce
- Pestaña personalizada de producto en WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.