
Cuando tienes un sitio WordPress con mucha información, es posible que este cargue más lento de lo deseado.
En este punto quizás debes plantearte cargar imágenes desde una CDN en WordPress para agilizar la carga y mejorar la experiencia de usuario en tu sitio.
Por eso, un CDN se presenta como una buena solución en muchas webs WordPress que tienen una cantidad importante de imágenes, ya sean de productos de la tienda WooCommerce, de galerías de imágenes o fotografías.
La carga diferida, externa al servidor donde se aloja la web, va a ayudar a reducir los tiempos de carga de contenidos y de paso ganar unos segundos importantes que podrían hacer que tus posibles compradores se mueran de aburrimiento esperando.
Utiliza una CDN en WordPress para que tus imágenes carguen más rápidas y que tus visitantes o compradores disfruten navegando por tu web.
Tabla de contenidos
¿Por qué cargar imágenes desde una CDN en WordPress?
Principalmente para mejorar el rendimiento del sitio, la carga de contenidos estáticos y para que los visitantes tengan una experiencia de uso agradable.
Los beneficios de cargar imágenes desde una CDN son varios:
- Mejora del tiempo de carga al entregar las imágenes desde servidores cercanos.
- Menor carga en tu servidor de WordPress y más capacidad para manejar altos volúmenes de tráfico.
- Optimización automática de imágenes y otros recursos estáticos.
- Mejora del SEO y la experiencia del usuario debido a un mejor rendimiento y menor tiempo de entrega.
- Mayor seguridad y protección contra ataques de diversa índole (DDoS, etc.).
El mayor beneficiado del uso de una CDN es el contenido estático, como imágenes, videos, archivos CSS y JavaScript, que no cambian frecuentemente.
Se almacenan en la CDN, permitiendo que se entregue de manera más rápida y eficiente a los usuarios sin necesidad de volver a pedirlo al servidor de origen.
¿Cómo cargar imágenes desde una CDN en WordPress?
El funcionamiento detallado de este proceso va a depender de la CDN que elijas utilizar en tu WordPress, ya que los pasos a seguir pueden variar de una a otra CDN.
En resumen, vienen a ser los siguientes:
- Selecciona un proveedor de CDN: Cloudflare, StackPath, KeyCDN, etc.
- Configura la CDN en tu cuenta y ajusta los registros DNS si es necesario.
- Instala un plugin de CDN en WordPress, como W3 Total Cache o WP Rocket.
- Configura el plugin con la URL de tu CDN y habilita la carga de imágenes desde allí.
- Verifica que las imágenes se estén cargando desde la CDN.
- Limpia el caché si haces cambios en las imágenes.
- Asegúrate de que las imágenes se sirvan por HTTPS si tu sitio utiliza SSL.
WordPress tiene varios plugins que te permiten integrar fácilmente una CDN para cargar imágenes y otros archivos estáticos (como CSS, JavaScript).
- WP Rocket (de pago, pero muy completo).
- W3 Total Cache
- WP Super Cache
- CDN Enabler
Si ya usas alguno de estos plugins, antes de optar por instalar plugins adicionales para una CDN, analiza si el que te propone el plugin se ajusta a tus necesidades.
¿Qué CDN puedes utilizar para imágenes en WordPress?
Sin intención de darte una disertación de lo que es una CDN y para qué sirve, te voy a contar brevemente algunos de los CDN más populares en la actualidad.
Después abordo de forma detalla el uso particular de uno de estos servicios para que puedas cargar imágenes desde una CDN en WordPress.
No es que sea una lista extensa, pero seguro que alguno de estos no lo conocías y quizás sea una buena alternativa para tu habitual uso de CloudFlare en WordPress.
- ✅ Fastly
Fastly es una CDN de alto rendimiento que se especializa en la entrega rápida de contenido a nivel global.
Es conocido por su capacidad de configuración en tiempo real, lo que permite a los usuarios llevar a cabo cambios instantáneos en la distribución del contenido. Fastly también ofrece características avanzadas como soporte para HTTP/3 y servicios de seguridad integrados.
- ✅ KeyCDN
Una CDN asequible y fácil de usar, con características avanzadas como compresión GZIP, HTTP/2, y soporte para Let’s Encrypt SSL.
Es especialmente útil para aquellos que buscan un servicio CDN simple y eficaz para su sitio WordPress.
- ✅ Amazon CloudFront
Se trata de la CDN de Amazon Web Services (AWS), que ofrece una red global de servidores junto con la robustez y escalabilidad que caracteriza a los servicios de Amazon.
Es ideal para sitios de WordPress que ya están utilizando otros servicios de AWS.
- ✅ BunnyCDN
Conocido por su alta relación calidad-precio, ofreciendo un rendimiento rápido a precios competitivos.
Es fácil de integrar con WordPress y proporciona características como almacenamiento en caché avanzado y soporte SSL gratuito.
- ✅ CDN77
Ofrece una red global rápida y segura, con características específicas para optimizar la entrega de contenido para sitios WordPress.
Tiene soporte para HTTP/2, Brotli, y WebP, lo que mejora la velocidad de carga y reduce el uso de ancho de banda.
- ✅ Cloudflare
Uno de los servicios CDN más populares que ofrece tanto una versión gratuita como opciones premium.
Además de la distribución global del contenido, Cloudflare ofrece funciones de seguridad, como protección contra DDoS, optimización de rendimiento y un certificado SSL gratuito.
- ✅ Netlify
Una plataforma de automatización web que incluye una CDN incorporado como parte de su servicio.
Es ideal para desarrolladores que crean sitios web estáticos y aplicaciones, proporcionando despliegue continuo, construcción automática y una red de entrega de contenido global para garantizar tiempos de carga rápidos y una experiencia de usuario optimizada.
Para que la entrega de contenidos cacheados sea más eficiente, es importante optimizar imágenes en WordPress, algo que puedes hacer usando nuestro plugin Optimizador.io, que es gratuito. 🚀
Usando una CDN en WordPress
Para ilustrar este proceso voy a utilizar el CDN Netlify en su plan gratuito, de forma que puedas ver cómo se gestiona el alta, y de qué forma puedes configurar tu sitio web para diferir la carga de imágenes a través de esta CDN.

El servicio de CDN de Netlify es una buena solución para optimizar la entrega de imágenes, y otros contenidos estáticos, en sitios WordPress.
Mediante este servicio aprovechas una red de distribución global que asegura que los archivos se sirvan desde el servidor más cercano al usuario final que visita tu web.
Esto reduce la latencia de forma significativamente y mejora los tiempos de carga, ofreciendo una experiencia de usuario más rápida y fluida.
La capacidad de Netlify para cachear automáticamente estos archivos en su CDN también reduce la carga en el servidor donde alojas la web, asegurando que el contenido se entregue de manera eficiente.
Netlify permite un control granular sobre las políticas de caché a través de configuraciones personalizadas en el archivo _headers.
Esto quiere decir que puedes determinar cuánto tiempo se deben mantener las imágenes en caché, optimizando la eficiencia de la entrega según las necesidades específicas de tu sitio.
Además, el soporte de Netlify para HTTP/2 mejora aún más la entrega de contenido, permitiendo una carga más rápida y eficaz, especialmente en sitios con muchas imágenes.
Otra ventaja a tener en cuenta del servicio de Netlify es la optimización automática de imágenes, que incluye la compresión y la conversión a formatos modernos como WebP cuando es compatible con el navegador del usuario.
Esto, junto con la provisión de SSL gratuito, garantiza que las imágenes se entreguen de forma segura y optimizada, contribuyendo también a mejorar el SEO de tu sitio.
La integración de Netlify con WordPress, aunque inicialmente está diseñada para sitios estáticos, es sencilla y efectiva, facilitándote la utilización de este CDN para mejorar el rendimiento de tu WordPress.
Conectar Netlify con WordPress
Conectar Netlify con WordPress para cachear imágenes y estáticos en el CDN ayuda a mejorar la velocidad de WordPress de forma significativa.
Te explico cómo puedes activarlo en WordPress.

Debes crear una cuenta en Netlify, si no tienes una para poder hacer uso del servicio “gratuito” de CDN.
Necesitarás utilizar la integración de Netlify con Git (GitHub, GitLab o Bitbucket) para desplegar tu sitio de WordPress.
Si estás usando un generador de sitios estáticos para WordPress como WP2Static o Simply Static, puedes desplegar los archivos generados directamente en Netlify.
Para generar un sitio estático desde WordPress puedes utilizar el plugin de exportación estática WP2Static o Simply Static para generar un sitio estático desde tu instalación de WordPress.
Estos plugins crearán versiones estáticas de tus páginas, incluyendo imágenes, CSS, y archivos JavaScript.
Configurar la exportación de estáticos
Tras instalar y activar el plugin de estáticos, este creará una carpeta con todos los archivos necesarios.
Una vez que tengas los archivos estáticos, súbelos a Netlify. Puedes hacerlo de manera manual arrastrando los archivos al panel de control de Netlify o configurando una integración automática desde el repositorio de Git.
Durante la configuración del sitio, asegúrate de que Netlify esté utilizando su CDN para servir los archivos estáticos.
Netlify maneja automáticamente el caché de estos archivos.
Ajustar la configuración de Netlify para la caché
Para asegurarte de que las imágenes y otros archivos estáticos se cachean correctamente, puedes añadir reglas personalizadas en tu archivo _headers en la raíz del sitio.
/images/*
Cache-Control: public, max-age=31536000, immutable
/static/*
Cache-Control: public, max-age=31536000, immutable
Este código indicará al CDN de Netlify que cachee estas imágenes y otros recursos estáticos por un año.
Si no tienes un archivo _headers, créalo en la raíz de tu sitio estático y añade las reglas necesarias.
Verificación y ajustes
Navega por tu sitio para asegurarte de que las imágenes se están sirviendo desde el CDN de Netlify.
Usa las herramientas de desarrollo del navegador, como el inspector de código para verificar los encabezados de caché y asegurarte de que el contenido está siendo servido desde el caché.
Si tu sitio WordPress se actualiza regularmente, plantéate automatizar el proceso de exportación estática y despliegue en Netlify.
Esto puede hacerse utilizando herramientas CI/CD (Continuous Integration/Continuous Deployment) o scripts personalizados.
Con este proceso, estarás utilizando Netlify para cachear las imágenes de tu sitio WordPress, lo que mejorará considerablemente la velocidad de carga de tus contenidos y la experiencia del usuario final.
Cachear solo imágenes de WordPress en Netlify
Para hacer uso del CDN de Netlify, y teniendo en cuenta que el plan gratuito tiene una limitación de 100 GB, quizás solo necesites gestionar de forma diferida las imágenes de tu web.
Ten en cuenta que, normalmente, los archivos que más suelen pesar (ocupar espacio) y tardar en cargar son las imágenes de la web.

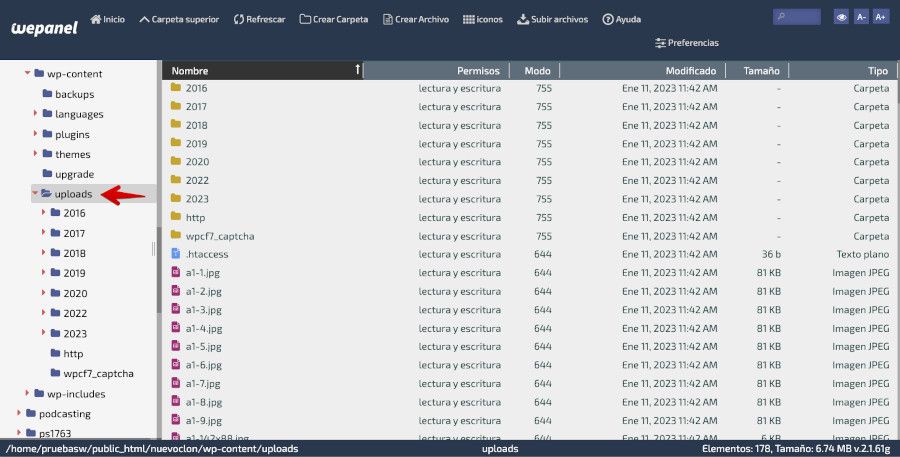
La mayoría de webs creadas con WordPress ocupan mayor espacio en el Hosting, en la carpeta wp-content/uploads, que corresponde a los archivos de medios que se almacenan de páginas, entradas, campos personalizados en WordPress y otros contenidos.
Por tanto, si solo quieres que se cacheen las imágenes (que son estáticos), en Netlify, puedes seguir el proceso que te explico a continuación:
- Primero, necesitas asegurarte de que tus imágenes estén almacenadas en Netlify.
Puedes hacerlo subiéndolas a través del panel de Netlify o usando un script de despliegue si es necesario.
- Usa un plugin como “WP Offload Media” o “CDN Enabler” para WordPress.
Estos plugins te sirven para redirigir tus recursos de medios, como imágenes, a una CDN externo.
- Una vez instalado el plugin, tienes que configurarlo para que utilice la URL de la CDN de Netlify con las imágenes.
Esto suele implicar escribir la URL base de la CDN en la configuración del plugin.
- El plugin actualizará automáticamente las URL de las imágenes en tus publicaciones y páginas para que apunten a la CDN.
- Por último, revisa algunas páginas de tu sitio para asegurarte de que las imágenes se están cargando desde la URL de la CDN.
Conclusiones
Hay diferentes formas de cachear contenidos estáticos de tu sitio WordPress, siendo la más habitual el uso de una CDN externa, fuera del Hosting donde alojas la web.
El uso de este tipo de herramientas te ayuda a mejorar los tiempos de carga del sitio web, acelerando la entrega de imágenes y otros elementos estáticos del sitio.
Cuando un usuario realiza una petición de carga de una página, el servidor de tu cuenta de Hosting responde entregando al navegador los contenidos renderizados.
En paralelo, la CDN que uses, hará lo mismo con los contenidos estáticos cacheados, o solamente las imágenes, para que la entrega en el navegador sea transparente para el usuario.
Esto, sin duda, mejora el WPO, el tiempo de carga de todo lo que muestre la página solicitada, y también la “experiencia de usuario” que será mucho mejor.
El objetivo del WPO en WordPress es optimizar la experiencia del usuario, reduciendo la carga de contenidos y mejorando la eficiencia del sitio, ya que Google valora mucho la velocidad de carga para el posicionamiento.
Analiza los tiempos de carga de páginas importantes de tu web, con y sin CDN, y por medios de estos datos, evalúa la importancia de cachear elementos estáticos de la web para mejorar el rendimiento y la carga.
Utiliza, para ello, herramientas como Google PageSpeed Insights, GTmetrix o Pingdom para verificar las mejoras en la velocidad de tu sitio.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










