Usualmente, al crear pestañas con contenido en Elementor nos encontramos en la necesidad de que no se visualice la primera pestaña de forma predefinida.
En el siguiente artículo vamos a verificar cómo ajustar esta configuración por defecto de Elementor para que se abra cualquier otra pestaña con la que estemos trabajando.
Principalmente, debemos entender que este artículo tratara un complemento en específico (Elementor) y un ajuste que se realiza basándonos en este.
Tabla de contenidos
Ajuste necesario para solventar el problema
Para realizar este ajuste debemos ingresar a la página que vamos a modificar y que posee las pestañas que vamos a seleccionar, una vez estemos en el editor de esta página vamos a ingresar en cualquier espacio el elemento de html (recomendable debajo de las pestañas)
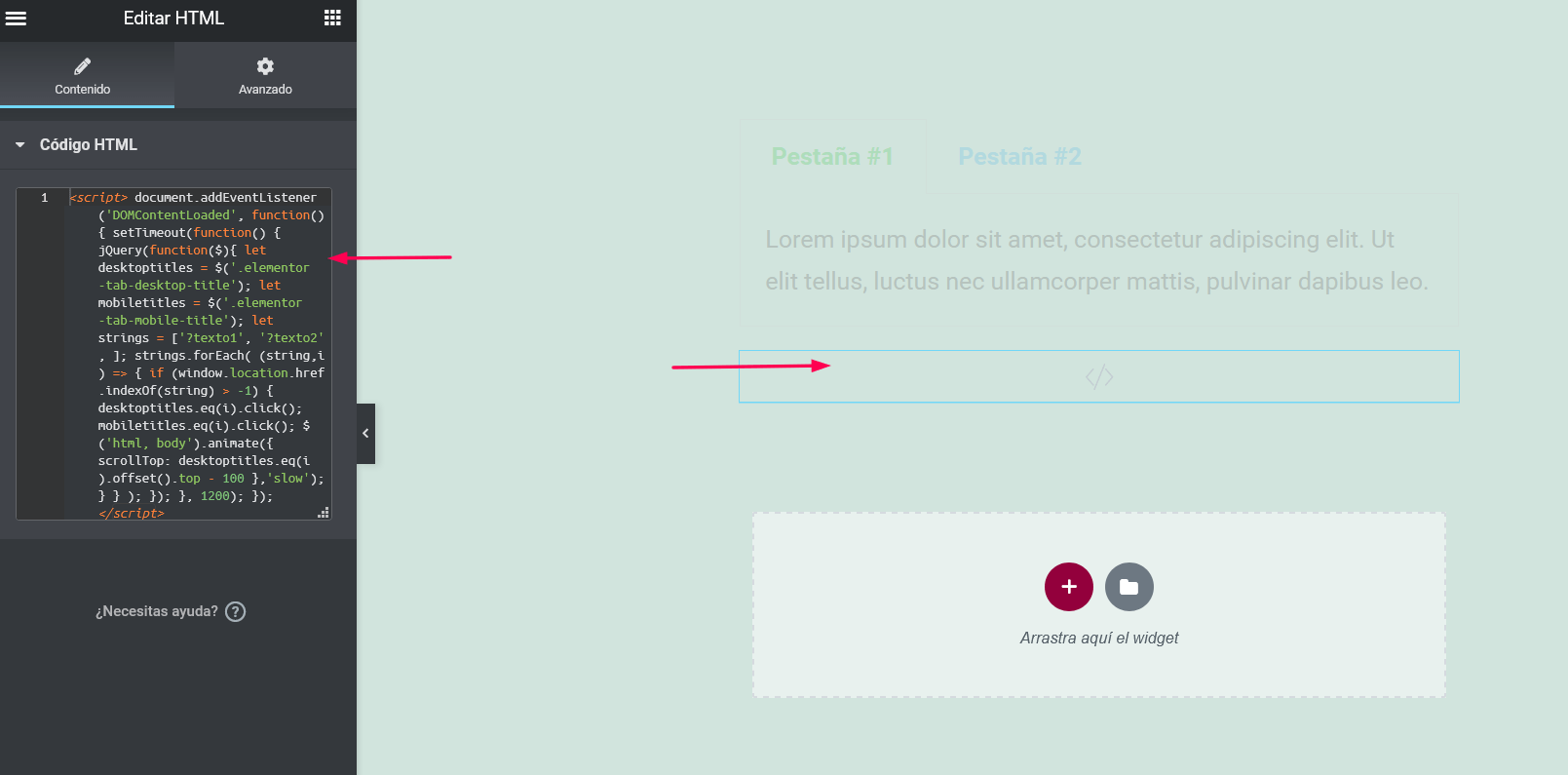
Luego de esto vamos a ingresar en este panel el siguiente código:
<script>
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
let strings = ['?texto1',
'?texto2',
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
} } );
}); }, 1200); });
</script>
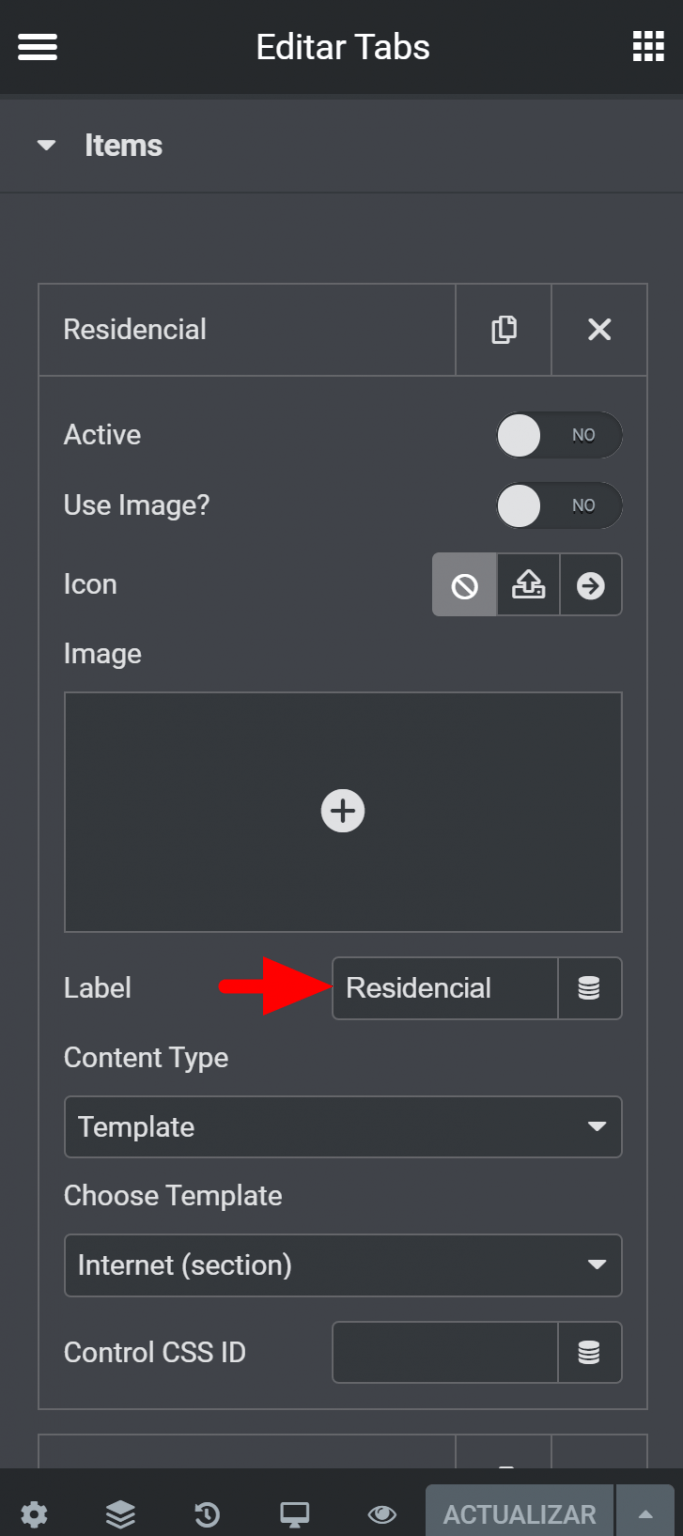
Para comprender un poco más el código, el texto que agreguemos en ?texto1 y ?texto2 es el que va a determinar cuál tab se abre al momento de cargar la página, y este texto corresponde al label que le tengamos asignado a nuestro elemento, por ejemplo:
Si necesitase que se abriera esta pestaña, tendría que indicar en el código en lugar de ?texto1 > ?Residencial. Ya que esto es lo que tenemos configurado en el elementor.
De esta forma logramos que nuestra página una vez se abra, muestre el tab que necesitemos y no el primero por defecto.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.