
En la actualidad, la mayoría de ofertas de alojamiento web son para el servidor web Apache, ya que se trata de una solución mucho más barata en comparación con la plataforma IIS (Internet Information Services) que corre en sistemas Windows. Apache es bien conocido por su capacidad para usar .htaccess, con el que se pueden controlar determinados aspectos de un sitio web WordPress, incluyendo el rendimiento.
Para poder llevar a cabo este tipo de gestiones es importante saber ¿qué es y cómo crear el archivo .htaccess de WordPress? para de esta manera explotar sus posibilidades al máximo y que todo vaya como la seda.
Uno de los códigos que se suelen añadir al archivo .htaccess es el de redirigir cualquier dominio sin www al dominio con www.. Por ejemplo, si intentas tener acceso a https://www.webempresa.com, el servidor te redirigirá a https://webempresa.com.
Esto ayuda a garantizar que el PageRank™ no se divida en dos. Para tu información, Google trata a estos dos dominios como “diferentes”.
Por eso este artículo, que incluye una guía de los códigos .htaccess que puedes utilizar en tus sitios web WordPress, te puede ayudar a mejorar aspectos globales e importantes de tu WordPress que posiblemente desconocías.
Tabla de contenidos
- 1 ¿Qué es el archivo .htaccess en WordPress?
- 2 Para qué sirve el archivo .htaccess en WordPress
- 3 Cómo acceder al archivo .htaccess en WordPress
- 4 .htaccess por defecto de WordPress
- 5 Códigos útiles de .htaccess de WordPress
- 6 Redirigir la URL sin www a la dirección con www
- 7 Redirigir siempre al alias www cualquier dominio apuntado
- 8 Redirigir URL de una carpeta a otra carpeta del mismo dominio
- 9 Redirigir un dominio a otro dominio
- 10 Redirigir del localhost (tu PC) a un dominio remoto
- 11 Impedir listar el directorio
- 12 Orden de ejecución de archivos
- 13 Comprimir archivos CSS, JavaScript, XML y texto
- 14 Almacenamiento en caché de imágenes
- 15 Proteger el archivo .htaccess
- 16 Prevenir el hotlinking
- 17 Limitar el tamaño de los archivos subidos al Hosting
- 18 Cambiar la ubicación de la carpeta de dominio a otra carpeta de /public_html
- 19 Crear URL de uso fácil o “URL amigables”
- 20 Forzar el uso de SSL
- 21 Redireccionar de HTTP a HTTPS
- 22 Redireccionar de HTTPS a HTTP
- 23 Forzar carga de contenido mixto bajo HTTPS y no de HTTP
- 24 Forzar la carga de index.html
- 25 Excluir entradas de consultas SQL
- 26 Tipo de códigos personalizados que puedes añadir en .htaccess de WordPress
- 27 Conclusiones
¿Qué es el archivo .htaccess en WordPress?
Lo primero que tienes que saber es qué es el archivo .htaccess (del inglés, Hypertext Access o Acceso a Hipertexto) es un archivo de configuración que permite gestionar las políticas de acceso a los directorios y archivos de la web y realizar configuraciones tales como las redirecciones, es decir, proporciona una serie de directivas (comandos) para controlar o configurar el servidor Web Apache y módulos como mod_rewrite, mod_alias o mod_ssl.
Se trata de un archivo de texto plano que puedes editar con un editor, mientras tengas activada la visualización de archivos ocultos en el Hosting.
Utiliza el nombre de archivo por defecto .htaccess (observa el punto delante) pero se puede especificar cualquier nombre de archivo de estilo UNIX (sistema operativo) desde la configuración principal del servidor utilizando la directiva AccessFileName; es por ello que el archivo no se llama como .htaccess.txt, sino literalmente .htaccess para poder ser interpretado por Apache.
El archivo .htaccess es delicado, digamos que cualquier fallo en su edición o directivas incluidas puede provocar errores en el funcionamiento de la web o dejarla sin servicio.

En WordPress existe la función save_mod_rewrite_rules() que permite actualizar el archivo .htaccess con las reglas actuales si se puede escribir en él.
Por eso es común que cuando instalas determinados plugins de WordPress en tu web, si posteriormente editas el archivo .htaccess verás que plugins como Yoast SEO u otros añaden directivas que necesitan para un correcto funcionamiento.
Para qué sirve el archivo .htaccess en WordPress
El archivo .htaccess tiene la capacidad de controlar el acceso y la configuración del Protocolo de Transferencia de Hipertexto (HTTP) utilizando la protección por contraseña, aplicar redirecciones 301, también reescrituras, y más.
A saber, .htaccess es la abreviatura de “acceso al hipertexto” y se trata de un archivo de configuración que el servidor solo aplica en el directorio en el que se encuentra el archivo .htaccess, pudiendo ser el directorio raíz de tu sitio web o un directorio por ejemplo para /imagenes o /descargas.
Normalmente se utiliza en servidores web Apache, aunque otros también hacen uso de este.
Cómo acceder al archivo .htaccess en WordPress
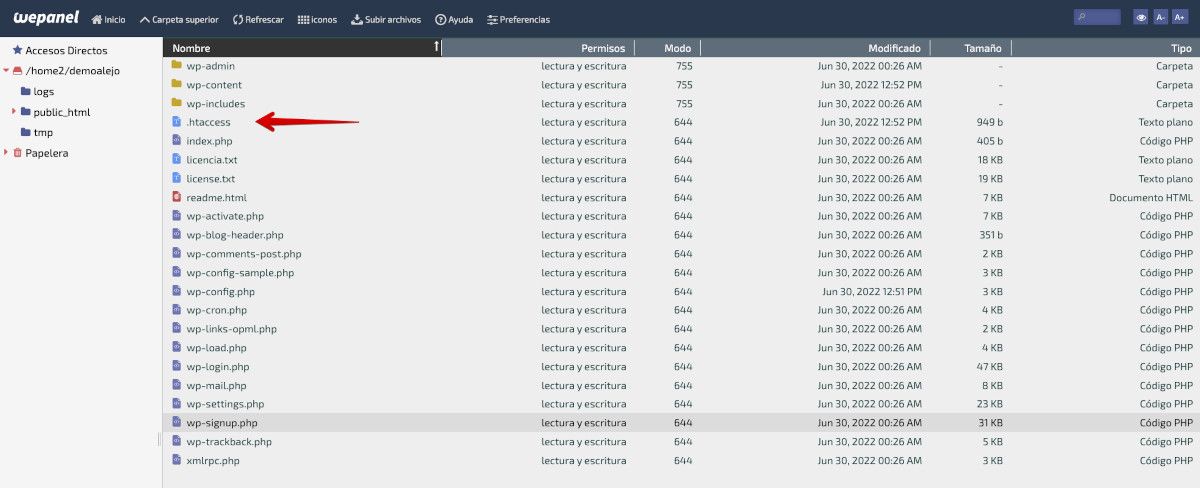
Se trata de un archivo “oculto” (el punto . que lleva delante del nombre indica que se trata de archivo oculto) que a simple vista en un administrador de archivos del Hosting (filemanager) o por FTP con FileZilla no será visible.
Este archivo lo puedes crear en tu ordenador, con un editor de texto plano y luego subirlo a la raíz del sitio donde tengas la web, aunque pueden existir otros archivos .htaccess dentro de una misma instalación, en otras carpetas.

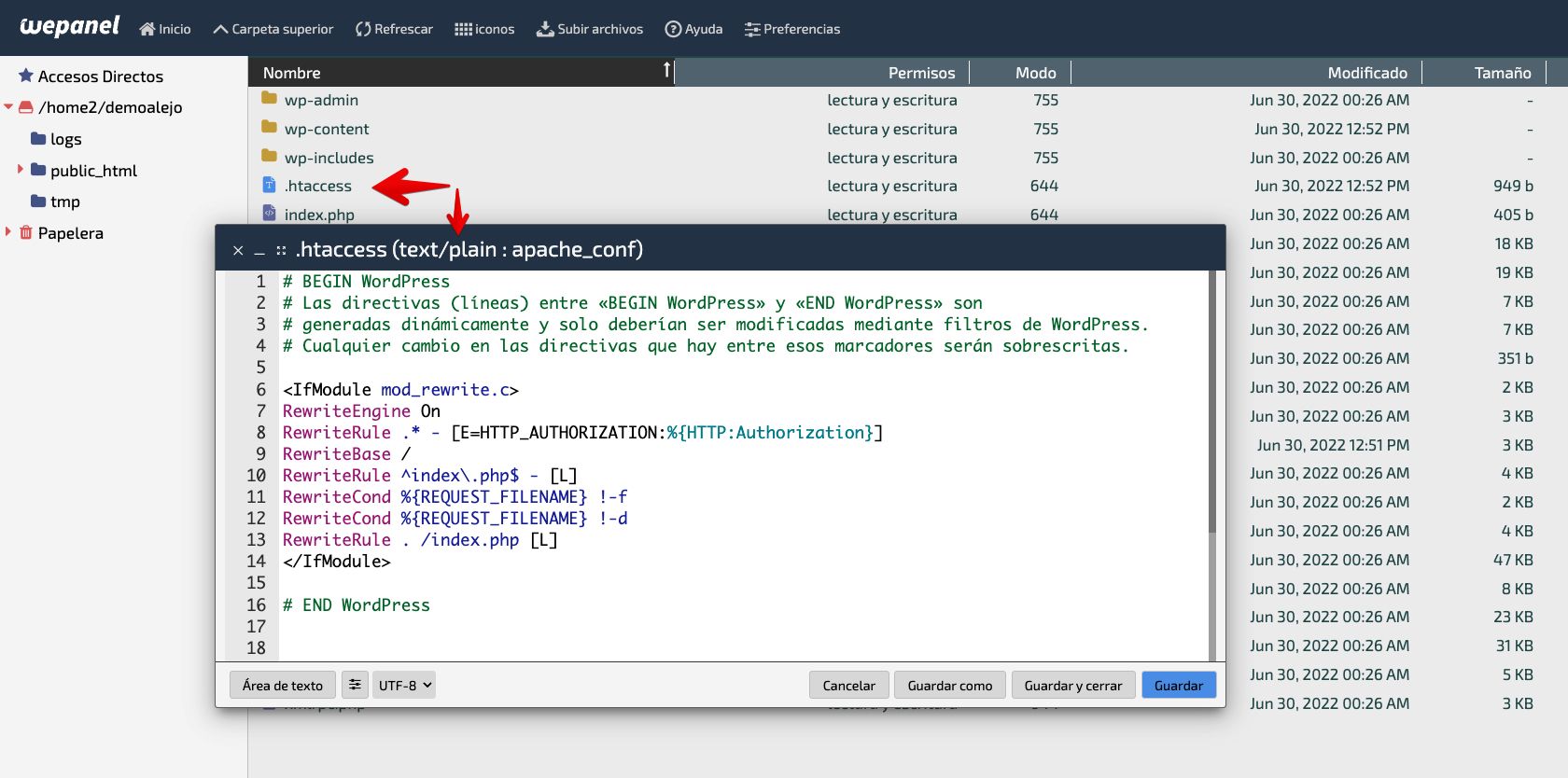
Si editas directamente el archivo .htaccess desde el administrador de archivos de WordPress (usando algún plugin como WP Filemanager, por ejemplo) o mediante el editor de wePanel (cPanel) es importante que antes realices una copia de seguridad en WordPress, del archivo o de todo el sitio (por las dudas) de manera que si algo va mal después de guardar los cambios puedas recurrir al backup para volver a un punto anterior al problema.
.htaccess por defecto de WordPress
Cuando instalas WordPress en tu Hosting, ya sea en el directorio principal public_html o en una carpeta que cuelgue del principal, se crea un archivo .htaccess básico cuyo contenido permite que la directiva de redirección RewriteEngine funcione, gracias al módulo mod_rewrite, de Apache.

El módulo mod_rewrite utiliza un motor de reescritura de URL basado en reglas, permitiendo escribirlas sobre la marcha.
Por defecto, mod_rewrite asigna una URL a una ruta del sistema de archivos. Sin embargo, también puede usarse para redirigir una URL a otra, proporcionando una forma flexible y potente de manipular las URL utilizando un número ilimitado de reglas.
Ejemplo del contenido “básico” del archivo .htaccess en un WordPress recién instalado:
# BEGIN WordPress
# Las directivas (líneas) entre «BEGIN WordPress» y «END WordPress»
# son generadas dinámicamente y solo deberían ser modificadas
# mediante filtros de WordPress.
# Cualquier cambio en las directivas que hay entre esos marcadores
# serán sobrescritas.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
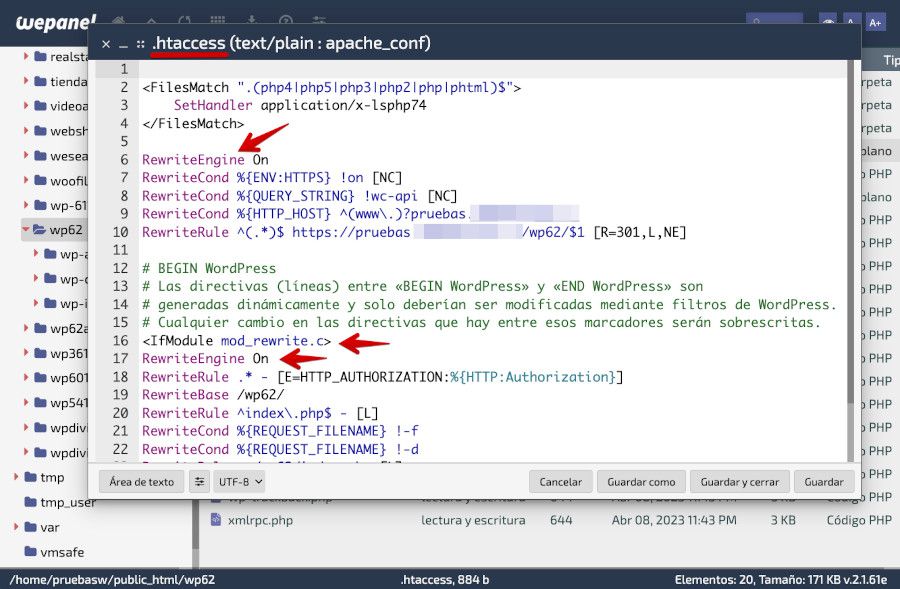
# END WordPressSi, por ejemplo, personalizas la versión de PHP de la instalación de WordPress, si el servidor donde alojas la web lo permite, encontrarás en la cabecera del archivo .htaccess el siguiente código:
<FilesMatch ".(php4|php5|php3|php2|php|phtml)$">
SetHandler application/x-lsphp74
</FilesMatch>En este caso, la directiva SetHandler asigna un controlador (handler) existente y que establece una versión de PHP determinada para los archivos php que se ejecuten en dicha carpeta.
Si la instalación de WordPress está en una carpeta que cuelga de la carpeta principal public_html, por ejemplo /dividestino/ entonces aparece reflejada en la directiva RewriteRule:
<FilesMatch ".(php4|php5|php3|php2|php|phtml)$">
SetHandler application/x-lsphp74
</FilesMatch>
# BEGIN WordPress
# Las directivas (líneas) entre «BEGIN WordPress» y «END WordPress»
# son generadas dinámicamente y solo deberían ser modificadas
# mediante filtros de WordPress.
# Cualquier cambio en las directivas que hay entre esos marcadores
# serán sobrescritas.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /dividestino/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /dividestino/index.php [L]
</IfModule>
# END WordPressA partir de aquí y a medida que instales determinados plugins y añadas cabeceras y otras directivas, tu archivo .htaccess cambiará con respecto al archivo original inicial.
Para que el archivo .htaccess funcione el servidor Apache necesita comprobar en todos los directorios de la ruta solicitada la existencia de dicho archivo y, si existe, lee todos ellos y los analiza, algo que sucede por cada petición que se realiza.
Si utilizas NGINX como servidor web, en lugar de Apache, las cosas cambian.
Si tu servidor trabaja con Nginx y no utiliza htaccess, por performance, un archivo .htaccess como el primer ejemplo puesto justo arriba (htaccess básico) sería un archivo de configuración con el siguiente formato:
# nginx configuration
location ~ ^/dividestino/index\.php$ { }
location /dividestino/ {
if (!-e $request_filename){
rewrite ^/dividestino/(.*)$ /dividestino/dividestino/index.php break;
}
}En la mayoría de servidores se trabaja con Apache y .htaccess.
Códigos útiles de .htaccess de WordPress
A continuación se abordan una serie de códigos útiles para utilizar en el archivo .htaccess de forma que puedas realizar redirecciones de forma correcta y segura, de un dominio con alias www al mismo sin alias www, redireccionar subdominios, cachear imágenes y un largo etcétera que verás explicado y con los códigos correspondientes que puedes copiar y adaptar a tus necesidades.
Ten en cuenta que en muchos de estos ejemplos se hace alusión a “tudominio.com”, “tu-dominio.com” o “nuevodominio.com” lo que significa que si vas a utilizar determinado código que implique el uso del dominio tienes que cambiar la cita “tudominio.com” por el nombre real de tu dominio, o “nuevodominio.com” por el dominio al el que vas a aplicar la directiva correspondiente en htaccess.
Redirigir la URL sin www a la dirección con www
Este código redirige la URL de tu dominio sin alias www a la URL de tu dominio con alias www.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^tu-dominio.com [NC]
RewriteRule ^(.*)$ https://www.tu-dominio.com/$1 [L,R=301]Redirigir siempre al alias www cualquier dominio apuntado
Este código es útil para redirigir uno o varios dominios de forma que trabajen con el alias www usando comodines www.*.*:
RewriteCond %{REQUEST_URI} !^/robots.txt$ [NC]
RewriteCond %{HTTP_HOST} !^www.[a-z-]+.[a-z]{2,6} [NC]
RewriteCond %{HTTP_HOST} ([a-z-]+.[a-z]{2,6})$ [NC]
RewriteRule ^/(.*)$ https://%1/$1 [R=301,L]Si tienes varios dominios gestionados en tu cuenta de Hosting, para no tener que crear una redirección 301 de uno en uno, por cada dominio, otra forma de hacerlo es redirigiendo todos los TLD de los dominios utilizados “sin alias www” a dominios “con alias www”:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]Redirigir URL de una carpeta a otra carpeta del mismo dominio
Una Redirección 301 es útil cuando se indica una carpeta nombrada de forma incorrecta o que ha sido renombrada posteriormente es la siguiente, de forma que puedas redireccionar peticiones que vayan a /carpeta1/ para que aterricen en /carpeta2/
Se deben añadir este tipo de redirecciones en el archivo .htaccess, en la parte más alta del mismo posible, pero no antes de la declaración de versión de PHP:
Options +FollowSymLinks
RewriteEngine On
RewriteRule ^carpeta1/(.*)$ https://dominio.com/carpeta2/$1 [R=301,L]Redirigir un dominio a otro dominio
Para evitar que las URL se vean afectadas al cambiar de un dominio a otro dominio, es conveniente que hagas la siguiente redirección, de forma que enlaces de la antigua URL aterricen en la nueva URL correctamente, de lo contrario afectará al posicionamiento y habrá un aumento de pérdida de tráfico.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^anteriordominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.anteriordominio.com$
RewriteRule (.*)$ http://www.nuevodominio.com/$1 [R=301,L]
</IfModule>Redirigir del localhost (tu PC) a un dominio remoto
Con esta regla puedes redireccionar de localhost (tu ordenador) a tu sitio web remoto (Hosting):
RewriteEngine On
RewriteCond %{HTTP_HOST} ^localhost$
RewriteRule (.*)$ https://www.dominio.com/$1 [R=301,L]Si solo quieres redireccionar un subdominio concreto puedes crear la siguiente regla:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^subdominio.dominio.com$
RewriteRule (.*)$ https://www.nuevodominio.com/$1 [R=301,L]Una forma más sencilla de hacer esto es usando comodines:
Redirect 301 (.*)$ https://www.nuevodominio.com/$1Impedir listar el directorio
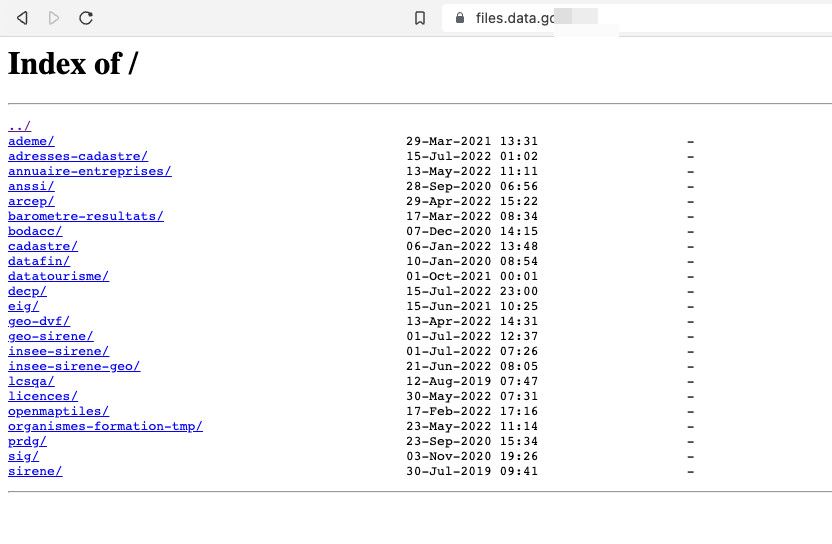
Si tienes una carpeta en el servidor web utilizada para almacenar archivos como eBooks, Apps, software legal, etc., si la carpeta no tiene archivo index.html, los visitantes pueden ver todos los archivos dentro de la carpeta sin problemas, listándola desde el propio navegador.
En este caso puedes utilizar el código siguiente para evitar que esto suceda.
Options -IndexesEjemplo de una carpeta listable desde el navegador:

En esta imagen puedes que una carpeta de determinado sitio web, al no tener activada la protección de directorios, permite listar el contenido de archivos y carpetas simplemente accediendo a la URL del sitio web, mostrándose estos archivos en el navegador.
Orden de ejecución de archivos
Si tienes tanto el archivo index.html como el archivo index.php en la carpeta /public_html, el archivo index.html tiene mayor prioridad y se ejecutará en primer lugar. Aunque la mayoría de scripts web utilizan el archivo index.php como punto de partida.
Si se puede eliminar el archivo index.html, se soluciona el problema, aunque no siempre es así y en estos casos hay una mejor solución que es utilizar el siguiente código para dar prioridad al archivo index.php en vez de index.html.
DirectoryIndex index.php index.htmlComprimir archivos CSS, JavaScript, XML y texto
Este código está diseñado para comprimir el código de salida CSS, JavaScript, XML y de texto antes de ser mostrado en el navegador. La idea básica es ahorrar tiempo en la carga y no consumir tanto ancho de banda.
Viene a ser lo que se conoce como minificación.
<ifmodule>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/x-javascript
</ifmodule>Almacenamiento en caché de imágenes
Cada vez que recibes visitas en la web, el servidor web obtiene todos los archivos necesarios, tales como archivos CSS y JavaScript, así como fotos e imágenes para poder mostrarlas.
Puedes usar el código de abajo para gestionar los archivos de caché, y que cuando un visitante vuelva a visitar tu sitio por segunda vez, el servidor muestre el archivo de la caché, lo que acelerará el tiempo de carga sitio web.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif A432000
ExpiresByType image/jpg A432000
ExpiresByType image/jpeg A432000
ExpiresByType image/png A432000
ExpiresByType image/ico A432000
ExpiresByType image/bmp A432000
ExpiresByType text/css A432000
ExpiresByType text/javascript A432000
ExpiresByType application/javascript A432000
ExpiresByType application/x-javascript A432000
</IfModule>Este código anterior guarda caché de los archivos durante cinco días o 432.000 segundos. Puedes cambiar el período de almacenamiento en caché, asegurándote de utilizar el valor expresado en segundos.
Proteger el archivo .htaccess
El siguiente código evita que tu archivo .htaccess puedan ser leído directamente desde el navegador web.
<Files .htaccess>
Order allow,deny
Deny from all
</Files>Prevenir el hotlinking
A veces, otros desarolladores web, hacen suyas las imágenes de tus webs, artículos, etc., afectando con ello el ancho de banda de que dispone en tu Hosting.
Si además ellos tienen una gran cantidad de visitantes al día, estos van a utilizar tu ancho de banda del servidor para visualizar tus imágenes en la web ajena a tu sitio.
Se puede utilizar el código que se muestra a continuación para evitar el hotlinking, y de esta forma reemplazar la imagen original por otra con algún aviso para hacerles saber que la imagen es tuya y que el hotlinking es una mala práctica.
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^https://(.+.)?tu-dominio.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteRule .*.(jpg|gif|bmp|png)$ https://hotlink.tu-dominio.com/no_se_permite_hotlinking.jpg [L]Puedes subir la imagen a un sitio de alojamiento de imágenes como ImageShack para evitar que tu ancho de banda se vea afectado.
Limitar el tamaño de los archivos subidos al Hosting
Si tu sitio ofrece la posibilidad de que los usuarios o cliente suban archivos ya sea por medio de opciones de personalización de artículos de merchandising en productos de WooCommerce, o bien a través de formularios, limitar el tamaño de subida es algo a considerar.
Con ello se puede evitar que algunos usuarios “torpes” o incluso usuarios “malintencionados” suban archivos muy grandes que podrían dar como resultado que se ocupase todo el espacio disponible en tu cuenta de Hosting y con ello tu web dejaría de funcionar al no poder generar archivos en caché y otros.
Puedes limitar esta posibilidad utilizando esta línea de código en .htaccess:
LimitRequestBody 10240000Con esto limitarías, por ejemplo, cada subida a un tamaño máximo de archivo de 10,240,000.0 Bytes (B) o lo que sería lo mismo 9.76562 megabytes (MB) que redondeando serían 10 MB.
Cambiar la ubicación de la carpeta de dominio a otra carpeta de /public_html
Si ya tienes un sitio web en /public_html, y quieres actualizar la página web, pero no quieres que los demás lo vean, pero tampoco quieres afectar al sitio web en producción existente, la forma más fácil es la construcción de la nueva página web en una sub carpeta de /public_html, por ejemplo, /public_html/web2.
Al finalizar todas las pruebas y mejoras, necesitas reemplazar el antiguo sitio web con el nuevo, pero transferir archivos y carpetas a la carpeta /public_html es bastante molesto. La mejor solución es usar .htaccess para decirle a Apache que utilice la carpeta /public_html/web2 en lugar de /public_html para el dominio.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^tu-dominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^tu-dominio.com$
RewriteCond %{REQUEST_URI} !^/web2/
RewriteRule (.*) /web2/$1 [L]Crear URL de uso fácil o “URL amigables”
Las URL amigable son importantes para los usuarios, ya que a los robots les da igual interpretar una URL no amigable que una amigable, pero a los humanos nos gusta poder interpretar los enlaces de forma que los memorizamos mejor, también las URL amigables en WordPress.
¿Cuál de las dos URL a continuación parece más amigable?
https://tusitio.com/acercade
https://tusitio.com/paginas/acercade.htmlCuando se trata de direcciones URL, siempre y cuando el significado sea claro, cuanto más corto es, mejor. En htaccess, con una llamada al módulo de Apache mod_rewrite puedes configurar las direcciones URL como quieras.
El servidor puede mostrar el contenido de /paginas/acercade.html cada vez que alguien visita http://tusitio.com/acercade.
A continuación algunos ejemplos:
RewriteEngine on
RewriteRule ^acercade/$ /paginas/acercade.html [L]
RewriteRule ^caracteristicas/$ /caracteristicas.php [L]
RewriteRule ^comprar/$ /comprar.html [L]
RewriteRule ^contacto/$ /paginas/contacto.htm [L]Forzar el uso de SSL
Este código fuerza a utilizar SSL, no permitiendo conexiones HTTP. Para evitar escuchas en http:// utiliza por debajo la directiva ErrorDocument.
SSLOptions + StrictRequire SSLRequireSSLCuando una línea comienza por # es un comentario que no tiene ningún efecto.
Si alguien visita tu sitio, el servidor web Apache verifica si tiene un archivo .htaccess en algún lugar de su espacio web a partir de la carpeta raíz o la carpeta principal y rastrea todas las carpetas hasta llegar al archivo solicitado. Si encuentra un archivo .htaccess, sus directivas se aplican a la solicitud actual.
Es importante saber que el archivo .htaccess debe ser legible por el servidor Apache. Por tanto, es importante consultar con tu Soporte del Hosting si se requiere algún permiso especial que hayan establecido para los archivos .htaccess. En general, los permisos correctos para este archivo son 644.
Redireccionar de HTTP a HTTPS
Cabe decir que es necesario disponer de un Certificado SSL instalado en el Hosting para poder hacer uso de este protocolo más seguro.
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on [NC]
RewriteCond %{HTTP_HOST} ^tu_dominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.tu_dominio.com$
RewriteRule ^(.*)$ https://tudominio.com/$1 [R=301,L,NE]Pueden existir casos en los que quieras añadir excepciones en el forzado de la redirección de HTTP a HTTPS (por ejemplo, la página de notificación de Redsys).
Esto lo haces añadiendo una línea de código adicional. Si por ejemplo, quieres añadir una excepción para la URL https://tudominio.com/?wc-api=WC_redsys tendrás que dejar el código anterior de la siguiente forma:
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on [NC]
RewriteCond %{QUERY_STRING} !wc-api [NC]
RewriteCond %{HTTP_HOST} ^tu_dominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.tu_dominio.com$
RewriteRule ^(.*)$ https://tudominio.com/$1 [R=301,L,NE]Otro ejemplo, si no quieres forzar el uso del HTTPS para la URL http://tudominio.com/blog/entrada1.html es poner un código como el siguiente:
RewriteEngine On RewriteCond %{ENV:HTTPS} !on [NC]
RewriteCond %{REQUEST_URI} !/blog/entrada1.html$ [NC]
RewriteCond %{HTTP_HOST} ^tu_dominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.tu_dominio.com$
RewriteRule ^(.*)$ http://tudominio.com/$1 [R=301,L,NE]Redireccionar de HTTPS a HTTP
Puede darse el caso que aun teniendo un Certificado SSL instalado (Comodo, Let’s Encrypt, etc.) quieras forzar el tráfico encriptado SSL para que se sirva con HTTP por diversas razones (pruebas con plugins conflictivos, configuración de una pasarela pago que no trabaja bien por HTTPS, etc.), en cuyo caso códigos como el siguiente te permiten pasar de HTTPS a HTTP sin desinstalar el Certificado SSL de tu Hosting.
RewriteEngine On
RewriteCond %{ENV:HTTPS} on [NC]
RewriteCond %{HTTP_HOST} ^tu_dominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.tu_dominio.com$
RewriteRule ^(.*)$ http://tudominio.com/$1 [R=301,L,NE]Este código debes colocarlo por encima de cualquier otro código de redireccionamiento, al principio del archivo .htaccess.
Forzar carga de contenido mixto bajo HTTPS y no de HTTP
Si tienes instalado un Certificado SSL para servir la web bajo protocolo HTTPS, pero por alguna razón estás entregando contenido bajo protocolo HTTP como contenido mixto, puedes añadir la siguiente directiva en el archivo .htaccess para forzar que los contenidos “no seguros” sean forzados a cargar bajo protocolo HTTPS.
Esta directiva es compatible con la mayoría de navegadores actuales.
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>Forzar la carga de index.html
Para que un sitio HTML funcione sin añadir el archivo index.html debes apuntar un dominio o un subdominio directamente a la carpeta que contenga la web, de modo que solo llamando a https://dominio.com o https://subdominio.dominio.com (por ejemplo) cargue la web HMTL sin necesidad de añadir el archivo index.html.
Si una web se llama desde una ruta como https://domino.com/otra_carpeta/ es normal que tengas que añadir el archivo index.html para que el navegador sepa que debe cargar.
No obstante, puedes forzar mediante .htaccess para que cargue el archivo index.html sin tener que escribirlo en el navegador.
RewriteEngine on
RewriteRule ^(.*).php$ $1.html%{QUERY_STRING} [L]Excluir entradas de consultas SQL
Los datos son un bien muy valioso, sobre todo desde que el big data le puso precio a estos datos, generados por usuarios y empresas, y con mayor motivo aún desde la disrupción que ha impuesto la IA con herramientas como ChatGPT.
Una de las razones por las que los “usuarios malintencionados” atacan los sitios web es para robar la información contenida en la base de datos.
Las inyecciones SQL son una forma popular de hacer esto, con atacantes que incrustan comandos SQL en sitios web que pueden comprometer información delicada.
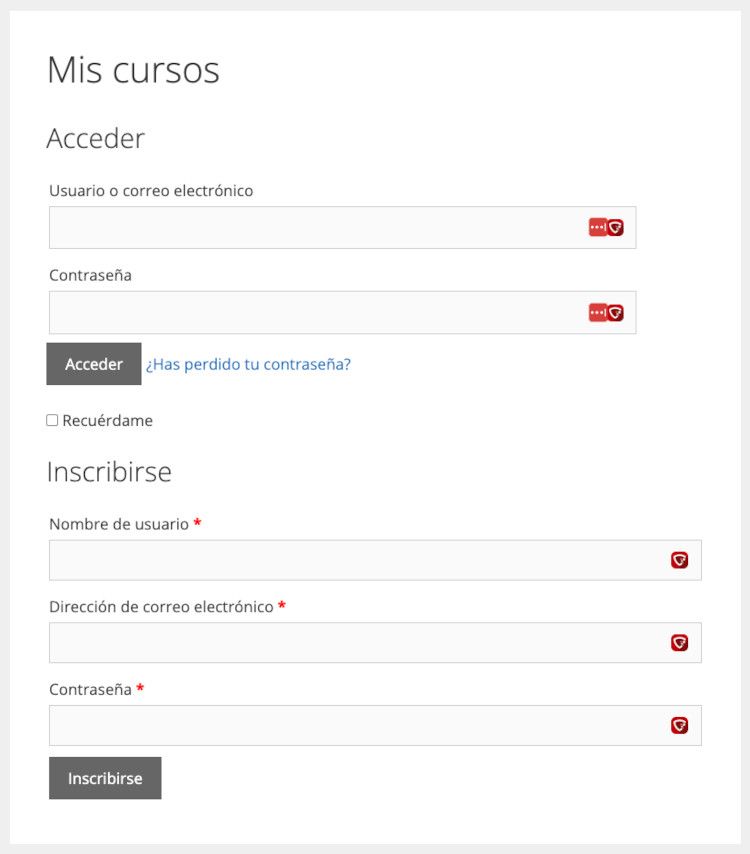
Si te preguntas cómo los atacantes pueden manipular la información de sitios web de WordPress, piensa en el formulario de inicio de sesión a WordPress que suele encontrarse en muchas páginas.
Este formulario permite a los usuarios ingresar información como nombres de usuario y contraseñas.

Si un atacante inserta código SQL malicioso en estos campos, la base de datos puede procesar ese código y realizar acciones inesperadas.
Sin embargo, hay formas de prevenir estos ataques de inyección SQL en WordPress, siendo la más común la implementación de una rigurosa validación de entradas.
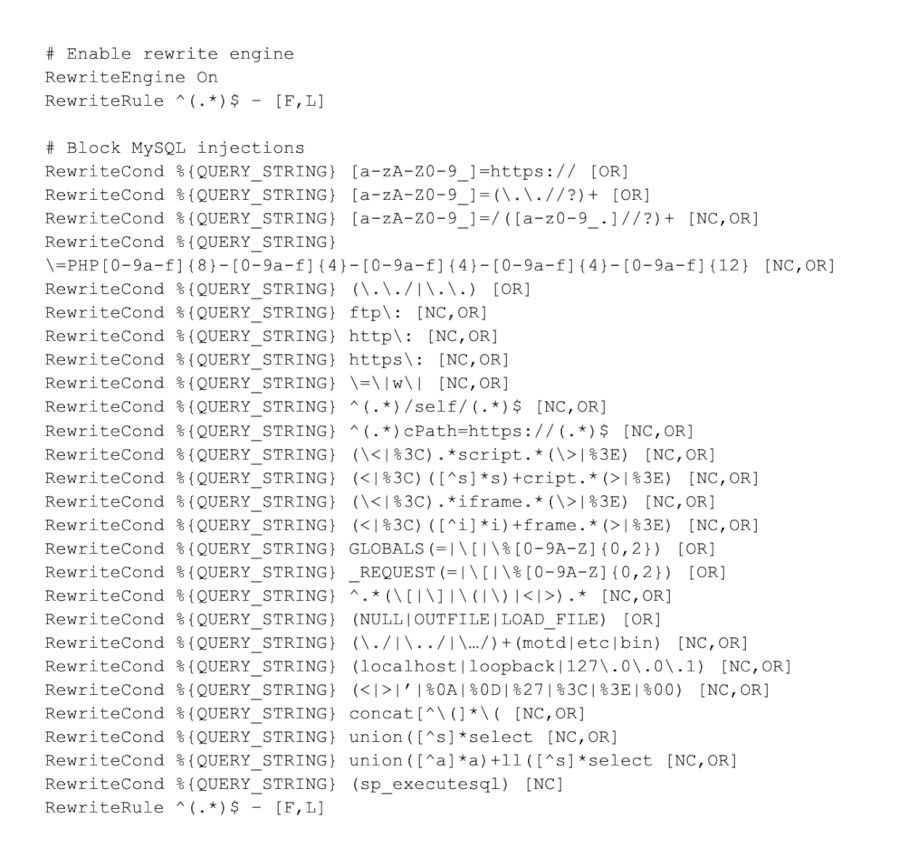
Por ejemplo, puedes añadir el siguiente código a tu archivo .htaccess para asegurarte de que todas las entradas se excluyan de las consultas SQL.

Código para excluir entradas de consultas SQL
Tipo de códigos personalizados que puedes añadir en .htaccess de WordPress
Ya ves que el archivo .htaccess de WordPress te permite personalizar y configurar diferentes aspectos del funcionamiento de la web de forma bastante sencilla usando códigos.
¿Qué aporta el uso de códigos personalizados en este archivo?
- Seguridad: Puedes reforzar la seguridad configurando reglas para bloquear o restringir el acceso a directorios sensibles, deshabilitando ciertas funciones del servidor que puedan representar un riesgo, y añadiendo protección contra exploits conocidos de PHP.
- Rendimiento: Optimiza el almacenamiento en caché de navegadores, la compresión de archivos, y el control de acceso a recursos pesados, mejorando la velocidad de carga de las páginas. También puedes habilitar GZip en WordPress para textos si tu hosting lo permite.
- Redirecciones: Gestiona redirecciones 301 en WordPress permanentes entre diferentes URL, o incluso redireccionar todo el sitio a HTTPS de forma transparente.
- Bloqueos: Crea reglas de bloqueo de bots, scrapers o visitantes no deseados por país, IP, agente de usuario, o patrones en la URL.
- Reescritura de URL: WordPress permite crear URL personalizadas y de fácil lectura para mejorar el SEO del sitio. Las reglas de reescritura se gestionan en el archivo .htaccess.
- Eliminar extensiones: Puedes ocultar extensiones de archivos como
.htmlo.phpde las URL para que luzcan más limpias.
Las capacidades de personalización del archivo .htaccess so altas y con ellas puedes optimizar mucho el rendimiento, seguridad y aspecto de tu sitio WordPress, con relativamente poco esfuerzo.
Conclusiones
Como te he mostrado a lo largo del artículo, el archivo .htaccess se utiliza en servidores web basados en Apache para controlar cómo se accede a los archivos en el servidor.
En WordPress, .htaccess permite añadir códigos que aprovechan las directivas de Apache para mejorar la seguridad, el rendimiento y la funcionalidad de tu sitio web.
Una de las cosas más útiles que puedes hacer con el archivo .htaccess es incorporar códigos que mejoran la seguridad de tu sitio web. Por ejemplo, puedes bloquear el acceso a ciertas partes del sitio web o restringir el acceso a ciertos tipos de archivos.
Estas apenas son unas pinceladas de las muchas posibilidades que tiene la correcta gestión del archivo htaccess que en la mayoría de sitios webs, del nivel que sean, suele pasar desapercibido y es relegado al estado de un archivo más, cuando el potencial del mismo es tan grande como quieras tú otorgarle.
Si quieres sacar el máximo provecho de tu sitio web, no dudes en utilizar el archivo .htaccess para añadir códigos que aprovechen las directivas de Apache.
Dado que se trata de una parte importante de tu sitio web, el uso incorrecto del archivo .htaccess puede causar problemas de acceso a tu web, por lo que debes prestar atención en la edición, aplicando copias del archivo antes de modificarlo, y revisando bien los cambios aplicados antes de guardar y ponerlo en producción.
Esta es una de las razones por las que el archivo .htaccess suele estar oculto, para evitar que sea manipulado por desconocimiento o error.
¡No tener el archivo htaccess en la carpeta raíz de WordPress es un riesgo de seguridad! además lo más probable es que tu sitio sin él deje de funcionar.
Cuídalo y mantenlo actualizado tanto de directivas, como de redirecciones y otras funcionalidades que en él añadas.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










