
Es muy común que cuando tienes un sitio web con un tema o plantilla determinada, llegue un momento en el que quieras saber cómo editar CSS en WordPress para realizar algunos retoques de diseño.
Muchos de los temas tienen en su configuración opciones para que hagas algunos cambios, sin embargo, es posible que no tengas justo esa opción para la modificación que estás buscando y que solo es posible hacer mediante código CSS.
Si ya tienes el código CSS en WordPress que que ejecuta las modificaciones, ahora solo faltaría agregarlo a tu sitio web. Esto es lo que aprenderás en este artículo, veremos cómo agregar código CSS en WordPress de manera correcta.
¿Preparad@s para unas píldoras de sabiduría? 😉
CSS (del inglés: Cascading Style Sheets) son las Hojas de Estilo en Cascada que utilizan los sitios web para representar los contenido de manera que se representen correctamente en los diferentes navegadores y con estructura. La última versión es CSS 3.
Es posible que hayas escuchado mucho sobre las modificaciones que se hacen por código CSS, es posible que incluso te cause un poco de temor realizar éstas personalizaciones o cambios.
En realidad no hay porqué temerlas, si una modificación no te convence simplemente la eliminas ya que todos los métodos para agregar CSS son reversibles, por lo que no tendrás problemas en deshacer los cambios.
Tabla de contenidos
Editar CSS en WordPress: style.css
¿Por qué no debes añadir código CSS en el archivo style.css de un tema en WordPress?
Posiblemente lo primero que se te ocurra es hacer las modificaciones directamente en el archivo style.css del tema, ya sea modificando el código existente o añadiendo código al final.
Esto sería un error ya que perderías las modificaciones que has hecho cuando actualices el tema, es por eso que existen métodos alternativos para añadir código CSS en WordPress.

La forma simple de añadir CSS en WordPress
Las versiones actuales de WordPress (a partir de la versión 4.7) ya tienen una opción para añadir código CSS directamente como parte de la funcionalidad de los temas.
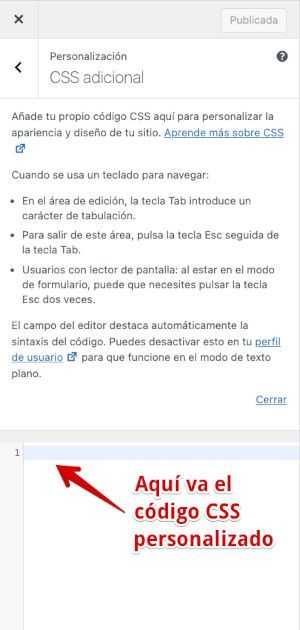
Puedes ver esta opción desde: Apariencia > Temas; seleccionas el tema que estés utilizando y después en la opción de Personalizar> verás que hay una opción de CSS en la cual puedes agregar tu código CSS personalizado.
Sencillo, ¿verdad?

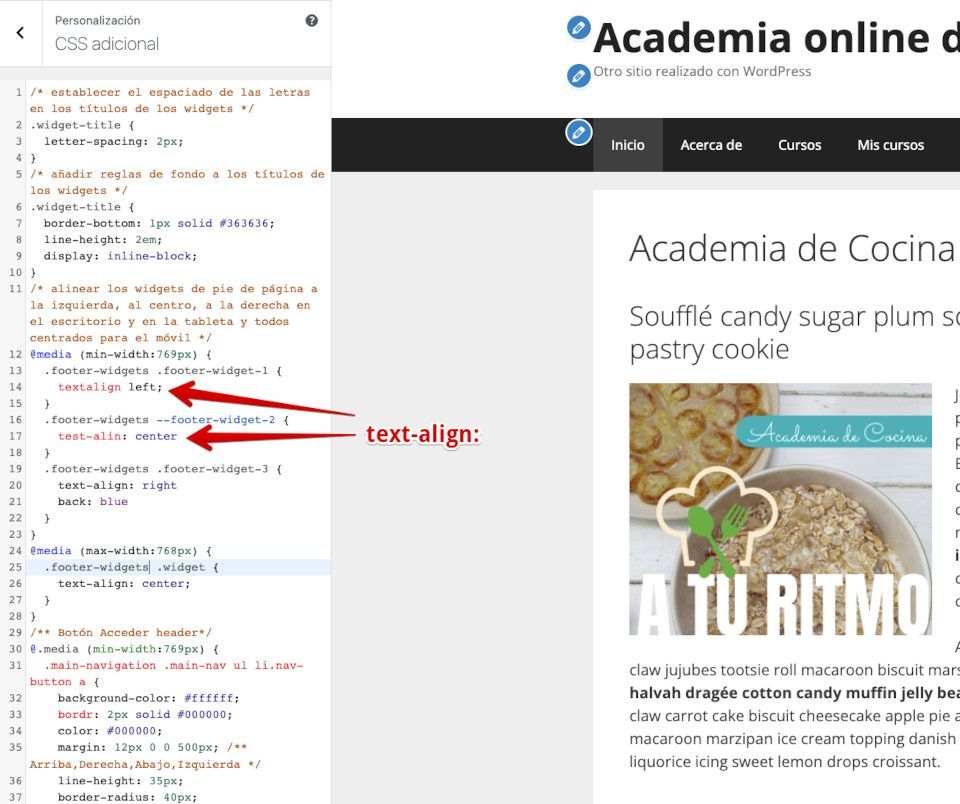
Incluso esta sección te da la opción de ver si tienes algunos errores en tu código, ya sea mostrando en “rojo” el estilo erróneo o por medio del corrector de estilos (dependiendo del navegador que utilices; mejor en Chrome) para que puedas corregirlo y te funcione.

Editar CSS en un tema hijo en WordPress
Usar la opción CSS del tema de WordPress para añadir código, tal como vimos anteriormente, te servirá especialmente cuando añades pocas líneas de código, en caso tengas muchas modificaciones te recomiendo hacerlas en un archivo CSS.
Para tener un archivo con tu código CSS puedes usar la funcionalidad de temas hijos que tiene WordPress y que ya habíamos visto anteriormente en el siguiente artículo el cual te sugiero revisar: Crear temas hijo (child themes) en WordPress.
Cuando creas un tema hijo, tienes un archivo style.css en el tema hijo en donde puedes agregar tu código CSS WordPress personalizado, la ventaja es que tienes aislado tu código adicional y no se perderá al actualizar el tema de WordPress.

Añadir código CSS en WordPress en temas con Frameworks
En cualquier caso, para temas que usan frameworks, funcionaría igualmente la opción de CSS que tiene el Personalizador de temas de WordPress.
No obstante, si quieres añadir tu código en un archivo CSS, cada framework puede tener una forma diferente de hacerlo.
Temas con Framework Genesis
Este caso es muy particular ya que los temas de Genesis son temas hijo, el tema padre es el framework, por lo tanto, no es posible agregar un tema hijo de un tema hijo.
Si quieres añadir código CSS en un archivo CSS tendrías que crear un nuevo archivo usando las funciones de WordPress en PHP, tal y como se detalla en este enlace, lo que supone colocar este código en el archivo functions.php del tema hijo.
Ten en cuenta que la mayoría de las veces es el tema padre el que tiene actualizaciones, sin embargo, en caso de tener una actualización del tema hijo tendrías que volver a colocar el código en el archivo em>functions.php.
Temas con Framework Gantry
En este caso Gantry sigue un estándar de nombre de archivo tal como se muestra a continuación:
/wp-content/themes/TU_PLANTILLA/css/TU_PLANTILLA-custom.css
Donde TU_PLANTILLA es el nombre del Tema que estás usando.
De otra forma, si no sigue este estándar el archivo no será incluido como parte de los archivos CSS del tema, puedes revisar el artículo Añadir archivo CSS personalizado para plantillas Gantry para conocer esto en profundidad.
Cómo editar el CSS de un tema en WordPress
Por regla general la edición de archivos de hojas de estilo en cascada se realiza, en versiones actuales de WordPress (descubre cómo actualizar WordPress), desde el dashboard > Apariencia > Personalizar > CSS adicional, para el Tema activo, sin necesidad de usar FTP para editar archivos .css o desde el Administrador de Archivos de tu panel de Hosting.

Hacerlo por otros medios, teniendo acceso al dashboard de WordPress y permisos de edición (roles), es complicarse sin necesidad. Sobre todo ahora que además el Personalizador incluye “correcto de código de estilos” para evitar cometer errores.
Cómo añadir CSS personalizado usando un plugin
Hay ocasiones en las que es posible que quieras recurrir a un plugin para personalizar CSS en tu Tema o sitio web (que opera bajo el tema activo), y efectívamente hay algunas soluciones que puedes evaluar, aunque tengo que decirte que las buenas “son de pago”.
Algunos plugins que puedes utilizar para personalizar CSS:
- Simple Custom CSS Plugin: Gratuito
- CSS Hero: Comercial
- Modular Custom CSS: Gratuito
- SiteOrigin CSS: Gratuito/PRO
- TJ Custom CSS: Gratuito
Personalmente te recomiendo CSS Hero si quieres hacer muchas personalizaciones y a niveles muy controlados y elegantes (mira sus demos), de lo contrario mejor quédate con el Personalizador de CSS nativo de WordPress que lo hace estupendamente bien.
Conclusiones
A pesar de que los temas de WordPress tienen muchas opciones de configuración, no pueden cubrir todas las opciones de personalización necesarias que nos gustaría, por lo que al final, siempre terminarás editando el código CSS en WordPress.
Saber en dónde añadir este código te facilitará la administración y evitará que pierdas el código en cada actualización del tema que hagas.
No es recomendable nunca añadir CSS personalizados en el tema padre (parent) ya que los cambios CSS de WordPress que apliques se perderán si actualizas el tema sin guardar tus cambios personalizados previamente ¡utiliza mejor siempre un tema hijo (child theme).
Como has podido leer, WordPress tiene varias formas de añadir fragmentos de CSS personalizados de WordPress directamente a los archivos del núcleo del CMS o a través del uso de plugins, siendo este último más recomendado porque es más seguro y te permite conservar los cambios de CSS incluso cuando cambias de Tema.
Si necesitas mejorar tu curva de conocimiento sobre CSS, en Webempresa University tenemos el Curso de CSS para WordPress 100% GRATUITO que te ayudará a perderle el miedo a esto de manejar las hojas de estilo en cascada y disfrutar con el proceso.
También te puede interesar:
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










