
Cuando comencé a usar PrestaShop, descubrí cosas muy interesantes para la funcionalidad de tienda, sin embargo en la funcionalidad de diseño del sitio no había tanta facilidad como lo tiene un CMS como Joomla o WordPress, una de las cosas que por ejemplo me llamó la atención es que no había por defecto un módulo para colocar html personalizado.
Sin embargo el hecho de que un módulo html no venga por defecto no significa que no exista uno que se pueda instalar y usar, en este artículo veremos una manera de insertar código html a través del módulo externo contentbox, este módulo nos permite colocar uno o varios módulos html en nuestro sitio web PrestaShop
Tabla de contenidos
1-Descarga y generación del módulo
El módulo contentbox ofrece dos opciones de descarga, la primera es para usar el módulo con un nombre predeterminado, si deseamos personalizar el nombre del y especialmente si lo usaremos más de una vez, tendríamos que usar la segunda opción de descarga que consiste en dar un nombre diferente a la generación del instalador.

2- Instalando y Configurando el módulo
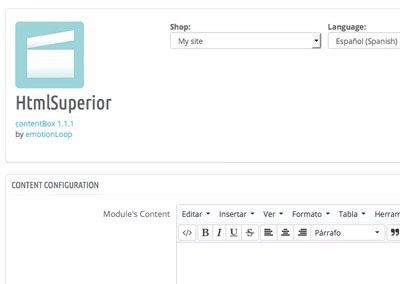
Luego de generar nuestro instalador del módulo, desde el backend de PrestaShop : Módulos => Módulos => Añadir nuevo módulo, agregamos el módulo, luego lo buscamos desde la caja de búsqueda y lo instalamos, luego aparecerá una pantalla para configurar el nuevo módulo, desde esta pantalla podemos agregar el código html, se puede usar el editor y el botón de código para trabajar directamente con html.

3- Posicionando el nuevo módulo
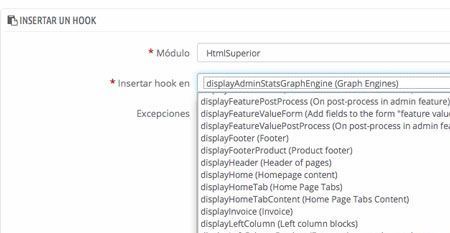
Luego de instalar y configurar el código html a mostrar, será necesario ubicarlo en una posición de nuestro sitio, por defecto cuando se instala se coloca en las posiciones displayheader y displayfooter, sin embargo estas no siempre son las más adecuadas, hay que desenganchar el módulo de estas posiciones y agregarlas en las posiciones deseadas, esto a través de insertar un nuevo Hook.

4- Recomendaciones finales
Es posible que el código insertado no se vea integrado visualmente con el Theme que estamos usando, en este caso será necesario aplicar html adicional y estilos CSS de manera que se muestre correctamente.
En el siguiente video se explica de manera detallada la instalación y configuración de dos módulos html en posiciones diferentes de un Theme en PrestaShop
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










