Directamente, nos encontramos en situaciones donde nuestro footer (pie de página) presenta un año dinamico de copyright, usualmente se ingresa en la mayoría de las páginas hoy en día.
Por lo que en ocasiones nos encontramos en la engorrosa necesidad de ir cambiando nuestra fecha de copyright todos los años, esto puede ser un problema no tanto por el esfuerzo que conlleva, sino por el tener que ingresar al sitio a realizar un cambio tan pequeño, que posiblemente se pueda automatizar.
Este es el caso, vamos a ver un proceso para poder automatizar esto y que automáticamente nuestro copyright se encuentre actualizado pase lo que pase.
Tabla de contenidos
¿Qué es el año de copyright en un sitio web?

El año de copyright en una página web (creada en WordPress o en cualquier otra herramienta o CMS) generalmente se refiere al año en que se publicó por primera vez el contenido del sitio. En otras palabras, es el año en que la página web se lanzó oficialmente o cuando se publicó por primera vez el material con derechos de autor.
En muchos sitios web desarrollados con WordPress, el año de copyright suele aparecer en el pie de página o en una sección de derechos de autor, junto con el símbolo ©. Por ejemplo, puede verse algo como “© 2021-2023 Nombre de la Empresa” o simplemente “© 2023 Nombre de la Empresa”.
Es importante mencionar que algunos sitios web pueden optar por mostrar un rango de años (por ejemplo, 2021-2023) para indicar que el contenido del sitio se ha estado actualizando o renovando durante ese período. Sin embargo, la fecha inicial de lanzamiento o publicación del contenido sigue siendo el año de referencia.
La inclusión del año de copyright en una página web es una práctica común para informar a los visitantes que el contenido está protegido por derechos de autor y que cualquier uso no autorizado puede estar sujeto a medidas legales. Además, al mostrar el año de copyright actualizado, se muestra a los visitantes que el sitio se mantiene activo y actualizado.
Añadiendo año dinámico en Divi
Para modificar copyright de Divi y añadir el año dinámico para que se actualice automáticamente, utilizaremos las herramientas de contenido dinámico que dispone Divi, por lo que no tendremos que agregar un complemento que puede ralentizar la carga de nuestro sitio, y tampoco necesitaremos un código a medida que se tenga que respaldar en cada actualización.
Para realizar esto vamos a hacer lo siguiente:
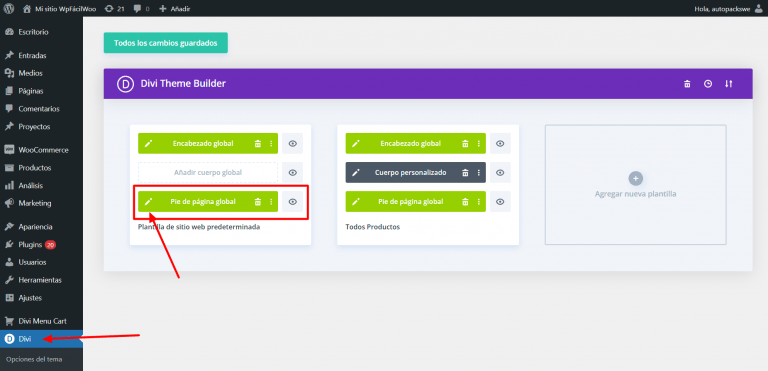
1. Accedemos a Divi > Generador de temas y editamos el Pie de página
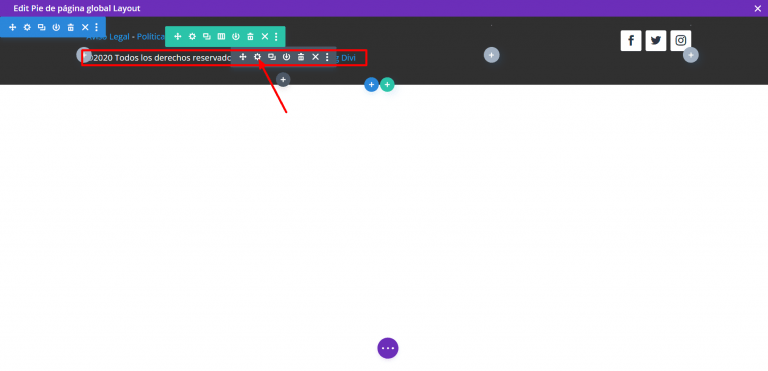
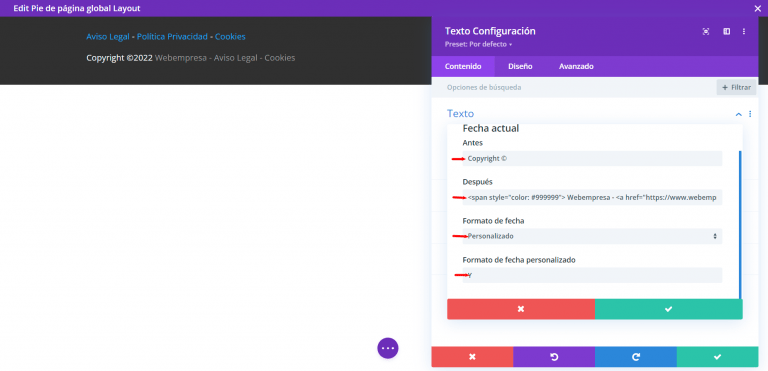
2. Editamos el copyright
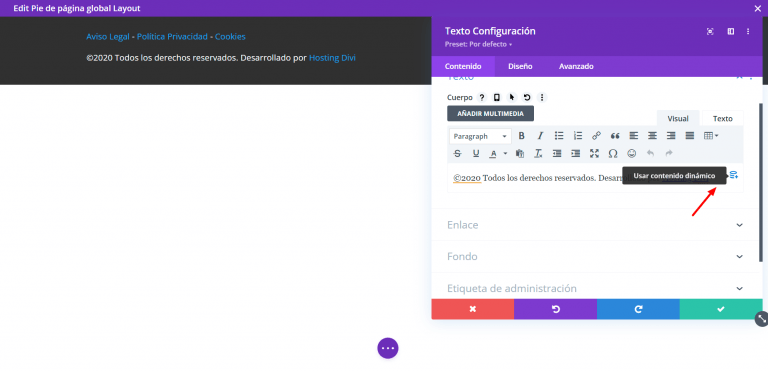
3. En el editor de texto seleccionamos el icono de Datos Dinámicos
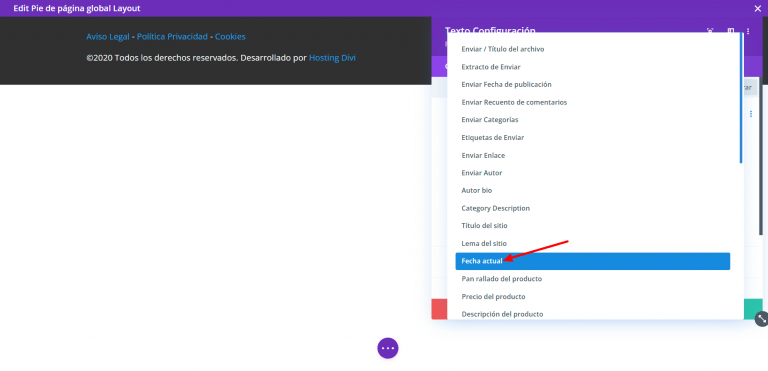
4. De la lista de opciones seleccionaremos Fecha Actual, al momento de seleccionar esta opción hay que tener en cuenta que nuestro texto se va a sustituir, por lo que hay que tener copiado previamente nuestro footer.
5. Completamos los campos que se encuentran con lo siguiente
- Antes: Copyright ©
- Después: Añadimos el código HTML con el nombre y los enlaces de aviso legal y Cookies (Para El foro Utilizamos lo siguiente), igualmente se puede ingresar lo que necesitemos.
<span style="color: #999999"> Webempresa - <a href="https://www.webempresa.com/aviso-legal.html" style="color: #999999">Aviso Legal</a> - <a href="https://www.webempresa.com/cookies.html" style="color: #999999">Cookies</a></span>
- Formato de fecha: elegimos “Personalizado” en la lista desplegable
- Formato de fecha personalizado: aquí escribimos una “Y” mayúscula
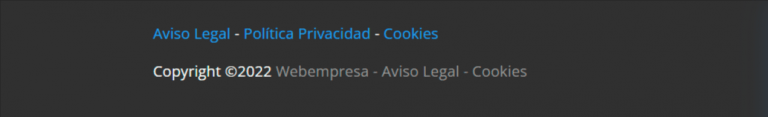
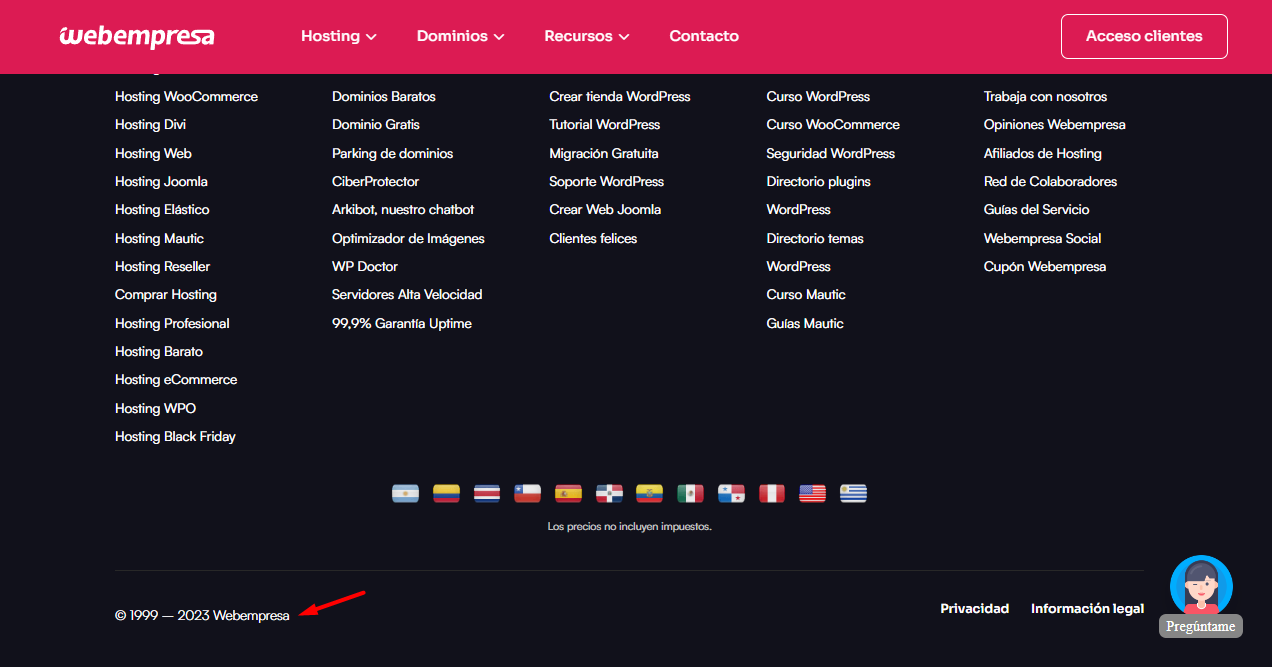
Guardamos todos los cambios y el resultado sería el siguiente:
Con estos sencillos pasos automatizamos la información referente al año y no tenemos que preocuparnos de modificar cada vez que cambiemos de año esta misma.
Añadiendo año dinámico en cualquier entorno
Si nuestro sitio web no está soportado con Divi, ya que existen diversas alternativas que nos permiten implementar el año dinámico del copyright en cualquier entorno, tema o page builder que estemos utilizando.
Añadiendo año dinámico con código
Una forma infalible de añadir el año dinámico es por medio de crear un shortcode, el cual donde sea que lo coloquemos en nuestro sitio web va a mostrar el año actual.
Para lograr esto haremos el uso de un fragmento de código, el cual podría ser colocado en el archivo de functions.php, pero en este caso para simplificar el proceso vamos a hacer uso de un plugin que gestiona códigos personalizados, además de añadir la propiedad de convertirlos en shortcodes, nos referimos a WPCode.
(Visita el plugin haciendo clic en la imagen ↑)
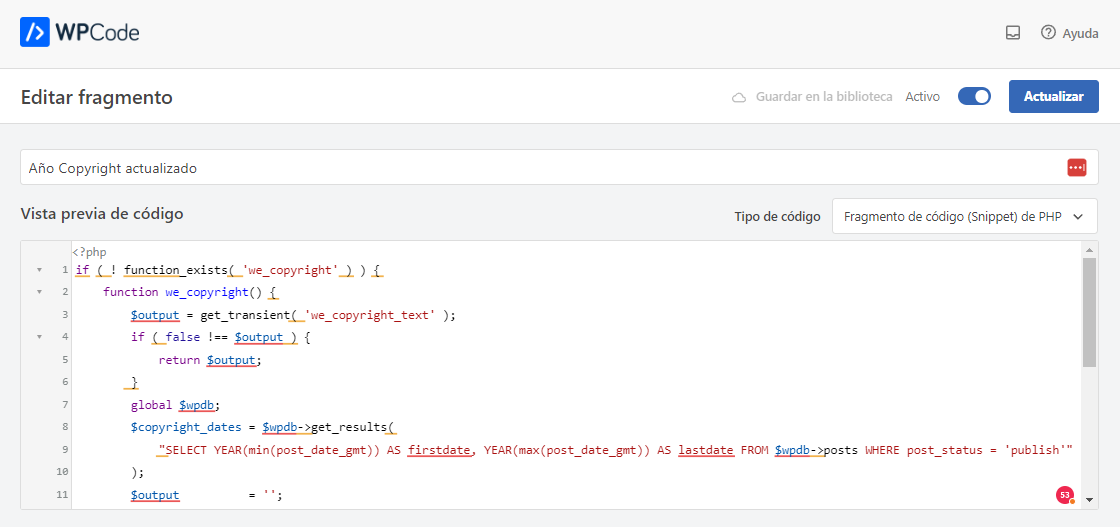
Una vez instalado el plugin vamos a proseguir a crear el shortcode con el siguiente código que mostraremos a continuación:
if ( ! function_exists( 'we_copyright' ) ) {
function we_copyright() {
$output = get_transient( 'we_copyright_text' );
if ( false !== $output ) {
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
set_transient( 'we_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo we_copyright();
Vamos a explicar la sintaxis del fragmento de codigo para comprenderlo mejor, primero, se verifica si la función ‘we_copyright’ aún no ha sido definida, para evitar conflictos con otros plugins o temas que puedan tener la misma función.
La función ‘we_copyright’ usa la función ‘get_transient’ para intentar obtener el texto del copyright almacenado en una caché transitoria. La caché transitoria es una forma de almacenar temporalmente datos en WordPress, lo que ayuda a mejorar el rendimiento y reducir las consultas a la base de datos.
Si el contenido de la caché transitoria existe (es decir, el año dinámico del copyright se ha almacenado previamente), se devuelve el contenido almacenado y se evita la consulta adicional a la base de datos.
Si el contenido de la caché transitoria no existe (o ha expirado), se realiza una consulta a la base de datos de WordPress para obtener las fechas de publicación más antigua y más reciente de las publicaciones con el estado ‘publicado’ (post_status = ‘publish’). Esto se hace utilizando el objeto global $wpdb, que es la instancia de la clase que maneja la base de datos de WordPress.
Luego, el año más antiguo obtenido se asigna a la variable $output, precedido por el símbolo de copyright (©). Si el año más antiguo es diferente al año más reciente, se agrega un guion y el año más reciente al texto del copyright.
Una vez que se ha construido el texto del copyright, se almacena en la caché transitoria usando la función ‘set_transient’, con una duración de un día (DAY_IN_SECONDS) para evitar que la consulta a la base de datos se realice con demasiada frecuencia.
Finalmente, la función devuelve el texto del copyright almacenado en la variable $output.
Después de definir la función, se llama a la función ‘we_copyright’ y se muestra el año dinámico del copyright usando ‘echo’.
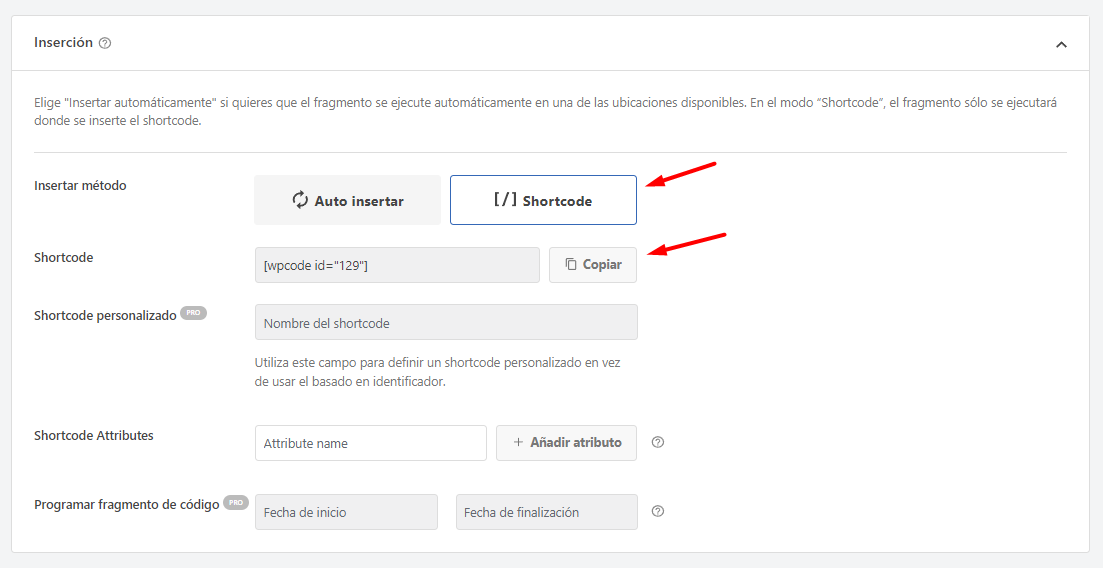
Ya con el codigo creado vamos a habilitar su opcion de shortcode para poder invocarlo donde queramos solo con copiar y pecar el la pequeña linea de codigo.
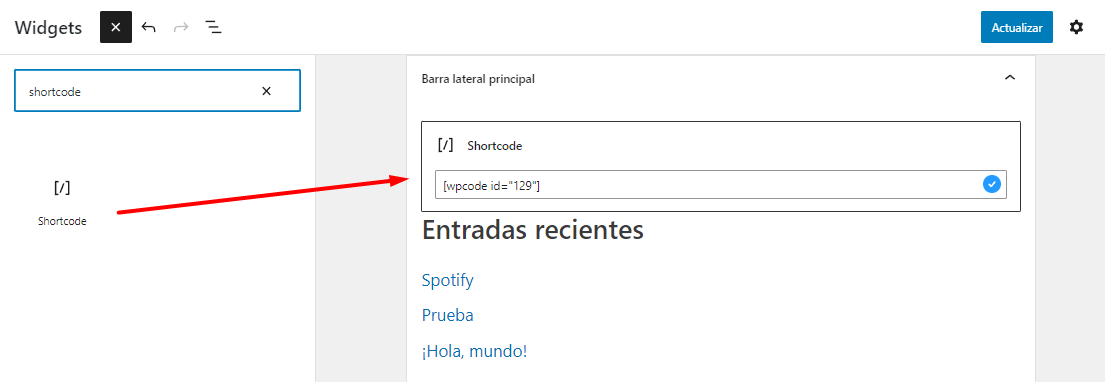
Para fines de este ejemplo vamos a colocarlo en el area de widgets en el area lateral ya que hay varios temas que traen por defecto esta opcion para colocarla en el pie de pagina.
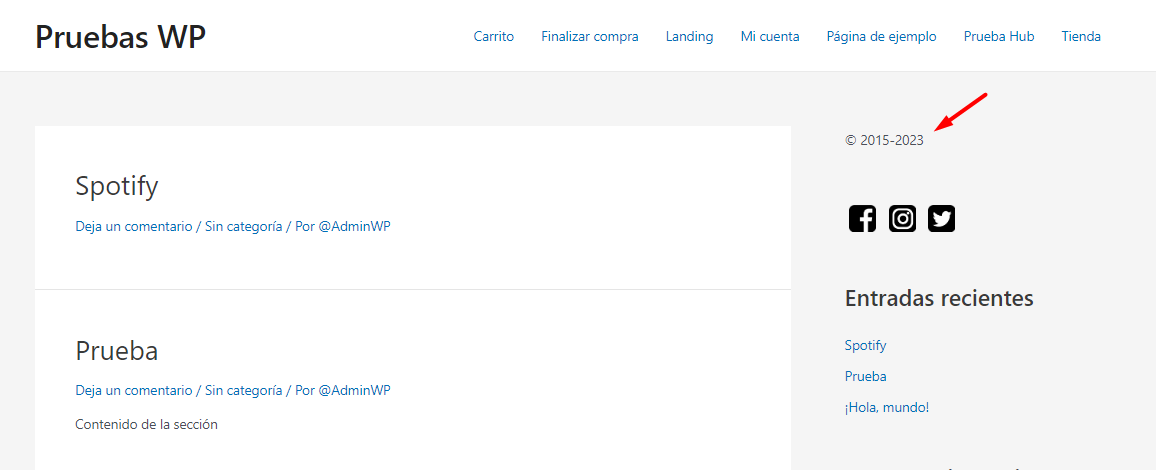
Al visitar el sitio web vamos a tener un resultado como el siguiente.
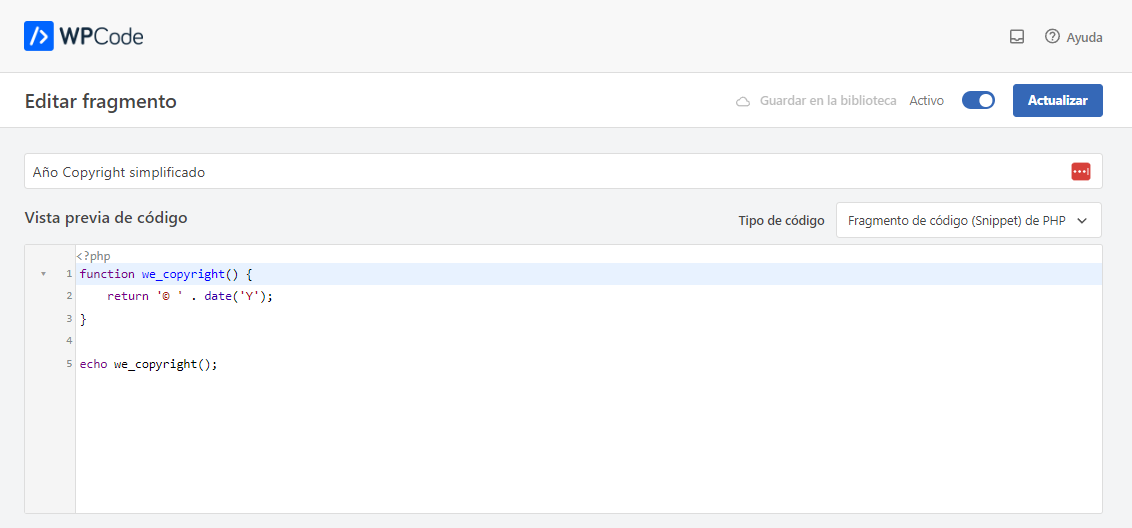
Si nos parece que el código sugerido previamente es demasiado complejo debido a los cálculos basados en las fechas de publicación para determinar el intervalo de años en que el sitio web ha estado activo, y el objetivo es simplemente mostrar el año actual, podemos adaptar y simplificar el código de la siguiente manera:
function we_copyright() {
return '© ' . date('Y');
}
echo we_copyright();
Donde tendremos un resultado como el siguiente.
Entiendiendo como funciona pues se define una función llamada we_copyright() sin ningún parámetro. Esta función no recibe ninguna entrada y simplemente devuelve una salida.
Dentro de la función, se utiliza la función date(‘Y’) de PHP. Esta función recibe un formato como parámetro y devuelve la fecha actual en el formato especificado. En este caso, ‘Y’ es el formato para obtener el año en formato de cuatro dígitos.
Se concatena el símbolo de copyright (©) con el año actual obtenido por la función date(‘Y’).
La función devuelve el resultado de la concatenación, es decir, el año actual precedido por el símbolo de copyright.
Finalmente, fuera de la función, se llama a la función we_copyright() y se muestra el resultado utilizando echo. Esto imprimirá en la página web el año actual con el símbolo de copyright, como por ejemplo: “© 2023”.
Añadiendo año dinámico con plugin
Si el procedimiento por medio de un codigo personalizado parece muy laborioso siempre podemos contar con una alternativa mucho mas sencilla por medio de un plugin, en este caso podemos utilizar un complemento llamado “Current Year and Symbols Shortcode”.
(Visita el plugin haciendo clic en la imagen ↑)
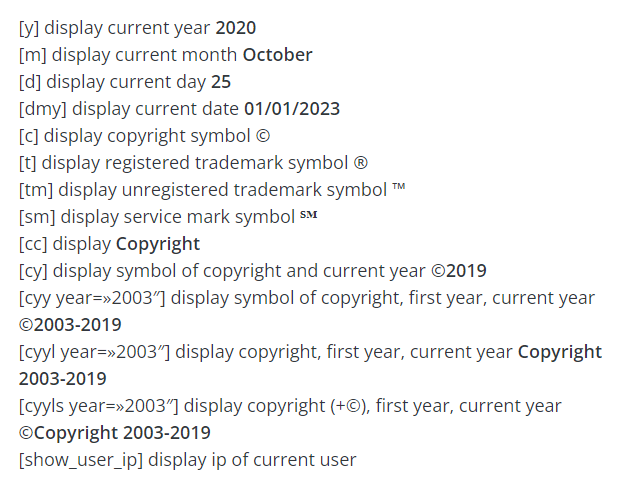
Solo basta con instalar este plugin para tener disponiuble una extensa lista de shortcodes que podemos invocar acorde sea el caso, en esta ocasion queremos mostrar el año actual por lo que solo seria necesario el uso del shorcode correspondinte.
Para consultar con todo el listado de shortcodes disponibles podemos visitar la pagina detalle del plugin o en su lugar la pagina correspondiente a su documentacion.
Conclusión
El año dinámico en el copyright es importante para mantener la información actualizada y cumplir con los requisitos legales. También demuestra profesionalismo y transparencia en el sitio web, evitando confusiones en los visitantes y brindando protección legal en caso de disputas de derechos de autor. Es una medida valiosa para garantizar precisión y confianza en el contenido del sitio.
En nuestro día a día podemos estar ocupados en muchos problemas, pero no tenemos que agregar a nuestra lista la necesidad de acordarnos, de cambiar el año a nuestro sitio web, directamente podemos aplicar lo que hemos visto en esta, guía y nos podemos ahorrar un peso más y centrarnos en mejorar nuestra página, aplicarle un mejor seo, o cualquier ajuste que seguramente tenemos en otra de nuestras guías.
También te puede interesar:
- Divi Vs Elementor
- Crear un mega menú en Divi
- Cómo crear un footer en Divi
- 6 Botones personalizados en Divi para tu sitio web
- Añade código a WordPress en el header o footer del tema
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa