Al visitar múltiples sitios web en internet es muy probable que hayamos visualizado secciones con fondos, los cuales en lugar de permanecer estáticos como es lo común tienen un comportamiento más dinámico, moviéndose en sincronía a medida que vamos navegando el sitio. Esto es lo que se conoce como efecto Parallax.
En el siguiente artículo vamos a plantear dependiendo de los posibles casos como podemos añadir el efecto Parallax en WordPress.
Tabla de contenidos
¿Qué es el efecto Parallax en WordPress?
El efecto Parallax se refiere a una técnica de diseño que crea la ilusión de profundidad y movimiento en una página web al hacer que los elementos se muevan a diferentes velocidades a medida que el usuario se desplaza por la página. Esto se logra al superponer varias capas de contenido, como imágenes, texto o fondos, y controlar su velocidad de desplazamiento en relación con la velocidad de desplazamiento del usuario.
El efecto Parallax se ha vuelto muy popular en el diseño web debido a su capacidad para agregar interactividad y atractivo visual a un sitio. Al implementarlo en WordPress, los desarrolladores y diseñadores pueden utilizar plugins, page builders de WordPress y temas específicos para crear fácilmente este efecto en las páginas sin necesidad de conocimientos de programación avanzados.
Este efecto Parallax a menudo se logran usando plugins dedicados que ofrecen configuraciones y opciones para personalizar el efecto. Estos plugins pueden permitir a los usuarios ajustar la velocidad, dirección y estilo de los elementos en movimiento, así como agregar diferentes efectos de desvanecimiento o transición.
¿Para qué sirve el efecto Parallax en WordPress?
El efecto Parallax en WordPress se emplea principalmente con fines estéticos y de diseño para mejorar la apariencia y la interactividad del sitio web. Entre los propósitos y beneficios del efecto Parallax podemos mencionar los siguientes:
Atractivo visual: el efecto Parallax crea una experiencia visual atractiva al agregar una sensación de profundidad y movimiento a la página. Esto puede captar la atención del usuario y hacer que el contenido se destaque.
Narración de la historia: el efecto Parallax se puede utilizar para contar una historia o presentar información de una manera más visual y envolvente. Al superponer diferentes elementos y animarlos a diferentes velocidades, se puede crear una secuencia narrativa en la página.
Experiencia interactiva: al permitir que los elementos de la página se muevan de forma independiente mientras el usuario se desplaza, se crea una experiencia interactiva y dinámica. Esto puede hacer que la navegación por el sitio web sea más agradable y atractiva.
Destacar elementos clave: el efecto Parallax se puede utilizar para resaltar ciertos elementos o secciones importantes de una página. Al hacer que estos elementos se muevan a diferentes velocidades, se captura la atención del usuario y se les anima a prestar atención a ciertos detalles.
Mejora de la usabilidad: si se implementa adecuadamente, el efecto Parallax puede mejorar la usabilidad al proporcionar una experiencia de desplazamiento más suave y atractiva. Esto puede hacer que los usuarios se involucren más con el contenido y pasen más tiempo explorando el sitio.
¿Cómo añadir el efecto Parallax en WordPress?
Considerando que hay múltiples temas que añaden entre sus funciones la posibilidad de emplear el efecto Parallax en secciones de la página en WordPress, en los siguientes puntos vamos a abordar como podemos añadir el efecto en entornos más globales.
En los cuales sea más probable que se encuentre una gran cantidad de usuarios y pueda ser utilizado en la mayoría de los sitios en WordPress.
Añadir el efecto Parallax en Divi
(Visita el sitio web del servicio haciendo clic en la imagen ↑)
Divi es un popular tema de WordPress desarrollado por Elegant Themes. Se destaca por ser un tema altamente personalizable y flexible, que permite a los usuarios crear y diseñar sitios web de manera visual, sin necesidad de conocimientos avanzados de programación o diseño.
Divi incluye un generador de páginas intuitivo y basado en arrastrar y soltar, que permite a los usuarios crear diseños personalizados y estructurar su contenido de manera fácil y rápida. Además, ofrece una amplia variedad de módulos, bloques y elementos prediseñados que se pueden utilizar para construir páginas con diferentes estilos y funcionalidades.
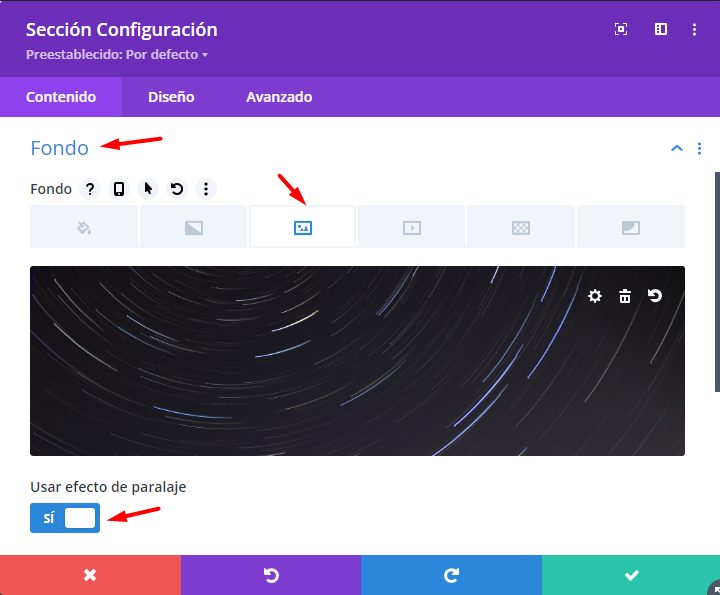
Desde la vista del constructor visual podemos estipular un fondo a las secciones, columnas y filas que contienen la estructura que queramos representar, en este caso solo aplicaremos el fondo a una sección que tomara el alto completo de la pantalla.
Solo bastará con seleccionar una imagen y activar la opción de “Usar efecto de paralaje”
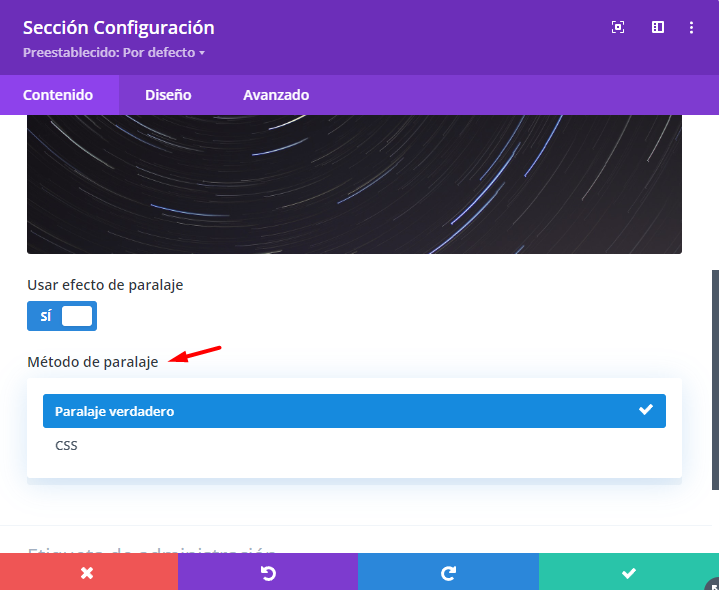
Existen dos métodos para aplicar el efecto Parallax, ambos logran el efecto de movimiento diferencial de los elementos, pero se diferencian en la forma en que lo aplican:
Paralaje verdadero: utiliza JavaScript para controlar y aplicar diferentes velocidades a los elementos mientras el usuario se desplaza por la página. Esto implica que cada elemento se desplaza a una velocidad distinta en relación con el movimiento de desplazamiento del usuario. Este enfoque permite un mayor control sobre el efecto Parallax y puede generar resultados más impactantes y dinámicos.
Paralaje CSS: se basa únicamente en estilos CSS para lograr el efecto Parallax. A través de la manipulación de los estilos, se crean capas superpuestas con diferentes velocidades de desplazamiento. Sin embargo, este método puede ser menos impactante en comparación con el paralaje verdadero, aunque su ventaja reside en que suele ser mas ligero y representa un impacto menor su carga.
Añadir el efecto Parallax en Elementor
(Visita el plugin haciendo clic en la imagen ↑)
Elementor es un popular plugin de creación de páginas para WordPress. Se emplea para diseñar y construir páginas web de forma visual, sin necesidad de conocimientos de programación o diseño avanzados.
Con Elementor, los usuarios pueden crear diseños personalizados arrastrando y soltando elementos en una interfaz intuitiva. Ofrece una amplia variedad de widgets y bloques predefinidos que se pueden personalizar y colocar en diferentes secciones de la página. Estos widgets incluyen elementos como encabezados, columnas, imágenes, botones, formularios de contacto, testimonios, galerías y muchos más.
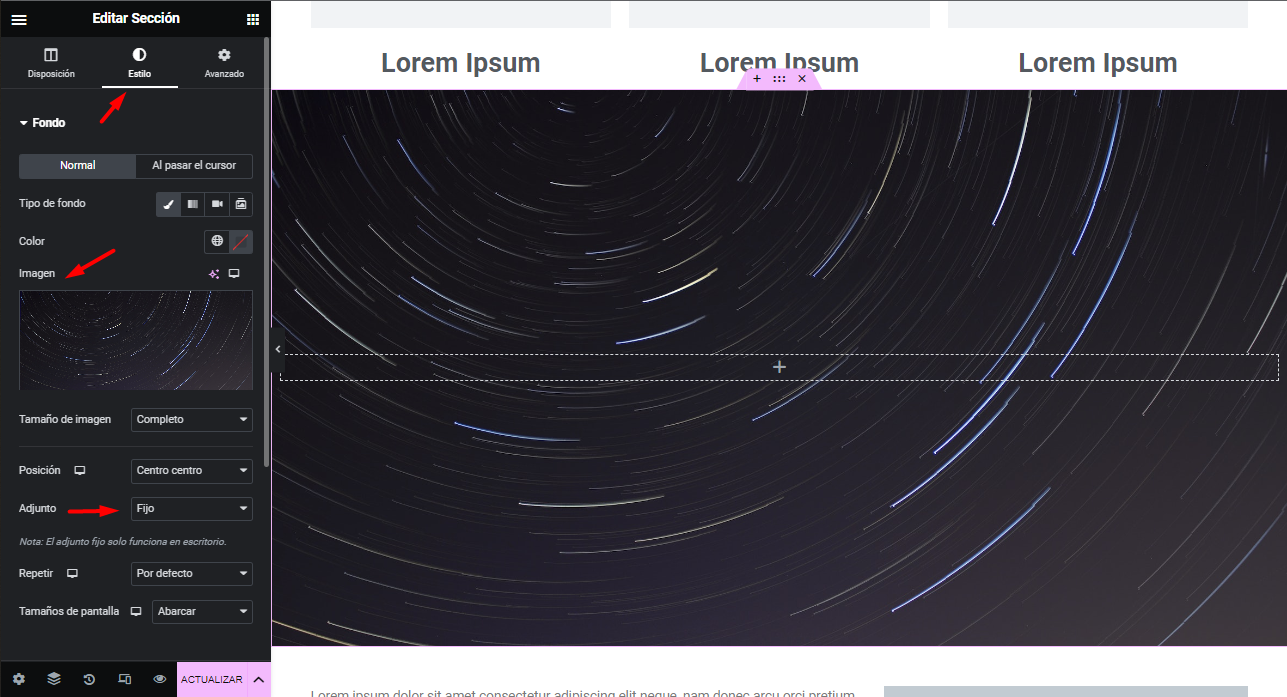
No es necesario tener disponible la versión Pro de Elementor para aplicar el efecto Parallax, desde las opciones de estilo de la sección o el contenedor donde queramos el efecto, solo bastara con asignar una imagen de fondo y desde el selector “Adjunto” colocaremos la opción de “Fijo”.
Donde tendremos un resultado como el siguiente.
Añadir el efecto Parallax por medio de Plugins
Si no estamos empleando ninguna de las herramientas antes mencionadas siempre podemos recurrir a plugins concretos que añadan la funcionalidad que necesitamos, en este caso vamos a echarle un vistazo a dos opciones validas.
Advanced WordPress Backgrounds
(Visita el plugin haciendo clic en la imagen ↑)
AWB es un plugin de fondos avanzados de Parallax, imagen y video para WordPress el cual nos permite crear una variedad de fondos utilizando la configuración avanzada de bloques. El complemento ha sido desarrollado para facilitar la inserción de fondos de Parallax con imágenes y videos de YouTube en los sitios web que utilizan bloques de Gutenberg en WordPress.
El plugin ofrece una serie de características potentes para ayudarnos a crear fondos sorprendentes y atractivos. Es posible elegir entre varios tipos de fondos, como colores sólidos, imágenes personalizadas, imágenes destacadas de publicaciones, patrones de imágenes y videos autohospedados o de plataformas populares como YouTube y Vimeo.
Una de las características destacadas es la capacidad de aplicar efectos de paralaje empleando la biblioteca JavaScript llamada Jarallax. Esto permite que los fondos se muevan a diferentes velocidades en relación con el desplazamiento del usuario, lo que crea un efecto visualmente atractivo y dinámico.
(Visita el sitio web demo haciendo clic en la imagen ↑)
Parallax Section block
(Visita el plugin haciendo clic en la imagen ↑)
Parallax Section Block es un plugin ligero diseñado específicamente para WordPress que permite agregar secciones de Parallax en nuestro sitio web. Con este complemento, Es posible crear fácilmente efectos visuales impresionantes y agregar profundidad y dinamismo al diseño.
El complemento te permite seleccionar diferentes opciones de fondo para las secciones con Parallax. Podemos elegir entre imágenes personalizadas, colores sólidos o gradientes para crear el ambiente y estilo deseado.
Por otra parte el complemento se integra directamente en el editor de bloques de WordPress (Gutenberg) y ofrece una interfaz intuitiva para configurar y personalizar las secciones de Parallax.
Es posible ajustar el diseño y la posición de cada sección de Parallax utilizando las opciones de espaciado y alineación disponibles. Esto nos permite personalizar la apariencia y la disposición de las secciones para adaptarse a tus necesidades específicas.
(Visita el sitio web demo haciendo clic en la imagen ↑)
Añadir el efecto Parallax solo con CSS y HTML
Si aun con plugins no logramos sentirnos cómodos o no obtenemos el resultado deseado, es posible que por medio de estilos CSS simples y una estructura HTML podamos recrear el efecto Parallax en una sección en concreto.
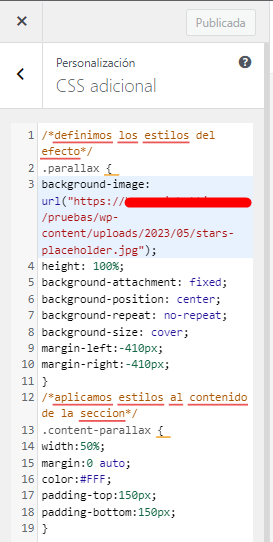
Primero que nada vamos a definir los estilos CSS en WordPress los cuales para motivos del ejemplo serán los siguientes:
/*definimos los estilos del efecto*/
.parallax {
background-image: url("https://brunovichetti.space/pruebas/wp-content/uploads/2023/05/stars-placeholder.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
/*aplicamos estilos al contenido de la seccion*/
.content-parallax {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:150px;
padding-bottom:150px;
}
En los cuales podremos apreciar que en un primer apartado al plantear la clase “parallax” aplicamos los estilos de fondo donde debemos colocar la URL válida que queremos que sirva como fondo.
En el segundo apartado son los estilos correspondientes al contenido de la sección, estos estilos CSS pueden variar según las necesidades del diseño que queramos.
Ya una vez agregados los estilos CSS en el apartado correspondiente, bien sea en el área de custom CSS del tema de tenerlo disponible o desde las opciones por defecto presentes en WordPress, Apariencia -> Personalización -> CSS Adicional.
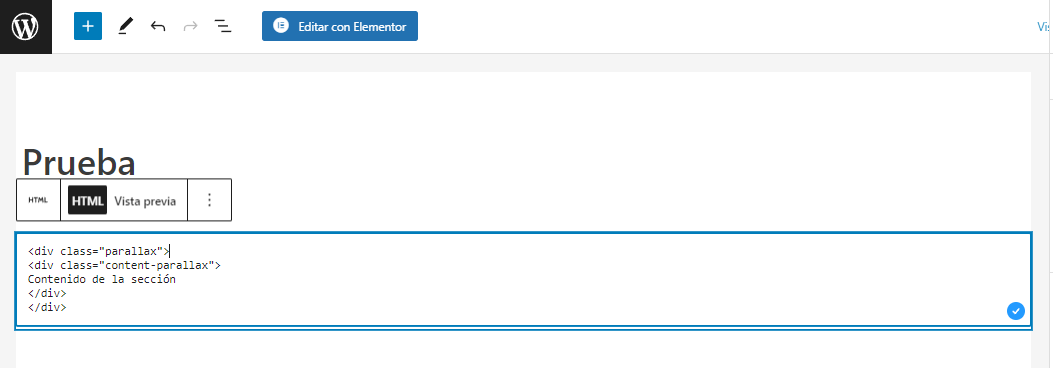
Ya con nuestros estilos CSS aplicados y preparados es momento de generar la estructura simple en HTML, la cual invocara en su estructura a las clases que recién hemos definido.
<div class="parallax"> <div class="content-parallax"> Contenido de la sección </div> </div>
Primero tendremos un contenedor principal de la sección, el cual usaremos para envolver toda la sección y aplicar estilos específicos y el efecto deseado por medio de la clase “parallax”.
El segundo contenedor con la clase “content-parallax” es el encargado de tener en su interior el contenido sección, esto puede variar, pero para los fines del ejemplo solo colocamos un texto simple.
Para emplear este código HTML podemos agregarlo justo en donde sea necesario y queramos que se visualice, en este caso vamos a añadirlo a la estructura de una entrada, en el caso del editor por bloques solo basta con agregar un bloque de HTML.
Este pequeño código puede también ser utilizado en otros page builders como los casos anteriormente mencionados, Elementor y Divi respectivamente.
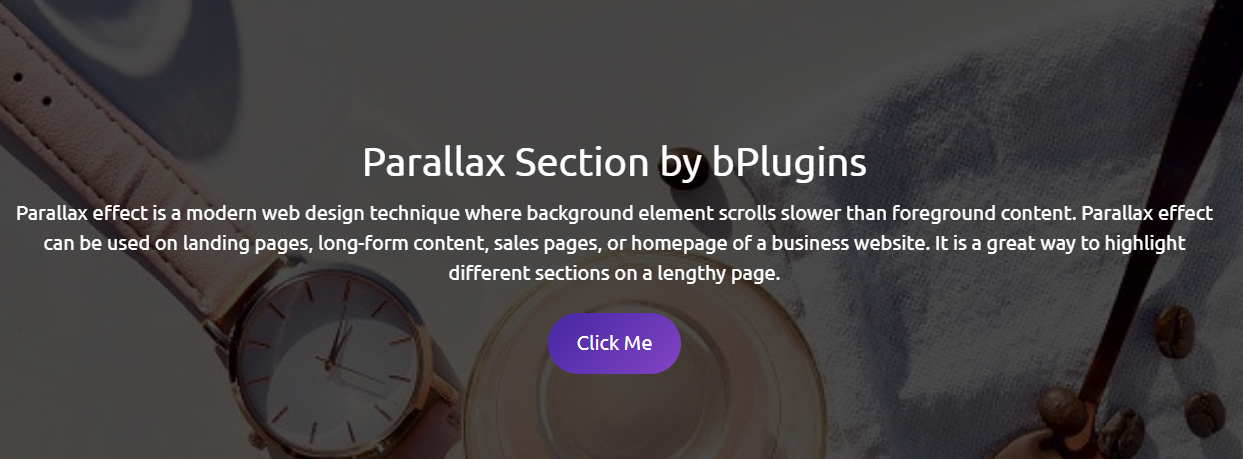
El resultado final de la combinación de los estilos CSS y el código HTML en una entrada sería el siguiente.
Conclusión
Como hemos podidos apreciar el uso del efecto Parallax en WordPress tiene múltiples beneficios. En primer lugar, mejora la experiencia del usuario al ofrecer una navegación suave y atractiva.
El efecto de movimiento diferencial entre las capas agrega dinamismo y hace que la interacción con el sitio sea más interesante. Además, el efecto Parallax ayuda a resaltar contenido importante, como productos, servicios o llamadas a la acción, dirigiendo la atención del visitante hacia ellos.
Es importante tener en presente que, si bien el efecto Parallax puede ser visualmente atractivo, no siempre es apropiado para todos los tipos de sitios web o contenidos. Se debe considerar cuidadosamente su uso en función de los objetivos y la naturaleza del sitio web, evitando utilizarlo en exceso o de manera exagerada, ya que podría afectar negativamente la legibilidad, el rendimiento y la accesibilidad del sitio.
También te puede interesar:
- Añadir animaciones de contenido en WordPress (con y sin plugins)
- Crear texto con efecto de escritura en WordPress (Typed)
- Divi Vs Elementor
- Crear Menú Vertical en Elementor Versión Gratuita
- Inserta vídeos de Youtube en WordPress en post y páginas
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.