
Los encabezados de caducidad en WordPress o expires headers son parte esencial de la caché en sitios web. Partiendo de que la caché web es una técnica de optimización que acelera la carga de las páginas almacenando recursos previamente descargados en el navegador del visitante, los encabezados de caducidad se utilizan para declarar estos tiempos de expiración.
Independientemente de la plataforma de creación utilizada, activar la caché es recomendable para mejorar la velocidad de carga del sitio, pues no hay peor cosa que visitar una web con contenidos que no se actualizan por culpa de la caché.
Cuando un visitante llega a tu sitio web por primera vez, su navegador almacena los datos de la página visitada. La próxima vez que acceda a la misma página, el navegador cargará la versión almacenada en caché sin enviar nuevas solicitudes al servidor. Esto reduce el tiempo de procesamiento y acelera la carga de la página.
Los encabezados de caducidad determinan cuánto tiempo se debe mantener la versión en caché antes de cargar una nueva versión desde el servidor. Estos scripts almacenan instrucciones sobre la duración de la validez de los archivos en caché y cuándo mostrar una versión actualizada de la página solicitada.

Cabeceras de caducidad en un sitio WordPress
En este artículo te explico que son estas cabeceras, cómo configurarlas para que funcionen de forma optimizada para tu sitio web, en qué archivos se añaden y otros aspectos importantes de su funcionamiento.
Tabla de contenidos
- 1 ¿Qué son las cabeceras de caducidad?
- 1.1 <ifmodule mod_headers.c>
- 1.2 <filesmatch "\\.(ico|jpe?g|png|gif|swf)$">
- 1.3 Header set Cache-Control “max-age=2592000, public”
- 1.4 <filesmatch "\\.(css)$">
- 1.5 Header set Cache-Control “max-age=604800, public”
- 1.6 <filesmatch "\\.(js)$">
- 1.7 Header set Cache-Control “max-age=216000, private”
- 1.8 <filesmatch "\\.(x?html?|php)$">
- 1.9 Header set Cache-Control “max-age=600, private, must-revalidate”
- 1.10 </ifmodule>
- 1.11 Navegadores compatibles con HTTP headers expires
- 2 ¿Cómo se usan las “expires headers” en WordPress?
- 3 ¿Cómo añadir cabeceras de caducidad en WordPress?
- 4 ¿Cómo comprobar las cabeceras de caducidad?
- 5 ¿Cómo añadir cabeceras de caducidad de scripts de terceros?
- 6 Conclusiones
¿Qué son las cabeceras de caducidad?
Las “expires headers” son directivas HTTP que les indican a los navegadores web si deben cargar un recurso de una página (como imágenes) desde la caché del navegador del visitante o desde el servidor y el tiempo que deben almacenar dichos recursos en la memoria caché.
La gestión de los encabezados de caducidad se lleva a cabo por quien administra sitios web, que configura estas directivas.
Esto se puede hacer a través del archivo de configuración del servidor .htaccess, para servidores Apache (o el archivo de configuración de NGINX) o mediante plugins y herramientas de optimización de caché en el caso de WordPress.
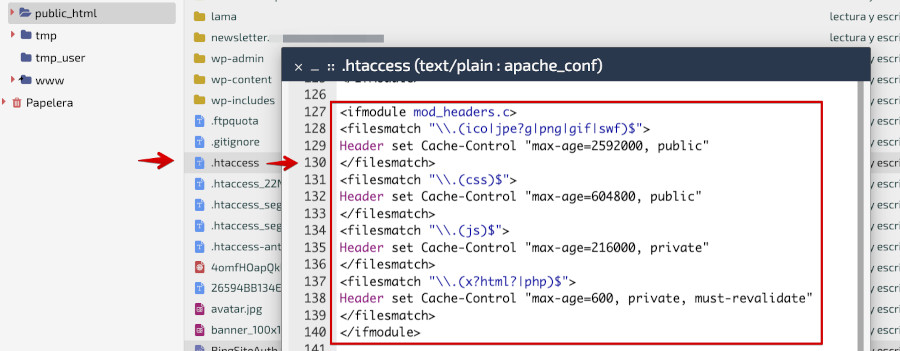
En el caso del siguiente código de expire headers para un servidor Apache, que es el habitual en muchos servicios de alojamiento web, se utiliza el módulo mod_headers que permite modificar los encabezados HTTP de las respuestas del servidor.
<ifmodule mod_headers.c>
<filesmatch "\\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesmatch>
<filesmatch "\\.(css)$">
Header set Cache-Control "max-age=604800, public"
</filesmatch>
<filesmatch "\\.(js)$">
Header set Cache-Control "max-age=216000, private"
</filesmatch>
<filesmatch "\\.(x?html?|php)$">
Header set Cache-Control "max-age=600, private, must-revalidate"
</filesmatch>
</ifmodule>
Te desgloso lo que realiza cada elemento del código para que entiendas un poco mejor su funcionamiento.
<ifmodule mod_headers.c>
Este bloque se ejecutará solo si el módulo mod_headers está habilitado en el servidor Apache. Dicho módulo permite modificar los encabezados HTTP de las respuestas del servidor.
<filesmatch "\\.(ico|jpe?g|png|gif|swf)$">
Este bloque afecta a los archivos que tienen las extensiones .ico, .jpeg, .jpg, .png, .gif, y .swf.
La expresión regular \\.(ico|jpe?g|png|gif|swf)$ se utiliza para identificar estos tipos específicos de archivos, asegurando que las reglas de caché se apliquen solo a ellos y no a todos los tipos de archivos o tipos MIME.
Header set Cache-Control “max-age=2592000, public”
Establece el encabezado Cache-Control para estos archivos, indicando que pueden ser almacenados en caché durante un máximo de 2,592,000 segundos, es decir, 30 días, y que la caché es pública, lo que significa que cualquier caché (tanto del navegador como del proxy) puede almacenarlos.
<filesmatch "\\.(css)$">
Este bloque se centra en los archivos que tienen la extensión .css, que son las Hojas de Estilo en Cascada utilizadas en el sitio web.
Header set Cache-Control “max-age=604800, public”
Establece el encabezado Cache-Control para los archivos CSS, indicando que pueden ser almacenados en caché durante un máximo de 604,800 segundos, es decir, 7 días, y que la caché es pública.
<filesmatch "\\.(js)$">
Este bloque indica que se centra en los archivos que tienen la extensión .js o JavaScript.
Header set Cache-Control “max-age=216000, private”
Establece el encabezado Cache-Control para los archivos JavaScript, indicando que pueden ser almacenados en caché durante un máximo de 216,000 segundos, es decir, 2.5 días, y que la caché es privada, lo que significa que solo el caché del navegador del usuario puede almacenarlos.
<filesmatch "\\.(x?html?|php)$">
Este bloque gestiona los archivos que tienen las extensiones .html, .xhtml, .htm, y .php, del sitio web.
Header set Cache-Control “max-age=600, private, must-revalidate”
Establece el encabezado Cache-Control para los archivos .html, .xhtml, .htm, y .php, indicando que pueden ser almacenados en caché durante un máximo de 600 segundos, es decir, 10 minutos, que la caché es privada y que debe ser revalidada al final de cada periodo de 10 minutos.
El navegador debe verificar con el servidor si la versión en caché aún es válida.
</ifmodule>
Esta instrucción cierra el bloque condicional que comprueba si el módulo mod_headers está habilitado.
Los siguientes navegadores web son compatibles con HTTP headers expires son:
- Google Chrome
- Brave
- EDGE
- Firefox
- Safari
- Ópera
¿Cómo se usan las “expires headers” en WordPress?
Cuando alguien visita una página web en tu sitio de WordPress por primera vez, todos los archivos se cargan uno tras otro. Estas solicitudes HTTP entre el navegador y el servidor de hosting de WordPress aumentan el tiempo de carga de la página.
La caché del navegador almacena algunos o todos esos archivos en el navegador del visitante. Esto significa que la próxima vez que visite la página, los archivos se pueden cargar desde su propio equipo o dispositivo, ayudando a mejorar la carga y el rendimiento del sitio.
¿Cómo saben los navegadores qué archivos guardar y cuánto tiempo mantenerlos? Aquí es donde entran en juego las expires headers.
Puedes pedir a tu navegador que solicite los archivos del servidor web o que los cargue desde la caché de tu navegador.
Los “encabezados de caducidad” establecen una fecha de vencimiento para cada tipo de archivo almacenado en la caché del navegador.
Después de esa fecha, los archivos se recargarán desde el servidor donde se aloja la web para proporcionar a los visitantes la versión más reciente de la página.
¿Cómo añadir cabeceras de caducidad en WordPress?
Esto se puede llevar a cabo manualmente, añadiendo código en determinado archivo, o utilizando algún plugin específico, o en conjunción con alguno de los plugins de caché de WordPress conocidos, como WP Rocket o similares.
Te explico algunas de ellas, las más habituales, para que analices con cuál te identificas y la pones en práctica.
Añadir cabeceras de caducidad en WordPress con WP Rocket
El plugin WP Rocket es una excelente opción, aunque hay que dejar claro que es de pago (comercial), por lo que mejor te documentes primero sobre cómo funciona y lo que va a aportar a tu sitio WordPress antes de adquirirlo. Si te sirve de reseña, decirte que en Webempresa lo utilizamos en muchos sitios desde hace años y nos va fenomenal con él.

Al activarlo, mejoras la velocidad de tu sitio sin complicaciones y casi sin aplicar configuraciones. Luego, si quieres, te puedes ir complicando la vida efectuando ajustes aquí y allá para mejorar los tiempos de carga, minificar estáticos y otras funcionalidades que lo convierten en un plugin muy TOP.
WP Rocket configura automáticamente las expires headers para acelerar tu sitio de WordPress, facilitándote mucho el proceso de no tener que hacerlo a mano y además tener que saber qué códigos añadir.
Para añadir las cabeceras de caducidad utilizando el plugin WP Rocket, sigue estos pasos:
Instala y activa WP Rocket
Partiendo de la base de que para poder utilizar este plugin debes haberlo adquirido y tener la licencia de activación, si no es el caso, entonces te recomiendo que te plantees la alternativa de añadir los códigos de forma manual.
¿Has comprado el plugin, pero aún no lo has instalado?, ve al dashboard de WordPress, y en Plugins ➜ Añadir nuevo utiliza la opción Subir plugin, ya que se supone que tras comprarlo lo descargaste a tu ordenador, por lo que te toca instalar plugin WordPress manualmente para poder usarlo.
Desde la opción Subir plugin localiza el archivo ZIP descargado en tu ordenador y selecciónalo, procediendo después con su instalación.

Configura WP Rocket
Una vez has activado el plugin WP Rocket, este se va a encargar de añadir un nuevo menú en el dashboard de WordPress, dentro de Ajustes ➜ WP Rocket.
Dentro de esta sección tienes todas las opciones de configuración del plugin, que te resumo brevemente, pues no es objetivo de este artículo.
- ✅ Habilita la optimización de archivos:
- Dentro del panel de WP Rocket, ve a la pestaña “Optimización de archivos”.
- Marca las casillas correspondientes a la optimización de archivos CSS, JavaScript, HTML, etc. WP Rocket automáticamente configura las cabeceras de caducidad apropiadas para estos archivos.
- ✅ Activa la caché del navegador:
- En la misma pestaña, asegúrate de que la opción “Caché del navegador” esté activada. Esta opción añade automáticamente las cabeceras de caducidad para varios tipos de archivos estáticos como imágenes, CSS, JavaScript, etc.
- ✅ Configura tiempos de expiración personalizados:
- Si necesitas configurar tiempos de expiración personalizados, WP Rocket te permite hacerlo mediante la edición del archivo
.htaccessen la raíz de tu instalación de WordPress. Sin embargo, para la mayoría de los usuarios, las configuraciones predeterminadas de WP Rocket serán suficientes.
- Si necesitas configurar tiempos de expiración personalizados, WP Rocket te permite hacerlo mediante la edición del archivo
- ✅ Guarda y verifica los ajustes:
- Guarda todos los cambios y limpia la caché de WP Rocket.
- Para verificar que los encabezados de caducidad están configurados correctamente, puedes utilizar herramientas como GTmetrix, Pingdom, o las herramientas de desarrollador de tu navegador o Inspector de código.
Siguiendo estos pasos, el plugin WP Rocket se encargará de gestionar y optimizar los encabezados de caducidad, mejorando así la velocidad de carga y el rendimiento general de tu sitio web en WordPress.
Si observaste el punto primero y segundo de estos pasos, te indico las tareas que hace WP Rocket para añadir encabezados de caducidad para determinados archivos y tipos MIME, por lo que estos ya quedan añadidos en tu archivo htaccess.
Verifica las cabeceras en el archivo htaccess
Para comprobar que el plugin WP Rocket ha añadido las cabeceras de caducidad en tu archivo htaccess, de la instalación de WordPress, tendrás que ir al Panel de Hosting WePanel, o el que uses, y utilizar el Administrador de Archivos con el que podrás ir y editar el citado archivo.
También puedes localizar y editar el archivo utilizando el protocolo FTP y accediendo a la carpeta donde se localice para añadirle los códigos.
Navegas hasta la carpeta de la web en la que has instalado WP Rocket, si tienes varios sitios WordPress, y localizas el archivo “oculto” .htaccess.
Lo editas, sin aplicarle cambios y compruebas si existen los códigos del módulo Apache mod_expires y los tipos de archivos y tipos MIME a los que afecta.

El código de los “encabezados de seguridad” que verás en el archivo .htaccess será parecido al siguiente:
# Expires headers
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps
ExpiresDefault "access plus 1 month"
# cache.appcache re-requests FF 3.6
ExpiresByType text/cache-manifest "access plus 0 seconds"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# Datos
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon
ExpiresByType image/x-icon "access plus 1 week"
# Media: imágenes, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/x-font-woff2 "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS y JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
¿Se pueden modificar los tiempos de caducidad en el archivo htaccess? 🤔
Si se puede, de hecho, el plugin WP Rocket, no tiene ninguna opción para efectuar ajustes posteriores, por lo que si necesitas afinar el lápiz con los plazos de expiración de algún tipo de archivo, mejor que los modifiques en el archivo “htaccess”, que será más rápido, y esto no afectará al funcionamiento del plugin.
¿Cómo comprobar las cabeceras de caducidad?
Aunque la forma más rápida de verificar que las cabeceras de expiración de encabezados existen es visualizando el archivo .htaccess, esto no quiere decir que necesariamente esté bien introducidas y por ende funcionando.
Es por ello que la primera vez que las añades, o después de una modificación, compruebes con alguna herramienta, que dichas cabeceras se encuentran accesibles y que funcionan, de lo contrario tus contenidos no pasarán por el proceso de renovación de caché previsto.
Existen algunas formas de llevar a cabo esta comprobación, tal como te cuento a continuación.
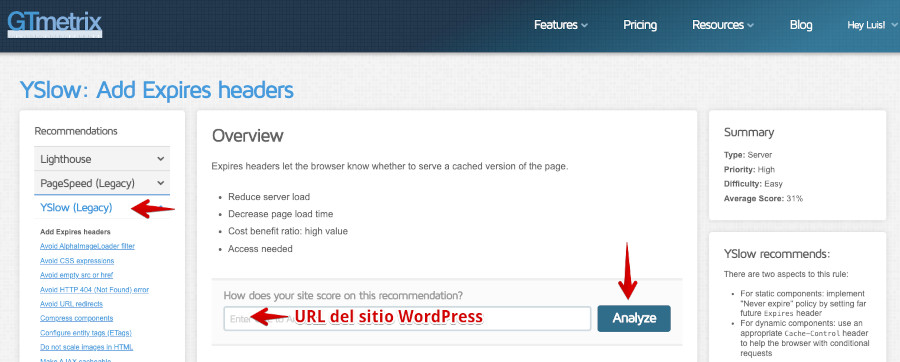
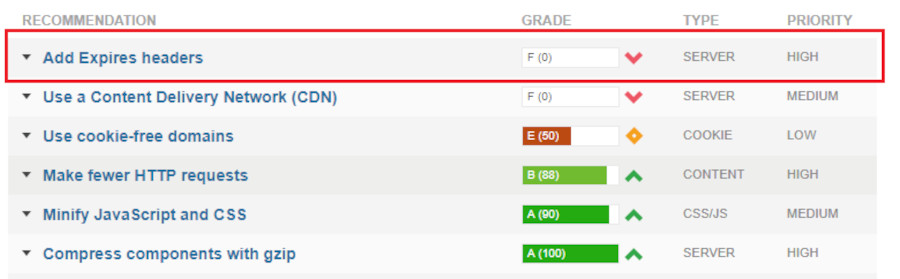
YSlow: Add Expires headers, de GTmetrix
La herramienta GT Metrix, uno de los puntos que comprueba, es si el sitio web analizado incluye las expires headers declaradas en el archivo htaccess interpretado por Apache.
Las nuevas versiones de la herramienta ya no comprueban directamente la existencia, sino que analizan LCP y TBT de forma más granulada, por lo que no se hace una referencia directa a las mismas, aunque sí a la caché o el uso de un CDN para cachear estáticos de un sitio WordPress.
Pero a cambio de la pestaña YSlow que antes mostraba GTmetrix en los resultados de la prueba, ahora puedes hacer uso de YSlow: Add Expires headers para pasar la URL de tu web y que esta herramienta haga la comprobación de forma fiable, a fin de cuentas a GTmetrix su fama le precede. 😉
Accede a YSlow de GTmetrix, escribe la URL de tu web y haz clic en el botón Analyze.

En las recomendaciones de la herramienta te indicará que no ha detectado cabeceras de expiración y te sugerirá añadirlas, además de hacer uso de un CDN para externalizar la caché de estáticos de tu web.

Dependiendo del Hosting y la tecnología de servidores que utilices, es posible que YSlow no detecte correctamente las expire headers y tengas que plantearte otra forma de detectarlas y comprobarlas.
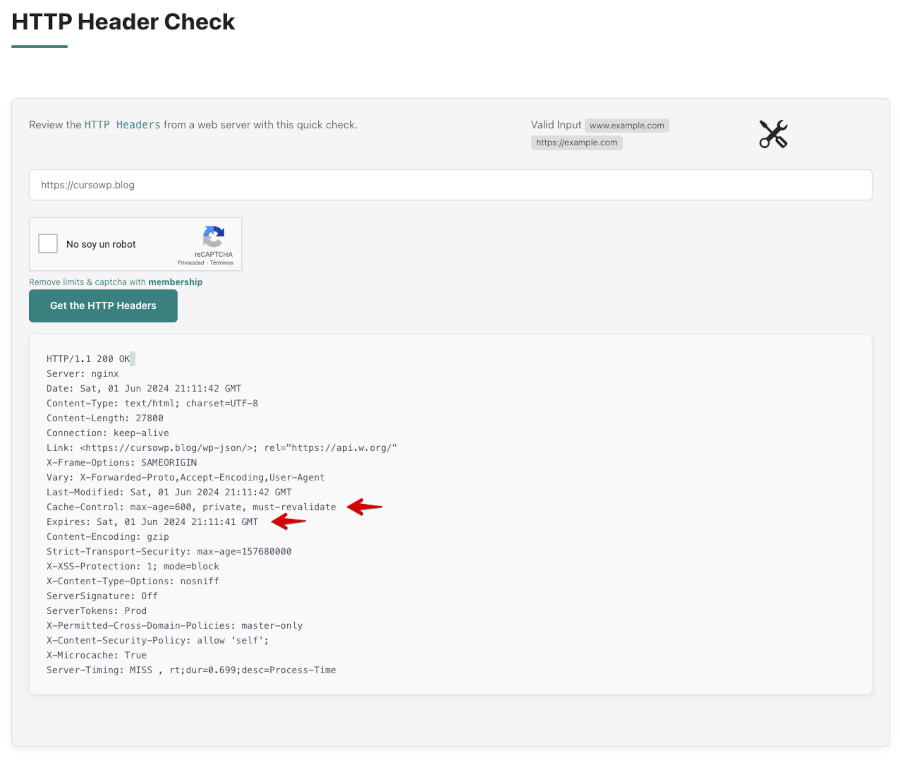
HTTP Header Check
Se trata de un servicio online, que te analiza las cabeceras HTTP de un sitio web, y te devuelve los parámetros o valores detectados, entre ellos, algunos parámetros de los encabezados de caducidad.
Escribe la URL de la web a comprobar y haz clic en el botón Get the HTTP Headers y espera los resultados, que suelen ser rápidos.

En la prueba realizada, los valores devueltos, junto con otros, fueron:
Cache-Control: max-age=600, private, must-revalidate
Expires: Sat, 01 Jun 2024 21:11:41 GMTSi bien no es la mejor de las explicaciones que la herramienta puede aportar sobre la existencia de las “expires headers”, sirve para saber que se han detectado en el sitio consultado.

No es la mejor herramienta de comprobación, pero sirve para una verificación rápida. 😜
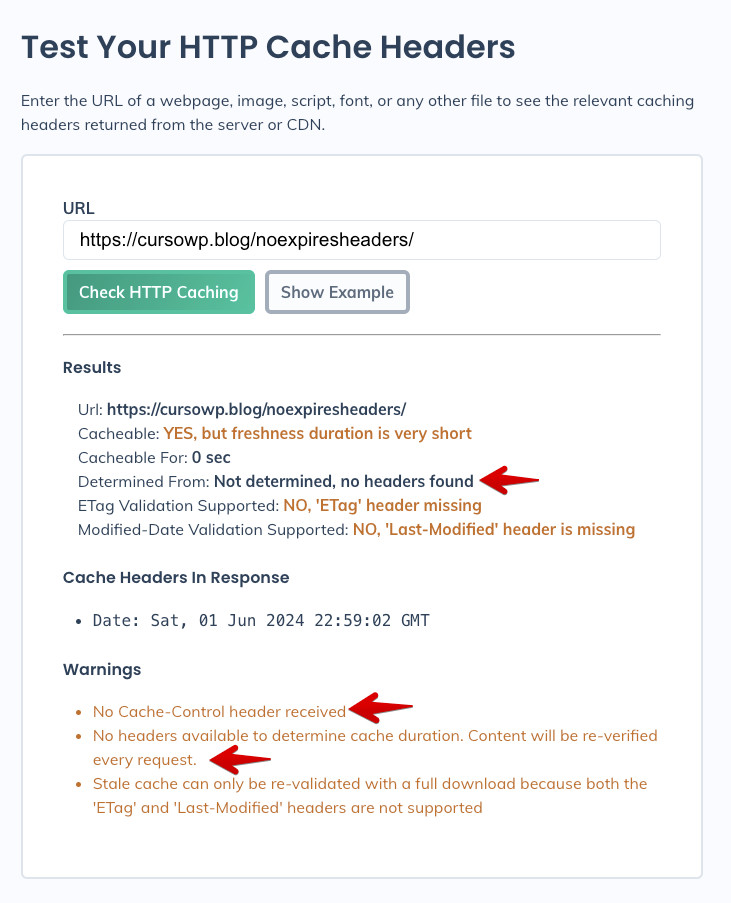
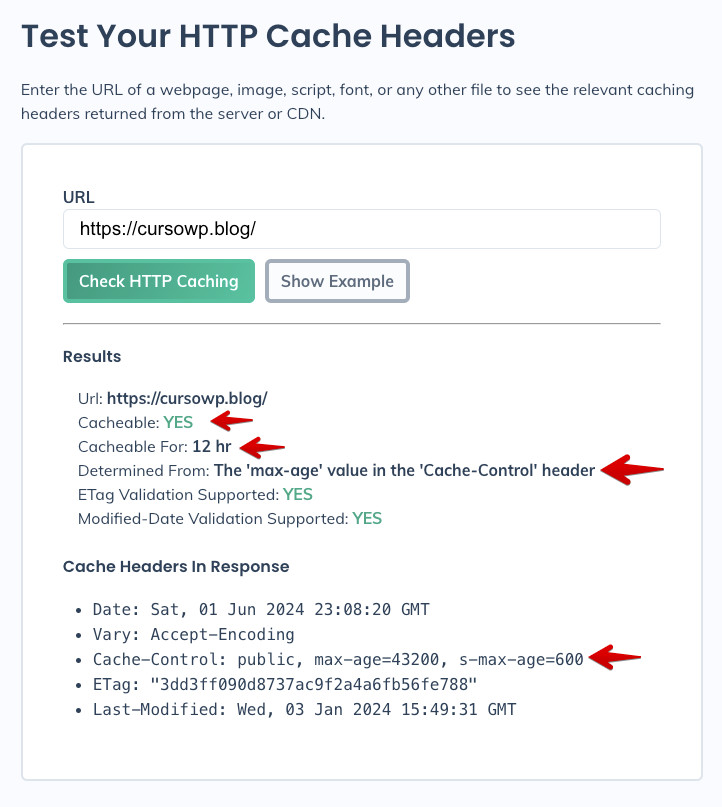
Online HTTP Cache Checker de Requets Metrics
En el sitio de Requets Metrics puedes encontrar el escáner de cabeceras HTTP llamado Online HTTP Cache Checker, en el que puedes introducir la URL del sitio web que quieras comprobar.

Si el sitio a comprobar no tiene cabeceras de caducidad declaradas, entonces la herramienta te devolverá varios warnings informándote al respecto.

Si el sitio tiene los encabezados de caducidad en WordPress añadidos, podrás ver que el resultado así lo indica.

Rápido y simple, para que al menos sepas que están ahí y funcionando.
En WordPress tienes plugins para cachear los contenidos estáticos de tu web, como WP Super Cache o el archiconocido W3 Total Cache, con los que gestionar y limpiar la caché te será muy fácil.
¿Cómo añadir cabeceras de caducidad de scripts de terceros?
Antes de plantearte añadir cabeceras de caducidad para scripts de terceros, analiza si realmente es necesario, ya que por regla general, al ser recursos alojados en servidores externos, no tienes control directo sobre ellos, por lo que tampoco sobre su caché.
No obstante, hay algunas estrategias que puedes utilizar para gestionar la caché de estos recursos de manera que funcione.
Servir scripts de terceros desde tu Servidor
Es una forma de gestionar las cabeceras de caducidad, alojando los scripts de terceros en tu propio servidor, aunque esto no siempre es posible, dependiendo de tu proveedor de Hosting.
Haciéndolo, podrás tener control total sobre las políticas de caché.
Para llevarlo a cabo descargas el script de terceros y lo subes a tu servidor. Luego enlazas el script desde tu servidor en lugar de utilizar el enlace externo.
<script src="https://tusitioweb.com/script.js"></script>En tu servidor:
<script src="/ruta-local/script.js"></script>Luego configura las cabeceras de caducidad en el archivo .htaccess, de tu servidor Apache, o en el archivo de configuración de tu servidor web (NGINX u otros servidores).
En un servidor Apache:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript "access plus 1 month"
</IfModule>En un servidor NGINX:
location ~* \.(js)$ {
expires 1M;
add_header Cache-Control "public, max-age=2592000";
}Como te digo, tómalo un poco en el marco teórico, ya que dependerá de lo que implemente tu proveedor de Hosting de forma global para todos sus servidores.
Conclusiones
Ya has visto que los encabezados de caducidad en WordPress son cruciales para mejorar la velocidad de carga de tu sitio web en WordPress al permitir que los navegadores almacenen y recuperen ciertos recursos desde la caché.
Puedes añadir los códigos de encabezados de seguridad utilizando un plugin para WordPress, accediendo desde tu Panel de Hosting o acceder a WordPress mediante FTP para localizar el archivo .htaccess y añadirlos donde corresponda.
Añadir encabezados de caducidad ayuda a reducir las solicitudes HTTP, disminuyendo el tiempo que le lleva al servidor comunicarse con el navegador para entregar los contenidos solicitados.
También permite a tus usuarios reutilizar los archivos de caché que se han almacenado en el navegador para que menos cantidad de archivos necesiten ser descargados.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










