Una de las preguntas que podemos hacernos de forma más frecuente cuando estamos desarrollando un sitio web en WordPress es la forma correcta de insertar fragmentos de códigos adicionales (snippets) ya sean códigos personalizados para añadir alguna funcionalidad con PHP o a través de JavaScript.
Este puede ser uno de los puntos más importantes que necesitamos conocer si estamos buscando desarrollar un sitio web robusto, pero que a su vez permita tener un sitio web con alto rendimiento y que esto no afecte su funcionalidad.
En esta entrada veremos algunas formas de añadir códigos JavaScript de forma correcta para así tener la funcionalidad que deseamos en nuestro front-end, pero que a su vez nos permita seguir teniendo un sitio web optimizado y accesible para nuestro usuario.
Tabla de contenidos
- 1 ¿Qué es JavaScript?
- 2 Añadir JavaScript en un tema de WordPress
- 3 Añadir JavaScript en un plugin de WordPress
- 4 Plugins adicionales para añadir código JavaScript en nuestro sitio web
- 5 Añadir JsvaScript en WordPress con la función wp_enqueue_script().
- 6 Añadir JsvaScript en WordPress con un hook o ganchos de acción wp_head o wp_footer.
- 7 Conclusiones:
¿Qué es JavaScript?
Antes de comenzar a ver algunas de las formas para añadir este tipo de código es bueno dar un repaso sobre que es JavaScript y que nos permite hacer al añadirlo en un sitio web. JavaScript es un lenguaje de programación que nos permite añadir o implementar funcionalidades un poco complejas en un sitio web, con este tipo de lenguaje podremos crear contenido dinámico, controlar opciones multimedia, animar imágenes y mucho más.
Con este lenguaje de programación podremos añadir una gran interactividad a nuestro sitio web aportando más dinamismo y creando un sitio web único que permita dar este impacto que necesitamos a nuestros usuarios cuando visitan nuestro sitio web.
Básicamente con este lenguaje podremos mejorar la experiencia de nuestro usuario y a su vez crear efectos y animaciones sin ninguna interacción o con eventos realizados por el mismo usuarios como cuando pulsan un botón.
Es por ello que es muy importante conocer la forma correcta de añadir este tipo de código de forma que nos permita añadir la funcionalidad que deseamos, pero no afectando la carga nuestro sitio web, ya que uno de los puntos que más suele recomendar Google cuando realizamos un análisis de nuestro sitio web en page speed es eliminar los recursos que bloquean el renderizado en WordPress y los cuales muchos son añadidos a trabes de archivos JavaScript que utilice nuestro tema o alguno adicional que estemos usando en nuestro sitio web.
Añadir JavaScript en un tema de WordPress
Cuando utilizamos un CMS como WordPress tenemos diferentes formas de agregar código adicional dentro de nuestro sitio web, una de estas opciones es hacerlo a través del tema que estemos utilizando siempre que nos lo permita.
Hay que tener en cuenta que esta opción no está disponible dentro de todos los temas, pero muchos de los más usados actualmente permiten insertar código JavaScript desde sus opciones nativas.
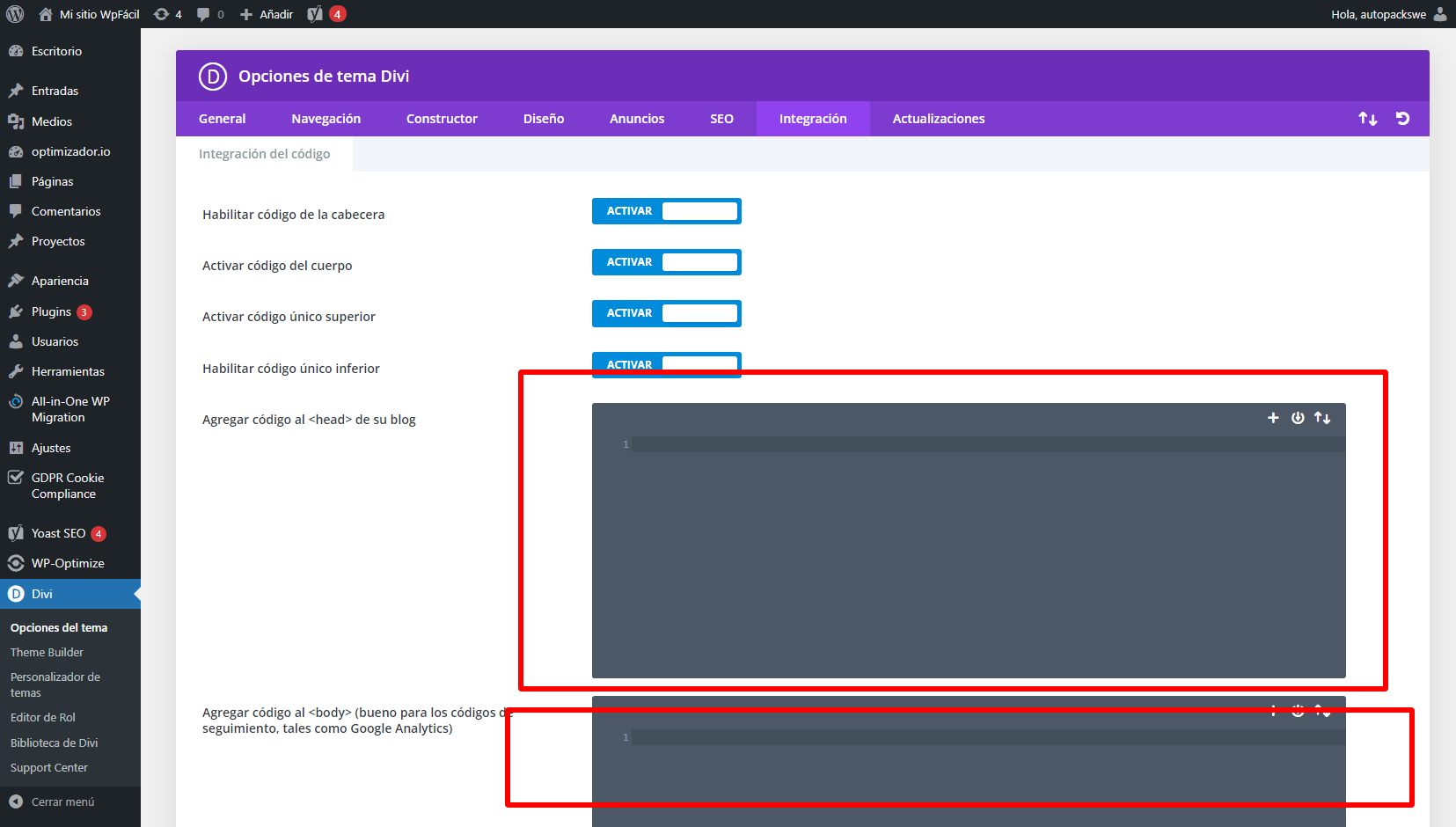
Un ejemplo de estos es el tema Divi quienes desde opciones del tema nos permiten añadir código adicional a través de las opciones de integración del tema, si usas este tema para acceder a este apartado solo necesitas acceder a Divi → Opciones del tema y seleccionar la pestaña integración.
Luego solo tienes que añadir el código que necesitas ingresar dentro del apartado que necesitas, como recomendación dependiendo del código una buena práctica es añadirlo en el footer WordPress de tu sitio web.
Otros temas tipo framework como lo son Genesis Framework nos permiten añadir código JavaScript adicional de forma global, pero también nos permiten añadirlos directamente desde cada entrada que creamos o en las páginas que estamos diseñando.
Si queremos añadir un Script ya sea en nuestra cabecera o pie de página con este Framework solo debemos acceder a las opciones del tema dentro del apartado de Apariencia → Ajustes del tema → Scripts de pie de página/cabecera
Si lo que buscamos es añadirlo dentro de una página o entrada podemos acceder directamente en la página o entrada que estemos creando y añadirlo dentro de las opciones de Scripts disponibles en la parte inferior de las opciones de edición.
Ahora bien si utilizamos temas populares como Astra o Generatepress estos ofrecen plugins específicos que nos permiten a través de hooks del tema agregar el codigo que necesitemos por ejemplo si es un script de JavaScript.
Si estamos usando Astra por ejemplo lo primero que necesitamos es incorporar el plugin Astra Hooks desarrollado por el mismo equipo del tema.
Este plugin usa la API de Hooks de WordPress para insertar acciones adicionales en todo el tema como por ejemplo fragmentos de código o código JavaScript en las distintas ubicaciones disponibles.
Una vez lo habilitamos veremos una nueva opción llamada Hooks disponible dentro de las opciones Apariencia → personalizar del tema.
De esta forma tendremos diferentes partes donde podremos incorporar código JavaScript con un tema como Astra, u otras opciones adicionales dependiendo del tema que usemos en este momento para desarrollar nuestro sitio web.
Añadir JavaScript en un plugin de WordPress
Como bien sabemos WordPress es uno de los CMS más utilizados actualmente en el mundo de internet para desarrollar sitios web autogestionables por los usuarios, su comunidad es tan grande que nos ofrecen más de sesenta mil plugins disponibles en su repositorio oficial.
Dentro de este repositorio tenemos diferentes plugins que nos permiten añadir o incorporar cualquier tipo de código como son los scripts de JavaScript, permitiéndonos así tener una opción fácil para añadir la funcionalidad que necesitemos incorporar en nuestro sitio web.
Uno de estos plugins que tenemos disponibles dentro de la biblioteca de WordPress es Scripts n Styles.
Este plugins nos permite añadir tanto código JavaScript como código CSS personalizado directamente en nuestras entradas, páginas o en algun campo personalizado que tengamos en nuestro sitio web.
También podremos añadir clases dentro de la etiqueta body de nuestras entradas o páginas permitiéndonos incorporar personalizaciones en nuestro sitio web. De igual forma tendremos una opción para añadir scripts de forma global para todo nuestro sitio web.
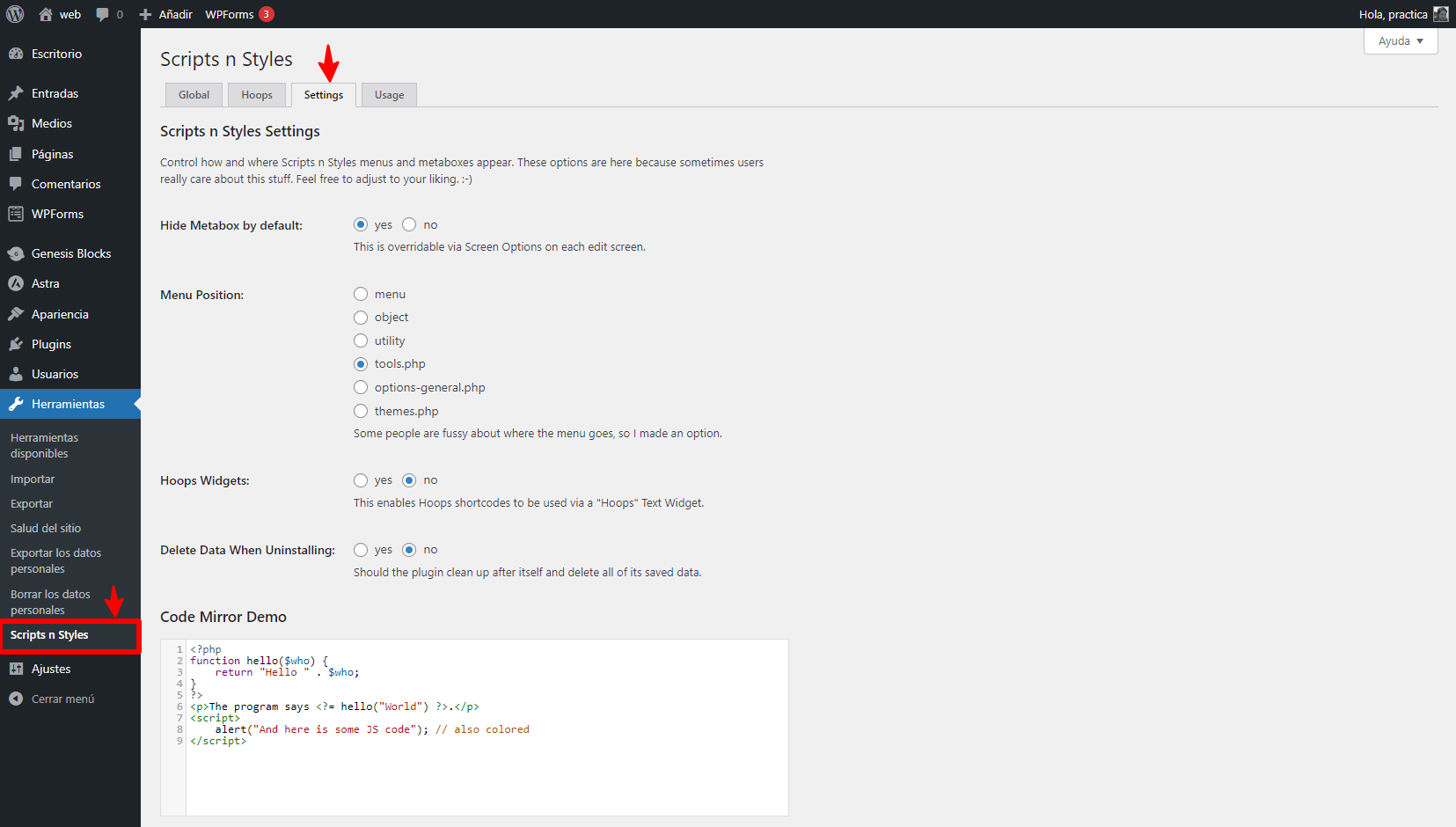
Una vez los activamos en nuestro sitio web veremos una nueva sección dentro de las opciones de Herramientas → Scripts n Styles donde podremos añadir los ajustes del plugin.
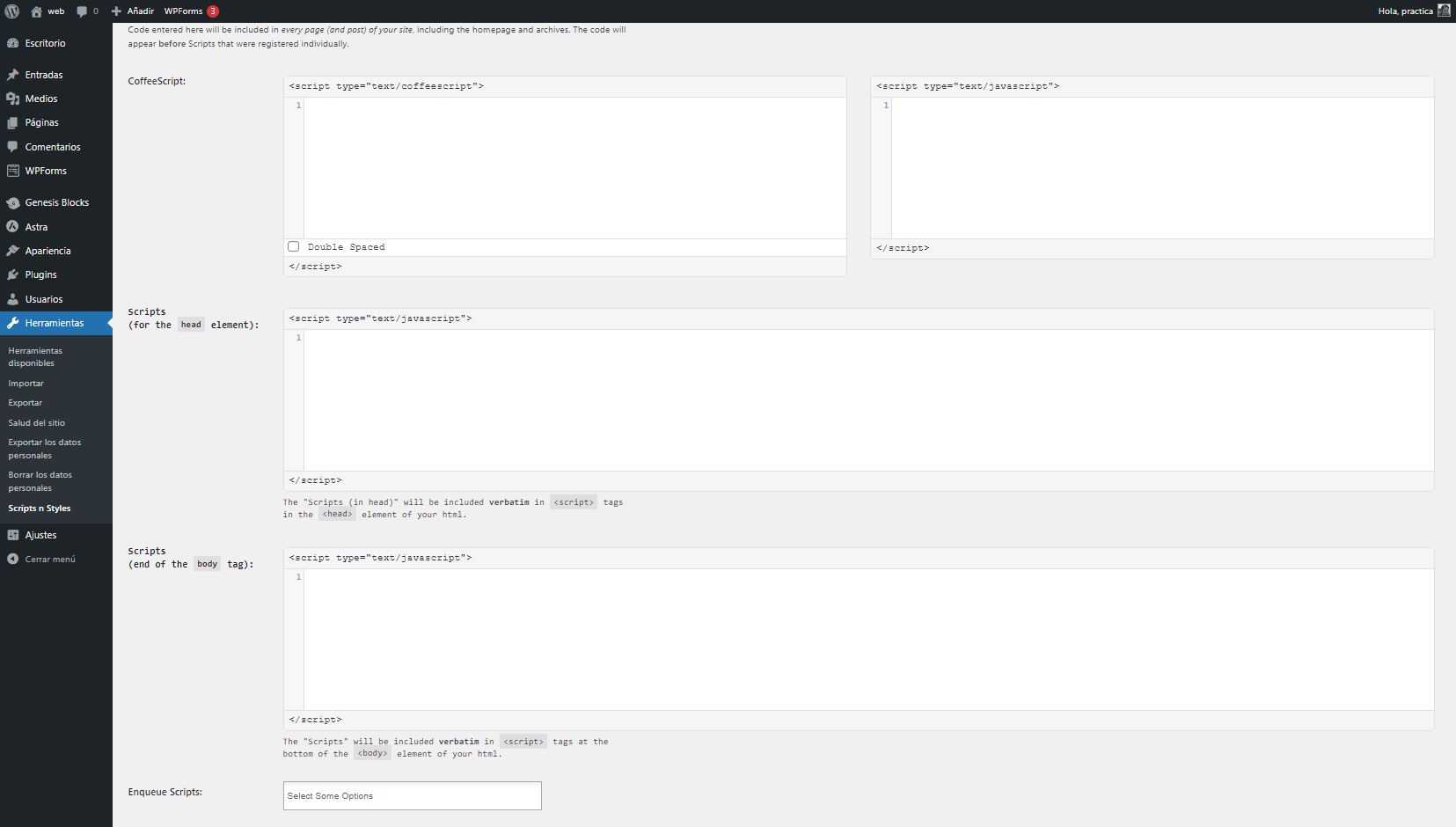
Dentro de la pestaña Global del plugin tendremos tres opciones diferentes para añadir código JavaScript dentro de nuestro sitio web.
- CoffeeScript
- Skripts en la cabecera (“for the head element”)
- Skripts en el pie de página (“end of the body element”)
Si lo que queremos es insertar un código en alguna entrada o página específica con este plugin podremos hacerlo a través de las pestañas o acordeones que tendremos disponibles dentro de la entrada o página que estemos editando.
Plugins adicionales para añadir código JavaScript en nuestro sitio web
De igual forma que el plugin de Scripts n Styles que nos permite incorporar cualquier tipo de código en nuestro sitio web con WordPress tenemos opciones adicionales que nos permite insertar scripts en nuestro sitio web de forma sencilla.
Uno de estos plugins disponibles son los plugis que nos permiten añadir a través de sus opciones ya sea en header.php o footer.php de nuestro tema WordPress. Para esta opción podemos hacer uso de un plugin como WPCode – Insert Headers and Footers
Este plugin tiene actualmente +1 millón de instalaciones activas convirtiéndose en uno de los plugins más populares para añadir este tipo de códigos dentro de un sitio web con WordPress.
Si deseamos añadir scripts que se carguen antes del contenido de nuestro página como por ejemplo los scripts de análisis y seguimiento de Google analytics WordPress estos debemos incorporarlos en el header.php de nuestro tema para scripts que se ejecutarán después del contenido estos necesitamos incorporarlos en el pie de página de nuestro sitio web.
Para hacerlo con este plugin solo necesitas acceder a las opciones Fragmento de códigos → Cabecera y pie que se activan dentro del menú de tu sitio web en WordPress una vez instalamos y activamos el plugins.
Otra alternativa muy popular que tenemos es usar el plugin Header Footer Code Manager el cual nos permite añadir y gestionar tanto shortcodes como fragmentos de código de forma fácil y rápida.
Al instalarlo tendremos una nueva opción HFCM disponible en nuestro menú de WordPress, para añadir un script o código JavaScript solo necesitamos pulsar en Añadir nuevo fragmento de código y seleccionar el tipo de fragmento que necesitamos insertar.
Dentro de estas opciones tendremos tres opciones disponibles, solo necesitamos seleccionar Javascript e indicarle donde deseamos se visualice en nuestro sitio web, ya sea en todo el sitio o por ejemplo en alguna página específica, entradas específicas o alguna categoría.

Es así como podemos utilizar un plugin para insertar scripts en nuestro sitio web si usamos un tema que no nos permite una integración directa de este tipo de códigos JavaScript desde sus opciones o si simplemente queremos usar un plugin para añadir el código JavaScript en nuestro sitio web de forma sencilla.
Añadir JsvaScript en WordPress con la función wp_enqueue_script().
Esta es una opción adicional que tememos para incorporar este tipo de código en WordPress y no queremos hacer uso de ningún plugin adicional en nuestro sitio web, sobre todo es muy útil si necesitamos incorporar diferentes scripts para añadir alguna funcionalidad específica en nuestro sitio web.
Para añadir código JavaScript en nuestro sitio web podemos utilizar el archivo funtion.php de nuestro tema hijo WordPress que estemos utilizando, para ello solo necesitamos incorporar el siguiente código.
/* Script personalizado sin dependencias, en cola en el encabezado */
add_action('wp_enqueue_scripts', 'my_enqueue_custom_js');
function my_enqueue_custom_js() {
wp_enqueue_script('my_js_script', get_stylesheet_directory_uri().'/scripts/myscripts.js');
}
Siempre es recomendable usar la función wp_enqueue_script() tal como lo recomienda el manual de tema de WordPress para respetar la secuencia de carga de WordPress poniendo en cola los scripts personalizados que estamos añadiendo en el orden correcto, de esta forma no entrarán en conflicto con otros scripts que ya estemos cargando en nuestro sitio web o del propio núcleo de WordPress.
Al utilizar wp_enqueue_script() podemos añadir nuestro JavaScript personalizando tanto en nuestro tema dentro del header.php con el pie de página. Si lo que deseamos es añadirlo en la cabecera para ello solo necesitamos definir algun identificador como my_js_script y en la ruta del acceso al script, tal como lo tenemos en el ejemplo anterior, de manera predeterminada los scripts los pone en cola en la sección
de la página que estaos cargando.Si queremos que este script en nuestra cabecera solo tenemos que definir un identificador como my_js_script y la ruta de acceso a nuestro script. Para ello usamos la función de WordPress get_stylesheet_directory_uri() para obtener la URI del directorio de temas y la función add_action() la cual añade la función personalizada que tenemos en nuestro código my_enqueue_custom_js así como el hook o gancho de acción wp_enqueue_scripts que nos permitirá poner en colar los scripts personalizados que estamos añadiendo y así mostrar en el front-end de nuestro sitio web.
Algo importante que necesitamos saber es que las funciones de WordPress wp_enqueue_script() y el gancho de acción wp_enqueue_scripts tienen nombres parecidos no son lo mismo y cada uno de ellos son diferentes.
Además de añadir scripts en la cabecera de nuestro sitio web, también es posible utilizar la función wp_enqueue_script() para añadir nuestro codigo JavaScript personalizado dentro de la plantilla del pie de página de nuestro sitio web, para esto necesitaremos definir también los parámetros opcionales como:
Las dependencias array() ya que hasta ahora no tenemos dependencias.
La versión del script “false” ya que no deseamos añadir número de versión.
Si estamos añadiendo un script para la plantilla de la cabecera o del pie de página “true” ya la cambiamos a la plantilla del pie de página y esta no es la opción predestinada.
/* Script personalizado sin dependencias, en cola en el pie de página */
add_action('wp_enqueue_scripts', 'my_enqueue_custom_js');
function my_enqueue_custom_js() {
wp_enqueue_script('my_js_script', get_stylesheet_directory_uri().'/scripts/myscripts.js');
array(), false, true);
}
Si el script personalizado que estamos añadiendo tiene dependencias, para ello debemos añadir al parámetro array() de la función wp_enqueue_script().
Una de las opciones más recomendadas para añadir scripts personalizados es utilizad la función wp_enqueue_script(); sin embargo, también es posible añadirlos a través de scripts incrustados en línea dentro de nuestro sitio web con los ganchos de acción disponibles en WordPress como wp_head y wp_footer, esto nos permite en lugar de encolar nuestro código JavaScript personalizado publicarlos en la plantilla de la cabecera o pie de página.
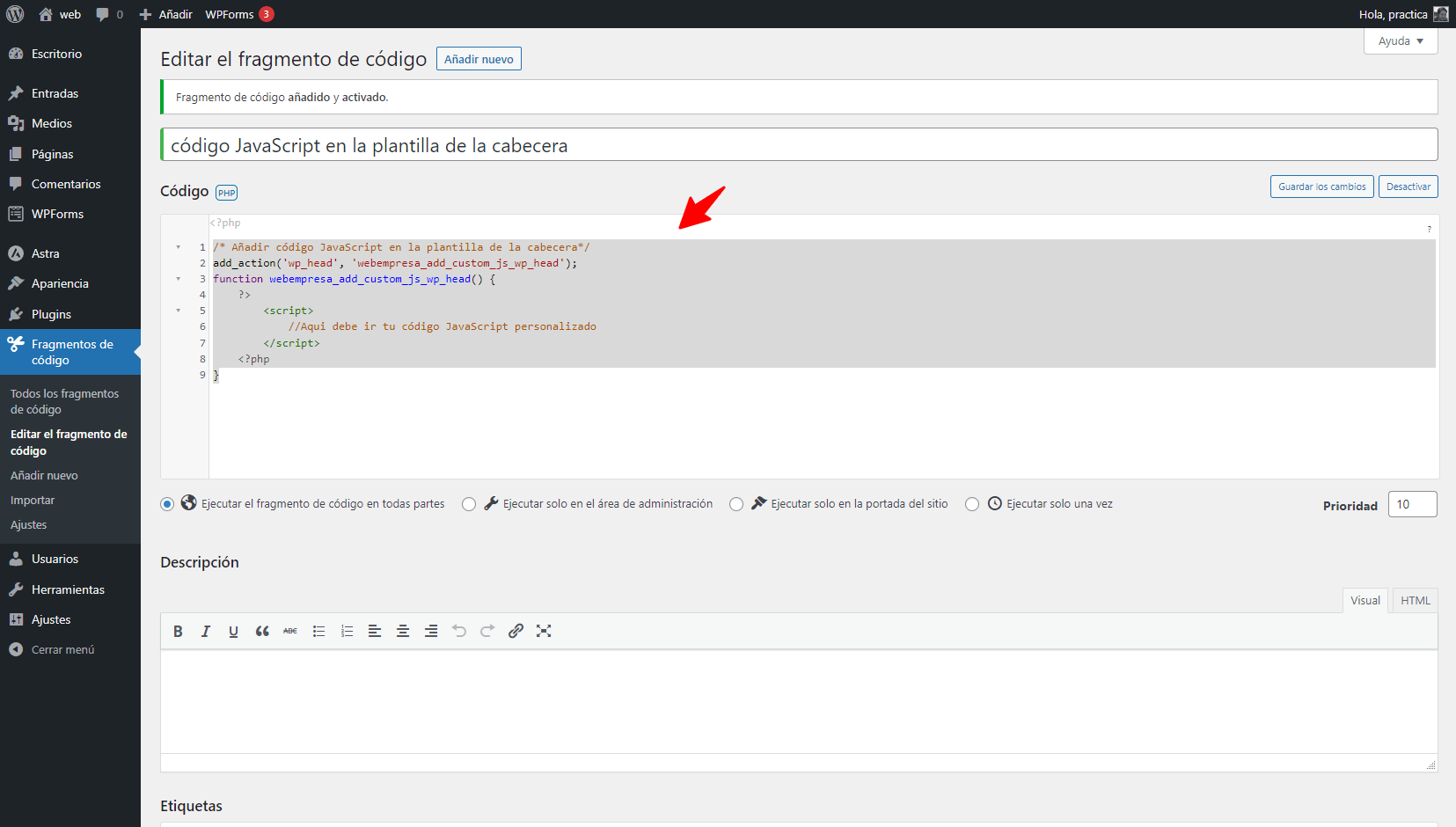
Si lo que buscamos es añadirlos dentro del gancho de acción wp_head para publicar el script en línea dentro de la plantilla de la cabecera de nuestro sitio web usaremos el siguiente código que podremos añadir en el function.php de nuestro tema hijo.
/* Añadir código JavaScript en la plantilla de la cabecera en WordPress*/
add_action('wp_head', 'webempresa_add_custom_js_wp_head');
function webempresa_add_custom_js_wp_head() {
?>
<script>
//Aqui debe ir tu código JavaScript personalizado
</script>
<?php
}
Si por él contrarió queremos añadirlo con el gancho de acción wp_footer para publicar nuestro código JavaScript personalizado dentro de la plantilla del pie de página de WordPress podemos utilizar el siguiente código.
/* Añadir código JavaScript en la plantilla de pie de pagina en WordPress*/
add_action('wp_footer', 'webempresa_add_custom_js_wp_head');
function webempresa_add_custom_js_wp_head() {
?>
<script>
//Aqui debe ir tu código JavaScript personalizado
</script>
<?php
}
Ya que wp_head y wp_footer solo se cargan en el front-end de nuestro sitio web los códigos JavaScript que añadimos con estos ganchos no se cargaran en el back-end o administración de nuestro sitio web, para poder scripts que carguen en el área de administración de nuestro sitio web necesitamos usar los ganchos de acción disponibles en la documentación de WordPress admin_head y admin_footer dentro de la función add_action().
Si lo que estamos buscando es imprimir código personalizar JavaScript dentro de a página de inicio de sesión de nuestro sitio web en este caso necesitamos utilizar los ganchos de acción login_head y login_footer.
Conclusiones:
Añadir mayor interactiva a nuestros proyectos es un plus que podremos integrar para permitir una experiencia de navegación y experiencia más atractiva para nuestros usuarios que visiten nuestro sitio web.
Los códigos Java Scripts personalizados nos permite tener alguna funcionalidad específica en nuestro sitio web, insertar este tipo de códigos es sencillo y tenemos diferentes opciones para incorporarlo, ya sea a través de un plugin que nos permita insertarlos de forma sencilla o a través de un código manual en nuestro function.php del tema hijo que estemos utilizando.
Lo más importante es analizar cuál es la forma que más te conviene y deseas integrarlo en tu sitio web o proyecto que estés desarrollando.
También te puede interesar.
- Recuperar una entrada en WordPress
- Page Builders WordPress
- Añadir CSS WordPress
- Diferencia entre wordpress.com y wordpress.org
- Seo imagenes wordpress
- Instalar WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.