Antes de empezar con el problema que nos aqueja, siempre que realicemos algún chequeo de nuestro sitio web, por ejemplo en WP-Doctor, es importante entender un poco qué son todas estas cabeceras y cuál es el funcionamiento de cada una de ellas.
Cuando hablamos de esta configuración en nuestro sitio web estamos hablando de mejorar la seguridad WordPress. Esta información funciona de tal forma que, cuando ingresamos en nuestro sitio web, nuestro servidor nos responde mostrando el contenido de nuestra web y una serie de cabeceras que son interpretadas por los diferentes navegadores. Estas cabeceras son utilizadas por nuestro servidor web y por el navegador para enviar información.
Esta información es de mucho valor, ya que estos mensajes suelen ser la pista principal para conocer qué servicio se ofrece, que tecnología se utiliza y ver posibles errores al manipular ciertas peticiones.
Para evitar esto es importante implementar en nuestro sitio web cabeceras como: Cabecera Content-Security-Policy, Cabecera X-Content-Type, Cabecera X-Frame, Cabecera XSS.
Tabla de contenidos
Vamos a explicar un poco qué es cada una de ellas y para qué funciona.
En la actualidad el mundo de la seguridad web puede parecer un laberinto de términos técnicos y conceptos complejos. Pero no te preocupes, estamos aquí para ayudarte a navegar por él. En la siguiente sección, vamos a desglosar y explicar de manera sencilla cada una de las cabeceras de seguridad HTTP: Content-Security-Policy, X-Content-Type-Options, X-Frame-Options y X-XSS-Protection. Te ayudaremos a entender qué son y cómo funcionan, para que puedas tomar decisiones informadas sobre la seguridad de tu sitio web. ¡Vamos a ello!
Content-Security-Policy
Esta cabecera permite a los administradores de un sitio web controlar los recursos que el User-Agent (Campos de protocolo HTTP utilizados para transmitir información) puede cargar a una página.
Esto ayuda a protegerse contra ataques Cross-site scripting (XSS).
Cabecera X-Content-Type-Options
Para evitar cualquier ataque basado en la confusión del tipo MIME, necesitamos utilizar la cabecera X-Content-Type-Options, Esto hará que, si el navegador recibe esta cabecera, no intenté interpretar archivos de tipo MIME y en su lugar usará el contenido indicado Content-Type.
Cabecera X-Frame
La cabecera X-Frame-Options funciona para prevenir que nuestro sitio web pueda ser abierto en un frame o iframe, evitando así ataques clickjacking sobre tu sitio web.
Este tipo de ataque es una técnica maliciosa para engañar a usuarios de Internet con el fin de que estos revelen información confidencial o de tomar control de su ordenador cuando hacen clic en páginas web aparentemente inocentes. En cualquier navegador web o plataforma con alguna vulnerabilidad, un ataque de clickjacking puede tomar la forma de código embebido o script que se ejecuta sin el conocimiento del usuario, como por ejemplo aparentando ser un botón para realizar otra función.
Cabecera XSS
La cabecera X-XSS-Protection se utiliza para activar el filtro XSS que tienen habilitado IE y Chrome.
Se trata de una capa de seguridad adicional que bloquea ataques XSS. Internet Explorer lo implementa desde la versión 8.
Esta cabecera es una característica de Internet Explorer, Chrome, y Safari que básicamente impide la carga de una página web cuando detecta ataques de tipo Cross-Site (XSS).
Este es un tipo de vulnerabilidad informática común en las aplicaciones web que permite a un atacante colocar secuencias de comandos maliciosos en sitios web y así instalar malware en los navegadores web de los usuarios que visiten tu sitio web.
Añadiendo las cabeceras en nuestro sitio web
Una vez sabemos qué significan cada una de estas cabeceras, es importante conocer cómo podemos resolver esto y aumentar así la seguridad en nuestro sitio web. Para ello tenemos que incluir unos códigos en nuestros archivos .htaccess.
Lo primero que tenemos que hacer es ingresar en nuestro wePanel o Cpanel y luego pulsar en Administrador de Archivos.

Una vez dentro, tenemos que acceder a nuestra carpeta public_html y luego a la carpeta donde tenemos los archivos de nuestro sitio web.

Si llegásemos a trabajar con un cPanel en lugar de nuestro wePanel, en ocasiones vamos a tener que activar los archivos ocultos, para esto tenemos que activar la visualización de estos archivos en los ajustes del cPanel, luego de que lo activamos vamos a buscar nuestro archivo .htaccess y pulsar con el botón derecho de nuestro ratón seleccionado la opción editar.
## Cabecera X-Frame-Options para mejorar la seguridad
Header always append X-Frame-Options SAMEORIGIN
# Tell the browser to attempt the HTTPS version first
Header add Strict-Transport-Security "max-age=157680000"
## Cabecera X-XSS-Protection para evitar ataques XSS en IE y Chrome
Header set X-XSS-Protection "1; mode=block"
## Cabecera X-Content-Type-Options para evitar que se carguen hojas de estilo o scripts maliciosos
Header set X-Content-Type-Options "nosniff"
# Disable server signature
Header set ServerSignature "Off"
Header set ServerTokens "Prod"
# Control Cross-Domain Policies
Header set X-Permitted-Cross-Domain-Policies "master-only"
## Charset UTF-8
Header set Content-Type "text/html; charset=UTF-8"
¿Cómo implementar la cabecera Content Security Policy?
La política de seguridad del contenido (CSP) es una capa de seguridad adicional que ayuda a prevenir y mitigar algunos tipos de ataque, incluyendo el Cross Site Scripting (XSS) e inyecciones de datos, estos tipos de ataque suelen ser usados con diferentes propósitos, desde robar información hasta reconfiguración de los sitios web o distribución de malware.
Así mismo es posible que añadir este tipo de cabecera en nuestro .htaccess ocasione en algunos casos errores de visualización de nuestro sitio web por lo que implementarlos puede que no sea viable para nuestro sitio, ten en cuenta que tal vez para añadir las cabeceras necesitemos personalizar las cabeceras CSP de acuerdo a las necesidades que nuestro sitio web.
Sin embargo, para Implementar la cabecera Content Security Policy solo necesitamos añadir el siguiente código en nuestro archivo .htaccess.
## Cabecera Content Security Policy
Header always set Content-Security-Policy "upgrade-insecure-requests;"
Guarda los cambios, con esto ya tenemos implementada nuestra seguridad extra para todas las cabeceras en nuestro sitio web. Si no conoces o manejas muy bien como implementar este tipo de cabeceras lo mejor es que solicites la ayuda de un técnico, puedes hacerlo a través de nuestro foro de ayuda o nuestro sistema de tickets
Verificando la implementación de las cabeceras
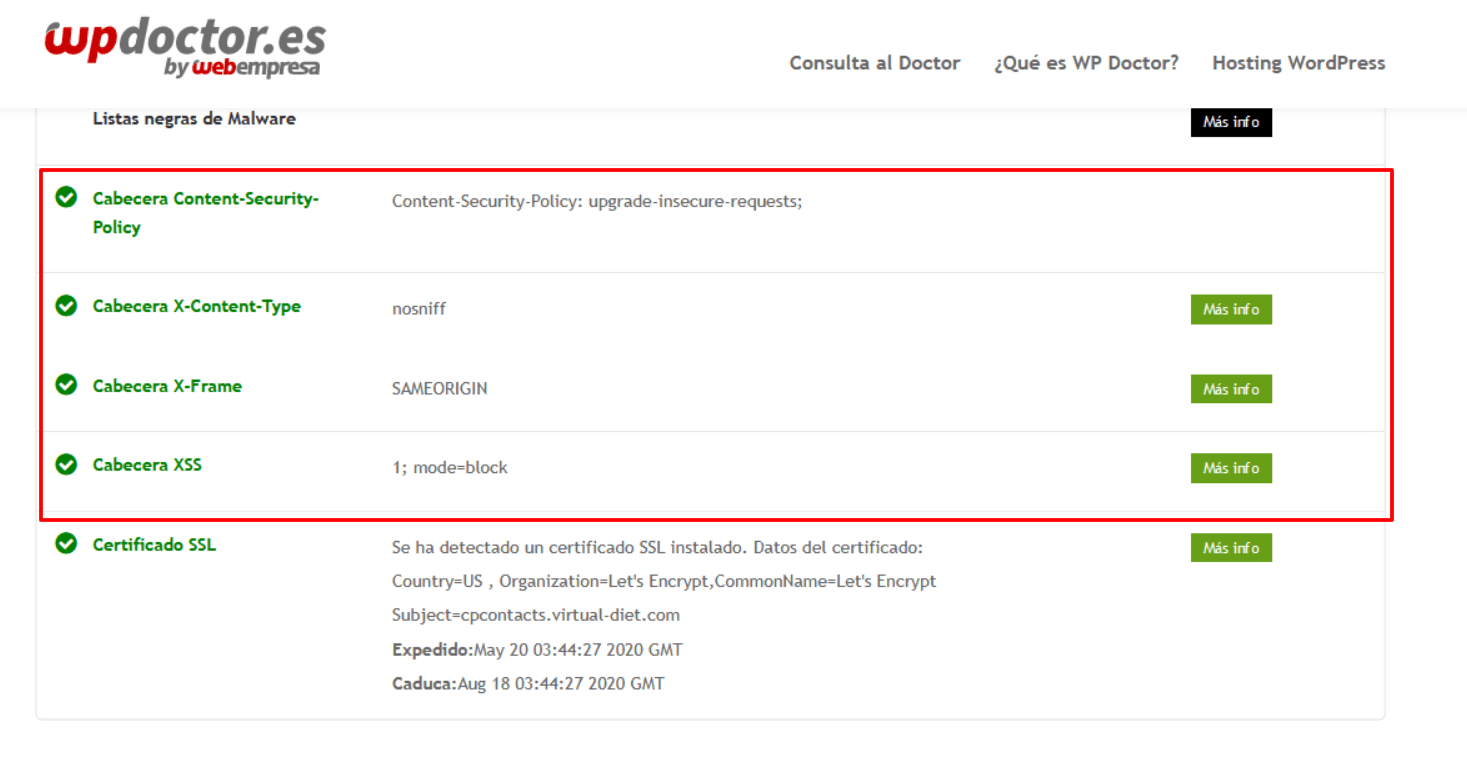
Para asegurarnos de que las cabeceras se ha implementado de forma correcta, podemos realizar un análisis de nuestro sitio web en WP Doctor.
WP Doctor es una herramienta 100% gratuita que realiza una auditoría en tiempo real de tu WordPress y te ayuda a resolver problemas de seguridad, así como a mejorar la velocidad de carga y optimización del sitio a la vez que te ofrece consejos sobre SEO.
Si todo está correcto encontrarás un resultado parecido al siguiente.

Conclusiones
Entiendo que la seguridad en línea es un tema de gran importancia y puede parecer abrumador. En esta guía hemos abordado de manera detallada y accesible las cabeceras de seguridad HTTP, que son una herramienta esencial para proteger tu sitio web.
Proporcionamos instrucciones paso a paso sobre cómo implementar estas cabeceras en tu archivo .htaccess, lo que te permite tomar medidas proactivas para mejorar la seguridad de tu sitio web. Sin embargo, se destaca que la implementación de estas cabeceras puede requerir cierta personalización y conocimiento técnico, lo que subraya la importancia de buscar ayuda profesional si es necesario.
Finalmente, se sugiere verificar la correcta implementación de las cabeceras mediante un análisis de tu sitio web en WP Doctor, una herramienta gratuita que realiza una auditoría en tiempo real de tu WordPress.
Algunas lecturas adicionales que puedes para añadir de forma diferente este tipo de cabeceras es:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.










